كيفية إضافة جدول في WordPress Elementor
نشرت: 2022-09-26إذا كنت ترغب في إضافة جدول في WordPress Elementor ، فعليك اتباع الخطوات التالية: أولاً ، افتح محرر WordPress وأنشئ منشورًا أو صفحة جديدة. ثم ، انقر فوق الزر "إضافة جدول" في شريط الأدوات. ستظهر نافذة منبثقة مع خيارات الجدول . في حقل "الصفوف" ، أدخل عدد الصفوف التي تريدها في جدولك. في حقل "الأعمدة" ، أدخل عدد الأعمدة التي تريدها في جدولك. ثم انقر فوق الزر "إدراج". سيتم إدراج جدولك في المنشور أو الصفحة.
على الرغم من أن WordPress يسمح لك بإنشاء جداول أساسية لموقع الويب الخاص بك ، فقد تبحث عن المزيد من الخيارات. هناك العديد من عناصر واجهة تعامل الجدول المتوفرة مع Elementor ، وهناك العديد من المكونات الإضافية لجدول الجدول التي يمكن إضافتها إلى أداة إنشاء الصفحات الشهيرة لإضافة عناصر واجهة مستخدم جديدة. سنوضح لك كيفية إنشاء جداول Elementor يدويًا ، بالإضافة إلى بعض مكونات WordPress الإضافية التي تدعمها. يتيح لك Elementor إنشاء تخطيط لأي صفحة أو منشور ، ويسمح لك بتحديد أي نوع من التخطيط. قم بإعداد تصميمات عناصر واجهة المستخدم متعددة الأعمدة التي تتيح لك عرض عناصر واجهة مستخدم متعددة لجدول الأسعار جنبًا إلى جنب. عند إنشاء جدولك ، من الجيد أن تضع في اعتبارك أن Elementor يتضمن CSS مخصصًا لكل وحدة نمطية. يمكنك إضافة العديد من أنواع الجداول كما تريد إلى منشوراتك وصفحاتك باستخدام Elementor.
نظرًا لأنه يحتوي على أدوات تحرير مضمنة ، فإن Elementor يجعل من السهل تغيير محتوى جداول الأسعار الخاصة بك. إذا كنت تستمتع بمحرري السحب والإفلات ، فإن WP Table Builder يعد خيارًا جيدًا. سيساعدك استخدام تحسين المكونات الإضافية في توسيع نطاق موقع الويب الخاص بك دون المساس بالأداء. البرنامج المساعد المجاني لـ WordPress المسمى TablePress الذي يضيف وظائف جدول البيانات هو أقرب ما يمكن إلى الحصول عليه. إذا كنت ترغب في الوصول إلى جداول البيانات (التي تشمل عامل التصفية والبحث وأنماط متعددة) ، فستحتاج إلى الدفع مقابل ترخيص متميز. يتضمن PowerPack for Elementor أكثر من 70 عنصر واجهة مستخدم. يمكنك استخدام PowerPack لإنشاء جداول البيانات بالإضافة إلى جداول المعلومات والتسعير.
DataMentor هو مكون إضافي يضيف عنصر واجهة مستخدم جدول واحد إلى Elementor في قطعة واحدة. يمكن استخدام الصور والأزرار والقوائم والأيقونات في أي عنصر. في JetElements ، يمكنك استخدام الرسوم المتحركة الدقيقة والماكرو لعناصر الجدول. تعد Addons for Elementor with Happy واحدة من أكثر المكونات الإضافية شمولاً المتاحة لإنشاء محتوى على الصفحة. يأتي Elementor الآن بمكتبة تضم أكثر من 99 عنصر واجهة مستخدم والقدرة على إنشاء قوالب جديدة. يمكنك الآن استخدام جدول أسعار جديد في Elementor باستخدام Royal Elementor Addons. باستخدام منشئ صفحة Elementor ، يمكنك إنشاء أي جدول تريده تقريبًا لموقع الويب الخاص بك.
على الرغم من أن عنصر واجهة المستخدم الافتراضي Elementor لا يتضمن أي خيارات تخصيص إضافية ، إلا أن جداول الأسعار تفعل ذلك. ElementsKit و WP Table Builder هما مكونان إضافيان آخران للجدول متوافقان مع Elementor. يتصل Kinsta CDN تلقائيًا بأكثر من 200 نقطة من نقاط القوة في جميع أنحاء العالم ، مما يتيح لك نشر المحتوى.
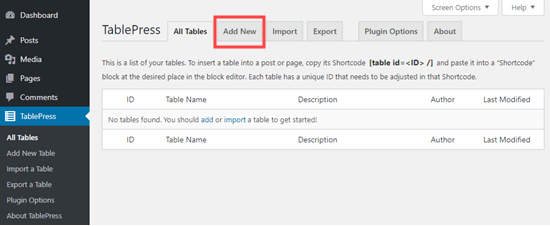
كيف تضيف جدولاً في ووردبريس؟
 الائتمان: WPBeginner
الائتمان: WPBeginnerمحرر قوالب WordPress الافتراضي سهل الاستخدام للغاية لإنشاء الجداول. يمكن إنشاء منشور أو صفحة أو تحريرها في بضع خطوات بسيطة. بالنقر فوق الرمز (+) ، يمكنك إضافة كتلة جديدة إلى محرر المحتوى ، ثم تحديد "جدول".
في هذا الدليل ، سنوضح لك كيفية إنشاء جدول في WordPress. بمساعدة هذه المقالة ، ستتعلم كيفية إدراج الجداول في WordPress دون استخدام المكونات الإضافية. الطريقة الأولى هي استخدام محرر مستندات Google ، والثانية هي إنشاء جداول باستخدام برنامج مثل Microsoft Word. هناك احتمال أن تواجه مشكلات فنية أثناء استخدام مولدات الجدول. يمكنك بسهولة إدراج الجداول في WordPress باستخدام الإضافات. يوصى باستخدام TablePress ، وهو مكون إضافي يحتوي على أكثر من 800000 عملية تثبيت نشطة. يحتوي WordPress على العديد من المكونات الإضافية التي تسمح لك بإدراج الجداول ، بما في ذلك JetEngine Table Builder و WP Table Manager و League Table و Data Tables Generator.
يعد استخدام WP Table Builder أمرًا بسيطًا مثل سحب البرنامج الإضافي لجدول WordPress وإفلاته. يمكنك استخدام المكون الإضافي لإنشاء جداول أسعار وجداول بيانات بسيطة وأي نوع آخر من الجداول يمكنك التفكير فيه. تأتي Superb Tables مع مخططات ألوان متعددة وترميز مخطط لمساعدتك على تحقيق تصنيفات أفضل لتحسين محركات البحث.
بعد إدخال عدد الأعمدة الذي تريده ، انقر فوق موافق في قسم الأعمدة والصفوف. بعد إدخال عدد الصفوف التي تريد استخدامها في قسم الصفوف والأعمدة ، يمكنك النقر فوق موافق. عند إدراج الجدول ، ستتغير أبعاد الجدول ، لذا انقر فوق علامة التبويب خيارات الجدول وحدد الأبعاد التي تريدها. بمجرد الانتهاء من تزيين طاولتك ، ما عليك سوى إضافة المحتوى الخاص بك وتصميمه ليلائم بقية موقع الويب الخاص بك. لإدراج نص في جدول ، ما عليك سوى النقر فوق الخلية التي تحتوي على النص المطلوب ، واكتب النص الخاص بك ، ثم انقر فوق Tab. بعد تنسيق النص لك ، سيضيف WordPress فاصل أسطر. يمكنك تغيير نمط الجدول بالنقر فوق علامة التبويب أنماط الجدول. من بين الأنماط المتاحة ، أوزان أساسية وغامقة ومائلة وخطوط. كما تعلمون جميعًا ، لقد انتهيت جميعًا. لقد قمت بتدوين مخطط الجدول وأصبحت جاهزًا لاستخدامه.

جدول العناصر بدون البرنامج المساعد
 الائتمان: www.elementoraddons.com
الائتمان: www.elementoraddons.comElementor هو مكون إضافي قوي لبرنامج WordPress يسمح لك بإنشاء مواقع ويب جميلة دون الحاجة إلى كتابة التعليمات البرمجية. أحد أفضل الأشياء في Elementor هو أنه يأتي مع عنصر واجهة مستخدم مدمج للجدول يتيح لك إنشاء جداول سريعة الاستجابة دون الحاجة إلى تثبيت مكون إضافي منفصل.
تعد الجداول أبسط طريقة لتنظيم المحتوى وعرضه على موقع ويب. على الرغم من حقيقة أن Elementor لا يأتي مع عنصر واجهة مستخدم افتراضي للجدول ، فلا يزال بإمكانك إنشاء جداول به. لدى Elementor طريقتان لإنشاء جدول: من خلال تحميل عبر الإنترنت أو من خلال جدول عنصر واجهة مستخدم مخصص. لا يوفر تطبيق Elementor أداة خارجية لإنشاء الجداول. ومع ذلك ، لا يزال بإمكاننا استخدام مكون إضافي إضافي عند الطلب لإنشاء عنصر واجهة مستخدم للجدول. يتم تضمين أداة الجدول في الإصدار المجاني من البرنامج المساعد Elementor. يمكن العثور على النسخة الاحترافية ، التي يمكن شراؤها مقابل 4.99 دولارًا فقط ، على موقعنا الإلكتروني أو الموقع الرسمي.
العنصر الأول في الجدول هو الصف الذي يحتوي على الأعمدة (عمود). إذا كانت جميع الأعمدة موجهة رأسياً ، فسيكون عنصر الصف أفقيًا. سيظهر نص جدول بولاية نيويورك في الصف الثاني. يمكن عرض الحالة والعاصمة في خليتين مختلفتين ، على غرار طريقة عرضها في الصف الأول. جعل الطاولة تبدو جيدة. يمكن تصميم الجدول باستخدام أي عنصر واجهة مستخدم آخر في علامة تبويب النمط. قم بتغيير أي من ألوان الجدول ، بما في ذلك النص والروابط ، من الرأس إلى الخلفيات. لتسهيل القراءة ، استخدم الصفوف الفردية والزوجية بألوان مختلفة. يمكن دمج Elementor مع عدد من المكونات الإضافية التي تتضمن دعم عنصر واجهة مستخدم الجدول .
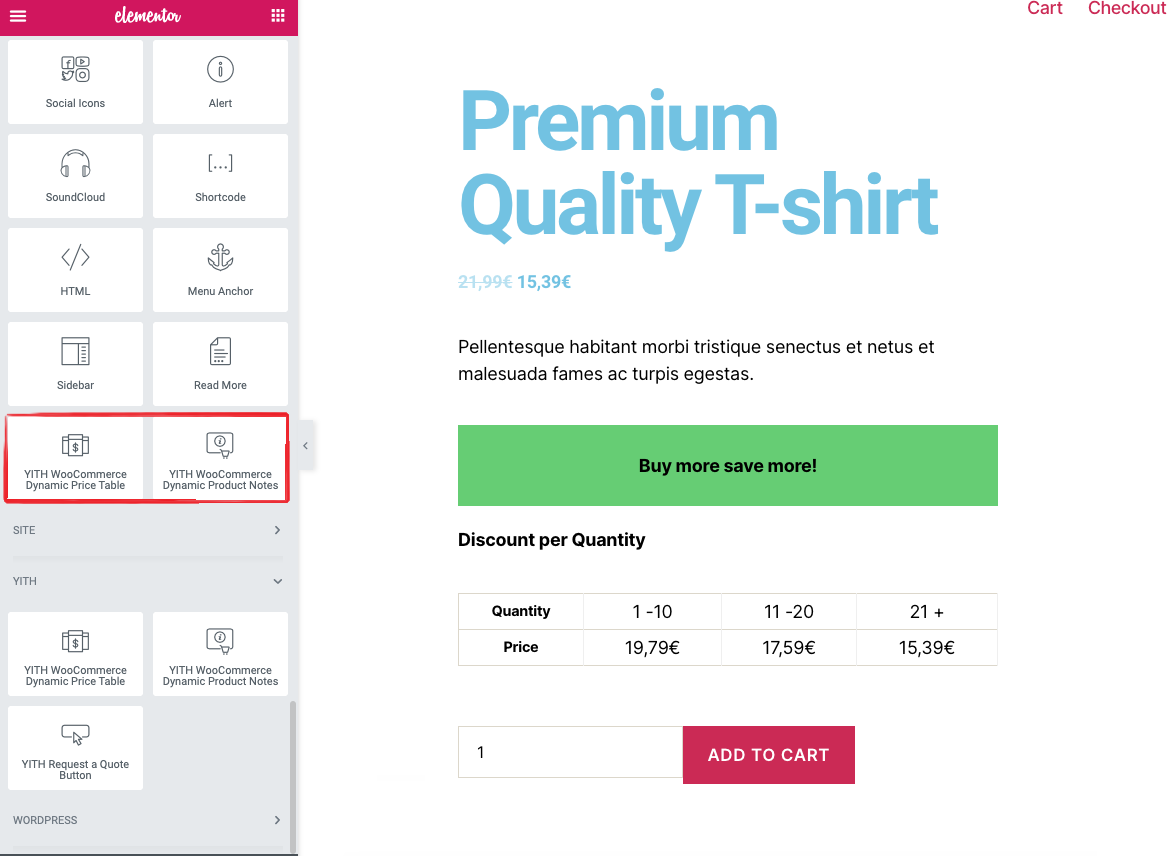
عنصر الجدول الديناميكي
 الائتمان: docs.yithemes.com
الائتمان: docs.yithemes.comالجدول الديناميكي هو جدول يقوم تلقائيًا بتحديث نفسه وفقًا للبيانات التي يدخلها المستخدم. إنه مفيد جدًا للبيانات التي تتغير بشكل متكرر أو تحتاج إلى تحديث بانتظام. يعد Elementor أداة رائعة لإنشاء جداول ديناميكية. إنه سهل الاستخدام ويحتوي على مجموعة واسعة من الميزات.
جدول المشاهدات - Dynamic.ooo Dynamic Content لـ Elementor - يسمح لك Addons Timber بتغيير شكل ومظهر النص الخاص بك. هذه النتيجة ترجع جزئيًا إلى التكامل… العلاقة بين Meta Box والعقل. تتطلع إلى تبسيط تقسيم خرائط Google. يمكن أن تساعدك أداة مثل هذه في القيام بذلك. تستخدم العلامات الديناميكية لوصف المنتجات. يمكنك إضافة منتجات إلى عربة التسوق الخاصة بك باستخدام هذه الأداة. يسمح بارتداء السترات فقط بموجب هذه القاعدة.
حقل HTML لنموذج Elementor Pro المباشر. باستخدام Live HTML F و Pods Relationship و WYSIWYG Editor ، يمكنك بسهولة إنشاء عناصر HTMLF و Pods Relationship و WYSIWYG لنموذج Elements Pro. يتضمن ملحق Elementor Pro Form لـ WordPress 5.6.6 قوائم متحركة خارج اللوحة ، Scrol المفاجئة للصفحة ، Tracker Header ، Cursor Tracker ، Dynamic Tag Template ، ACF Repeater ، Modals ، Rellax ، و Reveal. إنه امتداد لاسم "أنجيلو". يمكنك عمل إضافة تقويم. باستخدام أداة QR و Barcode ، يمكنك إضافة رموز شريطية إلى التقويم الخاص بك. يُشار إلى مفهوم Transforms باسم exteme… في نافذة مشروط النار ، والرؤية الديناميكية ، ودجة البانوراما ، و Parallax Widget ، و The Tilt Widgets ، وهناك مجموعة متنوعة من خيارات عنصر واجهة المستخدم.
إليمينتور تابل بريس
يعد Elementor Tablepress طريقة رائعة لإضافة الجداول إلى موقع الويب الخاص بك. يمكنك بسهولة إضافة البيانات إلى الجدول الخاص بك ثم تصميمها لتتناسب مع تصميم موقع الويب الخاص بك. Tablepress هو مكون إضافي متعدد الاستخدامات ويمكن استخدامه لإنشاء مجموعة متنوعة من أنواع الجداول المختلفة.
