كيفية إضافة خريطة Google إلى موقع WordPress الخاص بك
نشرت: 2022-06-13تعد إضافة خرائط Google إلى موقع WordPress الخاص بك في غاية السهولة. قد يبدو الأمر تقنيًا ، لكن يمكنني أن أؤكد لك أنه ليس كذلك. حتى إذا لم يكن لديك أي معرفة بالترميز ، يمكنك القيام بذلك في فرصة واحدة. ستستغرق إضافة خرائط Google إلى موقعك أقل من 5 دقائق. سيوضح لك هذا البرنامج التعليمي ثلاث عمليات ، يمكنك من خلالها اختيار ما تشعر بالراحة منه.
فوائد إضافة خرائط جوجل إلى موقع الويب الخاص بك
يعتمد الزوار بشكل أكبر على موقع الويب عندما يعثرون على خريطة أثناء زيارتهم. لهذا السبب تعد خرائط Google جزءًا أساسيًا من أي موقع ويب حديث. كما أنه يضمن صحة الموقع. هذا هو السبب في أن دمج الخرائط مفيد لأي عمل. يمكن لبعض المكونات الإضافية لخرائط Google لمواقع WordPress أن تقلل من جهودك بسهولة وهناك الكثير من الفوائد لإضافة هذا النوع من الوظائف إلى موقع الويب الخاص بك. مثل:
- إذا كنت تدير شركة محلية ، فيمكن للزوار تحديد موقع متجرك بسهولة. كما أنه يسقط بصمة رقمية في ذاكرة الزوار
- إن وجود موقع على موقع الويب الخاص بك يزيد من سلطة المجال للموقع ، ويزيد من ثقة Google. سيساعدك ذلك في تحسين محركات البحث
- باستخدام خرائط Google ، يمكنك إظهار مواقع متعددة لنشاطك التجاري إذا كنت بحاجة إلى ذلك
هناك عدة طرق لإضافة خرائط Google إلى موقع الويب الخاص بك المستند إلى WordPress. لقد جربنا العديد من العمليات واخترنا أسهلها لك. هؤلاء هم:
- إضافة خرائط جوجل باستخدام الأطياف
- إضافة خرائط جوجل في ووردبريس باستخدام HTML المخصص
- كيفية إضافة خرائط OpenLayers باستخدام المكونات الإضافية الأساسية لـ WordPress (بدون API)
إليك برنامج تعليمي خطوة بخطوة حول هذه العمليات الثلاث. اكتشف الأنسب لك!
1. كيفية إضافة خرائط جوجل في ووردبريس باستخدام الأطياف
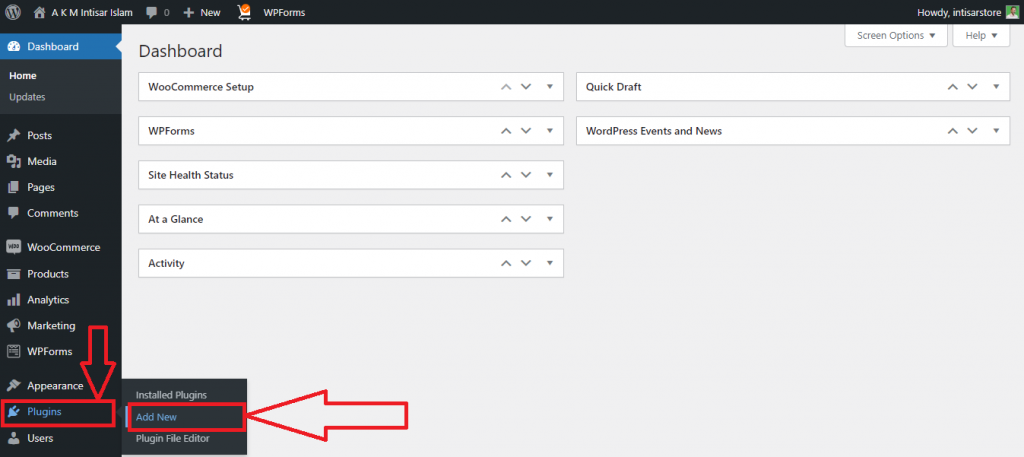
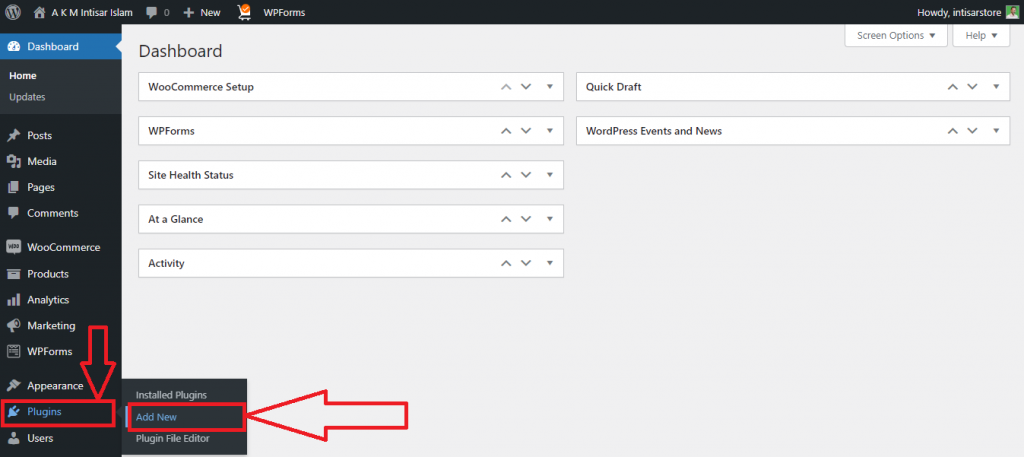
الخطوة 1: اذهب إلى لوحة القيادة ، وحوم المؤشر على الإضافات . ستظهر ثلاثة خيارات ، انقر فوق إضافة جديد .

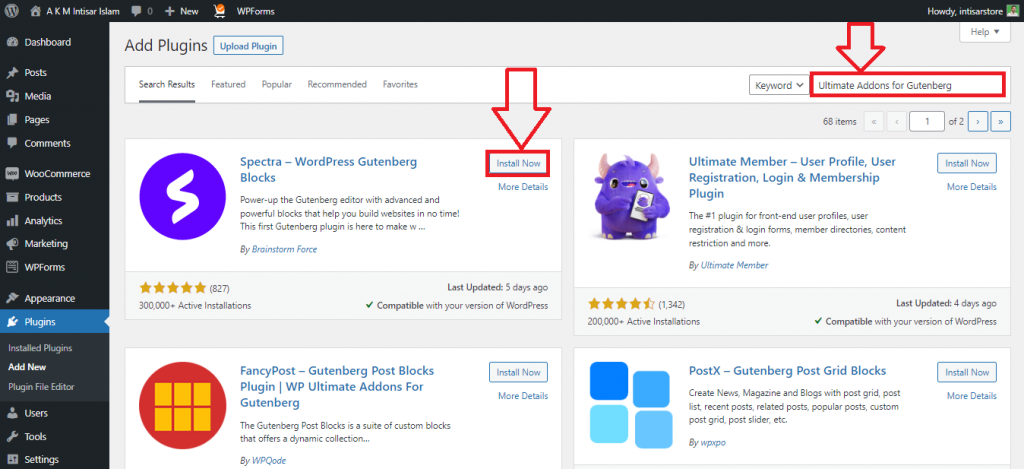
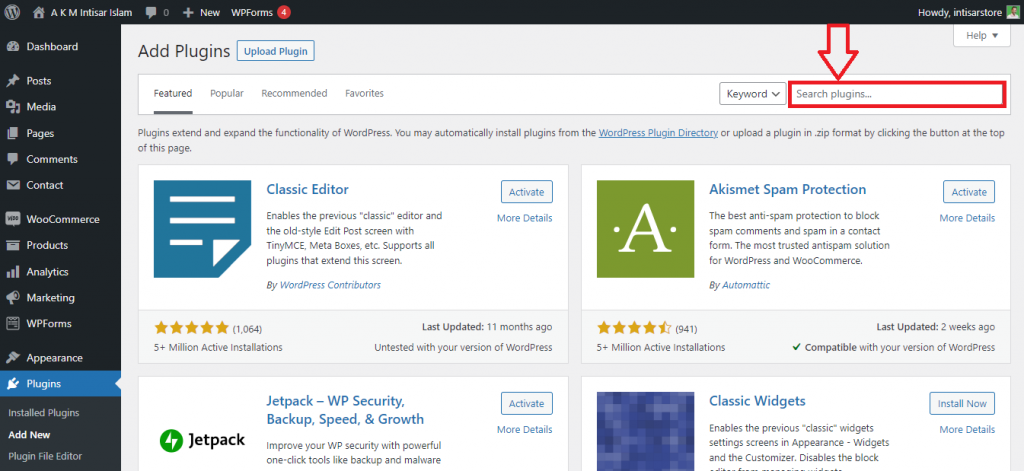
الخطوة 2: ستجد صفحة جديدة من المكونات الإضافية. انقر فوق مربع البحث واكتب Specta أو Ultimate Addons لـ Gutenberg . قم بتثبيت أول واحد. ثم قم بتنشيطه .

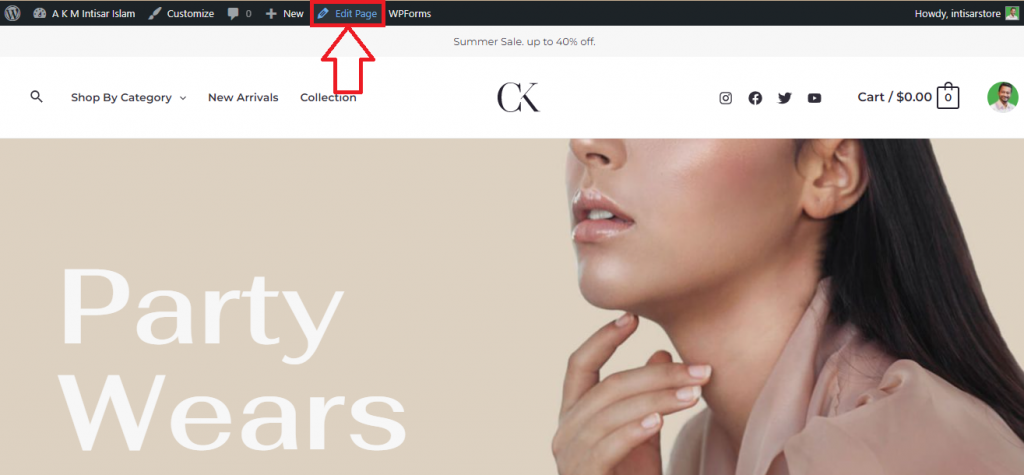
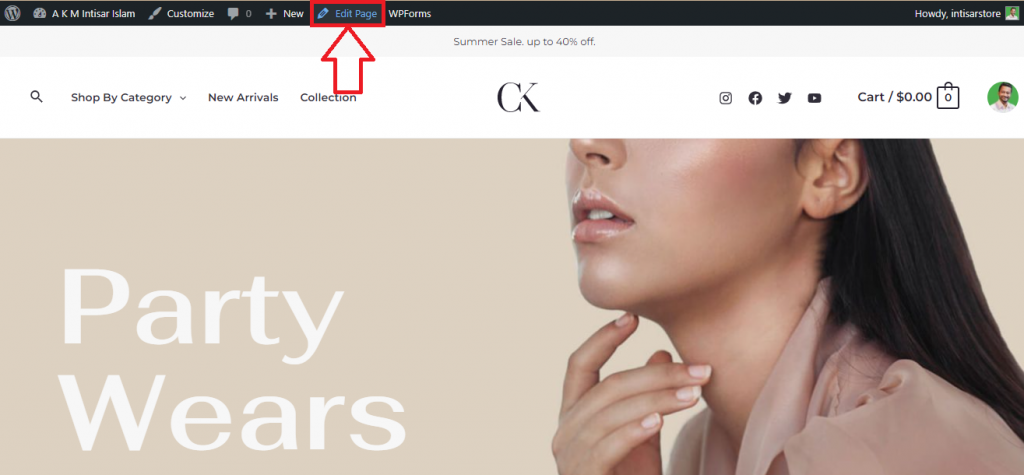
الخطوة 3: اذهب إلى الموقع الرئيسي وانقر على تعديل الصفحة .

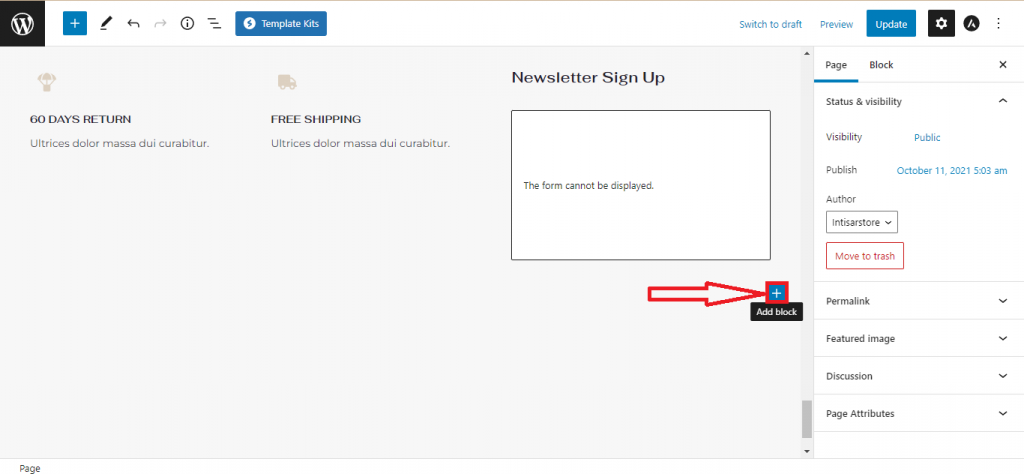
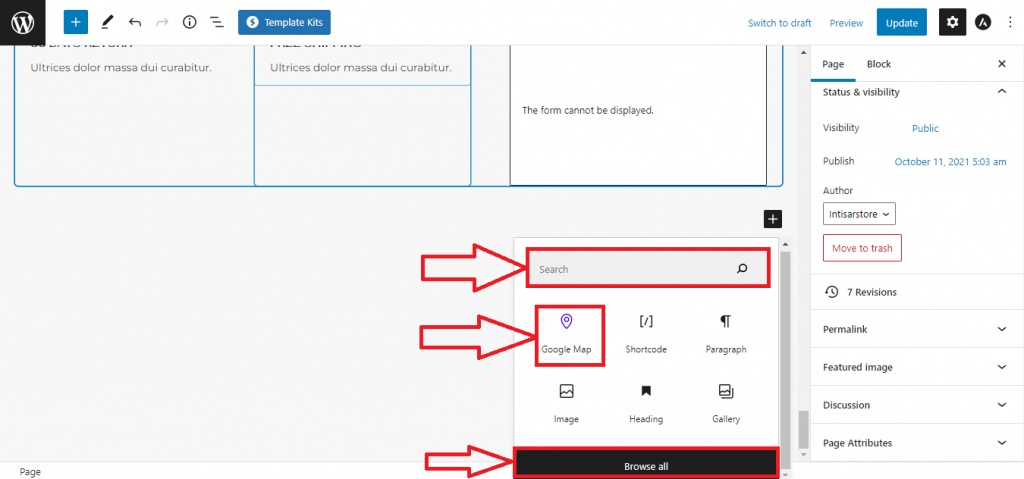
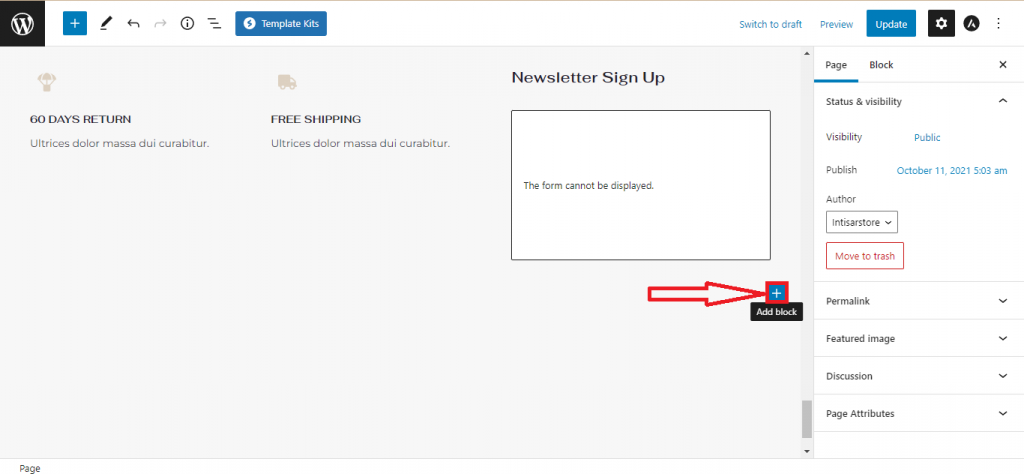
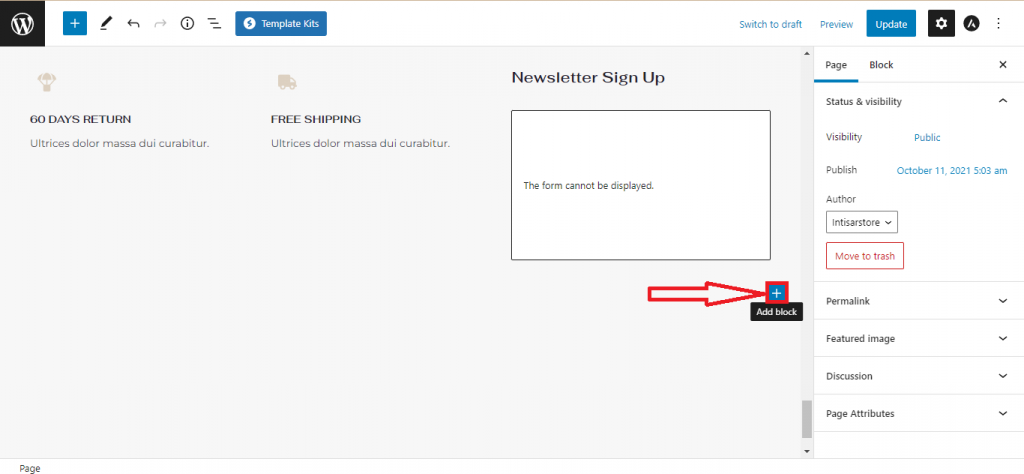
الخطوة 4: قم بالتمرير وابحث عن موقع مناسب لتعيين خريطتك. ستجد زر إضافة كتلة ، انقر فوقه.

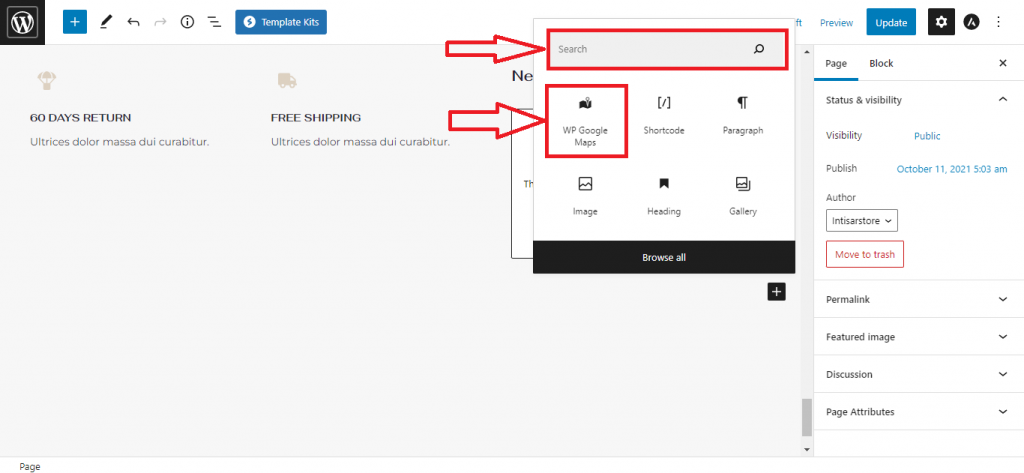
الخطوة 5: ستظهر نافذة منبثقة. ستجد خيار خرائط Google هناك. إذا لم تجد ذلك ، فاكتب Google Map في مربع البحث ، وحدد ذلك.

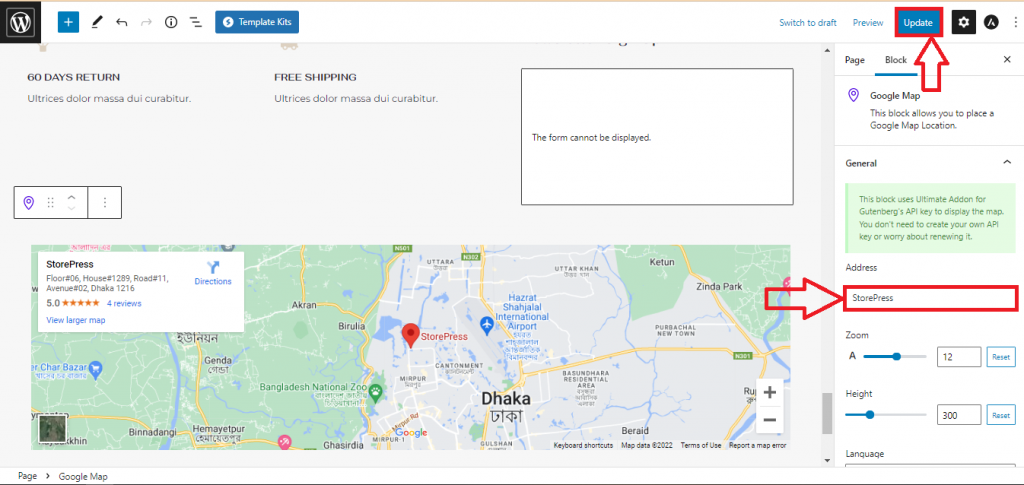
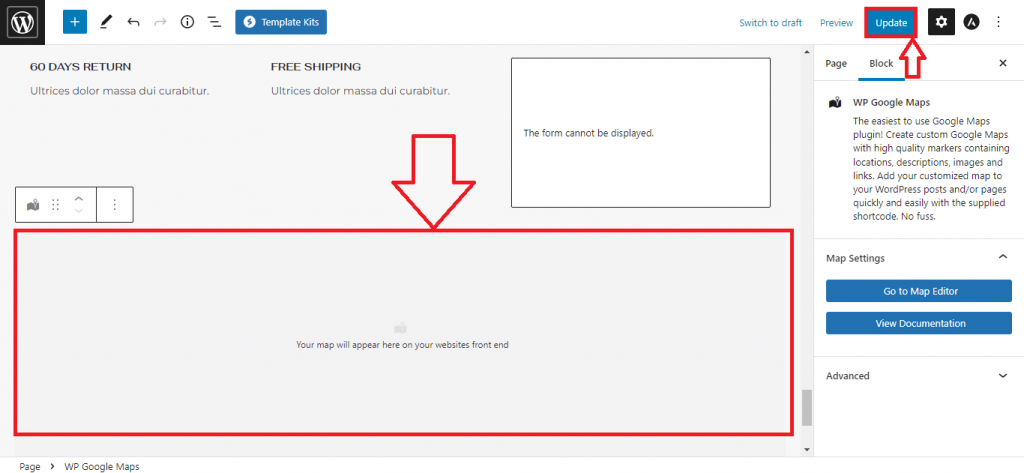
الخطوة 6: ستتم إضافة خريطتك. انقر فوق حقل الإدخال أسفل العنوان ، واكتب الموقع الذي تريد إضافته. بعد إضافة الموقع ، انقر فوق الزر تحديث .

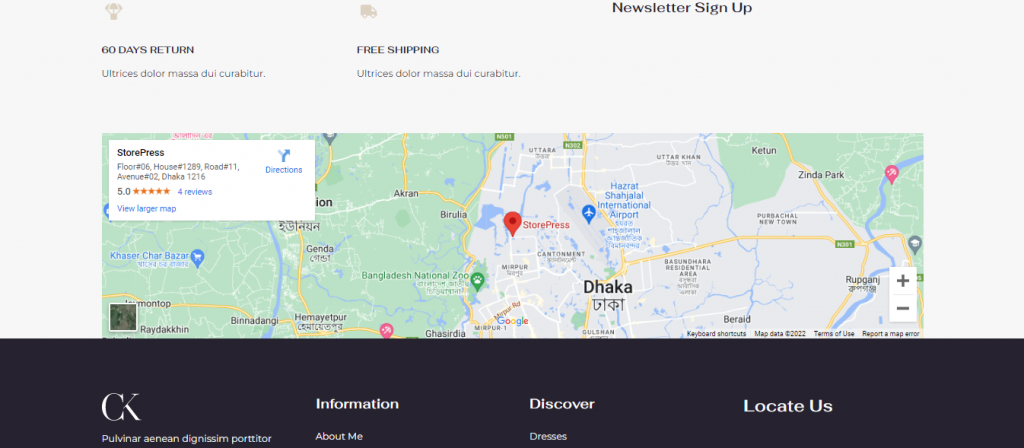
المعاينة النهائية
سيتم تحديث خريطتك وستبدو هكذا.

2. كيفية إضافة خرائط Google في WordPress باستخدام HTML المخصص
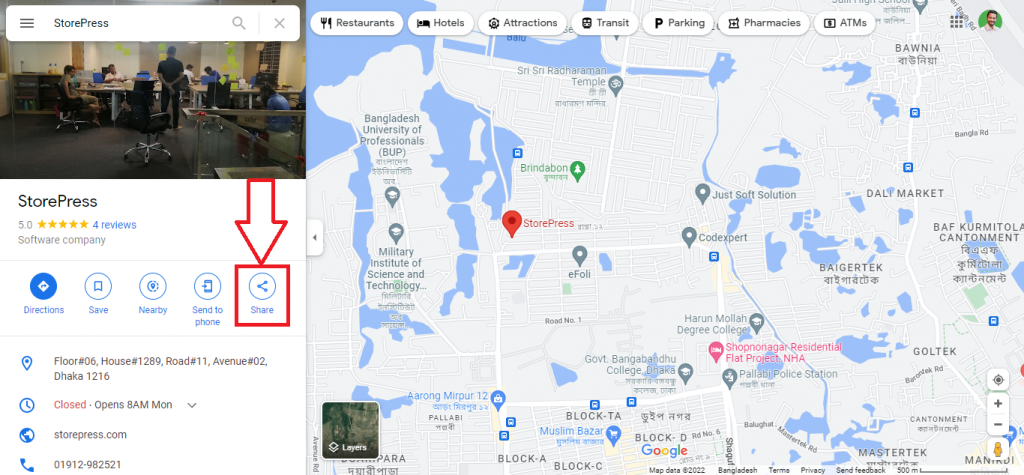
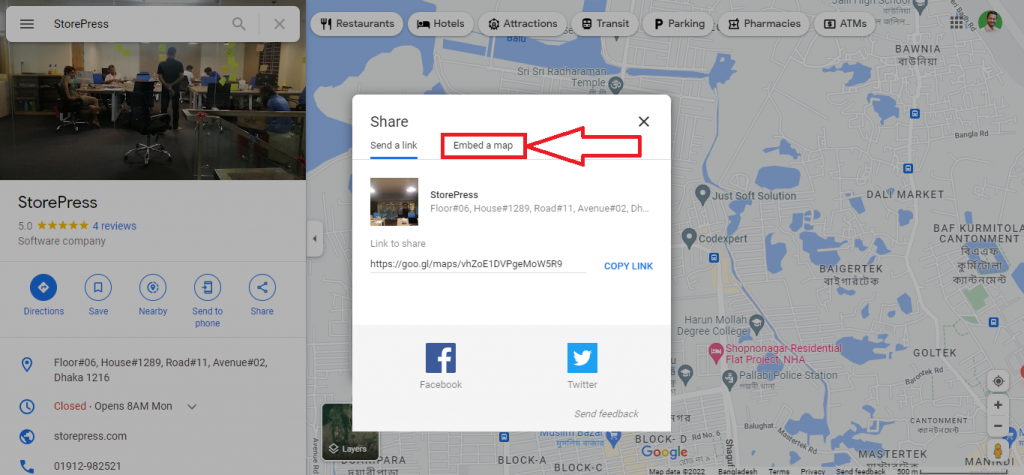
الخطوة 1: اذهب إلى خرائط جوجل ، وابحث عن الموقع الذي تريد إضافته. بعد العثور عليه ، انقر فوق الزر " مشاركة " .

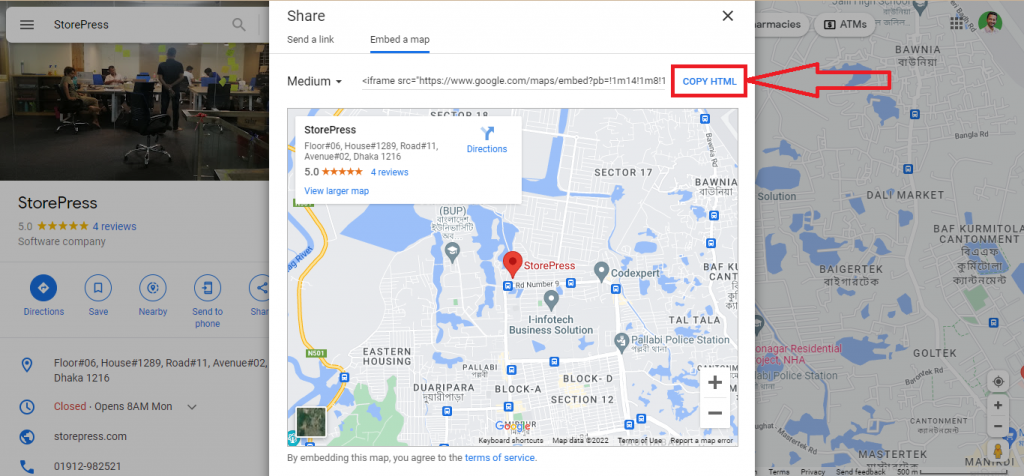
الخطوة 2: ستظهر نافذة منبثقة ، انقر فوق تضمين خريطة.

الخطوة 3: ثم انقر على COPY HTML. يتم نسخ كود HTML إلى الحافظة الخاصة بك.

الخطوة 4: اذهب إلى الموقع وانقر على تعديل الصفحة .

الخطوة 5: قم بالتمرير وابحث عن موقع مناسب لتعيين خريطتك. ستجد زر إضافة كتلة ، انقر فوقه.

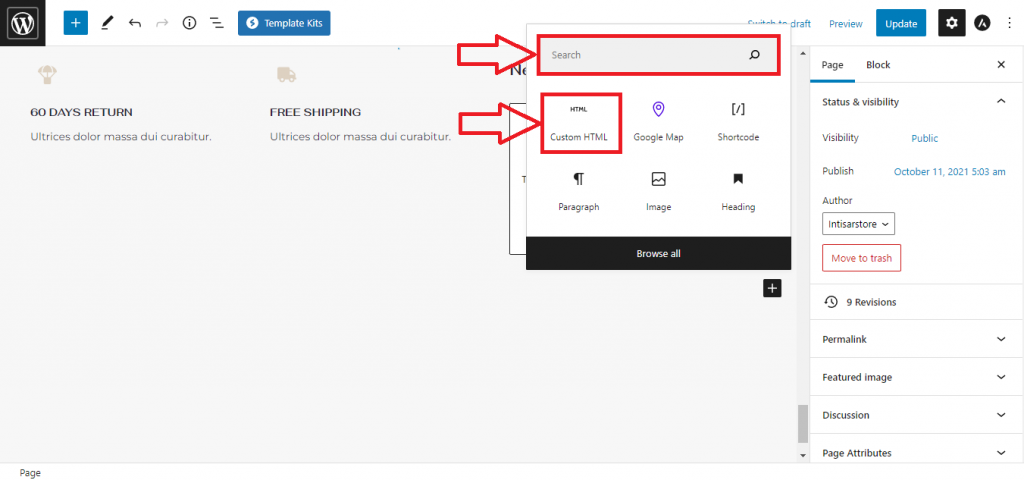
الخطوة 6: ستظهر نافذة منبثقة. ستجد خيار Custom HTML . إذا لم تجد ذلك ، فاكتب Custom HTML وأدخل ، ثم حدد ذلك.

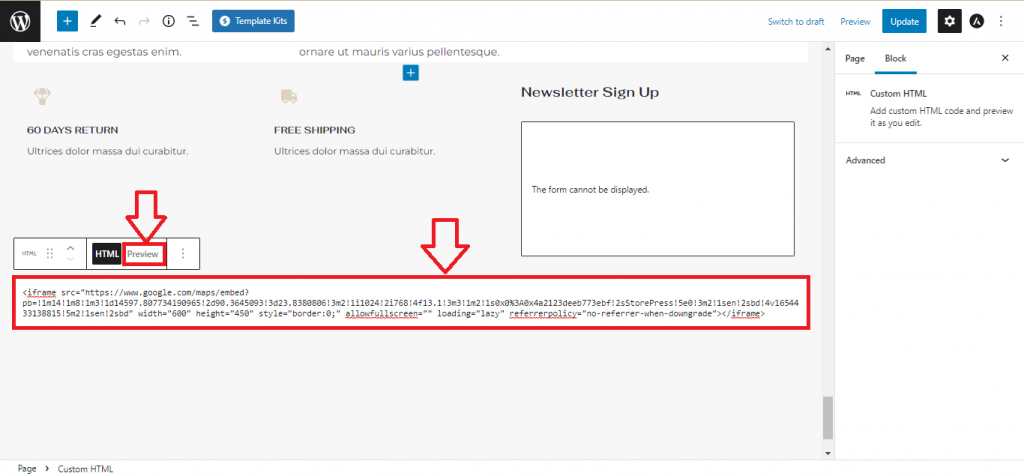
الخطوة 7: انقر فوق المربع والصق الرمز الذي نسخته. للمعاينة قبل التحديث ، انقر فوق معاينة .

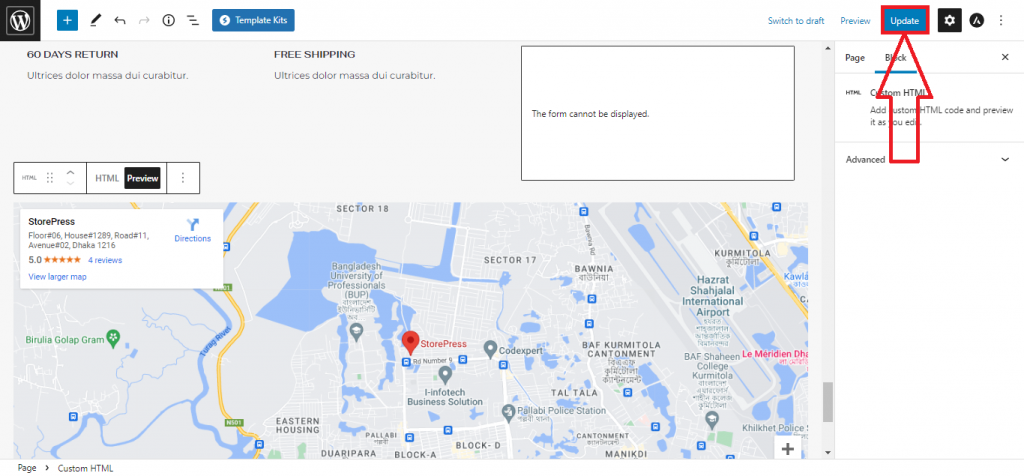
الخطوة 8: يمكنك عرض الخريطة الآن. إذا كان الأمر على ما يرام ، فيمكنك النقر فوق الزر تحديث .

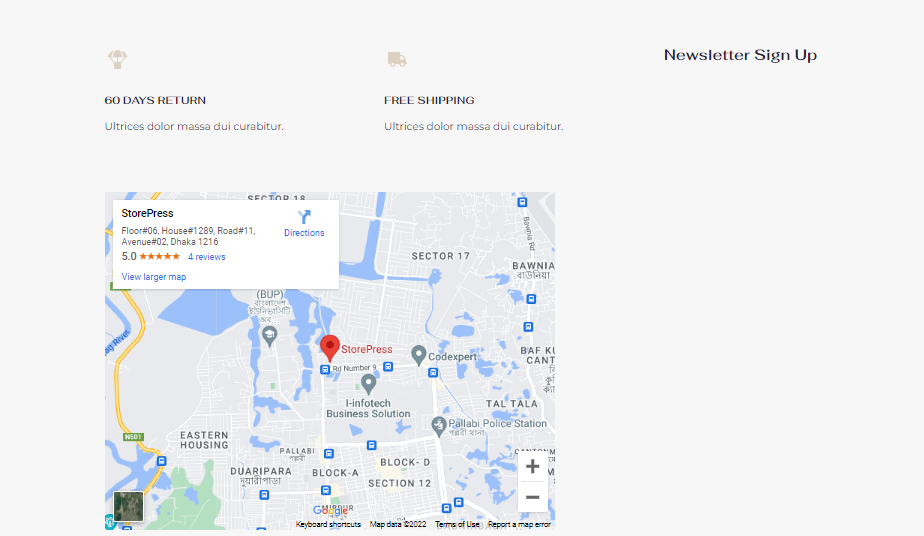
المعاينة النهائية: ستكون هذه هي الخريطة النهائية التي ستعرضها على موقعك.


3. كيفية إضافة خرائط OpenLayers في WordPress باستخدام البرنامج المساعد (بدون API)
الخطوة 1: اذهب إلى لوحة القيادة ، وحوم المؤشر على الإضافات . ستجد 3 خيارات ، حدد إضافة جديد .

الخطوة 2: ستظهر نافذة جديدة. انقر فوق مربع البحث في المكونات الإضافية واكتب " WP Google Maps "

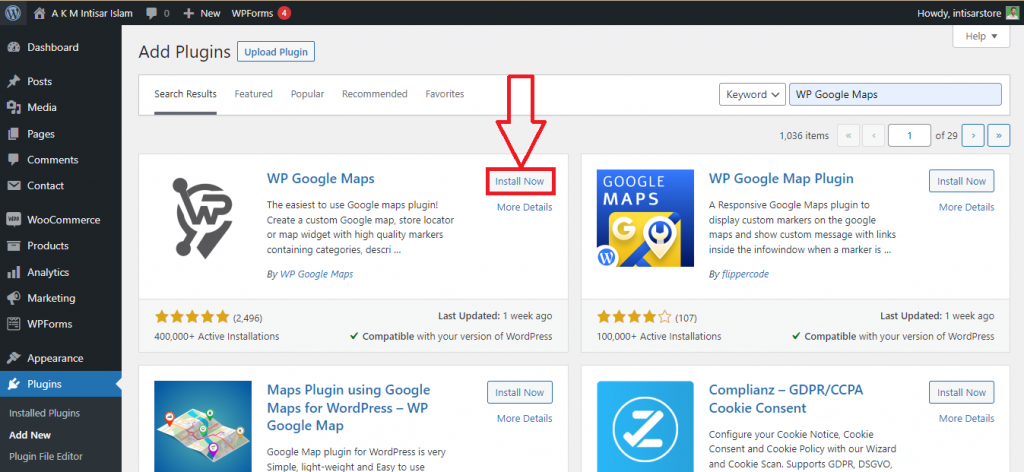
الخطوة 3: ستجد نتيجة البحث. انقر فوق التثبيت الآن على المكون الإضافي الأول ، وبعد التثبيت الناجح ، قم بتنشيطه

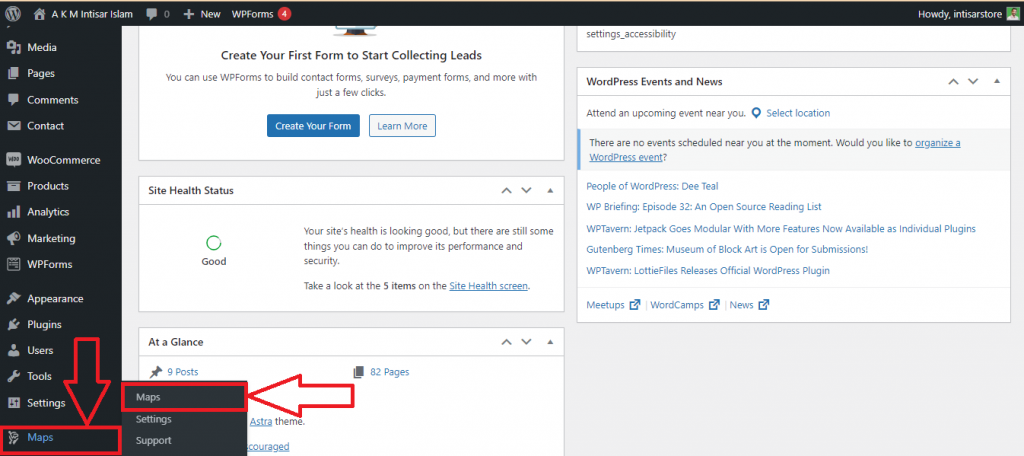
الخطوة 4: اذهب الآن إلى لوحة القيادة مرة أخرى. حرك مؤشر الماوس على الخرائط . ستظهر خيارات متعددة ، انقر فوق الخرائط فيما بينها.

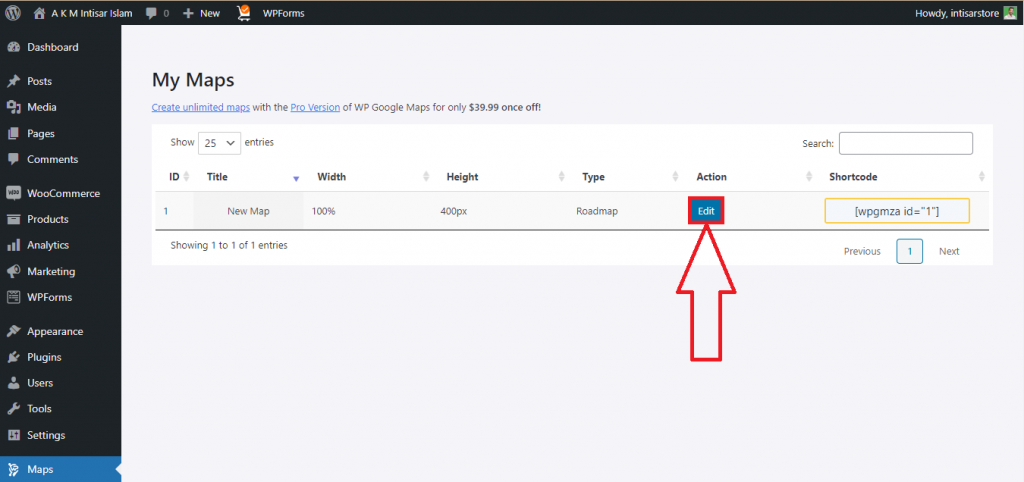
الخطوة 6: ستظهر نافذة جديدة. ستجد خريطة افتراضية بعنوان خريطة جديدة . انقر فوق الزر تحرير في هذا القسم.

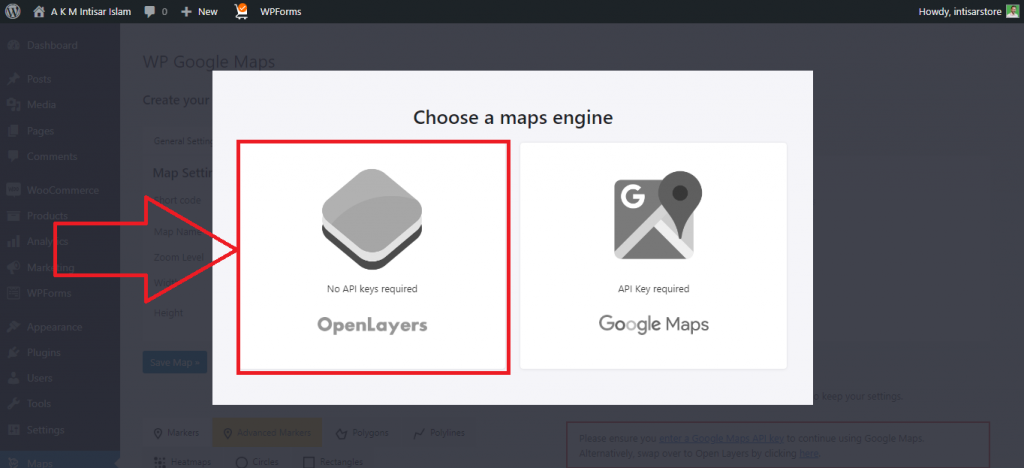
الخطوة 7: ثم سيظهر خياران. أحدهما هو OpenLayers والآخر هو خرائط Google . لتجنب API ، تحتاج إلى النقر فوق OpenLayers .

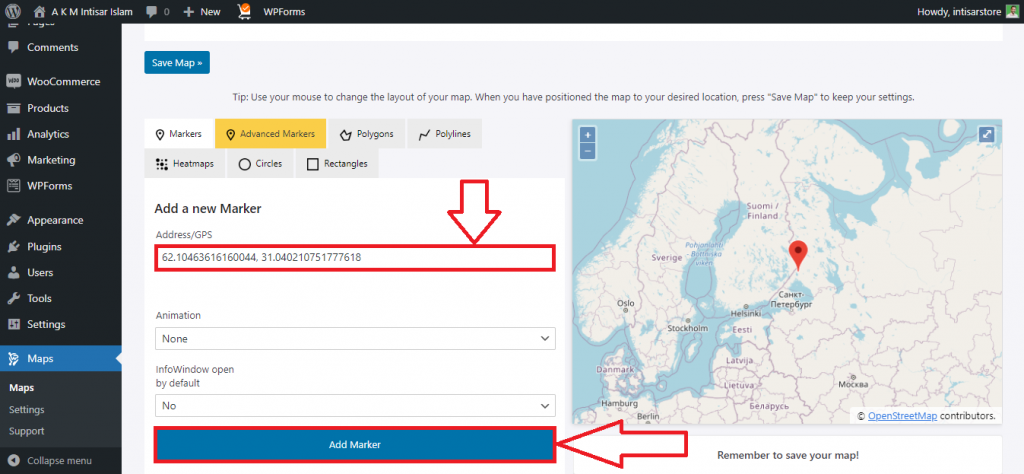
الخطوة 8: ستظهر نافذة جديدة. ستجد حقل إدخال يسمى العنوان / GPS . ضع تنسيق الموقع أو الاسم في مربع الإدخال. بعد ذلك ، انقر فوق الزر Add Marker .

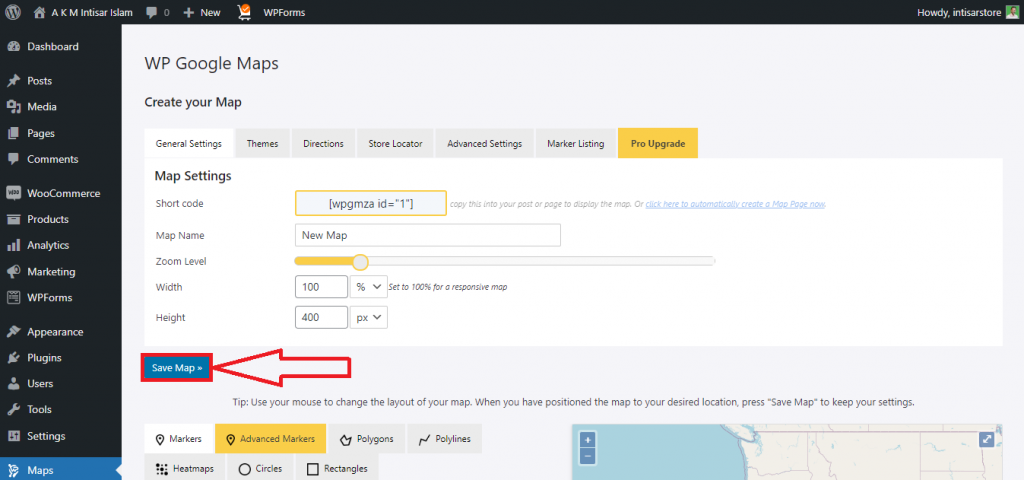
الخطوة 9: قم بالتمرير لأعلى ، وستجد زرًا باسم Save Map . اضغط عليها للحفظ.

الخطوة 10: اذهب إلى الموقع وانقر على تعديل الصفحة .

الخطوة 11: قم بالتمرير وابحث عن موقع مناسب لتعيين خريطتك. ستجد زر إضافة كتلة ، انقر فوقه.

الخطوة 12: ستظهر نافذة منبثقة. ستجد خيار WP Google Map . إذا لم تجد ذلك ، فاكتب WP Google Map ، ثم حدد ذلك.

الخطوة 13: ستتم إضافة خريطتك. انقر فوق الزر تحديث لتحديث موقعك.

المعاينة النهائية

استنتاج
يمكنك استخدام أي من هذه الطرق لإضافة خريطة إلى أي سمة مجانية لـ WooCommerce WordPress. من بينها ، الأول هو الأسهل في الاستخدام ، والثاني يأخذ أقل مساحة للذاكرة ، والثالث يوفر تخصيصًا واسعًا.
ضع في اعتبارك استخدام الخيار الأول إذا كنت مبتدئًا ، وتريد أن تسلك أقصر طريق. يوصى بالثاني إذا كنت ترغب في الحفاظ على موقعك سريعًا. أخيرًا ، يمكنك التفكير في آخر واحد إذا كنت تريد المزيد من التخصيص لخريطتك.
اختر أيًا من هذه الطرق وفقًا لحاجتك ، وابدأ في دمج الخريطة مع موقعك. إذا كان المكون الإضافي الذي تستخدمه يسبب لك مشكلة ، فيمكنك تجربة مكونات خرائط Google الإضافية لعملك. عملية التكامل متشابهة جدًا بحيث يمكنك استخدامها بسهولة عندما تحتاج إلى ذلك.
نأمل أن تكون قد أضفت الخرائط بنجاح إلى موقع الويب الخاص بك. قم بإسقاط الرابط إلى موقع الويب الخاص بك ، حتى نتمكن من معرفة مدى جودة إضافة الخريطة. أيضًا ، لا تتردد في إسقاط تعليق إذا كنت تواجه أي مشاكل.
أسئلة
هل هناك أي خيارات أخرى لإضافة خرائط جوجل؟
نعم ، هناك مجموعة من الخيارات لإضافة خرائط Google. لكن ليس من الضروري المرور على كل واحد منهم. استخدم أي طريقة تخدم غرضك وتشعر أنك تفعل ذلك بسهولة.
كيف يمكنني إضافة خرائط جوجل باستخدام خرائط جوجل API؟
لاستخدام Google Map API ، تحتاج إلى إنشاء حساب على خرائط Google. ثم تحتاج إلى تقديم معلومات الدفع الخاصة بك للحصول على مفتاح API.
هل يمكنني التحكم في مقدار المساحة التي ستظهرها خرائط Google؟
نعم تستطيع. عند تعيين الخريطة ، يمكنك التحكم في المساحة التي ستكون على الخريطة. انقر فوق الزر alt وقم بالتمرير للتكبير والتصغير. باستخدام هذا ، يمكنك تحديد مقدار المساحة التي تريد إظهارها.
هل من الضروري إضافة خرائط Google إلى موقع الويب الخاص بي؟
إنه ليس أمرًا ضروريًا ولكن من الجيد أن يكون لديك. إن وجود خرائط على موقع الويب الخاص بك يجلب العديد من الفوائد لعملك. إذا كنت ترغب في تنمية عملك ، فلا بد من القيام به. يمكنك تجنب إضافة الخرائط إذا لم يكن لشركتك موقع مكتب أو إذا تم إنشاء الموقع بأفضل سمات الحافظة لـ WordPress لغرضك الشخصي.
