كيفية إضافة عامل تصفية إلى رسم SVG
نشرت: 2022-12-27يمكن إضافة مرشح إلى رسم SVG بإحدى طريقتين: مضمنة أو حسب المرجع. يتم تعريف المرشحات المضمنة داخل عنصر SVG وبالتالي فهي متاحة فقط داخل هذا العنصر. حسب عوامل التصفية المرجعية يتم تعريفها بشكل منفصل عن عنصر SVG ويمكن استخدامها بواسطة عناصر متعددة. تُستخدم المرشحات لإنشاء تأثيرات مثل التمويه والظلال والإبرازات. يمكن تطبيقها على أي عنصر رسومي بما في ذلك الصور والأشكال والنص. عند استخدام عوامل التصفية المرجعية ، من المهم التأكد من تعريف المرشح قبل أي عناصر تستخدمه. يمكن القيام بذلك إما عن طريق وضع عنصر المرشح قبل العناصر التي تستخدمه في كود SVG ، أو باستخدام قاعدة CSS `filter: url (# filter-id) ؛` على العنصر الذي يستخدم عامل التصفية.
يمكن تحويل أي محتوى صفحة قياسي إلى مرشحات SVG . تحدد CSS ، في جوهرها ، ما يجب أن يكون عليه معرف المرشح ، ثم يتم تطبيق هذا المعرف على الصورة. نظرًا لأن الرمز لن يكون مرئيًا ، يجب وضعه في الجزء السفلي قبل علامة إغلاق النص. سيتم تطبيق مرشح على العنوان من أجل تحديد النمط. تتم إضافة المساحة المتروكة بحيث يتم تثبيتها بإحكام ، ويتم تغيير اللون بحيث يكون في المكان الصحيح. سيتم تغيير حجم النص في هذه الرسوم المتحركة من صفر عرض رأسي إلى عرض رأسي 5.5 باستخدام نفس الرسوم المتحركة. عندما يتحرك النص بمرور الوقت ، يتغير إزاحته ، مما يؤدي إلى تموج مائي.
بعد حفظ هذه الصفحة ، يجب تحديد ملف "design.css". عند تطبيق الفلتر ، ستكون القائمة عبارة عن قائمة ثابتة ، بحيث تظهر دائمًا على الشاشة. عند فتح القائمة ، يتم ضبطها على أن تصبح غير مرئية. ستلاحظ أن القائمة تتباعد مع تفكك نقاط لزجة من السائل.
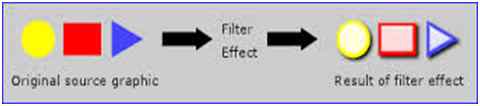
يعرّف اتحاد شبكة الويب العالمية (W3C) معيار XML SVG على أنه تنسيق XML مفتوح قياسي للرسومات المتجهة ثنائية الأبعاد. تُستخدم تأثيرات المرشح لتعديل الصورة النقطية للرسم المتجه من خلال تطبيق سلسلة من عمليات الرسومات على الرسم المصدر. تتكون المرشحات من عناصر التصفية ، وهي تأثيرات المرشح.
سيتم إصدار Illustrator في 13 يوليو 2022. تتمثل إحدى المزايا الرئيسية لاستخدام Scalable Vector Graphics (SVG) على الأنواع الأخرى من تنسيقات الصور في أنه قابل للتطوير بشكل لا نهائي ، مما يعني عدم وجود تدهور في الجودة بغض النظر عن الحجم أو نوع الصورة. على الرغم من أن الصور هي التنسيق الأكثر شيوعًا ، يتم استخدام SVG في مجموعة متنوعة من التنسيقات الأخرى.
هل يمكنك وضع Svg في محتوى Css؟

نعم ، يمكنك وضع SVG في محتوى CSS. يمكن القيام بذلك باستخدام خاصية محتوى CSS. تُستخدم خاصية المحتوى لإدراج محتوى في عنصر. يمكن القيام بذلك باستخدام وظيفة url (). تأخذ وظيفة url () عنوان URL كوسيطة. يمكن أن يكون عنوان URL عنوان URL نسبيًا أو عنوان URL مطلقًا.
ميزة أخرى لـ SVG هي أنه يمكن استخدامه لإنشاء تأثير واجهة مستخدم متحركة. يمكن إنشاء رسوم متحركة بسيطة باستخدام SVG ، بينما يمكن استخدام الرسوم المتحركة المعقدة لإنشاء تجارب جذابة للمستخدم. إذا كنت تريد تغيير كيفية ظهور صورة SVG في متصفحك ، فيجب عليك اتباع إحدى الخطوات الثلاث الموضحة أعلاه. يمكنك تغيير حجم الصورة دون تحميلها في عارض الصور باستخدام طريقة مضمنة مثل الكائن / iframe / svg / iframe.
ما هي مرشحات Svg Illustrator؟

تُستخدم مرشحات SVG لإضافة تأثيرات خاصة إلى الرسوم التوضيحية المتجهة. تشمل التأثيرات الشائعة التعتيم والتلوين والتظليل. تتم كتابة مرشحات SVG في XML ويمكن تطبيقها على أي رسم متجه ، بما في ذلك تلك التي تم إنشاؤها في Illustrator.
لا يمكن تحرير غالبية المرشحات في SVG ، مثل التأثيرات ، على الفور. عندما تقوم بتطبيق مرشح SVG ، سيظهر أنه في نفس الدوري مثل تأثير غير SVG. قريبًا ، ستتمكن من استيراد وحتى إنشاء عوامل تصفية SVG الخاصة بك. التأثيرات ومرشحات svg لها تأثير دقيق ولكن مباشر على سلوك الكائن. تأثيرات Theaster غير قابلة للبرمجة. عندما تقوم بتطبيق مرشحات SVG بدلاً من التأثيرات النقطية على العمل الفني ، فلا داعي للقلق بشأن تدهور المرشحات عند إعادة قياسها في المستعرض. في لوحة Appearance ، يوجد أيضًا خيار لحذف مرشح SVG.
هل يمكن تحرير Svg في Illustrator؟
بالرغم من إمكانية تحرير ملفات SVG في Illustrator ، إلا أن هناك بعض القيود. لا يمكن تحرير ملف SVG بشكل فردي ، وقد لا تعمل بعض ميزات التحرير بشكل صحيح ، على سبيل المثال. لتأكيد تحديد كلا المسارين ، حدد مربع الحوار "ربط المسار".
ملفات Svg: الطريقة المتنوعة لإنشاء الرسوم التوضيحية
كثيرًا ما يستخدم الأشخاص ملفات sva لإنشاء رسوم توضيحية لمواقع الويب أو منتجات الطباعة أو حتى تطبيقات الأجهزة المحمولة. يعد كل من Photoshop و Inkscape تنسيقات ملفات مستخدمة على نطاق واسع ، ولكن Illustrator ، وهو تطبيق قائم على المتجهات ، يكون أكثر سهولة في الاستخدام عندما يتعلق الأمر بالتحرير. علاوة على ذلك ، من الممكن تصدير ملفات SVG بصيغة PDF أو صور ، مما يسهل مشاركتها أو تخزينها.
أمثلة لتصفية Svg

هناك عدة أنواع مختلفة من المرشحات المتاحة في svg ، بما في ذلك: blur ، و drop-shadow ، و glow. كل مرشح له غرضه الخاص ويمكن تطبيقه على عنصر لإنشاء التأثير المطلوب. على سبيل المثال ، يمكن استخدام مرشح التمويه لإنشاء مظهر ناعم وحالم ، بينما يمكن لمرشح الظل المسقط إضافة عمق وأبعاد للصورة.

كأول سلسلة من المقالات ، ستتناول هذه المقالة أنواع تأثيرات المرشح المتوفرة في لغة برمجة البرامج المعروفة باسم "SVG" وكيفية استخدامها. باستخدام بضعة أسطر من التعليمات البرمجية ، يمكنك إنشاء تأثيرات نمط Photoshop في المتصفح باستخدام مرشحات SVG. من الممكن تطبيق التأثير في مجموعة متنوعة من المتصفحات اعتمادًا على دعم المستعرض لأوليات المرشحات الفردية. قد يكون هناك أيضًا اختلاف في دعم المستعرض لعناصر HTML و SVG عند تطبيق مرشح SVG. عنصر المرشح عبارة عن حاوية للعديد من عمليات التصفية التي يتم دمجها لإنتاج تأثير المرشح . في كل عنصر ، يتم إنشاء المرشحات كأطفالهم. ينفذ عامل التصفية الأولي عملية رسومية أساسية واحدة على أحد المدخلات ويولد نتيجة رسومية.
يتم استخدام feGaussianBlur البدائي ، على سبيل المثال ، لتطبيق تأثير Gaussian Blur على الرسم المصدر. تُستخدم سمة النتيجة لوصف نتيجة العملية. يمكن أن يستغرق تأثير المرشح إدخالًا ثانيًا إذا تم تعيين سمة in2 على "صحيح". يتم تنفيذ المرشحات عادةً باستخدام عدة أنواع من المدخلات ، وأهمها القيمة. قد تحتاج أحيانًا إلى تحديد الرسم المصدر باعتباره الرسم الوحيد الذي يستخدم قناة ألفا. بشكل افتراضي ، تعمل المرشحات على توسيع عرض المربع المحيط وارتفاعه في كل الاتجاهات بنسبة 10٪ عبر المنطقة. يمكن تمديد عامل التصفية عن طريق تعديل سمات x و y و width و height لعناصر المرشح.
يمكنك تصور مدى منطقة التصفية الخاصة بك عن طريق إغراقها بالألوان ، وهو ما يمكنك القيام به في أي صورة تريدها. في مرشح SVG ، يمكنك استخدام عنصر feMerge البدائي لدمج طبقات من العناصر أو التأثيرات. يستخدم البدائي عقدتين أو أكثر لدمج الطبقات. كل عقدة لها سمة خاصة بها تمثل طبقة مختلفة نريد إضافتها إليها. علاوة على ذلك ، يقبل العنصر البدائي feFlood خاصية عتامة الفيضان ، والتي تتيح لك جعل طبقة اللون الخاصة بغشاء الفيضان معتمة. يمكنك عمل ظل مسقط بسيط باستخدام وظيفة مرشح الظل المسقط () CSS. يتكون الظل المسقط عادةً من طبقة رمادية فاتحة خلف (أو تحته) عنصر بنفس الشكل (أو الشكل) كما هو في الداخل.
نظرًا لأننا سنحتاج إلى تمويه منتظم للظل المسقط ، فسنبدأ بهذه الطريقة الأولى. كنتيجة لمقتطف الشفرة التالي ، تظهر العبارة التالية: استخدام feComposite بدائي بسيط مثل تحديد سمة المشغل ، التي تحدد العملية المركبة التي نريد استخدامها. لتعويض طبقة في sVG ، نستخدم العنصر البدائي feOffset. للتأكد من أن الظل المسقط لا يعيق الصورة المصدر ، سنستخدم feMerge لدمج الاثنين. في القسم السابق ، قمنا بدمج النص واللون. تعلمنا كيفية تطبيق اللون على الظل المسقط باستخدام feFlood في العرض السابق. هناك طريقة أخرى وهي استخدام الظل المسقط بطريقة أكثر وضوحًا.
هذه هي الطريقة التي يجب اتباعها إذا كنت تريد إنشاء ظل أكثر إشراقًا من الظل الأسود أو الرمادي لأي سبب من الأسباب. سنستعرض أساسيات كيفية إعداد عامل تصفية وتطبيقه في هذه المقالة. في هذه السلسلة ، سأتجنب أكثر المصطلحات الفنية عندما يتعلق الأمر بعمليات التصفية. ليس عليك أن تكون مهندسًا ميكانيكيًا لفهم تفاصيل ما يجري تحت الغطاء. في المقالة الأخيرة ، سأستعرض بعض الموارد الرائعة لمزيد من الدراسة.
الطرق المختلفة لطمس ملف Svg
عند إنشاء تأثير ضبابي باستخدام SVG ، هناك بعض الخيارات المتاحة لك. الخيار الأول هو استخدام التدرج اللوني. هذا هو أبسط تأثيرات التمويه ويمكن تحقيقه باستخدام تدرج بسيط. العيب الوحيد لاستخدام التدرج اللوني هو أنه قد يكون من الصعب التحكم في تأثير التمويه.
هذا خيار آخر ، وهو استخدام مرشح (*) feGaussianBlur. إنه أكثر تنوعًا من مرشح التدرج ، وله تحكم أفضل في تأثير التمويه. يمكن استخدام سمات in = SourceGraphic و stdDeviation وعامل التصفية الخاصة بالعنصر Rect> للتحكم في عامل التصفية.
الخيار الأخير هو استخدام كليهما. يمكنك استخدام التدرج اللوني لإنشاء تأثير التمويه الأولي ، ثم استخدام مرشح feGaussianBlur لضبط التمويه. نتيجة لذلك ، لديك المزيد من التحكم في كيفية ظهور صورتك غير الواضحة ، مع الحفاظ على بساطة استخدام التدرج اللوني.
مرشح Svg Css
تُستخدم مرشحات SVG لتطبيق تأثيرات خاصة على العناصر الرسومية. على سبيل المثال ، يمكنك استخدام مرشح لتعتيم الصورة ، أو لإضافة ظل مسقط إليها. يمكن تطبيق المرشحات على أي عنصر رسومي SVG ، ويمكن ربطها ببعضها البعض لإنشاء تأثيرات أكثر تعقيدًا. يمكن استخدام CSS للتحكم في مظهر مرشحات SVG.
يتضمن CSS خيارًا لمرشحات SVG المضمنة. فيما يلي أمثلة على وظائف التصفية التي يمكن تحديدها في إعلان مرشح واحد. استغرق الأمر بعض الوقت لجعل مرشحات SVG المعقدة تعمل في Safari (في بعض الأحيان ستفشل في عرضها بدون أخطاء). يجب التعامل مع المرشحات المتقدمة بحذر من أجل توفير تحسين أكثر تقدمًا. يمكن أيضًا استخدام المرشح في CSS لتضمين SVG في HTML إذا كنت لا تريد تحميل ملفات SVG خارجية. مرشح الموجة هذا من yoksel.io/svg-filters هو نسخة معدلة من إحدى المكتبات المعدة مسبقًا المتوفرة على الموقع. قبل نشر مرشحات SVG المعقدة لجميع العناصر الخاصة بك ، تأكد من أنك قد اختبرتها بنجاح عبر جميع المستعرضات.
مرشح Svg: الظل المسقط
يوفر مرشح الظل المسقط طريقة لإنشاء ظل مسقط لعنصر. يقبل المرشح عددًا من المعلمات التي تحدد الظل ، مثل اللون والإزاحة والتمويه.
