كيفية إضافة صفحة محفظة إلى موقع WordPress الخاص بك
نشرت: 2022-09-16بافتراض أنك تريد دليلًا تفصيليًا: 1. قم بتسجيل الدخول إلى حساب WordPress الخاص بك. إذا لم يكن لديك واحد ، يمكنك إنشاء واحد على wordpress.com. 2. انقر فوق علامة التبويب "مواقعي" في الجزء العلوي من الصفحة. 3. حدد الموقع الذي تريد إضافة صفحة محفظة إليه. 4. انقر فوق علامة التبويب "الصفحات" في الشريط الجانبي الأيسر. 5. انقر فوق الزر "إضافة جديد". 6. امنح صفحة محفظتك عنوانًا وانقر على زر "إضافة وسائط" لإضافة الصور إلى صفحتك. 7. بمجرد إضافة جميع الصور التي تريد تضمينها ، انقر فوق الزر "نشر" لجعل صفحتك مباشرة.
نظرًا لأن WordPress هو نظام إدارة محتوى مفتوح المصدر (CMS) ، فإنه يحتوي على كتالوج يتوسع باستمرار من المكونات الإضافية والسمات. يمكن أن تساعدك هذه الأدوات ، بالإضافة إلى مساعدتك في إنشاء محفظة متميزة ، في إنشاء محفظة تضم كلاً من أنت وفنك. الشيء الوحيد الذي تحتاجه لإنشاء محفظة عبر الإنترنت باستخدام WordPress هو أربع خطوات بسيطة. عند اتخاذ قرار بشأن العمل في محفظتك ، لا تنظر إليه على أنه مجموعة من الإحصائيات ؛ بدلاً من ذلك ، انظر إليها على أنها مجموعة من القيم. سيقوم موقعك بتسليط الضوء على القطع المهمة التي تبرز مواهبك إذا قمت بوضعها عليها. لاستخدام المكونات الإضافية لإنشاء محفظتك ، يجب عليك أولاً تحديدها وتثبيتها وتنشيطها على لوحة تحكم مسؤول WordPress. سمة WordPress الخاصة بالمحفظة غير شائعة.
ومع ذلك ، يمكنك استخدام بعضها لإنشاء موقع يمكنك عرضه. يجب أن تكون قادرًا على البدء في تحديد موضوع بمجرد القيام بما يلي ، والذي من شأنه أن يساعدك في جعل موقعك مميزًا. سيساعدك الرمز المختصر الذي تم إنشاؤه بواسطة NextGen Gallery في إنشاء تصميم محفظة فريد من نوعه بسهولة. يمكنك عرض عملك باستخدام Genesis Framework ، بالإضافة إلى أكثر من 35 سمة StudioPress التي يكون WP Engine جاهزًا لدعمها.
الحافظة (المعروفة أيضًا باسم المحفظة الإلكترونية أو المحفظة الرقمية ) هي نوع من التمثيل عبر الإنترنت لعملك ، بالإضافة إلى مهاراتك وخبراتك. قد يكون هناك موقع ويب أو مدونة أو حتى قناة فيديو تريد استخدامها.
يمكن استخدام أدلة البرنامج المساعد WordPress.org لتثبيت Portfolio Filter Gallery ، أو يمكنك تحميل الملفات إلى الخادم. يمكن تنشيط المكون الإضافي Filter Gallery من خلال الانتقال إلى قائمة المكونات الإضافية. يجب أن تكون عوامل التصفية الخاصة بك موجودة. معرض مرشح الحافظة متاح الآن ، ويمكن تكوين جميع الإعدادات والتفضيلات.
ما هي صفحة المحفظة في ووردبريس؟
 الائتمان: Colorlib
الائتمان: Colorlibالحافظة هي مجموعة من أعمالك ، وعادة ما تكون بتنسيق رقمي. يمكن أن تتضمن أشياء مثل عينات الكتابة والصور ومقاطع الفيديو والتصميمات. يمكنك استخدام صفحة محفظة على موقع WordPress الخاص بك لعرض مهاراتك وسجل عملك لأصحاب العمل أو العملاء المحتملين.
كيفية إعداد موقع محفظة WordPress.com
بمجرد إعداد موقعك ، يمكنك تحميل الملفات أو إنشاء ارتباط إلى صفحة المحفظة الخاصة بعملك. يمكنك الاختيار من بين المشاريع المدرجة في صفحة محفظتك ، والتي يمكن أن تكون عامة أو خاصة. يمكن أن تساعد إضافة وصف وأي كلمات رئيسية تتطابق مع متطلبات المشروع المستخدمين في تحديد موقع الحافظة. علاوة على ذلك ، باستخدام صفحات الحافظة ، يمكنك تغيير التخطيط والتصميم لجعلها تظهر بالطريقة التي تريدها. سواء كنت مصمم رسومات أو مصورًا أو ترغب ببساطة في عرض موهبتك ، فإن WordPress.com يعد خيارًا ممتازًا لإنشاء موقع محفظة . ما عليك سوى اتباع بعض الخطوات البسيطة لتحويل صفحتك الرئيسية إلى موقع ويب جميل يسهل إدارته.
كيف يمكنني إظهار صفحة المحفظة الخاصة بي في WordPress؟
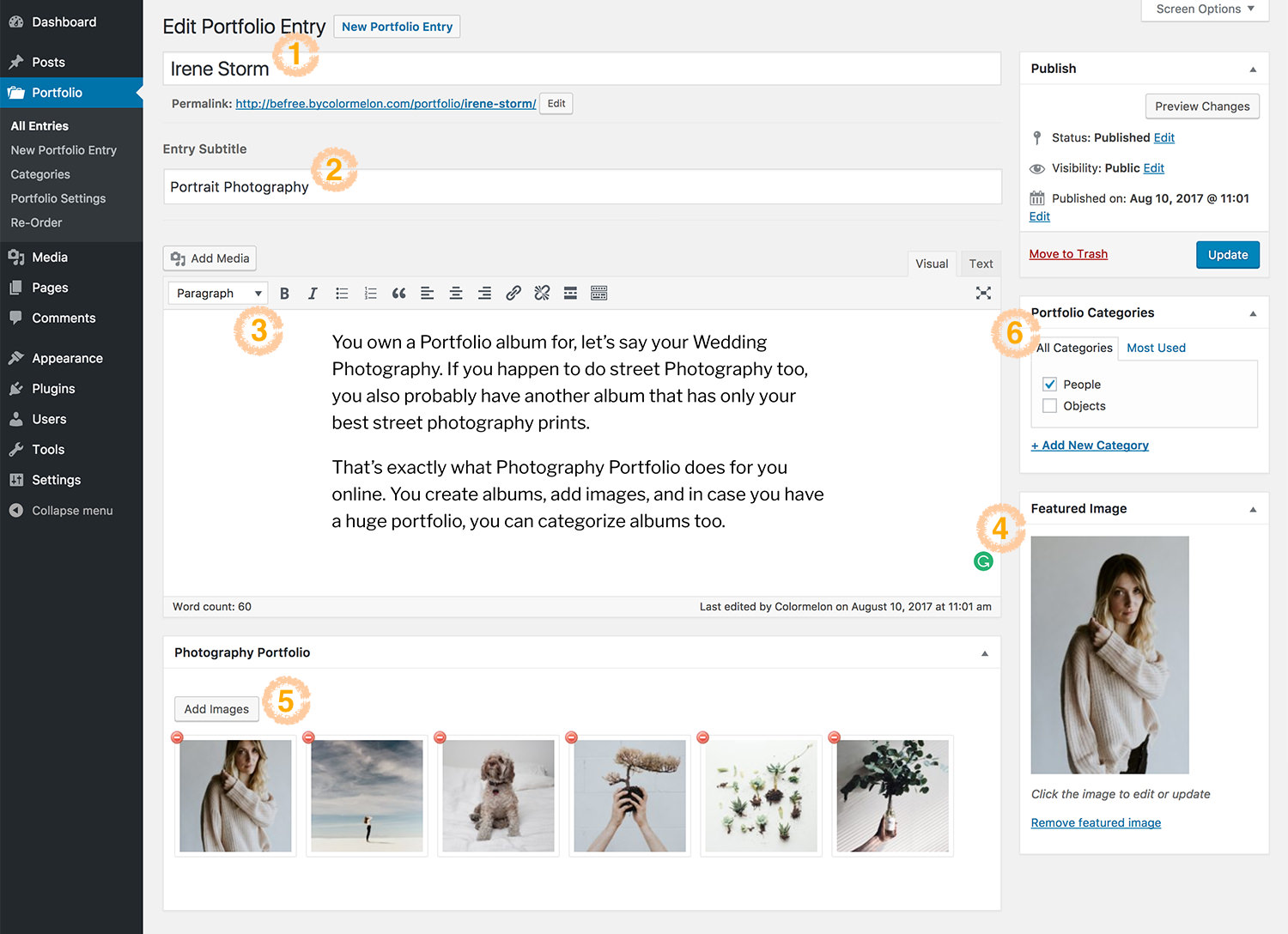
 الائتمان: colormelon.com
الائتمان: colormelon.comلعرض صفحة محفظتك في WordPress ، انتقل إلى Customizer وانقر على قسم Static Front Page. من هنا ، يمكنك تحديد صفحة الحافظة التي قمت بإنشائها على أنها الصفحة الأولى.
كيفية إضافة رابط إلى محفظتك في منشورك
الخطوة الرابعة هي حفظ التغييرات ثم نشرها. ستتمكن الآن من العثور على رابط إلى محفظتك في تذييل المنشور الخاص بك.
قالب محفظة WordPress
قالب محفظة WordPress عبارة عن موقع ويب مصمم مسبقًا يساعدك في إنشاء محفظة عبر الإنترنت وإدارتها بسهولة. يتضمن جميع الميزات والوظائف التي تحتاجها لعرض عملك وجذب عملاء جدد. يعد قالب محفظة WordPress طريقة رائعة للبدء في إنشاء محفظة عبر الإنترنت.

إنشاء موقع المحفظة
إذا كنت تتطلع إلى إنشاء موقع ويب خاص بالمحفظة ، فهناك بعض الأشياء التي ستحتاج إلى القيام بها. أولاً ، حدد نوع موقع الويب الذي تريد إنشاءه. هناك العديد من أدوات إنشاء مواقع الويب الخاصة بالمحفظة ، لذا خصص بعض الوقت للبحث في خياراتك. بمجرد أن تقرر النظام الأساسي ، ستحتاج إلى اختيار اسم المجال وخطة الاستضافة. بمجرد تشغيل موقع الويب الخاص بك ، ستحتاج إلى ملئه بمحفظة أعمالك. يمكن أن يشمل ذلك الصور ومقاطع الفيديو والمحتوى المكتوب. تأكد من عرض أفضل أعمالك واجعل من السهل على العملاء أو أصحاب العمل المحتملين الاتصال بك.
يعد موقع الويب الخاص بالمحفظة طريقة ممتازة لعرض مواهبك كمستقل مبدع. قد تجد صعوبة في تكثيف سنوات الخبرة في محفظة واحدة. يجب أن تتميز الحافظة ذات الهدف والرؤية الواضحة عن الآخرين ؛ واحد مع محتوى مبعثر ويصعب إدارته لا يبرز. يساعد مُسرع الوظائف المسمى UX Portfolio Formula الأشخاص في إنشاء محافظ عبر الإنترنت. تقترح عليك إنشاء موقع بسيط من صفحة واحدة يكون مثاليًا للشركات الصغيرة ويدعو العملاء إلى طلب ملف PDF من محفظتك. من الأفضل إذا لم تكن مبرمجًا أن تستخدم منشئ مواقع الويب مثل WordPress أو Squarespace أو Wix. تقع على عاتقك مسؤولية إنشاء محفظة تعكس بدقة من أنت كشخص وماذا تفعل.
إذا كنت ترغب في منع القارئ من الإرهاق ، فمن الأهمية بمكان موازنة تدفق النص والصور. عند وصف عملك ، اجعله محددًا ومحددًا قدر الإمكان ، ويفضل أن يكون مع النتائج. تعد صفحة الاتصال المكونة من صفحة واحدة هي أفضل طريقة للتواصل مع عملائك وسؤالهم عما إذا كانوا يريدون معرفة المزيد. إذا كنت غير قادر على عرض عمل معين علنًا بسبب اتفاقيات السرية ، فقد يكون هذا النهج قادرًا على مساعدتك. يمكن أن يستغرق إنشاء موقع ويب للمحفظة أقل من ساعة وطول عدة أسابيع. يسمح لك Squarespace و Wix ، وهما من بناة مواقع الويب ، بإنشاء مواقع ويب مجانًا. سيكلفك اسم المجال المخصص القليل من المال ، لكن لا يجب أن يكون باهظ التكلفة. يعد تثبيت وتنشيط طبقة مآخذ توصيل آمنة ، أو شهادة SSL ، أحد أبسط الطرق لضمان سلامة موقع الويب الخاص بك.
لماذا Wix هو أفضل منصة لإنشاء محفظة أو موقع ويب تجاري
علاوة على ذلك ، يتضمن Wix ميزة مدونة تتيح لك مشاركة محفظتك مع الآخرين. Wix هي أيضًا أداة يمكن استخدامها لإنشاء موقع ويب لشركتك أو علامتك التجارية أو منتجك. باستخدام Wix ، يمكنك إنشاء موقع ويب لعملك أو إنشاء محفظة شخصية ، وسوف تفعل المعجزات لعملك.
كيفية تحرير الحافظة في WordPress
لتحرير محفظتك في WordPress ، ستحتاج إلى تسجيل الدخول إلى حساب WordPress الخاص بك والانتقال إلى قسم "Portfolio". من هنا ، يمكنك إضافة أو تعديل عناصر الحافظة الحالية. لإضافة عنصر محفظة جديد ، ما عليك سوى النقر فوق الزر "إضافة جديد". ستتمكن بعد ذلك من إضافة عنوان ووصف وصور لعنصر محفظتك. بمجرد قيامك بحفظ التغييرات ، سيتم نشر عنصر محفظتك الجديد على موقع الويب الخاص بك.
أمثلة على محفظة ووردبريس
هناك العديد من الأمثلة الرائعة لمحافظ WordPress عبر الإنترنت. سيكشف بحث Google البسيط عن مجموعة كبيرة من الخيارات لأي شخص يبحث عن الإلهام عند إنشاء محفظته الخاصة. تتضمن بعض الأمثلة الأكثر شيوعًا مواقع الويب من المصممين والوكالات المعروفة ، بالإضافة إلى تلك التي أنشأها مستخدمو WordPress الفرديون. بغض النظر عن أسلوبك أو أسلوبك ، فمن المؤكد أن تكون هناك محفظة WordPress تناسب احتياجاتك. مع القليل من البحث ، يمكنك العثور على مثال يساعدك في إنشاء موقع ويب فريد ومهني حقًا.
تعد سمة محفظة WordPress التي تتضمن شبكات الصور أحد الموضوعات التي لفتت انتباهي. يمكن عرض الصور التي تم التقاطها بواسطة مصور أو مواقع الويب التي أنشأها مصممو الويب في شبكات. بعد ذلك ، سنلقي نظرة على بعض أهم سمات WordPress الخاصة بالمحفظة ثم نتحرى عن المواقع التي يدعمونها. الطبقات هي أداة إنشاء صفحات WordPress مضمنة في الإطار. لم تمر الطبقات بدون بعض الأمثلة الرائعة للمحفظة على الرغم من حقيقة أنها لا تحتوي على نسخة مجانية. تعد كل من الواجهة الخلفية والواجهة الأمامية من ميزات التحرير الممكنة في Divi Theme الأنيق. Themify قادر الآن على دمج مُنشئ الصفحة الخاص به في تنسيق مكون إضافي.
يمكنك البدء بإنشاء عروض توضيحية جاهزة للتشغيل باستخدام JumpStart Theme Framework ، قبل إنشاء التخطيط الخاص بك باستخدام منشئ التخطيط. Make عبارة عن سمة منشئ صفحات مفتوحة المصدر يمكن استخدامها لتخصيص أي جانب من جوانب موقع الويب الخاص بك تقريبًا. نظرًا لأنه يستخدم إطار عمل قائم على الشبكة ، يعتمد على الأجهزة المحمولة أولاً ، فسيكون موقع محفظتك على الويب مستجيبًا.
