كيفية إضافة قائمة ميجا على موقع WordPress الخاص بك (خطوة بخطوة)
نشرت: 2023-03-01هل تريد إضافة قائمة ضخمة على موقع WordPress الخاص بك؟
تسمح لك Mega Menus بترتيب العشرات أو حتى المئات من الروابط في أعمدة وصفوف سهلة الاستخدام. يمكنك بعد ذلك إضافة محتوى ثري مثل الصور ومقاطع الفيديو ، لجعل القوائم الضخمة الخاصة بك أكثر فائدة.
في هذه المقالة ، سنوضح لك كيف يمكنك إضافة قائمة ضخمة إلى موقع WordPress الخاص بك ، خطوة بخطوة.

لماذا تضيف قائمة ميجا على موقع WordPress الخاص بك؟
يأتي WordPress مع أداة إنشاء بالسحب والإفلات يمكنك استخدامها لإنشاء قائمة منسدلة وقائمة رأس والمزيد. هناك أيضًا مكونات إضافية تتيح لك إنشاء قوائم تنقل مخصصة في سمات WordPress.
إذا كان موقعك يحتوي على الكثير من المحتوى ، فقد تحتاج إلى إنشاء قائمة ضخمة بدلاً من ذلك. تسمح لك هذه القوائم الضخمة بإضافة قوائم منسدلة متعددة الأعمدة إلى التنقل في WordPress.
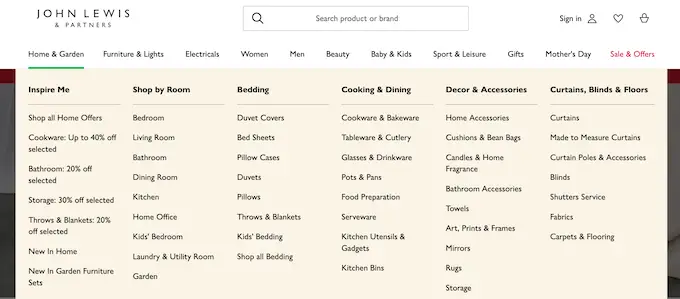
يمكنك استخدام القوائم الضخمة لتنظيم المحتوى الخاص بك تحت عناوين وعناوين فرعية مختلفة ، حتى يتمكن الزوار من العثور بالضبط على الصفحة التي يبحثون عنها. على سبيل المثال ، إذا قمت بإنشاء سوق عبر الإنترنت ، فيمكنك ترتيب جميع فئات المنتجات والفئات الفرعية في قائمة ضخمة.

يساعد هذا المتسوقين في العثور على فئة المنتج المحددة التي يريدونها وإجراء عملية شراء.
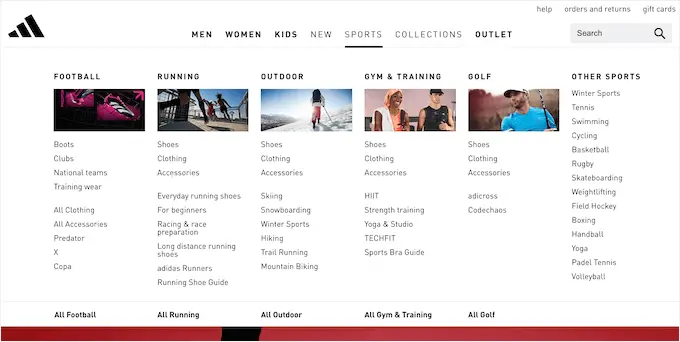
يمكن أن تعرض القوائم الضخمة أيضًا محتوى غنيًا للزائرين ، مثل مقاطع الفيديو والنصوص والبحث والمشاركات الأخيرة.
تستخدم العديد من مواقع الويب الصور أيضًا ، لأنها تجعل فحص القوائم الضخمة أسهل. حتى إذا كنت تعرض عشرات عناصر القائمة ، فإن تقسيمها إلى أعمدة ثم إضافة صورة ذات صلة يمكن أن يساعد الزائرين في العثور على المحتوى الذي يبحثون عنه بالضبط في ثوانٍ.

ومع ذلك ، دعنا نرى كيف يمكنك بسهولة إضافة قائمة ضخمة إلى موقع WordPress الخاص بك.
أسهل طريقة لإضافة قائمة ضخمة على موقع WordPress الخاص بك هي باستخدام Max Mega Menu. يتيح لك هذا المكون الإضافي إضافة محتوى غني إلى قوائمك الضخمة ، بما في ذلك الصور والنصوص والمعارض والمزيد.
بهذه الطريقة ، يمكنك إنشاء قوائم أكثر جاذبية وإفادة.

يمكنك أيضًا تصميم كل جزء من القائمة الضخمة عن طريق إضافة ألوان مختلفة ، وتغيير حجم الخط ، واستخدام رموز مختلفة.
أولاً ، ستحتاج إلى تثبيت المكون الإضافي وتنشيطه. إذا كنت بحاجة إلى مساعدة ، فالرجاء الاطلاع على دليلنا حول كيفية تثبيت مكون WordPress الإضافي.
قم بتمكين القوائم الضخمة على موقع WordPress الخاص بك
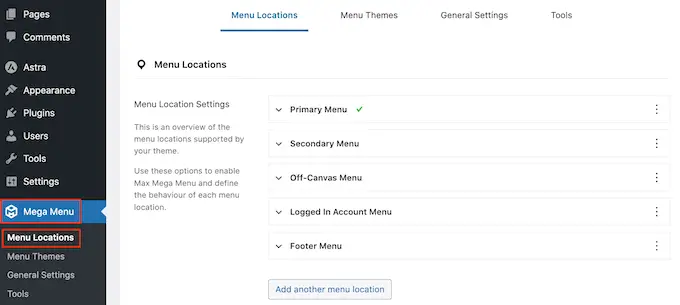
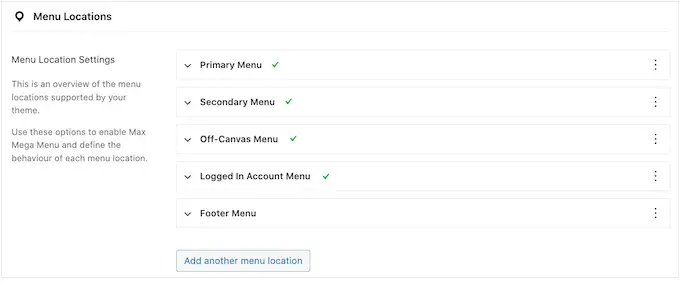
عند التنشيط ، انتقل إلى Mega Menu »Menu Locations لمشاهدة جميع المناطق المختلفة حيث يمكنك إضافة قائمة ضخمة.
قد ترى خيارات مختلفة بناءً على موضوع WordPress الخاص بك.

للبدء ، ستحتاج إلى تمكين القوائم الضخمة في كل مكان تريد استخدامها فيه.
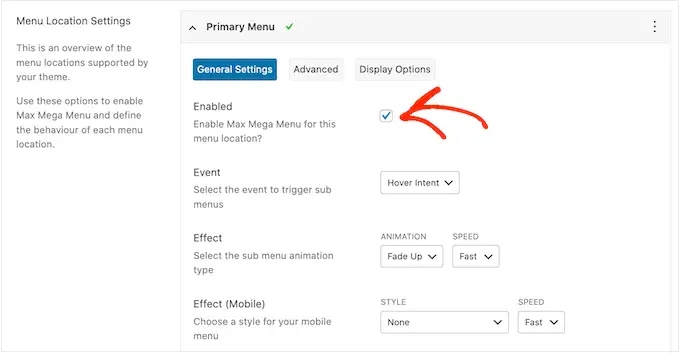
للقيام بذلك ، ما عليك سوى النقر لتوسيع موقع ثم تحديد مربع "ممكّن" الخاص به.

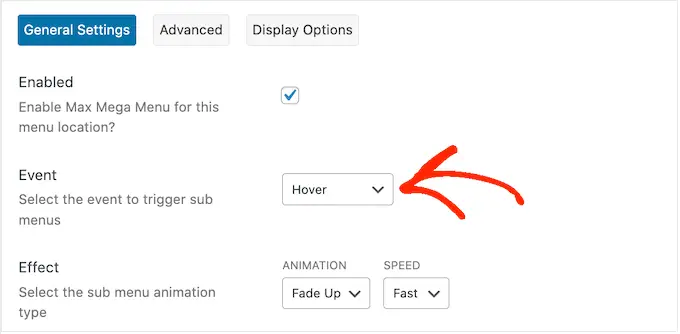
بعد ذلك ، يمكنك تغيير "الحدث" الذي سيفتح القائمة الضخمة.
الإعداد الافتراضي هو "Hover intent" ، مما يعني أنه يجب على الزائر تحريك الماوس فوق القائمة الضخمة لبضع ثوان. يعمل هذا بشكل جيد مع معظم مواقع WordPress ، ولكن يمكنك أيضًا فتح القائمة المنسدلة "Effect" واختيار "Hover" أو "Click" بدلاً من ذلك.
إذا اخترت "انقر" ، فسيحتاج الزائر إلى النقر لاستكشاف القائمة الضخمة. يمكن أن يكون هذا مفيدًا إذا كنت قلقًا من أن الزائرين قد يقومون بتشغيل القائمة عن طريق الصدفة ، مما قد يكون محبطًا.
في هذه الأثناء ، سيفتح "Hover" قائمتك الضخمة بمجرد أن يحرك الزائر مؤشر الماوس فوقها. يمكن أن يشجع هذا الزائرين على استكشاف مناطق مختلفة من موقعك ، لذلك قد ترغب في استخدام "Hover" على الصفحات المقصودة أو الصفحة الرئيسية لموقعك على الويب.

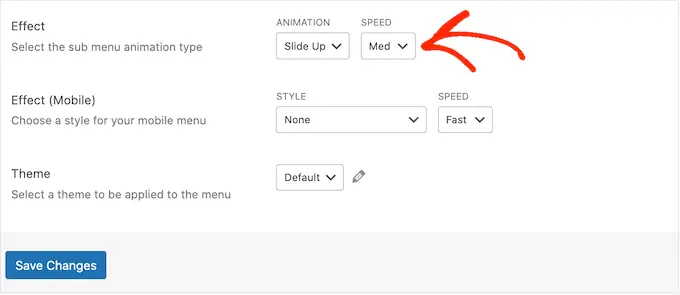
بعد اتخاذ هذا القرار ، يمكنك تغيير طريقة فتح القائمة باستخدام إعدادات "التأثير".
تحتوي قائمة Max Mega Menu على رسوم متحركة مختلفة يمكنك تجربتها ، بما في ذلك التلاشي والانزلاق لأعلى. يمكنك أيضًا تغيير سرعة الرسوم المتحركة. من خلال تجربة رسوم متحركة مختلفة ، يمكنك إنشاء قائمة ضخمة تجذب انتباه الزائر.

إذا كنت لا تريد استخدام أي رسوم متحركة ، فما عليك سوى فتح القائمة المنسدلة الأولى وتحديد "بلا".
بشكل افتراضي ، لا تستخدم Mega Menu الرسوم المتحركة على الأجهزة المحمولة لمنع مشاكل الأداء. إذا كنت ترغب في إنشاء رسم متحرك فريد لزوار الجوال ، فيمكنك استخدام الإعدادات في منطقة "التأثير (الجوال)".
إذا كنت ترغب في اختبار قوائمك الضخمة على الهاتف المحمول ، فراجع دليلنا حول كيفية عرض إصدار الجوال من مواقع WordPress من سطح المكتب.
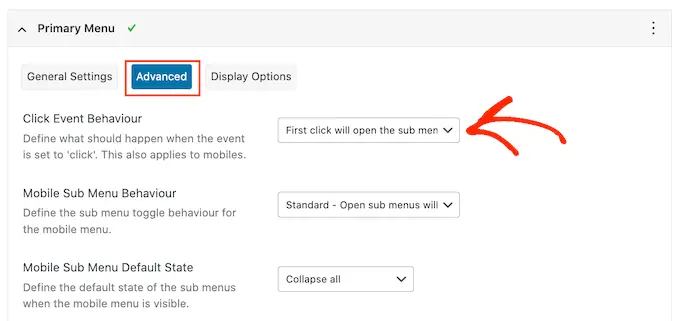
أيضًا ، إذا قمت بتعيين القائمة المنسدلة "حدث" على "انقر" ، فتأكد من تحديد علامة التبويب "خيارات متقدمة" التالية.
هنا ، يمكنك استخدام "Click Event Behavior" لتحديد ما يحدث عندما ينقر الزائر على القائمة الضخمة الخاصة بك. على سبيل المثال ، قد تؤدي النقرة الثانية إلى إغلاق القائمة أو فتح ارتباط جديد.

هناك المزيد من الإعدادات التي يمكنك البحث فيها ، ولكن يجب أن يكون هذا كافيًا لمعظم مدونات ومواقع WordPress.
عندما تكون راضيًا عن كيفية تكوين المكون الإضافي ، انقر فوق "حفظ التغييرات".
لتمكين القوائم الضخمة لمواقع أكثر ، ما عليك سوى اتباع نفس العملية الموضحة أعلاه.

تخصيص كيف تبدو القوائم الضخمة على موقع الويب الخاص بك
الخطوة التالية هي تكوين كيف ستبدو القوائم الضخمة على موقع الويب الخاص بك.
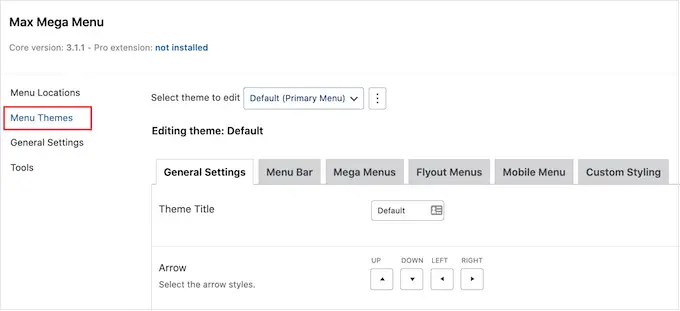
يمكنك القيام بذلك عن طريق تحديد علامة التبويب "سمات القائمة" الموجودة على يسار الشاشة.

في هذه الشاشة ، يمكنك تغيير اتجاه رموز الأسهم واستخدام ارتفاع خط مختلف وإضافة ظل.
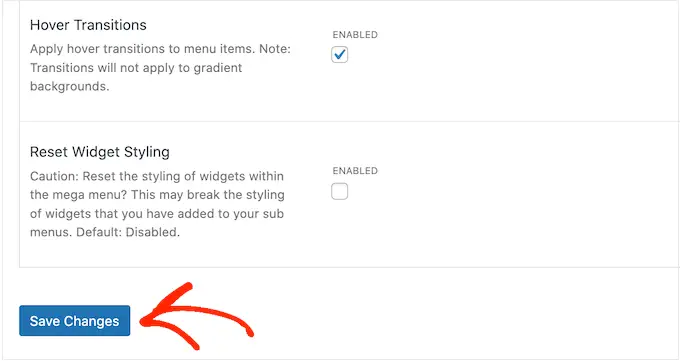
عندما تكون راضيًا عن إعداداتك ، لا تنس النقر فوق "حفظ التغييرات".

إذا كنت ترغب في إزالة هذه التغييرات في أي وقت ، فما عليك سوى تحديد مربع "إعادة تعيين نمط عنصر واجهة المستخدم" ثم النقر فوق "حفظ التغييرات".
بعد ذلك ، يمكنك تخصيص شريط القائمة ، وهو الشريط الذي يراه الزوار عندما تكون القائمة في حالتها الافتراضية المطوية.

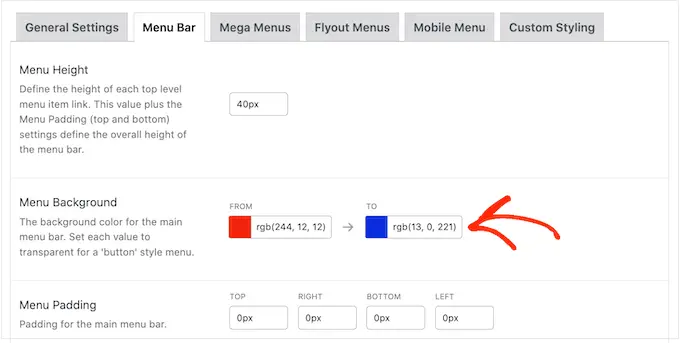
لإجراء هذه التغييرات ، انقر فوق علامة التبويب "شريط القوائم" ثم استخدم الإعدادات لتغيير لون الخلفية ، والحشو ، ونصف قطر الحدود ، والمزيد.
يمكنك أيضًا إنشاء تدرج لوني عن طريق اختيار لونين مختلفين في قسم "خلفية القائمة".

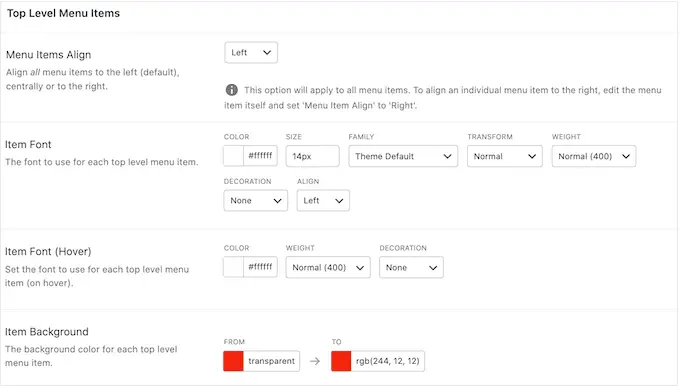
إذا قمت بالتمرير لأسفل ، فيمكنك تغيير شكل قائمة المستوى الأعلى.
هذا هو الصف الأول من العناصر ، والذي يظهر عندما تكون القائمة الضخمة في حالتها المطوية.

نظرًا لأنها مهمة جدًا ، فقد ترغب في إبراز عناصر القائمة ذات المستوى الأعلى.
على سبيل المثال ، في الصورة التالية ، نستخدم لون خلفية مختلفًا.

في قسم "حالة التمرير" ، يمكنك تمييز عنصر قائمة المستوى الأعلى المحدد حاليًا.
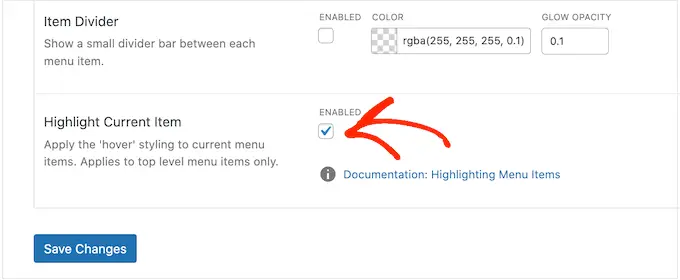
على سبيل المثال ، في الصورة التالية ، نستخدم تأثير التسطير.

يمكن أن يساعد هذا الزائر في معرفة مكانهم في القائمة ، مما يجعلها مفيدة بشكل خاص للمواقع التي تحتاج إلى قوائم ضخمة ضخمة.
إذا أضفت حالة التمرير ، فقم بالتمرير إلى أسفل الشاشة وحدد مربع "تمييز العنصر الحالي".

بعد ذلك ، يمكنك تغيير شكل القائمة الفرعية.
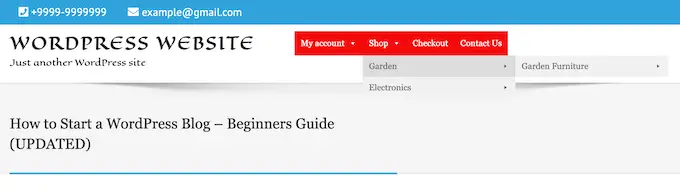
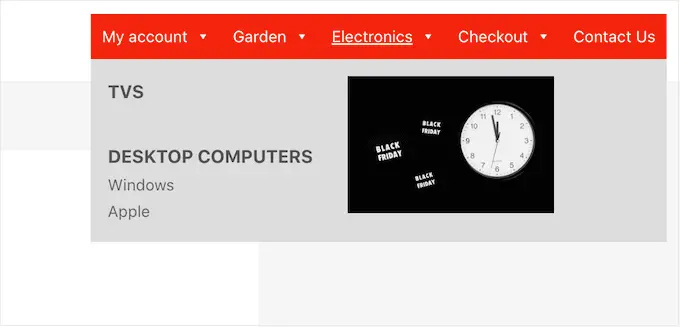
هذه هي القائمة التي تظهر تحت أحد الوالدين من المستوى الأعلى ، كما ترون في الصورة التالية.

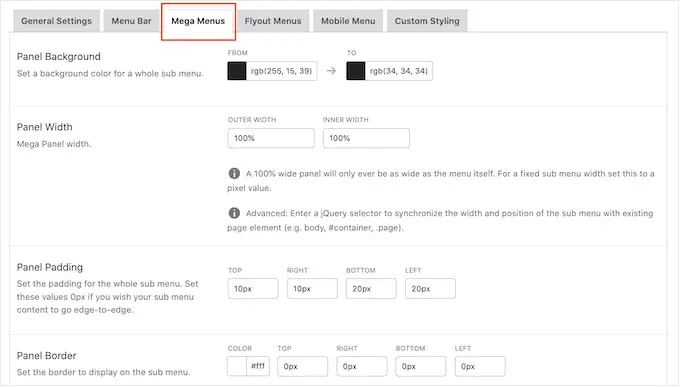
لتخصيص القائمة الفرعية ، انقر فوق علامة التبويب "القوائم الضخمة".
يمكنك الآن استخدام هذه الإعدادات لتغيير لون خلفية القائمة الفرعية وزيادة نصف القطر لإنشاء زوايا منحنية وإضافة حشو والمزيد.

يمكنك إضافة محتوى إلى قوائمك الضخمة باستخدام عناصر واجهة المستخدم. على سبيل المثال ، يمكنك إضافة عنصر واجهة مستخدم معرض وعرض منتجات WooCommerce الأكثر شيوعًا ، أو تضمين سحابة علامات داخل القائمة الضخمة. يمكن أن توفر هذه الأدوات معلومات إضافية ، أو تشجع الزوار على النقر فوق عناصر قائمة معينة.
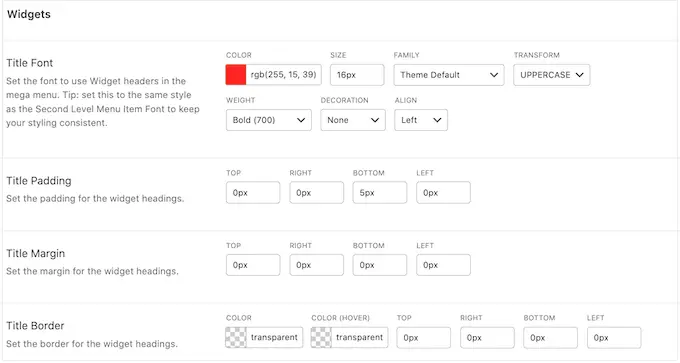
يمكنك تخصيص الشكل الذي ستبدو عليه هذه الأدوات من خلال التمرير إلى قسم "الأدوات". على سبيل المثال ، يمكنك تغيير لون عنوان عنصر واجهة المستخدم وزيادة حجم الخط وإضافة حشوة وضبط المحاذاة.

في هذه الشاشة ، يمكنك أيضًا تخصيص الشكل الذي ستبدو عليه عناصر قائمة المستوى الثاني وعناصر قائمة المستوى الثالث على موقع الويب الخاص بك. هؤلاء هم العناصر التابعة لعناصر قائمة المستوى الأعلى.
عند إنشاء قوائمك ، من الممكن إضافة أربعة مستويات أو حتى أكثر لإنشاء قائمة ضخمة متداخلة. إذا قمت بذلك ، فسيستخدم WordPress ببساطة تصميم المستوى الثالث لجميع المستويات اللاحقة.
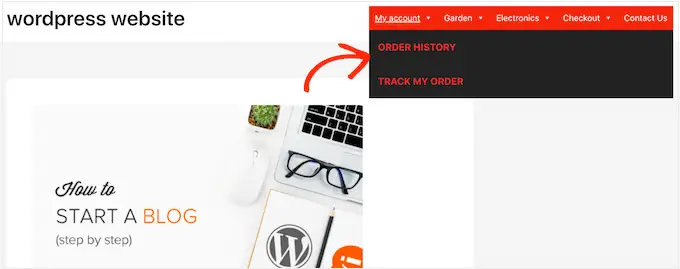
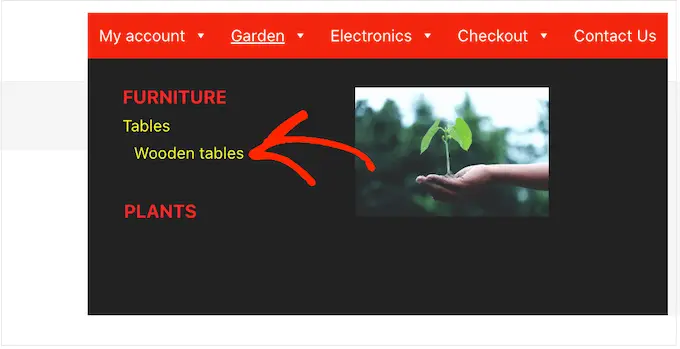
يمكنك رؤية هذا في العمل في الصورة التالية. يحتوي المستوى الثاني على نص أحمر ، ويستخدم كل من المستويين الثالث والرابع نفس النص الأصفر.

عندما تكون سعيدًا بكيفية إعداد القائمة ، لا تنس النقر فوق "حفظ التغييرات".

بمجرد الانتهاء من تخصيص القائمة الضخمة باستخدام قائمة Max Mega ، فقد حان الوقت لإضافتها إلى موقع الويب الخاص بك.
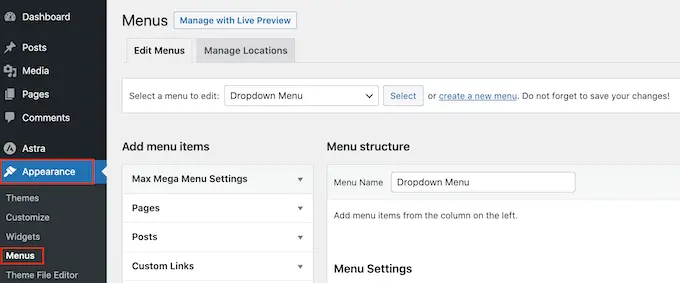
ما عليك سوى التوجه إلى المظهر »القوائم .

إذا كنت ترغب في تحويل قائمة موجودة إلى قائمة ضخمة ، فافتح القائمة المنسدلة "تحديد قائمة للتعديل" واخترها من القائمة. فقط كن على علم بأن القائمة التي تختارها يجب أن يتم تخصيصها لموقع حيث قمت بتمكين ميزة القائمة الضخمة.
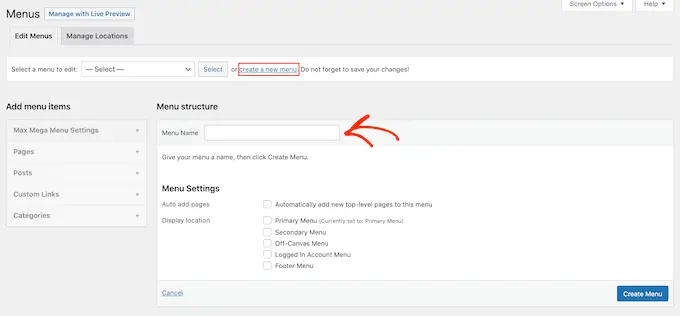
إذا كنت تريد البدء من الصفر ، فانقر فوق "إنشاء قائمة جديدة" ثم اكتب عنوانًا لقائمة ميجا الجديدة.

يمكنك بعد ذلك تحديد الموقع الذي تريد استخدامه ، والنقر فوق "إنشاء قائمة". مرة أخرى ، يجب أن يكون هذا موقعًا تم فيه تمكين القوائم الضخمة.
أضف محتوى إلى قائمة WordPress الخاصة بك
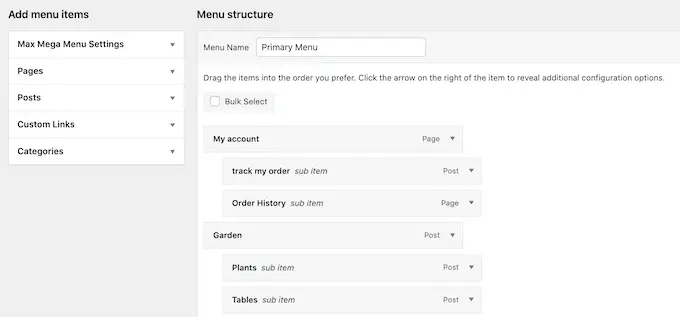
بعد ذلك ، أضف جميع الصفحات والمنشورات وأي محتوى آخر تريد تضمينه في القائمة. للحصول على إرشادات خطوة بخطوة ، يرجى الاطلاع على دليل المبتدئين الخاص بنا حول كيفية إضافة قائمة تنقل في WordPress.
بعد ذلك ، ستحتاج إلى ترتيب العناصر الخاصة بك في الوالدين والقوائم الفرعية. لإنشاء قائمة فرعية ، اسحب عنصرًا أسفل العنصر الرئيسي ، ثم اسحبه قليلاً إلى اليمين قبل تحريره.

لإنشاء مستويات متعددة ، استمر في سحب العناصر إلى اليمين حتى تظهر بمسافة بادئة أسفل بعضها البعض. يشبه هذا إنشاء قائمة منسدلة في WordPress.
بغض النظر عما إذا كنت تقوم بإنشاء قائمة جديدة أو تحديث قائمة قديمة ، في هذه المرحلة سيكون لديك كل العناصر التي تريد تضمينها في القائمة الضخمة.
قم بتمكين ميزة القائمة الضخمة
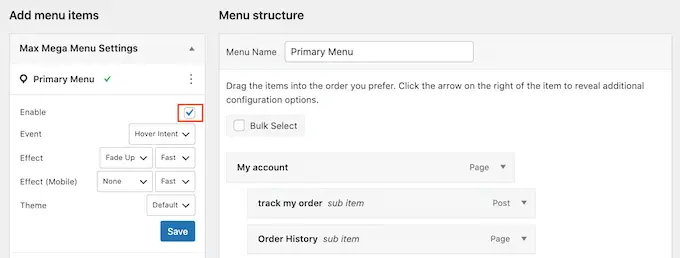
بعد الانتهاء من ذلك ، انقر لتوسيع "إعدادات قائمة Max Mega" وحدد المربع بجوار "تمكين".

في هذا المربع ، يمكنك أيضًا تجاوز إعدادات القائمة الضخمة الافتراضية. يتيح لك ذلك إنشاء قوائم ضخمة فريدة لمناطق مختلفة من موقعك ، لذا انطلق وقم بإجراء أي تغييرات.
بعد ذلك ، انقر فوق "حفظ".
قم بإنشاء تخطيط القائمة الضخمة
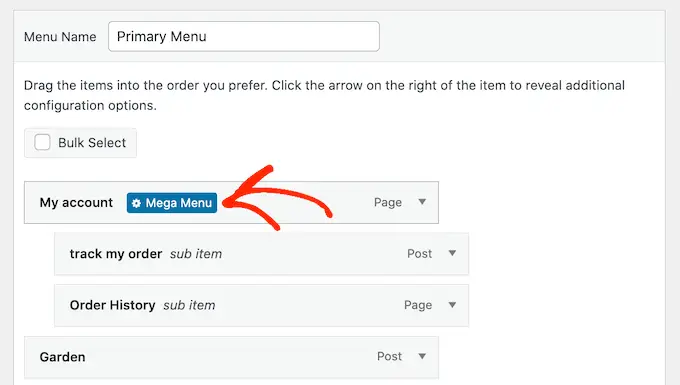
الآن ، قم بتمرير الماوس فوق عنصر المستوى الأعلى الأول وسترى زر "Mega Menu" الجديد. انطلق وامنح الزر نقرة.

سترى الآن جميع الإعدادات الخاصة بهذا العنصر ذي المستوى الأعلى.
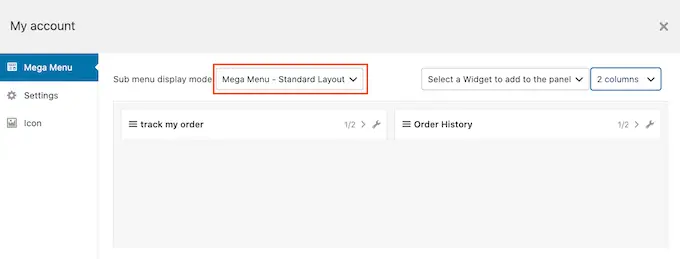
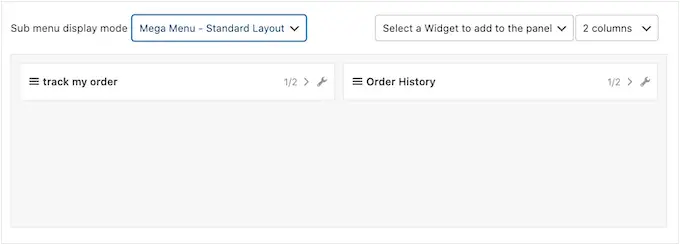
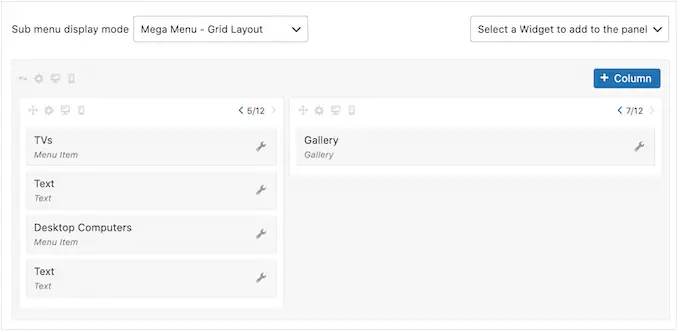
بشكل افتراضي ، ستستخدم Max Mega Menu نمط flyout ، حيث "flyout" القوائم الفرعية من الجانب. لإنشاء قائمة ضخمة بدلاً من ذلك ، افتح القائمة المنسدلة "وضع عرض القائمة الفرعية" واختر إما "تخطيط قياسي" أو "تخطيط شبكة".
يُظهر التخطيط القياسي جميع القوائم الفرعية في أعمدة.

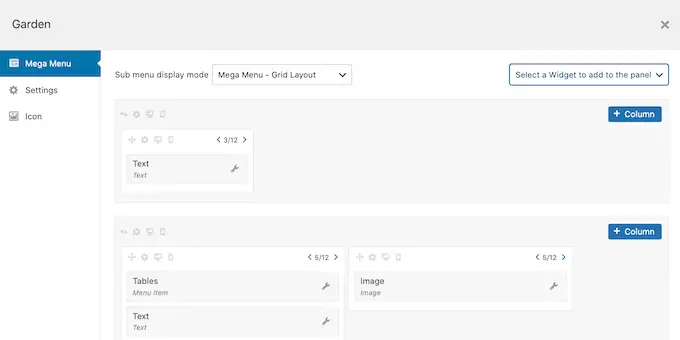
وفي الوقت نفسه ، يتيح لك تخطيط الشبكة تنظيم عناصر القائمة الفرعية في أعمدة وصفوف.
هذا مثالي إذا كنت تريد عرض الكثير من المحتوى ، أو لديك تخطيط محدد للغاية في الاعتبار.

بعد تحديد التخطيط القياسي أو الشبكة ، سترى جميع القوائم الفرعية المعينة لهذا الأصل.
الآن ، يمكنك المضي قدمًا وتغيير طريقة ترتيب هذه العناصر في القائمة الضخمة.

إذا كنت تستخدم التنسيق القياسي ، فيمكنك تغيير عدد الأعمدة باستخدام القائمة المنسدلة في الزاوية اليمنى العليا.
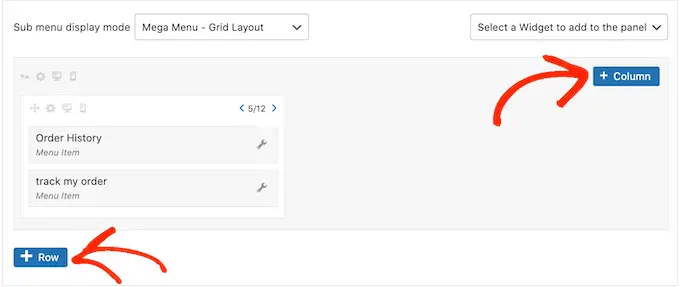
إذا كنت تستخدم تخطيط شبكة ، فيمكنك إضافة أعمدة وصفوف باستخدام زري "+ عمود" و "+ صف".

عندما تكون راضيًا عن التخطيط ، يمكنك ترتيب عناصر القائمة الفرعية في أعمدة وصفوف مختلفة باستخدام السحب والإفلات.
بعد ذلك ، حان الوقت لتغيير مقدار المساحة التي يشغلها كل عنصر في العمود. تعرض قائمة Max Mega الحجم الحالي كجزء من إجمالي العرض المتاح.
على سبيل المثال ، في الصورة التالية ، يشغل كلا العمودين نصف المساحة المتاحة.

لتكبير أو تصغير عنصر ما ، ما عليك سوى النقر على أزرار الأسهم لزيادة أو تقليل الكسر.
إنشاء قائمة ضخمة متوافقة مع الأجهزة المحمولة (تخطيط الشبكة فقط)
بشكل افتراضي ، ستعرض قائمة Max Mega نفس المحتوى على أجهزة سطح المكتب والأجهزة المحمولة. قد تكون هذه مشكلة في تخطيطات الشبكة ، حيث تحتوي الهواتف الذكية والأجهزة اللوحية عادةً على شاشات أصغر ، وقد يكون التمرير أفقيًا أمرًا صعبًا.
إذا كنت تستخدم تخطيط الشبكة ، فيمكنك إنشاء قوائم ضخمة مختلفة للأجهزة المحمولة. على سبيل المثال ، قد تستخدم عددًا أقل من الأعمدة حتى لا يضطر المستخدمون إلى التمرير أفقيًا.
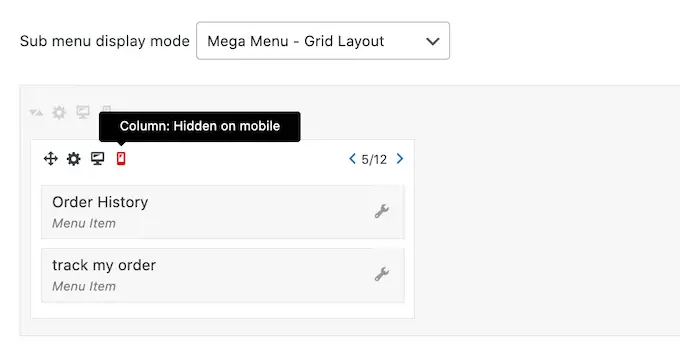
يمكنك إخفاء أعمدة أو صفوف بأكملها باستخدام رمز "مخفي على الهاتف المحمول" ، والذي يشبه الهاتف المحمول الصغير.

ما عليك سوى التبديل بين تشغيل الرمز وإيقافه ، لإخفاء وإظهار محتوى مختلف على سطح المكتب والجوال.
أضف محتوى غنيًا باستخدام أدوات قائمة Mega Menu Widgets
بعد القيام بذلك ، يمكنك البدء في إضافة عناصر واجهة مستخدم إلى القائمة الضخمة. يتيح لك هذا عرض محتوى إضافي في القائمة الفرعية ، مثل معارض WordPress والنصوص ومقاطع الفيديو والتعليقات الأخيرة والمزيد.
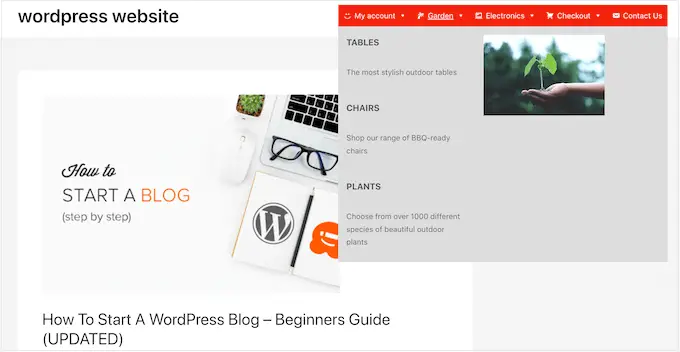
على سبيل المثال ، قد تستخدم الصور للترويج لعملية بيع في متجرك عبر الإنترنت ، أو لتسليط الضوء على أحدث منتجاتك.

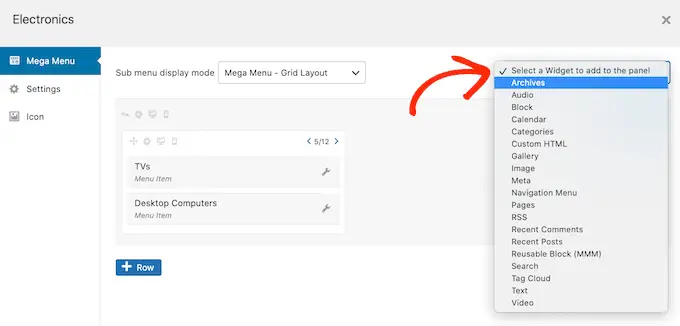
لإضافة عنصر واجهة مستخدم ، ما عليك سوى النقر لفتح "تحديد عنصر واجهة مستخدم…." اسقاط.
يمكنك الآن اختيار عنصر واجهة مستخدم من القائمة.

سيضيف WordPress الأداة إلى عمود أو صف تلقائيًا ، ولكن يمكنك نقلها إلى موقع جديد باستخدام السحب والإفلات.
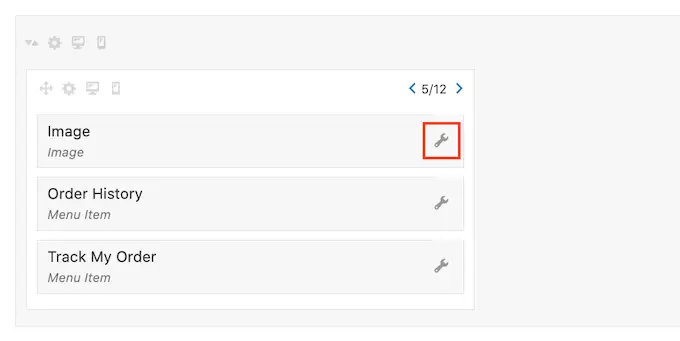
لتهيئة الأداة ، امض قدمًا وانقر على رمز مفتاح الربط الصغير الخاص بها.

هذا يفتح نافذة منبثقة حيث يمكنك إضافة محتوى إلى القطعة وتغيير إعداداتها.
سترى خيارات مختلفة بناءً على نوع الأداة التي تقوم بإنشائها.

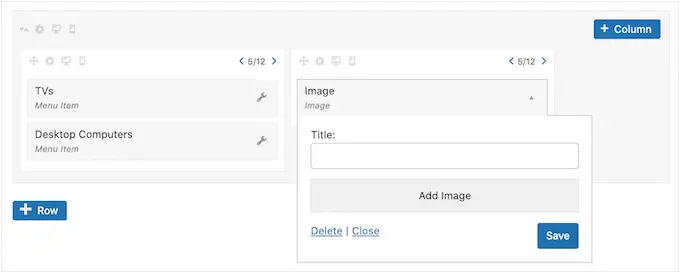
على سبيل المثال ، إذا أضفت عنصر واجهة مستخدم صورة ، فيمكنك النقر فوق "إضافة صورة" وإما اختيار صورة من مكتبة الوسائط أو تحميل ملف من جهاز الكمبيوتر الخاص بك.
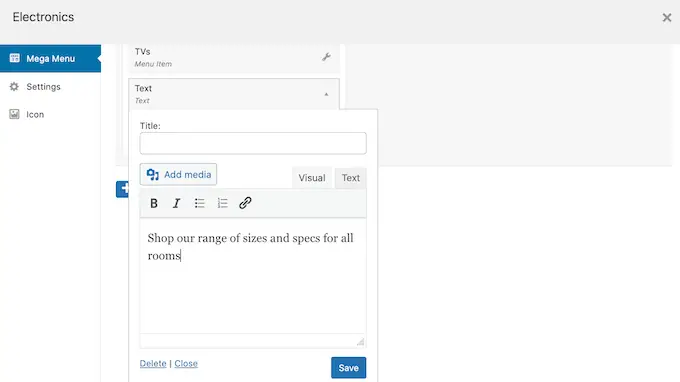
إذا قمت بإضافة عنصر واجهة مستخدم "نص" ، فسترى محررًا صغيرًا حيث يمكنك كتابة النص الخاص بك.

تحتوي جميع الأدوات على حقل "عنوان" حيث يمكنك إضافة نص سيتم عرضه أعلى الأداة.
عند الانتهاء ، انقر فوق "حفظ" لتخزين التغييرات ثم حدد "إغلاق". لإضافة المزيد من الأدوات إلى القائمة الضخمة ، ما عليك سوى اتباع نفس العملية الموضحة أعلاه.

راجع إعدادات قائمة ميجا الافتراضية
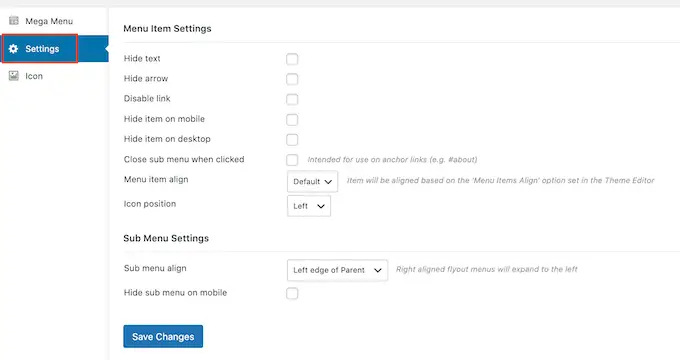
بعد ذلك ، ما عليك سوى النقر فوق علامة التبويب "الإعدادات".
هنا ، يمكنك استخدام مربعات الاختيار لإخفاء أو إظهار محتوى مختلف في القائمة الفرعية.

يمكنك أيضًا إخفاء القائمة الفرعية أو إظهارها على الأجهزة المحمولة وسطح المكتب ، وتغيير المحاذاة بحيث تفتح القائمة الفرعية على يسار أو يمين المستوى الأعلى الرئيسي.
إذا قمت بإجراء أي تغييرات على الإعدادات الافتراضية ، فلا تنس النقر فوق "حفظ التغييرات".
أضف أيقونات الصور إلى قائمة WordPress Mega
تساعد أيقونات الصور الزائرين على فهم ما يدور حوله عنصر القائمة ، دون الحاجة إلى قراءة ملصق التنقل. هذا مفيد بشكل خاص للقوائم الكبيرة حيث قد يفضل الزائر فحص المحتوى بسرعة بدلاً من قراءة كل تسمية تنقل.

يمكنك استخدام الرموز لإبراز المحتوى الأكثر أهمية. على سبيل المثال ، قد تشجع الزائرين على إكمال عملية الشراء عن طريق إضافة رمز عربة التسوق إلى قائمة "Checkout".
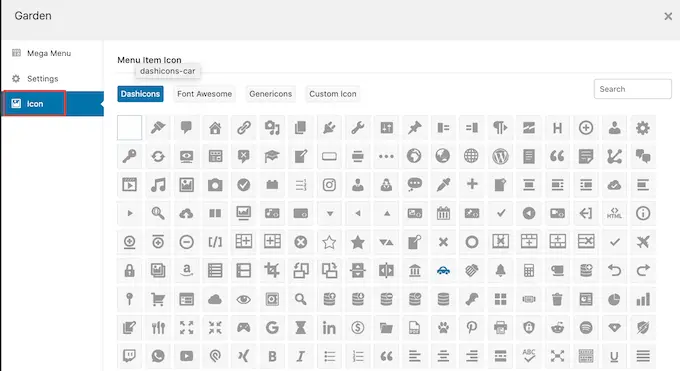
لإضافة رموز الصور إلى قائمة التنقل الخاصة بك ، انقر فوق علامة التبويب "الرمز".

يمكنك الآن اختيار أي رمز داش من المكتبة المدمجة. إذا قمت بالترقية إلى Max Mega Menu pro ، فستتمكن أيضًا من الوصول إلى خطوط الرموز الأخرى ، Genericons و FontAwesome ، أو يمكنك اختيار ملف من مكتبة وسائط WordPress الخاصة بك.
قم بإنهاء تكوين قائمة ميجا على موقع WordPress الخاص بك
بعد العمل في طريقك عبر كل هذه الإعدادات ، يمكنك إغلاق النافذة المنبثقة للعودة إلى المظهر الرئيسي »صفحة القوائم .
يمكنك الآن تكرار هذه العملية لكل والد من المستوى الأعلى.
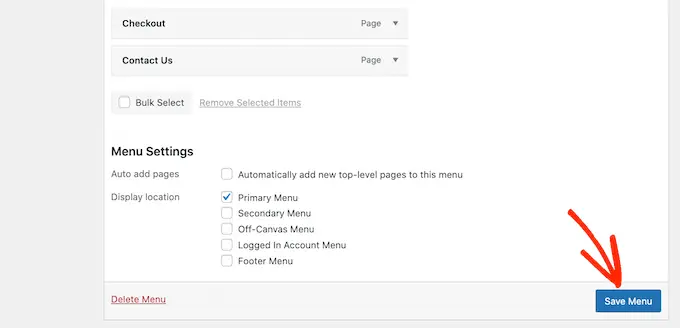
عندما تكون سعيدًا بكيفية إعداد القائمة الضخمة ، انقر فوق الزر "حفظ القائمة" لتفعيلها.

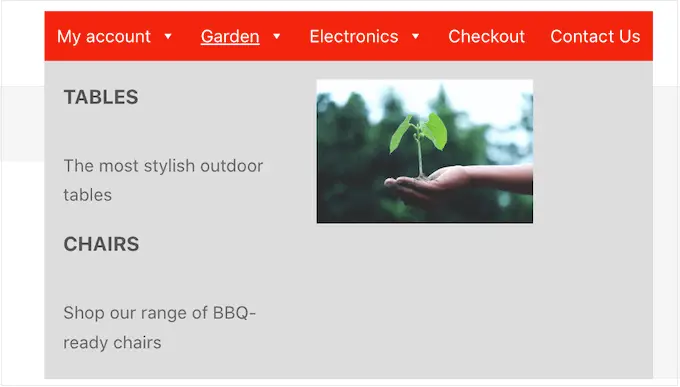
الآن ، ما عليك سوى زيارة موقع الويب الخاص بك لمشاهدة القائمة الضخمة أثناء العمل.
نأمل أن تساعدك هذه المقالة في تعلم كيفية إضافة قائمة ضخمة على موقع WordPress الخاص بك. يمكنك أيضًا الاطلاع على دليلنا حول أفضل أدوات إنشاء صفحات WordPress بالسحب والإفلات وكيفية زيادة حركة مرور مدونتك.
إذا أعجبك هذا المقال ، فيرجى الاشتراك في قناتنا على YouTube لدروس فيديو WordPress. يمكنك أيضًا أن تجدنا على Twitter و Facebook.
