كيفية إضافة حاسبة الشحن إلى موقع ووردبريس الخاص بك
نشرت: 2023-08-31هل تريد أن يقوم زوار موقعك بحساب تكلفة الشحن على موقع الويب الخاص بك بسهولة؟
باستخدام حاسبة الشحن، يمكن للعملاء تقدير التكلفة الإجمالية للمنتج بدقة، وسيتعين عليهم دفعها عند التسليم. فهو يساعد في الحفاظ على شفافية عملك وبناء الثقة مع العملاء المحتملين.
سنوضح لك في هذه المقالة كيفية إضافة حاسبة الشحن إلى موقع WordPress الخاص بك.

ما هي حاسبة الشحن ولماذا نستخدمها؟
تساعد حاسبة الشحن في تقدير التكلفة الإجمالية للشحن تلقائيًا. فهو يعرض رسوم التسليم والرسوم الأخرى ذات الصلة للعملاء، حتى لا يضطروا إلى معرفة أسعار الشحن والنفقات يدويًا.
هناك عوامل مختلفة تلعب دورًا عند حساب تكاليف الشحن. تتضمن بعض هذه العوامل سعر المنتج والوجهة وأصل الشحنة والوزن والأبعاد ونوع خدمة الشحن ومتغيرات أخرى أثناء الحساب.
قد يستغرق حساب تكاليف الشحن يدويًا وقتًا طويلاً إذا كانت هناك طلبات متعددة في متجرك عبر الإنترنت. بالإضافة إلى ذلك، قد يؤدي الحساب اليدوي أيضًا إلى حدوث أخطاء، مما قد يؤثر على رضا العملاء.
ستوفر الكثير من الوقت وستقوم ببساطة بأتمتة العملية باستخدام مكون إضافي لآلة حاسبة الشحن لموقع WordPress أو موقع WooCommerce.
يمكن للعملاء ببساطة تحديد موقعهم ومعرفة التكلفة الفعلية للمنتج بعد التسليم. وهذا يساعد على تقوية علاقتك مع عملائك وبناء الثقة.
ومع ذلك، دعونا نرى كيف يمكنك بسهولة إضافة حاسبة الشحن إلى موقع WordPress الخاص بك. سنعرض أيضًا طريقة لإضافته إلى متجر WooCommerce الخاص بك.
يمكنك النقر على الروابط أدناه للانتقال إلى القسم المفضل لديك:
إضافة حاسبة الشحن إلى WooCommerce
أفضل طريقة لإضافة حاسبة الشحن في WooCommerce هي استخدام حاسبة الشحن لصفحة المنتج الخاصة بالمكون الإضافي WooCommerce. وهو مكون إضافي مجاني يتيح للعملاء حساب تكلفة الشحن قبل إضافة المنتج إلى سلة التسوق.
أولاً، ستحتاج إلى تنزيل وتثبيت حاسبة شحن صفحة المنتج للمكون الإضافي WooCommerce. إذا كنت بحاجة إلى مساعدة، فيرجى الاطلاع على دليلنا حول كيفية تثبيت مكون WordPress الإضافي.
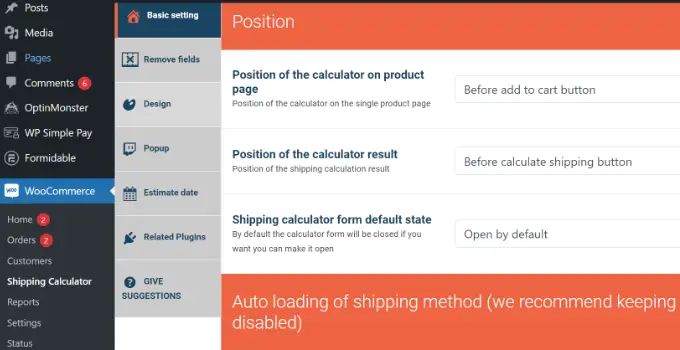
عند التنشيط، يمكنك الانتقال إلى WooCommerce » حاسبة الشحن لتكوين المكون الإضافي.

يعمل البرنامج الإضافي بشكل جاهز، ويمكنك استخدام الإعدادات الافتراضية للبدء. ومع ذلك، هناك خيارات لتعديلها وتخصيص حاسبة الشحن الخاصة بك.
من المهم ملاحظة أن المكون الإضافي سيستخدم المعلومات من إعدادات منطقة الشحن في WooCommerce عند حساب رسوم الشحن.
إنشاء مناطق الشحن في WooCommerce
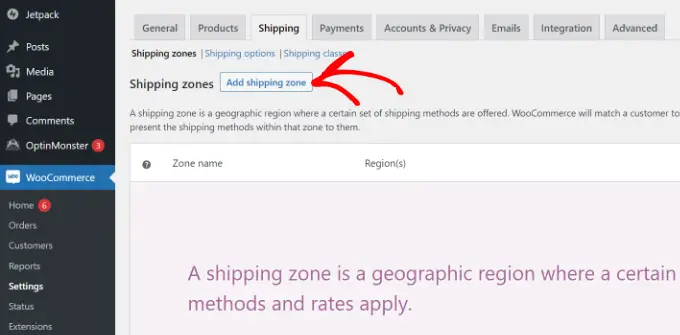
إذا لم تقم بإعداد مناطق الشحن، فستحتاج إلى الانتقال إلى WooCommerce » الإعدادات من لوحة تحكم WordPress الخاصة بك والانتقال إلى علامة التبويب "الشحن".

ضمن قسم مناطق الشحن، ما عليك سوى النقر فوق الزر "إضافة منطقة شحن".
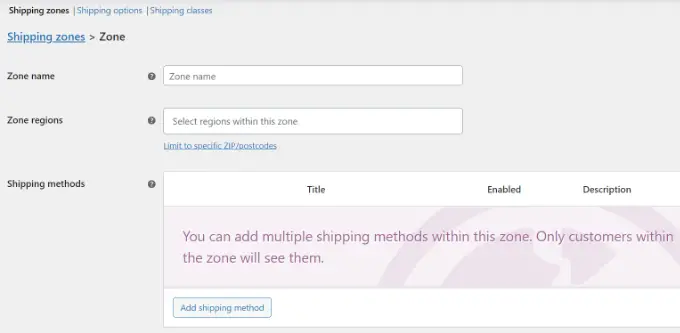
بعد ذلك، ستحتاج إلى إدخال اسم المنطقة وتحديد المناطق من القائمة المنسدلة. يمكنك إضافة بلدان أو مدن متعددة ضمن منطقة واحدة.

بعد ذلك، يمكنك النقر فوق الزر "إضافة طريقة الشحن".
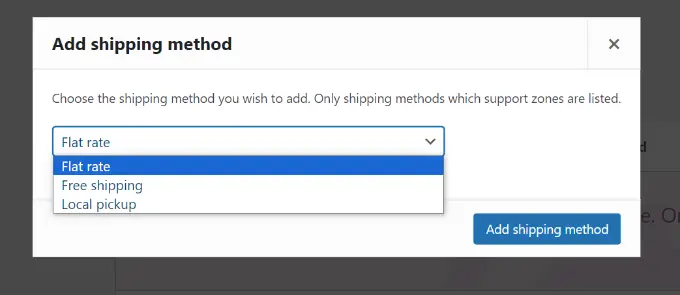
سيتم الآن فتح نافذة منبثقة.
يقدم WooCommerce 3 طرق شحن للاختيار من بينها. يمكنك تحديد "سعر ثابت" ثم إدخال المبلغ الذي سيتم تحصيله مقابل الشحن. أو يمكنك اختيار خياري "الشحن المجاني" و"الاستلام المحلي".

عند الانتهاء، ما عليك سوى النقر على الزر "إضافة طريقة شحن".
يمكنك إضافة طرق شحن متعددة للمنطقة وإعداد الشروط عند تطبيقها.
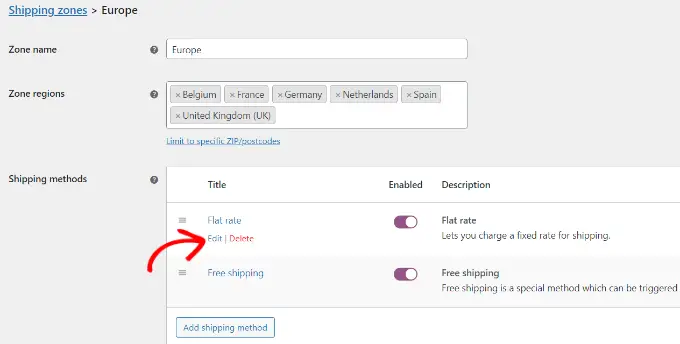
بعد ذلك، ستحتاج إلى النقر فوق خيار "تحرير" ضمن طرق الشحن الخاصة بك.

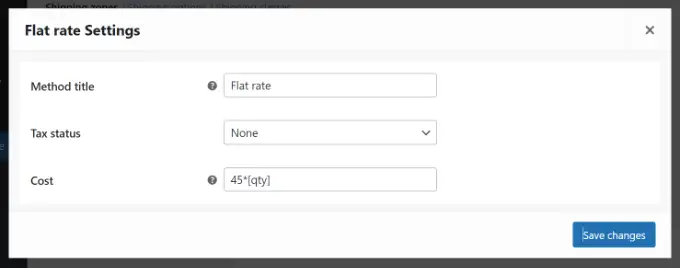
بعد ذلك، سيتم فتح نافذة صغيرة حيث يمكنك تغيير عنوان الطريقة، وتحديد ما إذا كنت تريد أن تكون طريقة الشحن خاضعة للضريبة أم لا، ثم أدخل التكلفة.
بالنسبة للتكاليف، يمكنك إدخال سعر ثابت سيتم تحصيله عندما يقوم العميل بإضافة منتج إلى سلة التسوق. هناك أيضًا خيار مضاعفة تكلفة الشحن حسب الكمية.

بمجرد الانتهاء، انقر فوق الزر "حفظ التغييرات".
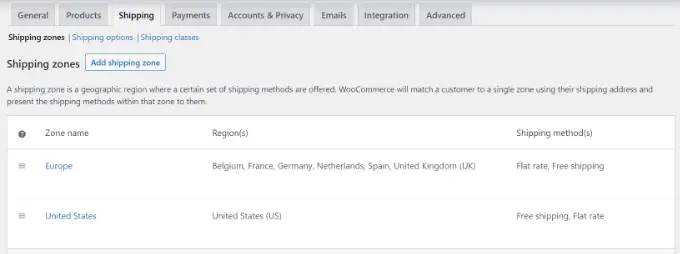
يمكنك الآن العودة إلى قسم منطقة الشحن لعرض مناطقك ومناطقك وطرق الشحن الخاصة بك.

تحرير إعدادات حاسبة الشحن
بعد إعداد مناطق الشحن، يمكنك العودة إلى WooCommerce » حاسبة الشحن لتغيير إعدادات حاسبة الشحن لصفحة المنتج الخاصة بالمكون الإضافي WooCommerce.
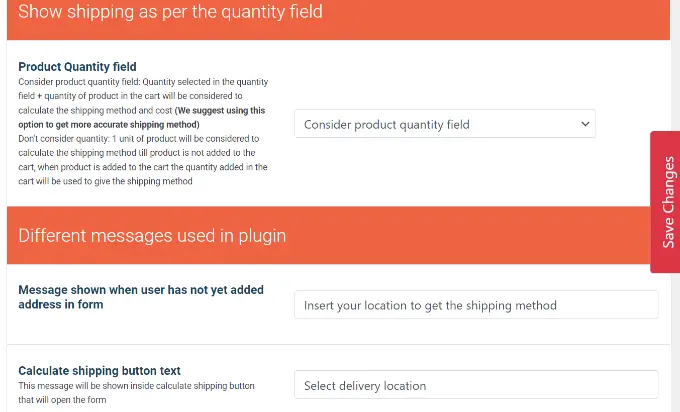
في علامة تبويب الإعداد الأساسي، يمكنك تعديل موضع الآلة الحاسبة على صفحة المنتج وموضع نتائج الآلة الحاسبة.
إذا قمت بالتمرير لأسفل، فسترى المزيد من الإعدادات. على سبيل المثال، يتيح لك المكون الإضافي تحرير الرسائل المستخدمة في المكون الإضافي، والتحميل التلقائي لطريقة الشحن، والمزيد.

عند الانتهاء، ما عليك سوى النقر فوق الزر "حفظ التغييرات" الموجود على جانب الصفحة أو أسفلها.
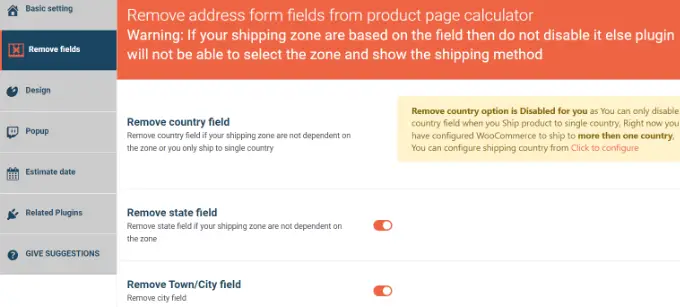
بعد ذلك، يمكنك التبديل إلى علامة التبويب "إزالة الحقول". هنا، سترى خيارات لإزالة أي حقل من حاسبة الشحن.
على سبيل المثال، سيعرض البرنامج الإضافي حقول البلد والولاية والبلدة/المدينة والرمز البريدي/الرمز البريدي بشكل افتراضي. يمكنك تعطيل أي من الحقول التي لا تتوافق مع مناطق الشحن الخاصة بك.

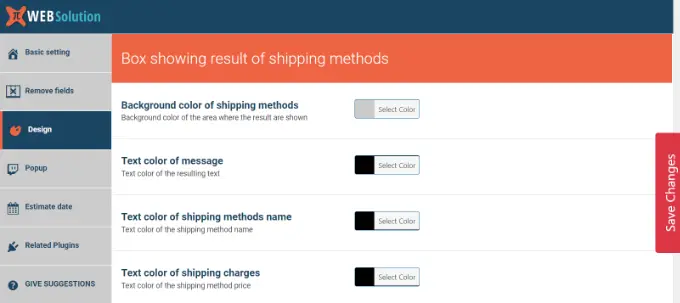
بعد ذلك، انتقل إلى علامة التبويب "التصميم". يمنحك البرنامج المساعد خيارات متعددة لتعديل مظهر حاسبة الشحن.
على سبيل المثال، يمكنك تغيير لون الخلفية ولون النص لإظهار طرق الشحن. أو يمكنك اختيار الألوان للأزرار التي تظهر في الآلة الحاسبة.

لا تنس النقر فوق الزر "حفظ التغيير" لتخزين إعداداتك.
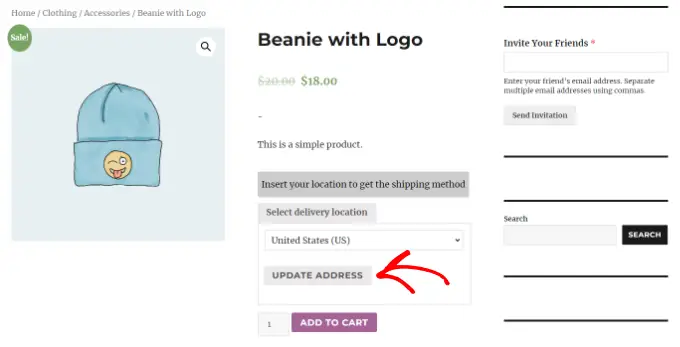
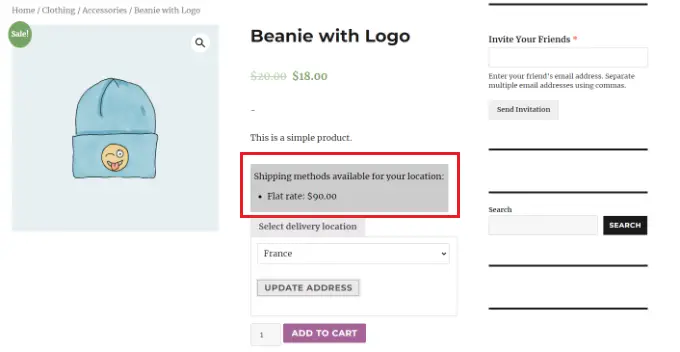
بعد ذلك، يمكنك زيارة متجر WooCommerce الخاص بك لرؤية حاسبة الشحن أثناء العمل.
في لقطة الشاشة أدناه، سيحتاج العملاء أولاً إلى تحديد موقع التسليم والنقر فوق الزر "تحديث العنوان".

بمجرد الانتهاء من ذلك، سيقوم البرنامج الإضافي تلقائيًا بحساب تكلفة الشحن التي قمت بإعدادها في قسم منطقة الشحن وسيضيفها إلى التكلفة الإجمالية.
بهذه الطريقة، سيعرف العملاء رسوم الشحن التي سيتعين عليهم دفعها بالإضافة إلى تكلفة المنتج.

إضافة حاسبة الشحن إلى موقع ووردبريس
إذا لم يكن لديك متجر WooCommerce وترغب في إضافة حاسبة شحن عامة إلى موقع WordPress الخاص بك، فيمكنك استخدام Formidable Forms.

إنه مكون إضافي شائع لنماذج الاتصال في WordPress يتيح لك إنشاء نماذج متقدمة ومعقدة. على سبيل المثال، يمكنك إضافة نموذج اتصال وآلات حاسبة واستطلاعات وأدلة وتطبيقات ويب باستخدام البرنامج الإضافي.
في هذا البرنامج التعليمي، سنستخدم خطة Formidable Forms Pro لأنها تتضمن حقول التسعير والمزيد من خيارات التخصيص.
أولاً، ستحتاج إلى تثبيت وتنشيط المكونات الإضافية Formidable Forms Lite وFormidable Forms Pro. البرنامج المساعد Lite مجاني للاستخدام، ويضيف البرنامج الإضافي المميز المزيد من الميزات المتقدمة إليه.
إذا كنت بحاجة إلى مساعدة، فيرجى الاطلاع على دليلنا حول كيفية تثبيت مكون WordPress الإضافي.
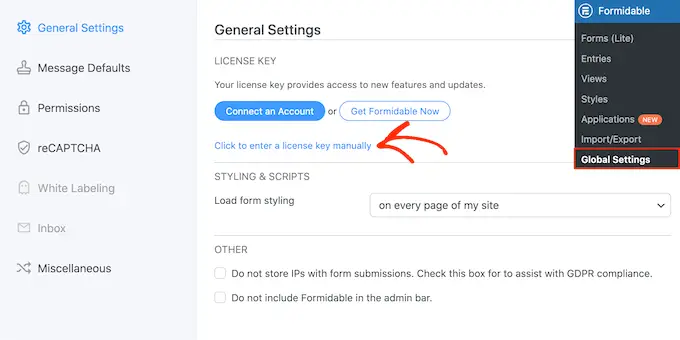
عند التنشيط، ستحتاج إلى الانتقال إلى Formidable »Global الإعدادات من لوحة تحكم WordPress. من هنا، يمكنك النقر فوق الرابط "انقر لإدخال مفتاح الترخيص يدويًا".

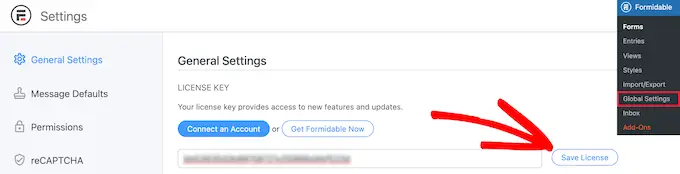
بعد ذلك، ستحتاج إلى إدخال مفتاح الترخيص والنقر فوق الزر "حفظ الترخيص".
يمكنك العثور على مفتاح الترخيص في منطقة حساب Formidable Forms الخاصة بك.

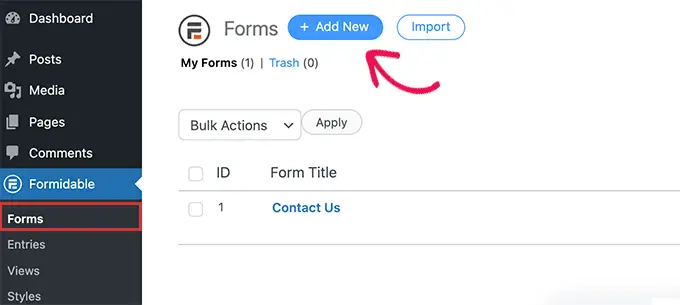
بعد ذلك يجب عليك الذهاب إلى Formidable » Forms لإضافة نموذج جديد.
ما عليك سوى النقر فوق الزر "+ إضافة جديد" في الجزء العلوي.

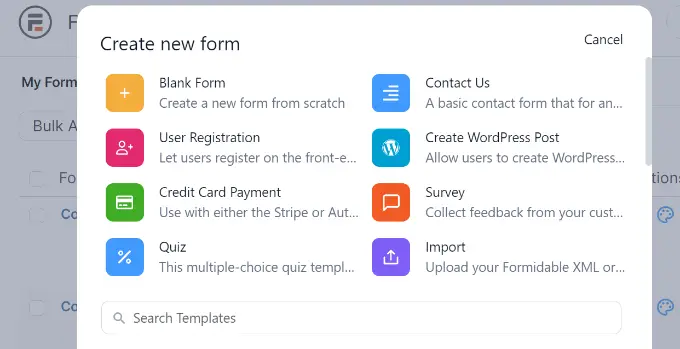
بعد ذلك، ستعرض Formidable Forms قوالب مختلفة للاختيار من بينها. يمكنك الاختيار من بين فئات متعددة، مثل العمليات التجارية والآلة الحاسبة ونماذج المحادثة والمزيد.
لا تقدم Formidable Forms قالبًا مُعدًا مسبقًا لآلة حاسبة الشحن. ومع ذلك، يمكنك إنشاء واحد باستخدام قالب نموذج فارغ.
تابع وحدد قالب "النموذج الفارغ".

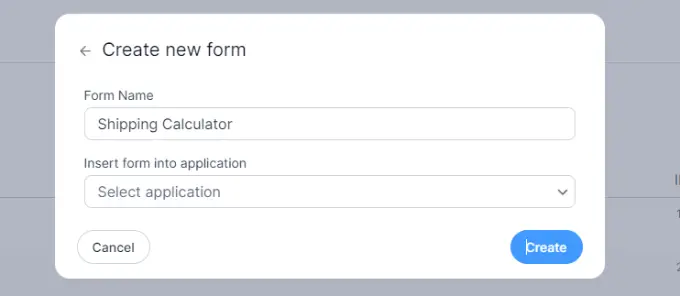
في الشاشة التالية، ستحتاج إلى إدخال اسم للنموذج الخاص بك.
هناك أيضًا خيار لإدراج القالب في التطبيق. ومع ذلك، يمكنك ترك هذا الإعداد الافتراضي لهذا البرنامج التعليمي.
بعد إدخال اسم النموذج، انقر فوق الزر "إنشاء".

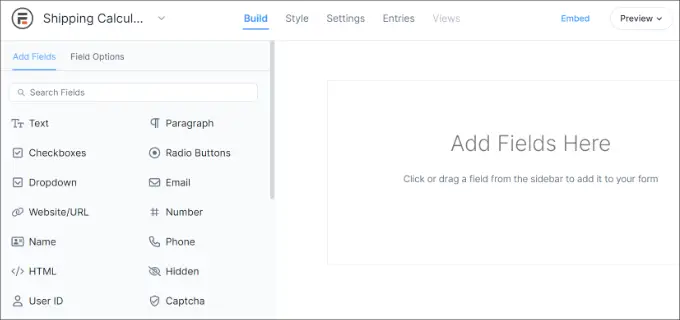
بعد ذلك، سترى أداة إنشاء نماذج السحب والإفلات.
يمكنك ببساطة سحب أي حقل نموذج من القائمة الموجودة على اليسار وإفلاته في القالب.

على سبيل المثال، يمكنك إضافة حقول نموذج مثل الاسم والبريد الإلكتروني ورقم الهاتف والمزيد إلى القالب.
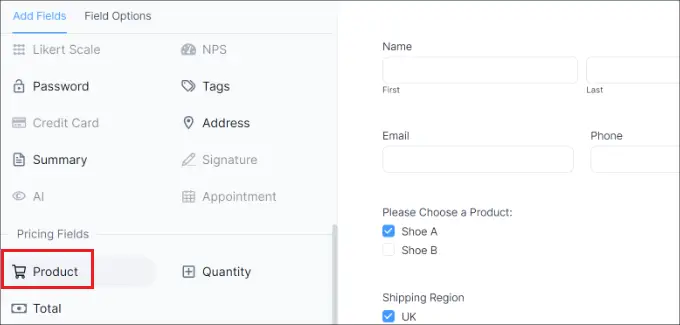
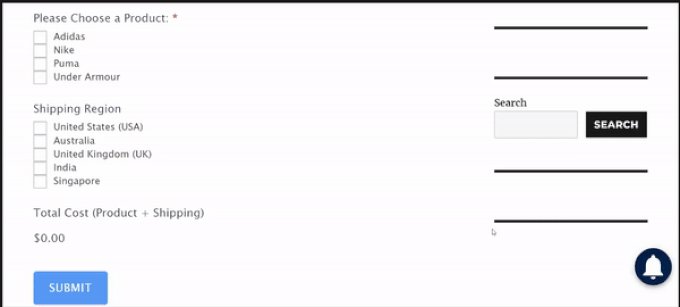
لإنشاء حاسبة الشحن، يمكنك التمرير لأسفل إلى قسم حقول التسعير على اليسار وإضافة حقل نموذج "المنتج".

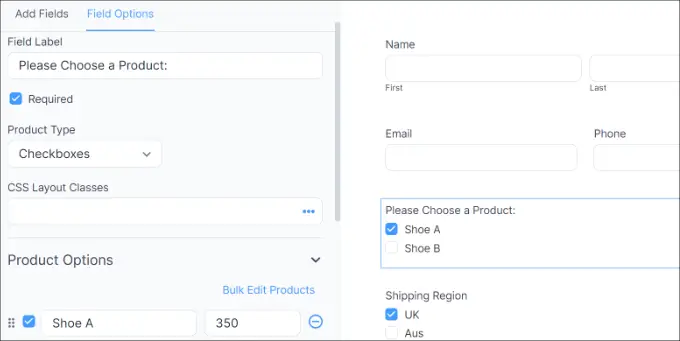
بعد ذلك، يمكنك تحديد حقل نموذج المنتج وتخصيصه بشكل أكبر.
على سبيل المثال، قمنا بتغيير تسمية الحقل ونوع المنتج. تتيح لك Formidable Forms أيضًا عرض المنتجات كمربعات اختيار أو قوائم منسدلة أو أزرار اختيار أو منتجات فردية أو محددة من قبل المستخدم.

بالإضافة إلى ذلك، يمكنك إضافة منتجاتك وأسعارها ضمن خيارات المنتج في القائمة الموجودة على اليسار.
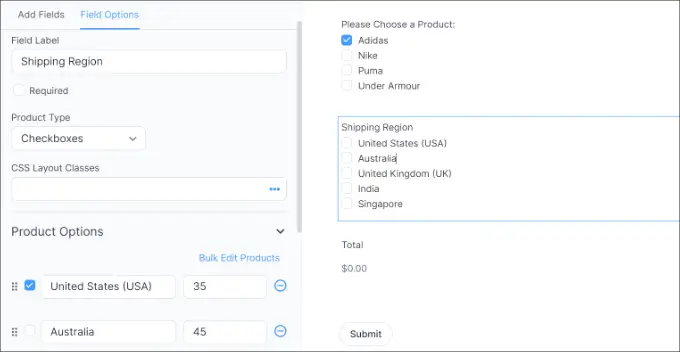
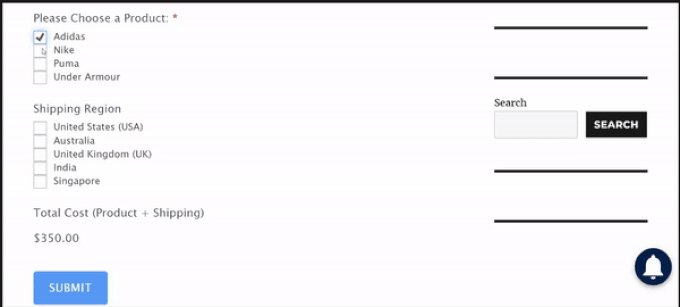
الآن بعد أن قمت بإضافة منتجاتك، فإن الخطوة التالية هي إضافة مناطق الشحن والرسوم الخاصة بك. للقيام بذلك، يمكنك مرة أخرى إضافة حقل نموذج المنتج ضمن قسم حقول التسعير في القائمة الموجودة على اليسار.
بعد ذلك، ستحتاج إلى تعديل الملصق الخاص بها ونوع المنتج، ثم إدخال كل منطقة على حدة وتكلفة الشحن الخاصة بها.

في لقطة الشاشة أعلاه، قمنا بتغيير التسمية إلى مناطق الشحن وغيرنا أنواع المنتجات إلى خانات الاختيار. ومن هنا، أضفنا مناطق شحن مختلفة وتكلفتها ضمن قسم خيارات المنتج.
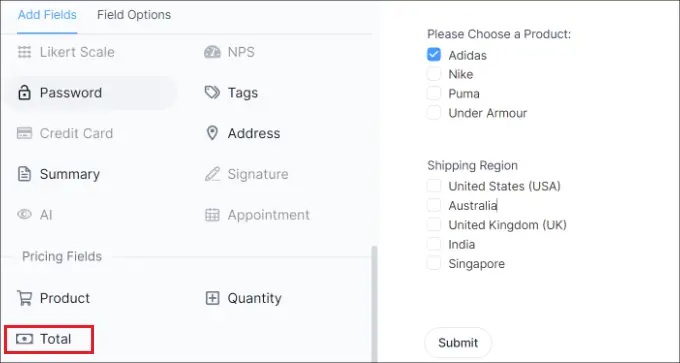
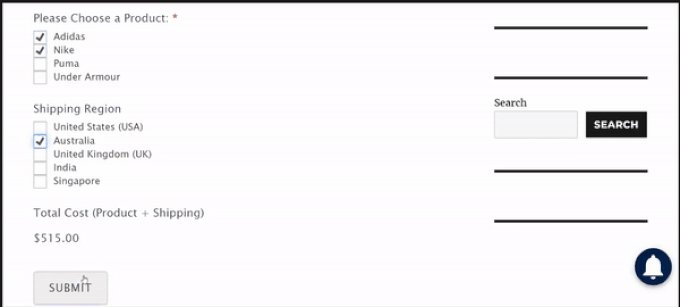
بمجرد الانتهاء من ذلك، ستحتاج إلى إظهار الإجمالي لحاسبة الشحن الخاصة بك. للقيام بذلك، ما عليك سوى إضافة حقل النموذج الإجمالي ضمن قسم حقول التسعير إلى القالب.

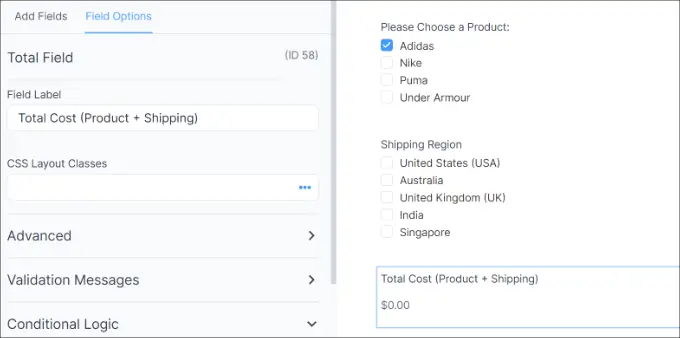
بعد ذلك، يمكنك تحديد حقل النموذج الإجمالي وتعديل تسميته وإضافة وصف والمزيد.
تتيح لك Formidable Forms أيضًا إضافة منطق شرطي إلى حقول النموذج وإظهارها بناءً على استجابات المستخدم.

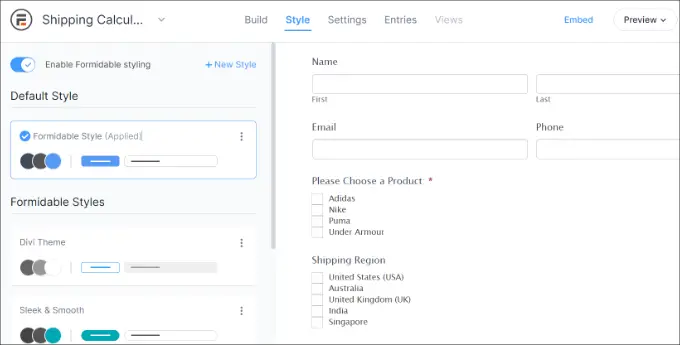
بعد ذلك، يمكنك التبديل إلى علامة التبويب "النمط" من الأعلى.
توفر Formidable Forms أنماطًا معدة مسبقًا للنموذج الخاص بك. ما عليك سوى اختيار واحد أو إنشاء نمط جديد. في هذا البرنامج التعليمي، سوف نستخدم النمط الافتراضي الهائل.

بعد ذلك، يمكنك أيضًا تغيير إعدادات النموذج في Formidable Forms.
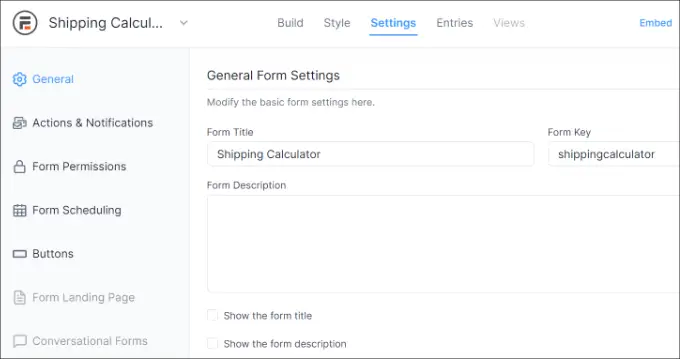
ما عليك سوى التبديل إلى علامة التبويب "الإعدادات" في الجزء العلوي. ستجد هنا الإعدادات العامة لتغيير عنوان النموذج وإضافة الوصف والمزيد.

هناك أيضًا خيارات للإجراءات والإشعارات وأذونات النماذج وجدولة نموذج حاسبة الشحن الخاص بك.
بعد تكوين الإعدادات، احفظ التغييرات. أنت الآن جاهز لتضمين الآلة الحاسبة الخاصة بك في أي مكان على موقعك.
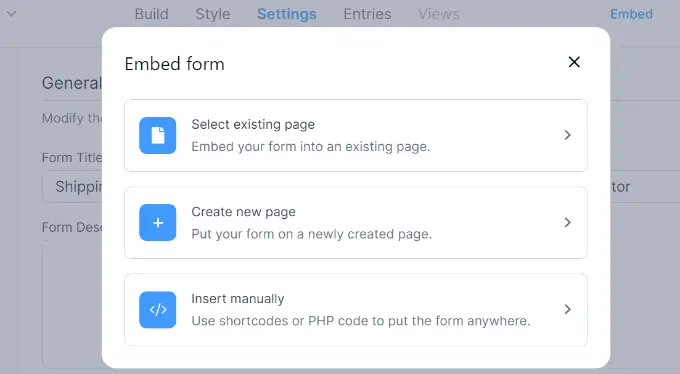
للبدء، يمكنك النقر فوق الزر "تضمين" في أداة إنشاء النماذج بالأعلى. سيعطيك هذا خيارات متعددة، مثل إضافة النموذج إلى صفحة موجودة، أو إنشاء صفحة جديدة، أو الإدراج يدويًا.

من أجل هذا البرنامج التعليمي، سوف نختار خيار "إنشاء صفحة جديدة".
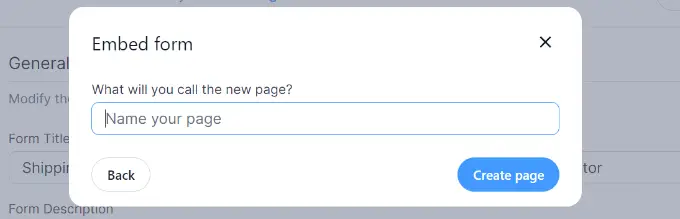
بعد ذلك، يمكنك إدخال اسم لصفحتك الجديدة والنقر فوق الزر "إنشاء صفحة".

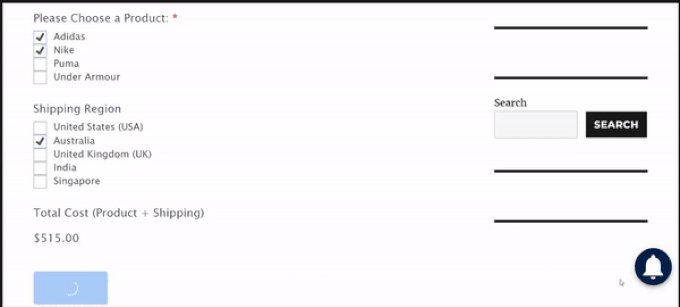
من هنا، سترى معاينة لنموذج حاسبة الشحن في محرر محتوى WordPress.
انطلق وانشر صفحتك وقم بزيارة موقعك لترى حاسبة الشحن قيد التنفيذ.

نأمل أن تساعدك هذه المقالة في تعلم كيفية إضافة حاسبة الشحن إلى موقع WordPress الخاص بك. قد ترغب أيضًا في الاطلاع على دليلنا حول كيفية إعداد تتبع النماذج في Google Analytics وأفضل المكونات الإضافية لـ WooCommerce.
إذا أعجبك هذا المقال، يرجى الاشتراك في قناتنا على YouTube للحصول على دروس فيديو WordPress. يمكنك أيضًا أن تجدنا على Twitter و Facebook.
