كيفية إضافة عنوان صفحة ثانوية في WordPress
نشرت: 2022-10-18بافتراض أنك ترغب في مقدمة حول إضافة عنوان صفحة ثانوي في WordPress: تعد إضافة عنوان صفحة ثانوي في WordPress طريقة رائعة لإضافة طبقة إضافية من التخصيص إلى موقعك. يمكن أن يكون هذا مفيدًا إذا كنت ترغب في إضافة مستوى إضافي من العلامة التجارية ، أو إذا كنت ترغب في تسهيل تنقل الزائرين إلى موقعك. هناك عدة طرق مختلفة يمكنك من خلالها إضافة عنوان صفحة ثانوي في WordPress. تتمثل إحدى الطرق في استخدام مكون إضافي ، مثل المكون الإضافي لعنوان الصفحة . هذه الطريقة سريعة وسهلة ، وتمنحك الكثير من التحكم في كيفية ظهور عنوان صفحتك الثانوية. هناك طريقة أخرى لإضافة عنوان صفحة ثانوي في WordPress وهي تحرير ملفات السمات الخاصة بك. هذه الطريقة تقنية أكثر قليلاً ، لكنها تتيح لك المزيد من التحكم في مظهر عنوان صفحتك الثانوية. إذا لم تكن متأكدًا من الطريقة المناسبة لك ، فنحن نوصي بتجربة طريقة المكون الإضافي أولاً. إنه سريع وسهل ، وسيمنحك فكرة جيدة عن كيفية استخدام عناوين الصفحات الثانوية على موقعك.
من حيث مُحسّنات محرّكات البحث على الصفحة ، فإن امتلاك عنوان ثانوي أمر منطقي أيضًا. يمكن تضمين الكلمة (الكلمات) الرئيسية في عنوان المنشور ، ولكن يمكن استخدام مصطلحات LSI (الفهرسة الدلالية الكامنة) في العنوان الثانوي. عند تحقيق ذلك ، يصبح المحتوى ملائمًا وسياقيًا لنوايا المستخدمين. بعد عنوان Genesis Entryheader ، اضغط على الزر Auto Show وأدخل العنوان الثانوي يدويًا. يمكنك الاختيار من قائمة أنواع المنشورات والفئات ومعرفات النشر لاستخدام العناوين الثانوية. باستخدام هذه الميزة ، ستتمكن من التحكم بشكل أفضل في أسلوب وشكل لقبك الثانوي. باستخدام الرمز أدناه ، يمكنك جعل الواجهة الأمامية لموقع الويب الخاص بك تعرض عناوين ثانوية.
كيف أقوم بإضافة عنوان ثانوي في WordPress؟
يمكن أن يتم تثبيت العنوان الثانوي إما عن طريق البحث عنه داخل برنامج تثبيت البرنامج المساعد الأصلي لـ WordPress - plugin_remove_new أو عن طريق تنزيل المكون الإضافي يدويًا ووضعه في دليل / wp-content / plugins / لتثبيت WordPress الخاص بك.
إضافة عنوان إلى فقرة في Microsoft Word
ستساعدك الخطوات التالية في إضافة عنوان إلى فقرة. الخطوة الأولى هي تحديد فقرة تريد تطبيق العنوان عليها. بالنقر فوقه ، يمكنك الوصول إلى علامة التبويب "العنوان" في علامة التبويب الصفحة الرئيسية في الشريط. بعد تحديد " إضافة عنوان " ، يمكنك النقر فوق الزر "إضافة" مرة أخرى. الخطوة الأخيرة هي كتابة العنوان المطلوب والضغط على زر "موافق". كرر هذه الخطوات لكل فقرة تنوي استخدام العنوان لها.
كيف أضيف عنوان الصفحة في WordPress؟

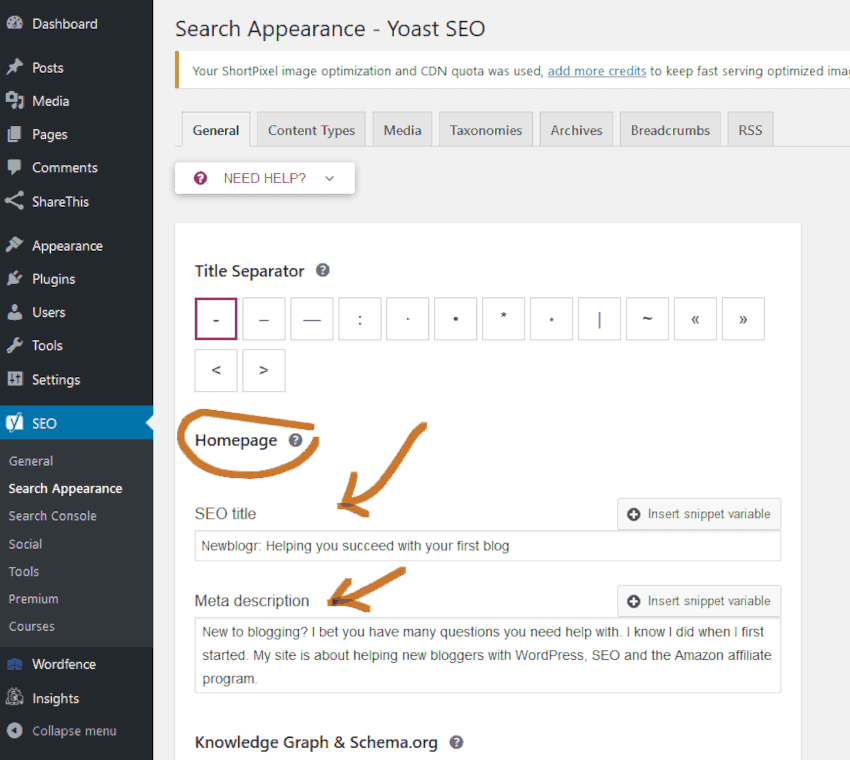
قم بتسجيل الدخول إلى منطقة إدارة WordPress وتغيير عنوان علامة عنوان صفحة الفهرس الخاصة بك. في هذه الصفحة ، انقر فوق حقل عنوان الموقع لتغييره. لا يسمح لك WordPress بإضافة عنوان مخصص إلى منشوراتك أو صفحاتك ، لذلك يمكنك فقط اختيار عنوان لصفحتك الرئيسية.
عندما تقوم بإنشاء علامة العنوان الخاصة بك في WordPress ، فسوف تتطابق مع عنوان صفحتك / منشورك. في هذه الحالة ، يمكن أن يساعدك المكون الإضافي لـ WordPress في إنشاء علامات عنوان مخصصة. يمكنك تعيين علامة عنوان مختلفة عن عنوان المنشور أو الصفحة باستخدام هذا الإعداد. إذا كنت تريد علامة عنوان مخصصة لموقع الويب الخاص بك ، فإن الخطوة الأولى هي تحرير علامة عنوان تحسين محركات البحث. هذه هي ما يُعرف باسم متغيرات المقتطف - يتم استخدامها لتحديد عنوان المنشور ورقم الصفحة والفاصل (إذا تم استخدام عدة صفحات) وعنوان الموقع.
لتحقيق ذلك ، ستحتاج إلى إنشاء وظيفة من شأنها إخراج محتوى لمنشورات مختلفة من نوع منشور مخصص. يحتوي ملف WP-include / classes.php على وظائف لمجموعة متنوعة من التطبيقات.
إذا كنت تريد تغيير محتوى كل منشور في نوع منشور مخصص ، فستحتاج إلى إنشاء وظيفة.

العنوان الثانوي لـ WordPress
العنوان الثانوي لـ WordPress هو عنوان يتم عرضه بعد العنوان الأساسي في منشور أو صفحة. يمكن أن يكون هذا مفيدًا لإضافة ترجمات مصاحبة أو معلومات إضافية إلى المحتوى الخاص بك.
WordPress تعيين عنوان الصفحة في القالب
لتعيين عنوان الصفحة في قالب WordPress ، تحتاج إلى استخدام وظيفة wp_title (). تهتم هذه الوظيفة بكل منطق تعيين عنوان الصفحة. كل ما عليك فعله هو تمرير العنوان المطلوب كمعامل. على سبيل المثال ، إذا أردت تعيين عنوان الصفحة على "صفحتي الرائعة" ، يمكنك استخدام الكود التالي: في هذا البرنامج التعليمي ، سنعرض لك كيفية تغيير عنوان صفحة WordPress مع الاحتفاظ بنفس العنوان في قائمة. لا يوجد سبب يمنعك من تعديل عناوين صفحة WordPress بنفسك. إنه ليس علم الصواريخ ، بعد كل شيء. يمكنك تغيير عنوان الموقع ، وإضافة محتوى جديد أو تحريره ، وتثبيت سمة جديدة ، والحفاظ على موقعك محدثًا وآمنًا دون الحاجة إلى تنفيذ أي إجراءات من جانبك. سيكون فريق خبراء TemplateMonster متاحًا لك على مدار 24 ساعة في اليوم ، سبعة أيام في الأسبوع. تتوفر خطط تسعير Essential و Premium. Wordpress Page Title PhpWordPress هو نظام إدارة محتوى (CMS) يمكّنك من إنشاء موقع ويب أو مدونة من البداية ، أو تحسين موقع ويب موجود. إنها منصة مجانية ومفتوحة المصدر تعتمد على PHP و MySQL. تتوفر الآلاف من السمات والإضافات لتوسيع WordPress وتخصيصه لأي غرض. يكون هذا مفيدًا إذا كنت تريد إضافة لمسة فريدة إلى موقعك أو إذا كنت ترغب في تسهيل عثور الزائرين على صفحاتك. البرنامج المساعد سهل التثبيت والاستخدام ، وهو يأتي مع مجموعة متنوعة من الخيارات للتخصيص. لقد قمنا بتجميع هذا الدليل المفيد لمساعدتك في تسمية منشوراتك وصفحاتك ، وهذا هو السبب في أنه من السهل أن تضيع في جميع الخيارات والإعدادات على موقع الويب الخاص بك. كثيرًا ما يواجه الأشخاص صعوبة في العثور على عناوين لمنشوراتهم وصفحاتهم. قد يكون هناك إحباط لأنه يجعل من الصعب عليك العثور على منشورات أو على الأشخاص متابعتك. يمكن حل هذه المشكلة إذا تأكدت أولاً من أن مشاركاتك لم يتم تعيينها لتكون تنسيقات منشورات "جانباً". لن يتم عرض أي عناوين إذا تم استخدام "Asides". إذا كنت تريد تغييرها إلى "قياسي" ، فإنني أوصي بذلك. ستحتاج بعد ذلك إلى العثور على عنوان منشوراتك وصفحاتك. من خلال النقر على زر المظهر ، يمكنك الوصول إليه من أداة التخصيص. لإخفاء العنوان من صفحات الموقع ومنشوراته وأرشيفاته ، قم بتغيير النمط إلى "مخفي". نأمل أن تساعدك هذه الخطوات البسيطة في تسمية منشوراتك وصفحاتك بحيث تظهر بسهولة أكبر للبحث والمتابعة. ربما لم تقم بتعيين عنوان لصفحتك ، أو أن المظهر الخاص بك لم يتم تكوينه لعرض العنوان. الاحتمال الآخر هو أنك قد أخفيت عن طريق الخطأ عنصر العنوان على صفحتك. إذا لم تكن متأكدًا من المشكلة ، فحاول التحقق من الإعدادات في قالبك أو اطلب المساعدة من أحد خبراء WordPress. اضغط على رمز قصير لعنوان الصفحة الرمز المختصر لعنوان صفحة WordPress هو رمز يمكنك إدراجه في صفحات WordPress أو المنشورات لعرضها عنوان الصفحة أو المنشور. سيقوم الرمز المختصر تلقائيًا بإنشاء العنوان لك ، لذا لن تضطر إلى إدخاله يدويًا ، ويمكن كتابة العنوان في شكل نص برمجي يمكن إنشاؤه بواسطة ميزة GeneratePress. في 15 وظيفة ، تم عرض إجمالي 18 مشاركة. دعم العملاء متاح من Yael Elvin. يوفر توم عنوان الصفحة [page_title]. يمكنك معرفة الرمز المختصر الذي يتم استخدامه من خلال البحث عنه في الكود الخاص بك. سأل رجل حكيم ذات مرة ، "هل مسحت ذاكرة التخزين المؤقت الخاصة بك؟" لدى Elvin فريق من ممثلي خدمة العملاء. نظرًا لأنك تستخدم مقتطف Tom ، يجب عليك استخدام [page_title]. في زمن الرجل الحكيم ، سأل ، "هل مسحت مخبأك؟" يبدو أيضًا أن الرمز القصير لا يعمل. إذا كان الرمز القصير الخاص بك لا يعمل ، فمن الأرجح أن الموقع الذي أضفته لا يسمح بتنفيذ الرمز القصير ، أو أن مقتطف PHP الذي تستخدمه لا يعرض الرمز القصير بشكل صحيح. سيكون من الرائع أن يظهر عنوان الموقع باللغة الإنجليزية ، لكن Customizer يعرضه باللغة الإنجليزية فقط. يمكنك المتابعة بإزالة محتوى ملف jobs.php المضمّن حاليًا. بإضافة هذا كمثال ، يمكنك إنشاء صفحة مسودة.
