كيفية إضافة صورة إلى صفحة WordPress الرئيسية الخاصة بك
نشرت: 2022-09-05تعد إضافة صورة إلى صفحة WordPress الرئيسية الخاصة بك طريقة رائعة لتخصيص موقعك وجعله أكثر جاذبية من الناحية المرئية. هناك عدة طرق مختلفة يمكنك من خلالها إضافة صورة إلى صفحتك الرئيسية ، وستعتمد الطريقة التي تستخدمها على مكان الصورة والطريقة التي تريدها أن تظهر بها على صفحتك الرئيسية. إذا كانت لديك صورة قمت بتحميلها إلى موقع WordPress الخاص بك ، فيمكنك إضافتها إلى صفحتك الرئيسية ببساطة عن طريق إدراج الصورة في منطقة المحتوى في صفحتك الرئيسية. للقيام بذلك ، انقر فوق الزر "إضافة وسائط" الموجود أعلى محرر المحتوى في صفحتك الرئيسية. سيؤدي هذا إلى فتح مكتبة الوسائط ، حيث يمكنك تحديد الصورة التي تريد إدراجها. بمجرد تحديد الصورة ، انقر فوق الزر "إدراج في المنشور". إذا كانت الصورة التي تريد إضافتها إلى صفحتك الرئيسية موجودة على موقع ويب آخر ، فيمكنك استخدام زر "إضافة وسائط" لإدراج الصورة في صفحتك الرئيسية. للقيام بذلك ، انقر فوق الزر "إضافة وسائط" ، ثم انقر فوق علامة التبويب "من URL". أدخل عنوان URL للصورة التي تريد إدراجها ، ثم انقر فوق الزر "إدراج في المنشور". يمكنك أيضًا إضافة صورة إلى صفحتك الرئيسية باستخدام عنصر واجهة مستخدم. هناك مجموعة متنوعة من الأدوات التي يمكنك استخدامها لإضافة صورة إلى صفحتك الرئيسية ، ويمكنك العثور على عنصر واجهة مستخدم يناسب احتياجاتك من خلال البحث عن "عنصر واجهة مستخدم للصور" في دليل البرنامج المساعد WordPress. بمجرد العثور على عنصر واجهة المستخدم الذي تريده ، ما عليك سوى سحبه وإفلاته في الشريط الجانبي لصفحتك الرئيسية.
سيبدو موقع WordPress.com الخاص بك أفضل مع الصور. الطرق التي يمكنك من خلالها تضمين الصور على موقع الويب الخاص بك عديدة. صور من مكتبة الصور المجانية Pexels. إذا كنت تستخدم Media Block ، فيمكنك أيضًا إدراج صورة أو مقطع فيديو في كتلة النص. يمكن استخدامه لتكديس الوسائط والنصوص على الأجهزة المحمولة بعدة طرق. يمكن استخدام قالب Tiled Gallery ، الذي يأتي بأربعة أنماط مختلفة ، مع الزوايا الدائرية.
كيف يمكنني تعديل صفحتي الرئيسية في WordPress؟
 الائتمان: linuxhint.com
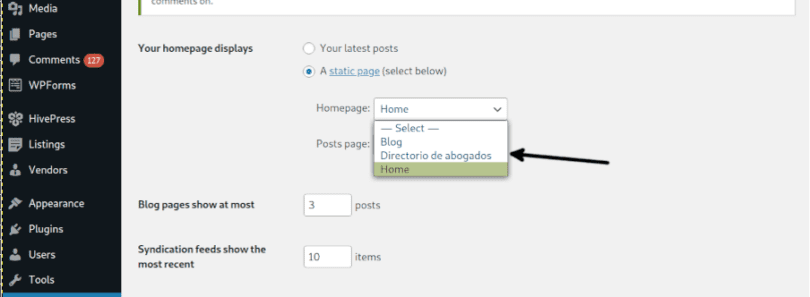
الائتمان: linuxhint.comلتعديل صفحتك الرئيسية في WordPress ، ستحتاج إلى الوصول إلى لوحة تحكم مسؤول WordPress. بمجرد تسجيل الدخول ، ستحتاج إلى الانتقال إلى قسم "الصفحات" والعثور على الصفحة التي تم تعيينها حاليًا كصفحتك الرئيسية. من هنا ، يمكنك تحرير الصفحة كما تفعل مع أي صفحة أخرى في WordPress. بمجرد الانتهاء من إجراء التغييرات ، تأكد من النقر فوق الزر "تحديث" لحفظ التغييرات.
عندما يزور المستخدم موقع الويب الخاص بك ، فإنهم يرون الصفحة الرئيسية. متوسط مدى الانتباه على موقع الويب الخاص بك اليوم هو 8.25 ثانية فقط ، لذلك يجب أن تجذب صفحتك الرئيسية انتباه المستخدمين إذا كانوا ينوون البقاء. في هذا البرنامج التعليمي ، سنتعرف على كيفية تحرير الصفحة الرئيسية لـ WordPress. لمزيد من المعلومات حول كيفية تحرير صفحتك الرئيسية وتخصيصها ، انتقل إلى قسم تحرير صفحتك الرئيسية للمبتدئين. يرجى الاطلاع على تثبيت WordPress الخاص بك لملف index.php الذي نقوم بتحريره. ما عليك سوى الانتقال إلى Pages لتحرير محتوى صفحتك ، ثم تغيير المحتوى هناك. سيعرض WordPress مجموعة متنوعة من خيارات التحرير في الزاوية العلوية اليسرى من شاشتك ، ويوجد رمز أزرق على الجانب الأيمن.
لإضافة المزيد من الكتل إلى صفحتك ، انقر فوق الرمز + ، ثم قم بتحريرها على طول الطريق ، وأخيراً احذفها إذا لم يعجبك ما تراه. هناك مجموعة متنوعة من سمات WordPress مع خيارات التخصيص المتاحة. Elementor هو مكون إضافي لبرنامج WordPress يوفر ميزات إضافية لمواقع WordPress على الويب. يمكن تحرير جميع السمات باستخدام Elementor ، ولكن يجب عليك أولاً تحديد سمة جاهزة لـ Elementor. سيكون لديك الكثير من خيارات التحرير في محرر Elementor بفضل واجهة السحب والإفلات. سيكون القالب الذي تراه هنا قياسيًا ، وسيتم إنشاء ملف يسمى singular.php (كما فعلنا سابقًا). يمكنك أيضًا إجراء تغييرات على قالب صفحتك الرئيسية. حدد أحد القوالب من القائمة المنسدلة في سمات الصفحة> قسم النموذج.
كيفية تحرير صفحة WordPress الرئيسية الخاصة بك
WordPress هو نظام إدارة محتوى شائع (CMS) يتيح للمستخدمين إنشاء مواقع الويب الخاصة بهم وإدارتها بسهولة. لتعديل قسم من الصفحة الرئيسية ، ما عليك سوى النقر فوق رمز القلم الرصاص الأزرق المجاور له. هنا ، يمكننا تغيير الصورة والنص والزر في الجزء العلوي من الصفحة الرئيسية. عند إجراء أي تغييرات ، ستكون تعديلاتك مرئية في قسم المعاينة في موقع الويب الخاص بك. لن يتم تحديث موقع الويب الخاص بك بهذه التغييرات حتى يتم إتاحتها للجمهور. في الصفحة الرئيسية لموقع ويب ، هناك عنصر مهم. سينجذب الزوار إلى الصفحة الرئيسية لهذا الموقع لأنها أول شيء يرونه. إذا كنت تريد تغيير صفحتك الرئيسية ، فيجب عليك أولاً الانتقال إلى لوحة المسؤول ، والتي ستعرض صفحة ثابتة. يمكنك إدارة الصفحة بهذه الطريقة دون الحاجة إلى القلق بشأن التحديثات المباشرة. سيساعدك دليلنا إذا لم تكن متأكدًا من كيفية القيام بذلك. وفي الوقت نفسه ، تأكد من مراجعة مقالاتنا القيمة الأخرى حول تثبيت موقع WordPress ، مثل كيفية إعداد مدونة WordPress ، وكيفية إعداد حساب Google Analytics.
كيفية تغيير صورة الصفحة الرئيسية على ووردبريس
انتقل إلى لوحة تحكم WordPress الخاصة بك للوصول إليها. يمكنك رفع صورة جديدة بفتح الصفحة أو بالضغط على منشور. بعد ذلك ، بالنقر فوق الزر "استبدال" ، يمكنك تغيير الصورة التي تريد استخدامها. الخطوة التالية هي تحميل صورة موجودة أو اختيار صورة لتضمينها في لوحة معلومات WordPress الخاصة بك من قسم مكتبة الوسائط المفتوحة .
عندما قرأت OP ، افترضت أنها كانت تشير إلى الصورة الافتراضية الكبيرة في الزاوية اليمنى العليا من الصفحة الأمامية الثابتة التي كان من المفترض استخدامها لقالب الصفحة الرئيسية. إذا قمت باستبدال تلك الصورة بصورتك الخاصة ، فانتقل إلى "الموقع الخاص بي"> تخصيص. نظرًا لأنه يتم عرضه بتنسيق ضيق ، فإن صورة رأس البوابة محدودة. ما هو حجم الصفحة الأولى للموقع مع صورة رأس؟ هل هناك طريقة لجعل سمة البوابة ثابتة بدلاً من الدوران؟ من الأفضل أن تبدأ موضوعًا جديدًا إذا كنت لا ترغب في بدء موضوع جديد لطلب الدعم الخاص بك.
كيفية تغيير خلفية WordPress الخاصة بك
إذا كنت تستخدم WordPress ، فانتقل إلى المظهر> الخلفية وحدد صورة خلفية جديدة. إذا كنت تريد تغيير الصورة الافتراضية للصفحة الرئيسية لمدونتك ، فانتقل إلى الوسائط وحدد الشعار من القائمة المنسدلة.

كيف تضيف صورة مميزة في صفحة ووردبريس
يحتوي WordPress على صورة مميزة يمكن تحريرها أو إنشاؤها في منشور مدونة جديد. توجد علامة تبويب الصورة المميزة في العمود الأيمن لمحرر المحتوى. يمكنك مشاهدة النافذة المنبثقة لتحميل وسائط WordPress بالنقر فوق الرابط "تعيين الصورة المميزة" في قسم "تعيين الصورة المميزة".
يمكن استخدام ميزة الصورة المميزة لإدراج صورة كعنصر مرئي رئيسي لصفحتك أو منشورك. عادة ما يكون المصدر في مكان ما على جهاز الكمبيوتر الخاص بك ، أو رابط على الإنترنت ، أو داخل قسم الوسائط (يمكنك استخدام أي مجموعة من هذه الخيارات). يوفر PixelRockstar أيضًا خيارًا لإضافة الصور مباشرة إلى الموقع. إذا لم تتمكن من العثور على الميزة في المنشور أو شاشة تحرير الصفحة ، فيمكنك عرضها بالنقر فوق الزر "خيارات الشاشة" في الزاوية اليمنى العليا من شاشة تحرير WordPress. اعتمادًا على النسق ، يمكنك استخدام صورة بعدة طرق. تأكد من أن الصورة المميزة التي تراها تم تعيينها بواسطة مطور السمة الخاصة بك.
كيفية إضافة صورة مميزة إلى منشور في WordPress
يمكن إضافة صورة مميزة إلى منشور بالنقر فوق الزر * br. على الجانب الأيسر من شاشة مسؤول WordPress ، ستجد علامة التبويب "المنشورات".
يمكنك عرض تفاصيل المنشور الذي تريد تضمينه من خلال النقر عليه.
مرر لأسفل إلى قسم "الصورة المصغرة" في علامة التبويب "الوسائط" وحدد "إضافة جديد".
املأ حقل "حجم الصورة المصغرة" بعرض 350 بكسل وارتفاع 150 بكسل.
بعد إدخال عنوان URL للصورة المميزة ، انقر فوق الزر "ارتباط بالنشر".
بالنقر فوق الزر "تحديث" ، يمكنك إجراء التغييرات اللازمة.
لتغيير مظهر الصور المميزة في المنشورات والصفحات ، استخدم الزر * br *. يمكن العثور على علامة التبويب "المظهر" على الجانب الأيسر من شاشة مدير WordPress. حدد المنشور أو الصفحة التي تريد تعديلها وانقر فوق الزر "تحرير". يمكنك تغيير ارتفاع أو عرض إبهامك عن طريق تحديد الخيار "تغيير" في قسم "الصور المصغرة" بعلامة التبويب "الوسائط".
كيفية إدراج صورة في WordPress مع الكود
تعد إضافة الصور إلى منشوراتك وصفحات WordPress أمرًا سهلاً. يمكّنك محرر WordPress من إضافة صور إلى منشوراتك وصفحاتك ببضع نقرات فقط. ومع ذلك ، إذا كنت ترغب في إضافة صور إلى منشوراتك وصفحاتك التي تحتوي على رمز ، فيمكنك القيام بذلك باتباع الخطوات التالية: 1. قم بتسجيل الدخول إلى موقع WordPress الخاص بك وانتقل إلى المنشور أو الصفحة التي تريد إضافة صورة إليها. 2. في المحرر ، انقر فوق الزر " إضافة وسائط ". 3. في نافذة "إدراج الوسائط" ، انقر فوق علامة التبويب "تحميل الملفات". 4. انقر فوق الزر "تحديد الملفات" وحدد الصورة التي تريد تحميلها من جهاز الكمبيوتر الخاص بك. 5. بمجرد تحميل الصورة ، يمكنك إضافة عنوان وتعليق ووصف. 6. انقر فوق الزر "إدراج في المنشور". سيتم الآن إدراج صورتك في منشورك أو صفحتك.
كيفية إنشاء صورة مصغرة في WordPress
لإنشاء صورة مصغرة في Wordpress ، انتقل إلى مكتبة الوسائط الخاصة بك وانقر فوق الصورة التي ترغب في استخدامها. تحت الصورة ، سترى رابطًا يقول " تحرير الصورة ". انقر فوق ذلك وستظهر نافذة منبثقة. ضمن قسم "إعدادات الصورة المصغرة" ، حدد خيار "اقتصاص" ثم انقر فوق الزر "تطبيق". يمكنك الآن سحب الصورة لاقتصاصها بالحجم الذي تريده. بمجرد أن تصبح راضيًا عن الصورة ، انقر فوق الزر "حفظ".
المنشور المصغر على موقع ويب هو جزء صغير من الرسم والنص من الصفحة. عندما ينقر المستخدم على رابط أو صورة ، تظهر المقالة بالحجم الكامل. يستخدم WordPress الصورة المميزة في الصورة المصغرة للمنشور لجعلها تبدو أكبر. سيرشدك هذا البرنامج التعليمي خلال عملية إنشاء الصور المصغرة للنشر في WordPress. يحدد عنوان المنشور الخاص بك ما إذا كنت ستتمكن من تنزيل الصور من Flickr باستخدام هذا المكون الإضافي أم لا. يمكنك إنشاء صور مصغرة للنشر من خلال النقر على الصور المميزة في WordPress. يتيح لك WordPress اقتصاص الصور وحجمها في المحرر وفقًا لإعدادات الدقة.
يجب تنزيل المكوِّن الإضافي "Related Posts Thumbnail" وتهيئته حتى يكون نشطًا. سيتضمن هذا المكون الإضافي ميزة جديدة في منطقة إعدادات WordPress تسمى Related Post Thumbs. في الخطوة الثالثة ، حدد خيارات العرض العامة المفضلة لديك. في هذه الشاشة ، يمكنك تغيير طريقة عرض المنشورات. يمكنك اختيار مصدر الصورة المصغرة الخاصة بك في علامة التبويب "الصور المصغرة " في متصفحك. الخطوة الثالثة هي تحديد نمط الصور المصغرة ، والتي يمكن أن تكون ملونة أو حجم الخط أو طول المقتطف.
كتلة الصورة
كتلة الصورة عبارة عن كتلة تحتوي على صورة. يمكن إدراج الصور في كتلة صورة من ملف مخزن على جهاز الكمبيوتر الخاص بك ، أو من عنوان URL. يمكن محاذاة الصور إلى يسار أو يمين أو وسط الكتلة.
حدد كتلة صورة بالنقر فوق الزر "إضافة كتلة". يمكن إجراء مجموعة متنوعة من التعديلات على حجم الصورة وأبعادها ، بما في ذلك إضافة أو إزالة أبعاد الطول والعرض. لمحاذاة صورة داخل فقرة ، قم بإدراجها فوق كتلة الفقرة المستهدفة مباشرةً. باستخدام الميزة الجديدة ، يمكنك إضافة عوامل تصفية لصورتك تحل محل الألوان تمامًا. تأثير الثنائي ، كما يوحي الاسم ، مشابه لمرشح أبيض وأسود ؛ بدلاً من أن تكون الظلال والإبرازات بالأبيض والأسود ، يمكنك تحديد الظلال الخاصة بك. يمكن استخدام Copy Copy لنسخ كتلة معينة ، ثم يمكنك لصقها في أي مكان تريده في المحرر. تسمح لك ميزة Add to Reusable Blocks بإضافة الكتلة المحددة إلى قائمة الكتل القابلة لإعادة الاستخدام ، مما يسمح لك باستخدامها على صفحات أو منشورات أخرى.
من خلال التحرير بتنسيق HTML ، يمكنك تغيير رمز HTML الخاص بلوك التضمين. في Twenty Twenty ، يتم تعيين إعدادات الصورة لكل كتلة ، مما يتيح لك تقريب صورتك بحدود أو إطارات. علاوة على ذلك ، تتيح لك علامة التبويب المتقدمة إضافة فئة CSS إلى مجموعتك ، مما يسمح لك بكتابة CSS مخصص وتصميمه على النحو الذي تراه مناسبًا.
