كيفية إضافة محفظة إلى موقع WordPress الخاص بك
نشرت: 2022-10-18تعد إضافة محفظة إلى موقع WordPress الخاص بك طريقة رائعة لعرض عملك وجذب عملاء جدد. هناك عدة طرق مختلفة لإضافة محفظة إلى موقع WordPress الخاص بك ، لكننا نوصي باستخدام المكون الإضافي Portfolio Post Type. يسهل هذا المكون الإضافي إضافة عناصر محفظتك وإدارتها ، ويتضمن أيضًا عددًا من الميزات التي تجعل من السهل تخصيص محفظتك لتتناسب مع تصميم موقعك. للبدء ، قم بتثبيت وتفعيل المكون الإضافي Portfolio Post Type. ثم أنشئ عنصر محفظة جديدًا بالانتقال إلى Portfolios> Add New في مسؤول WordPress الخاص بك. أدخل عنوانًا ووصفًا لعنصر محفظتك ، ثم قم بتحميل صورة مميزة. يمكنك أيضًا إضافة صور إضافية إلى عنصر محفظتك بالنقر فوق الزر "إضافة وسائط". بمجرد إضافة كل المحتوى الذي تريده لعنصر محفظتك ، انقر فوق الزر "نشر" لجعله مباشرًا على موقعك. الآن بعد أن أضفت عنصر محفظة ، يمكنك عرضه على موقعك عن طريق إضافة الرمز المختصر [المحفظة] إلى أي صفحة أو منشور. سيعرض هذا شبكة من جميع عناصر محفظتك. يمكنك أيضًا استخدام الرمز المختصر [Wallet_item] لعرض عنصر محفظة واحد.
في هذه المقالة ، سنوضح لك كيفية إنشاء قسم محفظة على موقع WordPress الخاص بك. تتوفر المكونات الإضافية الأساسية مع Envira Gallery ، وهو مكون إضافي لبرنامج WordPress ؛ ومع ذلك ، قبل أن تتمكن من استخدامها ، يجب أن يكون لديك خطة ترخيص فضية. لمعرفة كيفية إنشاء معارض صور WordPress ، يرجى قراءة دليلنا المفصل خطوة بخطوة. بعد إضافة معارض الصور الخاصة بك إلى الألبوم ، انقر فوق علامة التبويب تكوين. هذا هو المكان الذي سيتعين عليك فيه ضبط إعدادات الألبوم لعرض معارضه. يمكن دائمًا تغيير إعدادات عرض الحافظة ، مثل الارتفاع أو الأعمدة. خيار آخر هو استخدام البرنامج المساعد المعروف باسم Nimble Portfolio.
أدخل الرمز المختصر [nimble-Portfolio] في مربع محرر المشاركات. كنتيجة للخطوات التالية ، فقد قمت الآن بدمج قسم المحفظة في موقع WordPress الخاص بك. يمكنك إضافة المزيد من العناصر إلى محفظتك أثناء متابعة العملية. سيظهر لزوار الحافظة نافذة منبثقة تحتوي على صورة أو مقطع فيديو بعد النقر على أحد العناصر.
كيف يمكنني إضافة محفظة إلى موقع WordPress الخاص بي؟

انتقل إلى شاشة محرر المنشورات وانقر فوق الزر "إضافة ألبوم". يمكنك إدراج ألبوم عن طريق تحديده من النافذة المنبثقة ثم النقر فوق "إدراج ألبوم". يمكن لـ WordPress التعامل مع محفظة واحدة فقط ، وقد تم إنشاء تلك المجموعة. يمكن الآن عرض صفحة الحافظة بالكامل.
يمنحك إنشاء موقع ويب للمحفظة فرصة لتقديم علامتك التجارية الفريدة ويسمح لك بعرض مواهبك الإبداعية بطريقة أنيقة. يمكنك إنشاء محافظ جذابة بصريًا وغنية بالميزات باستخدام البرنامج المساعد للمحفظة. يمكن لقراء ItWP الحصول على خصم حصري بنسبة 25٪ عند شرائهم من معرض Envira باستخدام رمز القسيمة الخاص بنا. يمكن تحميل صورك على جهاز الكمبيوتر الخاص بك أو تحديدها من مكتبة الوسائط على موقع WordPress الخاص بك. عند النقر فوق رمز القلم الرصاص في كل صورة ، يمكنك إضافة بيانات وصفية إليها أيضًا. يمكنك إنشاء سمة معرض جديدة ، وهيكل عمود جديد ، وأبعاد صور من هذا القسم. بعد الانتهاء من العبث بالإعدادات ، يمكنك نشر معرض الصور الخاص بك.
في الخطوة 1 ، ستحتاج إلى إنشاء محفظة Envira Gallery. الخطوة الثانية هي إضافة المعارض الخاصة بك في علامة التبويب "المعارض" ، والتي يمكن العثور عليها في الزاوية اليمنى العليا من الشاشة. ستطلب منك هذه الخطوة إضافة ألبوم حافظة إلى صفحتك. أضف محفظتك إما عن طريق إنشاء صفحة جديدة أو تحرير صفحة موجودة.
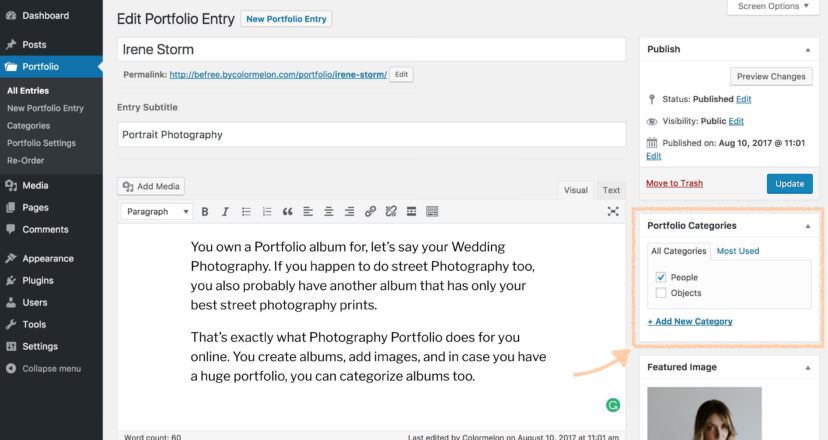
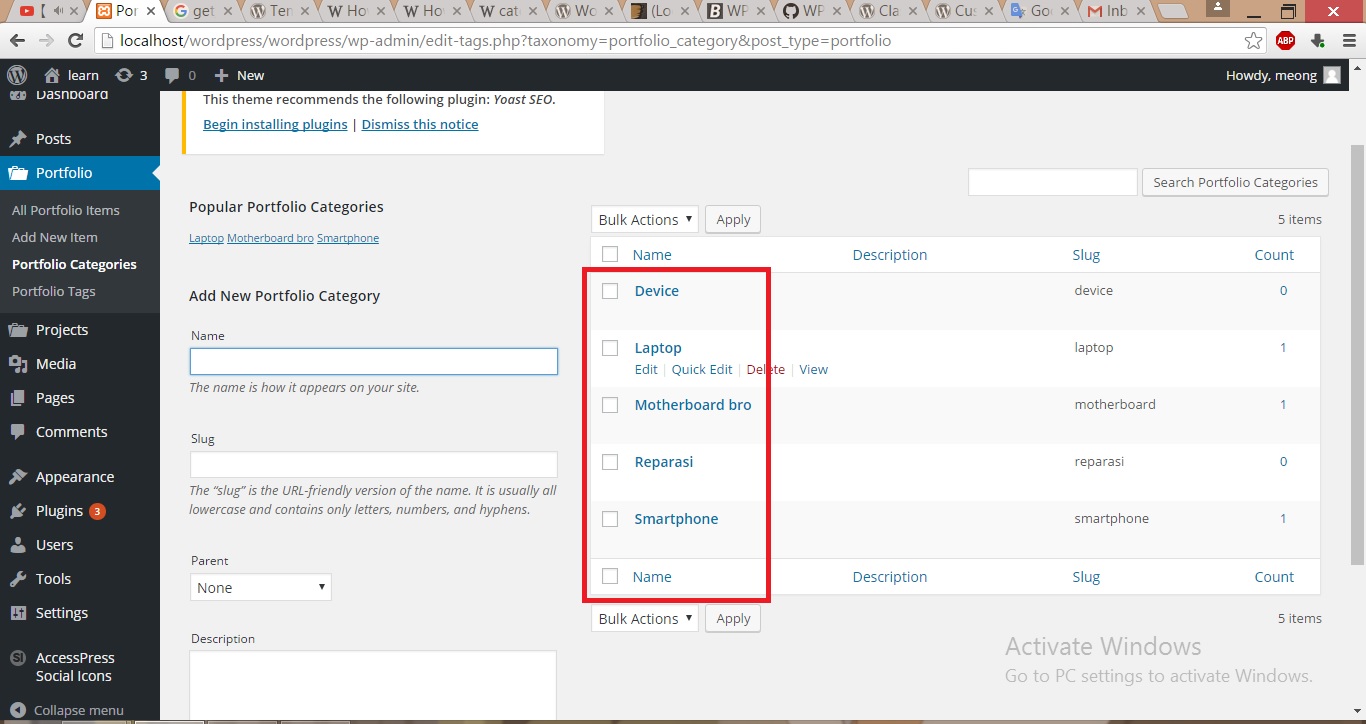
كيف أضيف فئة إلى محفظتي في WordPress؟

يمكن العثور على رابط "فئات المحفظة" في قسم "عناصر المحفظة" في شريط التنقل ويمكن العثور عليه في الجزء السفلي من صفحة "الفئات" على يمين النافذة. البدء بـ "الاسم" سيسمح لك بإضافة فئة جديدة. أدخل فئة الرخويات في مربع نص "Slug" إذا كنت تريد منهم إدخال الفئات.
قد يكون من الصعب تتبع جميع مواقع الويب على الإنترنت. عرض المحفظة هو أحد الخيارات لعرض عملك للمشترين المحتملين لمراجعته. يعد استخدام مكون إضافي لمحفظة WordPress مع الفئات طريقة بسيطة لبناء محفظة مؤثرة. سيحصل العملاء على أفضل عرض ممكن لعملك عندما يتم عرضه على أي جهاز. يمكن للمصورين والرسامين والفنانين إنشاء محافظ باستخدام مجموعة متنوعة من أدوات محفظة WordPress . يمكنك بسهولة إضافة سجل وسائط جديد أو تحرير إدخالاتك الحالية في لوحة WordPress باستخدام Filtersable Portfolio. باستخدام هذا المكون الإضافي ، يمكن للمستخدمين تصفية الفئات وفرزها باستخدام إعدادات شريط التمرير بأنفسهم.
تم تنشيط هذا المكون الإضافي الآن ، ويتم عرض معرض الحافظة. الأمر بسيط مثل إضافة عناصر الحافظة أو إزالتها أو تحديثها سريعًا من هذا القسم. ارتفاع الصورة وعرضها هما المعلمتان اللتان تحددان أبعاد عنصر الحافظة. ستسمح لك المقابض القابلة للفرز بتصفية عملك الفني في معرض فني مثل Isotope ، Masonry. يمكنك تصفح معرض WP Portfolio للعثور على مجموعة واسعة من اللوحات. تتضمن أنماط عرض الحافظة عروض الشبكة ، والمنزلقات ، والبناء ، والفلتر ، والخط الزمني وغيرها. لإضافة عناصر جديدة إلى Portfolio الخاص بك ، يجب عليك أولاً تثبيت المكون الإضافي ثم تنشيطه.

GS Portfolio هي واحدة من أكثر المكونات الإضافية للمحفظة شيوعًا في دليل مكونات WordPress الإضافية. يمكن استخدام الرمز المختصر التالي لمحفظة من ثلاثة أعمدة: بيانات فئة تسويق WordPress هذا القسم سيرشدك عبر فئة المحفظة بالإضافة إلى الرخويات. يمكن لبعض المكونات الإضافية ، بالإضافة إلى ميزاتها المذهلة ، إبطاء موقع الويب ، مما يؤدي إلى حدوث صراع داخلي بينها وبين المكونات الإضافية والسمات الشائعة الأخرى.
ميزة جديدة في WordPress: إنشاء مشاريع المحفظة
يطالبك WordPress الآن بإنشاء مشروع محفظة جديد حتى إذا كنت تقوم بإنشاء منشور أو صفحة جديدة. سترى صفحة جديدة حيث يمكنك البدء في الكتابة على الفور إذا قلت نعم.
كيف تضيف محفظة في ووردبريس
تتضمن مجموعة المنشورات المعروضة في قسم أداة المحفظة منشورات من فئة معينة أو نوع المنشور المخصص. يمكنك إعطائها لموقع الويب الخاص بك كمعرض فني. يمكنك استخدامه للترويج لعملك وأعمالك الفنية وتصويرك وأي شيء آخر تريده.
من الأهمية بمكان أن تقدم محفظة مهنية من أجل جذب العملاء وأصحاب العمل. بالنسبة إلى المستقلين الذين يرغبون في عرض أعمالهم بميزانية محدودة ، فإن WordPress هو النظام الأساسي المثالي. ستتمكن من إنشاء موقع محفظة بسيط (لكن أنيق) في ثماني خطوات بسيطة بمجرد أن ننتهي من هذه المقالة. عندما تكون جاهزًا لبدء تشغيل مواقع WordPress ، ستحتاج إلى البحث عن السمات والإضافات الصحيحة وتثبيتها. بالنسبة لبقية هذا البرنامج التعليمي ، سنستخدم سمة Zelle Pro كأساس لنا ، لكن جهاز الكمبيوتر الخاص بك سيبدو رائعًا أيضًا. سنعلمك كيفية تحويل السمة والمكوِّن الإضافي إلى محفظة بمجرد تثبيت كليهما. يتم توفير نوع منشور مخصص يسمى Portfolio مع سمة Zelle ، مما يسمح لك بإضافة مشاريع جديدة إلى لوحة المعلومات الخاصة بك.
يحتوي كل إدخال على رابط لأحدث مشروع عملت عليه. باستخدام أداة تخصيص WordPress ، سنكون قادرين على تعديل موضوعنا لتلبية احتياجاتنا الخاصة. بالنقر فوق "نبذة عني" ، يمكنك إضافة قسم "اتصل بنا" إلى علامة تبويب "ترتيب الأقسام". إذا كنت تبحث عن خيار مختلف ، فإن WPForms هو خيار جيد. علينا فقط تحرير عناوين نماذج الاتصال التي تظهر في هذا القسم لأنها مناسبة تمامًا لاحتياجاتنا. ستوجهك الشرائح التالية إلى كيفية إنشاء موقع ويب للمحفظة في WordPress باستخدام سمة Zelle. على الرغم من حقيقة أن العملية برمتها ستستلزم بعض الوقت ، إلا أنها ممكنة تمامًا. يمكن أن يؤدي موقع المحفظة حسن المظهر إلى الكثير من الأعمال الجديدة (وإبهار العملاء المحتملين).
كيفية إنشاء محفظة تصميم جرافيك في WordPress
هناك بضع خطوات لإنشاء محفظة تصميم جرافيك في WordPress. أولاً ، تحتاج إلى إنشاء صفحة جديدة على موقع WordPress الخاص بك. بعد ذلك ، تحتاج إلى اختيار موضوع لمحفظة أعمالك. بمجرد اختيار سمة ، يمكنك البدء في إضافة أعمال التصميم الجرافيكي الخاصة بك إلى محفظتك. يمكنك إما تحميل عملك الخاص ، أو يمكنك استخدام بعض الإضافات والسمات العديدة المتاحة لـ WordPress. أخيرًا ، تحتاج إلى إضافة صفحة محفظة إلى موقع WordPress الخاص بك. يمكن القيام بذلك عن طريق الانتقال إلى صفحة الإعدادات واختيار خيار المحفظة.
مصمم الجرافيك هو فنان يجمع بين المهارة والإبداع. يجب أن تثبت تفانيك لعملائك حتى يتم اعتبارك محترفًا. ليس عليك أن تكون مصمم جرافيك ، مثل Paul Rand أو David Carson ، لإنشاء موقع الويب الخاص بمحفظة أعمالك. WordPress هو نظام إدارة المحتوى الأكثر استخدامًا في العالم. يعد WordPress منصة مثالية للمصممين مثل Brian Gardner ووكالات التصميم الأخرى لإنشاء مواقع الويب الخاصة بهم. تعد الحقائب طريقة ممتازة لعرض عملك. سيستخدم عميلك هذا الإعداد لتقييم مهاراتك وقدرتك.
يُعد إظهار طريقة عملك لشخص ما طريقة رائعة لتثبت له أنك محترف. قم بتضمين أفضل شهادات العملاء الخاصة بك على موقع الويب الخاص بك كطريقة لاستعراض تفاصيل العمل السابق. يمكن استخدام مجموعة متنوعة من المكونات الإضافية والسمات لإنشاء مظهر مميز لموقعك على الويب.
قالب صفحة محفظة ووردبريس
هناك العديد من قوالب صفحات محفظة WordPress المتاحة للفنانين والمصممين والمبدعين الآخرين لعرض أعمالهم على موقع الويب الخاص بهم. بعض القوالب مجانية ، والبعض الآخر مميز ويجب شراؤها. تقدم العديد من القوالب المتميزة ميزات وخيارات أكثر من تلك المجانية ، ولكنها توفر جميعها طريقة سهلة لعرض عملك على الإنترنت.
يمكنك الاطلاع على أحدث عناصر المحفظة في قسم صفحة المحفظة في موقع الويب الخاص بك. يمكن تصنيف هذه الصفحة على أنها شبكة أو ماسونية أو بلاط أو أرض. لمشاهدة العرض التوضيحي الخاص بهم ، انقر فوق كل مخطط أدناه. توجد مربعات تخطيط في تخطيط شبكة تخطيط البناء. عند عرضها من الحافظة ، تظهر مساحة نوع التحويم. يمكن تحديد العناصر بحجم البكسل إما بتعيين مسافة بين العناصر أو تحديد حجم البكسل المطلوب. يجب تثبيت WP حتى يظهر الزر "أعجبني" في الزاوية اليمنى السفلية من المنشورات.
ULike هو مكون إضافي يسمح لك بالتعبير عن نفسك من خلال استخدام الهاشتاج. يمكنك تخصيص لون خلفية مربع الإدخال وحدوده عن طريق تحديد خيار تلوين مربع الإدخال. إذا قمت بتمكين هذا الخيار ، يمكنك وضع شريط عنوان أعلى صفحة أرشيف الحافظة .
