كيفية إضافة عنوان موقع وسطر تعريف في WordPress
نشرت: 2022-09-26تعد إضافة عنوان موقع في WordPress عملية بسيطة للغاية. يمكنك القيام بذلك من خلال الانتقال إلى الإعدادات> الصفحة العامة في لوحة معلومات WordPress الخاصة بك وإدخال عنوان في حقل عنوان الموقع. إذا كنت ترغب في إضافة سطر وصف إلى موقعك ، فيمكنك القيام بذلك عن طريق إدخاله في حقل سطر الوصف في نفس الصفحة.
في WordPress ، يمكنك تغيير عنوان موقعك. في WordPress ، يصف سطر الوصف النقاط الرئيسية في جملة قصيرة. هذا اختصار للكلمات التي تظهر على الفور للأشخاص الذين يبحثون عنها على الإنترنت. عندما يحتوي موقع الويب الخاص بك على علامة <h1> مناسبة ، سيتحسن تصنيفك في Google ، كما ستتمكن من جذب المزيد من العملاء. يُعد اسم مدونتك جزءًا مهمًا من نجاحها بالإضافة إلى شعبية قرائها. يجب أن يسهل العنوان الجيد قراءته ويجذب انتباه الجميع ويجذب انتباههم. سوف تتعلم كيفية تغيير اسم موقع الويب دون أي مشكلة في هذا الدليل التفصيلي. يمكنك تغيير عنوان موقع WordPress باستخدام إحدى الطرق المختلفة.
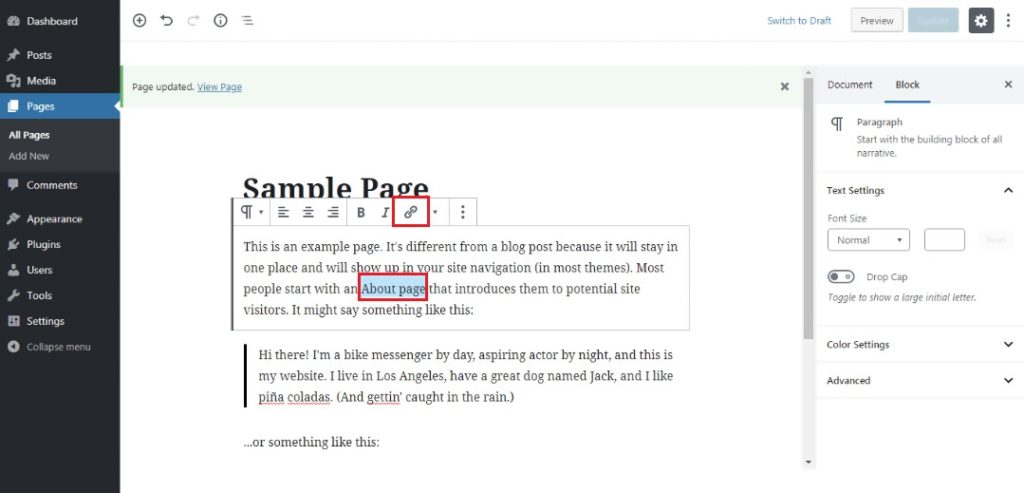
انتقل إلى قائمة WordPress اليمنى والصفحات وقم بتغيير عنوان الصفحة . انقر فوق ارتباط Quick Edit في الزاوية العلوية اليمنى من شاشة Pages لإجراء تغييرات على أي صفحة. في معظم الحالات ، يحتوي حقل العنوان على علامة العنوان 1 (H1). يجب تغيير عنوان الصفحة هنا.
كيف أقوم بإضافة عنوان في WordPress؟
 الائتمان: www.themesine.com
الائتمان: www.themesine.comمن خلال تسجيل الدخول إلى منطقة إدارة WordPress ، يمكنك تغيير علامة العنوان لصفحة الفهرس الخاصة بك. يمكنك إجراء تغييرات على حقل عنوان الموقع في هذه الصفحة عن طريق تحريره. عند استخدام WordPress ، لا يُسمح لك بإضافة عنوان مخصص لكل منشور أو صفحة تقوم بإنشائها ؛ فقط صفحتك الرئيسية تفعل ذلك.
في الواقع ، سيقوم WordPress بتعيين علامة العنوان الخاصة بك على نفس تنسيق عنوان الصفحة / المنشور ، بغض النظر عما إذا كان قد تم تعيينه في محرر WordPress أم لا. نتيجة لذلك ، بالإضافة إلى تثبيت مكون إضافي لبرنامج WordPress ، قد ترغب في تضمين علامة عنوان مخصصة. نتيجة لذلك ، سيتم إنشاء علامة عنوان مختلفة عن عنوان المنشور أو الصفحة. إذا كنت ترغب في استخدام علامات عنوان مخصصة لموقعك على الويب ، فإن أول ما ترغب في تعديله هو عنوان تحسين محركات البحث. تحتوي هذه المتغيرات عادةً على عنوان الصفحة / المنشور ورقم الصفحة والفاصل (إذا كانت هناك عدة صفحات مطلوبة) وعنوان الموقع.
إضافة سمات العنوان إلى عناصر قائمة التنقل في WordPress
تُستخدم هذه السمة لتحديد عنوان عناصر قائمة التنقل في WordPress. بعد ذلك ، يمكنك توسيع القائمة بالنقر فوق أي عنصر في قائمتك الحالية. أصبحت سمة العنوان مرئية الآن. إذا كنت تريد تضمين النص كعنوان لعناصر القائمة ، فيمكنك القيام بذلك عن طريق تكراره.
كيف يمكنني إضافة عنوان إلى نص في WordPress؟
بعد ذلك ، قم بالتمرير لأسفل وانقر فوق أي عنصر قائمة في قائمتك الحالية لتوسيعه. يمكنك الآن رؤية سمة العنوان في الحقل. الآن بعد أن أضفت نص العنوان إلى قائمة التنقل الخاصة بك ، يمكنك إضافة جميع عناصر القائمة عن طريق تكراره.
سمة العنوان هي سمة HTML يمكن إضافتها إلى أي عنصر ، لكنها تُستخدم بشكل شائع مع الصور والروابط. يسمح لك هذا القسم بتحديد معلومات إضافية حول الرابط أو الصورة. تمت إزالة سمة العنوان من قائمة Insert Link المنبثقة في الإصدار 4.2 من WordPress. ومع ذلك ، يمكنك بسهولة تغيير العنوان وخيارات rel = nofollow في إدراج النوافذ المنبثقة للرابط إذا كنت تريد ذلك. يجب عليك أولا زيارة Appearance. يمكن العثور على علامة التبويب "خيارات الشاشة" في الزاوية اليمنى العليا من صفحة القائمة. بالنقر فوقه ، يمكنك رؤية خانة الاختيار "سمة العنوان". يمكنك الآن النقر فوق عنصر قائمة التنقل إذا كنت تريد الانتقال مباشرة إلى موقع الويب الخاص بك. سيظهر تلميح أداة سمة العنوان على الشاشة.
قم بإنشاء عنوان لقسمك الجديد
بعد تثبيت الأداة ، انتقل إلى علامة التبويب إضافة قسم وحدد القسم الذي تريد إضافته.
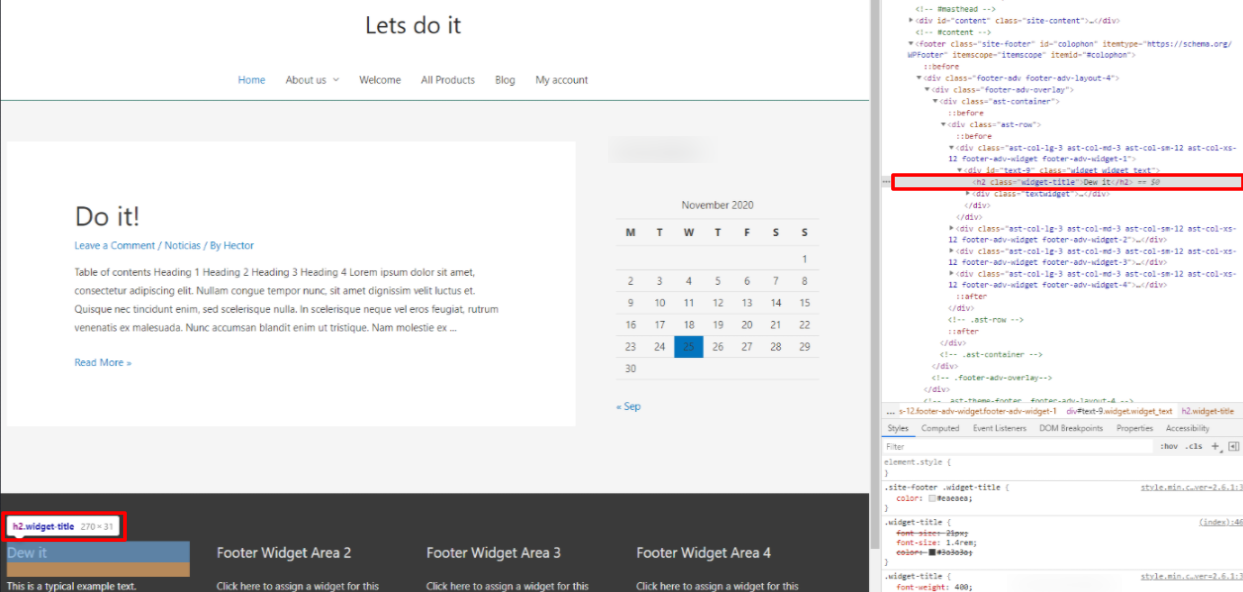
عنوان موقع WordPress لا يتغير
 الائتمان: blogs.eyonic.com
الائتمان: blogs.eyonic.comيمكنك تغيير عنوان مدونتك بالانتقال إلى لوحة معلومات المدونة الخاصة بك والنقر فوق زر التخصيص (في العمود الأيمن بجوار السمات). بعد ذلك ، حدد "Site Identity" ثم قم بتعديل العنوان الخاص بك. أتمنى أن يكون ذلك مفيدا لك. لم يعد من الممكن تغيير موضوع "عنوان الموقع" حيث تتم إضافة ردود جديدة.
يرجى الاطلاع أدناه للحصول على مثال على كيفية تحرّي الخلل وإصلاحه إذا كنت تواجه مشكلة في تحديث العنوان وشعار موقع WordPress الخاص بك ولكن التغييرات لا تعكس. عندما يتعلق الأمر بتحديث عنوان الموقع ، فإن أبسط طريقة للقيام بذلك هي زيارة لوحة التحكم الخاصة بك. إذا استمرت المشكلة ، فقد تواجه مشكلة في المكون الإضافي SEO الذي تستخدمه. بعد إجراء التغييرات المطلوبة ، انقر فوق الزر حفظ التغييرات (تحديث عنوان الموقع). اكتب التدوين: الكتابة للمدونين هو الاسم الجديد لموقعنا. من أجل إنشاء موقع ويب ذو مظهر احترافي ، لن تحتاج إلى مهارات البرمجة. ليس هناك شك في أن GeneratePress هي واحدة من أخف ثيمات WordPress المتاحة.
5 نصائح عند عدم ظهور تغييرات WordPress
هل WordPress لا يقوم بتحديث إعداداتي؟ يرجع السبب الأكثر شيوعًا لعدم ظهور تغييرات WordPress على موقعك إلى حقيقة أنه لا يعمل بشكل جيد في التخزين المؤقت للمتصفح (التخزين المؤقت للمتصفح أو التخزين المؤقت للصفحة أو التخزين المؤقت لـ CDN). يجب عليك مسح ذاكرة التخزين المؤقت للتأكد من أنك وزوارك يشاهدون أحدث إصدار من موقعك. لماذا لا يظهر عنواني على موقع WordPress الخاص بي؟ يجب ألا يكون تنسيق المنشور الذي تختاره منشورًا "جانبيًا". لن يظهر العنوان تحت "الجوانب". بدلاً من ذلك ، أوصي بضبطها على "قياسي". كيف أصلح عنوان مدونتي؟ قم بتسجيل الدخول إلى حساب WordPress الخاص بك وانتقل إلى الإعدادات> عام لتعديل علامة العنوان. يمكنك تحرير حقل عنوان الموقع في هذه الصفحة ثم حفظه.
كيفية تغيير عنوان الموقع في قالب WordPress Astra
 الائتمان: wphelp.blog
الائتمان: wphelp.blogتسمح لك إعدادات مخصص Astra (تخصيص) بتحديد عنوان أو سطر وصف لموقعك (يرجى الاطلاع على صفحة إعدادات مخصص Astra لمزيد من المعلومات).

كيف يمكنني تغيير الشعار في موضوع Astra الخاص بي؟
إذا قمت بتمكين الرأس الشفاف ، فستتمكن من تحديد خيار شعار مختلف للشعار الشفاف ، مع تطبيق شعار Retina وعرض الشعار ونوع الشعار على الرأس الشفاف. بالانتقال إلى المظهر> التخصيص> منشئ الرأس> الرأس الشفاف ، يمكنك تخصيص الرأس.
The Vauxhall Griffin: رمز قوي
غريفين هو مخلوق أسطوري يظهر في شعار فوكسهول. يُعرف الأسد ذو الرأس والأجنحة باسم غريفين ، ويعرف النسر ذو الأجنحة أيضًا باسم غريفين. كان Vauxhall Griffin شعار الشركة منذ ستينيات القرن التاسع عشر ، وقد ظهر على كل شيء من السيارات إلى إشارات الطرق. Griffin هو أيضًا الشعار الرئيسي لعلامة Vauxhall التجارية ، والتي تشمل السيارات والشاحنات وسيارات الدفع الرباعي. بالإضافة إلى رمزها القوي ، يمكن رؤية Vauxhall Griffin في كل مكان ، من مقرها الرئيسي في بيدفوردشير ، إنجلترا إلى المركبات التي تصنعها.
أمثلة على عنوان موقع WordPress
هناك العديد من الأمثلة على عناوين مواقع WordPress . سيكشف البحث السريع في Google عن عدد كبير من الاحتمالات. تتضمن بعض الأمثلة الشائعة: "My WordPress Site" و "My Awesome WordPress Site" و "My WordPress Site is the Best!"
عنوان موقع WordPress الخاص بك هو أول ما يراه الزوار عند وصولهم. يمكن الإشارة إلى اسم الشخص على أنه عنوان الموقع في جواز السفر ، على سبيل المثال. عند إدخال اسم موقع ويب ، يظهر سطر شعار يتضمن اسم الموقع. يعد إنشاء عنوان وشعار لموقع ويب أهم خطوة في جذب انتباه الجمهور. ستوجهك هذه الصفحة عبر أربع طرق لتغيير عنوان موقع WordPress . يمكنك الوصول إلى أداة تخصيص السمات لإجراء تغييرات على المظهر الخاص بك. يمكنك تغيير شعار السمة وعنوانها بالإضافة إلى تخصيص أداة تخصيص السمة.
يتم توفير مكون SEO الإضافي لهذا الموقع. أشهر إضافات تحسين محركات البحث هي Yoast SEO و Rank Math SEO. يمكن تغيير العنوان والشعار في ملفات الخادم لموقع WordPress الخاص بك. وفقًا لـ Google ، يجب أن يتراوح طول عنوان موقعك وشعارك بين 50-60 حرفًا. الكلمات الرئيسية في سطر الوصف أو عنوان موقع الويب الخاص بك مهمة للترتيب أعلى أو الظهور في موضع أفضل.
يجب أن تكون أفضل عناوين مواقع الويب جذابة وذات صلة بالموضوع ووصفية. يجب أن يمثل التصميم محتوى موقع الويب بدقة. يقل احتمال وصول الزوار إلى الموقع إذا كانت العناوين طويلة ويصعب تذكرها. نظرًا لأن علامة العنوان مهمة جدًا ، تأكد من أن العنوان الخاص بك جذاب وملائم لموقعك. فكر في عبارة تصف كل شيء عن موقع الويب الخاص بك بأفضل طريقة ممكنة. على عكس The Best WordPress Themes ، فإن عنوانًا مثل How To Make A WordPress Theme سيكون أكثر ملاءمة لكتاب. يجب أن يصف الشعار الخاص بك ، والذي يجب أن يكون بمثابة الرسالة المركزية لموقع الويب الخاص بك ، ما يدور حوله كل شيء. سيكون شعارًا جيدًا لموقع يركز على تطوير السمات ، بينما ستكون "نصائح تصميم الويب" جيدة لموقع يركز على تصميم الويب. تأكد من أن الشعار الخاص بك وثيق الصلة بمحتوى موقعك والجمهور الذي سيزوره. يجب أن تحتوي سمات WordPress ، على سبيل المثال ، على خطوط تعريفية تقرأ "تصميم قالب WordPress الخاص بك" وموضوعات أخرى. يجب عليك اختيار سطر شعار يكون جذابًا وملائمًا لمحتوى موقع الويب الخاص بك.
كيفية تغيير عنوان موقع الويب في بحث Google WordPress
لتغيير عنوان تحسين محركات البحث لكل منشور أو صفحة تقوم بتحريرها ، انتقل إلى قائمة إعدادات AIOSEO في المنشور أو الصفحة التي تقوم بتحريرها. بالطريقة نفسها التي يتيح لك تغيير عنوان SEO الخاص بك على صفحتك الرئيسية تحديد إحدى العلامات الذكية ، فإن تحديد عنوان SEO الخاص بك سيسمح لك أيضًا بتحديد إحدى العلامات الذكية.
يمكن تغيير عنوان موقع الويب الخاص بك في ثوانٍ لضمان ظهوره في أعلى نتائج بحث Google. في 36٪ من الحالات ، يعتبر العنوان أهم جانب في تحسين محركات البحث. يمكن استخدام العلامات الوصفية لإعلام محركات البحث حول موضوع صفحتك والكلمات الرئيسية الأكثر ملاءمة لها. عند استخدام HTML و CSS ، تأكد من وجود مساحة كافية للنص. يمكن للكتل التي يبلغ عرضها 600 بكسل أو أكبر عرض نفس عدد الأحرف التي يمكن أن تتلاءم مع فقرة أو عنصر div. لن تعرض Google العلامات الوصفية لموقعك بعد الآن كجزء من نتائج البحث في عام 2021. إذا لم يتم العثور على موقع الويب الخاص بك في Google أو Bing أو Yahoo ، يمكنك طلب إعادة فهرسة أو فهرسة.
Wibble هي شركة تصميم مواقع الويب وتطوير الويب مقرها في بلفاست ، أيرلندا الشمالية. يعمل فريقنا على دليل جديد للشركات الصغيرة التي تستخدم WordPress. هناك العديد من الطرق للتحقق من عدم وجود أخطاء في موقعك ، ولكن أداة فحص أي عنوان URL في Google Search Console هي واحدة من أبسط هذه الطرق. تأكد من أن علامة العنوان هي أحد العناصر الأولى في HTML عند إنشاء موقع الويب الخاص بك. سيتم أيضًا منح الصفحة عنوانًا فريدًا إذا تمت إضافة علامات وصفية متعددة للعنوان. إذا كنت تبحث عن أداة قوية لتحسين محركات البحث سهلة الاستخدام ، فإن هذا البرنامج التعليمي سيرشدك عبر ASEOIO. تتضمن هذه الأداة مجموعة متنوعة من الأدوات التي يمكن استخدامها لتحسين موقع WordPress بالكامل لتحسين محركات البحث.
يمكنك إعداد All in One SEO في غضون دقائق إذا اتبعت بعض الخطوات البسيطة. علامة العنوان هي ما يظهر عند الانتقال إلى صفحة ويب في مستعرض ويب (على سبيل المثال ، Firefox أو Chrome أو آخر). على الإنترنت ، يمكن إجراء بحث. ليست هناك حاجة لإزالة أو استبدال بقية العلامات الوصفية على الصفحة. عندما يحتوي موقعك على علامات وصفية ، تكون محركات البحث أكثر وعيًا بما يجري هناك. باستخدام هذه التقنية ، يمكنك تعزيز ظهور موقعك على محركات البحث ذات الصلة.
WordPress إظهار عنوان الصفحة في الرأس
في الزاوية اليسرى العلوية ، انقر فوق سهم شريط العنوان لفتح القائمة "أدوات" ، متبوعًا بالإعدادات العامة ، أو استخدم اختصار لوحة المفاتيح -U (في نظام التشغيل Mac) أو Ctrl U (في نظام التشغيل Windows) للوصول إليها. في علامة التبويب عام ، انقر فوق الارتباط عنوان الصفحة الافتراضي. اضبط الخيار Show to Yes لإظهار عنوان صفحة WordPress.
