كيفية إضافة تاريخ ديناميكي لحقوق الطبع والنشر في تذييل WordPress
نشرت: 2023-06-13هل تريد إضافة تاريخ ديناميكي لحقوق الطبع والنشر في تذييل موقع WordPress الخاص بك؟
قد يبدو موقع الويب الذي يحتوي على تاريخ قديم لحقوق الطبع والنشر غير احترافي. تُظهر إضافة تاريخ ديناميكي لحقوق الطبع والنشر إلى تذييل موقعك للزائرين أن موقع الويب الخاص بك محدث ويتم صيانته بانتظام.
في هذه المقالة ، سنوضح لك كيفية إضافة تاريخ ديناميكي لحقوق الطبع والنشر بسهولة في تذييل WordPress.

لماذا تضيف تاريخًا ديناميكيًا لحقوق الطبع والنشر في تذييل WordPress؟
يغطي تاريخ حقوق النشر عادةً السنة الحالية أو مجموعة السنوات التي يكون فيها المحتوى والتصميم والرمز لموقع WordPress الخاص بك محمية بموجب قوانين حقوق النشر.
يجب أن يكون تاريخ حقوق النشر على موقع الويب الخاص بك محدثًا ، ولكن تحديثه يدويًا يستغرق وقتًا ، وقد تنسى القيام بذلك.
هذا هو المكان الذي يمكن أن يساعد فيه تاريخ حقوق النشر الديناميكي. سيتم تحديثه تلقائيًا للتأكد من أن التاريخ دقيق ويتوافق مع قوانين حقوق النشر في البلدان المختلفة.
كما أنه يساعد في حماية المحتوى الخاص بك من انتهاك حقوق النشر والسرقة الأدبية.
بالإضافة إلى ذلك ، يشير تاريخ حقوق النشر المحدث أيضًا لمحركات البحث إلى أن موقع الويب الخاص بك يتم صيانته بشكل جيد ونشط. يمكن أن يساعد ذلك في تحسين تصنيفات محرك البحث لموقع الويب الخاص بك وجذب المزيد من الزيارات إلى موقعك.
في هذه المقالة ، سنوضح لك كيفية إضافة تاريخ ديناميكي لحقوق الطبع والنشر بسهولة في تذييل WordPress. يمكنك استخدام الروابط السريعة أدناه للانتقال إلى الطريقة التي تريد استخدامها:
- الطريقة الأولى: إضافة تاريخ حقوق النشر الديناميكي باستخدام WPCode (موصى به)
- الطريقة الثانية: إضافة تاريخ حقوق النشر الديناميكي إلى تذييل WordPress باستخدام محدث سنة حقوق النشر التلقائية
الطريقة الأولى: إضافة تاريخ حقوق النشر الديناميكي باستخدام WPCode (موصى به)
إذا كنت ترغب في إنشاء تاريخ ديناميكي لحقوق الطبع والنشر يغطي جميع السنوات من بداية مدونة WordPress الخاصة بك حتى العام الحالي ، فهذه الطريقة مناسبة لك. إنه يعمل باستخدام التاريخ المنشور لأقدم منشور لك وأحدث منشورك.
لإضافة تاريخ ديناميكي لحقوق النشر إلى تذييل WordPress الخاص بك ، ستخبرك العديد من البرامج التعليمية بإضافة رمز مخصص إلى ملف function.php الخاص بالقالب. ومع ذلك ، فإن أصغر خطأ أثناء كتابة الرمز يمكن أن يكسر موقع الويب الخاص بك.
لهذا السبب نوصي باستخدام WPCode ، وهو أفضل مكون إضافي لمقتطفات كود WordPress في السوق. إنها الطريقة الأسهل والأكثر أمانًا لإضافة رمز إلى موقع الويب الخاص بك.
أولاً ، ستحتاج إلى تثبيت البرنامج المساعد WPCode وتنشيطه. لمزيد من الإرشادات ، قد ترغب في الاطلاع على البرنامج التعليمي الخاص بنا حول كيفية تثبيت مكون WordPress الإضافي.
ملاحظة: يمكنك أيضًا استخدام البرنامج المساعد WPCode المجاني لهذا البرنامج التعليمي. ومع ذلك ، ستمنحك الترقية إلى إصدار Pro إمكانية الوصول إلى مكتبة سحابية من مقتطفات التعليمات البرمجية والمنطق الشرطي الذكي والمزيد.
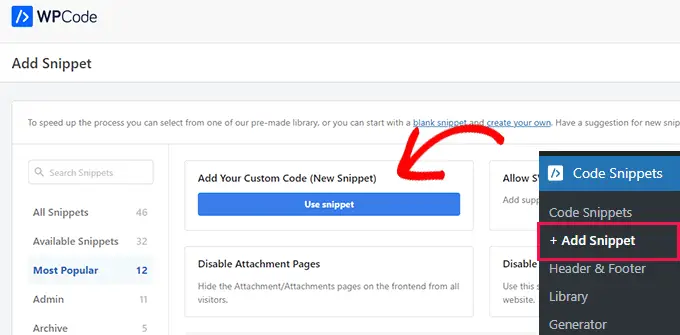
عند التنشيط ، ما عليك سوى زيارة Code Snippets »+ إضافة صفحة Snippet من الشريط الجانبي لمسؤول WordPress.
من هنا ، انتقل إلى خيار "Add Your Custom Code (New Snippet)" وانقر على زر "Use Snippet" الموجود أسفله.

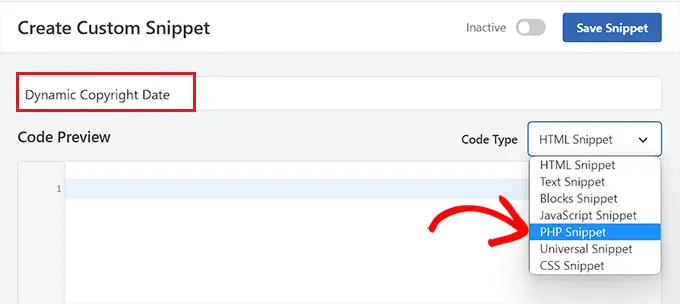
سيوجهك هذا إلى صفحة "إنشاء مقتطف مخصص" ، حيث يمكنك البدء بكتابة اسم مقتطف الشفرة.
ضع في اعتبارك أن هذا الاسم لن يتم عرضه في الواجهة الأمامية ويستخدم فقط لأغراض التعريف.
بعد ذلك ، تحتاج إلى اختيار "PHP Snippet" كنوع الرمز من القائمة المنسدلة في الزاوية اليمنى.

بمجرد القيام بذلك ، ما عليك سوى نسخ الكود التالي ولصقه في مربع "Code Preview":
if ( ! function_exists( 'wpb_copyright' ) )
function wpb_copyright()
// Cache the output so we don't have to run the query on every page load.
$output = get_transient( 'wpb_copyright_text' );
if ( false !== $output )
// Return the cached output.
return $output;
global $wpdb;
$copyright_dates = $wpdb->get_results(
"SELECT YEAR(min(post_date_gmt)) AS firstdate, YEAR(max(post_date_gmt)) AS lastdate FROM $wpdb->posts WHERE post_status="publish""
);
$output="";
if ( $copyright_dates )
$output=" " . $copyright_dates[0]->firstdate;
if ( $copyright_dates[0]->firstdate !== $copyright_dates[0]->lastdate )
$output .= '-' . $copyright_dates[0]->lastdate;
// Set the value as a transient so we only run the query 1x per day.
set_transient( 'wpb_copyright_text', $output, DAY_IN_SECONDS );
return $output;
echo wpb_copyright();
عند التنشيط ، سيقوم هذا الرمز تلقائيًا بجلب البيانات وعرض تاريخ حقوق النشر الخاص بك وفقًا لأقدم وأحدث منشور على موقع الويب الخاص بك.
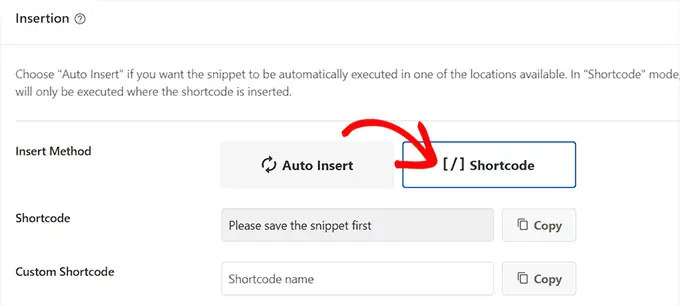
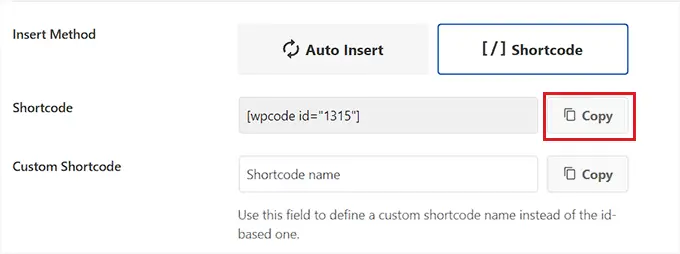
بعد ذلك ، قم بالتمرير لأسفل إلى قسم "الإدراج" واختر طريقة "الرمز القصير".
نحن نستخدم هذه الطريقة لأننا نريد إضافة كود على وجه التحديد إلى تذييل WordPress.

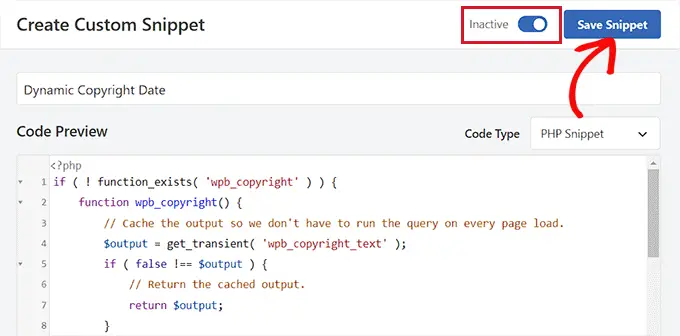
أخيرًا ، قم بالتمرير إلى الأعلى وقم بتبديل مفتاح التبديل "غير نشط" إلى "نشط".
بمجرد القيام بذلك ، ما عليك سوى النقر فوق الزر "حفظ المقتطف" لتخزين إعداداتك.

الآن ، يجب عليك العودة إلى قسم "الإدراج" ونسخ الرمز المختصر بالنقر فوق الزر "نسخ" بجواره.
ضع في اعتبارك أنك لن تتمكن من نسخ الرمز القصير حتى يتم تنشيط مقتطف الرمز وحفظه.

أضف تاريخ حقوق النشر الديناميكي إلى تذييل WordPress باستخدام عنصر واجهة مستخدم

تحتاج الآن إلى إضافة الرمز المختصر إلى تذييل WordPress الخاص بك. هذه الطريقة مناسبة لك إذا كنت تستخدم سمة كلاسيكية بدون محرر الموقع الكامل.
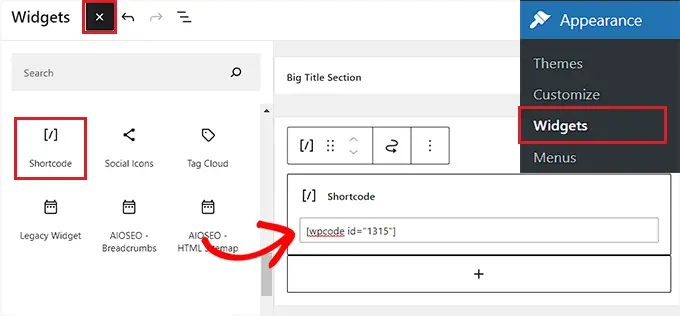
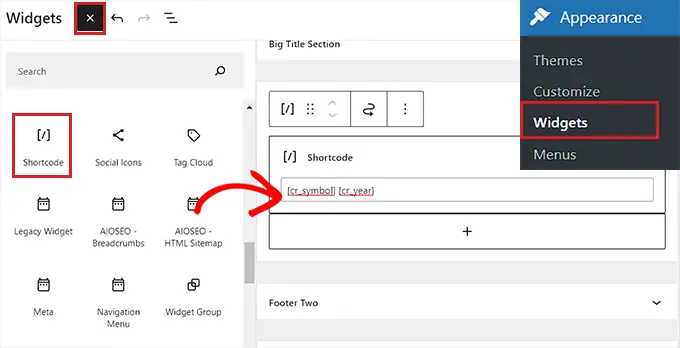
بمجرد نسخ الرمز القصير ، توجه إلى Appearance »Widgets من الشريط الجانبي لمسؤول WordPress.
من هنا ، قم بالتمرير لأسفل إلى علامة التبويب "التذييل" وقم بتوسيعه.
في هذا البرنامج التعليمي ، نستخدم سمة Hestia Pro. اعتمادًا على الموضوع الذي تستخدمه ، قد تبدو صفحة الأدوات الخاصة بك مختلفة بعض الشيء.
بعد ذلك ، تحتاج إلى النقر فوق الزر "+" في الزاوية العلوية اليسرى من الشاشة والبحث عن كتلة الرمز القصير.
عند العثور عليه ، ما عليك سوى إضافة الكتلة إلى علامة التبويب "التذييل" ثم لصق الرمز القصير WPCode بداخله.

أخيرًا ، انقر فوق الزر "تحديث" في الجزء العلوي لحفظ التغييرات.
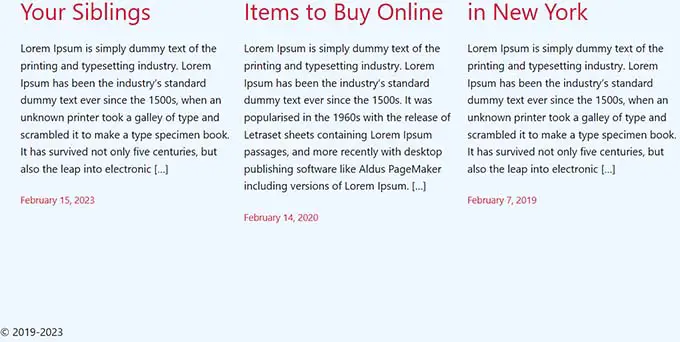
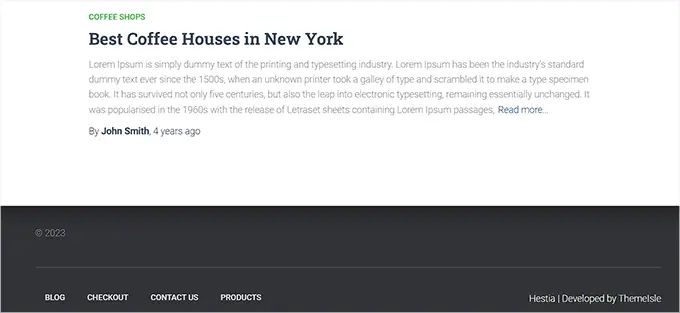
الآن ، يمكنك زيارة موقع الويب الخاص بك للتحقق من تاريخ حقوق النشر الديناميكي قيد التنفيذ.

أضف تاريخًا ديناميكيًا لحقوق الطبع والنشر في نسق قائم على الكتلة
إذا كنت تستخدم سمة قائمة على الكتلة على موقع WordPress الخاص بك ، فيمكنك استخدام هذه الطريقة لإضافة الرمز المختصر لحقوق النشر إلى التذييل.
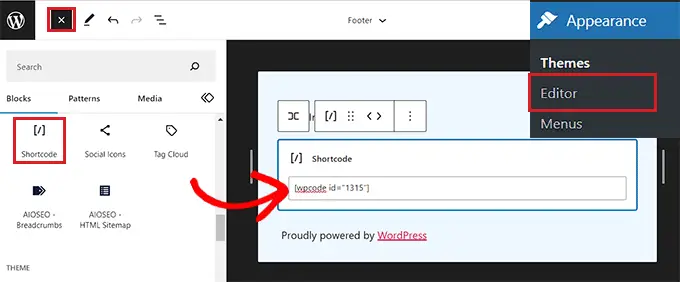
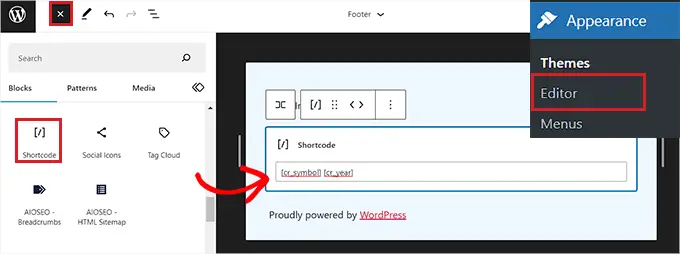
أولاً ، تحتاج إلى زيارة Appearance »Editor من الشريط الجانبي لمسؤول WordPress. سيؤدي هذا إلى تشغيل محرر الموقع الكامل على شاشتك.
من هنا ، اختر قسم التذييل ثم انقر على زر "+" في الزاوية اليسرى العليا من الشاشة.
بعد ذلك ، ابحث ببساطة عن كتلة الرمز القصير وأضفها إلى منطقتك المفضلة في التذييل.
بمجرد القيام بذلك ، الصق الرمز المختصر لتاريخ حقوق النشر الديناميكي في الكتلة.

أخيرًا ، لا تنس النقر فوق الزر "حفظ" في الجزء العلوي لتخزين إعداداتك.
يمكنك الآن زيارة موقع الويب الخاص بك للتحقق من تاريخ حقوق النشر الديناميكي قيد التنفيذ.

الطريقة الثانية: إضافة تاريخ حقوق النشر الديناميكي إلى تذييل WordPress باستخدام محدث سنة حقوق النشر التلقائية
إذا كنت لا تريد استخدام الكود على موقع الويب الخاص بك ، فهذه الطريقة مناسبة لك.
أولاً ، ستحتاج إلى تثبيت وتفعيل المكون الإضافي Auto Copyright Year Updater. لمزيد من التفاصيل ، قد ترغب في الاطلاع على دليلنا حول كيفية تثبيت مكون WordPress الإضافي.
عند التنشيط ، سيقوم المكون الإضافي تلقائيًا بجلب البيانات لتاريخ حقوق النشر الخاصة بك. ضع في اعتبارك أن المكون الإضافي يعرض العام الحالي فقط ولا يُظهر نطاق السنوات التي تم فيها استخدام الموقع.
لعرض تاريخ حقوق النشر ، سيتعين عليك الآن إضافة رمز قصير إلى تذييل موقع الويب.
أضف تاريخ ديناميكي لحقوق التأليف والنشر في موضوع كلاسيكي
إذا كنت تستخدم سمة كلاسيكية لا تستخدم محرر الموقع الكامل ، فهذه الطريقة مناسبة لك.
أولاً ، تحتاج إلى زيارة Appearance »Widgets من الشريط الجانبي لمسؤول WordPress. بمجرد أن تكون هناك ، قم بالتمرير لأسفل إلى علامة التبويب "التذييل" وقم بتوسيعها.
في هذا البرنامج التعليمي ، نستخدم سمة Hestia Pro ، لذلك قد تبدو عناصر واجهة المستخدم الخاصة بك مختلفة قليلاً اعتمادًا على المظهر الذي تستخدمه.
بعد ذلك ، انقر فوق الزر "+" في الزاوية العلوية اليسرى من الشاشة وابحث عن كتلة الرمز القصير.
ما عليك سوى إضافة الكتلة إلى علامة التبويب "التذييل" ثم نسخ الرمز القصير التالي ولصقه فيه لعرض تاريخ حقوق النشر:
[cr_year]

إذا كنت تريد أيضًا إضافة رمز حقوق النشر مع التاريخ ، فيجب عليك إضافة الرمز القصير التالي أيضًا.
[cr_symbol]
أخيرًا ، انقر فوق الزر "تحديث" في الجزء العلوي لحفظ التغييرات.
الآن ، يمكنك زيارة موقع الويب الخاص بك للتحقق من تاريخ حقوق النشر الديناميكي قيد التنفيذ.

أضف تاريخ ديناميكي لحقوق النشر في قالب قائم على الكتلة
إذا كنت تستخدم سمة قائمة على الكتلة مع محرر الموقع الكامل ، فيمكنك إدراج الرمز المختصر لحقوق النشر الديناميكي بهذه الطريقة.
تحتاج إلى التوجه إلى المظهر »صفحة المحرر من الشريط الجانبي لمسؤول WordPress.
بمجرد وصولك إلى هناك ، اختر قسم "التذييل" ثم انقر فوق الزر "+" في الزاوية اليسرى العليا من الشاشة. ثم ، ابحث عن كتلة الرمز القصير وأضفها.
بعد ذلك ، أضف الرمز المختصر التالي إلى الكتلة لعرض تاريخ حقوق النشر على موقع الويب الخاص بك:
[cr_year]

إذا كنت ترغب في إضافة رمز حقوق النشر مع التواريخ ، فما عليك سوى نسخ الرمز القصير التالي ولصقه في الكتلة أيضًا:
[cr_symbol]
أخيرًا ، انقر فوق الزر "حفظ" في الجزء العلوي لتخزين إعداداتك.
الآن ، يمكنك زيارة موقع الويب الخاص بك للاطلاع على تاريخ حقوق النشر الديناميكي قيد التنفيذ.

نأمل أن تساعدك هذه المقالة في تعلم كيفية إضافة تواريخ حقوق النشر الديناميكية في تذييل WordPress. قد ترغب أيضًا في مشاهدة البرنامج التعليمي الخاص بنا حول كيفية استخدام محلل العنوان في WordPress لتحسين عناوين SEO وأفضل اختياراتنا لأفضل مكونات WordPress الإضافية لتنمية موقعك.
إذا أعجبك هذا المقال ، فيرجى الاشتراك في قناتنا على YouTube لدروس فيديو WordPress. يمكنك أيضًا أن تجدنا على Twitter و Facebook.
ظهر المنشور كيفية إضافة تاريخ ديناميكي لحقوق النشر في WordPress Footer لأول مرة على WPBeginner.
