كيفية إضافة شريط تمرير سريع الاستجابة إلى موضوع WordPress الخاص بك
نشرت: 2022-10-18لإضافة شريط تمرير سريع الاستجابة إلى قالب WordPress الخاص بك ، ستحتاج أولاً إلى تثبيت وتفعيل المكون الإضافي Slider Revolution . بمجرد القيام بذلك ، يمكنك إنشاء شريط تمرير جديد بالانتقال إلى صفحة "أشرطة التمرير" الموجودة في الشريط الجانبي الأيسر من لوحة معلومات WordPress الخاصة بك. من هنا ، يمكنك إما النقر فوق الزر "إضافة شريط تمرير جديد" أو تحديد شريط تمرير موجود من القائمة لتحريره. بمجرد اختيار أو إنشاء شريط التمرير ، ستتمكن من إضافة الصور ومقاطع الفيديو والمحتويات الأخرى إليه بالإضافة إلى تخصيص إعداداته. عندما تكون راضيًا عن شريط التمرير الخاص بك ، يمكنك بعد ذلك إدراجه في قالب WordPress الخاص بك عن طريق نسخ ولصق الرمز القصير المقدم في رمز الصفحة أو المنشور الذي تريده.
تتميز معظم مواقع الويب الخاصة بالأعمال والمحفظة بمحتوى منزلق. Soliloquy هو مكون إضافي قوي لبرنامج WordPress سهل الاستخدام ويحتوي على الكثير من الميزات. يسمح لك المكون الإضافي بسحب الملفات وإفلاتها وكذلك تحديد الصور من مكتبة الوسائط. ستحتاج إلى تحميل الفيديو الخاص بك على YouTube أو Vimeo لاستخدامه كشريحة. يمكنك استخدام Soliloquy لإنشاء شريط تمرير WordPress تمامًا كما يمكنك تحرير منشور أو صفحة مدونة. يمكنك تغيير أبعاد سمة شريط التمرير ، وحجم الصورة ، وموضع شريط التمرير ، وموضع التسمية التوضيحية باستخدام إعدادات سمة شريط التمرير. تشمل الميزات الأخرى التي يمكن تمكينها القدرة على عرض أسهم شريط التمرير ، والقدرة على الإيقاف المؤقت / التشغيل ، والتكرار ، وعرض الأزرار.
بعد ذلك ، يمكنك إضافة عنوان وعنوان URL وتسمية توضيحية لكل شريحة عن طريق النقر فوق زر التحرير. سيتم ضبط شريط التمرير سريع الاستجابة الذي تم إنشاؤه باستخدام Soliloquy تلقائيًا ليناسب عرض الشريط الجانبي. لإضافة شريط تمرير إلى عنصر واجهة مستخدم ، انتقل إلى المظهر> في صفحة الأداة. يمكنك استخدام هذه الأدوات للربط بأي قسم من موقع الويب الخاص بك. في هذه المقالة ، سنوضح لك كيفية إنشاء شريط تمرير WordPress سريع الاستجابة بطريقة بسيطة.
كيف يمكنني إضافة شريط تمرير ذكي إلى سمة WordPress الخاصة بي؟

تعد إضافة Smart Slider إلى WordPress Theme طريقة رائعة لإضافة عنصر تفاعلي وجذاب بصريًا إلى موقع الويب الخاص بك. Smart Sliders سهلة الاستخدام ويمكن إضافتها إلى أي سمة WordPress. لإضافة شريط تمرير ذكي إلى سمة WordPress الخاصة بك ، اتبع الخطوات التالية: 1. قم بتسجيل الدخول إلى حساب WordPress الخاص بك وانتقل إلى لوحة التحكم الرئيسية الخاصة بك. 2. في الشريط الجانبي الأيمن ، مرر مؤشر الماوس فوق رابط "المظهر" وانقر على "المحرر". 3. على الجانب الأيمن ، حدد موقع مربع "ملفات السمات". في هذا المربع ، انقر على رابط ملف "Header (header.php)". 4. ابحث عن الكود في ملف الرأس الذي يستدعي ملف "ورقة الأنماط". مباشرة أسفل هذا الرمز ، أضف التعليمات البرمجية التالية: 5. احفظ التغييرات في ملف الرأس. 6. اذهب إلى لوحة تحكم WordPress وانقر على رابط "الإضافات". 7. في مربع البحث ، اكتب "Smart Slider". 8. قم بتثبيت وتنشيط البرنامج المساعد "Smart Slider". 9. انتقل إلى رابط "المظهر" في الشريط الجانبي الأيسر وانقر على "الأدوات". 10. اسحب عنصر واجهة المستخدم "Smart Slider" إلى الشريط الجانبي "Smart Slider". 11. قم بتكوين إعدادات عنصر واجهة مستخدم Smart Slider وانقر فوق الزر "حفظ". 12. قم بمعاينة موقع الويب الخاص بك لمشاهدة شريط التمرير الذكي أثناء العمل.
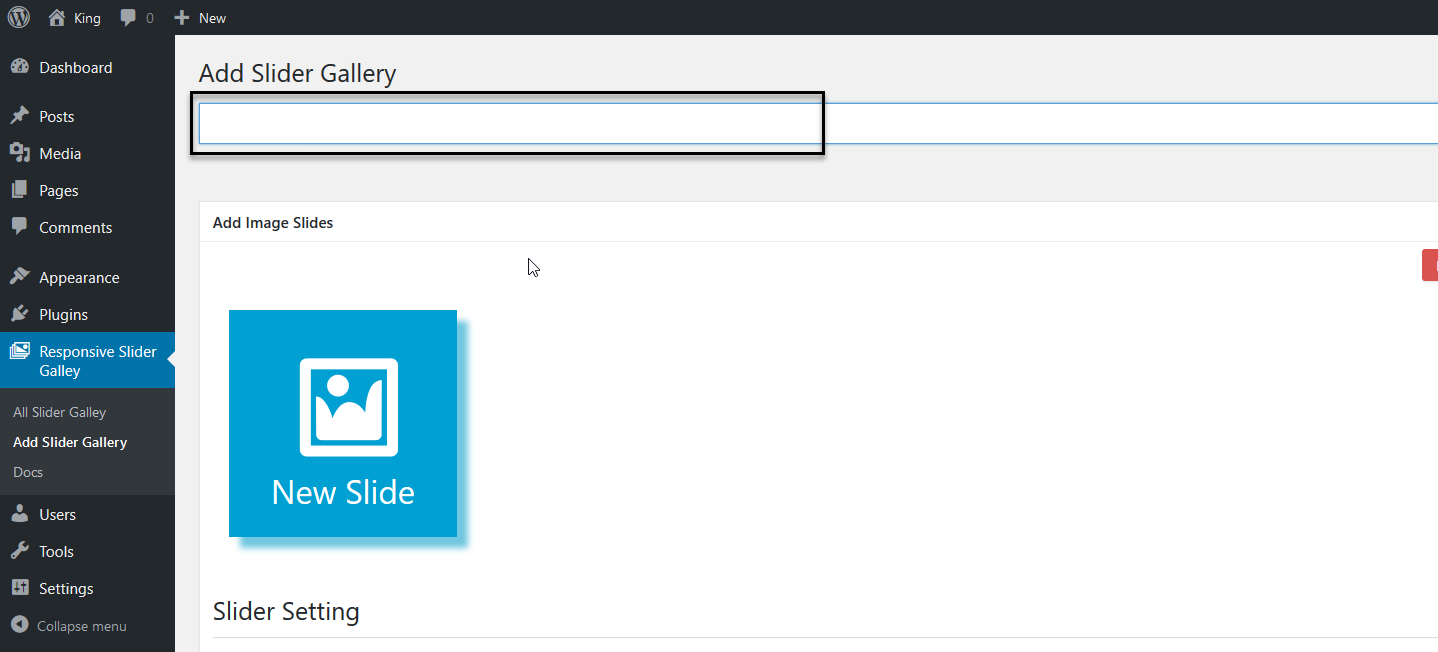
يسمح لك بعرض الصور ومقاطع الفيديو والمشاركات والصفحات من موقع WordPress الخاص بك. باختصار ، يمكنك استخدام إحدى الطرق الأربع لإضافة شريط التمرير إلى موقع الويب الخاص بك. ستوجهك طريقتنا الأولى في التعليمات عبر الخطوتين الرئيسيتين: تمكين أشرطة التمرير إذا كان قالبك يدعمها وتكوين مكون إضافي. إضافة وظيفة شريط التمرير وتخصيصها متاحة عبر مجموعة متنوعة من المكونات الإضافية. نظرًا لأن Smart Slider 3 مجاني وسهل الاستخدام ، ولأنه قابل للتخصيص للغاية ، فسوف نستخدمه في هذا المنشور. يمكنك القيام بذلك عن طريق تحديد أحد الخيارات الثلاثة. باستخدام هذا البرنامج المساعد ، يمكنك إنشاء أي عدد من الشرائح.
شريط تمرير الاستيراد بسيط مثل النقر فوق زر علامة الجمع () واختيار الملف الذي تريد استيراده. تتوفر أنواع الشرائح وفئاتها الفرعية في مجموعة متنوعة من الخيارات في شريط التمرير. يجب إعداد المحتوى الموجود على الشريحة ، ويجب تحريك الشرائح فوقها ، واختيار تحرير. عند النقر فوق رمز العنصر الذي تريد إضافته ، سيظهر على الشريط الجانبي الأيمن ؛ سيتضمن العنوان (العنوان) والنص والصورة والزر والصف والعمود. بعد ذلك ، سيظهر محرر الصندوق الأسود مع تعليمات بسيطة لعمل تخصيصات بسيطة. حرك المنشور إلى الموقع المطلوب. الخطوة التالية هي تكرار هذه الخطوات ببساطة على شرائح غير تلك الموضحة أعلاه.
بعد ذلك ، يجب عليك إنشاء شريحة تتضمن كل المحتوى المتاح. من خلال تكوين شريط التمرير ، يمكنك جعله يبدو أكثر إرضاءً للعين. الخطوة الخامسة هي تحديد خيارات التنقل في شريط التمرير ، مثل الأسهم والرموز النقطية والصور المصغرة. يمكن تمكين / تعذر هذه العناصر بأي من الطرق التالية: (1) تمكين / غير قادر ؛ (2) صممها على النحو الذي تراه مناسبًا. فيما يلي خطوات إضافة أشرطة التمرير إلى موقعك. Smart Slider 3 متوافق مع كل من المحرر الكلاسيكي ومحرر Gutenberg. ستجعل أشرطة التمرير الموجودة في هذا القسم موقعك أكثر جاذبية وجاذبية من الناحية المرئية. يمكن أيضًا تحسين الموقع بميزات جديدة مثل العرض المبسط أو خلفيات الفيديو.
قم بإنشاء شريط تمرير في دقائق
أضف بعض المحتوى بمجرد أن تقرر شريط التمرير. بالنقر فوق السهم المنزلق في الزاوية اليمنى العليا من منطقة المحتوى ، يمكنك تحديد عدد الشرائح التي تريد عرضها. سيقوم شريط التمرير بضبط المحتوى بناءً على المحتوى الملائم. يمكنك أيضًا نقل المحتوى في شريط التمرير بسحبه إلى اليسار أو اليمين.
انقر فوق X في الزاوية العلوية اليمنى من الشريحة لإزالتها. إذا كنت تريد تغيير موضع الشريحة ، فيمكنك تحريك شريط التمرير من اليسار إلى اليمين ، أو العكس.
يمكن تخصيص شريط التمرير بالانتقال إلى علامة التبويب Layout وتحديد أحد السمات المتاحة.
كيفية جعل شريط التمرير مستجيبًا في WordPress

يعد إنشاء شريط تمرير سريع الاستجابة في WordPress عملية بسيطة إلى حد ما. أولاً ، ستحتاج إلى اختيار مكون إضافي منزلق سريع الاستجابة . بعد ذلك ، ستحتاج إلى تثبيت المكون الإضافي وتنشيطه. أخيرًا ، ستحتاج إلى تكوين إعدادات المكون الإضافي حسب رغبتك.

إنه مكون إضافي لبرنامج WordPress يسمح لك بإنشاء أشرطة تمرير سريعة الاستجابة لموقع الويب الخاص بك. يمكنك إنشاء منزلقات للأجهزة المحمولة باستخدام الإصدار المجاني من أداة إنشاء الشرائح . هناك ثلاثة تخطيطات سريعة الاستجابة: محاصر ، وعرض كامل ، وصفحة كاملة. هذا هو أفضل تخطيط WordPress لاستخدامه إذا كنت تريد تضمين شريط تمرير في منشورك. حتى إذا كانت الحاوية الخاصة به أصغر من المستعرض ، فإن شريط تمرير كامل العرض يملأ عرض المتصفح بالكامل. يمكنك الاستفادة من هذه الميزات الرائعة عن طريق إنشاء صفحة مقصودة. يدعم هذا التصميم فقط الإصدار الأكثر تقدمًا من Smart Slider 3.
للوهلة الأولى ، قد يبدو استخدام الطبقات الافتراضية في WordPress لإنشاء شريط تمرير سريع الاستجابة أمرًا مربكًا. عادةً ما يستخدم الأشخاص الطبقات الافتراضية لوضع أنفسهم ، ولكن لا يفعلون ذلك بحرية. كلما فهمت كيف تعمل ، كلما تمكنت من دمجها في حياتك اليومية بشكل أفضل. الهدف من إنشاء طبقات افتراضية هو تسهيل توفير الوقت أثناء تحرير الشرائح. يمكنك استخدام Smart Slider 3 لإنشاء شريط تمرير WordPress سريع الاستجابة. يمكن استخدام هذه الأدوات لتعظيم مظهر الشرائح الخاصة بك اعتمادًا على الجهاز الذي تستخدمه عليها. إذا تقلصت نصوص هاتفك المحمول كثيرًا ، يمكنك تكبيرها.
يمكنك أيضًا تغيير أحجام الخطوط لكل جهاز باستخدام أداة حجم الخط. قد يكون من الصعب إنشاء شريط تمرير WordPress جميل وسريع الاستجابة. يمكنك أن تنقذ نفسك من الإحباط إذا كنت تخطط لشريط التمرير مسبقًا. يمكنك استخدام الصفوف والأعمدة الافتراضية للتصميم بطبقات مطلقة. لن تضطر إلى التعامل مع أي مشكلات رئيسية إذا كنت تستخدم الطبقات الافتراضية.
كيفية إضافة شريط التمرير في WordPress Elementor
من السهل إضافة شريط تمرير في WordPress باستخدام Elementor. أولاً ، تحتاج إلى إنشاء صفحة جديدة أو تعديل صفحة موجودة. ثم ، انقر فوق الزر "Add Elementor" في محرر WordPress.
بعد ذلك ، اسحب أداة "شريط التمرير" وأفلتها في القسم الذي تريد ظهوره فيه. أخيرًا ، حدد الصور التي تريد تضمينها في شريط التمرير ، وستكون جاهزًا تمامًا!
يوضح Square Internet كيفية استخدام Elementor لإنشاء WordPress Slider. علاوة على ذلك ، فإن أداة السحب والإفلات المرئية من Elementor سهلة الاستخدام للغاية. يتيح لك Elementor إنشاء منزلقات بطريقتين. تتوفر أداة الشرائح ، أو عرض شرائح أصغر في أي قسم داخل Elementor. يمكنك تغيير مظهر الشرائح الخاصة بك على مستوى عنصر واجهة المستخدم باستخدام محرر الشرائح Elementor. يوجد قسم حيث يمكنك تغيير نص كل شريحة ، بالإضافة إلى العنوان والوصف. لديك خيار تحرير نمط الشرائح أفقيًا وعموديًا ولون محاذاة النص وظل.
في عملية التحرير ، يعد التبديل بين طرق العرض المختلفة في Elementor مفيدًا ، على الرغم من حقيقة أنه مستجيب. باستخدام محرر عنصر واجهة المحتوى في Elementor ، يمكنك بسهولة إنشاء عرض شرائح بسيط لموقع الويب الخاص بك. يمكنك تغيير إعدادات عرض الشرائح الخاص بك في القسم المتقدم من محرر الأدوات. يعد إعداد التشغيل التلقائي أو إيقاف تشغيله أحد الخيارات ، كما هو الحال مع تعيين حلقة لا نهائية والإيقاف المؤقت للتفاعل. تشبه عروض الشرائح المخصصة لـ Element Slidesor تلك التي تم إنشاؤها باستخدام الأداة ، مع عدد قليل فقط من خيارات التخصيص وعدد قليل من خيارات التحكم الأقل. لإضافة عرض الشرائح إلى قسم معين ، انقر فوق علامة التبويب "النمط". يمكنك بعد ذلك استخدام "تأثير كين بيرنز" لإضافة صور إلى عرض الشرائح الخاص بك ، وخيار الحلقة اللانهائية التي سيتم تشغيلها أو إيقاف تشغيلها ، ومجموعة كبيرة من الخيارات الأخرى.
هل يحتوي Elementor على منزلقات؟
عنصر واجهة مستخدم شريط التمرير ، على سبيل المثال ، يمكن تمكينه في إصدار Pro من البرنامج. يمكن استخدامه لإنشاء منزلقات بسيطة تبدو رائعة مع الاستجابة أيضًا. يُسمح بثلاث طبقات فقط في منزلق Elementor: عنوان ونص وزر.
المناظرة الكبرى: Sliders Vs. دائري
المنزلق والرف الدائري لهما مجموعة من المزايا والعيوب. عند استخدام شريط التمرير ، يمكنك عرض عدد صغير من الصور لأنه يمكنك رؤيتها واحدة تلو الأخرى. إذا كان لديك العديد من الصور ، فإن الرف الدائري هو خيار أفضل لأنه يمكن للمستخدمين رؤيتها جميعًا مرة واحدة.
يعد كل من شريط التمرير والعرض الدائري خيارين ، لكن كل منهما فريد من نوعه. في النهاية ، احتياجات المستخدم هي التي تحدد نوع المحتوى الذي يتم تقديمه معه.
كيفية تحرير شريط التمرير في WordPress
لتعديل شريط التمرير في WordPress ، قم أولاً بتسجيل الدخول إلى حساب WordPress الخاص بك. بعد ذلك ، انتقل إلى علامة التبويب "المظهر" على الجانب الأيسر من الشاشة وانقر على "المحرر". بمجرد دخولك إلى المحرر ، انقر فوق علامة التبويب "شريط التمرير". من هنا ، يمكنك تحرير العنوان والوصف والصورة لكل شريحة.
كيف أقوم بتعديل شريط تمرير Soliloquy؟ أضف صورًا جديدة أو غير الحجم أو أضف وحدة نمطية جديدة باستخدام شريط تمرير جديد حسب الموقف. إذا كنت تريد أن تظهر أشرطة التمرير الرئيسية في القائمة ، فأضف عنوانًا فريدًا. عندما تحتاج إلى تغيير اسم أو سمة أو حالة نشر أو تأثير انتقال ، يمكنك القيام بذلك بالنقر فوق تحرير سريع. يمكن إزالة الرمز القصير من المنشور أو الصفحة الموجودة فيه إذا كنت تريد نقل شريط التمرير إلى مكان آخر. الصور الحديثة ، والتعليقات التوضيحية ، والمظهر الجديد ، أو الإعدادات التي قد توفرها الوظيفة الإضافية هي جميع الخيارات الممكنة لمحرري شريط التمرير. يجب أن تكون قادرًا على تحرير أشرطة التمرير الخاصة بك متى احتجت إلى ذلك حتى يمكن تغييرها.
