كيفية إضافة نموذج إلى موقع WordPress الخاص بك باستخدام Elementor
نشرت: 2022-09-11إذا كنت ترغب في إضافة نموذج إلى موقع WordPress الخاص بك ، فيمكنك القيام بذلك باستخدام منشئ الصفحة Elementor. Elementor هو مكون إضافي لبرنامج WordPress يسمح لك بإنشاء صفحات ومنشورات مخصصة بسهولة السحب والإفلات. بمجرد تثبيت Elementor وتنشيطه ، يمكنك إنشاء صفحة أو منشور جديد ، ثم النقر فوق الزر "Add Element" لإضافة عنصر نموذج إلى صفحتك. لإضافة نموذج إلى موقع WordPress الخاص بك باستخدام Elementor ، ستحتاج أولاً إلى تثبيت المكون الإضافي وتنشيطه. بمجرد القيام بذلك ، يمكنك إنشاء صفحة أو منشور جديد ، ثم النقر فوق الزر "إضافة عنصر" لإضافة عنصر نموذج إلى صفحتك. يمكنك بعد ذلك استخدام حقول النموذج المختلفة لإضافة محتوى النموذج الخاص بك ، ثم النقر فوق الزر "نشر" لجعل النموذج الخاص بك مباشرًا على موقع WordPress الخاص بك.
الهدف من هذا البرنامج التعليمي هو توضيح كيفية استخدام Elementor لإنشاء نموذج على موقع الويب الخاص بك. اعتمادًا على إصدار Elementor الذي تستخدمه ، يمكنك القيام بذلك إما من خلال الإصدار المجاني أو الإصدار المحترف. في هذه المقالة ، سنوضح لك كيفية إضافة نماذج إلى Elementor باستخدام المكون الإضافي WP Forms . إنها أداة رائعة ستساعدك في إنشاء أي نوع من النماذج وجعلها مرئية على موقع الويب الخاص بك. إذا قمت بشراء الإصدار المحترف من نماذج WP ، فستتمكن من الوصول إلى بعض هذه الميزات. يتوفر إصدار مجاني ، ويوضح العرض التوضيحي أدناه كيفية عمله. يتيح لك Elementor إضافة نماذج بسهولة إلى موقع ويب باستخدام أداة إنشاء الصفحات الخاصة به. في هذه الحالة ، ستحتاج إلى استخدام بعض الإضافات الممتازة لنماذج WordPress. إذا كنت تستخدم إصدار Elementor's Pro ، فيمكنك إنشاء نماذج وجعلها متعددة الأعمدة إذا لزم الأمر.
كيف أقوم بإعداد نماذج العناصر؟
 الائتمان: squareinternet.co
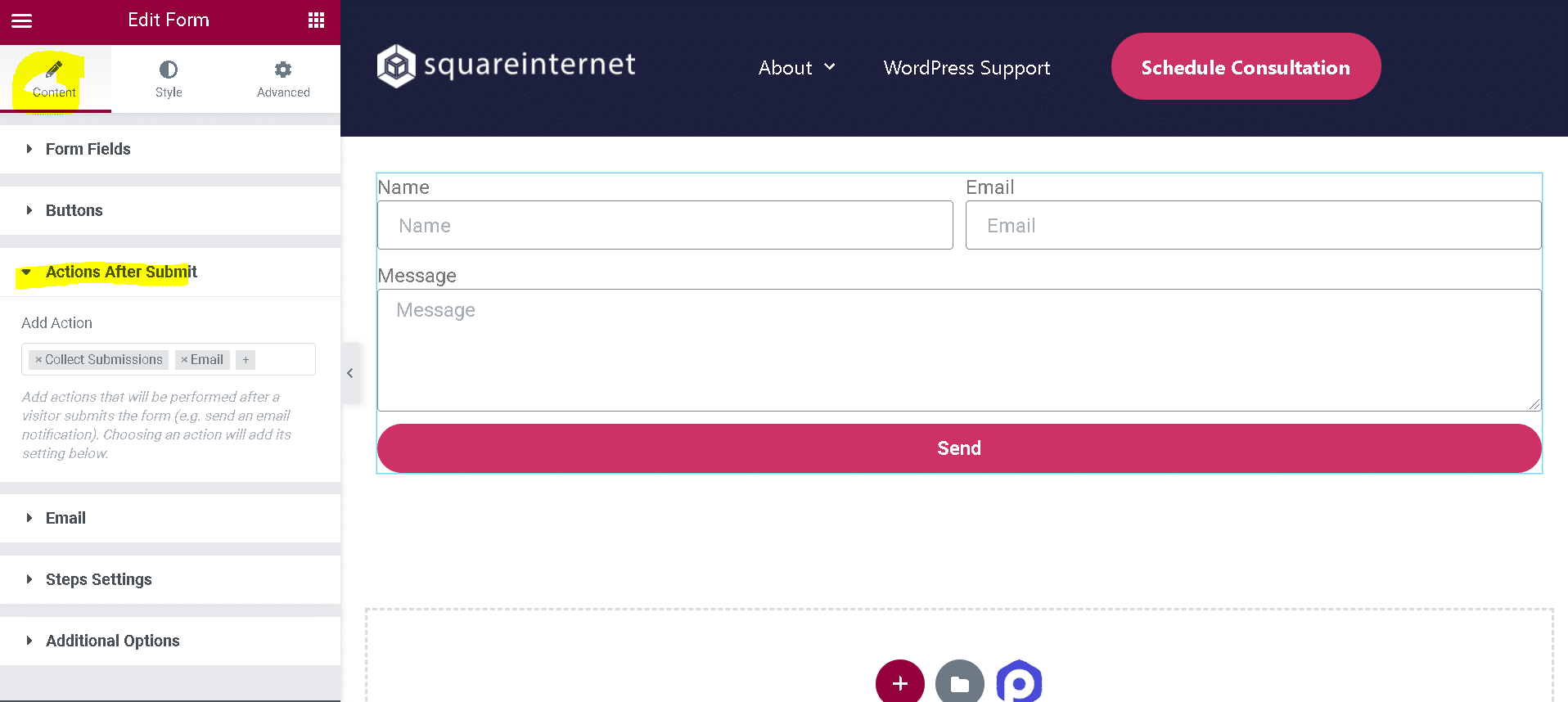
الائتمان: squareinternet.coهناك عدة طرق مختلفة يمكنك من خلالها إعداد نماذج Elementor. إحدى الطرق هي استخدام Elementor Form Builder ، والذي يسمح لك بإنشاء نماذج مخصصة باستخدام حقول نماذج مختلفة. هناك طريقة أخرى تتمثل في استخدام ملحق نموذج تابع لجهة خارجية مثل Gravity Forms أو Contact Form 7. وأخيرًا ، يمكنك أيضًا استخدام مُنشئ نماذج WordPress الأصلي .
إذا كنت تريد إستراتيجية مباشرة ، فإن نماذج Elementor هي أفضل رهان لك. باستخدام منشئ الصفحات هذا ، يمكنك إنشاء مجموعة متنوعة من النماذج الجذابة وسهلة الاستخدام. في هذا البرنامج التعليمي ، سنستعرض ما يجب عليك فعله في هذه الحالة ، بالإضافة إلى بعض النصائح المفيدة لتحرّي الخلل وإصلاحه. بعد إنشاء نموذج الاتصال الخاص بك ، هناك بعض الإعدادات التي يمكنك تغييرها. بالنقر فوق عنصر واجهة المستخدم ، يمكنك تخصيص النص وتعديل حقول النموذج الأساسية. الخطوة التالية هي تكوين إعدادات إرسال النموذج الخاص بك. يرجى إدخال عنوان بريدك الإلكتروني في حقل "إلى" ، على سبيل المثال ، حتى نتمكن من الاتصال بك لإبلاغك بالنتائج.
باستخدام منشئ الصفحة Elementor ، يمكنك إنشاء مجموعة واسعة من النماذج لمواقع WordPress على الويب. الأمر متروك لك الآن لتصميم نموذج الاتصال الخاص بك ليعكس علامتك التجارية. يمكنك ضبط التباعد والحشو وكذلك الألوان والحجم والتسميات والأزرار. يمكن العثور على الزر "نشر" في الجزء السفلي الأيسر من الصفحة ويسمح لك بحفظ النموذج ونشره. تم تصميم نماذج اتصال Elementor لأنواع معينة من الأعمال ، مثل الوكالات والمطاعم والصالونات والمزيد. في حين أن هناك إصدارًا مجانيًا متاحًا ، فإننا نوصي بشراء ترخيص ممتاز إذا كنت ترغب في زيادة قيمة هذه المجموعة القيمة من الأدوات. يجب استخدام مكون إضافي لنموذج WordPress مثل WPForms أو Formidable Forms في هذه الطريقة لإقران مُنشئ الصفحة.
تم تعطيل نص PHP المستخدم عادةً لإرسال رسائل البريد الإلكتروني من قبل بعض المضيفين. اتصل بمزود الاستضافة واطلب منه تمكين وظيفة send_mail لحل هذه المشكلة. يمكنك أيضًا استخدام خادم بروتوكول نقل البريد البسيط (SMTP) كخادم بديل. خادم البريد الإلكتروني التسويقي هو خدمة ترسل رسائل البريد الإلكتروني الخاصة بك إلى صناديق البريد الوارد لعملائك.
كيفية إصلاح نموذج اتصال عنصر
Elementor هي أداة رائعة لإنشاء نماذج اتصال لأنها سهلة الاستخدام. اسحب أداة نموذج إلى صفحتك من لوحة المحرر واستخدم عناصر التحكم لإنشاء نموذج جميل وسريع الاستجابة على موقع الويب الخاص بك. إذا كان نموذج اتصال Elementor الخاص بك لا يعمل ، فقد يتم اعتبار رسائل البريد الإلكتروني الخاصة بموقعك على الويب بريدًا عشوائيًا. عند إرسال بريد إلكتروني من نموذج Elementor الخاص بك ، يتم استخدام وظيفة WP_mail (). باستخدام هذه الطريقة ، يمكنك إرسال رسائل بريد إلكتروني إلى مزود الاستضافة الخاص بك دون مطالبتهم بالمصادقة. إذا قمت بتحميل ملفات ، فسيتم حفظها في دليل مخصص يسمى "uploads / elementor / Forms /". في إعدادات Elementor ، يمكنك تغيير موقع النماذج إلى هذا الدليل ، ولكن يتم وضعها عادةً في هذا الدليل افتراضيًا. باستخدام Elementor ، يمكن لمصممي الويب إنشاء مواقع ويب جميلة ومثالية للبكسل بالإضافة إلى استخدام مجموعة كاملة من الأدوات. تتضمن هذه الحزمة Elementor Theme Builder ، والنماذج المخصصة ، ووظيفة WooCommerce ، وبالطبع النماذج.
هل لدى Elementor نماذج؟
 الائتمان: gravityranger.com
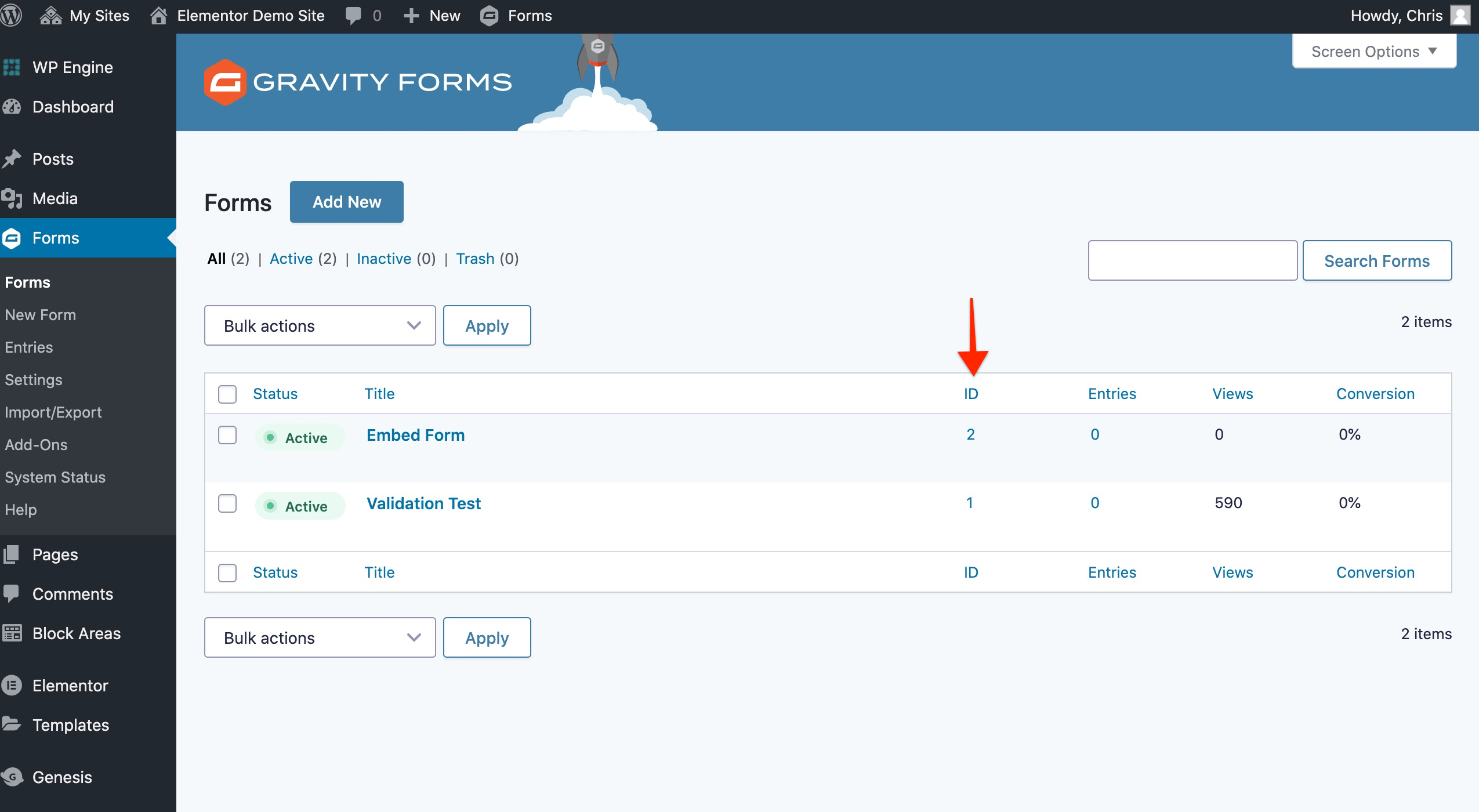
الائتمان: gravityranger.comباستخدام Elementor Form Builder ، يمكنك إنشاء نماذج غير محدودة لموقع WordPress الخاص بك. يتضمن Elementor Pro جميع الأدوات التي يحتاجها مصممو الويب لإنشاء مواقع ويب احترافية ومثالية للبكسل. يتضمن Elementor العديد من الميزات في هذه الحزمة ، بما في ذلك مُنشئ السمات الرائد في الصناعة ، والنماذج المخصصة ، وبالطبع خيار FORMS .
نموذج العنصر WordPress
 الائتمان: Elementor
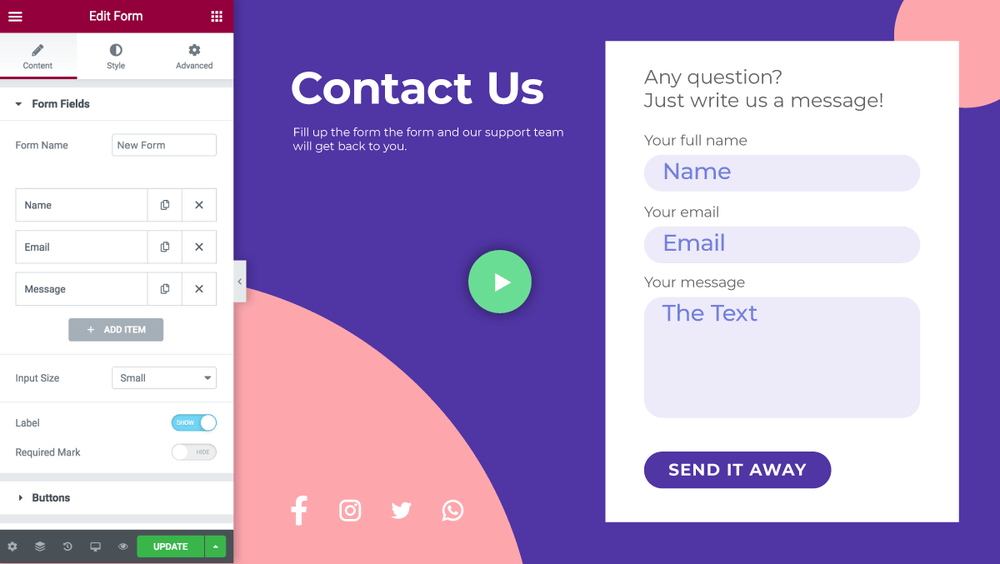
الائتمان: ElementorElementor هو مكون إضافي لبرنامج WordPress يسمح لك بإنشاء نماذج مخصصة لموقع الويب الخاص بك. يمكنك استخدام Elementor لإنشاء نماذج جهات اتصال ونماذج اشتراك وأنواع أخرى من النماذج. من السهل إنشاء النماذج وإدارتها ، وهي توفر مجموعة متنوعة من الميزات التي يمكنك استخدامها لتخصيص نماذجك.
حقول نموذج العنصر
 الائتمان: squareinternet.co
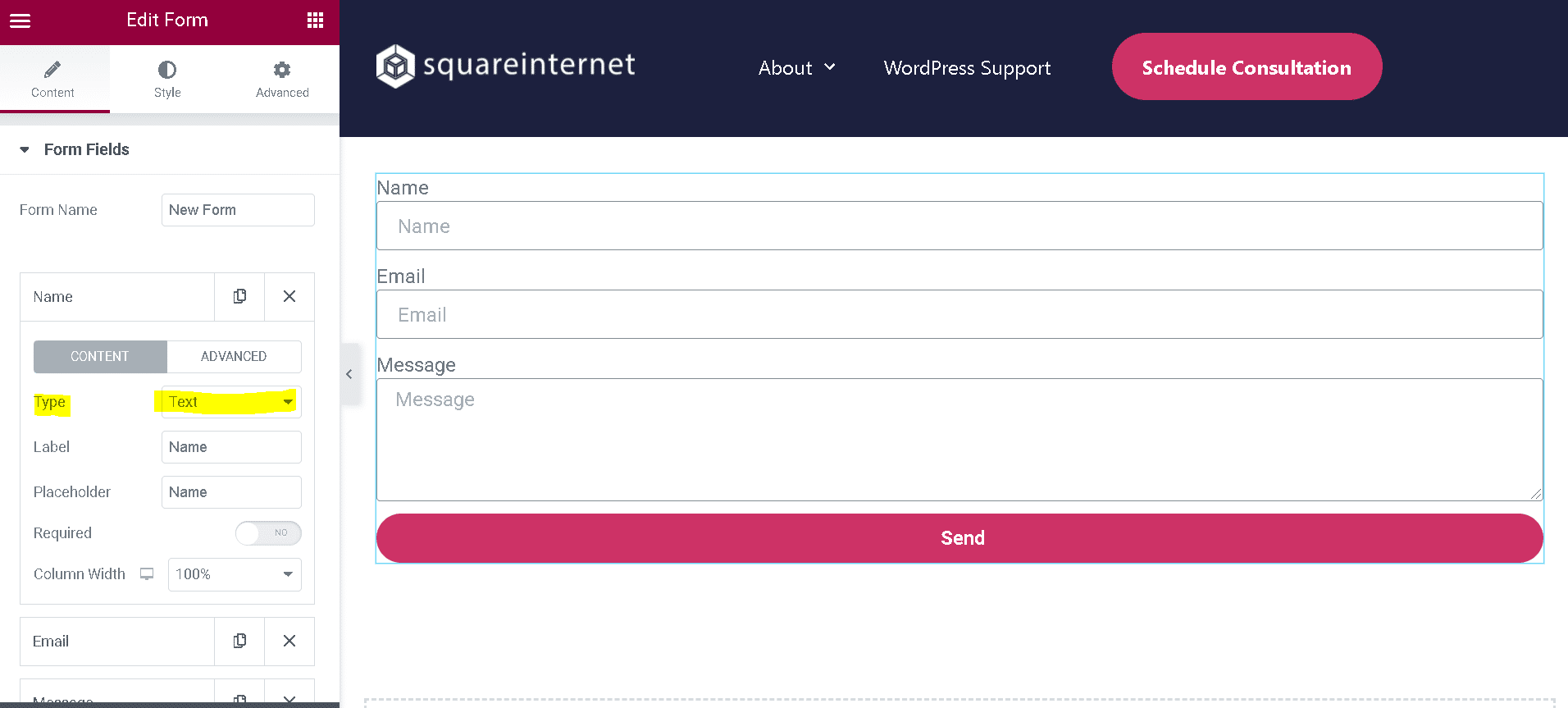
الائتمان: squareinternet.coتعد حقول نموذج Elementor من أكثر الحقول المتاحة قابلية للتخصيص وسهلة الاستخدام. باستخدام Elementor ، يمكنك بسهولة إنشاء حقول مخصصة ، بما في ذلك الحقول النصية وحقول البريد الإلكتروني وحقول الأرقام والمزيد. يمكنك أيضًا تخصيص الشكل والمظهر لحقول النموذج ، بما في ذلك الخط والحجم واللون.

كيفية إعداد حقل موضع جذب للقبض على روبوتات البريد العشوائي
قبل أن تتمكن من تغيير قيم حقل Honeypot ، يجب عليك أولاً تعيين قيمه. في حقل القيمة ، يجب عليك إدخال عنوان URL للصفحة التي ستملأ بها الروبوتات. يجب أن يحتوي الحقل المخفي لعنصر واجهة المستخدم على اسم مطابق لحقل موضع المصيدة. ستتوافق قيمة حقل Honeypot على الصفحة مع القيمة التي ستظهر في حقل Honeypot لعنصر واجهة المستخدم.
من خلال نسخ ولصق قيم حقل الزر في عنصر واجهة المستخدم ، يمكنك أيضًا إضافة حقل زر. سيتم تعيين حقل الزر على حقل موضع الجذب للمشغل. سيتم تنشيط حقل الزر بمجرد ملء النموذج بحقل موضع الجذب وتعيين حقل القيمة. سيتم إرسال النموذج بمجرد إدخال القيمة في حقل موضع الجذب.
نموذج الاتصال Elementor
يمكنك بسهولة إضافة نموذج اتصال إلى موقع WordPress الخاص بك باستخدام منشئ صفحة Elementor. ما عليك سوى سحب أداة نموذج الاتصال وإفلاتها في صفحتك ، ثم تحرير حقول النموذج لتناسب احتياجاتك. يمكنك أيضًا تخصيص نمط النموذج ليلائم تصميم موقعك.
سيتمكن الزوار من التواصل معك حتى إذا لم يعرفوا عنوان بريدك الإلكتروني إذا قمت بإنشاء نموذج اتصال. يعد المكون الإضافي WPForms هو أبسط طريقة لإنشاء نموذج اتصال Elementor. نظرًا لأنه يتكامل مع منشئ صفحة Elementor ، فإن هذا التطبيق مثالي لمواقع Elementor. يرشدك هذا البرنامج التعليمي خلال عملية إنشاء نموذج اتصال باستخدام هذا المكون الإضافي بالإضافة إلى Elementor. نظرًا لأن واجهة مستخدم WPForms سهلة الاستخدام للغاية ، يمكن لأي شخص البدء بسرعة. يمكن استخدام عنصر قائمة الإخطارات على يسار أداة إنشاء النماذج لعرض الإشعارات. على الجانب الأيمن من الصفحة ، ستجد جميع الحقول التي يمكن إضافتها إلى نموذج الاتصال الخاص بك.
بالإضافة إلى سحب الحقول لأعلى ولأسفل ، يمكنك تحريكها في النموذج الخاص بك. الخطوة الرابعة هي تضمين صفحة اتصل بنا على موقع Elementor الخاص بك. الخطوة الخامسة هي إنشاء نموذج اتصال لـ Elementor باستخدام أداة إنشاء النماذج. الخطوة السادسة هي إعداد صفحة اتصل بنا لعنصرك. بالنقر فوق الزر "نشر" الأخضر أسفل الشاشة ، كل ما عليك فعله هو نشر المستند. باستخدام البرنامج المساعد ، يمكنك بسهولة تغيير لون النص ، والتنضيد ، ولون الخلفية. من السهل أيضًا ربط خدمة التسويق عبر البريد الإلكتروني المفضلة لديك بالنموذج الخاص بك. نماذج الاتصال هي أبسط جزء في WordPress يمكن استخدامه الآن بفضل المكون الإضافي.
الرمز المختصر لنموذج العنصر
تعد الرموز المختصرة لنموذج Elementor طريقة رائعة لإضافة نماذج إلى موقع الويب الخاص بك دون الحاجة إلى ترميزها بنفسك. إنها سهلة الاستخدام ويمكن إضافتها إلى أي صفحة أو منشور على موقعك. ما عليك سوى إضافة الرمز المختصر إلى المحتوى الخاص بك وسيتم عرض النموذج. يمكنك إضافة العديد من الحقول كما تريد وحتى تضمين زر إرسال.
الترميز هو نوع من التعليمات البرمجية الصغيرة التي يمكن استخدامها للقيام بأشياء متعددة في نفس الوقت. من السهل تضمين نموذج أو مقطع فيديو أو أي عنصر آخر في صفحة أو منشور دون الحاجة إلى أي تشفير. في هذا البرنامج التعليمي ، سنشرح كيفية إضافة رمز قصير إلى WordPress باستخدام Elementor. سنستخدم عنصر واجهة مستخدم Elementor Shortcode لتضمين نموذج جهة اتصال. يمكن أن تعرض هذه الأداة مجموعة متنوعة من الوظائف الأخرى ، بما في ذلك خلاصات Twitter والمعرض وواجهة برمجة تطبيقات موقع الويب. لاستخدام Shortcode ، يجب عليك أولاً تثبيت Elementor Page Builder. يرجى إخبارنا بكيفية استخدامك للرمز القصير على موقع الويب الخاص بك في التعليقات أدناه ، ويرجى تقليل ملاحظاتك إلى الحد الأدنى.
Elementor Pro: الأداة المثالية لإضافة نموذج اتصال إلى موقع الويب الخاص بك
يستخدم Elementor Pro لإضافة نموذج اتصال إلى موقع الويب الخاص بك. يعد Elementor Pro أداة ممتازة لإضافة نموذج اتصال إلى موقع ويب. يمكنك إنشاء نماذج جميلة وسريعة الاستجابة باستخدام Elementor Pro ، مما يجعلها سهلة الاستخدام. اسحب عنصر واجهة مستخدم للنموذج من لوحة المحرر إلى صفحتك ، وستتمكن من إنشاء نموذج يناسبك.
كيفية تحرير نموذج الاتصال في Elementor
إذا كنت ترغب في تحرير نموذج اتصال في Elementor ، فتأكد أولاً من تثبيت إصدار Elementor Pro وتنشيطه. بعد ذلك ، انتقل إلى القوالب> مُنشئ القوالب> النماذج وانقر على نموذج الاتصال الذي تريد تعديله. في اللوحة اليمنى ، سترى قسم حقول النموذج حيث يمكنك إضافة حقول النموذج أو تحريرها أو حذفها. بمجرد الانتهاء من تحرير نموذج الاتصال ، انقر فوق الزر حفظ.
يعد نموذج الاتصال 7 أحد أكثر أدوات إنشاء نماذج الاتصال استخدامًا في WordPress ، وهو أحد أقدم وأشهر برامج إنشاء نماذج الاتصال. لا يحتوي المكون الإضافي لنموذج الاتصال 7 على عمليات تكامل مضمنة مع Elementor. يمكن تصميم Contactform 7 وفقًا لاحتياجاتك الخاصة وأسلوبك باستخدام المكونات الإضافية والوظائف الإضافية لجهات خارجية مثل PowerPack Addons for Elementor. قم بتدوين نموذج الاتصال 7 الخاص بك وانقر فوق القائمة المنسدلة. يمكنك إضافة صفحة جديدة أو تحرير صفحة موجودة باستخدام محرر العناصر. يمكنك سحب الأداة وإفلاتها في الصفحة التي أنشأتها للتو. مع إضافة العنوان والوصف ، يمكن أن يكون النموذج الخاص بك جذابًا للغاية.
يمكنك أيضًا رؤية رسالة تحقق على الشاشة إذا كنت تريد التعبير عن خطأك. يسمح لك عنصر واجهة مستخدم نموذج الاتصال 7 من PowerPack بإضافة تصميم مخصص إلى زر الاختيار وزر مربع الاختيار. يمكن تغيير نمط الأخطاء والتحقق من صحة الرسائل عن طريق إضافة محارف وتغيير لون الخلفية والنص وترتيب الحدود والهوامش. باستخدام إضافات PowerPack Elementor ، يمكنك إنشاء أكثر من 80 قالبًا لعناصر واجهة المستخدم ، بالإضافة إلى 200+ قوالب صفحة وقسم معدة مسبقًا.
