كيفية إضافة نموذج تسجيل في ووردبريس
نشرت: 2022-09-15تعد إضافة نموذج تسجيل في WordPress عملية بسيطة يمكن إكمالها في بضع دقائق. هناك عدة طرق مختلفة يمكن استخدامها لإضافة نموذج تسجيل ، ولكن الطريقة الأكثر شيوعًا هي استخدام مكون إضافي.
هناك عدد قليل من المكونات الإضافية المختلفة التي يمكن استخدامها لإضافة نموذج تسجيل ، ولكن أكثر الإضافات شيوعًا هي Gravity Forms. تسمح لك Gravity Forms بإنشاء نموذج تسجيل ثم إضافته إلى موقع WordPress الخاص بك باستخدام رمز قصير.
بمجرد إنشاء نموذج التسجيل ، يمكنك بعد ذلك إضافته إلى أي صفحة أو نشره على موقع WordPress الخاص بك. يمكنك أيضًا إضافة النموذج إلى عنصر واجهة مستخدم الشريط الجانبي إذا كنت تريد ذلك.
ما هي أفضل طريقة لإنشاء نموذج تسجيل لموقع WordPress؟ الخبر السار هو أنه يمكنك تحقيق ذلك بسرعة. في هذا المنشور ، سنوضح لك كيفية إنشاء نماذج الاشتراك في WordPress في بضع خطوات بسيطة. عندما تريد إضافة اشتراكات البريد الإلكتروني إلى موقعك ، ستحتاج إلى منشئ النماذج. يعد Formidable ، منشئ النماذج الأكثر تقدمًا وسهولة في الاستخدام في السوق ، خيارًا ممتازًا لمن يبحثون عن طريقة سريعة وبسيطة لإنشاء نموذج. نحن نقدم كلاً من الإصدار المجاني وضمان استرداد الأموال لمدة 14 يومًا. ستتلقى عددًا من المزايا الإضافية إذا اخترت Premium ، بما في ذلك الوصول إلى عدد من قوالب النماذج.
توفر خطط Formidable الممتازة أيضًا إمكانية الوصول إلى عدد كبير من ميزات البناء الأخرى. يعلمك هذا الدليل كيفية إنشاء نماذج التسجيل باستخدام الوظائف الإضافية لمنصة البريد الإلكتروني. هناك العديد من المكونات الإضافية للاختيار من بينها عندما يتعلق الأمر بنماذج التسجيل. ومع ذلك ، يعد اختيار الأداة المناسبة أمرًا أكثر صعوبة ، ولكن بمجرد أن تستقر على الأداة المناسبة لك ، فعادةً لا يكون هناك الكثير من الجهد المبذول.
كيف يمكنني إنشاء نموذج تسجيل الدخول والاشتراك في WordPress؟
 الائتمان: visualmodo.com
الائتمان: visualmodo.comهناك عدة طرق مختلفة يمكنك من خلالها إنشاء نموذج تسجيل دخول وتسجيل في WordPress. إحدى الطرق هي استخدام مكون إضافي مثل WPForms أو Gravity Forms. ستسمح لك هذه المكونات الإضافية بإنشاء نماذج مخصصة ثم تضمينها في موقع WordPress الخاص بك. هناك طريقة أخرى وهي استخدام خدمة مثل MailChimp أو AWeber. ستزودك هذه الخدمات برمز يمكنك إدراجه في موقع WordPress الخاص بك لإنشاء نموذج تسجيل.
في المثال التالي ، سأوضح لك كيفية إنشاء صفحة تسجيل دخول إلى WordPress وصفحة تسجيل. تعرف على كيفية استخدام أداة تسجيل المستخدم لإضافة صفحة تسجيل دخول إلى أي موقع WordPress. يتضمن التطبيق علامة تجارية محسّنة وتجربة مستخدم أفضل وأمانًا محسّنًا. إذا لم تكن قد اخترت بالفعل مكونًا إضافيًا لبناء النموذج ، فقد يكون هذا اختيارًا جيدًا. يمكن تنزيل Formidable وتثبيته بنفس سهولة تنزيل أي مكون إضافي لبرنامج WordPress. يجب أن يكون لديك خطة عمل من أجل استخدام نظام تسجيل المستخدم الخاص بنا. نظرًا لأن كل شخص يجمع بيانات مختلفة من مستخدميه عند التسجيل ، فقد أنشأنا نموذج تسجيل مستخدم كان قابلاً للتحرير.
لا يحتاج البرنامج التعليمي إلى التخصيص بأي شكل من الأشكال. بعد تسجيلهم في خدمتك ، ستحتاج إلى تكوين كيفية معاملتهم. تتضمن وثائق تسجيل المستخدم قائمة بالخيارات التي يمكنك تحديدها. نظرًا لأن نظام تسجيل المستخدم يقوم بأتمتة جميع الخطوات المطلوبة لتغيير صفحة تسجيل الدخول ، فلا يتعين علينا تعلم كيفية القيام بذلك في WordPress. عند إنشاء صفحة تسجيل دخول في WordPress ، ما عليك سوى تضمين نموذج تسجيل الدخول. يمكنك بعد ذلك استخدام Gutenberg builder لتصميم الصفحة التي تريدها ، على الرغم من أنه يجب عليك جعلها بسيطة قدر الإمكان. نتيجة لذلك ، يمكنك ملء استمارات تسجيل الدخول والتسجيل في أي منشور أو صفحة تريدها.
كيف يمكنني تحرير نموذج التسجيل في WordPress؟
 الائتمان: www.armemberplugin.com
الائتمان: www.armemberplugin.comلتعديل نموذج الاشتراك في WordPress ، ستحتاج إلى الوصول إلى لوحة تحكم مسؤول WordPress والانتقال إلى قسم "النماذج". من هناك ، سوف تكون قادرًا على تحرير نموذج الاشتراك بالنقر فوق الزر "تحرير" بجوار النموذج.
كيفية إنشاء نموذج تسجيل مخصص في ووردبريس
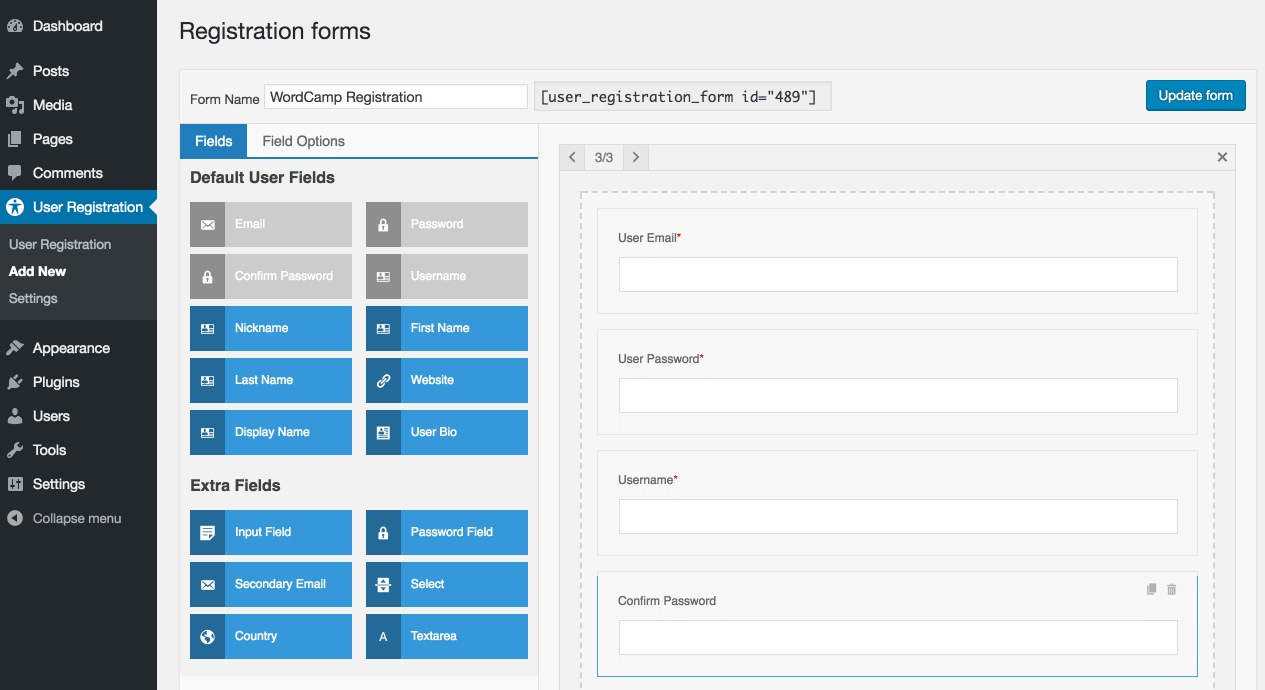
إذا كنت تقوم بإنشاء نموذج تسجيل مخصص ، فيجب اختيار الخيارات التالية. حدد نوع البيانات التي ترغب في جمعها من المستخدم في قسم نوع الحقل. عند إدخال البيانات في قاعدة بيانات WordPress ، يتم استخدام هذا الحقل كاسم افتراضي. عندما ينقر المستخدم على اسم المستخدم ، يتم نقله إلى صفحة حيث يمكنه تسجيل الدخول. سيكون هذا هو عنوان البريد الإلكتروني للمستخدم. كلمة المرور هي التي يجب إدخالها عندما يقوم المستخدم بتسجيل الدخول. عندما يتم تسجيل المستخدم ، سيتم منحه كلمة مرور التأكيد. إذا كنت تستخدم هذا الاسم الأول ، فسيكون هو الاسم الأول للمستخدم. يتم سرد الاسم الأخير للمستخدم هنا. يشار إلى عنوان البريد الإلكتروني للمستخدم على أنه عنوان البريد الإلكتروني للمستخدم. لتأكيد كلمة مرور المستخدم ، سيتم استخدام حقل التأكيد. اسم شركة المستخدم هو اسم شركته. هذا ما هو المستخدم فيه ؛ هي إما الولاية أو المقاطعة. يشار إلى البلد الذي يقيم فيه المستخدم على أنه بلد المستخدم. يمثل هذا الرمز مدينة المستخدم. يمكنك التعليق على المستخدم عن طريق إدخال هذا الحقل. يتم تحديد جنس الشخص هنا. يمكن العثور على تاريخ ميلاد المستخدم في العمود الذي يعرض تاريخ ميلاده. لبدء جمع البيانات ، انتقل إلى الزر "إضافة جديد" ، ثم حدد الحقول والبيانات التي تريد جمعها. سيُنشئ نموذج تسجيل لتستخدمه إذا كنت ترغب في إضافة مستخدمين جدد إلى حسابك.

كيفية إنشاء صفحة تسجيل وتسجيل مخصصة في WordPress
إذا كنت ترغب في إنشاء صفحة تسجيل دخول وتسجيل مخصصة في WordPress ، فستحتاج إلى استخدام مكون إضافي. هناك العديد من المكونات الإضافية المتاحة التي ستتيح لك القيام بذلك ، لكننا نوصي باستخدام المكون الإضافي Profile Builder. هذا البرنامج المساعد سهل الاستخدام وسيسمح لك بإنشاء صفحة تسجيل دخول وتسجيل مخصصة في بضع دقائق فقط.
في WordPress ، يمكنك منح مستخدمين معينين على موقع الويب الخاص بك وصولاً خاصًا إلى أجزاء معينة من موقع الويب الخاص بك عن طريق تكوين صفحات التسجيل وتسجيل الدخول. يتم استخدام العديد من ملحقات WordPress لإنشاء صفحة تسجيل دخول وصفحة تسجيل. في هذه المقالة ، سوف نتعلم كيفية إنشاء صفحة تسجيل دخول مخصصة وصفحة تسجيل. يمكن تنفيذ جميع وظائف تسجيل الدخول والتسجيل إلى موقع الويب الخاص بك بنفس الطريقة. عند تسجيل المستخدم الخاص بك ، ستقوم بإنشاء صفحتين: حسابي والتسجيل. هذه الصفحات قابلة للتحرير تمامًا مثل أي صفحات أخرى في عالم الويب الواسع. بالضغط على رابط تسجيل المستخدم ، يمكنك تعديل النموذج.
يمكن العثور على زر تحرير بالقرب من أسفل النموذج. يمكنك إجراء تغييرات على شكل وإعداد نموذج التسجيل الخاص بك. لإضافة حقل ، اسحبه من اليسار إلى اليمين وقم بإفلاته. تتيح لك علامة التبويب "خيارات الحقل" تغيير إعدادات حقل فردي. تتيح لك علامة التبويب "إعدادات النموذج" تغيير إعدادات النموذج. عندما يقوم المستخدم بالتسجيل في خيار تسجيل دخول المستخدم ، يتم منحه خيار تسجيل الدخول إلى حسابه بعد التسجيل. لديك خيار اختيار خيارات أخرى مثل تأكيد البريد الإلكتروني أو تسجيل الدخول التلقائي بعد التسجيل ، وهو ما تفعله عادة بعد التسجيل.
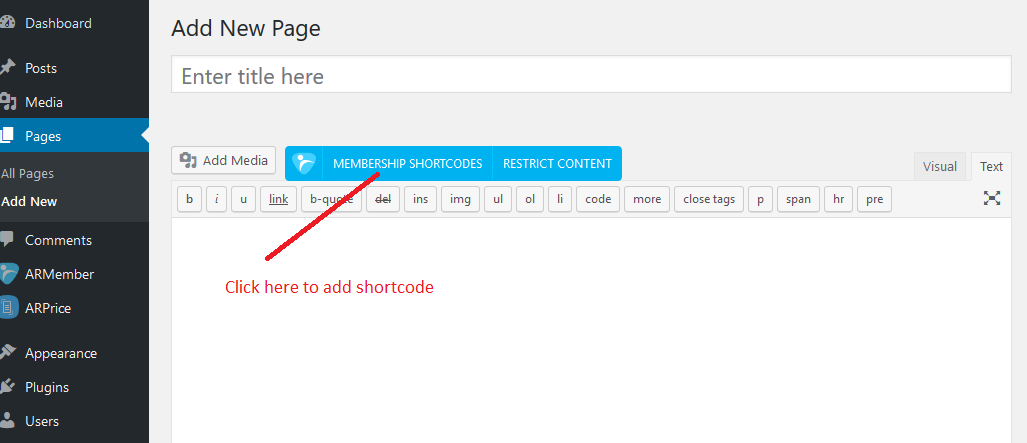
يتيح لك تمكين دعم reCaptcha حماية موقع الويب الخاص بك من الروبوتات والبريد العشوائي. ضع عنوانًا لصفحتك ، ثم انقر فوق زر علامة الجمع الصغير لإضافة كتلة. الخطوة 2: اختر نموذج التسجيل أو تسجيل الدخول من كتلة تسجيل المستخدم. بعد تحديد الزر "حفظ التغييرات" في أسفل الصفحة ، ستتمكن من حفظ التغييرات. بعد ذلك ، يمكنك نشر صفحتك عن طريق النقر فوق زر النشر. إذا حددت هذا الخيار ، فستظهر صفحات تسجيل الدخول والتسجيل على الصفحة الرئيسية لموقعك على الويب. يجب أن نجعل الأمر بسيطًا قدر الإمكان لمستخدمينا للوصول إلى هذه الصفحات ، لذلك يجب علينا تضمينها في قائمة موقعنا على الويب.
يمكنك عرض وإدارة القوائم الخاصة بك من هنا. يمكنك إنشاء قائمة أو تحديد واحدة بالانتقال إلى المظهر في لوحة معلومات الموقع. في WordPress ، يمكنك بسهولة إنشاء صفحة تسجيل دخول وتسجيل باستخدام ميزة تسجيل المستخدم . كجزء من هذه الحزمة ، يتم أيضًا تضمين تقييد المحتوى والنماذج متعددة الأجزاء وغيرها. يمكنك أيضًا استخدام موقع الويب الخاص بك لإنشاء متجر على الإنترنت أو شبكة اجتماعية أو عدد من الأشياء الأخرى.
نموذج تسجيل ووردبريس بدون البرنامج المساعد
بافتراض أنك تريد نموذج تسجيل WordPress بدون مكون إضافي: هناك العديد من الأسباب التي قد تجعلك ترغب في إنشاء نموذج تسجيل WordPress مخصص. ربما أنت موقع عضوية وتريد تتبع معلومات إضافية عن أعضائك. ربما تبيع منتجات وتحتاج إلى جمع معلومات التسليم. ربما تعبت للتو من صفحات تسجيل الدخول والتسجيل الافتراضية في WordPress. مهما كانت أسبابك ، فإن إنشاء نموذج تسجيل WordPress مخصص سهل نسبيًا. أول شيء عليك القيام به هو إنشاء قالب صفحة جديد. يمكنك القيام بذلك عن طريق إنشاء ملف جديد في دليل القالب الخاص بك ولصقه في الكود التالي: / * اسم القالب: نموذج تسجيل مخصص * / // استدعاء نموذج تسجيل WordPress في السمة الحالية $ args = array (// change 'افتراضي' للصفحة التي تريد إعادة التوجيه إليها عند التسجيل الناجح 'redirect' => site_url ('/ افتراضي /') ، // غيّر 'خطأ' إلى الصفحة التي تريد إعادة التوجيه إليها عند التسجيل الفاشل 'أخطاء' => المصفوفة ('alid_username '=> __ (' اسم المستخدم هذا مأخوذ بالفعل. يرجى تجربة اسم آخر. '،' mytheme ')،' email_exists '=> __ (' هذا البريد الإلكتروني مسجل بالفعل. mytheme ') ،) ، // أنت يمكنك أيضًا تحديد الأخطاء المخصصة الخاصة بك هنا // 'custom-errors' => array (// 'custom-error-message' => __ ('هذا هو خطأي المخصص.' ، 'mytheme') ، //) ، ) ؛ // استدعاء نموذج التسجيل في السمة الحالية $ registration_form = wp_register_form ($ args)؛ // إذا فشل التسجيل ، فقم بطباعة النموذج مرة أخرى إذا (is_wp_error ($ registration_form)) {echo $ registration_form-> get_error_message ()؛ } // وإلا ، اطبع النموذج else {echo $ registration_form؛ }؟ > سيحتوي قالب الصفحة الجديد هذا على نموذج تسجيل WordPress المخصص الخاص بك. ستخرج وظيفة wp_register_form نموذج تسجيل WordPress الافتراضي ، ولكن يمكنك أيضًا استخدامه لإخراج النموذج المخصص الخاص بك.
ما الهدف من إضافة نموذج تسجيل إلى موقع WordPress إذا كنت ترغب فقط في تسهيل التسجيل؟ السبب في أن المكونات الإضافية تبطئ موقع الويب الخاص بك لأنها تضيف المزيد من التعليمات البرمجية إلى قالبك ، والذي يجب تحميله قبل أن يتمكن زوار موقعك من رؤيته. كما هو موضح في هذا الرسم ، مع اقتراب وقت تحميل موقعك من الحد الأقصى ، سيظهر عدد أقل من المستخدمين. يجعل Jotform من السهل إضافة نموذج تسجيل إلى موقع WordPress الخاص بك دون تثبيت أي برنامج. يمكن تضمين نموذج بالنقر فوق سلسلة من التعليمات البرمجية في محرر النصوص بصفحة WordPress الخاصة بك. بالإضافة إلى ذلك ، بدون رمز التضمين ، يمكنك نسخ عنوان URL ولصقه بنفسك.
