كيفية إضافة عنصر واجهة تذييل في WordPress
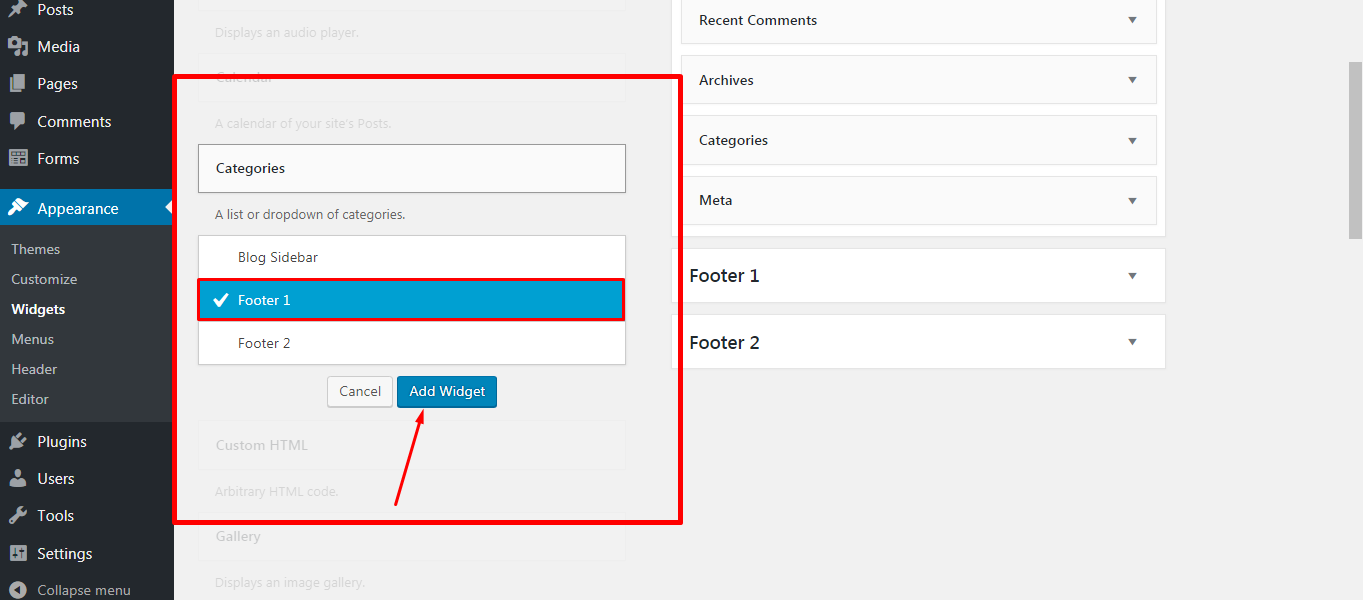
نشرت: 2022-09-11لإضافة عنصر واجهة مستخدم تذييل في WordPress ، ستحتاج أولاً إلى تثبيت وتفعيل المكون الإضافي Jetpack. بمجرد القيام بذلك ، ستحتاج إلى الانتقال إلى قائمة الأدوات وإضافة عنصر واجهة مستخدم HTML المخصص إلى منطقة التذييل. بعد ذلك ، ستحتاج إلى إضافة الكود التالي إلى الأداة: Footer Widget هذه هي منطقة عنصر واجهة المستخدم في التذييل حيث يمكنك إضافة نص أو رمز HTML. هذا كل ما في الامر! يمكنك الآن المضي قدمًا وإضافة المحتوى الخاص بك إلى منطقة عنصر واجهة المستخدم في التذييل.
كيف أقوم بإضافة تذييل إلى WordPress؟
 الائتمان: wpallclub.com
الائتمان: wpallclub.comهناك عدة طرق مختلفة يمكنك من خلالها إضافة تذييل إلى موقع WordPress الخاص بك. إحدى الطرق هي ببساطة إضافة عنصر واجهة نصي إلى منطقة التذييل وإدخال النص الذي تريد عرضه. هناك طريقة أخرى وهي استخدام مكون إضافي مثل WordPress Footer Putter والذي سيتيح لك إضافة تذييل إلى موقعك بسهولة.
في تصميم الويب ، يكون التذييل هو الجزء السفلي من الصفحة ، حيث توجد عادةً المعلومات المهمة. إذا كنت تستخدم سمات WordPress المتميزة ، فسيكون للتذييل هيكل خاص به ، لكنك لست مطالبًا بذلك. قد يتم أيضًا تحديد عناصر واجهة استخدام منطقة التذييل ، مما يعني أنها تحتوي على أعمدة متعددة يمكن من خلالها تحديد عناصر واجهة المستخدم. بالانتقال إلى المظهر واختيار التخصيص ، يمكنك إضافة عناصر واجهة مستخدم إلى تذييل موقع WordPress الخاص بك. اسحب لإعادة ترتيب أقسام عناصر واجهة المستخدم في تذييل الصفحة ، ثم أفلتها لتحريكها. قد يكون هناك العديد من التذييلات في بعض السمات وواحد فقط في البعض الآخر. بغض النظر عن الصفحة ، عادةً ما يكون التذييل هو نفسه في أي موقع WordPress.
من الأهمية بمكان تضمين تذييل في أي موقع ويب. يتطلب نظام التنقل المناسب في الموقع إضافة روابط تنقل إلى التذييل. يمكنك استخدام زر الحث على اتخاذ إجراء (CTA) لمطالبة زوارك باتخاذ الخطوة التالية نحو هدفك. إذا كنت تريد القيام بذلك ، فقد ترغب في النظر في استخدام أدوات الوسائط الاجتماعية.
يتضمن WordPress Head مكونًا إضافيًا سهل الاستخدام يسمح لك بإدراج رمز التذييل بسهولة في موقع WordPress الخاص بك. يمكنك تغيير كود التذييل من خلال النقر على رابط الإعدادات الذي يوفره المكون الإضافي. يمكنك إنشاء قالب يمكن استخدامه لإضافة رمز التذييل إلى موقع WordPress الخاص بك. يمكنك الآن نشر تصميمك بعد الانتهاء منه.
لماذا لا يظهر تذييل في ووردبريس؟
لوضعها بطريقة أخرى ، بينما يتم تمكين fullPage لموقع WordPress الخاص بك ، سيتم تحميل صفحة فارغة غير متعلقة بالمظهر. لهذا السبب ، لا يظهر رأس الصفحة أو تذييل الصفحة على موقعك. الأمر متروك لك تمامًا ما إذا كنت تريد إظهار رأس الصفحة وتذييلها مرة أخرى بعد تعطيل الخيار "تمكين قالب الصفحة الفارغة".
ما هي أدوات تذييل الصفحة في ووردبريس؟
 الائتمان: wpastra.com
الائتمان: wpastra.comأدوات التذييل هي مناطق في تذييل موقع WordPress حيث يمكن للمستخدمين إضافة محتوى أو وظائف. قد يشمل ذلك تقويمًا أو منشورات حديثة أو روابط وسائط اجتماعية أو معلومات اتصال. عادةً ما تتم إدارة أدوات التذييل في لوحة إدارة WordPress ضمن Appearance> Widgets.
تحتوي العديد من سمات WordPress على ميزة أدوات التذييل. عادةً ما يتم استخدام عمود من ثلاثة أو أكثر لتقسيمها. يتضمن كل عمود منطقة لاستخدام الأداة. باستخدام تقنية Flexible Footer Widgets ، سيتم نقل أعمدة عنصر واجهة مستخدم التذييل تلقائيًا إلى النصفين بدلاً من الثلثين. عند استخدام Flexible Footer Widgets Theme ، سنقوم بتعديل عرض العمود بناءً على عدد مناطق عناصر واجهة المستخدم النشطة. تسمح لنا التقنية التي وصفتها Lea Verou بتحقيق مثل هذا التصميم العرضي التوقعي في CSS خالص. أنا مندهش من أنها تقنية لم أجدها من قبل. هذا الخيار هو طريقة أخرى لمستخدمي السمات للحصول على قدر أكبر من المرونة مع خيارات أقل ، تمامًا كما هو الحال في برنامجنا التعليمي حول تخطيط العمود التلقائي.
كيف يمكنني إظهار الأدوات في التذييل؟
 الائتمان: help.wprentals.org
الائتمان: help.wprentals.orgلإظهار عناصر واجهة المستخدم في التذييل ، ستحتاج إلى إضافة الكود التالي إلى ملف function.php: add_action ('widgets_init'، 'my_register_sidebars')؛ function my_register_sidebars () {register_sidebar (array ('name' => 'Footer Widget Area'، 'id' => 'footer-widget-area'، 'description' => 'يظهر في قسم التذييل بالموقع'، ' before_widget '=> ”،' after_widget '=>”،' before_title '=> ”،' after_title '=>”،))؛ } سيؤدي هذا إلى تسجيل شريط جانبي جديد يسمى "Footer Widget Area" والذي يمكنك بعد ذلك إضافة عناصر واجهة مستخدم إليه من صفحة Appearance> Widgets في مسؤول WordPress.
سيتم تضمين وظيفة عنصر واجهة مستخدم WordPress في هذا البرنامج التعليمي ، مما يتيح لك عرض عنصر واجهة مستخدم WordPress القياسي (مثل القوائم أو الفئات أو البحث) داخل القالب الخاص بك. للبدء ، يجب علينا أولاً إنشاء شريط جانبي مخصص سيظهر في footer.php. بالإضافة إلى تغليف عنصر واجهة المستخدم بتنسيق HTML ، نحدد العنوان و HTML للأداة. إذا كنت تستخدم موضوعًا فرعيًا ، فيمكنك إنشاء قالب خاص بك عن طريق نسخ الوالدين أو استخدام المظهر الذي تم إعطاؤه لك. إذا كان الشريط الجانبي نشطًا ، يجب أن نؤكد أولاً أنه يستخدم is_active_sidebar داخل قسم div.site-info. إذا كان الأمر كذلك ، فقم بتقديمه كملف ديناميكي. يمكنك استخدام هذه الطريقة لإضافة أشرطة جانبية بالإضافة إلى تلك التي لديك بالفعل.
كيف يمكنني إظهار الأدوات في التذييل؟
ستساعدك الخطوات التالية على القيام بذلك: انقر فوق مُخصص القوالب> تذييل الصفحة> التخطيط واختر تخطيط العمود ليكون بعرض كامل واحد. الآن ، أضف الرمز المختصر الخاص بك إلى عنصر واجهة مستخدم HTML مخصص ، والذي يمكنك استخدامه لعرض التذييل. لقد قررنا أنه ليس صحيحًا أن عرضه كامل.
ما هي أدوات تذييل الصفحة؟
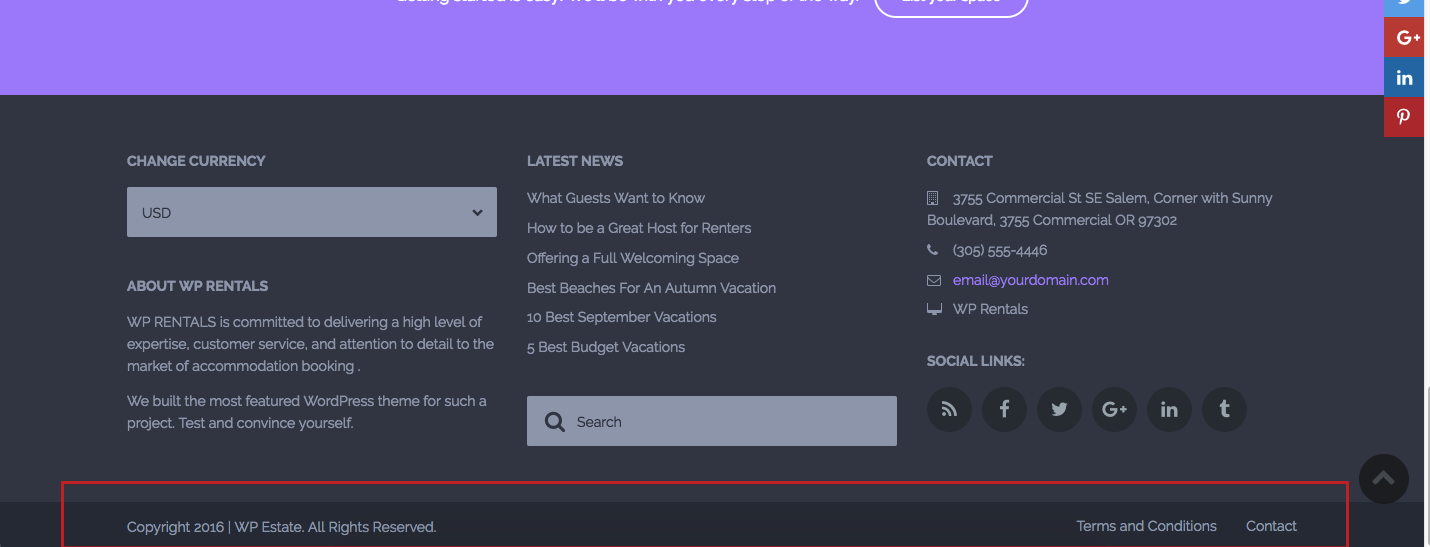
أداة التذييل هي ميزة شائعة في قوالب WordPress. يتم تقسيم معظم مناطق عناصر واجهة المستخدم إلى ثلاثة أعمدة أو أكثر ، كل منها يحتوي على منطقة عنصر واجهة المستخدم الخاصة به. في العرض التوضيحي أدناه ، هناك ثلاثة أعمدة لعناصر واجهة مستخدم التذييل.
هل يمكن إضافة الأدوات إلى تذييلات السمات؟
إضافة مناطق عناصر واجهة المستخدم إلى المظهر الخاص بك يجب تضمينها في تذييل المظهر الخاص بك. للبدء ، سأنتقل إلى الكود المطلوب لإدخال ملف التذييل الخاص بك على مراحل ، مع إضافة المزيد من عمليات التحقق أثناء التنقل.
كيف يمكنني إزالة عنصر واجهة مستخدم من التذييل؟
ستوضح لك الخطوات التالية كيفية إزالة منطقة عنصر واجهة مستخدم التذييل من لوحة معلومات WordPress الخاصة بك: انتقل إلى Appearance> Customize> Footer> Footer Widgets على لوحة معلومات WordPress الخاصة بك. بالذهاب إلى قائمة الإعدادات ، يمكنك تعطيل Enable Footer Widget . للنشر ، انقر فوق زر النشر.
WordPress إزالة منطقة القطعة التذييل
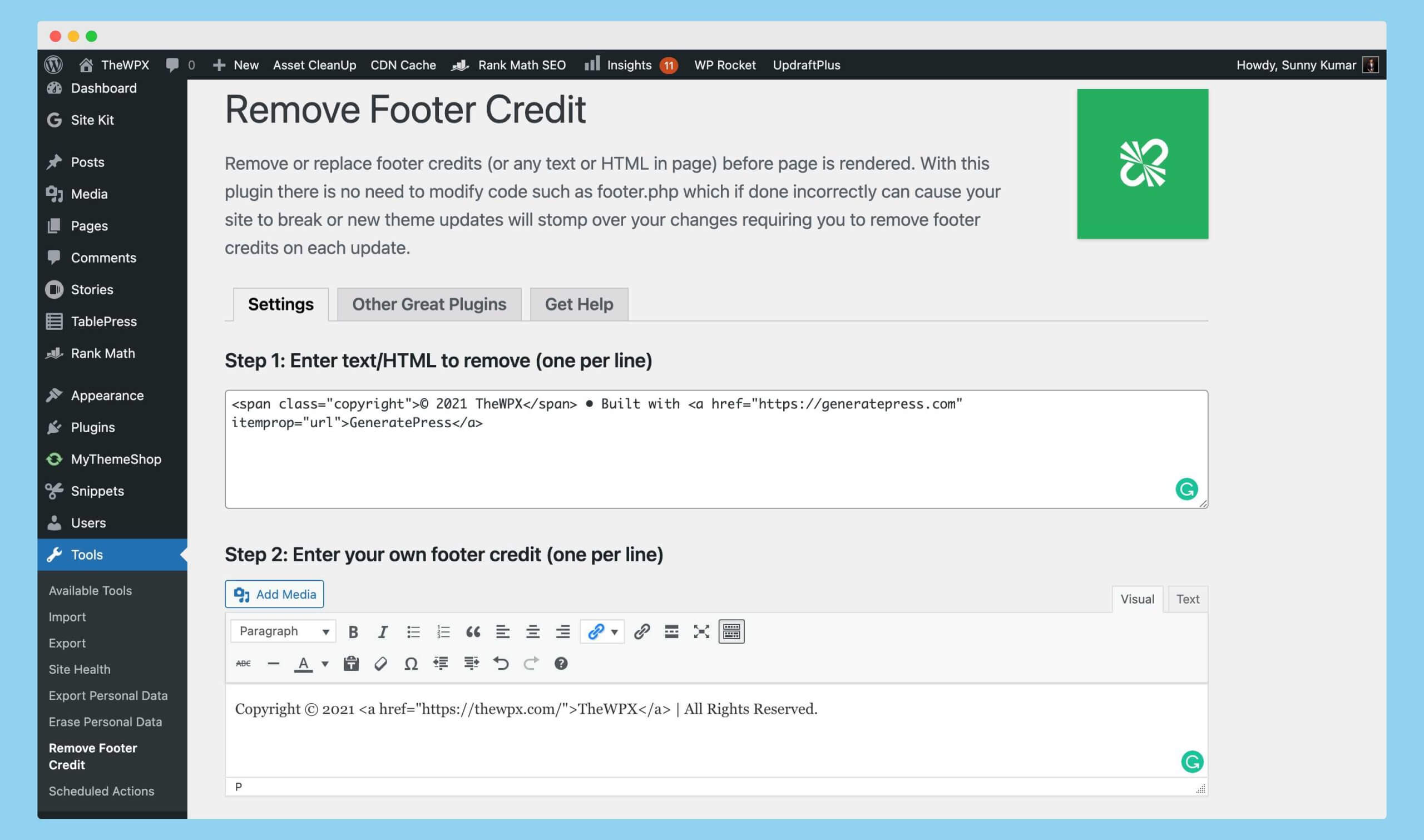
 الائتمان: thewpx.com
الائتمان: thewpx.comلإزالة منطقة عنصر واجهة مستخدم التذييل في WordPress ، ستحتاج إلى الوصول إلى ملفات السمات الخاصة بك وإجراء بعض التغييرات على الكود. اعتمادًا على المظهر الخاص بك ، قد تحتاج إلى تحرير ملف footer.php أو ملف jobs.php. بمجرد تحديد موقع الملف المناسب ، ستحتاج إلى إزالة الكود الذي يستدعي عناصر واجهة مستخدم التذييل. بمجرد حفظ التغييرات ، ستتم إزالة منطقة عنصر واجهة مستخدم التذييل من موقع WordPress الخاص بك.
كيفية تحرير التذييل في WordPress
لتحرير التذييل في WordPress ، ستحتاج إلى الوصول إلى محرر القوالب. للقيام بذلك ، انتقل إلى المظهر> المحرر. بمجرد الدخول إلى محرر السمات ، حدد موقع ملف footer.php على الجانب الأيمن. انقر فوق هذا الملف لتحريره. عند تحرير ملف footer.php ، يمكنك إجراء تغييرات على كود HTML و CSS. بمجرد إجراء التغييرات ، انقر فوق الزر تحديث الملف لحفظ التغييرات.

التذييل هو جزء من موقع ويب أسفل الصفحة. يتم سرد معلومات إضافية حول الموقع بالإضافة إلى روابط للصفحات التي قد تساعد المستخدمين. في ملف footer.php لموضوع WordPress ، يوجد محرر HTML أو CSS يقوم بإنشاء محتوى التذييل . يمكنك أيضًا استخدام أداة تخصيص WordPress أو عنصر واجهة مستخدم لتغيير تذييل موقع WordPress الخاص بك. من خلال تحريك مؤشر الماوس فوق المظهر ، يمكنك الوصول إلى منطقة عنصر واجهة المستخدم من لوحة معلومات WordPress الخاصة بك. من المهم أن تتذكر أن الموضوع الذي تستخدمه يحتوي على مناطق تذييل مختلفة عن تلك الموضحة أعلاه. يمكن للمستخدمين أيضًا تحرير مظهر التذييل باستخدام ميزة Customizer المضمنة.
هناك طريقة لتعديل أو إزالة الرسالة "Powered by WordPress" من ذيل الصفحة. لإعادة ترتيب الكتل في التذييل ، انقر فوق رمز القائمة في الزاوية العلوية اليسرى من الشاشة. إذا قمت بتحرير ملفات PHP الخاصة بسمة WordPress يدويًا ، فيمكنك إضافة برامج نصية مخصصة. ومع ذلك ، ستحتاج إلى خبرة سابقة في تطوير وتصميم الويب بالإضافة إلى HTML و CSS وجافا سكريبت وجافا سكريبت. يمكّنك المكون الإضافي "إدراج رؤوس وتذييلات" من إدخال التعليمات البرمجية والبرامج النصية دون الحاجة إلى تعديل ملفات السمة. يحتوي هذا المكون الإضافي على واجهة بسيطة للغاية ، مما يسهل على المستخدمين الجدد استخدامه. يمكنك استخدامه لإنشاء أكواد CSS و HTML و JavaScript مخصصة من أي خدمة ، مثل Google AdSense و Twitter.
يعرض Footer Mega Grid Columns ، الذي يعمل مع المكونات الإضافية مثل Footer Mega Grid Columns ، عنصر واجهة مستخدم في شبكة أفقية للمساعدة في تنظيم محتوى التذييل في أعمدة. يمكن سحب الأداة إلى أسفل العمود بحيث يمكن عرض محتوى التذييل في عرض الشبكة. يمكنك أيضًا إضافة خيارات ألوان وشبكات متعددة ومحرر CSS مخصص إلى الحزمة مقابل 119 دولارًا سنويًا.
كيفية إضافة قائمة تذييل الصفحة في وورد
بافتراض أنك تريد قائمة في تذييل موقع WordPress الخاص بك: 1. قم بتسجيل الدخول إلى لوحة معلومات WordPress الخاصة بك. 2. في الشريط الجانبي الأيسر ، مرر الماوس فوق ارتباط "المظهر" وانقر على رابط "القوائم" الذي يظهر. 3. في صفحة "القوائم" ، حدد الارتباط "إنشاء قائمة جديدة". 4. أدخل اسمًا لقائمتك في حقل "اسم القائمة" وانقر على زر "إنشاء قائمة". 5. أضف الروابط التي تريدها في قائمتك عن طريق تحديد علامة التبويب "الصفحات" أو "الروابط" أو "الفئات" وتحديد العناصر التي ترغب في إضافتها. 6. بمجرد إضافة جميع الروابط المطلوبة إلى قائمتك ، انقر فوق الزر "حفظ القائمة". 7. لإضافة قائمتك إلى التذييل ، انقر فوق علامة التبويب "إدارة المواقع". 8. ضمن قسم " قائمة التذييل " ، حدد اسم القائمة التي أنشأتها من القائمة المنسدلة "تحديد قائمة". 9. انقر فوق الزر "حفظ التغييرات".
كيف أقوم بإضافة تذييلات إلى مدونة أو موقع WordPress؟ يمكن أن تكون قوائم التذييل مفيدة في إضافة الروابط وخرائط الموقع والعودة إلى الأزرار العلوية ، من بين أشياء أخرى. سنرشدك خلال إضافة وتحرير قائمة التذييلات في WordPress في البرنامج التعليمي التالي.
قالب تذييل ووردبريس
قالب تذييل WordPress هو ملف يخبر WordPress بكيفية عرض التذييل لموضوع معين. يحتوي نموذج التذييل عادةً على إشعار حقوق النشر والمعلومات الأخرى التي يجب عرضها أسفل كل صفحة على موقع الويب.
يوجد تذييل موقع الويب في الجزء السفلي أو أسفله. يمكن أن يتضمن بيان حقوق النشر وروابط وسائل التواصل الاجتماعي ومعلومات الاتصال ومجموعة متنوعة من الروابط الإضافية مثل سياسات الخصوصية وإخلاء المسؤولية أو حتى خريطة Google. كيف يمكنني تعديل تذييل على WordPress؟ سيظهر تذييل موقع WordPress الخاص بك بمجرد تكوينه في قسم "حول". التذييل هو نقطة الاتصال الأساسية لموقعك على الويب ، ويتضمن جميع العناصر التي ستحتاج إلى تضمينها في موقعك ، مثل روابط الوسائط الاجتماعية ، وروابط الرسائل الإخبارية ، والروابط الفردية ، والعنوان ، وحقوق النشر ، و خط. من الممكن الوصول إلى التذييل وتحريره باستخدام سمة مختلفة. إذا كنت تستخدم سمة Astra ، فيمكنك تغيير التذييل باستخدام أداة تخصيص WordPress.
يجب تضمين علامة الارتساء لوضع الارتباط. لديك خيار تخصيص التنقل والتذييل لموقع الويب الخاص بك دون الحاجة إلى الالتزام بسطر واحد من التعليمات البرمجية. باستخدام Visual Footer Builder الجديد ، يمكنك إجراء تغييرات بسرعة وسهولة على تذييل الصفحة عبر مواقع ويب متعددة. عند إجراء تغييرات على النص الموجود على موقع الويب الخاص بك ، يمكنك معاينة الشكل الذي سيظهر به في التذييل بصريًا. بعد تثبيت القالب الفرعي ، يمكنك البدء في استخدامه. يمكنك اختيار اسم للموضوع الفرعي. Mychildtheme هو اسم يمكنك اختياره ، ويمكن أن يكون أي اسم تريده.
لكي يتم تنزيل المظهر الخاص بك ، يجب أولاً النقر فوق الزر "إنشاء" ، لكننا نوصي بالنقر فوق خيار "خيارات متقدمة" بدلاً من ذلك. من خلال تحديد خيارات متقدمة ، يمكنك تخصيص الحقول التي تظهر على غلاف النسق (مثل المؤلف وعنوان URL للمؤلف واسم المجلد ولقطة الشاشة) ، بالإضافة إلى الحقول التي تظهر ضمن علامة التبويب خيارات متقدمة. باستخدام أداة التخصيص ، يمكنك تعديل لون تذييل WordPress الخاص بك وإضافة صورة خلفية وتغيير الخطوط. من خلال تحرير ملف ".html" في WordPress ، يمكنك تغيير التذييل. لا نوصي بخيار القيام بذلك. هذا بسبب شيء ما. يمكنك إضافة رمز إلى تذييل موقع WordPress الخاص بك بعدة طرق.
سيتم تغطية أحد التخطيطات المخصصة المتوفرة مع Astra Pro. يكره Google إخفاء المحتوى ويمكن أن يؤدي إلى نتائج سلبية لتحسين محركات البحث مثل ترتيب الكلمات الرئيسية الضعيف أو ، في بعض الحالات ، عدم الترتيب على الإطلاق. يعد التذييل مفيدًا على موقع الويب لأنه يمكن استخدامه للتنقل في جميع أنحاء الصفحة. بيانات حقوق النشر ، وأيقونات الوسائط الاجتماعية ، وروابط القائمة ، والعنوان ، والعناصر الأخرى التي وضعتها في تذييل الصفحة كلها موجودة. قد تتم إزالة تذييل موقع الويب إذا كان مدعومًا بفخر بواسطة WordPress. فيما يلي مثال على كيفية إضافة الصور إلى التذييل. المظهر هو المكان المناسب للذهاب إليه إذا كنت بحاجة إلى تحديث تثبيت WordPress الخاص بك ، مثل WordPress 5 ، 8.
بدلاً من وضع "أداة الصورة" في تذييل الصفحة ، أضف أداة "WPForms". قبل أن تتمكن من استخدام أداة WPForms ، يجب عليك أولاً تثبيت المكون الإضافي وإنشاء نموذج اتصال. الخيار الأول هو وضع خريطة Google في تذييل موقع WordPress. باستخدام طريقة تضمين الخريطة ، قم بتضمين الكود داخل الخريطة. الخيار الثاني هو تثبيت مكون إضافي لخرائط Google ، مثل Maps Widget لخرائط Google. يمكنك بسهولة تعديل التذييل في WordPress باستخدام محرر WYSIWYG أو بعض ملفات PHP.
منطقة تذييل سمة ووردبريس
تحتوي معظم سمات WordPress على منطقة تذييل تحتوي على حقوق الطبع والنشر ومعلومات أخرى حول الموقع. يقع التذييل عادةً في الجزء السفلي من الصفحة ، أسفل منطقة المحتوى.
يمكن العثور على تذييل موقع الويب الخاص بك في أسفل كل صفحة. نتيجة لذلك ، يعد موقعًا جيدًا لمحتوى العقارات. يمكن استخدام هذه الأداة للربط بصفحات غير موجودة في القائمة الرئيسية. يمكنك أيضًا تضمين معلومات حول سياسة الخصوصية الخاصة بك وروابط مفيدة أخرى في قسم الاتصال. الأداة هي مثال لأداة يمكن إضافتها إلى تذييل موقع الويب الخاص بك. يتوفر أيضًا سحب وإسقاط عنصر واجهة المستخدم في محرر الكتلة. إذا كنت تريد حذف عنصر واجهة مستخدم من التذييل ، فانتقل إلى خيارات التكوين وانقر فوق ارتباط حذف.
يمكنك تحديد فئة أو نوع صفحة ، مثل معلومات الشركة أو نبذة عنا ، ثم إضافة تلك الصفحة إلى قائمتك. يمكن لموقع الويب الخاص بك المدعوم من WordPress.com تخصيص تذييله بسهولة. يمكن إنشاء عنصر واجهة المستخدم ، ويمكن سحب الكتل وإسقاطها من المحرر ، ويمكن تغيير رصيد التذييل. يمكنك إضافة النص الخاص بك وكذلك الأنماط المخصصة إلى الموقع.
