كيفية إضافة تأثير توهج لرسومات الويب
نشرت: 2023-02-11عندما يتعلق الأمر بإضافة مؤثرات خاصة إلى رسومات الويب ، فإن أحد الخيارات الأكثر شيوعًا هو إضافة تأثير "توهج" ، والذي يمكن أن يجعل أي عنصر في الصفحة بارزًا. أسهل طريقة لإضافة تأثير توهج هي استخدام خاصية "مرشح" CSS3. هذه الخاصية مدعومة في جميع المتصفحات الحديثة ، وتسمح لك بإضافة جميع أنواع المؤثرات الخاصة إلى عنصر ما. لإضافة تأثير توهج إلى عنصر ، ما عليك سوى إضافة خاصية "filter" إلى نمط CSS الخاص بالعنصر. تأخذ خاصية "filter" عددًا من القيم المختلفة ، ولكن القيمة التي نريد استخدامها لتأثير التوهج هي قيمة "url". تسمح لك هذه القيمة بتحديد ملف مرشح خارجي ، والذي يحتوي على قواعد التصفية التي سيتم تطبيقها على العنصر. هناك عدد من الطرق المختلفة لإنشاء ملف المرشح ، ولكن أسهل طريقة هي استخدام أداة عبر الإنترنت مثل هذه. ما عليك سوى تحديد مرشح "Glow" من قائمة الخيارات ، ثم انقر فوق الزر "إنشاء عامل تصفية". سيؤدي هذا إلى إنشاء ملف المرشح الذي تحتاج إلى إضافته إلى صفحتك. بمجرد حصولك على ملف المرشح ، ستحتاج إلى إضافته إلى صفحتك. أسهل طريقة للقيام بذلك هي استخدام سمة "style" للعنصر الذي تريد تطبيق الفلتر عليه. على سبيل المثال ، إذا أردت تطبيق المرشح على عنصر قسمة بمعرف "main" ، يمكنك استخدام الكود التالي: هذا الكود سيطبق المرشح على عنصر القسمة بمعرف "main". يمكنك أيضًا تطبيق المرشح على عناصر متعددة عن طريق فصل المعرفات بفاصلة. على سبيل المثال ، ستطبق الشفرة التالية الفلتر على عنصري التقسيم "الرئيسي" و "الشريط الجانبي": بمجرد إضافة ملف المرشح وكود CSS إلى صفحتك ، ستحتاج إلى إعادة تحميل الصفحة لمشاهدة التأثيرات.
نص قالب HTML5 الأساسي والعلامات هي ما تراه في محرر HTML. المكان المناسب لإضافة الفصول الدراسية هنا التي قد يكون لها تأثير على المستند بأكمله هو هذا المكان. تعتبر ممارسة تثبيت بادئات البائع على الخصائص والقيم التي يجب تشغيلها أمرًا شائعًا في صناعة البرمجيات. يمكنك كتابة نص من أي مكان على الإنترنت ، بما في ذلك الإنترنت. سنقوم بإضافته بمجرد وضع عنوان URL فيه هنا ، بالترتيب الذي حددته. عندما نتلقى رابطًا يحتوي على امتداد لمعالج ما قبل المعالجة ، فسنقوم بمعالجته قبل التقديم.
هل يمكننا تغيير لون Svg؟
نعم ، يمكننا تغيير لون svg عن طريق إضافة سمة "fill" إلى عنصر svg ، ثم تعيين قيمة سمة "fill" إلى اللون الذي نريده.
ما هو عرض Svg؟

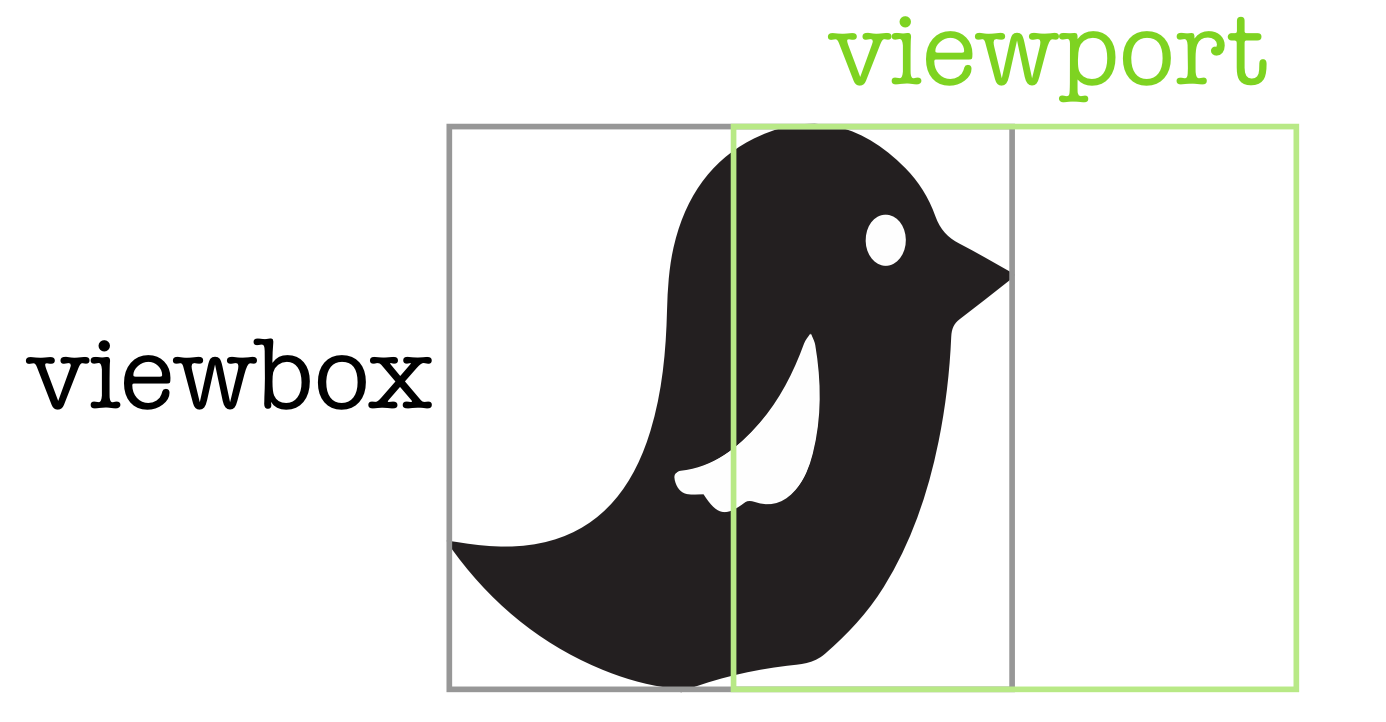
يعد SVG viewBox سمة لعنصر SVG الذي يحدد نظام الإحداثيات لمحتويات العنصر. يسمح لك بتحديد امتداد مجموعة معينة من الرسومات لتلائم عنصر حاوية معين.
عندما نستخدم هذه الميزة ، يمكننا ملء أي حاوية بملفات SVG الخاصة بنا ، على سبيل المثال ، لنفترض أن لدينا صورة طائر في حاوية. إذا تم إعداد viewBox بشكل صحيح ، فسيتم تغيير حجم الحاوية إلى أبعادها. من ناحية أخرى ، يخفي viewBox أجزاء من الصورة تكون أكثر فائدة للرسوم المتحركة. يعد viewBox أداة مفيدة للغاية يمكننا استخدامها لاقتصاص صورنا. لإنشاء الرسوم المتحركة السحابية ، سنستخدمها للتنقل عبر السماء. سنحتاج إلى تغيير قيمة min-x في viewBox لتحريك هذا. بسبب الطبيعة الساحقة لـ saveRatioAspect ، فقد قمت بإزالته من هذه المقالة.
تأثيرات تحوم Svg
عند استخدام Scalable Vector Graphics (SVG) لرسومات الويب ، غالبًا ما يكون من المفيد إضافة تأثيرات التمرير ، مثل تغيير لون عنصر عند تمرير الماوس. في حين أنه من الممكن القيام بذلك باستخدام CSS المضمنة ، إلا أنه من الأنسب استخدام ورقة أنماط خارجية.
يخزن محرر HTML في CodePen كل ما تكتبه ضمن علامات <head> لقالب HTML5 الأساسي. يمكن استخدام CSS لتطبيقه على قلمك من أي ملف نمط على الإنترنت. من الشائع تطبيق بادئات البائع على الخصائص والقيم المطلوب تنفيذها. يمكن تحويل قلمك إلى برنامج نصي من أي مكان على الإنترنت. يمكنك إدخال عنوان URL في الحقل ، وستتم إضافته بالترتيب الذي تدخله فيه. قبل التقديم ، سوف نفحص ما إذا كان البرنامج النصي الذي قمت بربطه مرتبطًا بمعالج ما قبل المعالجة.
3 نصائح لإنشاء تأثيرات تحوم Css
عند إنشاء تأثير تحويم CSS ، من الأهمية بمكان مراعاة عدة عوامل. لتبديل الألوان ، يجب عليك أولاً استهداف فئة .icon في CSS ، والتي يجب تعيينها على خاصية تعبئة SVG. من خلال القيام بذلك ، يمكنك بسهولة إضافة حالة تمرير ملونة إلى SVG. ستحتاج إلى تحديد حالة التمرير في CSS في الخطوة الثانية. يمكنك تحديد الحالات المختلفة باستخدام: hover و: الفئة الكاذبة النشطة. لتحديد لون تعبئة عنصر ما ، قم بالمرور بتعيين لونه على لون خلفيته ، بينما يقوم النشط بتعيين لونه على لونه الحالي. أخيرًا ، يجب عليك تحديد تأثيرات الانتقال التي تنوي استخدامها في CSS الخاص بك. يمكن استخدام خاصية الانتقال لمحاكاة الانزلاق أو التقليب.

كيفية تغيير لون صورة Svg عند التمرير باستخدام Css
قم بتعيين خاصية التعبئة لفئة رمز SVG في CSS لتغيير الألوان أثناء انتقالات حالة التمرير ، ثم استهدف فئة الرمز في CSS. إذا كنت تستخدم SVG ، فهذه هي الطريقة الأكثر ملاءمة لتطبيق حالة التمرير الملون.
في هذا المنشور ، سنتعرف على كيفية حل كيفية تغيير لون صورة Svg عند التحويم باستخدام لغز برمجة Css . على عكس الاعتقاد السائد بأن حلًا واحدًا فقط هو الأفضل دائمًا ، هناك العديد من الاستراتيجيات لإيجاد حل. بعد ذلك ، يمكنك تغيير اللون باستخدام CSS عن طريق تغيير خاصية لون العنصر أو خاصيته الأصلية. عند استخدام SVGs المضمنة ، فإن كل العناصر الموجودة داخل صورة ما يتم تتابعها بناءً على التعبئة التي قمت بتعيينها. يمكننا تغيير لون الصورة في CSS من خلال الجمع بين وظيفتي التعتيم والظل المسقط في خاصية التصفية. لتحقيق أبسط حل ، استخرج CSS من SVG واستخدمه في ورقة الأنماط الخاصة بك.
كيفية تغيير لون ملف Svg
يمكنك تغيير لون SVG باستخدام سمة التعبئة في محرر نصوص. في قائمة خصائص التعبئة ، يوجد مربع اختيار يسمى CurrentColor. استخدم SVG كمثال عن طريق ضبط اللون على الكود السداسي الذي تريد استخدامه.
تحوم Svg لا يعمل
هناك عدة أسباب وراء عدم عمل تحوم SVG. أولاً ، تحقق لمعرفة ما إذا كنت قد قمت بتضمين سمة مساحة الاسم المطلوبة. بدون هذه السمة ، لن يعمل تأثير التمرير. بعد ذلك ، تأكد من وضع عناصر التمرير بعد محتوى SVG في التعليمات البرمجية الخاصة بك. إذا لم يكونوا كذلك ، فلن يتمكنوا من تلقي أحداث التمرير. أخيرًا ، تأكد من تصميم عناصر التمرير بخصائص CSS الصحيحة .
ستوضح لك هذه المقالة كيفية معرفة اللون الذي يجب استخدامه على لوح التزلج باستخدام لغة الكمبيوتر. لمساعدتك في حل هذه المشكلة المتطابقة ، سننتقل إلى طريقة بديلة سيتم وصفها بمزيد من التفصيل في نماذج التعليمات البرمجية التالية. في React ، يمكنك تغيير لون SVG. عيّن سمات التعبئة والحد على SVG بحيث لا تتعارض. يتكون ملف Scalable Vector Graphics (SVG) من نص XML يحدد تنسيق الرسومات. يمكنك تغيير ألوان محرر النصوص عن طريق إدخال رمز اللون في كود HEX. يمكن تحديد سمات التعبئة والحد في ملف SVG واستخدامها كسمات عرض باستخدام سمة النمط (خصائص التعبئة والحد).
مسار Svg تحوم
تُستخدم مسارات SVG لإنشاء مجموعة متنوعة من الأشكال ، بما في ذلك الخطوط والمنحنيات والمضلعات. عندما يقوم المستخدم بالتمرير فوق مسار SVG ، يتغير المؤشر إلى أيقونة يد ، مما يشير إلى أنه يمكن النقر فوق المسار.
في CodePen ، كل ما تكتبه في محرر HTML هو ما يظهر داخل علامات <body> لقالب HTML5 الأساسي. إنه أفضل مكان للبحث عن العناصر الأكبر ، مثل علامة HTML. يمكن تطبيق CSS على قلمك من أي ورقة أنماط تجدها على الويب. يمكنك إنشاء برنامج نصي من أي مكان على الإنترنت واستخدامه على القلم الخاص بك. ستتم إضافة عنوان URL الذي تقدمه بالترتيب الذي يتم وضعه على الشاشة ، قبل JavaScript. عندما نقوم بالربط ببرنامج نصي بامتداد ملف ما قبل المعالج ، سنحاول معالجته أولاً.
عرض Svg
xmlns = ”http://www.w3.org/2000/svg”
xmlns: xlink: http://www.w3.org/1999/xlink/br>. ارتفاع النافذة 200 قدم. في مربع العرض هذا ، يكون الحجم الأقصى 0 0400200.
الفيديو متاح في نسخة تجريبية أو نسخة كاملة. *** ر> / svg /
تحوم خلفية القلم Svg
القلم هو أداة كتابة تستخدم لوضع الحبر على الورق للكتابة أو الرسم. تتوفر الأقلام بألوان وأحجام وأنماط مختلفة ويمكن العثور عليها في معظم المتاجر الصغيرة.
SVG (Scalable Vector Graphics) هو تنسيق ملف لوصف رسومات متجهة ثنائية الأبعاد ، ثابتة ومتحركة. مواصفات SVG هي معيار مفتوح تم تطويره بواسطة World Wide Web Consortium (W3C) منذ 1999.
عند تحريك الماوس فوق SVG لخلفية القلم ، ستتغير الصورة لتكشف عن ألوان أو أنماط مختلفة. يمكن استخدام هذا لإضافة الاهتمام إلى موقع ويب أو مستند ، أو لتسهيل العثور على قلم معين عند الحاجة إليه.
في CodePen ، كل ما تكتبه في محرر HTML هو ما هو موجود داخل نص وعلامة قالب HTML5 القياسي. هناك فئات يمكن أن تؤثر على المستند بأكمله هنا ، لذلك إذا كنت تريدهم ، فافعل ذلك هنا. يمكن تطبيق CSS على Pen الخاص بك من أي موقع ويب باستخدام أي ورقة أنماط متوافقة مع CSS. هناك طرق عديدة لدمج نص في قلمك من أي مكان على الإنترنت. عند إدخال عنوان URL هنا ، سنقوم بإضافته بالترتيب الذي تحدده ، قبل إضافة JavaScript في القلم. قبل التقديم ، سنحاول معالجة أي برنامج نصي يحتوي على امتداد ملف ذي معالج مسبق.
