كيفية إضافة زر الصفحة التالية في WordPress
نشرت: 2022-09-25إذا كنت تريد إضافة زر "الصفحة التالية" في WordPress ، فهناك عدة طرق مختلفة يمكنك القيام بها. إحدى الطرق هي استخدام مكون إضافي مثل Page Links Plus. سيضيف هذا المكون الإضافي زر "الصفحة التالية" إلى موقع WordPress الخاص بك تلقائيًا. هناك طريقة أخرى لإضافة زر "الصفحة التالية" في WordPress وهي إضافة مقتطف رمز يدويًا إلى موقعك. يمكنك القيام بذلك عن طريق تحرير رمز PHP الخاص بالسمة الخاصة بك. تعد إضافة زر "الصفحة التالية" في WordPress طريقة رائعة لتحسين التنقل في موقعك. يمكن أن يساعد زوارك في العثور على المحتوى الذي يبحثون عنه بسهولة أكبر.
كيف يمكنني الحصول على رابط المنشورات التالية والسابقة في WordPress؟
 الائتمان: codeforgeek.com
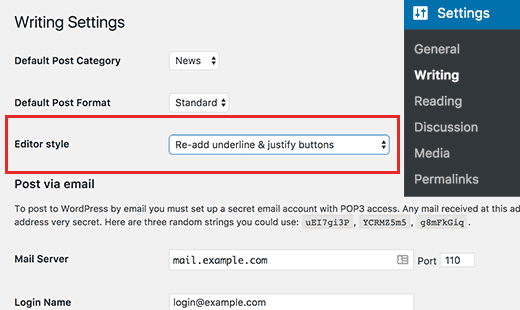
الائتمان: codeforgeek.comمن أجل الحصول على رابط المنشورات التالية والسابقة في WordPress ، ستحتاج أولاً إلى الوصول إلى لوحة تحكم WP-Admin. من هناك ، ستحتاج إلى الانتقال إلى الشريط الجانبي الأيسر والنقر فوق علامة التبويب "الإعدادات". بمجرد دخولك إلى علامة التبويب "الإعدادات" ، انقر فوق علامة التبويب "قراءة". في علامة التبويب "القراءة" ، سترى إعداد "صفحات المدونة تظهر على الأكثر". قم بتغيير هذا الإعداد إلى "1" ثم انقر فوق الزر "حفظ التغييرات". سيمكنك هذا من رؤية روابط المنشورات التالية والسابقة على موقع WordPress الخاص بك.
عند استخدام قالب WordPress ، سترى غالبًا روابط إلى المشاركات السابقة والحالية أسفل المنشورات الفردية. في هذا البرنامج التعليمي ، سوف أطلعك على الخطوات اللازمة لاستخدام الوظائف المضمنة لإنشاء تلك الروابط. ستعيد الوظائف صدى الروابط الموجودة على الشاشة ، مما يسمح لك بتغيير تنسيق الروابط. يضيف رابط المشاركة التالية رابطًا إلى المنشور التالي ، والذي يظهر على الصفحة. إذا لم يكن هناك منشور وارد ، فلن تتمكن من الوصول إلى الرابط. المعلمة الرابعة والأخيرة هي "استبعاد الروابط في الفئة" ، والتي تُستخدم لإزالة الفئات من هذا الارتباط. يجب عليك دائمًا نقل الروابط السابقة والأخيرة إلى اليمين واليسار ، على التوالي ، لمنشور WordPress عند استخدامهما.
الطرق المختلفة لتسمية الروابط الخاصة بك
إذا تم تحديد التسمية $ ، فسيتم تمييز الارتباط على أنه التسمية المتوفرة. إذا لم يتم توفير سلسلة التاريخ ، فستكون التسمية هي سلسلة التاريخ post_date (). إذا لم يتم توفير معلمة $ label ، فسيتم استخدام طريقة post_name () كتسمية.
كيف أضيف زر متابعة القراءة في ووردبريس؟
 الائتمان: WPBeginner
الائتمان: WPBeginnerلإضافة زر متابعة القراءة في WordPress ، ستحتاج أولاً إلى إنشاء قالب منشور مخصص. بمجرد إنشاء قالب المنشور المخصص ، ستحتاج إلى تعديل الكود لتضمين زر "متابعة القراءة". سيختلف رمز الزر اعتمادًا على سمة WordPress التي تستخدمها. بمجرد إضافة رمز الزر ، ستحتاج إلى حفظ النموذج ثم تحميله على موقع WordPress الخاص بك.
عند النقر فوق رابط "قراءة المزيد" في Oleander ، سيتم نقل زوار موقع الويب الخاص بك إلى صفحة يمكنهم من خلالها قراءة المزيد حول كتاباتك. يفضل بعض الأشخاص هذا الخيار لأنه يمكنهم تحديد المكان الذي يجب أن يظهر فيه الزر داخل المنشور وكيف يجب أن يظهر. على الرغم من الفوائد ، فإن إدخال علامة "قراءة المزيد" يدويًا قد يستغرق وقتًا طويلاً. يمكنك استخدام وظيفة extrovert لتطبيق علامة "قراءة المزيد" على جميع مشاركاتك تلقائيًا. يحدد إعداد WordPress المكان الذي يجب أن يوضع فيه زر "متابعة القراءة" ضمن المنشور الخاص بك بناءً على عدد الكلمات التي يمثلها منذ بداية المنشور. إذا كان Oleander يستخدم أكثر من كلمة واحدة ، فستظهر علامة "متابعة". ببساطة عن طريق تعديل ملف التخطيط المرتبط بالموضوع ، يمكنك تغيير عدد الكلمات.
يمكنك الاطلاع على التعليمات الخاصة بكل خيار من خيارات التخطيط أدناه. يرجى تغيير طول الكلمة الأولى والأخيرة من القائمة أبجديًا. يمكن العثور على الملف المسمى "content-list.php" في Appearance. كما ترى ، يوجد سطر من التعليمات البرمجية في السطر 27. هل يظهر هذا الرمز 29 كقيمة في الزاوية اليسرى العليا؟
عند النقر فوق الزر "المزيد" في منشور به مقال واحد فقط ، تظهر المشاركة بالكامل في نافذة جديدة بدلاً من الفقرات القليلة الأولى فقط. هذا لأن الزر "المزيد" ، بدلاً من مجرد تحميل الفقرات القليلة الأولى ، يقوم بتحميل المنشور بالكامل.
تكمن المشكلة في أنه قد يكون لديك تحميل المنشور بالكامل في نافذة منفصلة عن النافذة الأولى إذا قمت بالتمرير عبر منشور طويل واضغط على الزر "المزيد".
يختلف زر "المزيد" بناءً على المحتوى الذي يحتويه المنشور. إذا قمت بالنقر فوق الزر "المزيد" في منشور به مقال واحد فقط ، فسيتم تحميل المنشور بالكامل في نافذة جديدة بدلاً من الفقرات القليلة الأولى فقط. قد يكون من الصعب فهم ذلك إذا كنت تتصفح منشورًا طويلاً وتضغط على الزر "المزيد" ، فقط لتجد أن المنشور بأكمله قد تم نقله إلى نافذة جديدة.

كيف أضيف المزيد من الأزرار في WordPress؟
لا توجد إجابة محددة لهذا السؤال لأنه يعتمد على الموضوع الذي تستخدمه ومستوى معرفتك بالترميز. ومع ذلك ، بشكل عام ، يمكنك إضافة المزيد من الأزرار في WordPress عن طريق تحرير ملفات قالب القالب الخاص بك وإضافة الكود المناسب. إذا لم تكن راضيًا عن الترميز ، فهناك أيضًا مكونات إضافية يمكن أن تساعدك في إضافة المزيد من الأزرار.
تم تضمين كتلة زر في محرر قوالب WordPress الجديد. يوفر WordPress أزرارًا يمكن إضافتها إلى منشورات / صفحات موقع الويب دون استخدام مكون إضافي. ما عليك سوى النقر فوق الزر إذا كنت تريد إضافة نص إليه ، وتكون قد انتهيت. من خلال تحديد "فتح في علامة تبويب جديدة " ، يمكنك إضافة علامة تبويب جديدة إلى قائمة علامات التبويب التي تحتوي على الرابط. يمكنك تغيير المحاذاة من خلال النقر على أيقونة المحاذاة في شريط الأدوات. يمكن تكوين المزيد من الإعدادات من خلال النقر على خيارات اللوحة اليمنى. مطلوب ملحق زر لإنشاء أزرار أكثر جاذبية. باستخدام المكون الإضافي Ultimate Blocks ، سنكون قادرين على إنشاء Blocks.
كيف أقوم بإضافة زر إلى WordPress Post؟
يمكن إضافة مجموعة الأزرار عن طريق تحديد رمز Block Inserter والبحث عن "الأزرار". يمكنك إضافة كتلة عن طريق النقر عليها في منشور أو صفحة. بعد إضافة الزر الأول ، يمكنك كتابة ما تريد أن يقوله.
كيف يمكنني تحرير الأزرار في WordPress؟
ما عليك سوى تسجيل الدخول إلى WordPress والانتقال إلى Appearance> Customize> General Theme Options> Links لتغيير لون الأزرار الخاصة بك.
كيفية تغيير نص السلسلة على موقع WordPress
WordPress هو نظام إدارة محتوى شائع (CMS) تستخدمه مواقع الويب والمدونات لإنشاء محتواها. يمكنك استخدامه لإنشاء موقع ويب بالكامل من البداية أو لتحسين موقع ويب موجود. يشتهر WordPress بمكوناته الإضافية ، وهي أدوات تتيح للمستخدمين إضافة ميزات جديدة أو تخصيص مظهر مواقع الويب الخاصة بهم.
يمكن استخدام المكون الإضافي Text Changes لتخصيص مظهر مواقع WordPress. يمكن للمستخدمين استخدام هذا المكون الإضافي لتغيير نص السلسلة على موقع الويب. يمكنك تغيير عنوان منشور أو نص عنصر واجهة مستخدم باستخدام هذه التقنية.
بالذهاب إلى المسؤول ، يمكنك تغيير نص السلسلة. يمكنك تغيير السلسلة التي تريدها بالضغط على الآن. ستتمكن من تحديد نص جديد لإضافته بالنقر فوق مربع الحوار "تغيير النص". بالإضافة إلى تغيير لغة السلسلة أو حجم الخط ، يمكنك تحديد لغة مختلفة باستخدام القوائم المنسدلة. بالنقر فوق تحديث النص ، يمكنك تطبيق التغييرات على موقع الويب بمجرد الانتهاء.
كيفية إضافة الصفحة التالية في WordPress
هذا مثال على كيفية إنشاء صفحة WordPress. يمكن العثور على قائمة الصفحات في قائمة التنقل في لوحة معلومات WordPress . بالنقر فوق إضافة جديد ، يمكنك تحميل تطبيقك الجديد. هذا هو محرر صفحة WordPress الآن.
من السهل إنشاء صفحة WordPress ببضع نقرات فقط. يتم تقديم كل فقرة أو صورة أو مقطع فيديو ككتلة منفصلة من المحتوى في WordPress. تأتي الكتل مع مجموعة عناصر التحكم الخاصة بها للسماح لك بتغيير لونها وحجمها ومواءمتها جميعًا. يمكنك اختيار ما إذا كنت تريد نشر صفحتك على الفور أو في تاريخ لاحق في المستقبل في إعدادات النشر. تجبرك أسباب تحسين محركات البحث على تحديد الارتزاق الذي يطابق عنوان صفحتك. صفحتك الجديدة مصحوبة بصفحة رئيسية ونموذج في قسم سمات الصفحة.
