كيفية إضافة علامة تبويب جديدة في ووردبريس
نشرت: 2022-09-11تعد إضافة علامة تبويب جديدة في WordPress عملية بسيطة يمكن إجراؤها في بضع دقائق فقط. هناك طريقتان لإضافة علامة تبويب جديدة في WordPress: الطريقة الأولى هي باستخدام محرر WordPress ، والطريقة الثانية هي استخدام ملحق. يمكن استخدام محرر WordPress لإضافة علامة تبويب جديدة عن طريق إضافة صفحة جديدة ثم تخصيصها للموقع المطلوب. للقيام بذلك ، ما عليك سوى إنشاء صفحة جديدة ثم النقر فوق الزر "إضافة جديد". بعد ذلك ، أدخل عنوان الصفحة ثم انقر فوق الزر "نشر". بمجرد نشر الصفحة ، ستظهر في قسم "الصفحات" في لوحة إدارة WordPress. من هنا ، يمكنك سحب الصفحة وإفلاتها في الموقع المطلوب. الطريقة الثانية لإضافة علامة تبويب جديدة في WordPress هي استخدام مكون إضافي. هناك عدد من المكونات الإضافية المتاحة التي يمكن استخدامها لإضافة علامة تبويب جديدة. ما عليك سوى البحث عن "إضافة علامة تبويب جديدة" في دليل البرنامج المساعد WordPress وتثبيت المكون الإضافي الذي تختاره. بمجرد تثبيت المكون الإضافي ، ستحتاج إلى تنشيطه. للقيام بذلك ، ما عليك سوى الانتقال إلى صفحة "الإضافات" في لوحة إدارة WordPress والنقر على رابط "تنشيط" بجوار المكون الإضافي. بمجرد تنشيط المكون الإضافي ، ستتمكن من إضافة علامة تبويب جديدة بالانتقال إلى علامة التبويب "المظهر" واختيار "الأدوات". من هنا ، يمكنك سحب الأداة وإفلاتها في الموقع المطلوب.
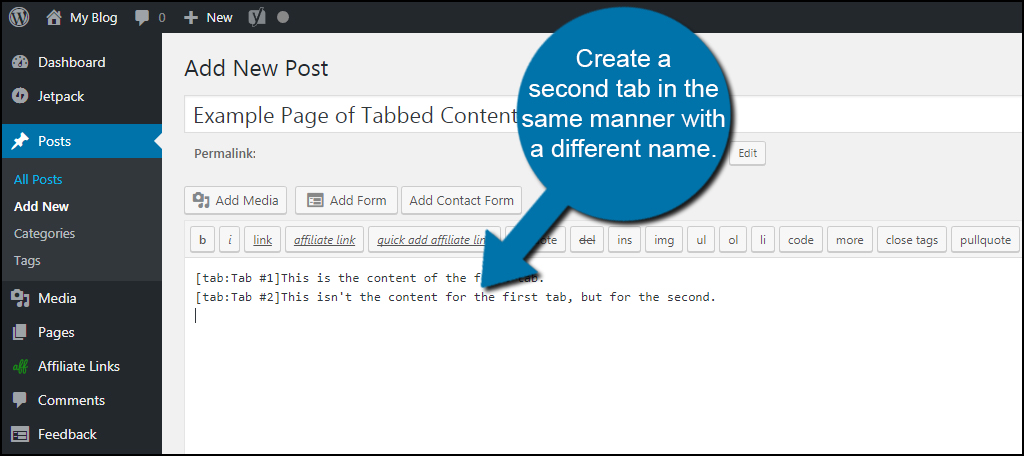
تعد علامات التبويب شائعة جدًا في العديد من مواقع الويب ، وخاصة مواقع التجارة الإلكترونية. ومع ذلك ، فهي ليست مختلفة مثل الأكورديون ، والتي تتوسع لكشف المزيد من المعلومات. تعمل علامات التبويب على تسهيل هضم البيانات ، دون إجبار المستخدمين على التمرير عبر الصفحة مليون مرة. هذه هي الطريقة التي نوضح لك كيفية إضافة علامات تبويب إلى صفحاتك ومنشوراتك في WordPress. على سبيل المثال ، يتيح لك مُنشئ الصفحة المميز للمخابز إنشاء سمة مخصصة بالكامل. يمكنك استخدام علامات التبويب المضمنة في متصفحك. الشيء الوحيد الذي عليك القيام به هو إدراج عنصر علامة تبويب على صفحتك ، ثم تحرير العنوان والمحتوى والنمط.
لديك قدر كبير من التحكم في علامات التبويب التي تنشئها هنا. يسمح لك Tabs ، وهو مكون إضافي رائع لبرنامج WordPress ، بإنشاء علامة تبويب واحدة جميلة. ستتمكن من إنشاء علامات تبويب جميلة باستخدام Tabs Responsive Builder لأنها تتضمن جميع الأدوات اللازمة. تتوفر ملحقات WordPress لعلامات التبويب مجانًا ، ولكن يمكنك دائمًا الترقية إلى الإصدار المتميز للحصول على 19 تصميمًا إضافيًا. قم بسحب وإفلات علامات التبويب لإعادة ترتيبها وفقًا لاحتياجاتك. Tabs WordPress يأتي مع عدد كبير من خيارات التخصيص. سيكون لديك الكثير من الخيارات إذا كنت ترغب في استخدامه لتصميم علامات التبويب الخاصة بك لتناسب حالتك المزاجية. الطريقة الأكثر شيوعًا لإضافة علامات التبويب الخاصة بك إلى صفحة أو منشور WordPress هي استخدام ميزة Add Your Tabs. بالنقر فوق الزر تحديث الإعدادات الافتراضية ، يمكنك تكوين إعداداتك المخصصة كإعدادات افتراضية لجميع علامات التبويب الجديدة.
كيف أضيف علامة تبويب أخرى في ووردبريس؟
 الائتمان: www.greengeeks.com
الائتمان: www.greengeeks.comلإضافة علامة تبويب أخرى في WordPress ، ستحتاج أولاً إلى إنشاء صفحة أو منشور جديد. بمجرد القيام بذلك ، ستحتاج إلى الانتقال إلى علامة التبويب "إضافة جديد" في لوحة إدارة WordPress. من هنا ، ستتمكن من إضافة علامة تبويب جديدة ببساطة عن طريق سحبها وإفلاتها في المكان المطلوب.
علامات تبويب HTML ، كما يوحي اسمها ، هي مجلدات ملفات مبوبة يمكن الوصول إليها عبر متصفح الويب. من خلال الإمساك بإحدى علامات التبويب ، يمكنك الوصول إلى أي محتوى تريده. يمكنك إضافة علامات تبويب إلى موقع WordPress الخاص بك بأربع طرق. أفضل استخدام كتل Gutenberg Tabs. إذا لم يكن لديك حق الوصول إلى مكون إضافي كتلة Gutenberg ، فيمكنك استخدام أداة إنشاء علامات التبويب. تعد الرموز القصيرة حلاً رائعًا لأولئك الذين علقوا في عصر محرر الكتل القديم. عند استخدام علامات تبويب أداة إنشاء الصفحات ، يمكنك التحكم بشكل كامل في تصميمك.
عند استخدام المكونات الإضافية لعلامات التبويب المستقلة ، لا يمكن إنشاء علامات تبويب داخل المنشورات أو الصفحات التي تقوم بتحريرها. في محرر علامة تبويب البرنامج المساعد ، يمكنك إنشاء إعدادات نشر مخصصة لكل تخطيط "علامات تبويب". كيف أضيف علامة تبويب لرمز قصير محدد؟ لا توجد أي رموز مختصرة مفردة في الرمز المختصر لعلامات التبويب ؛ بدلاً من ذلك ، هناك عدد كبير من الرموز المختصرة المتداخلة. الخطوة الأولى هي تقسيم الرموز القصيرة إلى مجموعات منطقية. نظرًا لعدم وجود عناصر تحكم في التصميم المرئي ، يمكنك تصميم الرموز القصيرة بسهولة أكبر من علامات تبويب الحظر. في بعض أدوات إنشاء الصفحات ، تكون الأدوات في بعض الحالات محدودة للغاية بحيث لا يمكنك الوصول إلا إلى عدد قليل منها.
هناك اختراق يقوم بإدخال رمز قصير في أداة علامات التبويب (ولكن هذا ليس بسيطًا ويتطلب الكثير من التدريب). يمكن أيضًا استخدام امتداد عنصر مع أداة علامات تبويب متداخلة. لا أوصي باستخدام المكونات الإضافية لعلامات التبويب المستقلة لأنها لا تحتوي على حالة استخدام واضحة.
كيفية إضافة علامة تبويب قائمة جديدة في ووردبريس
 الائتمان: قالب الوحش
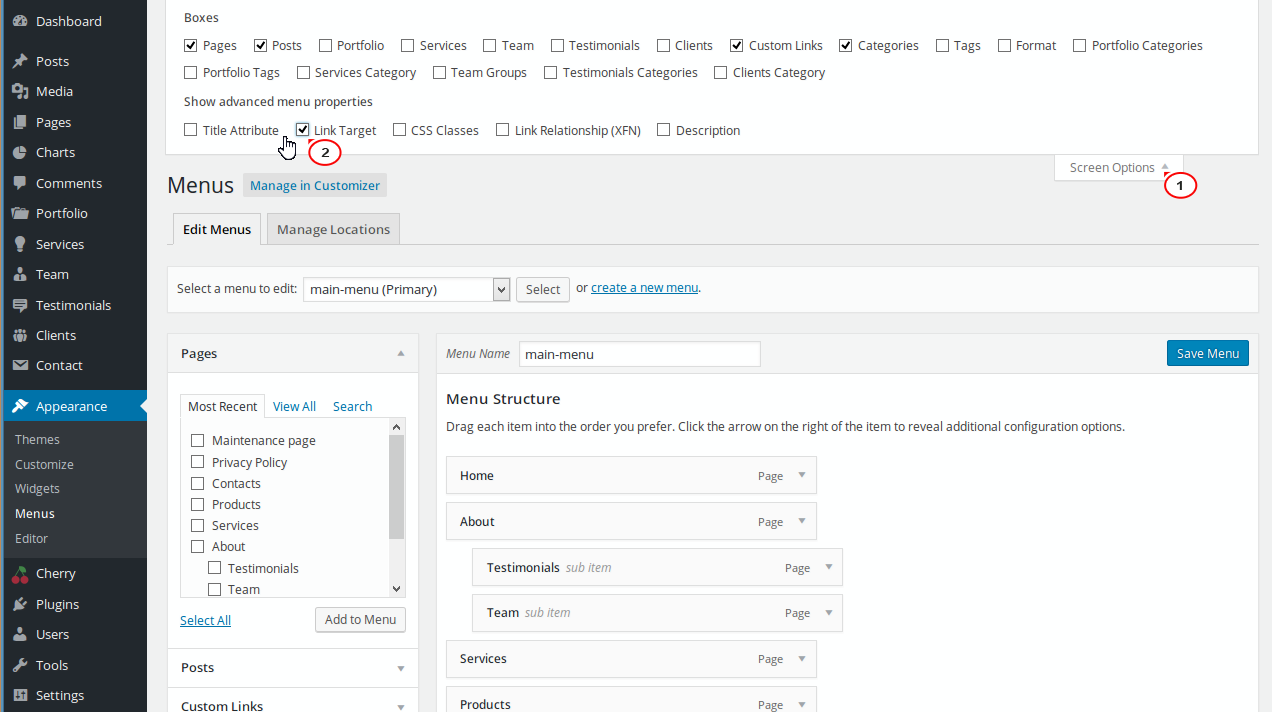
الائتمان: قالب الوحشمن خلال تحديد القوائم ، يمكنك تخصيص قسم المظهر في WordPress. إذا لم يكن لديك قائمة بالفعل ، فحدد إنشاء قائمة جديدة للبدء. لديك خيار تسمية قائمتك ومكان ظهورها ، وكذلك مكان ظهورها.

يجب أن تتضمن قوائم المهام قائمة جيدة التنظيم. تعمل القائمة المصممة جيدًا أيضًا على تحسين تجربة المستخدم ، كما قد تتوقع ، يتم تحويلها لاحقًا. من المستحيل تعويض موقع ويب سيئ التصميم. يسهّل برنامج Visual Composer إنشاء قوائم مواقع الويب وإدارتها. مع أكثر من 500 عنصر محتوى وقوالب مصمم ومكونات إضافية ، يمكنك إنشاء تخطيطات مذهلة بسهولة. تتوفر مجموعة متنوعة من عناصر القائمة الجاهزة (قوائم أساسية وقوائم شطيرة ، بالإضافة إلى قوائم الشريط الجانبي للحصول على مظهر فريد أكثر).
إنشاء وإدارة القوائم في ووردبريس
لإضافة عنصر قائمة جديد ، اختره من القائمة الموجودة على اليسار ثم انقر فوق الزر "إضافة إلى القائمة". يمكن استخدام الزر "إزالة من القائمة" لحذف عنصر قائمة عن طريق تحديده والنقر فوق الزر "إزالة من القائمة". يمكن استخدام الزرين "تحريك لأعلى" أو "تحريك لأسفل" لتحريك عنصر قائمة. حدد اسم القائمة المطلوب من القائمة الموجودة على اليمين وانقر فوق الزر "إنشاء قائمة" إذا كنت تريد إنشاء قائمة جديدة.
علامات التبويب المخصصة WordPress البرنامج المساعد
 الائتمان: webshoplogic.com
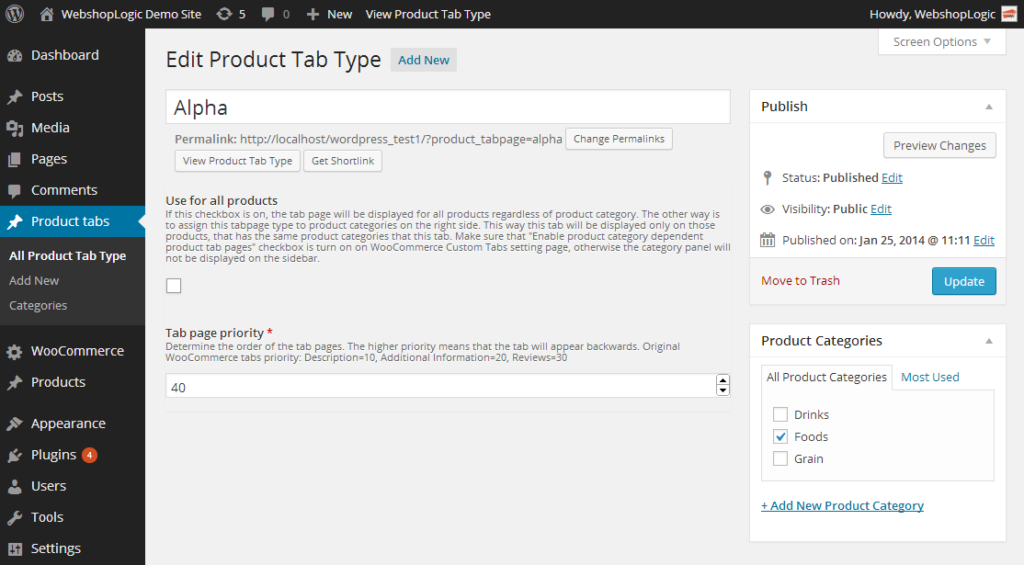
الائتمان: webshoplogic.comتعد إضافة علامات تبويب مخصصة إلى مكون WordPress الإضافي طريقة رائعة لإشراك المستخدمين ومنحهم مزيدًا من المعلومات حول المكون الإضافي الخاص بك. هناك العديد من المكونات الإضافية المتاحة التي تسمح لك بإضافة علامات تبويب مخصصة ، لكننا نوصي باستخدام علامات التبويب المخصصة لبرنامج WordPress الإضافي. هذا البرنامج المساعد سهل الاستخدام ويتيح لك إضافة عدد غير محدود من علامات التبويب المخصصة.
كيفية إضافة علامة تبويب إلى البرنامج المساعد WordPress
يمكن أن يتضمن مكون WordPress الإضافي علامة تبويب عن طريق تحديدها ببساطة من قائمة علامة التبويب Add ثم النقر فوقها. ستحتاج إلى حفظ إعداداتك حتى يتمكن الآخرون من رؤيتها بمجرد إضافة علامة التبويب الخاصة بك.
علامة التبويب Post في WordPress
تُستخدم علامة تبويب المنشور في WordPress لإدارة وإنشاء المنشورات. يمكن العثور على علامة التبويب هذه في الشريط الجانبي الأيسر من لوحة تحكم WordPress. ضمن علامة تبويب المنشور ، ستجد خيارات لإدارة منشوراتك ، مثل تحرير منشوراتك وحذفها وعرضها. يمكنك أيضًا إنشاء مشاركات جديدة من علامة التبويب هذه. للقيام بذلك ، ما عليك سوى النقر فوق الزر "إضافة جديد".
تسمح لك علامات التبويب بتحديد مزيد من التفاصيل في مساحة أصغر أو تقسيم أجزاء أكبر من المحتوى لتنظيم أفضل. لإضافة محتوى مبوب إلى WordPress ، قم بإنشاء صفحة مقصودة وموقع ويب باستخدام SeedProd builder. يرجى الاطلاع على دليلنا لمزيد من المعلومات حول تثبيت مكون WordPress الإضافي. مطلوب علامات التبويب الاستجابة لإدراج المحتوى المبوب في مشاركاتك وصفحاتك. إذا كنت لا ترغب في استخدام أداة إنشاء الصفحات المقصودة ، فيمكنك القيام بذلك باستخدام مكون WordPress الإضافي المخصص. بعد ذلك ، يمكنك إضافة العديد من علامات التبويب كما تريد بالانتقال إلى Tabs Responsive * All Tabs ونسخ الكود في عمود Tabs Shortcode ضمن Respive * All Tabs. يتم إعطاء كل علامة تبويب عنوانًا ووصفًا جديدين ، ويمكنك تغيير أيقونتها وأوصافها بنفس الطريقة التي تغير بها عنوانها. لديك أيضًا خيار تخصيص "إعدادات علامات التبويب" ، والذي يسمح لك بتغيير موضع الأيقونة والعنوان وحدود علامات التبويب.
WordPress Tabs Shortcode
يعد الرمز المختصر لعلامات تبويب WordPress طريقة رائعة لإضافة علامات تبويب إلى موقع الويب الخاص بك. يتيح لك هذا الرمز المختصر إضافة ما يصل إلى أربع علامات تبويب ، مع احتواء كل علامة تبويب على محتواها الخاص. يمكنك استخدام هذا الرمز القصير لإنشاء منطقة محتوى مبوبة على موقع الويب الخاص بك ، وهي مثالية لتنظيم المحتوى الخاص بك بتنسيق سهل القراءة.
كيفية إضافة علامات تبويب إلى موقع WordPress الخاص بك
من السهل إضافة علامات التبويب الموجودة على موقع WordPress. من خلال تسجيل الدخول إلى لوحة تحكم مسؤول WordPress الخاصة بك والانتقال إلى قائمة المكونات الإضافية ، يمكنك الوصول إلى الإعدادات. يمكن بعد ذلك العثور على المكون الإضافي Tabs وتثبيته عن طريق تحديده من قائمة المكونات الإضافية. أنت جاهز للعمل بمجرد تنشيط المكون الإضافي. يمكنك تنظيم المحتوى الخاص بك بسهولة أكبر باستخدام علامات التبويب في WordPress. يمكن إضافة هذه إلى أي صفحة أو منشور لعرضها كعلامات تبويب أفقية. تؤدي إضافة أزرار علامة التبويب إلى منشوراتك وصفحاتك إلى تسهيل تصفح المستخدمين للمحتوى.
