كيفية إضافة رمز مفضل إلى موقع WordPress الخاص بك
نشرت: 2022-09-08الأيقونة المفضلة هي صورة صغيرة مقاس 16 × 16 تظهر داخل شريط موقع المتصفح وقائمة الإشارات المرجعية عند استدعاء موقعك. إنها لفكرة جيدة أن يكون لديك أيقونة مفضلة لموقعك لأنها تساعده على التميز عن البقية وتجعله لا يُنسى. تعد إضافة رمز مفضل إلى موقع WordPress الخاص بك عملية سهلة إلى حد ما. كل ما تحتاجه هو ملف فافيكون بحجم 16 × 16 بكسل وبتنسيق .ico. يمكنك إنشاء هذا الملف بنفسك باستخدام محرر صور مثل Photoshop ، أو يمكنك تنزيل مولد فافيكونر مجاني مثل Faviconer. بمجرد أن يكون ملف الأيقونة الخاص بك جاهزًا ، ستحتاج إلى تحميله على موقع WordPress الخاص بك. أسهل طريقة للقيام بذلك هي استخدام أداة Media Uploader المضمنة في WordPress. ما عليك سوى الانتقال إلى علامة التبويب "الوسائط" في منطقة إدارة WordPress الخاصة بك والنقر فوق الزر "إضافة جديد". ثم انقر فوق الزر "تحديد الملفات" وحدد ملف الأيقونة المفضلة من جهاز الكمبيوتر الخاص بك. بمجرد تحميله ، ستحتاج إلى الانتقال إلى المظهر »صفحة خيارات الموضوع والنقر على زر" تحميل الأيقونة المفضلة ". حدد ملف الأيقونة المفضلة لديك من القائمة وانقر فوق الزر "حفظ التغييرات". هذا كل ما في الامر! سيتم الآن عرض الرمز المفضل الخاص بك في شريط الموقع في المتصفح وقائمة الإشارات المرجعية كلما قام شخص ما بزيارة موقع WordPress الخاص بك.
يشار إلى الرمز المربع الذي يمثل موقع الويب الخاص بك بالرمز المفضل. عندما يظهر عنوان موقع الويب ، يتم عادةً تضمين عنوان URL في علامة تبويب المتصفح. يمكن أيضًا العثور على الأيقونة المفضلة في سجل المتصفح والإشارات المرجعية وأي مكان تحتاج فيه إلى هوية مرئية لموقعك على الويب. في هذه الدورة ، سنرشدك إلى كيفية إضافة أيقونة WordPress المفضلة إلى موقع WordPress الخاص بك. يعد WordPress أحد أشهر أنظمة إدارة المحتوى (CMS) في السوق. نظرًا لأن شعار شركتك بحجم مربع ، يوصي WordPress باستخدام 512 × 480 كحجم افتراضي. إذا كنت ترغب في إنشاء صورة 480480 بحجم 512 بكسل × 512 بكسل بالضبط ، يمكنك القيام بذلك باستخدام Adobe Photoshop أو برنامج مولد فافيكون عبر الإنترنت.
يُعرف موقع الويب الخاص بك بالخط في متصفح الويب الخاص بك. نظرًا لأن هذه التفاصيل الصغيرة يمكن أن تؤدي إلى إنشاء علامة تجارية أو كسرها ، فقد تكون عاملاً مهمًا في زيادة التعرف على العلامة التجارية وتفاعل المستخدم على موقع الويب الخاص بك. يمكن إضافة أيقونة WordPress المفضلة يدويًا أو من خلال مكون إضافي. من الأفضل اختباره أولاً على موقع التطوير المحلي قبل إصداره.
رمز المتصفح ، المعروف أيضًا باسم الرمز المفضل ، هو صورة لموقع ويب معين. عند وضع إشارة مرجعية على صفحة ويب ، يتم استخدام وظيفة الإشارة المرجعية عادةً. يتم استخدامها لتحديد مواقع الويب بشكل مرئي في شريط URL وعلامات التبويب وأماكن أخرى من بين أماكن أخرى.
يمكنك استخدام أي صورة تريدها للرمز المفضل لديك ، ولكن ضع في اعتبارك أن الصور البسيطة عالية التباين قد تكون أفضل لأن الرمز المفضل صغير. بدلاً من ذلك ، يمكنك إنشاء رمز مفضل مخصص عبر مواقع مثل favicon.cc. الأيقونة المفضلة هي صورة صغيرة تظهر في الزاوية اليسرى العليا لنافذة متصفح صفحة الويب.
كيف أضيف الأيقونة المفضلة إلى موقع الويب الخاص بي؟
 الائتمان: بينتيريست
الائتمان: بينتيريستيمكنك إما حفظ صورة الأيقونة المفضلة في الدليل الجذر لخادمك أو إنشاء مجلد يسمى الصور في الدليل الجذر يسمى الصور وحفظ صورتك هناك. في معظم الحالات ، يشار إلى صورة الأيقونة المفضلة باسم favicon.ico.
تعرض علامة تبويب المتصفح عنوانًا تعريفيًا متبوعًا بشعار موقع الويب الخاص بك. الخيار الأول هو استخدام GIF ، متبوعًا بخيار آخر لإضافة رمز مفضل إلى موقع الويب الخاص بك. سيكون من الرائع إذا كان بإمكان متصفحك إنشاء رمز أو تحميله كملف a.png or.ico مباشرة من مدير ملفات الاستضافة. من المهم أن تقوم بتضمين الأيقونة المفضلة على موقع الويب الخاص بك لأنها ستميز موقعك عن الجمهور. عن طريق تحميل ملف a.png ، يمكنك إضافته إلى سلة التسوق الخاصة بك. يمكنك استخدام صور or.ico لإنشاء ملف public_html يحمل اسم صورة or.ico . يمكن تحميل صورة عادية (JPG ، BMP ، gif ، إلخ) ، بالإضافة إلى ملف header.php محدث موجود حاليًا في مجلد القالب الخاص بك.
كيفية إضافة رمز مفضل إلى موقع الويب الخاص بك
إنها لفكرة رائعة أن تضيف أيقونة مفضلة إلى موقع الويب الخاص بك لجعله أكثر وضوحًا واحترافية. الطريقة الأكثر شيوعًا لإضافة رسومات هي تحميل ملف a.png ، أو يمكنك إنشاء واحد لنفسك. يمكن أيضًا العثور على رمز الموقع في علامتي التبويب "المحفوظات" و "الإشارات المرجعية" ، وكذلك في نتائج البحث. إذا كنت قد أنشأت موقعًا بالفعل ، فسيتعين عليك تضمين رمز مفضل.
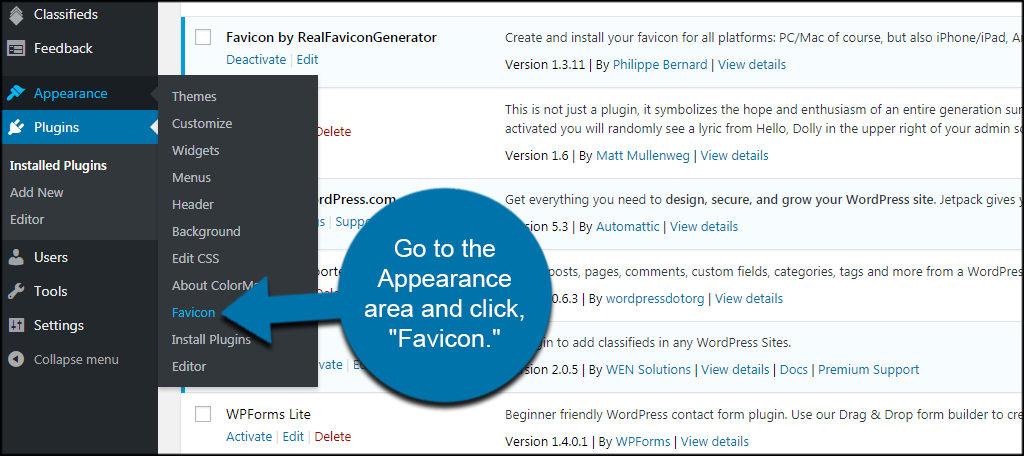
أين يقع WordPress Favicon؟
 الائتمان: www.greengeeks.com
الائتمان: www.greengeeks.comبعد ذلك ، ضمن المظهر ، حدد المنطقة المناسبة. يمكنك تخصيص علامة التبويب "هوية الموقع". يتيح لك قسم هوية الموقع في أداة تخصيص سمة WordPress تغيير عنوان الموقع ووصفه وما إذا كنت تريد ظهورهما في العنوان أم لا.
الاختصار الأكثر شيوعًا هو filicon ، والذي يرمز إلى الرمز المفضل . الرموز هي ملفات تظهر بجوار موقع الويب الخاص بك في هذه الحالة. ببضع نقرات بالماوس ، يمكنك تحميل الأيقونة المفضلة الخاصة بك. يمكنك إضافة رمز مفضل من خلال عميل FTP إذا كان إصدار WordPress الخاص بك أقدم من 4.3 أو إذا كان قالبك لا يدعمه. يمكن للزائرين التعرف بسهولة على موقع الويب الخاص بك باستخدام الأيقونة المفضلة المصممة جيدًا ، ويمكن أن يساعد التصميم الجيد في زيادة التعرف على العلامة التجارية. الشكل الأكثر شيوعًا للخيال هو نسخة طبق الأصل صغيرة من شعار العلامة التجارية ؛ ومع ذلك ، فأنت حر في التصميم بنفسك. قد تحتاج إلى تحديث ملف header.php الخاص بك حتى يظهر الرمز المفضل لديك على جميع المتصفحات.
كيف يمكنني تغيير الأيقونة المفضلة في WordPress 2021؟
 الائتمان: herothemes.com
الائتمان: herothemes.comيمكن استخدام أداة تخصيص WordPress. يمكنك استخدام أداة التخصيص لإضافة أيقونات الموقع إلى قالبك طالما أنها تدعم هذا الإعداد. يمكنك بسهولة تغيير رمز الموقع بالانتقال إلى المظهر> تخصيص في لوحة معلومات الموقع والنقر فوق هوية الموقع> أيقونات الموقع. إذا كنت ترغب في تحميل أيقونة مفضلة إلى قالبك ، يمكنك القيام بذلك عن طريق النقر فوق صفحة خيارات السمة.

يتم عرض fficon أو الصورة الصغيرة التي تظهر بجوار عنوان الصفحة في علامة تبويب المستعرض. يجب إضافة رمز مفضل إلى موقع الويب الخاص بك حتى يظهر في علامة تبويب المتصفح. GIF و PNG و JPEG و ICO هي تنسيقات الملفات الأكثر استخدامًا للأشكال المفضلة. يتم إنشاء جميع الملفات تلقائيًا وإضافتها إلى علامة> head> على كل صفحة من صفحات موقع الويب الخاص بك بعد تحديد صورة الرمز المفضل المطلوب. إذا كنت تستخدم سمة كتلة ، فقد لا تتمكن من الوصول إلى أداة التخصيص. ومع ذلك ، لا يزال المُخصص متاحًا من خلال عنوان URL الخاص بالمسؤول: /wp-includes/customize.php. يمكن الوصول إلى إعدادات أيقونة الموقع بالانتقال إلى المظهر. في صفحة مسؤول WordPress ، هناك اقتراح لتضمين ميزة أيقونة الموقع في قسم الإعدادات العامة لإتاحتها خارج أداة التخصيص. سيكون لديك طريقة مركزية لإدارة الأيقونة المفضلة لموقع الويب الخاص بك.
كيفية مسح ذاكرة التخزين المؤقت للمتصفح
فيما يلي بعض الخطوات لمسح ذاكرة التخزين المؤقت. اختر أدوات> خيارات الإنترنت من القائمة المنسدلة في Internet Explorer. لمسح قسم "المحفوظات" ، انتقل إلى علامة التبويب "عام" ثم انقر فوق الزر "مسح". من خلال تحديد الأدوات ، يمكنك إعادة تحميل ذاكرة التخزين المؤقت لمتصفح Firefox. انتقل إلى إعدادات Chrome وانقر فوق الإعدادات المتقدمة. بالنقر فوق الزر "تحديث" ، يمكنك تحديث المحتوى. في التفضيلات ، انتقل إلى قسم عام وحدد المحتوى والتأليف. يمكنك مسح ذاكرة التخزين المؤقت بالنقر فوق الزر مسح الموجود أسفل قسم ذاكرة التخزين المؤقت. إذا كان موقع WordPress الخاص بك يشتمل على شعار أو صورة مخصصة ، فيمكنك استخدام ميزة التحميل لإضافة الصورة أو الشعار إليها.
فافيكون WordPress البرنامج المساعد
الأيقونة المفضلة هي صورة صغيرة مقاس 16 × 16 تظهر داخل شريط موقع المتصفح وقائمة الإشارات المرجعية عند استدعاء موقعك. يتيح لك البرنامج المساعد Favicon WordPress تحميل رمز مفضل بسهولة إلى موقع WordPress الخاص بك.
في منتصف موقعك ، ربما لم تشاهد ملفًا واحدًا يسمى "famavit". قم بإنشاء رمز مفضل لمتصفح سطح المكتب أو iPhone / iPad أو جهاز Android أو جهاز الكمبيوتر اللوحي الذي يعمل بنظام Windows 8 أو أي جهاز آخر. قم بإنشاء أيقونة تعمل بشكل جيد على جميع المنصات الرئيسية في غضون ثوانٍ. تم إنشاء هذا المكون الإضافي حول RealFaviconGenerator ، والذي يجب عليك استخدامه عند إنشاء رمز مفضل. ليست هناك حاجة للانتظار طويلا. في غضون ثوانٍ قليلة ، يمكنك جعل الأيقونة المفضلة لديك متوافقة مع: للحصول على قائمة كاملة من الحنفيات المتوافقة ، راجع http://realfavicongenerator.net/favicon_compatibility.html. يمكنك معرفة المزيد حول شروط الخدمة وسياسة الخصوصية من خلال زيارة موقع الشركة على الويب.
كيف تغير الأيقونة المفضلة لديك في ووردبريس
العديد من مالكي مواقع الويب ليسوا على دراية بمصطلح "favicon". الرموز الصغيرة التي تظهر على لوحة معلومات WordPress.com الخاصة بك ، في علامة تبويب متصفح الزوار في موقعك ، وكإشارة مرجعية ورمز تطبيق الشاشة الرئيسية عند حفظها في متصفح الجوال أو متصفح الويب. تعد الأيقونة المفضلة طريقة رائعة لوضع علامة تجارية على موقع الويب الخاص بك ومساعدة الزوار في التعرف على المحتوى الخاص بك وتذكره بسهولة. قم بتغيير الرمز المفضل لملف تعريف WordPress.com الخاص بك بالانتقال إلى قائمة المظهر واختيار إدارة الإعدادات. بعد اختيارك Site Identity ، ستحتاج إلى اختيار الرمز الذي تريد استخدامه. بدلاً من ذلك ، يمكنك تحميل صورة جديدة من مكتبة الوسائط الخاصة بك أو اختيار واحدة من المكتبة. عند استخدام Favicons ، سيبدو موقعك ويعمل كما كان من قبل وسيجده الزوار بسهولة أكبر.
كيفية تغيير Favicon WordPress Elementor
من السهل جدًا إضافة رمز مفضل في WordPress باستخدام Elementor. كل ما عليك القيام به هو: 1. افتح Elementor وانقر على أيقونة الهامبرغر في الزاوية اليسرى العليا. 2. انقر فوق مكتبتي. 3. انقر فوق الزر "إضافة جديد" في الأعلى. 4. قم بتسمية القالب الخاص بك وانقر فوق الزر "تحميل". 5. حدد الملف الذي تريد استخدامه كرمز مفضل لديك وانقر فوق الزر "فتح". 6. انقر فوق الزر "إدراج". 7. انقر فوق الزر نشر.
عندما تعرض علامة تبويب المتصفح اسم موقع الويب الخاص بك ، فإنها تعرض صورة صغيرة تسمى الرمز المفضل بجوار الاسم. تساعد صورة الأيقونة المفضلة المستخدمين في التعرف البصري على موقع الويب الخاص بك والتعرف عليه. ستتعلم كيفية إضافة أو تغيير رمز WordPress باستخدام هذا البرنامج التعليمي. لإضافة رمز مفضل إلى موقع الويب الخاص بك ، يجب عليك أولاً تثبيت وتنشيط RealFaviconGenerator. يُنشئ المكون الإضافي جميع الرموز اللازمة للعرض على متصفحات سطح المكتب ، وأجهزة iPhone / iPad ، وأجهزة Android ، وأجهزة Windows ، والأجهزة الأخرى. إذا قمت بتحديد صورة ، يجب أن يكون لديك حجم 70 * 70 بكسل أو أقل بعد تثبيت البرنامج المساعد. إذا كان مضيف الويب الخاص بك يستخدم بروتوكول FTP ، فيمكنك تحميل ملف يحتوي على الرمز المفضل.
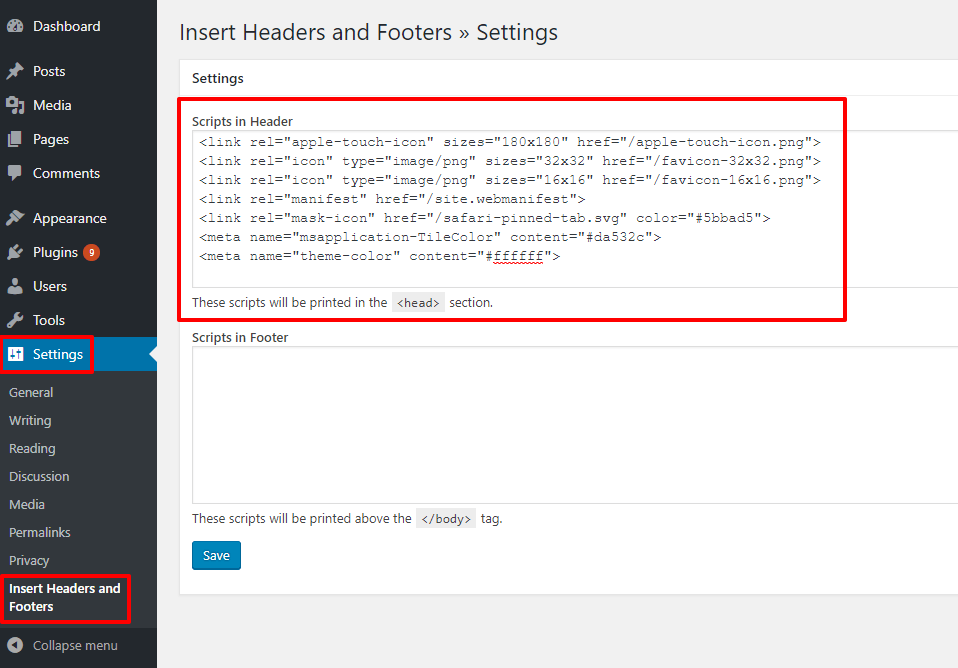
قم بتحميل صورة الأيقونة المفضلة الخاصة بك إلى RealFaviconGenerator ، ثم انقر فوق تحميل لإنشاء حزمة. إذا احتجنا إلى إضافة هذا الرمز في المستقبل ، فسنحتاج إلى استخدامه في الأقسام التي أنشأناها بالفعل من أجلها. يمكنك إدخال الكود في البرامج النصية في مربع رأس إعدادات البرنامج المساعد. إذا كنت تستخدم Elementor ، فيمكنك تغيير الرمز المفضل باستخدام محرر Elementor. يوصى باستخدام مكون إضافي لإدخال الرمز في العنوان حتى لا تفقد رمزك المفضل إذا قمت بتغيير السمة لاحقًا. إذا كنت ترغب في إضافة دعم لأجهزة متعددة ، يمكنك استخدام مكون إضافي أو تحميله من خلال لوحة إدارة WordPress.
