كيفية إضافة الرسوم المتحركة للتحميل إلى موقع WordPress الخاص بك
نشرت: 2022-09-25يمكن أن تساعد إضافة رسوم متحركة للتحميل إلى موقع الويب الخاص بك على WordPress في جعل موقعك يشعر بمزيد من الاستجابة وتحسين تجربة المستخدم الإجمالية. هناك عدة طرق مختلفة يمكنك من خلالها إضافة رسوم متحركة للتحميل إلى موقع WordPress الخاص بك. أحد الخيارات هو استخدام مكون إضافي مثل WP Loader. سيضيف هذا المكون الإضافي رسمًا متحركًا للتحميل إلى موقعك تلقائيًا. خيار آخر هو إضافة رسوم متحركة للتحميل إلى موقع WordPress الخاص بك يدويًا. يمكن القيام بذلك عن طريق إضافة بضعة أسطر من التعليمات البرمجية إلى ملف header.php الخاص بموقعك. هناك عدة طرق مختلفة يمكنك من خلالها إضافة رسوم متحركة للتحميل إلى موقع WordPress الخاص بك. خيار آخر هو إضافة رسوم متحركة للتحميل إلى موقع WordPress الخاص بك يدويًا.
يمكنك تخصيص تأثير الرسوم المتحركة لشاشة التحميل في WordPress ، وهي إحدى الميزات المتوفرة على النظام الأساسي. باستخدام المكون الإضافي WP Smart Preloader ، يمكنك إنشاء رسوم متحركة للتحميل يمكن تطبيقها على موقع الويب الخاص بك. علاوة على ذلك ، يدعم المنتج القدرة على تخصيص أي من الرسوم المتحركة الافتراضية باستخدام CSS المخصص. يمكنك إنشاء رسوم متحركة تحميل مخصصة لموقع الويب الخاص بك باستخدام WP Smart Preloader. تتوفر ست صور يتم تحميلها مسبقًا ، ولكن يمكنك إنشاء صورك الخاصة باستخدام رمز مخصص. إذا كنت تريد تعلم CSS مجانًا ، فإن W3Schools لديها بعض البرامج التعليمية الممتازة. عندما يتعلق الأمر بتحميل الرسوم المتحركة ، فإن منصة WordPress تدعم مجموعة متنوعة من المكونات الإضافية.
تعد مصفوفة التحميل المسبق ، بالإضافة إلى شاشات التحميل والرسوم المتحركة التي يمكنك تخصيصها ، خيارات ممتازة أيضًا. يستخدم المكون الإضافي تصميمًا خفيف الوزن ، مما يعني أن كمية البيانات التي تنشئها ضئيلة. يمكنك تخصيص صفحات التحميل لتلبية احتياجاتك الخاصة. يمكن للمستخدمين الاختيار من بين أكثر من 40 رسمًا متحركًا مختلفًا باستخدام المكون الإضافي ، ويمكنهم تخصيص كل واحدة باستخدام مجموعة متنوعة من الخيارات. للتحكم في المدة التي تستغرقها شاشة التحميل ، يمكنك أيضًا ضبطها على وقت محدد. قد يعتقد بعض المطورين أن هذه هي طريقتهم في الحصول على وقت تحميل أسرع.
كيف يمكنني إضافة أداة تحميل إلى موقع WordPress الخاص بي بدون مكونات إضافية؟
 الائتمان: useyourpassion.com
الائتمان: useyourpassion.comهناك عدة طرق مختلفة يمكنك من خلالها إضافة أداة تحميل إلى موقع WordPress الخاص بك دون استخدام مكون إضافي. إحدى الطرق هي ببساطة إضافة بعض التعليمات البرمجية إلى ملف function.php الخاص بالقالب. يمكنك أيضًا استخدام برنامج نصي مخصص أو الاستفادة من خدمة جهة خارجية.
كيف يمكنني إضافة الرسوم المتحركة إلى قائمة WordPress؟
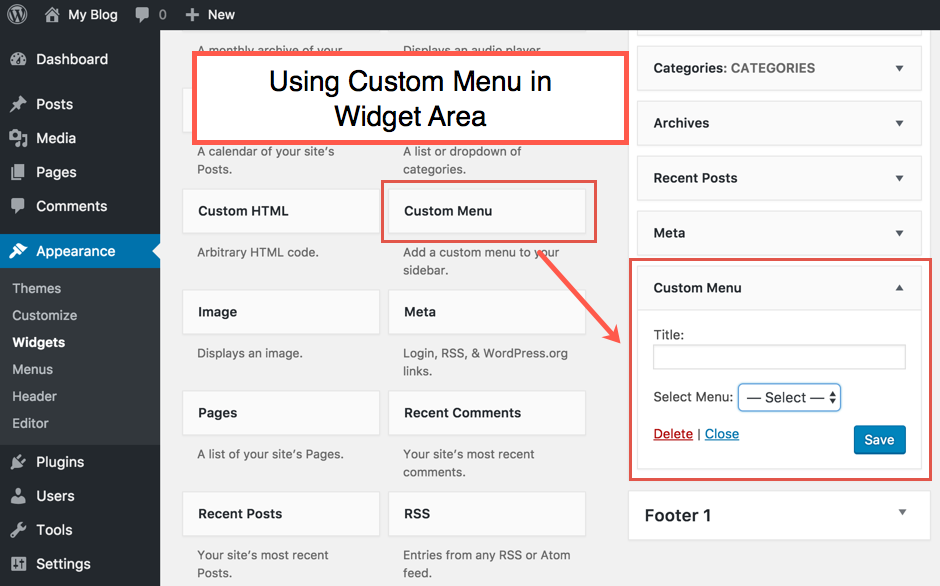
 الائتمان: www.webnots.com
الائتمان: www.webnots.comلاستخدام سمة ، انتقل إلى لوحة معلومات WordPress> WP Mega Menu Pro> Themes. عن طريق تحديد الموضوع الذي تريده ، يمكنك تكوينه. باستخدام WP Mega Menu ، يمكنك أيضًا إنشاء سمة واستخدام الرسوم المتحركة داخلها.
هذه طريقة بسيطة جدًا لإضافة رسم متحرك لقائمة WordPress إلى موقعك. والسبب في ذلك هو أنه يسهل على المستخدمين التفاعل مع الواجهة وتحسين التفاعل. يستجيب المستخدمون على الفور للجاذبية من خلال جذب انتباههم. يمكن تثبيت WP Mega Menu كتطبيق مجاني أو مدفوع. لتنزيل الإصدار المجاني من هذا المكون الإضافي لقائمة WordPress ، انتقل إلى هذا الرابط :. يعد المكون الإضافي WP Mega Menu مكونًا إضافيًا رائعًا لقائمة WordPress. يمكنك إنشاء القوائم الخاصة بك وإضافة الرسوم المتحركة مع هذا البرنامج المساعد.
سيتم تحريك الرسوم المتحركة لقائمة WordPress الخاصة بك في سبعة أنماط مختلفة. اجعل قائمتك تدور حول نمط الرسوم المتحركة الذي تفكر فيه بالفعل. باستخدام قائمة WP Mega ، يمكنك تغيير نمط الرسوم المتحركة لقائمة WordPress الخاصة بك. سيسمح لك ذلك بمعرفة كيف سيبدو موقعك المباشر مع جميع خيارات الرسوم المتحركة . إنها طريقة رائعة لتوجيه المستخدمين إلى قائمتك مع الحفاظ على بساطة تجربتهم قدر الإمكان. ما قائمة WordPress التي تستخدمها؟ يرجى إعلامنا إذا كان لديك أي ملاحظات.
موقع تحميل الرسوم المتحركة
إحدى المشكلات الشائعة التي يمكن أن تحدث عند تحميل موقع ويب هي الرسوم المتحركة للتحميل. هذه هي عجلة الغزل الصغيرة أو شريط التقدم الذي يظهر للإشارة إلى أن الموقع لا يزال قيد التحميل. يمكن أن يكون هذا مشكلة للمستخدمين إذا استغرق تحميل الرسوم المتحركة وقتًا طويلاً ، أو إذا لم يتم تحميلها على الإطلاق. هناك بعض الأشياء التي يمكن القيام بها للمساعدة في تحسين الرسوم المتحركة للتحميل على موقع ويب. الأول هو التأكد من أن الرسوم المتحركة مُحسَّنة لحجم ودقة شاشة المستخدم. آخر هو التأكد من وضع الرسوم المتحركة في موقع لن يتسبب في حظرها بواسطة عناصر أخرى على الصفحة.

فيما يلي بعض الأمثلة على كيفية تحميل الرسوم المتحركة في مواقع الويب والتطبيقات. في بعض الحالات ، سيتعين على المستخدمين الانتظار لفترة وجيزة حتى يتم تحميل جميع البيانات والصفحات. لتحقيق ذلك ، يمكنك استخدام رسوم متحركة جذابة للتحميل أو gif للتحميل إلى الموقع. أفضل الأشياء هي الأشياء البسيطة ، وتنطبق نفس القاعدة على الرسوم المتحركة لتحميل CSS. يجذب تأثير الذوبان في هذه الصورة المتحركة انتباه المستخدم على الفور ، كما أنها تضيف عناصر مهدئة مثل الخط المتوهج. يمكنك إنشاء رسوم متحركة تحميل ديناميكي بمساعدة التأثير ثلاثي الأبعاد. صورة gif للتحميل هي صورة لا تحكي قصة وهي خالية من المنطق.
نتيجة لذلك ، اخترنا صور أداة التحميل المسبق المعروضة هنا لهذا الغرض. فيما يلي بعض خيارات مجموعة منشئ gif لإنشاء الرسوم المتحركة للتحميل كما تريدها تمامًا. تم إنشاء جميع الرسوم المتحركة في هذه المجموعة باستخدام CSS خالص ، ويمكن دمجها بسهولة في أي موقع ويب. لإنشاء تأثير مذهل ولافت للنظر ، استخدمت مكتبة ctx وجافا سكريبت. يتم استخدام CSS لتحريك النقاط ، وجافا سكريبت غير مطلوبة. إذا كان موقع الويب يريد أن يبدو جيدًا دون أن يكون طنانًا ، فيمكنه استخدام الكرات السوداء المرتدة التي تظهر من العدم وتختفي. الدوائر الملونة التي تتحرك إلى اليسار أو اليمين كواحد ، ثم تستدير وتعاود الظهور كواحدة في كل اتجاه ، تجعل التحميل للزوار أقل إثارة للاهتمام.
WordPress Page Loading Animation Plugin
هناك العديد من إضافات الرسوم المتحركة لتحميل صفحات ووردبريس. بعضها مجاني ، والبعض الآخر مدفوع. أي واحد تختاره يعتمد على احتياجاتك وتفضيلاتك. بعض المكونات الإضافية الشائعة هي WP Loading Animation و Loading Animation for WordPress و Preloading Animation لـ WordPress.
Laser Loader - شريط التقدم الأنيق الذي يتم تحميل أنواع الملفات مسبقًا: 15 دولارًا أمريكيًا 64 نوع ملف Advanced Masonry Portfolio Builder المتضمن في هذه القائمة: في 23 كانون الأول (ديسمبر) ، آخر موعد للمبيعات ، تم الإبلاغ عن المبيعات. تم الإبلاغ عن مبيعات بقيمة 15101 دولارًا و 27.28 ألف دولار.
أفضل تحميل الرسوم المتحركة
يعد تحميل الرسوم المتحركة طريقة رائعة لتحسين تجربة المستخدم لموقعك على الويب أو تطبيقك. من خلال توفير مؤشر مرئي على حدوث شيء ما ، يمكنك المساعدة في تقليل إحباط المستخدم وتحسين التدفق العام لموقعك أو تطبيقك. هناك عدد من الطرق لإنشاء رسوم متحركة تحميل أفضل ، لذا تأكد من التجربة والعثور على النهج الصحيح لمشروعك.
في معظم الحالات ، يتوقع المستخدمون أن تتفاعل منتجاتهم الرقمية بسرعة مع المعلومات الجديدة. يشيع استخدام شريط التقدم أو مؤشر التحميل أو جهاز التحميل المسبق أو الدوار من قبل المصممين في هذه الحالة. تظهر مؤشرات التقدم أن النظام لم يتعطل وأنه لا يزال يعمل على حل المشكلة. تشير إلى المدة التي لن يتمكن المستخدم من انتظار الرد عليها. في عام 2007 ، بدت التحميلات المسبقة كما يلي: يمكنك أيضًا العثور على أدلة لإنشاء رسوم متحركة للتحميل في العامين الماضيين ، وهي Flash (2008) و Fireworks (2007) في عام 2010 ، تم استخدام CSS3 بشكل متكرر ، مما أدى إلى نتائج أسرع. تتيح لك الرسوم المتحركة الذكية للتحميل شرح ما يحدث تحت غطاء المحرك بطريقة أكثر منطقية. من الممكن تقليل تصور المستخدم لوقت الانتظار من خلال توفير رسوم متحركة جذابة تشغل عين المستخدم.
عندما تجد شيئًا يجذب انتباه المستخدم أثناء انتظاره ، فإن وقتك العقلي سيمر بشكل أسرع. يعد شريط التقدم ، وأداة التحميل الدوارة ، والشاشة الهيكلية كلها طرقًا للحصول على تعليقات حول تحميل المحتوى. تتطلب المؤشرات اللانهائية في التطبيق أن ينتظر المستخدمون أثناء التحميل أو تنفيذ العملية ، لكن لا تحدد المدة التي سيستغرقها. تم تنفيذ هذه المهمة تقليديًا باستخدام حركات متكررة. عند تحميل الواجهة ، تعمل الشاشات الهيكلية على إبطاء عملية التحميل. ظهر هذا المصطلح لأول مرة في مقالة Luke Wroblewski لعام 2013 (تفاصيل تصميم الهاتف: تجنب الدوار). إذا كنت تقوم بتطوير MVP (الحد الأدنى من المنتجات القابلة للتطبيق) أو إصدار أولي لمشروع جانبي ، فإن استخدام رسوم متحركة تحميل بسيطة أو افتراضية أو مفتوحة المصدر يكون أكثر منطقية. على عكس استخدام مؤشر تحميل مخصص ، من المرجح أن يتسبب مؤشر التحميل لتطبيق يستخدم نظام التشغيل بدلاً من نظام التشغيل المخصص في جعل المستخدمين يشكون من سرعة اتصالهم بالإنترنت أو أداء الجهاز.
ما هو تحميل الرسوم المتحركة؟
يتم طمأنة المستخدمين إلى أن طلبهم قد تمت معالجته بشكل صحيح بواسطة النظام إذا كان يعرض تحميل الرسوم المتحركة. عندما ينقر المستخدم على ارتباط أو زر ، تظهر الرسوم المتحركة حتى تكتمل عملية التحميل. على سبيل المثال ، تحتوي بعض الرسوم المتحركة على أشرطة تقدم تشير إلى الوقت الذي سيستغرقه تحميل البيانات أو المحتوى.
