كيفية إضافة محول فوركس في WordPress (إستراتيجيتان بدون مجهود)
نشرت: 2023-05-09هل تريد إضافة محول عملات إلى موقعك؟
يسمح محول العملات لقراء موقع الويب الخاص بك بحساب الرسوم التجارية للعملات المختلفة بسرعة دون الحاجة إلى مغادرة موقعك.
في هذا المقال ، سنوضح لك كيفية دمج محول العملات بسهولة في WordPress.

ما نوع المواقع التي ستحتاج إلى محول العملات؟
بغض النظر عما إذا كان لديك بائع تجزئة على الإنترنت ، أو موقع أعمال أصغر ، أو موقع ويب WordPress ، فالمدة طويلة كما لو كان لديك مشاهدون عالميون وأنت تقدم شيئًا ما ، ثم يمكنك استخدام محول فوركس.
إليك عدة أمثلة لمواقع الإنترنت التي قد تتطلب حاسبة فوركس لـ WordPress:
- موردي التجارة الإلكترونية: إذا كنت تدير متجرًا للبيع بالتجزئة للتجارة الإلكترونية باستخدام WordPress وتروج للحلول دوليًا ، فيمكن لمحول العملات أن يساعد عملائك في تحديد التكاليف بسرعة في الفوركس المحلي.
- مدونات الإجازات: إذا كنت تمتلك موقعًا خاصًا بالسفر ، فيمكن لآلة حاسبة الفوركس أن تساعد موظفيك في تحديد رسوم السفر بعملات مختلفة.
- مواقع الأعمال التجارية الصغيرة: قد يرغب موقع الويب الخاص بالأعمال التجارية أيضًا في أن يرى مستخدموه النهائيون أقساط التجارة بعملات مختلفة. على وجه الخصوص ، الشركات التي لها وجود في دول متنوعة حول العالم.
- المواقع المالية والمصرفية: يمكن لمواقع الإنترنت في الصناعات المالية والمصرفية أن تزيد من حاسبات الفوركس لضيوفها لتحديد رسوم التحويل الخالية من مغادرة موقعهم.
- مواقع الويب الخاصة بتجارة العملات والعملات الأجنبية: هناك عدد غير قليل من مواقع الويب التي تدوِّن أو تتعامل مع العملات المشفرة ، وبيع وشراء تداول العملات الأجنبية ، والمواقع ذات الصلة. تحتاج مواقع الإنترنت هذه إلى محول فوركس حتى يتمكن المستهلكون من حساب رسوم التحويل بسرعة.
يمكن أن يكون هناك الكثير من مواقع WordPress الأخرى على الويب التي قد ترغب في تحويل العملات. ومع ذلك ، دعونا نلقي نظرة على كيفية إدراج محول فوركس بسهولة في WordPress.
سنعرض لك استراتيجيتين ، والتي تتضمن طريقة لموقع ويب WordPress ومتجر WooCommerce. يمكنك النقر فوق الروابط أدناه للارتداد إلى الجزء المفضل لديك:
تقديم محول فوركس في ووردبريس
يمكنك بسهولة دمج محول فوركس في WordPress باستخدام محول العملات الأجنبية CBX. إنه برنامج WordPress الإضافي المجاني الذي يحسب ويظهر ما يصل إلى 117 عملة.
التفاصيل الأولية التي يجب عليك القيام بها هي إعداد وتفعيل المكون الإضافي CBX Currency Converter. لمزيد من الحقائق ، راجع دليلنا خطوة بخطوة حول كيفية إعداد مكون WordPress الإضافي.
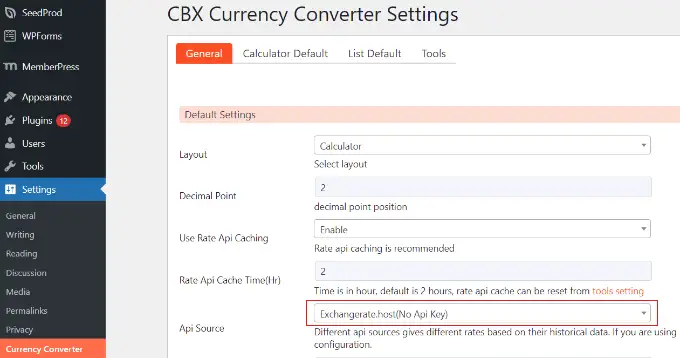
عند التنشيط ، ستحتاج إلى الانتقال إلى الإعدادات »موقع ويب محول العملات في منطقة إدارة WordPress الخاصة بك. من هنا ، يمكنك التعامل مع الإعدادات النموذجية ، مثل تحديد هيكل لمحول الفوركس الخاص بك واختيار مورد API الخاص بك لجلب أسعار الصرف.

بشكل افتراضي ، سيستخدم المكون الإضافي Exchangerate.host ، والذي لا يحتاج إلى واجهة برمجة تطبيقات حرجة. ومع ذلك ، يمكنك ببساطة النقر فوق القائمة المنسدلة واختيار الموارد الأخرى ، مثل Alphavantage و Openexchangerates و Currencylayer.
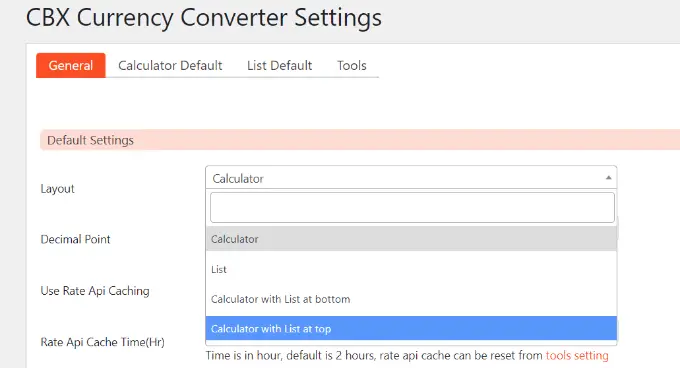
مباشرة بعد تضمين مفتاح API ، يمكنك العثور على تنسيق لمحول العملات.
هناك 4 تخطيطات للاختيار من بينها. باستخدام هذه التخطيطات ، يمكنك إظهار حاسبة العملات أو قائمة رسوم الصرف أو كليهما. يمكنك أيضًا تحديد موضع المرحلة العشرية.

علاوة على ذلك ، يمكنك تحرير المزيد من التكوينات لكل تخطيط واحد لمحول فوركس.
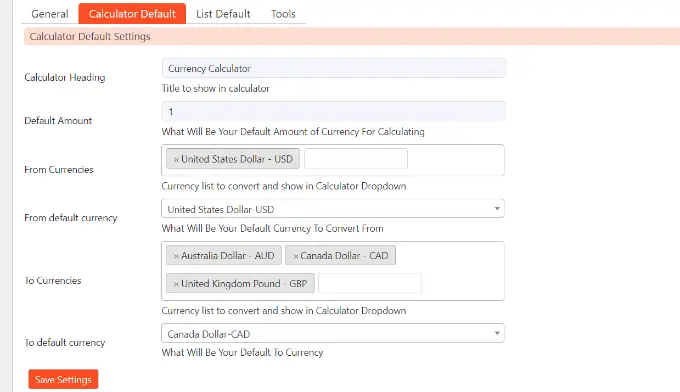
للمناسبات ، في علامة التبويب "الآلة الحاسبة الافتراضية" ، يمكنك تحديد القيم الافتراضية لآلة حاسبة العملات. يتيح لك مساعدة العملات ، وتعيين الحلول الافتراضية من وإلى العملات ، وأكثر من ذلك.

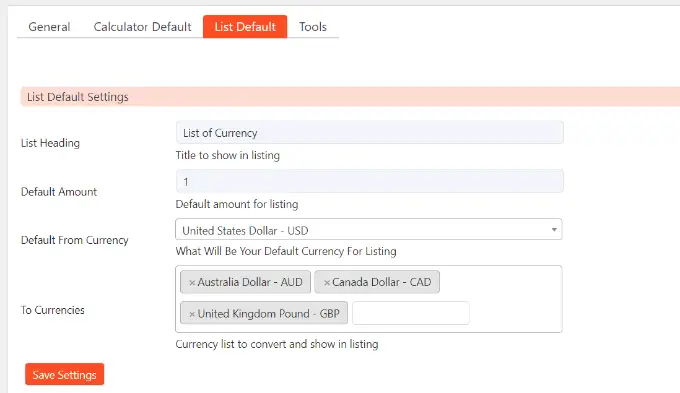
بعد بنية الآلة الحاسبة ، يمكنك الانتقال إلى علامة التبويب "قائمة افتراضية" للحصول على قائمة التكوينات الافتراضية لرسوم الفوركس.
يمكنك اختيار الفوركس الأساسي ثم دمج سجل للعملات الأخرى لعرضه في قائمة التحقق من المستوى.

عندما يتم تنفيذ الإعدادات ، ما عليك سوى النقر فوق الزر "حفظ التغييرات". تأكد تمامًا من تنفيذ هذه المرحلة كلما قمت بتحويل أي تكوينات في علامات التبويب العلوية.
عرض محول الفوركس على موقع الويب الخاص بك
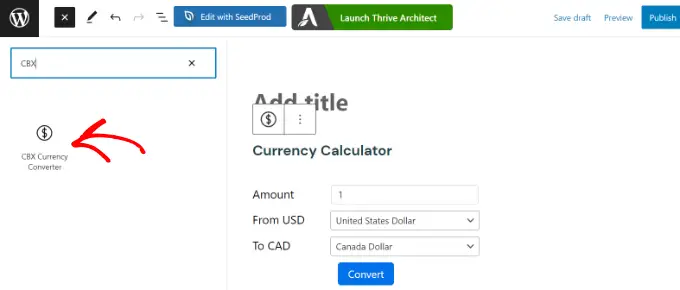
يمكنك عرض شاشة محول العملات الأجنبية بسهولة في أي مكان على موقع الويب الخاص بك باستخدام كتلة محول العملات CBX.
أولاً ، يمكنك إنشاء صفحة ويب جديدة أو تعديل شخص موجود. في الوقت الذي تعمل فيه في محرر المعلومات ، ما عليك سوى النقر فوق الزر "+" وزيادة كتلة محول العملات CBX.


بدلاً من ذلك ، يمكنك أيضًا إظهار محول العملات في الشريط الجانبي لموقعك.
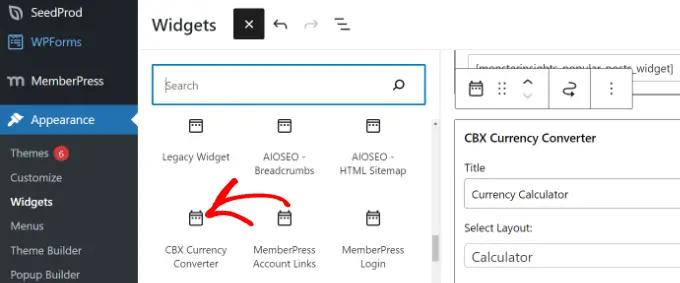
يمكنك الذهاب إلى النداء المرئي »الحاجيات من لوحة معلومات WordPress الخاصة بك. بعد ذلك بوقت قصير ، يمكنك فقط إضافة كتلة عنصر واجهة المستخدم "CBX Forex Converter" إلى موقع الشريط الجانبي.

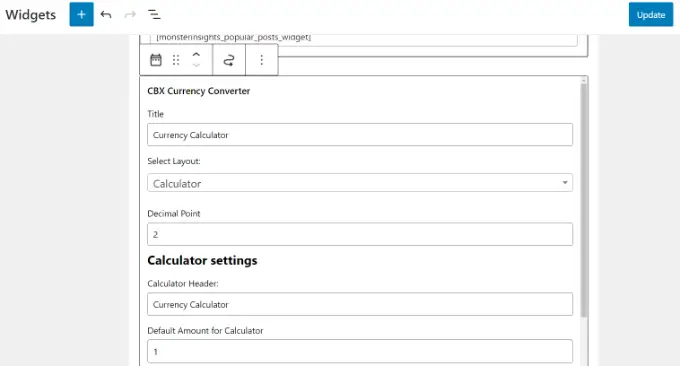
بعد دمج كتلة عنصر واجهة المستخدم ، يمكنك تحرير العنوان واختيار هيكل وضبط التفاصيل العشرية وتحديد العملة الافتراضية والمزيد.
بمجرد الانتهاء من ذلك ، انقر بشكل أساسي على الزر "تحديث".

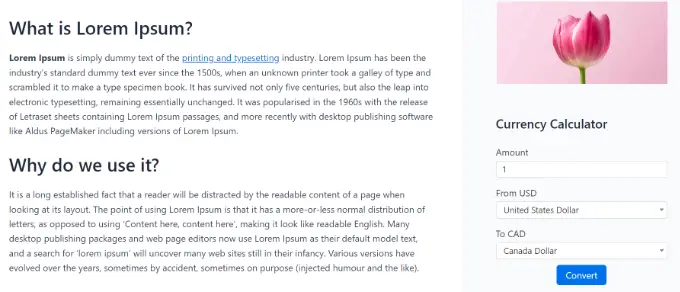
ما عليك سوى التوقف عند موقعك لمشاهدة محول العملات الأجنبية في أداة الشريط الجانبي أو صفحة ويب WordPress.
سيكون عملاؤك في وضع يسمح لهم بإدخال مبلغ ، والعثور على الفوركس الذي يرغبون في الاطلاع عليه ، ثم انقر ببساطة على الزر "تحويل" لعرض الفوائد المناسبة هناك.

يمكنك أيضًا دمج محول فوركس في WooCommerce أو أي موقع ويب آخر للتجارة الإلكترونية في WordPress. لهذا ، ستحتاج إلى البرنامج المساعد Forex Converter Professional.
ومع ذلك ، فإن المكونات الإضافية الأخرى متعددة العملات ستؤدي أيضًا إلى تنفيذ الصفقة ، ومعظمها بدون تكلفة. دعنا نلقي نظرة على كيفية إضافة محول فوركس في WooCommerce.
إضافة محول فوركس في WooCommerce
إذا كان لديك WooCommerce الاحتفاظ به الذي يجذب العملاء المحتملين من أجزاء مختلفة من العالم بأسره ، فيمكن لمحول الفوركس إظهار نطاقات الأسعار بعملات المجتمع وتعزيز التحويلات.
الطريقة الأقل صعوبة لإدخال محول العملات في WooCommerce هي من خلال تطبيق المكون الإضافي CURCY. إنه مكون إضافي WooCommerce مجاني وغير معقد للاستخدام ويقدم مساعدة متعددة العملات الأجنبية.
أولاً ، ستحتاج إلى تثبيت وتفعيل المكون الإضافي CURCY. لمزيد من الجوانب ، تأكد من الاطلاع على دليلنا حول كيفية وضع مكون WordPress الإضافي.
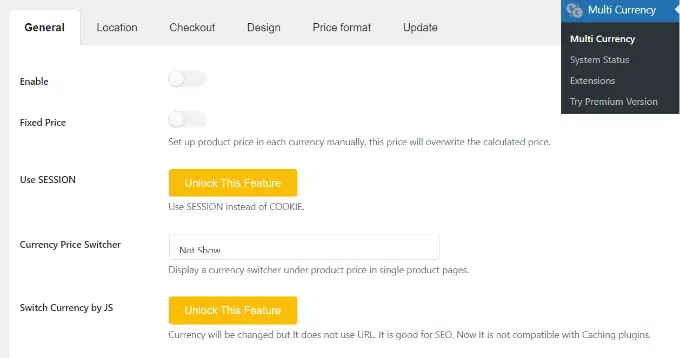
عند التنشيط ، يمكنك التوجه إلى صفحة الويب Multi Currency من لوحة معلومات WordPress والتحقق من علامة التبويب التكوينات القياسية.

أدناه ، يمكنك ببساطة النقر فوق مفتاح التبديل "تمكين" لتنشيط بدائل محول العملات الأجنبية لـ WooCommerce. علاوة على ذلك ، يتيح لك المكون الإضافي أيضًا حل أسعار البيع.
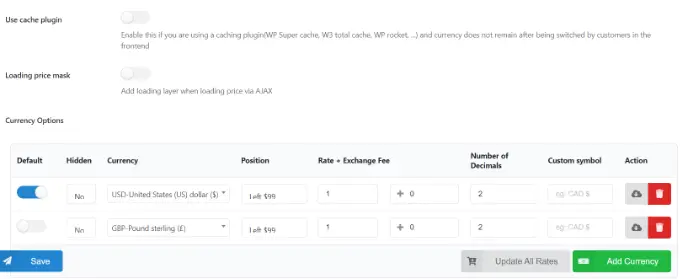
بعد ذلك ، يمكنك التمرير لأسفل وإدراج عملات متنوعة. انقر فقط على زر "إضافة عملة". تذكر أنه في المكون الإضافي بدون تكلفة ، يمكنك فقط تضمين عملتين في كل مرة.

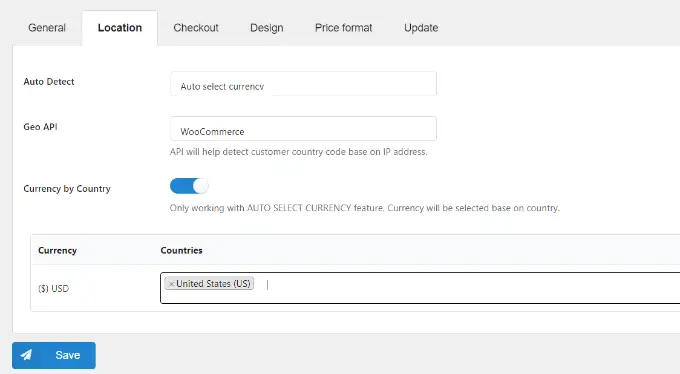
بعد ذلك بفترة وجيزة ، يمكنك التبديل إلى علامة التبويب "الموقع".
في هذه المقالة ، ستحصل على خيارات لاكتشاف العملات في السيارة وتقديم فوركس فردي للأشخاص من مواقع مختلفة.

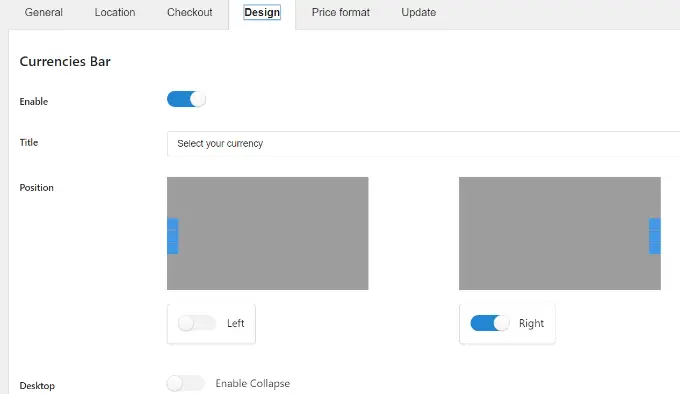
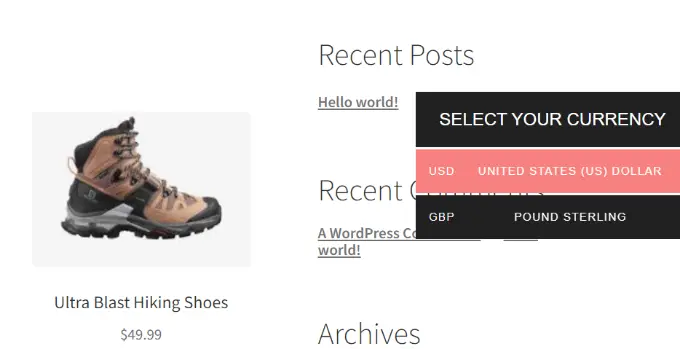
بعد ذلك ، يمكنك التوجه إلى علامة التبويب "التصميم" وتعديل مظهر محول العملات الأجنبية الخاص بك.
يتيح لك المكون الإضافي اختيار وضعه ، ودمج عنوان ، وتغيير لون المحتوى النصي ، والنوع ، والأكثر أهمية ، ولون المؤهلات ، وأكثر من ذلك بكثير.

عند الانتهاء من ذلك ، يمكنك حفظ أشكالك المختلفة.
يمكنك الآن زيارة WooCommerce باستمرار لرؤية محول الفوركس قيد الحركة.

نأمل أن يساعدك هذا المنشور في معرفة كيفية إضافة محول فوركس في WordPress. قد ترغب أيضًا في رؤية متخصصنا المختار لأفضل المكونات الإضافية للحاسبة لموقع WordPress الخاص بك ، وكيفية تخصيص موقع عربة WooCommerce.
إذا كنت تفضل هذا الكتابة ، فتأكد من الاشتراك في قناتنا على YouTube لدروس الفيديو عبر الإنترنت لـ WordPress. يمكنك أيضًا تحديد موقعنا على Twitter و Facebook.
