كيفية إضافة شريط بحث إلى موقع WordPress الخاص بك
نشرت: 2022-10-18تعد إضافة شريط بحث إلى موقع WordPress الخاص بك طريقة رائعة لتحسين تجربة المستخدم ومساعدة الزوار في العثور على المحتوى الذي يبحثون عنه. هناك عدة طرق مختلفة لإضافة شريط بحث إلى موقع WordPress على الويب ، بما في ذلك استخدام مكون إضافي أو إضافة رمز شريط البحث إلى ملف header.php الخاص بالسمة. إذا كنت تستخدم مكونًا إضافيًا ، فهناك عدد قليل من الخيارات المختلفة للاختيار من بينها. أحد الخيارات الشائعة هو المكون الإضافي WP Advanced Search . لإضافة رمز شريط البحث إلى ملف header.php الخاص بك ، ستحتاج إلى تعديل ملفات السمات الخاصة بك. إذا لم تكن مرتاحًا للقيام بذلك ، فيمكنك دائمًا استئجار مطور WordPress لمساعدتك. بمجرد إضافة شريط البحث إلى موقع الويب الخاص بك ، تأكد من اختباره للتأكد من أنه يعمل بشكل صحيح.
باتباع هذه الخطوات ، يمكنك إنشاء شريط بحث مخصص في WordPress يجعل المحتوى أكثر وضوحًا. إحدى أبسط الطرق لجعل المحتوى الخاص بك قابلاً للاكتشاف هي إضافة شريط بحث مخصص إلى WordPress. كلما زاد الوقت الذي يقضيه الزوار على موقع الويب الخاص بك ، زاد تفاعلهم ، وزادت الأموال التي ستجنيها من استثمارك. يمكنك الآن عرض شريط البحث في موقع WordPress بشكل أكثر فعالية باستخدام Ivory Search. يمكنك إما إضافته إلى موقعك باستخدام رمز قصير أو استخدامه في قسم آخر باستخدام عنصر واجهة مستخدم. الخطوة الأولى هي تثبيت وتنشيط Ivory Search. من خلال النقر على رابط المظهر في صفحة البرنامج المساعد ، يمكنك القيام بذلك.
مطلوب نموذج بحث ومكوِّن إضافي الآن. يجب أن يكون الزوار قادرين على البحث عن محتوى على أي موقع ويب باستخدام نموذج البحث. يمكن استخدام الرموز القصيرة في أي صفحة وأي نوع منشور وأي عنصر واجهة مستخدم وأي نوع منشور مخصص. يمكنك استخدام الأداة بنفس الطريقة التي استخدمناها في نموذج البحث الافتراضي الخاص بنا. للقيام بذلك ، انتقل إلى المظهر ثم الأدوات. لإدراج نموذج البحث ، افتح Ivory Search ثم انقر فوق Add Widget.
كيف يمكنني إظهار شريط البحث في WordPress؟

لإظهار شريط البحث في WordPress ، انتقل إلى قسم Widgets في WordPress Customizer وأضف أداة البحث إلى الشريط الجانبي أو منطقة عناصر واجهة المستخدم الأخرى.
يمكن دمج بحث Google في الشريط الجانبي والتذييل ومناطق أخرى جاهزة لعناصر واجهة المستخدم باستخدام WordPress. يعد مربع بحث WordPress خيارًا شائعًا بين المستخدمين الذين يرغبون في الوصول إليه في قائمة التنقل. في هذا الدليل ، سنستخدم نموذج البحث المجاني SearchWP Modal. يمكنك استخدامه على أي موضوع ويبدو رائعًا. سيكون شريط بحث جديد مرئيًا في قائمة التنقل في مدونة WordPress الخاصة بك إذا قمت بزيارتها. عند النقر فوق مربع البحث ، سيتم أخذ مظهر قالب WordPress الخاص بك في الاعتبار. يمكن استخدام تقنية Ajax لإضافة نتائج بحث مباشرة إلى محرك البحث. ستظهر نتائج بحث الزائر أثناء كتابته لسؤاله.
استعادة شريط القوائم في ثلاث خطوات سهلة
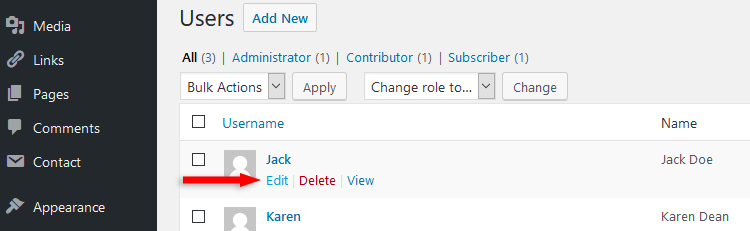
تتمثل الخطوة الأولى في استعادة شريط القوائم في الانتقال إلى قائمة المستخدمين والنقر على رمز شريط القوائم. يمكنك إضافة شريط أدوات إلى ملف تعريف WordPress الخاص بك باستخدام خيار "شريط الأدوات" في لوحة إدارة WordPress الخاصة بك. إذا حددت المربع بجوار "إظهار شريط الأدوات عند عرض الموقع ، فلا بد أنك لم تحدد المربع بجوار" إظهار شريط الأدوات ". بالنقر فوق الزر "تحديث الملف الشخصي" أسفل الصفحة ، يمكنك حفظ إعداداتك. بالذهاب إلى المظهر ، يمكنك أيضًا اختيار خيار المظهر. يمكن تخصيص هذا الخيار. لحذف العناصر التي لا تريد رؤيتها ، انتقل إلى لوحة إدارة WordPress واختر عناصر القائمة. إذا كنت بحاجة إلى تحديث ملف التعريف الخاص بك واستعادة شريط القائمة ، فانقر فوق الزر "نشر" في أسفل الصفحة.
كيفية إضافة شريط البحث في رأس وورد

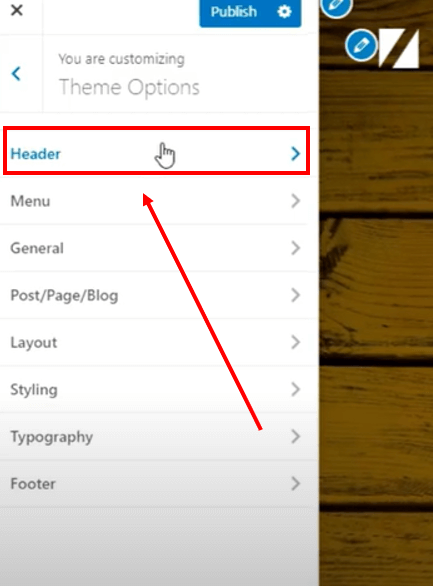
تعد إضافة شريط بحث إلى رأس WordPress الخاص بك طريقة رائعة لتحسين وظيفة البحث في موقعك. هناك عدة طرق مختلفة لإضافة شريط بحث إلى رأس الصفحة ، ولكن الطريقة الأكثر شيوعًا هي استخدام مكون إضافي. هناك عدد من المكونات الإضافية المتاحة التي تسمح لك بإضافة شريط بحث إلى رأس WordPress الخاص بك ، لكننا نوصي باستخدام المكون الإضافي WPForms. WPForms هو مكون إضافي قوي يسمح لك بإنشاء نماذج مخصصة ، بما في ذلك نماذج البحث. بمجرد تثبيت وتنشيط WPForms ، ستحتاج إلى إنشاء نموذج جديد. للقيام بذلك ، انقر فوق الزر "إضافة جديد" أعلى لوحة معلومات WPForms. في الشاشة التالية ، ستحتاج إلى اختيار قالب النموذج "بحث". سيؤدي هذا إلى ملء حقول النموذج مسبقًا بحقول البحث الضرورية. بمجرد تحديد قالب نموذج "بحث" ، ستحتاج إلى تكوين حقول النموذج. في حقل "نموذج البحث" ، ستحتاج إلى تحديد الزر "بحث". أخيرًا ، ستحتاج إلى إضافة النموذج إلى رأس WordPress الخاص بك. للقيام بذلك ، انتقل إلى علامة التبويب "المظهر" وانقر فوق خيار "الرأس". في قسم "العنوان" ، سترى زر "إضافة نموذج". انقر فوق هذا الزر وحدد النموذج الذي أنشأته للتو. سيحتوي رأس WordPress الخاص بك الآن على شريط بحث يمكن للزائرين استخدامه للبحث في موقعك.
أشرطة البحث هي جزء مهم من موقع الويب الخاص بك. سيتمكن الزائرون من العثور على ما يبحثون عنه بشكل أسهل إذا استخدموا هذه الميزة. يمكن إضافة شريط البحث بعدة طرق ، ولكن يجب عليك كتابة الكود بنفسك أو استخدام مكون إضافي إذا كنت تريد إضافته في العنوان. يوفر شريط بحث WordPress عددًا محدودًا من الخيارات. إذا كان موقعك كبيرًا ويحتاج إلى تجربة بحث أفضل ، فانتقل إلى المكونات الإضافية. تتمثل الخطوة الأولى في تنزيل دليل مكونات WordPress الإضافية وتثبيته ، والذي يتضمن المكون الإضافي Ivory Search. سيظهر Ivory Search بعد النقر فوقه. من هنا ، يمكنك تحديد القائمة مع شريط البحث.
WordPress Search Bar Php
يعد شريط البحث في WordPress طريقة رائعة للبحث عن المعلومات على الإنترنت. يمكن استخدامه للبحث عن المنشورات والصفحات وحتى المكونات الإضافية. يمكنك أيضًا استخدامه للبحث عن نص معين على موقع ويب.
WordPress Search Bar Plugin
هناك العديد من إضافات شريط بحث WordPress المتاحة. لكل منها مجموعة ميزاته الخاصة ، لذلك من المهم اختيار واحدة تلبي احتياجاتك الخاصة. تم تصميم بعض المكونات الإضافية لإضافة شريط بحث إلى موقعك ، بينما تم تصميم البعض الآخر لتحسين وظائف البحث في موقعك. بعض المكونات الإضافية مجانية ، بينما يتم دفع البعض الآخر. اختر مكونًا إضافيًا متوافقًا مع إصدار WordPress الخاص بك وله تقييمات جيدة.

WordPress Search Barcode Shortcode
يعد شريط البحث طريقة رائعة لمساعدة زوارك في العثور على ما يبحثون عنه على موقع WordPress الخاص بك. هناك عدة طرق مختلفة لإضافة شريط بحث إلى موقعك ، ولكن أسهل طريقة هي استخدام رمز قصير. لاستخدام رمز قصير لشريط البحث ، ما عليك سوى إضافة الكود التالي إلى أي منشور أو صفحة على موقعك: [بحث] سيؤدي هذا إلى إضافة شريط بحث إلى المنشور أو الصفحة حيث أضفت الرمز القصير. يمكنك أيضًا استخدام الرمز المختصر لشريط البحث لإضافة شريط بحث إلى شريط جانبي أو منطقة عناصر واجهة مستخدم أخرى على موقعك.
من السهل إضافة شريط بحث إلى منشور أو صفحة باستخدام الرموز القصيرة. الطريقتان الأكثر شيوعًا لإضافة شريط بحث إلى موقع WordPress الخاص بك هما استخدام رمز قصير وتحميل النموذج مباشرة. إن أبسط طريقة للقيام بذلك هي استخدام مكون إضافي مثل SearchWP. باستخدام هذا المكون الإضافي ، يمكنك بسهولة إعداد شريط بحث في كل صفحة من صفحات موقع الويب الخاص بك. يمكنك إضافة رمز قصير إلى أي منشور أو صفحة على موقعك باستخدام المكون الإضافي SearchWP . يجب علينا الآن إنشاء صفحة جديدة لتضمين مربع البحث. من خلال النقر على الصفحات ، يمكنك الوصول إليها.
في لوحة معلومات WordPress الخاصة بك ، أدخل عنوان URL جديدًا. إذا كنت ترغب في إضافة كتلة HTML مخصصة ، فانقر عليها ثم اخترها من القائمة المنسدلة. يجب بعد ذلك نسخ الشفرة التالية ولصقها في كتلة HTML المخصصة. في هذا الرمز ، يمكنك العثور على مربع البحث في المستعرض الخاص بك. يسمح لك الرمز المختصر SearchWP بإضافة شريط بحث سريعًا برمز قصير محدد. يعد إنشاء قالب فرعي الخطوة الأولى في إنشاء سمة موقعك. يمكنك إجراء تغييرات على رمز سمة WordPress دون فقده.
الطريقة الثانية هي تغيير رمز السمة. في الخطوة الأولى ، قم بإنشاء وتفعيل سمة WordPress الخاصة بطفلك. الخطوة الثانية هي إضافة ملف jobs.php إلى اللوحة اليمنى. الخطوة الثالثة هي إنشاء صفحة جديدة حيث يمكننا عرض شريط البحث باستخدام رمز قصير. اختبر شريط البحث الجديد بالنقر فوق الزر نشر أعلى الصفحة.
بحث مخصص في WordPress بدون البرنامج المساعد
تتمثل إحدى طرق إنشاء بحث مخصص في WordPress بدون مكون إضافي في استخدام ملف searchform.php . يمكن العثور على هذا الملف في مجلد سمة WordPress. لإنشاء بحث مخصص في WordPress بدون مكون إضافي ، قم بتحرير ملف searchform.php وأضف الكود التالي: سيقوم هذا الرمز بإنشاء نموذج بحث مخصص يمكن استخدامه في WordPress بدون مكون إضافي.
من خلال تعديل نتائج البحث على موقعك ، يمكنك زيادة عدد مشاهدات الصفحة وزيادة مبيعاتك ومساعدة زوارك في العثور على ما يبحثون عنه بسرعة أكبر. في هذه المقالة ، سنوضح لك كيفية إنشاء بحث مخصص في WordPress دون الحاجة إلى تثبيت مكون إضافي. هناك العديد من العوائق لإنشاء بحث مخصص بدون مكون إضافي. للقيام بذلك ، يجب أن يكون لديك معرفة واسعة بـ WordPress وخبرة واسعة في الترميز. يمكن استخدام مكون إضافي مثل SearchWP لتخصيص البحث على موقع WordPress الخاص بك. باستخدام SearchWP ، يمكنك تقييد بحث WordPress على أنواع محتوى معينة والحد من مطابقاته. يتم استخدام SearchWP جنبًا إلى جنب مع وظائف العلامات والحقول المخصصة للبحث عن طريق العلامات والحقول المخصصة ، من بين أشياء أخرى.
يمكنك إنشاء عدد غير محدود من محركات البحث باستخدام SearchWP وربطها بأشكال البحث الفردية على موقعك. علاوة على ذلك ، يأخذ WordPress في الاعتبار سمات المنشور والتصنيفات عند البحث عن المعلومات. بالإضافة إلى ذلك ، هناك اختصار جديد يسمى Any Meta Key يسمح لك بدمج حقول البحث في حقل واحد. السماح بالبحث عن فئة مشاركة معينة ، أو إزالة فئات معينة من البحث. بشكل افتراضي ، يتجاهل WordPress سمات المنشور مثل العنوان والمحتوى والرخويات والمقتطفات. بعد الانتهاء من إدارة سمات مصدر بحث المنشورات ، انقر فوق تم لحفظها. اختبر البحث الجديد على جهاز الكمبيوتر الخاص بك للتأكد من أنه يعمل بشكل صحيح وفقًا لإعداداتك.
ستقوم بعد ذلك بإعادة بناء موقع الويب الخاص بك بالإعدادات الجديدة التي حفظتها على محرك البحث الخاص بك. لتخصيص محرك البحث الخاص بك ، ستحتاج إلى إجراء تغييرات على المظهر الخاص بك. لتحقيق ذلك ، يمكنك إنشاء سمة فرعية بناءً على الموضوع الذي تستخدمه على موقعك. من الممكن تحديث المظهر الرئيسي الخاص بك دون فقدان التغييرات التي أجريتها. للبدء ، انتقل إلى Appearance Theme Files Editor في لوحة معلومات WordPress. يجب العثور على ملف jobs.php في اللوحة اليمنى. بعد ذلك ، يجب عليك اتباع الإرشادات أدناه اعتمادًا على التخصيص الذي تريد القيام به.
إذا كنت ترغب في وضع علامات وفئات منشورات على موقعك بدون مكون إضافي ، فأنت بحاجة إلى نسخ الرمز ولصقه في ملف function.php الخاص بالقالب. بعد الانتهاء من التحرير ، اضغط على زر تحديث الملف لحفظ التغييرات. يمكنك تمكين البحث حسب اسم المؤلف بالإضافة إلى محتوى التعليق. سيتمكن الزوار الآن من البحث عن طريق محتوى التعليق وأسماء المؤلفين.
شريط بحث ووردبريس
يعد شريط بحث WordPress أداة مفيدة بشكل لا يصدق تتيح لك البحث عن أي شيء على موقع الويب الخاص بك. سواء كنت تبحث عن منشور أو صفحة معينة ، أو تريد فقط العثور على شيء تعرفه على موقعك ولكن لا تتذكر مكانه ، يمكن لشريط البحث مساعدتك. ما عليك سوى كتابة ما تبحث عنه والضغط على Enter ، وسيبذل WordPress قصارى جهده للعثور عليه من أجلك.
يمكنك إنشاء شريط بحث على موقع WordPress الخاص بك بعدة طرق. تعد وظيفة البحث أحد مكونات استراتيجية تصميم موقع الويب التي تسمح للمستخدمين بالعثور على المحتوى بسرعة على موقع الويب. وفقًا للبحث ، إذا كان موقع الويب يوفر ميزة بحث ، فسيستخدمه 59 بالمائة من الزوار. يمكن للزوار إجراء بحث فوري عن المعلومات أو المنتجات باستخدام شريط البحث. ستجد أن وجود هذه الميزة على موقع الويب الخاص بك يسمح لهم باتخاذ قرارات أكثر استنارة ، وسوف يقضون وقتًا أطول في ذلك. باستخدام الخطوات المذكورة أدناه ، يمكنك إنشاء شريط بحث لموقع WordPress الخاص بك في غضون ثوانٍ. باستخدام Elementor ، يمكنك إنشاء موقع الويب الذي تحلم به في دقائق باستخدام 400 قالب وكتل مصممة مسبقًا وعدد كبير من الأدوات.
باستخدام Elementor ، سنوضح لك كيفية إنشاء شريط بحث في WordPress. بعد تثبيت الأداة ، ستلاحظ وجود شريط بحث مثل الشريط أدناه. في هذه المقالة ، سننتقل إلى أربع طرق مختلفة لإضافة شريط بحث إلى موقع WordPress على الويب. يمكن تحرير مربع البحث ، أو إضافة واحدة جديدة من لوحة القيادة ، أو يمكنك تصميمها باستخدام Elementor. ستتمكن من تحسين التنقل في موقع الويب الخاص بك وتحويل المزيد من العملاء المحتملين إلى عملاء من خلال استخدام مربع بحث WordPress.
هل لدى WordPress وظيفة بحث؟
تم تحسين وظيفة البحث الافتراضية في WordPress وتحسينها مع كل تحديث لاحق. يمكنك بسهولة تضمين ميزة بحث في مدونتك للسماح للمستخدمين بالعثور بسهولة على المحتوى الذي يبحثون عنه. ومع ذلك ، إذا لم تقم بتغيير أي شيء في الوظيفة ، فستتضمن نتائج البحث كل ما يتعلق بالاستعلام.
