كيفية إضافة عارض PDF في WordPress (الطريقة السهلة)
نشرت: 2023-02-15هل تريد تضمين عارض PDF في WordPress؟
من خلال تضمين ملفات PDF في صفحة الويب الخاصة بك ، يمكنك التأكد من أن معلومات هؤلاء الأشخاص غالبًا ما يكون لها التنسيق الدقيق ، بغض النظر عن الوحدة التي يستخدمها العميل. يمكن لهذه المستندات أيضًا الاحتفاظ بأشخاص على موقع الويب الخاص بك لفترة أطول وإضافة سعر لاستخدامك.
في هذا المقال ، سنعرض لك كيفية تضمين عارض PDF في WordPress.

لماذا تريد عارض PDF في WordPress؟
تستخدم الكثير من مواقع الويب ملفات PDF لمشاركة المعلومات حول حلولها وبضائعها. على سبيل المثال ، عادةً ما ينشر رواد المطاعم قائمتهم كملف PDF على الشبكة.
يمكنك باستمرار إضافة ملف PDF إلى موقع الويب الخاص بك ثم زيادة عنوان url للتنزيل في WordPress.
من ناحية أخرى ، هذه ليست معرفة المستخدم المثالية للأشخاص الذين يريدون الظهور بسرعة في مستند PDF. على سبيل المثال ، قد يرغب الشخص الذي يرتب لإلقاء نظرة على المقهى الخاص بك في دراسة قائمة PDF على موقع الويب الخاص بك بدلاً من تنزيل نسخة على جهاز الكمبيوتر المحمول أو الكمبيوتر.
بدلاً من ذلك ، يمكنك تضمين عارض PDF في WordPress ثم تقديم ملفات PDF مباشرة على موقعك. يتيح ذلك لزوار موقع الويب رؤية المستند دون تنزيله على أجهزة الكمبيوتر الخاصة بهم ، والتي تكون عادةً أسرع وأقل تعقيدًا. هذا صحيح بشكل خاص لزوار موقع الويب الذين يستخدمون الهواتف الذكية أو الأجهزة اللوحية.
كما أنه يحافظ على الزوار على موقع الويب الخاص بك ، مما قد يعزز مشاهدات الصفحة ويقلل من مستوى الارتداد.
مع المطالبة بذلك ، دعنا نرى كيف يمكنك إدراج عارض PDF بسرعة في WordPress. استخدم فقط الروابط السريعة الواردة لترتد مباشرة إلى النظام الذي تريد استخدامه.
الإستراتيجية 1. إضافة عارض PDF يعمل مع محرر الكتل (سريع)
أسهل طريقة لتقديم ملفات PDF على صفحة الويب الخاصة بك على WordPress هي تطبيق كتلة الملفات المطورة.
لا تتطلب هذه الإستراتيجية مكونًا إضافيًا خاصًا ، ولكن يمكنك فقط تخصيص العارض بوسائل قليلة. إذا كنت تريد المزيد من التخصيصات والخصائص الأكثر حداثة ، فنحن ندعو إلى العمل مع مكون إضافي كبديل.
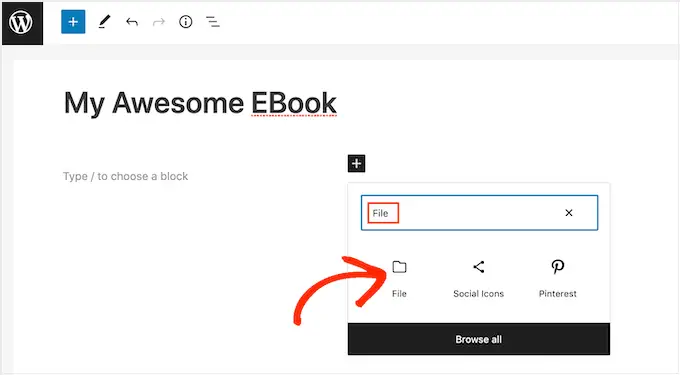
للبدء ، ما عليك سوى فتح الصفحة أو الكتابة حيث تريد إدراج عارض PDF في محرر المقالات ثم النقر فوق الزر "+" لتضمين كتلة جديدة.
بعد ذلك ، ابدأ في الكتابة في "ملف" واختر الكتلة المناسبة عندما يبدو.

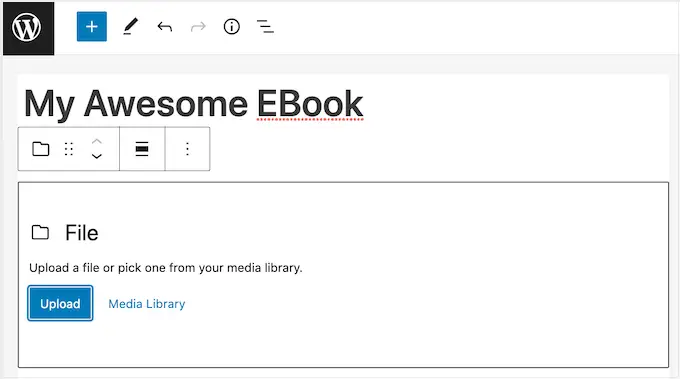
إذا قمت الآن بتحميل ملف PDF الخاص بك إلى مكتبة وسائط WordPress ، فانقر فوق الزر "مكتبة الوسائط". يمكنك بعد ذلك تحديد ملف PDF الذي تريد تضمينه.
إذا لم تكن قد قمت بتحميل ملف PDF الآن ، فانقر فوق "تحميل" ثم اختر ملفًا من جهاز الكمبيوتر الشخصي الخاص بك.

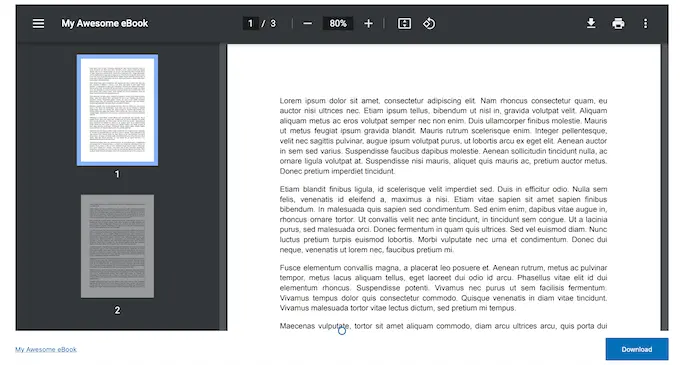
سيقوم WordPress تلقائيًا بتحديد حجم ملف PDF المضمن.
لاحظ أن الساعة الافتراضية لم تستطع تقديم المستند الإجمالي ، لكن كتلة "ملف" تتضمن شريط أدوات يتيح لزوار موقع الويب تكبير وتصغير المستند. يمكنهم أيضًا التمرير كنتيجة لملف PDF لمشاهدة المزيد من المقالات.

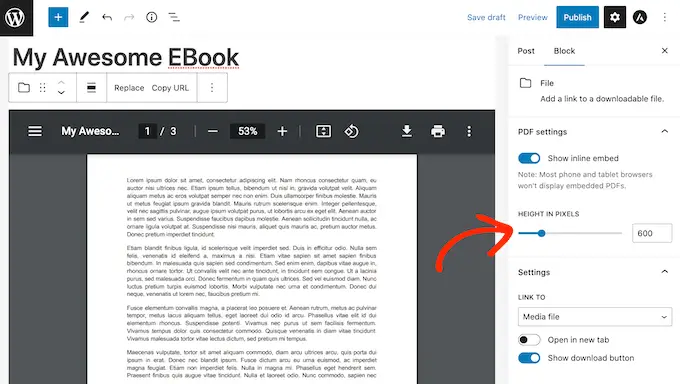
إذا كنت ترغب في ذلك ، فيمكنك ضبط الجزء العلوي من عارض PDF لعرض أكثر أو أقل بكثير من المستند المضمن.
للقيام بذلك ، ما عليك سوى استخدام شريط التمرير "الارتفاع بالبكسل" في القائمة المناسبة.

في بعض الأحيان ، قد يرغب القراء في تنزيل ملف PDF بحيث يكون بالقرب منهم دائمًا. على سبيل المثال ، قد يرغب العملاء المحتملون في تنزيل دليل المستهلك لمنتجك الأكثر شهرة أو جدول أعمال البرمجة لمناسبة أو مؤتمر مستقبلي.
بشكل افتراضي ، يكشف WordPress عن رمز "تنزيل" في شريط الأدوات وزرًا أسفل ملف PDF.

يعد الزر "تنزيل" الموجود أسفل ملف PDF مفيدًا للقراء غير المعتادين على رموز شريط أدوات PDF الفريدة. من خلال إظهار زر "تنزيل" ، سيدرك الضيوف على الفور تمامًا أن هذا الملف ليس مرتبطًا بموقع الويب الخاص بك في حد ذاته.
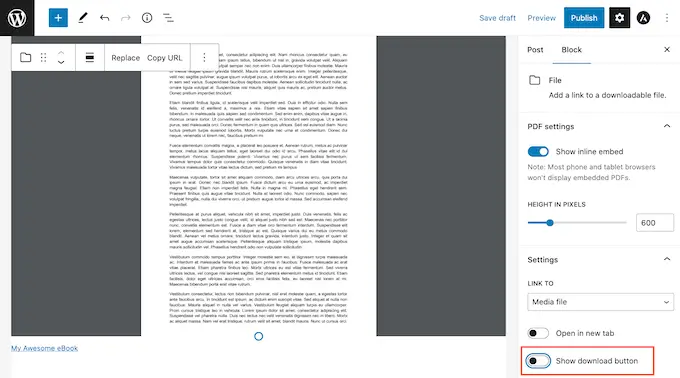
مع وضع ذلك في الاعتبار ، قد ترغب في إلغاء تمكين زر "التنزيل". ومع ذلك ، إذا كنت لا تريد حقًا تضمين معلومات النسخة هذه ، فيمكنك ببساطة النقر لتعطيل تبديل "إظهار زر الحصول على الزر".

عندما تشعر بالرضا عن كيفية إعداد ملف PDF ، إما أن تنقر فوق "تحديث" أو "نشر" لإجراء التغييرات.
الآن إذا قمت بإلقاء نظرة على موقع الويب الخاص بـ WordPress ، فسترى عارض PDF قيد التشغيل.

النظام 2. زيادة عارض PDF في WordPress باستخدام البرنامج المساعد (أكثر قابلية للتخصيص)
يجب أن يكون قالب ملف WordPress الذي تم إنشاؤه جيدًا جيدًا لمواقع الويب التي تريد فقط تضمين ملفين من ملفات PDF. ومع ذلك ، إذا كنت تريد قدرًا أكبر من التحكم في المشاهد ، فبإمكانه عمومًا جعل الإدراك لاستخدام مكون إضافي كبديل.
يعد عارض PDF.js أحد المكونات الإضافية المثالية لملفات PDF لبرنامج WordPress. يتيح لك تعديل ارتفاع وعرض عارض PDF ومسح الأزرار بعيدًا عن شريط أدوات PDF.
يأتي أيضًا مع وضع ملء الشاشة ، وهو أمر رائع لعرض الأعمال الورقية الأطول مثل الكتب الإلكترونية وأدلة الأشخاص.

لتبدأ ، ستحتاج إلى إدخال وتفعيل عارض PDF.js. إذا كان عليك الحصول على مساعدة ، فالرجاء الاطلاع على دليلنا حول كيفية تثبيت مكون WordPress الإضافي.
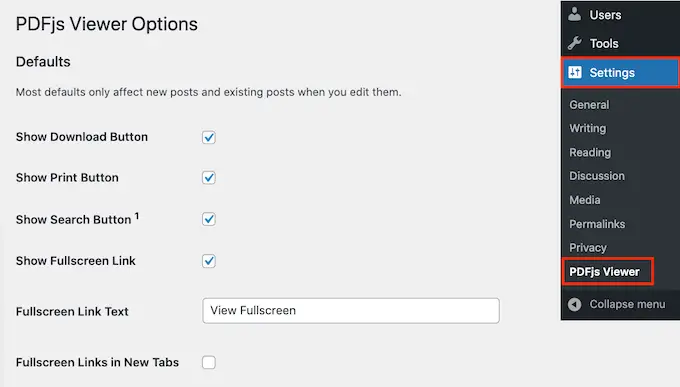
عند التنشيط ، انتقل إلى الخيارات » عارض PDFjs لتكوين خيارات البرنامج المساعد.

في معظم الأحيان ، يمكنك تجاوز هذه التكوينات الافتراضية عند دمج كل ملف PDF. على سبيل المثال ، يمكنك تعديل إعدادات PDF الفريدة للأبعاد أو المقياس.

ومع ذلك ، ما زلنا ندعو إلى تعديل الخيارات الافتراضية لتتناسب بشكل أفضل مع احتياجاتك الخاصة ، حيث يمكن أن يساعد ذلك في توفير قدر كبير من الوقت والعمل.
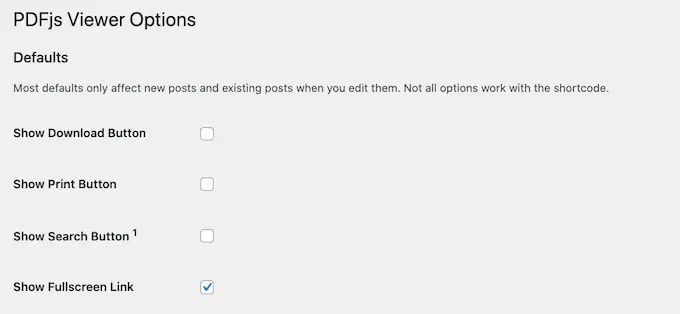
بشكل افتراضي ، يتضمن المكون الإضافي أزرار الحصول والطباعة والبحث في شريط أدوات PDF. إذا كنت تريد إزالة أي من هذه الأزرار ، فما عليك سوى إلغاء تحديد المربع المجاور لها.

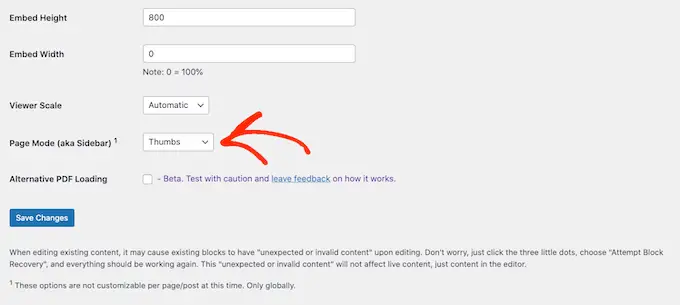
يمكنك أيضًا تعديل ارتفاع وعرض التضمين الافتراضيين و "مقياس العارض".
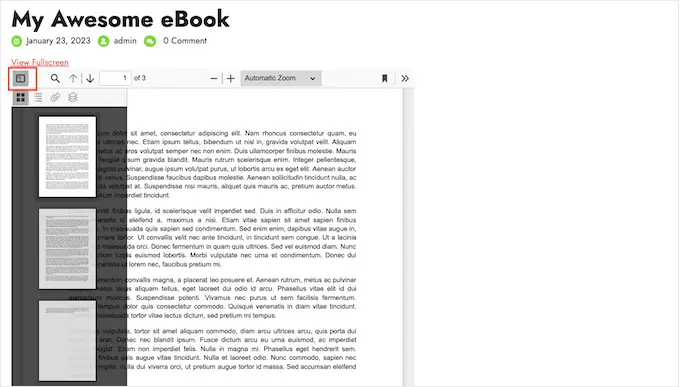
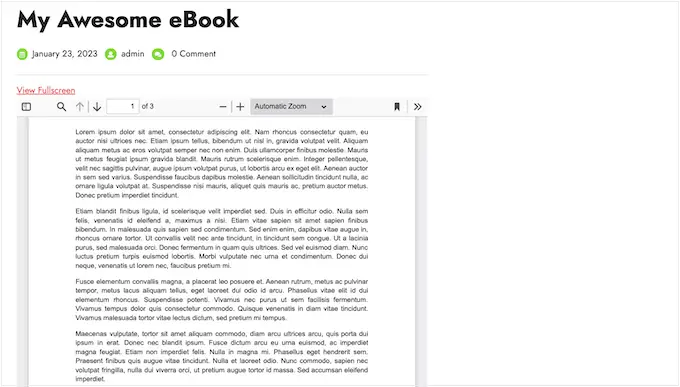
يعرض عارض PDF.js الجاهز ملف PDF دون وجود أي شريط جانبي حتى يتمكن القراء من رؤية المستند الشامل عند الوصول إليه على موقع الويب. يمكنهم فتح الشريط الجانبي في أي مشكلة بالنقر فوق الزر "تبديل الشريط الجانبي" ، كما ترى في الانطباع التالي.

إذا كنت تخطط لدمج الأعمال الورقية الممتدة أو ملفات PDF متعددة المواقع ، فقد يكون من المفيد عرض الشريط الجانبي افتراضيًا.
للقيام بذلك ، افتح القائمة المنسدلة "وضع الصفحة" وحدد إما الإبهام أو الإشارات المرجعية أو المرفقات.

يسمح عارض PDF.js للأشخاص بفتح ملف PDF في وضع ملء الشاشة. بشكل افتراضي ، يمكن لزوار الموقع فتح هذه الطريقة بالنقر فوق رابط خلفي "عرض ملء الشاشة" أعلى من ملف PDF المضمن.
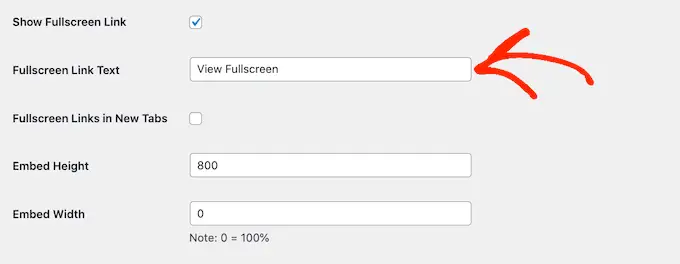
لاستبدال المحتوى النصي برسالتك المخصصة ، ما عليك سوى النموذج في حقل "نص رابط موقع الويب بملء الشاشة".

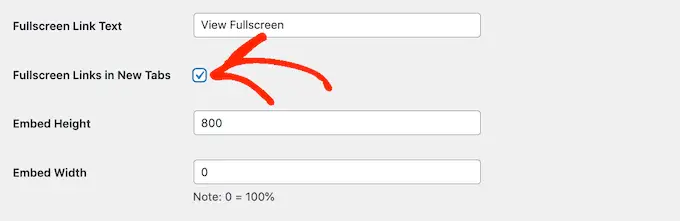
يمكنك أيضًا تحديد ما إذا كان عنوان url يفتح في علامة تبويب جديدة باستخدام مربع "روابط واردة ملء الشاشة في علامات تبويب جديدة".
سيساعد إطلاق علامة تبويب جديدة في الاحتفاظ بالضيوف على موقع الويب الخاص بك ، ولكن يمكن أن يؤدي إلى تفاقم حالة الأشخاص الذين يستخدمون الخلايا والأقراص.

ستجعل طريقة ملء الشاشة تصفح المستندات الممتدة أسهل بكثير ، لذا نقترح ترك هذا الجانب ممكّنًا. ومع ذلك ، إذا كنت لا تريد استخدامه حقًا ، فيمكنك إلغاء تحديد المربع بجوار "إظهار الارتباط التشعبي بملء الشاشة".
عندما تشعر بالرضا عن كيفية إعداد المكون الإضافي ، ما عليك سوى النقر فوق "حفظ التحسينات".
أنت الآن جاهز لدمج عارض PDF في WordPress. ما عليك سوى فتح موقع الويب أو النشر في المكان الذي تريد إظهار ملف PDF فيه بوضوح ثم النقر فوق الزر "+".
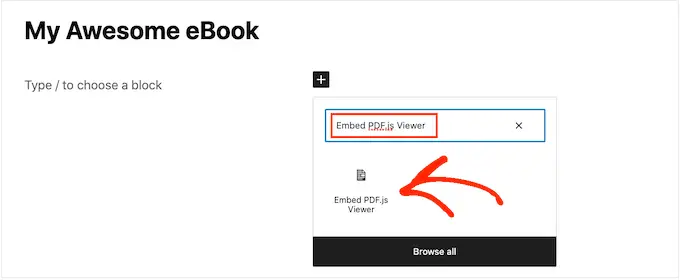
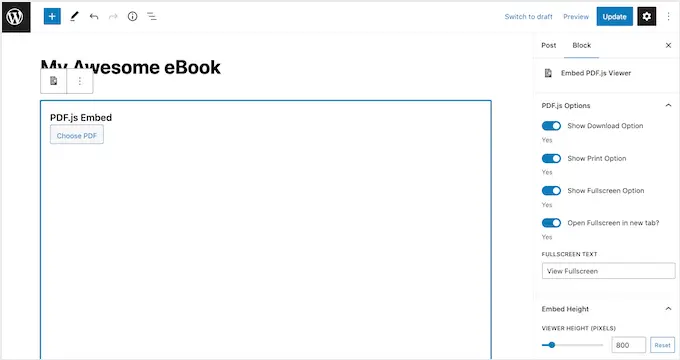
يمكنك الآن بدء الكتابة في "Embed PDF.js Viewer" وتحديد الكتلة المثالية عند ظهورها.

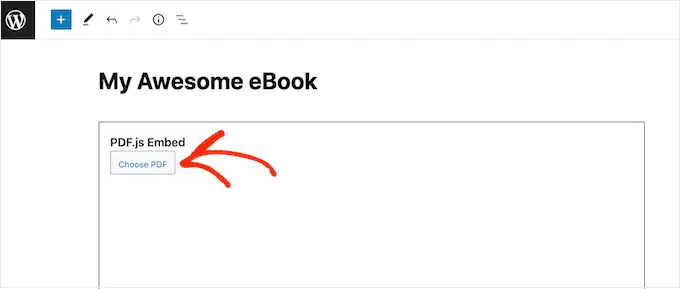
بعد ذلك مباشرة ، ما عليك سوى النقر فوق "اختيار PDF" لفتح مكتبة وسائط WordPress.
يمكنك الآن اختيار ملف PDF من المكتبة أو إضافة ملف من جهاز الكمبيوتر الخاص بك.

سيستخدم المكون الإضافي التكوينات الافتراضية الخاصة بك ، ولكن يمكنك ضبط كيفية ظهور ملف PDF هذا بجودة عالية ويعمل باستخدام الخيارات الموجودة في القائمة المناسبة.
في هذه المقالة ، يمكنك تعديل الجزء العلوي من ملف PDF وعرضه ومقياسه. يمكنك أيضًا إزالة ارتباط "عرض بملء الشاشة" أو تخصيصه.

أخيرًا ، يمكنك اختيار إزالة أو إظهار زري "تنزيل" و "طباعة".
عندما تكون سعيدًا بكيفية إنشاء ملف PDF ، ما عليك سوى النقر فوق "تحديث" أو "نشر". يمكنك الآن التحقق من موقع الويب الخاص بـ WordPress أو موقع الويب الخاص بك لرؤية عارض PDF المضمن.

المكافأة: كيفية تحقيق عائد من ملفات PDF المضمنة
إذا كانت لديك ملفات PDF عملية وذات جودة جيدة ، فيمكنك استخدامها لتحقيق إيرادات عبر الإنترنت باستخدام WordPress.
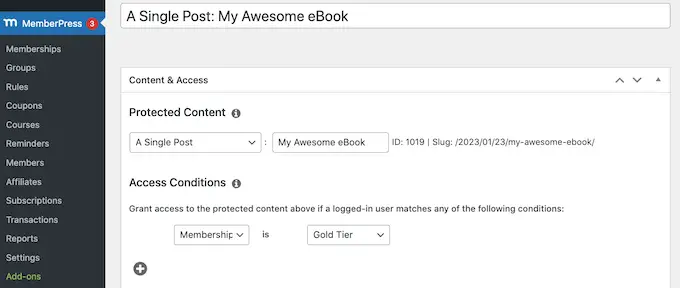
بعد فترة وجيزة من تضمين مستند PDF في موقع الويب الخاص بك ، يمكنك تحويل صفحة الويب هذه أو إرسالها إلى محتوى فريد مكتوب للمستخدمين فقط. سيطلب زوار الموقع بعد ذلك الحصول على عضوية للحصول على صفحة الويب أو الكتابة ، ومشاهدة ملف PDF المضمن.
الطريقة الأقل صعوبة لتحويل WordPress إلى موقع ويب عضوية هي من خلال استخدام MemberPress. إنه المكون الإضافي المثالي لعضوية WordPress ويمكّنك من تحويل أي موقع أو إرساله إلى محتوى مميز خاص بالمشتركين فقط ، مثل ملفات PDF المضمنة.

لدينا برنامج تعليمي كامل حول إنشاء موقع إنترنت لعضوية WordPress مع إرشادات خطوة بخطوة لمساعدتك على البدء.
ننصح أيضًا باستخدام التنزيلات الإلكترونية البسيطة لتنظيم وتسويق ملفات PDF على موقع الويب الخاص بك. يمكنك توفير جميع أنواع العناصر الرقمية بسرعة وتضمين ملفات PDF في صفحات العناصر كمعاينات أيضًا.
نأمل أن تساعدك هذه المقالة القصيرة في دمج عارض PDF في WordPress. قد ترغب أيضًا في إلقاء نظرة على دليلنا حول كيفية إنشاء دورات عبر الإنترنت والترويج لها باستخدام WordPress أو الاطلاع على سجلنا لأفضل حلول ترويج البريد الإلكتروني للشركات الصغيرة.
إذا كنت تقدر هذا المنشور ، فيجب عليك الاشتراك في قناتنا على YouTube لدروس مقاطع فيديو WordPress. يمكنك أيضًا تحديد موقعنا على Twitter و Facebook.
