كيفية إضافة شعار إلى شريط القوائم في WordPress
نشرت: 2022-09-11بافتراض أنك ترغب في الحصول على مقدمة حول كيفية إضافة شعار إلى شريط القوائم في WordPress: تعد إضافة شعار إلى موقع WordPress الخاص بك طريقة رائعة لجعله أكثر خصوصية وتميزًا عن الآخرين. في حين أن هناك العديد من الطرق للقيام بذلك ، فإن أسهل طريقة هي إضافته إلى شريط القوائم. فيما يلي كيفية إضافة شعار إلى شريط القوائم في WordPress: 1. انتقل إلى صفحة Appearance> Menus في لوحة إدارة WordPress. 2. انقر فوق علامة التبويب "خيارات الشاشة" أعلى الصفحة. 3. تأكد من تحديد "مربع الاختيار" بجوار "الشعار". 4. انقر على زر "حفظ القائمة". 5. يمكنك الآن تحميل صورة شعارك بالنقر فوق الزر "اختيار صورة". 6. بمجرد تحديد صورتك ، انقر فوق الزر "حفظ القائمة" مرة أخرى. وهذا كل شيء! سيظهر شعارك الآن في شريط القائمة على موقع WordPress الخاص بك.
يتضمن Max Mega Menu Pro أيضًا وظائف تتيح لك استبدال عنصر قائمة موجود بشيء آخر ، مثل شعار أو مربع بحث أو رمز قصير أو رمز HTML. بمجرد ظهور الشعار ، ضع عنصر القائمة في المكان الذي تريد ظهوره فيه ، ثم مرر الماوس فوق العنصر الجديد وحدد "الشعار" كبديل. في الإعدادات المضمنة ، يمكنك تحديد شعار من مكتبة الوسائط الخاصة بك وتعيين عرضه وارتفاعه. سيتم عرض الشعار كعنصر قائمة عادي في قائمة الهاتف المحمول في المستقبل. إذا كنت تريد أن يظهر الشعار في شريط تبديل هاتفك المحمول ، قم بإخفائه أولاً على الهاتف المحمول. بعد ذلك ، ستحتاج إلى إضافة قالب شعار إلى شريط تبديل هاتفك المحمول. إذا كان حجم صورة المصدر ضعف الحد الأقصى لحجم العرض الذي تم تكوينه على الأقل ، فستعرض قائمة Max Mega شعار شبكية العين تلقائيًا.
كيف يمكنني إضافة أيقونات إلى قائمة WordPress بدون المكونات الإضافية؟
 الائتمان: WPMU DEV
الائتمان: WPMU DEVافتح لوحة تحكم المسؤول عن طريق تحديد المظهر من القائمة اليسرى وتحديد القوائم. في الشاشة الجديدة ، انقر فوق خيار الشاشة في الزاوية اليمنى العليا ، ثم حدد المربع المسمى "عرض فئات CSS في عناصر القائمة" للقوائم حيث تريد وضع رموز CSS بدون مكونات إضافية.
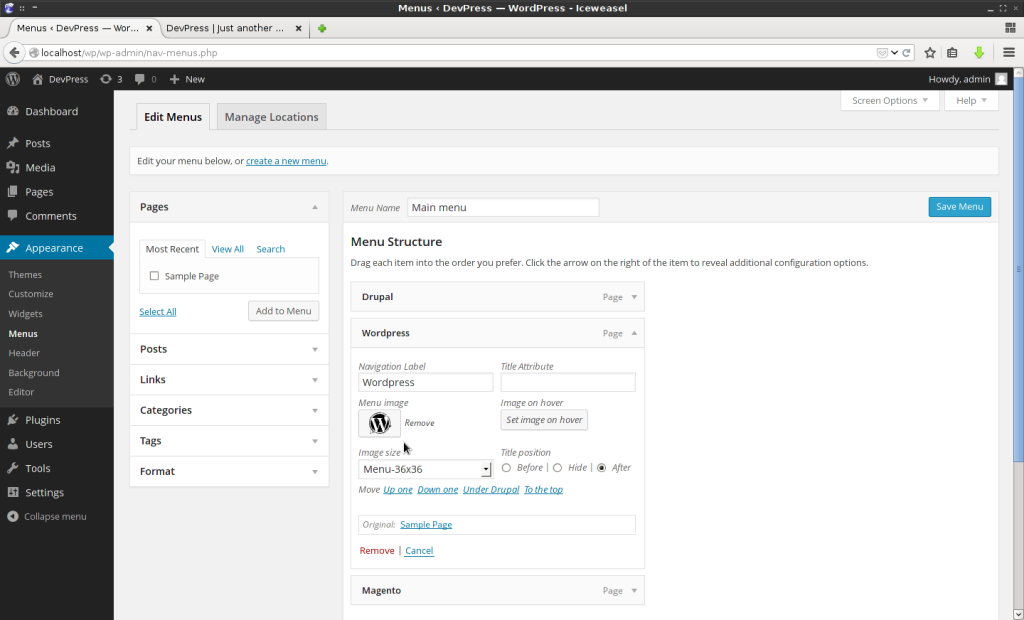
من خلال إضافة الرموز إلى قائمة التنقل ، يمكنك إعطاء زوارك أدلة مرئية حول المحتوى مع إضافة لمسة لطيفة من التصميم. عندما يتعلق الأمر بقوائم WordPress ، يمكنك جعلها أكثر تفاعلية باستخدام رموز الصور بدلاً من النص العادي. ومع ذلك ، يجب عليك أولاً إضافة الخط من أجل القيام بذلك. إنه لأمر مدهش عدد الرموز الرائعة التي يمتلكها WordPress. أبسط طريقة لتثبيت واستخدام Better Font Awesome هي تنشيطه أولاً. هذا يعني أن فئات CSS لكل رمز ، بالإضافة إلى كل عنصر من عناصر قائمة التنقل ، لا تحتاج إلى نسخ من حقل إلى آخر. يمكن أيضًا تغيير الرموز في كل من النمط والحجم.
كيفية إضافة قائمة وأيقونات إلى موقع WordPress الخاص بك
WordPress هو نظام إدارة محتوى مشهود يمكّنك من إنشاء موقع ويب جديد أو مدونة جديدة من البداية ، أو تحديث موقع ويب موجود. هذا التطبيق مجاني وسهل الاستخدام ، وهناك العديد من المكونات الإضافية المتاحة لمساعدتك في تحقيق أهدافك. الهدف من هذا البرنامج التعليمي هو إرشادك خلال عملية إضافة قائمة وأيقونات إلى موقع WordPress الخاص بك. لإضافة قوائم WordPress ، يجب عليك أولاً اختيار أي من عناصر القائمة التي قمت بإنشائها. يمكن العثور على الأيقونة من خلال النقر عليها. في الشاشة الأولى ، اختر ارتباطًا. إذا قمت بالنقر فوق ذلك ، فيمكنك إضافة رمز إلى عنصر القائمة المحدد بالانتقال إلى القسم الذي يظهر فيه. يمكنك فتح الرمز: بمجرد العثور على الرمز الذي تريد استخدامه ، ما عليك سوى النقر فوقه. سوف يتم نقلك إلى ارتباط. يجب العثور على علامة التبويب "أيقونة" لإعدادات القائمة الضخمة بجوار اسم عنصر القائمة. ستتمكن من تصفح قائمة أنواع الأيقونات المتاحة من خلال النقر على أيقونة نوع الرمز في الجزء العلوي من الصفحة. من خلال تحديد "رمز مخصص" ، يمكنك تحديد الرمز. يمكنك اختيار صورة من مكتبة الوسائط الخاصة بك لاستخدامها كرمز بالنقر فوق "اختيار الرمز". حدد الرمز الذي تريد استخدامه ، ثم انقر فوق الزر "حفظ التغييرات" لحفظ التغييرات. أخيرًا ، يجب إضافة عنصر القائمة إلى موقع WordPress الخاص بك. لتحقيق ذلك ، قم بتسجيل الدخول إلى موقع WordPress الخاص بك وانقر فوق عنصر القائمة "المظهر". لإضافة قائمة إلى موقعك ، انقر فوق عنصر القائمة الفرعية "القوائم" ثم عنوان "القائمة الثانوية". أخيرًا ، أضف بعض العناصر إلى القائمة (على سبيل المثال ، عنصر القائمة 1 ، وعنصر القائمة 2 ، وعنصر القائمة 3) واحفظه. يرجى الاتصال بفريق دعم WordPress إذا كان لديك أي أسئلة حول المكون الإضافي.
كيف يمكنني تغيير رمز القائمة في WordPress؟
 الائتمان: www.tricksntech.com
الائتمان: www.tricksntech.comلتغيير رمز القائمة في WordPress ، ستحتاج إلى الوصول إلى لوحة إدارة WordPress والانتقال إلى صفحة المظهر> القوائم. من هنا ، ستتمكن من تغيير رمز القائمة بالنقر فوق الرمز الموجود بجوار عنصر القائمة الذي ترغب في تغييره.
يعد رمز القائمة طريقة بسيطة ولكنها فعالة لجعل موقع الويب الخاص بك يبدو أكثر احترافًا وتذكير المستخدمين بمهارة بالعودة إليه لاحقًا. يجعل البرنامج الإضافي المجاني Menu Icons by Themeisle من السهل دمج أيقونات قائمة WordPress. لا داعي للقلق بشأن الإعدادات المعقدة أو رمز مخصص لتصميم القائمة لأننا لا نطلبه. تضيف أيقونات القائمة من البرنامج الإضافي Themeisle أيقونات القوائم إلى قوائم WordPress. بشكل عام ، يدعم المكون الإضافي Dashicons فقط ، ولكن إذا كنت تفضل ذلك ، يمكنك أيضًا إضافة رموز إضافية. تتمثل الخطوة الأكثر أهمية في التأكد من تعيين موقع العرض لتلك القائمة ، والتي توجد عادةً في القائمة الأساسية. تحقق لمعرفة ما إذا كان الرمز يظهر في التنقل بالموقع الخاص بك.
تتضمن قائمة المظهر بلوحة القيادة قائمة. لتغيير الرموز ، انتقل إلى إعدادات رموز القائمة . يمكن تشغيل مجموعات ومصادر الأيقونات في قائمتك. إذا كنت ترغب في تغيير مجموعات الرموز ، فحدد المربع الذي يشير إلى "تحديد الخيارات". إذا كنت تريد إضافة رمز جديد ، فحدد عنصر قائمة من القائمة المنسدلة. يمكنك تحديد هذا العنصر من خلال النقر عليه. حدد عنصر القائمة الذي تريده في قسم المظهر. يمكن تنفيذ الرموز والصور وأيقونات sva بسهولة باستخدام أيقونات القائمة بواسطة المكون الإضافي Themeisle. اعتمادًا على المظهر الخاص بك ، قد تحتاج إلى تحميل صورة صغيرة جدًا (5050 بكسل نقطة بداية جيدة).

إضافة أيقونات إلى قائمة ووردبريس الخاصة بك
يمكنك إضافة رموز قائمة WordPress عن طريق تحديد أي من عناصر القائمة التي لديك بالفعل. يجب العثور على الرمز في الركن الأيمن السفلي من شاشتك. يجب عليك تحديد الارتباط. بالنقر فوق هذا الارتباط ، يمكنك تغيير الرمز لعنصر القائمة المحدد هذا.
بعد تنشيط المكون الإضافي على موقعك ، انتقل إلى قائمة المظهر. عند النقر فوق الزر "رمز: تحديد" في علامة تبويب تعديل كل عنصر ، سترى سطرًا نصيًا إضافيًا. بعد تحديد الرمز ، تظهر نافذة منبثقة تسمح لك بتحديد الرموز وتهيئة حجمها وموضعها وإعدادات أخرى. يمكنك بعد ذلك حفظ القائمة بالضغط على مفتاح التحديد.
كيفية إضافة شعار في رأس وورد
هناك عدة طرق مختلفة يمكنك من خلالها إضافة شعار إلى رأس WordPress الخاص بك. تتمثل إحدى الطرق في تحميل صورة شعارك إلى مكتبة وسائط WordPress الخاصة بك ثم إضافتها إلى العنوان الخاص بك باستخدام مُخصص WordPress. هناك طريقة أخرى وهي استخدام مكون WordPress الإضافي مثل WP Header Image أو Custom Headers لإضافة شعار إلى رأسك.
تسمح لك معظم السمات بإضافة شعار إلى موقع الويب الخاص بك عبر موقع عام على الصفحة. ستختلف معلمات الشعار وموقعه وفقًا لكل سمة ، ولكن سيظهر معظمها في رأس الموقع. في البرنامج التعليمي أدناه ، سنوضح لك كيفية إضافة شعار إلى حساب WordPress الخاص بك باستخدام أداة تخصيص WordPress. من المرجح أن تكون الخطوات القليلة الأولى أدناه مطلوبة إذا لم تكن تعرف بالفعل أبعاد شعار سمة موقعك. كيف يمكنني تثبيت قالب WordPress؟ ستوجهك هذه الصفحة خلال عملية تثبيت المظهر الخاص بي على هذا الموقع.
كيفية إضافة رمز الصورة مع قوائم التنقل في WordPress بدون البرنامج المساعد
تعد إضافة رمز صورة إلى قوائم التنقل في WordPress طريقة رائعة لإضافة لمسة شخصية إلى موقعك. هناك عدة طرق مختلفة للقيام بذلك ، لكننا سنعرض لك إحدى أسهل الطرق. أولاً ، ستحتاج إلى إنشاء عنصر قائمة جديد وإضافته إلى قائمتك. للقيام بذلك ، انتقل إلى قسم "المظهر" في لوحة تحكم WordPress الخاصة بك وانقر على "القوائم". بعد ذلك ، انقر فوق الزر "إضافة عناصر" وحدد "روابط مخصصة" من القائمة المنسدلة. في حقل "URL" ، أدخل عنوان URL للصورة التي تريد استخدامها كرمز لك. في حقل "نص الرابط" ، يمكنك إدخال أي نص تريد استخدامه لعنصر القائمة. أخيرًا ، انقر فوق الزر "إضافة إلى القائمة". سيظهر رمز صورتك الجديدة الآن في قائمة التنقل الخاصة بك!
في هذه المقالة ، سنوضح لك كيفية تثبيت أيقونات الصور وقوائم التنقل بدون أي مكونات إضافية لـ WordPress. أصبح إنشاء الحقول المخصصة الآن أسهل في قوائم WordPress بفضل إصدار WordPress 5.4. عندما نقوم بإنشاء حقول مخصصة ، سنستخدم خطاف الإجراء Wp_nav_menu_item_custom_fields. إذا كنت تريد استخدام فئة CSS ، فيمكنك استخدام الخطاف nav_menu_nav_class. يمكن استخدام هذه الفئة في مربع مخصص (إن أمكن) أو نمط السمة. يحتوي هذا الرمز على أمثلة قليلة فقط. إذا كنت ترغب في استخدامه بشكل احترافي ، فيجب أن تتعلم أولاً كيفية استخدامه. آمل أن تكون قد سمعت بالفعل عن كيفية إضافة رموز الصور مع قوائم التنقل في WordPress.
كيفية تحميل رمز من حساب الخاص بك
يمكنك تحميل أيقونة من ملف. لإضافة رمز ، انتقل إلى جهاز الكمبيوتر الخاص بك وانقر فوقه. من خلال النقر عليه ، يمكنك الحصول على صورة قائمة . انتقل إلى علامة التبويب تحميل الملفات. يجب عليك أولاً الانتقال إلى المجلد الذي تريد تحميل الصورة إليه. يجب تحديد الملف المراد استخدامه. ستبدأ عملية التحميل بعد النقر فوق الزر "تحميل".
إضافة أيقونة إلى قائمة ووردبريس بدون البرنامج المساعد
تعد إضافة رمز إلى قائمة WordPress الخاصة بك بدون مكون إضافي أمرًا في غاية السهولة. كل ما عليك فعله هو إضافة القليل من التعليمات البرمجية إلى ملف function.php الخاص بك. إليك الطريقة:
1. أضف الكود التالي إلى ملف functions.php الخاص بك:
function my_new_menu_item () {
add_menu_item ('عنصر قائمتي الجديدة'، 'dashicons-admin-site'، 'http://example.com/')؛
}
add_action ('admin_menu'، 'my_new_menu_item') ؛
2. هذا كل شيء! يجب أن تشاهد الآن عنصر القائمة الجديد في قائمة مسؤول WordPress.
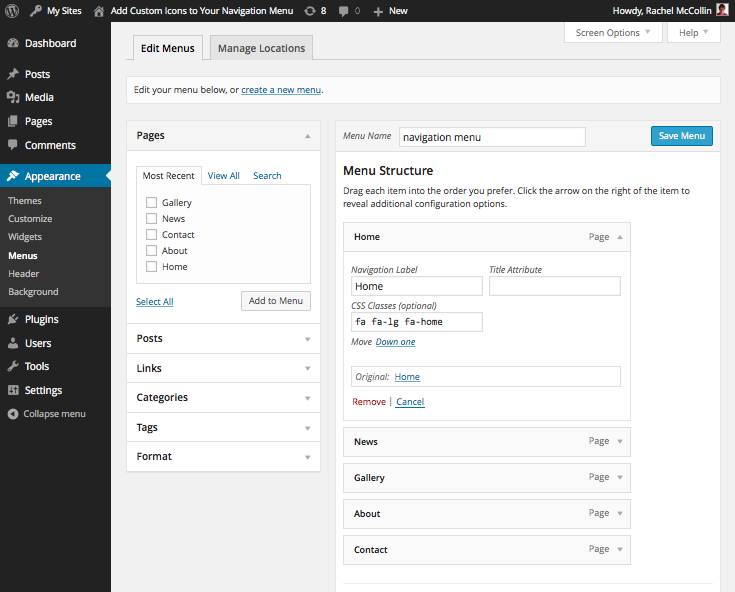
باتباع هذا الدليل ، يمكنك إضافة رموز إلى قائمة التنقل في موقعك دون استخدام المكونات الإضافية أو الصور. في هذه المقالة ، سنستخدم مكتبة أيقونات Font Awesome ، والتي يمكنك إضافتها عبر مكون إضافي ولكنك لست بحاجة إليها لأنها مضمنة بالفعل في ملف وظيفة السمة. لتحقيق ذلك ، ما عليك سوى إنشاء سمة فرعية لموضوع موجود ، مما يعني أنه يمكنك إجراء أي تغييرات تريدها دون الحاجة إلى تعديل أي شيء. بنهاية هذا البرنامج التعليمي ، تعلمنا كيفية استخدام الفئات لعرض الرموز. إذا لم تكن قد أنشأت قائمة تنقل بالفعل ، فمن الجيد إنشاء واحدة الآن ووضعها في قسم "التنقل الأساسي" في المظهر الخاص بك. يمكن تعيين فئة CSS لكل عنصر في قائمة WordPress الخاصة بك ، ولكن لا يمكنك رؤية الحقل في وقت إنشائه لأنه غير مرئي افتراضيًا. إذا كنت تقوم بتطوير المظهر الخاص بك ، فقد تحتاج إلى استخدام فئات أو معرفات مختلفة بناءً على كيفية ترميز السمة الخاصة بك.
يجب زيادة الحد الأقصى لعرض كل عنصر يحتوي على عنصر إلى 100٪ لكل عنصر قائمة. يمكن تحديد الفئة المراد استهدافها باستخدام فاحص الويب في متصفحك. في هذا المنشور ، ستتعلم كيفية استخدام مكتبة Font Awesome لإضافة رموز إلى عناصر القائمة. ستسمح لك إضافة هذا هنا بإنشاء ورقة الأنماط الخاصة بك. تقوم هذه الفئة بتعديل خط وحجم الارتباط في أي عنصر قائمة يتضمن الفئتين fa و fa-lg. نتيجة لذلك ، تظهر القائمة تمامًا كما ينبغي. بعد اكتمال قائمة التنقل ، يمكنني الآن التركيز على القيام بعملي.
كيف يمكنني إنشاء قائمة مخصصة في WordPress بدون البرنامج المساعد؟
لإنشاء قائمة جديدة ، انتقل إلى المظهر> القوائم وحدد جديد. حدد "قائمتي المخصصة" للموقع ، ثم "القائمة الثانوية" ، ثم " إنشاء قائمة ". بعد ذلك ، أضف بعض العناصر إلى القائمة (على سبيل المثال ، عنصر القائمة 1 ، وعنصر القائمة 2 ، وعنصر القائمة 3) واحفظ القائمة.
