كيفية إضافة صفحة مقصودة ConvertKit إلى موقع WordPress الخاص بك
نشرت: 2022-09-14تعد إضافة صفحة مقصودة لـ ConvertKit إلى موقع WordPress الخاص بك طريقة رائعة لزيادة العملاء المتوقعين والتحويلات. هناك عدة طرق مختلفة للقيام بذلك ، لكننا نوصي باستخدام مكون WordPress الإضافي ، ConvertKit Landing Pages. يسهل هذا المكون الإضافي إنشاء صفحاتك المقصودة وتخصيصها ، دون الحاجة إلى كتابة أو تصميم أي شيء بنفسك. بالإضافة إلى ذلك ، يتكامل بسلاسة مع برنامج ConvertKit ، بحيث يمكنك بسهولة إضافة النماذج وتتبع التحويلات. فيما يلي دليل تفصيلي خطوة بخطوة لإضافة صفحة مقصودة لـ ConvertKit إلى موقع WordPress الخاص بك: 1. قم بتثبيت وتنشيط المكون الإضافي ConvertKit Landing Pages. 2. قم بإنشاء صفحة مقصودة جديدة في برنامج ConvertKit. 3. في مدير WordPress ، انتقل إلى الإعدادات> ConvertKit Landing Pages. 4. أدخل مفتاح وسر برنامج ConvertKit API. 5. حدد الصفحة المقصودة التي تريد استخدامها على موقع WordPress الخاص بك. 6. احفظ التغييرات. 7. أضف الصفحة المقصودة إلى منشور أو صفحة WordPress باستخدام الرمز المختصر [convertkit_landing_page]. هذا هو! يمكنك الآن البدء في جمع العملاء المحتملين وتحويلهم إلى عملاء من خلال موقع WordPress الخاص بك.
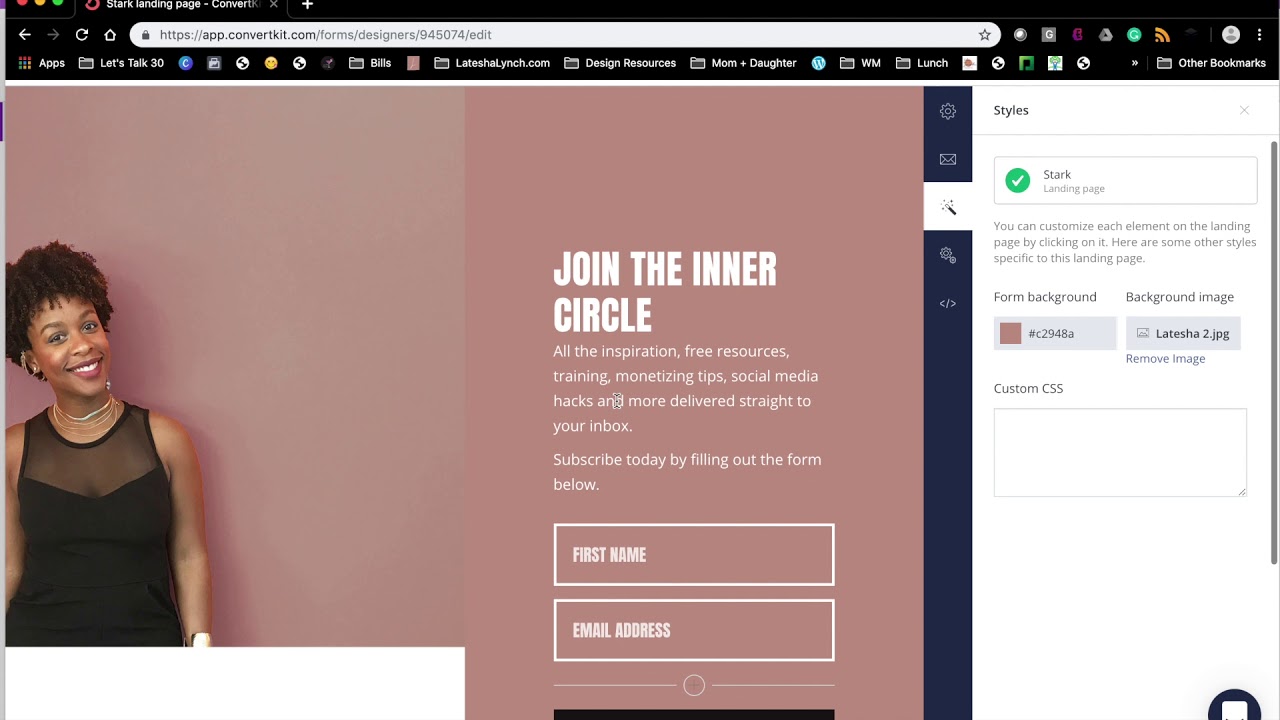
ستوجهك الخطوات أدناه إلى كيفية تثبيت الصفحة المقصودة لـ Convertkit على WordPress. تعتبر صفحات التحويل مثالية لمواقع WordPress بعدة طرق ، بما في ذلك الاستضافة المباشرة. في هذا القسم ، سوف نستعرض كيفية دمج الاثنين بسهولة وبدون ألم. بمجرد إنشاء صفحة مقصودة ، ستحتاج إلى توصيلها بموقع WordPress الخاص بنا. هناك خطوتان بسيطتان مطلوبتان لإكمال هذه العملية في الواجهة الخلفية لموقعنا على الويب. ما عليك سوى تحديد الصفحة المقصودة من القائمة المنسدلة ثم الضغط على زر النشر في الزاوية اليمنى العليا من محرر الصفحة. تبدأ بقية العملية فقط بعد اختيار الصفحة المقصودة الصحيحة من القائمة المنسدلة وحفظها ونشرها. عادةً ما يستغرق إنشاء صفحة Convertkit في WordPress من 15 دقيقة إلى ساعة للمزامنة بالكامل.
كيف أقوم بإضافة نموذج Convertkit إلى WordPress؟
 الائتمان: solopreneurmentor.com
الائتمان: solopreneurmentor.comتعد إضافة نموذج ConvertKit إلى WordPress عملية بسيطة. أولاً ، ستحتاج إلى إنشاء نموذج في برنامج ConvertKit. للقيام بذلك ، قم بتسجيل الدخول إلى حساب ConvertKit الخاص بك وانقر فوق علامة التبويب "نماذج". ثم انقر فوق الزر "إنشاء نموذج". بعد ذلك ، امنح النموذج عنوانًا واختر ما إذا كنت تريده أن يكون نموذج اشتراك فردي أو مزدوج. بعد ذلك ، أضف الحقول التي تريد تضمينها في النموذج الخاص بك وانقر فوق الزر "حفظ". بمجرد إنشاء النموذج الخاص بك ، سوف تحتاج إلى الحصول على رمز التضمين. للقيام بذلك ، انقر فوق علامة التبويب "تضمين" ثم انسخ الكود الذي يظهر في مربع "كود التضمين". أخيرًا ، الصق الرمز في منشور WordPress أو الصفحة التي تريد ظهور النموذج فيها.
يتعلم منشئو العلامات التجارية كيفية إضافة نماذج Convertkit إلى WordPress. عند النقر فوق ارتباط النماذج في لوحة المعلومات الرئيسية ، سيتم نقلك إلى صفحة نماذج Convertkit. يمكن العثور على رأس قسم النماذج والصفحات المقصودة في أعلى الصفحة. ستتناول المقالة التالية جميع خيارات شاشة إنشاء النماذج. سيكون من الجيد إلقاء نظرة على القسم المضمن في النموذج الخاص بك إذا كنت تستخدم نماذج مضمنة. لتضمين النموذج الخاص بك مباشرة في صفحة WordPress الخاصة بك أو المنشور ، تأكد من أن لديك رمز التضمين مضمنًا في حساب Convertkit الخاص بك. سنستعرض الطريقتين الأكثر شيوعًا لتكامل النموذج الخاص بك أدناه.
من خلال تكامل Convertkit ، يمكنك دمج غالبية النماذج بسهولة وأمان على موقع WordPress الخاص بك. لكي يتم دمج النموذج ، يجب عليك أولاً فتح منشور داخل محرر word press وكتابة منشور على الصفحة. بعد فتح المنشور ، يجب أن تكون قادرًا على التمرير لأسفل إلى أسفل محرر WordPress لـ Convertkit. لإنشاء نموذج على مستوى الموقع ، انتقل إلى قائمة الإعدادات في لوحة معلومات WordPress الخاصة بك. حدد النموذج الذي تريده أن يظهر في جميع المنشورات والصفحات من القائمة المنسدلة. إذا لم يظهر النموذج ، فانقر فوق حفظ التغييرات ثم تحقق من موقع الويب الخاص بك للتأكد من وجوده.
لصق نماذج Convertkit في WordPress
إذا قمت بنسخ كود التضمين ، فضعه في منطقة WordPress 'Plugins' ، أسفل عنوان 'WordPress' مباشرة.
يمكن أيضًا سحب نموذج ConvertKit وإفلاته في موقع WordPress الخاص بك.
إنشاء Convertkit الصفحة المقصودة
 الائتمان: يوتيوب
الائتمان: يوتيوب تعد الصفحة المقصودة أداة قوية في ترسانة التسويق الخاصة بك. من خلال إنشاء صفحة مقصودة خصيصًا لبرنامج ConvertKit ، يمكنك زيادة معدل التحويل والحصول على المزيد من الأشخاص الذين يشتركون في قائمة البريد الإلكتروني الخاصة بك. فيما يلي بعض النصائح لإنشاء صفحة مقصودة عالية التحويل لـ ConvertKit:
1. اجعل صفحتك المقصودة بسيطة ومباشرة. الهدف هو حث الأشخاص على الاشتراك في قائمة البريد الإلكتروني الخاصة بك ، لذا اجعل من السهل عليهم القيام بذلك. قم بتضمين عبارة واضحة للحث على اتخاذ إجراء (CTA) واجعل من الواضح ما يتعين عليهم القيام به.
2. استخدم نسخة مقنعة لإقناع الناس بالتسجيل. يجب أن يكون CTA قويًا ومقنعًا ، ويجب أن تعزز نسخة صفحتك المقصودة سبب كون الاشتراك في قائمة البريد الإلكتروني فكرة جيدة.
3. قم بتضمين الهبة أو الحافز. يعد تقديم شيء مجانًا طريقة رائعة لجعل الأشخاص يشتركون في قائمة بريدك الإلكتروني. يمكنك تقديم كتاب إلكتروني أو تقرير أو دورة تدريبية مجانية.
4. استخدم صورًا عالية الجودة. الأشخاص مخلوقات بصرية ، لذا فإن استخدام صور عالية الجودة على صفحتك المقصودة يمكن أن يساعد في إقناعهم بالتسجيل.
5. استخدم الدليل الاجتماعي. إذا كان لديك أي شهادات أو دليل اجتماعي (مثل تأييد المشاهير) ، فتأكد من تضمينه في صفحتك المقصودة. هذا يمكن أن يساعد على زيادة معدل التحويل الخاص بك.
باتباع هذه النصائح ، يمكنك إنشاء صفحة مقصودة عالية التحويل ستساعدك في جذب المزيد من الأشخاص إلى قائمة البريد الإلكتروني الخاصة بك.
الصفحة المقصودة ، على سبيل المثال ، هي صفحة ويب منفصلة تختلف عن موقع الويب العادي الخاص بك. للتواصل مع الزوار وبيع منتج أو خدمة واحدة فقط في كل مرة ، إنها طريقة فعالة للقيام بذلك. يمكن أن تساعدك الصفحة المقصودة المصممة جيدًا على تنمية شركتك من خلال زيادة المبيعات والمشتركين. وفقًا لدراسة أجرتها جامعة ميشيغان ، تستخدم 67٪ من الشركات المعروفة الصفحات المقصودة لتوليد عملاء محتملين. قم بإنشاء ثلاث فئات تحدد من أنت كشركة وماذا تفعل. قم بتسجيل الدخول إلى عنوان بريدك الإلكتروني وكلمة المرور إلى الموقع عن طريق إدخال بريدك الإلكتروني وكلمة المرور. يمكنك زيادة قاعدة المشتركين عن طريق إنشاء محتوى يروج لمنتجك.
تؤثر الصفحة المقصودة الجيدة على طريقة رؤية الزائر للموقع وتشجعه على التصرف. تعرض الصفحة المقصودة معلومات حول عملك. من الأهمية بمكان أن يكونوا مثاليين قدر الإمكان حتى يكونوا في أفضل حالاتهم. سيتم جذب العملاء إلى خدمتك من خلال صفحة مقصودة جيدة التصميم. إذا كانت لديك صفحة مقصودة سهلة البحث واستخدمت الكلمات الرئيسية التي ستجدها Google مفيدة ، يمكنك تحسين تصنيفات البحث الخاصة بك. باستخدام برنامج ConvertKit ، يمكنك الاستفادة من استراتيجيات التسويق الأخرى لتوسيع نطاق عملك. استخدم برنامج ConvertKit للوصول إلى جمهورك المستهدف والتفاعل معه. تعد الصفحات المقصودة الملائمة لكبار المسئولين الاقتصاديين والصفحات المقصودة المصممة جيدًا وتجربة المستخدم المضمنة أفضل الطرق لإنشاء صفحات مقصودة صديقة لكبار المسئولين الاقتصاديين. بمساعدة برنامج ConvertKit ، يمكنك معرفة كيفية تعظيم جهود التسويق الرقمي وبناء عمل تجاري مربح.
كيفية إنشاء صفحة مقصودة على Convertkit
كيف يمكنك إنشاء صفحة مقصودة لبرنامج ConvertKit؟ في صفحة ConvertKit الرئيسية ، يمكنك إنشاء صفحة مقصودة جديدة. يمكن العثور على هذه الصورة في برنامج ConvertKit. بمجرد اختيارك لصفحة مقصودة في صفحة "الصفحات المقصودة" ، انقر فوق الزر "إنشاء جديد". بعد ذلك ، يمكنك تصفية القوالب حسب الفئة ، مثل الكتب الإلكترونية والرسائل الإخبارية ، أو التمرير عبرها جميعًا بالنقر فوق قسم معين. كيف أقوم بإنشاء صفحة مقصودة في برنامج ConvertKit؟ يمكنك معاينة الصفحة المقصودة بالنقر فوق زر المعاينة. من الجيد دائمًا مراجعة صفحاتك وتحريرها قبل نشرها. إذا لم يتم إجراء أي تعديلات ، فإن صفحتك جاهزة للنشر. بعد ذلك ، بعد النقر فوق زر النشر ، انقر فوق النظام الأساسي الذي تريد استخدامه لنشر صفحة مقصودة لـ ConvertKit. كيف أقوم بإنشاء موقع تحويل بخيار تحويل على الصفحة؟ لتنشيط المكون الإضافي ، انتقل إلى صفحة البرنامج المساعد وانقر فوق مفتاح API (الموجود في إعدادات حساب ConvertKit). يجب إنشاء صفحة جديدة في WordPress. تسمح لك إعدادات صفحة WordPress باستبدال هذه الصفحة بصفحة ConvertKit Landing Page. من خلال النقر على القائمة المنسدلة ، يمكنك تحديد صفحتك المقصودة.

برنامج Convertkit WordPress الإضافي
إذا كنت من مستخدمي WordPress ، فهناك فرصة جيدة لأن تكون على دراية بـ ConvertKit. إنها أداة تسويق بريد إلكتروني شائعة تتيح لك إنشاء قائمة بريدك الإلكتروني وإدارتها بسهولة. يوجد أيضًا مكون إضافي لبرنامج WordPress يسمح لك بسهولة توصيل برنامج ConvertKit بموقع WordPress الخاص بك. باستخدام المكون الإضافي ، يمكنك بسهولة إضافة نماذج ونماذج الاشتراك إلى موقع WordPress الخاص بك ، وإدارة المشتركين لديك كل ذلك من داخل لوحة معلومات WordPress الخاصة بك. إذا كنت تبحث عن طريقة سهلة للبدء في برنامج ConvertKit ، أو إذا كنت بالفعل مستخدمًا لبرنامج ConvertKit وترغب في تحقيق أقصى استفادة منه ، فإن المكون الإضافي ConvertKit WordPress يعد خيارًا رائعًا.
هل برنامج Convertkit مكون إضافي؟
باستخدام البرنامج المساعد ConvertKit ، يمكنك بسهولة دمج نماذج ConvertKit في موقع ويب WordPress الخاص بك ؛ ما عليك سوى اختيار النموذج الذي سيتم عرضه أسفل كل نوع منشور (على سبيل المثال ، المنشورات وأنواع المنشورات العامة الأخرى ، مثل منتجات WooCommerce).
لا يظهر نموذج كونفرتكيت في ووردبريس
إذا لم تتمكن من العثور على نموذج ConvertKit أو الصفحة المقصودة في القائمة المنسدلة ، فقد تحتاج إلى إعادة تعيين اتصال API الخاص بك. هذه عملية بسيطة للغاية يجب اتباعها. للقيام بذلك ، انتقل إلى إعدادات برنامج ConvertKit (على الشريط الجانبي لـ WordPress) ConvertKit.
ما هو الحل لنماذج ConvertKit التي لا تظهر في مكونات WordPress الإضافية؟ فيما يلي بعض النصائح حول كيفية المتابعة. كيف أتأكد من إعداد الاشتراك الخاص بي بشكل صحيح؟ عليك ببساطة أن تبحث عنه. يمكن عرض خيارات النموذج في منشورات WordPress ومحرري الصفحات ، كما هو موضح في القائمة المنسدلة للنموذج أدناه. تشغل الصفحة المقصودة جزءًا كبيرًا من الصفحة ، على عكس النماذج المضمنة في المنشورات أو الصفحات. إذا لم يكن نموذج ConvertKit أو صفحتك المقصودة مرئيًا في القائمة المنسدلة ، فقد تحتاج إلى إعادة تعيين اتصال API الخاص بك. يمكن الوصول إلى البرنامج المساعد ConvertKit عبر صفحة إعدادات WordPress (في الشريط الجانبي لـ WordPress). تحتوي صفحة إعدادات المكون الإضافي على أقسام لـ "سر واجهة برمجة التطبيقات" و "مفتاح واجهة برمجة التطبيقات".
إنشاء نموذج Mailmunch
قبل إرسال النموذج الخاص بك ، سوف تحتاج إلى تقديم بعض المعلومات ، مثل تنسيق النموذج المفضل لديك. يجب عليك تضمين عنوان النموذج والحقول ونوع الإرسال لإكماله. بعد ذلك ، يجب عليك تحديد تخطيط النموذج. يمكن الوصول إلى صفحة واحدة أو كاملة أو صفحة شبكية عبر هذه الخيارات الثلاثة. بعد اختيارك للتخطيط ، يجب عليك تضمين محتوى النموذج الخاص بك. تحتوي النماذج على أزرار يمكن النقر فوقها ، وتحتوي النماذج على تسميات يمكن تسميتها. يجب إضافة عناوين url للنموذج الخاص بك بعد الانتهاء من إعداده. قبل أن تتمكن من إرسال النموذج الخاص بك ، يجب عليك أولاً تقديم قواعد التحقق الخاصة بك. سيستغرق إرسال النموذج بعض الوقت بمجرد الانتهاء من جميع الخطوات.
يرجى الاتصال بنا على [email protected] إذا كنت تواجه مشكلة في ملء أو إنشاء نموذج. لا تتردد في الاتصال بنا إذا كنت بحاجة إلى مساعدة.
WordPress Landing Page
الصفحة المقصودة لـ WordPress هي صفحة تزود المستخدمين بمعلومات على منصة WordPress. الصفحة المقصودة هي صفحة ويب مصممة لزيادة المبيعات أو توليد المزيد من العملاء المحتملين لنشاط تجاري. الصفحة هي موقع محدد في موقع الويب الخاص بك حيث يمكن للأشخاص الوصول إليه وعرضه واتخاذ إجراء ، مثل شراء منتج أو الاشتراك في موقع أو مشاهدة مقطع فيديو.
الصفحات المقصودة هي صفحات مصممة لزيادة المبيعات أو توليد عملاء محتملين لنشاط تجاري. تُستخدم هذه الأدوات في مجموعة متنوعة من حملات التسويق المدفوعة ، بما في ذلك وسائل التواصل الاجتماعي والتسويق عبر البريد الإلكتروني. في هذا البرنامج التعليمي ، سنوضح لك كيفية إنشاء صفحة مقصودة في WordPress في غضون دقائق. باستخدام SeedProd ، يمكنك إنشاء صفحات هبوط جميلة منظمة وفقًا لنوع الحملة. سيتم عرض معاينة مباشرة لصفحتك في شريط الأدوات الأيسر ، وستتولى واجهة أداة السحب والإفلات الباقي. لقد تم تصميمه ليكون خفيف الوزن وسريعًا ومناسبًا لكبار المسئولين الاقتصاديين. يمكنك أيضًا إنشاء صفحات مقصودة للمنتج وصفحات مقصودة للتجارة الإلكترونية باستخدام SeedProd بالإضافة إلى WooCommerce.
باستخدام SeedProd ، يمكنك بسهولة ربط صفحاتك المقصودة بخدمات التسويق عبر البريد الإلكتروني الشائعة مثل Constant Contact و Mailchimp. منشئ صفحات WordPress الشائع الآخر هو Beaver Builder ، وهو أيضًا منشئ مواقع السحب والإفلات. يتيح لك ذلك إنشاء صفحات مقصودة ، وصفحات قادمة ، وصفحات منتجات ، وحملات إعلانية مستهدفة جغرافيًا ، وإضافات مواقع ويب مخصصة أخرى باستخدام أسماء النطاقات الخاصة بها. يمكن استخدام Beaver Builder مع أي سمة WordPress عالية التصنيف. تأتي العديد من الصفحات المقصودة لهذه السمات مع مكونات إضافية تتيح ربطها بمنشئ الصفحات. إذا لم يكن لديك واحد بالفعل ، فيمكنك إنشاء واحد باستخدام سمة فرعية. يمكن الوصول إلى واجهة Beaver Builder بالنقر فوق الزر "Launch Beaver Builder" في محرر التدوينات.
قام الفريق الذي أنشأ Elegant Themes بإنشاء Divi ، وهو مكون إضافي منشئ صفحات WordPress. يأتي السمة مع دعم منشئ الصفحات ، ويمكنك استخدامه كمنشئ صفحات مستقل أيضًا. قد تتمكن من استخدام قالب الصفحة المقصودة كجزء من حزمة التخطيط. يستخدم Divi الأقسام والصفوف والوحدات النمطية لإنشاء تخطيطات. بمجرد الانتهاء من التحرير ، انقر فوق الزر "نشر" في الركن الأيمن السفلي من الشاشة. سيؤدي هذا الآن إلى إعادة توجيهك إلى الصفحة المقصودة المباشرة التي طلبتها. لاستئناف التحرير ، حدد خيار "تمكين المحرر المرئي" من شريط الأدوات في الأعلى.
إنشاء صفحة هبوط في ووردبريس
الأمر بسيط مثل النقر هنا لإنشاء صفحة مقصودة في WordPress. في علامة التبويب إضافة صفحة جديدة في WordPress ، انتقل إلى القائمة المنسدلة للقالب وحدد الصفحة المقصودة. يمكنك بعد ذلك نشره بالنقر فوق الزر "نشر".
عند إنشاء صفحة مقصودة في WordPress ، هناك عدة عوامل يجب وضعها في الاعتبار. تأكد من أن رسالتك موجزة ومركزة على النقطة. الشيء الثاني الذي يجب أن تفكر فيه هو كيف يظهر التصميم لك. تريد التأكد من أن المحتوى قيم ومفيد. أخيرًا ، قم بتضمين نموذج اتصال وتتبع الروابط حتى تتمكن من تتبع نجاح الصفحة.
