كيفية إضافة صفحة Facebook إلى موقع WordPress الخاص بك
نشرت: 2022-09-11إذا كنت من مستخدمي WordPress ، فقد تتساءل عن كيفية إضافة صفحة Facebook إلى موقعك. بعد كل شيء ، مع وجود أكثر من 2 مليار مستخدم نشط ، يعد Facebook طريقة رائعة للترويج للمحتوى الخاص بك والتواصل مع العملاء المحتملين. لحسن الحظ ، هناك عدة طرق مختلفة لتضمين صفحة Facebook في WordPress. في هذه المقالة ، سنوضح لك كيفية القيام بذلك باستخدام مكون إضافي وعناصر واجهة مستخدم ورمز يدوي.
ما يقرب من ملياري مستخدم فيسبوك شهريًا جعلوه أكبر من أن يتجاهله أي شخص. يمكنك استخدام البرنامج الإضافي الاجتماعي Showeblogin لإنجاز مجموعة متنوعة من المهام. يمكن عرض زر يشبه Facebook لصفحة ، ويمكن تضمين منشورات أو صفحات Facebook بها ، ويمكن إضافة مربعات تعليق Facebook. تتمثل الخطوة الأولى في تنزيل البرنامج الإضافي Showeblogin Social وتثبيته. الخطوة التالية هي إضافة أداة Facebook. يجب أن يكون لديك عنصر واجهة المستخدم على موقع الويب الخاص بك من أجل استخدام المكون الإضافي ، على الرغم من حقيقة أنه يستخدم الرموز القصيرة. يجب عليك تضمين القطعة من أجل القيام بذلك.
الخطوة الثالثة هي استخدام الرموز القصيرة لإنشاء صفحتك على Facebook. التغيير الوحيد الذي تحتاج إلى القيام به هو تغيير عنوان URL الخاص بـ Facebook إلى العنوان الذي تريد استخدامه. يمكن للزوار النقر بسهولة على زر "أعجبني" أو مشاركته مع الأصدقاء أو التمرير عبر المشاركات على الصفحة. الهدف من التواجد على أكبر عدد ممكن من منصات التواصل الاجتماعي هو زيادة احتمالية اكتساب موقع الويب الخاص بك ما يلي. على الرغم من حقيقة أن Facebook يهيمن من حيث حجم الجمهور ، فلا تتخلى عنه الآن. باستخدام مكتبة WordPress الكبيرة من المكونات الإضافية ، يمكنك بسهولة دمج الوسائط الاجتماعية في أي نظام أساسي اجتماعي.
هل يمكنك تضمين موجز Facebook على WordPress؟
 الائتمان: smashballoon.com
الائتمان: smashballoon.comتواصل مع Facebook بالانتقال إلى قسم موجز Facebook. يمكنك عرض جميع خلاصاتك من لوحة معلومات WordPress. بعد النقر على موجز Facebook ، سيتم نقلك إلى الصفحة التي قمت بتضمينها فيها. يمكنك الآن الوصول إلى المحرر المباشر لخلاصة Facebook. حدد تضمين من الزاوية اليمنى العليا.
يمكنك زيادة عدد الزيارات إلى موقع WordPress الخاص بك عن طريق عرض موجز Facebook. يمكن لجمهورك رؤية ما فعلته على Facebook مؤخرًا من خلال زيارة صفحتك أو مخططك الزمني. تتمثل إحدى طريقتين لتضمين خلاصات Facebook على موقع WordPress على الويب في استخدام مكون إضافي تابع لجهة خارجية. في هذه الدورة ، سننظر في خيارين لاختيار الأنسب. يعلمك هذا الدليل التفصيلي خطوة بخطوة كيفية إضافة موجز Facebook إلى موقع WordPress الخاص بك. قم بتنشيط المكون الإضافي Smash Balloon Social Post Feed على موقع WordPress الخاص بك بعد تثبيته بنجاح. سيتم نسخ الرمز ولصقه في قسم الخلاصات بالصفحة أو المنشورات أو الأدوات أو التذييل.
يمكن لمحرر المحتوى عرض معاينة للخلاصة بسرعة. يمكن تكوين المكون الإضافي من خلال الانتقال إلى صفحة الإعدادات في لوحة معلومات WordPress الخاصة بك. لديك عدد من خيارات التخصيص التي يمكنك تجربتها. يمكنك تمكين صفحة Facebook الخاصة بك كصفحة إعجاب على موقع الويب الخاص بك عن طريق إضافة مربع Like Page أعلى أو أسفل الخلاصة. بدلاً من ذلك ، يمكنك تضمين موجز Facebook في الشريط الجانبي ، والذي سيحل محل المنشورات أو الصفحات على موقع الويب الخاص بك. يمكن تكوين موجز Facebook المخصص في قسم المظهر في لوحة تحكم مسؤول WordPress. يقع الزر 3 نقاط في أعلى الصفحة.
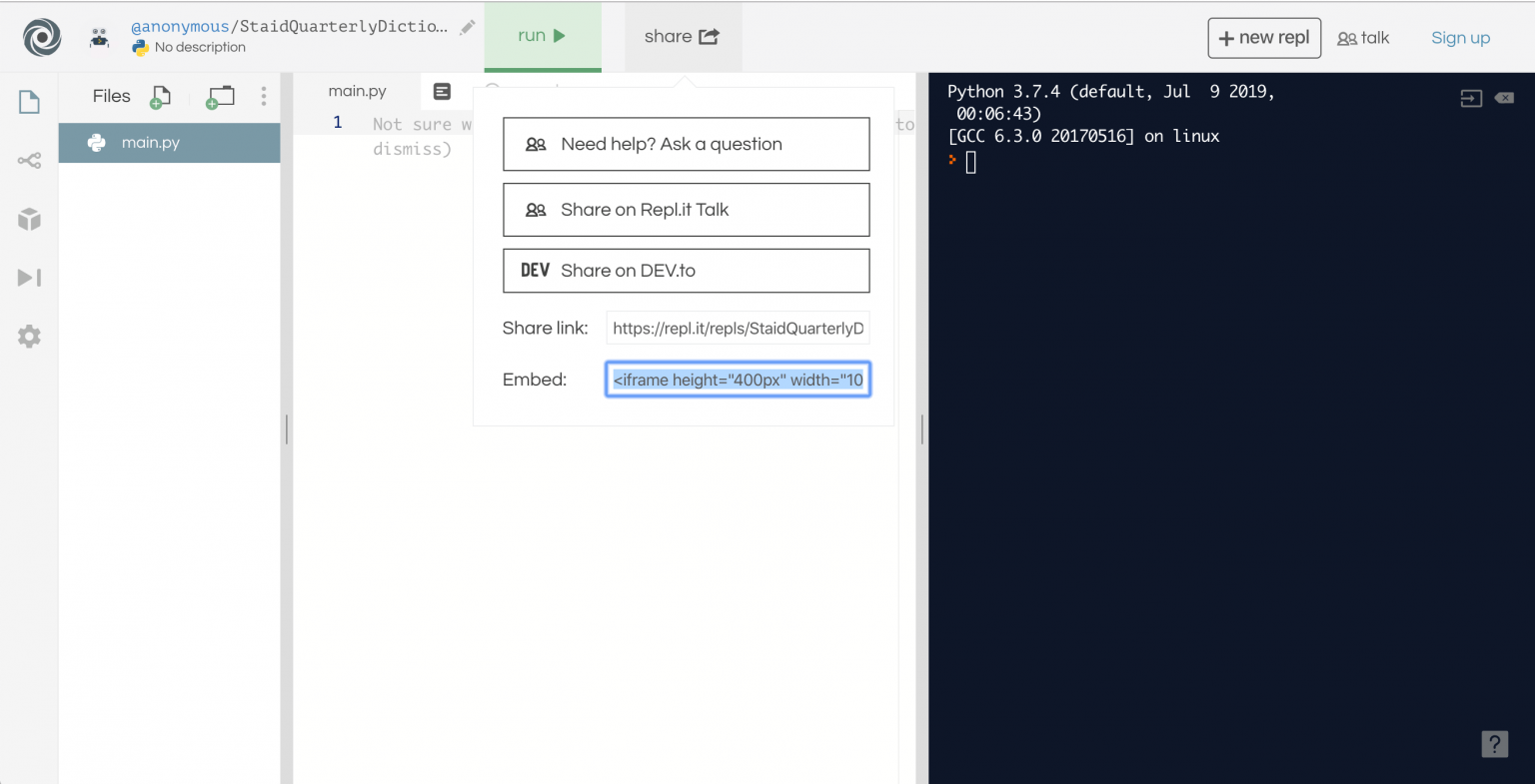
على الجانب الأيمن من كل منشور ، انقر فوق ارتباط التضمين. عند النقر فوقه ، سيظهر رمز iframe. لعرض منشور Facebook ، انسخ الرمز والصقه في المنشور أو عنصر واجهة المستخدم أو التذييل في الصفحة.
كيفية تضمين الجدول الزمني للفيسبوك أو موجز الأحداث على موقع WordPress الخاص بك.
كيف أقوم بإضافة جدول زمني Facebook إلى موقع WordPress؟ أولاً ، اذهب إلى المظهر. ستعرض منطقة مسؤول WordPress صفحة عنصر واجهة مستخدم. يمكنك بعد ذلك سحب عنصر واجهة مستخدم "نص" إلى أي مكان في الشريط الجانبي حيث تريد أن يظهر خطك الزمني. يمكن الآن حفظ الرمز المختصر [custom-Facebook-feed] كأداة. يجب نسخ عنوان URL لصفحة Facebook الخاصة بك في المربع الذي يظهر بعد النقر فوق المكون الإضافي للصفحة. ثم ، في قسم علامات التبويب ، اكتب الأحداث. انتقل إلى صفحة الحصول على الشفرة وانسخ والصق الرمز الذي كتبته للتو في موقعك الحالي باستخدام الخطوات الموضحة أعلاه. أخيرا ، لديك.
كيف أقوم بتضمين صفحة في WordPress؟
 الائتمان: codethump.com
الائتمان: codethump.comانتقل إلى العمود الأيسر وانقر على رابط "الإضافات" في قسم "إضافة جديد". يمكن العثور على إدراج الصفحات بالانتقال إلى مربع "بحث عن المكونات الإضافية ..." وتحديد "إدراج صفحات". بمجرد العثور على المكون الإضافي ، اضغط على زر "التثبيت الآن". لتنشيط المكون الإضافي ، اضغط على الزر "تنشيط" بعد تثبيته.
يحتوي GreenGeeks على إرشادات لتضمين محتوى WordPress. اليوم ، سنوضح لك كيفية إدراج صفحات WordPress في المحتوى الخاص بك. يمكنك إدراج أي نوع من محتوى WordPress في منشور أو صفحة. يتم تضمين أنواع المنشورات المخصصة ، سواء تم إنشاؤها بواسطتك أو بواسطة مكون إضافي. إذا كنت تستخدم Gutenberg ، فمن الضروري إضافة وظائف إدراج الصفحات يدويًا إلى المنشورات باستخدام كتلة الرمز القصير. عند كتابة منشور أو تحريره ، ستلاحظ رمزًا يشير إلى إدراج صفحة. بمجرد النقر فوق هذا ، قم بإدراج صفحة في منشورك.
الافتراضي هو عرض عنوان الصفحة المضمنة فقط. إذا كنت ترغب في رؤية المحتوى المضمن ، فيمكنك تغيير ذلك. عندما تقوم بتضمين صفحة في محرر كتلة Gutenberg ، فإنها تفعل نفس الشيء كما تفعل عند إدراجها في المحرر الكلاسيكي. إذا كنت تستخدم WordPress ، فيجب عليك إضافة الرمز القصير يدويًا. يحتوي العنصر المضمن على مجموعة واسعة من التطبيقات ، وقد خدشنا السطح فقط. يمكن استخدام أنواع المنشورات المخصصة لإنشاء مجموعة متنوعة من سيناريوهات التضمين المعقدة والمعقدة. هناك أيضًا العديد من التطبيقات البسيطة.
كيفية تعطيل WordPress Embeds
يعد البرنامج المساعد مثل No Embeds طريقة رائعة لإزالة التضمينات تمامًا. ليس من الضروري إنشاء صفحة مكونات إضافية مخصصة لاستخدام هذا البرنامج المساعد ، لكنه قوي للغاية. يمكنك تغيير كود التضمين في أي منشور ، أو يمكنك تعطيل كل التضمينات في صفحة معينة. يمكنك أيضًا تخصيص طريقة عرض مقاطع الفيديو من خلال السماح لها بالظهور في أماكن مختلفة ، ومنع عمليات التضمين من مجالات معينة.
الخبر السار هو أن هناك العديد من المكونات الإضافية المتاحة لمساعدتك في إزالة التضمينات ، سواء كنت تريد تعطيلها مؤقتًا أو القيام بذلك بشكل دائم.
تضمين صفحة الفيسبوك على موقع جوجل
من السهل تضمين صفحة Facebook على موقع Google. ما عليك سوى اتباع الخطوات التالية: 1. ابحث عن صفحة Facebook التي تريد تضمينها. 2. انسخ عنوان URL للصفحة من شريط العناوين. 3. انتقل إلى موقع Google الخاص بك وانقر على الصفحة التي تريد إضافة صفحة Facebook إليها. 4. انقر فوق الزر "تحرير". 5. انقر على قائمة "إدراج" ثم حدد "المزيد من الأدوات". 6. في مربع "اختيار أداة" ، ابحث عن "iframe". 7. حدد أداة "iframe" وانقر على الزر "إضافة". 8. الصق عنوان URL لصفحة Facebook في حقل "URL". 9. اضبط العرض والارتفاع إذا لزم الأمر. 10. انقر فوق الزر "موافق". 11. انقر فوق الزر "حفظ".

لتضمين موجز Facebook على موقع Google الخاص بك ، يجب عليك أولاً إنشاء رمز التضمين. ستظهر موجز ويب الخاص بك في بضع ثوان بمجرد إدخال بيانات الاعتماد الصالحة. يوفر خيار التصميم ، والذي يسمح لك بتغيير مظهر عرض موجز ويب الخاص بك ، مع العديد من الخيارات المتاحة لك. ستوجهك الخطوات أدناه خلال عملية تضمين موجز ويب Facebook من Taggbox Widget Editor في نتائج بحث Google. قم بتسجيل الدخول إلى حساب موقع Google الخاص بك وحدد الصفحة التي تريد تضمين أداة Facebook الخاصة بك فيها. حدد EMBED CODE من قائمة الويب المنبثقة والصق كود التضمين ، ثم انقر فوق NEXT للإنهاء. ستكون أداة Facebook مرئية كمعاينة على صفحة موقع Google اعتبارًا من اليوم.
كيفية إضافة صفحة Facebook في WordPress بدون البرنامج المساعد
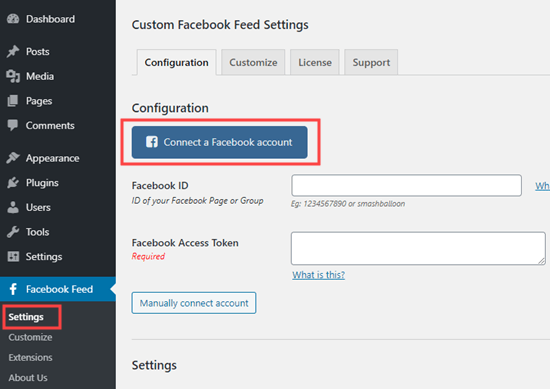
ليست هناك حاجة لاستخدام أي مكون إضافي لإضافة مربع يدويًا. للوصول إلى صفحة Like Box ، انتقل إلى موقع Facebook Social Plugin . يرجى توفير رابط لصفحتك على Facebook وتحديد شكل مربع الإعجابات. يتم تنشيط الحصول على أكواد الصندوق بالضغط على زر Get Code.
يجعل المكون الإضافي للصفحة من السهل تضمين صفحات Facebook والترويج لها على موقع الويب الخاص بك. يمكن للزوار مشاركة صفحتك مع الآخرين على الإنترنت ، تمامًا كما يمكنهم على Facebook. إذا كنت ترغب في إضافة صفحة Facebook إلى صفحة WordPress الخاصة بك بدون مكون إضافي ، فيمكنك القيام بذلك عن طريق الانتقال إلى عنوان URL الإضافي لصفحة Facebook (https://developers.Facebook.com/docs/plugins/page- plugin).
تضمين موجز Facebook على موقع الويب Html
لتضمين موجز حدث Facebook على موقع الويب الخاص بك ، يجب عليك أولاً إدخال عنوان URL الخاص بالصفحة الإضافية في المربع. إذا كنت تريد كتابة حدث ، فانتقل إلى قسم علامات التبويب واكتب حدثًا. بعد ذلك ، استخدم الخطوات الموضحة أعلاه لنسخ هذا الرمز ولصقه في موقع الويب الحالي الخاص بك. يمكنك الآن المتابعة لملء النموذج.
قم بتحميل المنشورات والصور ومقاطع الفيديو من صفحتك على Facebook إلى موقع الويب الخاص بك ومنحها مظهرًا احترافيًا. اجعل من السهل على متابعيك على وسائل التواصل الاجتماعي متابعتك من خلال نشر محتوى مذهل. لا يُسمح باستخدام HTML المخصص في العديد من أنظمة إدارة المحتوى أو أدوات إنشاء المواقع للسماح بتنفيذ الأدوات. يتضمن إصدار WordPress عنصر واجهة مستخدم Facebook Feed . هناك العديد من النماذج التي يجب مراعاتها ، ولكن بشكل عام ، يجب أن تختار النموذج الذي يلبي احتياجاتك على أفضل وجه. المشاركات ذات العرض الكامل. الخصائص الوظيفية الأخرى مدرجة أيضا في القائمة.
يتضمن العرض التوضيحي عبر الإنترنت ستة قوالب مصممة باحتراف ، بالإضافة إلى ستة قوالب مصممة بشكل احترافي. كيفية استخدام Google Translate على Facebook Feeds إذا كان موقع الويب الخاص بك بحاجة إلى تحسين باستخدام موجز Facebook ، فيمكنك استخدام Google Translate. Joomla هو نظام إدارة محتوى شائع (CMS) يسمح لك بإنشاء مواقع الويب والتطبيقات. إذا اخترت Joomla كأداة لإنشاء موقع الويب الخاص بك ، فقد تشعر بالقلق من أنه يحتاج إلى تحسين. اتصل بمركز مساعدة Elfsight للحصول على عنصر واجهة مستخدم موجز Facebook احترافي. بشكل عام ، يعد Drupal Facebook Feed أحد أنظمة إدارة المحتوى الشائعة المستخدمة على نطاق واسع لإنشاء مواقع الويب ونشرها وإدارتها. إذا اخترت Drupal لموقعك على الويب ، فقد ترغب في إضافة ميزات إضافية مثل موجز Facebook إليه.
في هذه المقالة ، سنلقي نظرة على كيفية إضافة قيمة إلى دروبال وكيف يمكن إضافتها إلى أي موقع. من الممكن دمج أداة Facebook Feed في دروبال. يمكن أن يمتد التثبيت الموضح في تعليمات الفيديو إلى طول أطول بكثير. بالإضافة إلى ذلك ، يجب أن تقرر ما إذا كنت تريد تطبيق GTM كما تمت مناقشته في مقالتنا السابقة. إذا كانت لديك خطة مدفوعة ، فيمكنك دائمًا طلب تثبيت الأداة الخاصة بك ؛ إذا لم يكن كذلك ، فسيقومون بتثبيته لك بكل سرور. يمكن تضمين Wix.com مع أدوات Facebook Feed بعدة طرق. يمكنك ، على سبيل المثال ، استخدام تعليمات الفيديو مع عملية التثبيت الموضحة أدناه.
بدلاً من ذلك ، وصفنا بالفعل كيفية استخدام GTM ، وهو خيار آخر. تتوفر أيضًا ستة قوالب مصممة باحتراف ، والتي يمكن عرضها في عرض توضيحي عبر الإنترنت. يمكنك دائمًا إرسال ملاحظة إليهم باستخدام عنصر واجهة المستخدم الخاصة بك إذا كانت جزءًا من خطة مدفوعة ، وسيسعدهم إضافة مكون Facebook Feed الإضافي إلى حسابك. اتصل بمركز مساعدة Elfsight واحصل على مكون موجز Facebook الاحترافي المثبت من قبلهم. يمكن رؤية موجز Facebook في الصور أدناه. إذا لم يتم تحميل موجز أخبار Facebook الخاص بك ، فمن المحتمل أنه لا يعمل. إذا لم ينجح الأمر ، فحاول تسجيل الخروج من Facebook ثم العودة مرة أخرى. لإعادة تعيين موجز ويب الخاص بك ، انقر فوق ثلاث نقاط بجانبه وحدد تحرير التفضيلات من القائمة.
هل يمكنك تضمين صفحة Facebook على موقع ويب؟
يسمح لك المكوِّن الإضافي للصفحة بتضمين أي صفحة فيسبوك عامة والترويج لها بسهولة على موقع الويب الخاص بك. يمكن أن يكون لديك نفس تأثير Facebook ، مما يسمح للزائرين بمشاركة الصفحة والإعجاب بها بأنفسهم دون مغادرة موقعك. يمكن استخدام المكوِّن الإضافي للصفحة لإضافة أي صفحة غير مقيدة بالبلد أو العمر ، على سبيل المثال.
صفحة Showeblogin على Facebook
لا توجد حاليًا صفحة Facebook لـ Showeblogin.
البرنامج الإضافي Showeblogin Social عبارة عن مربع إعجاب خاص على Facebook تم إنشاؤه باستخدام سمة HTML5 ومصمم خصيصًا لصفحات Facebook. باستخدام هذا المكون الإضافي WordPress ، يمكنك بسهولة تضمين صفحات Facebook والترويج لها على موقع WordPress الخاص بك باستخدام تخطيط متجاوب وسلس وثابت. يمكنك اختيار حجم صفحة Facebook الخاصة بك ، وغطاء الرأس ، وزر الحث على اتخاذ إجراء ، وعدد المنشورات ، وشكل صفحتك باستخدام الرمز القصير. عند إضافة هذا المكون الإضافي إلى الشريط الجانبي الخاص بك ، يمكنك بسهولة دمج أي مكونات إضافية اجتماعية أخرى. لا يتعين عليك تضمين Facebook SDK لـ JavaScript في صفحة الويب الخاصة بك مرة أخرى. من السهل تضمين هذه الرموز في أي شريط جانبي أو أداة تذييل أو منشور أو صفحة في موقع الويب الخاص بك (إذا كان لديك واحد). يرجى أن تضع في اعتبارك أن عرض الزر "أعجبني" يجب أن يكون * قياسيًا.
يجب ألا يقل طولها عن 225 بكسل. باستخدام الخيار 450 × 32 بكسل ، يمكنك تغيير عرض أي قيمة بكسل. يدعم المكوِّن الإضافي للتعليقات 320 بكسل كحد أدنى للعرض. يمكن استخدام نظام الوقت ليحل محل بيانات الطلب الاجتماعية.
