كيفية إضافة جدول محتويات إلى منشور أو صفحتك على WordPress
نشرت: 2022-09-08إذا كنت ترغب في إضافة جدول محتويات إلى منشور أو صفحتك في WordPress ، فهناك عدة طرق مختلفة يمكنك من خلالها القيام بذلك. تتمثل إحدى الطرق في استخدام مكون إضافي مثل Yoast SEO ، والذي سينشئ تلقائيًا جدول محتويات لك بناءً على العناوين في منشورك. هناك طريقة أخرى وهي إنشاء جدول محتويات يدويًا باستخدام HTML. يمكنك القيام بذلك عن طريق إنشاء قائمة بالأقسام المختلفة في منشورك ، ثم إضافة علامات الربط إلى كل قسم. سيسمح هذا للقراء بالنقر فوق قسم في جدول المحتويات ونقلهم مباشرةً إلى هذا القسم في المنشور. أخيرًا ، يمكنك أيضًا استخدام محرر WordPress لإدراج جدول محتويات في منشورك. ما عليك سوى وضع المؤشر في المكان الذي تريد ظهور جدول المحتويات فيه والنقر فوق الزر "إدراج جدول المحتويات". سيؤدي هذا إلى إدراج جدول محتويات أساسي في منشورك ، والذي يمكنك بعد ذلك تخصيصه حسب رغبتك.
يمكنك جعل منشوراتك أكثر تنظيماً ويجد القراء الأقسام بسهولة أكبر عن طريق تضمين جدول المحتويات (TOC) في كل قسم. علاوة على ذلك ، يمكن لـ TOC زيادة كفاءة تحسين محرك البحث (SEO) لموقعك. يمكنك بسهولة دمج الكلمات الرئيسية في هذه الروابط المفيدة لأنها عامل تصنيف مهم للغاية. يمكن أن يحتوي موقع WordPress على جدول محتويات (TOC). إذا كنت ترغب في إنشاء جدول محتويات ، فستحتاج إلى تثبيت المكون الإضافي. يمكن أيضًا إنشاء جدول المحتويات يدويًا باستخدام الرموز القصيرة و HTML. نمط جدول المحتويات له تأثير كبير على مدى جودة تجربة الزوار له.
يوفر WordPress نوعين من جداول المحتويات: عائمة وثابتة. عنصر واجهة مستخدم جدول المحتويات العائم هو عنصر واجهة مستخدم يبقى على جانب الصفحة بينما يقوم المستخدم بالتمرير لأسفل الصفحة. على الرغم من كونه مشابهًا لشريط جدول المحتويات الجانبي ، إلا أنه لا يقوم بالتمرير مع المستخدم ، وبدلاً من ذلك يظل ثابتًا.
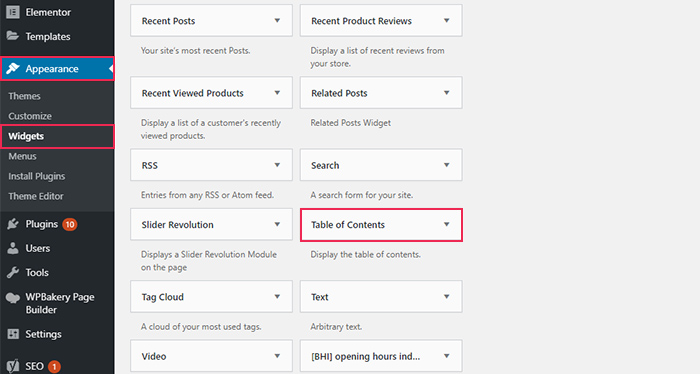
لعرض جدول المحتويات في الشريط الجانبي ، انتقل إلى المظهر> الحاجيات واسحب عنصر واجهة المستخدم "TOC +" وأفلته في منطقة عنصر واجهة الشريط الجانبي. لقد انتهيت الآن بعد أن قررت حفظ الملف. سيتم عرض الأشرطة الجانبية لجميع المنشورات والصفحات التي تفي بها جدول المحتويات مع المعايير. في أي حال ، ستستمر أداة الشريط الجانبي للمقالة في التمرير.
كيف أضيف جدول محتويات إلى الشريط الجانبي في WordPress؟
 الائتمان: qodeinteractive.com
الائتمان: qodeinteractive.comتعد إضافة جدول محتويات إلى الشريط الجانبي في WordPress عملية من خطوتين. أولاً ، تحتاج إلى إنشاء قائمة مخصصة وإضافتها إلى الشريط الجانبي. ثانيًا ، تحتاج إلى إضافة عنصر واجهة مستخدم إلى الشريط الجانبي الذي سيعرض جدول المحتويات.
تشارك مدونة Big Bob نصائح حول إضافة جدول محتويات إلى الشريط الجانبي الخاص بك باستخدام WordPress. ليست هناك حاجة لإضافة جدول محتويات إلى WordPress باستخدام مكون إضافي. لن يتأثر الجدول بتحديثات البرنامج المساعد إذا قمت بإنشائه بنفسك. تعد إضافة html و css إلى الجدول الخاص بك كافية لضمان التوافق على المدى الطويل. بعد إنشاء قالب HTML مخصص ، أدخل الكود التالي في قسم المحتوى. يجب عدم تضمين عنوان في التطبيق. تأكد من تعيين عدد عناصر القائمة حسب الحاجة وأن عنوان الصفحة يتضمن مكون "محتويات الصفحة". فقط عند إدخال محتويات جدول المحتويات الخاص بك سيتم عرضها.
كيفية إضافة جدول محتويات في WordPress Elementor
 الائتمان: Elementor
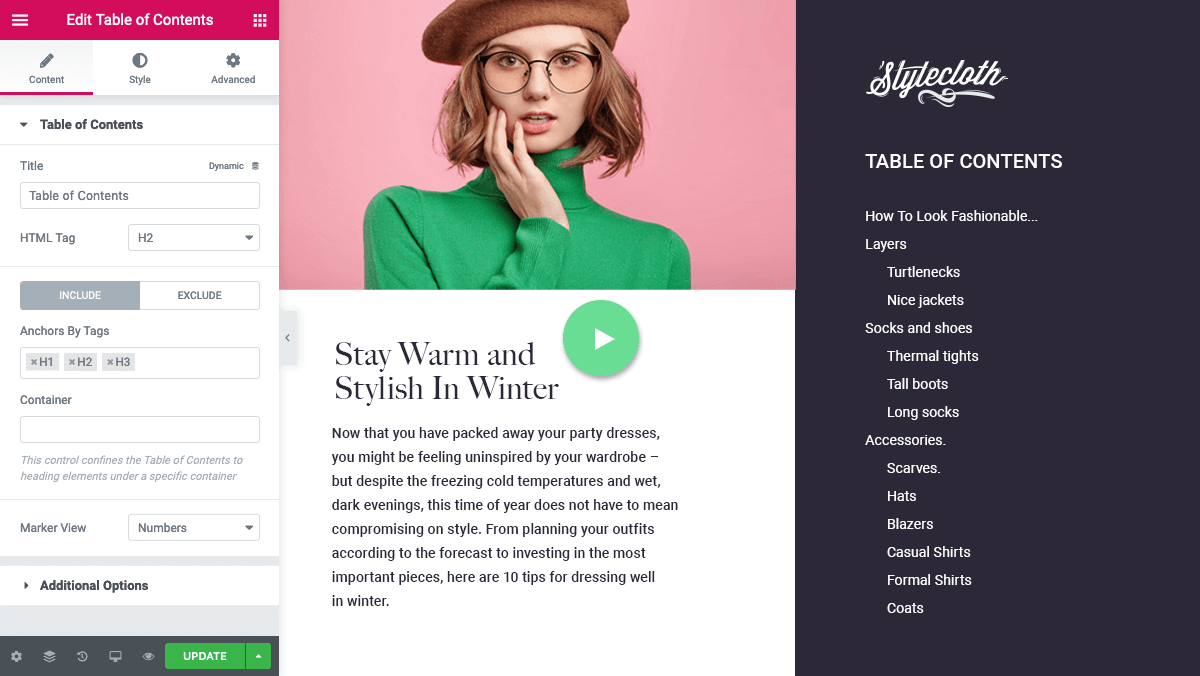
الائتمان: Elementorتعد إضافة جدول محتويات في WordPress Elementor عملية بسيطة. أولاً ، قم بإنشاء منشور أو صفحة WordPress جديدة. بعد ذلك ، اسحب عنصر جدول المحتويات وأفلته في التخطيط الخاص بك. بعد ذلك ، أضف العناوين والعناوين الفرعية إلى الجدول. أخيرًا ، انقر فوق الزر "نشر" لحفظ التغييرات.
أضف جدول محتويات إلى موقع الويب الخاص بك باستخدام أداة Elementor Table of Contents . استنادًا إلى التسلسل الهرمي لعلامات العناوين في المحتوى الخاص بك ، تقوم الأداة تلقائيًا بإنشاء محتوياتها. عندما ينقر الزائر على رابط ، فإنه يعمل بمثابة نقطة ارتساء ويأخذهم إلى هذا القسم من الصفحة. استخدم عنصر واجهة مستخدم جدول المحتويات في Elementor Theme Builder لإضافة جدول محتويات إلى المحتوى. في علامة التبويب "المحتوى" ، يمكنك تغيير محتوى الأداة. أدخل "جدول المحتويات" في علامة التبويب "تضمين" ، ثم حدد المحتوى المراد تضمينه أو استبعاده. يمكن استخدام علامة التبويب "استبعاد" في منشورك لإزالة عناوين معينة عن طريق تحديد محدد CSS.
كيفية إنشاء جدول محتويات في WordPress بدون البرنامج المساعد
هناك عدة طرق مختلفة يمكنك من خلالها إنشاء جدول محتويات في WordPress دون استخدام مكون إضافي. تتمثل إحدى الطرق في إنشاء قائمة بالموضوعات التي تريد تضمينها في جدول المحتويات الخاص بك ، ثم إنشاء ارتباط تشعبي لهذه الموضوعات بالصفحات أو المنشورات المناسبة على موقعك. هناك طريقة أخرى وهي استخدام عنصر واجهة نصي وإدراج جدول المحتويات في تلك الأداة. أخيرًا ، يمكنك أيضًا إنشاء جدول محتويات يدويًا باستخدام HTML و CSS.
مع آخر تحديث لـ WordPress ، انتقل الكثير منا من Classic Editor إلى Gutenberg Editor. من حيث تجربة المستخدم ، يعد جدول المحتويات خيارًا جيدًا في WordPress. وبالمثل ، فإن استخدام جدول المحتويات على موقع الويب الخاص بك يمكن أن يساعد المستخدمين على الانتقال إلى منطقة المحتوى التي يبحثون عنها ؛ قد تعرض Google أيضًا عدة روابط Jump to في SERPs. من أجل تصميم جدول المحتويات ، يجب علينا أولاً إنشاء اسم فئة لكتلة المجموعة بأكملها ، بالإضافة إلى عنوان جدول المحتويات وكتلة القائمة. طور كريس فرديناندي لغة نصية خفيفة الوزن تسهل تمرير روابط الارتساء. إذا كنت تستخدم رأسًا ثابتًا ، فيمكن تمكين الإزاحة ، ولكن يمكن إزالتها من التعليمات البرمجية إذا كنت تستخدم رأسًا غير لاحق. يمكن استخدام البرنامج المساعد لإنشاء جدول المحتويات ، أو يمكنك القيام بذلك بنفسك. يظهر ارتباط في نتائج محرك بحث Google يتم الانتقال إليه إذا كنت تستخدم جدول محتويات مع روابط الربط. إذا كنت لا تريد استخدام المكون الإضافي ، فتأكد من تضمين جدول المحتويات يدويًا.
كيف يمكنني إدراج جدول محتويات في محرر قوالب WordPress؟
عندما تعمل في "محرر القوالب" ، انقر فوق علامة الجمع وابحث عن "جدول المحتويات" لإضافة جدول محتويات إلى صفحة أو منشور. ستنشئ الكتلة تلقائيًا جدولًا بناءً على عناوين مشاركاتك ، ولكن هناك العديد من الخيارات الأخرى للاختيار من بينها.
جدول محتويات البرنامج المساعد وورد
هناك العديد من المكونات الإضافية لجدول المحتويات المتاحة لـ WordPress. بعضها مجاني والبعض الآخر مدفوع. يمكن أن يكون المكون الإضافي لجدول المحتويات مفيدًا جدًا في تنظيم منشورات وصفحات مدونتك. يمكن أن يساعد أيضًا القراء على التنقل في موقعك بسهولة أكبر.
يمكن استخدام وحدة جدول المحتويات السهل لإضافة جدول محتويات (TOC) إلى منشوراتك وصفحاتك وأنواع المنشورات المخصصة. سيتمكن مستخدمو AMP الآن من تلقي الدعم الكامل. يقوم بإنشاء جدول المحتويات وتكوينه تلقائيًا باعتباره AMP متوافقًا مع إعدادك الحالي. Easy Table Contents هي متابعة للمكوِّن الإضافي الممتاز لجدول المحتويات الإضافي لمايكل تران. عند تحديد أحد خيارات العنوان n من القائمة المنسدلة Format في WordPres Visual Post Editor ، تظهر علامات الرأس هذه ويتم إدراجها في المنشور. يتم إنشاء جدول لعناصر المحتوى بواسطة كل رأس يظهر على الصفحة. يمكن أيضًا إنشاء جدول محتويات متداخل ، حيث تكون العناصر الثلاثة الأولى مصحوبة بعنصر فرعي متداخل أسفلها.

جدول المحتويات السهل ، وهو برنامج مجاني ، متاح للتنزيل. هذا البرنامج سهل الاستخدام ، ولا أحتاج إلى الكثير من المعرفة لاستخدامه. يمكن العثور على جدول المحتويات في الوثائق. بسبب التحديث الأخير ، تمت إزالته من متجر المكونات الإضافية.
جدول محتويات سهل ووردبريس
يسهل المكون الإضافي Easy Table of Contents WordPress إنشاء وإدراج جداول المحتويات في منشورات وصفحات WordPress الخاصة بك. ينشئ المكون الإضافي تلقائيًا جدول محتويات من العناوين الموجودة في المحتوى الخاص بك ، ويسمح لك بإدراجه في منشورك أو صفحتك باستخدام رمز قصير. يمكنك أيضًا تخصيص مظهر جدول المحتويات الخاص بك ، وتعيينه على التحديث تلقائيًا عندما تقوم بتحرير المحتوى الخاص بك.
يمكن إضافة جدول المحتويات (TOC) لجعل المحتوى الخاص بك أكثر قابلية للفهم وسهولة الوصول إليه من قبل القراء. تم تصنيف جدول المحتويات Plus 4.5 نجوم من أصل 5 ويحتوي على أكثر من 300000 عملية تثبيت نشطة. هناك العديد من المكونات الإضافية لـ TOC على WordPress ، لكن بعضها أغلى من البعض الآخر. ينشئ جدول المحتويات السهل تلقائيًا جدول المحتويات عندما تضيف منشورًا جديدًا أو صفحة أو منشورًا مخصصًا. علاوة على ذلك ، يمكن للمستخدمين تخصيص المكون الإضافي بعدة طرق. إذا كنت تريد استبعاد الرؤوس ، فيمكنك القيام بذلك عن طريق التبديل بين تشغيل وإيقاف جداول المحتويات حسب الحاجة. لا تحتوي اللعبة على العديد من التثبيتات مثل نسختين سابقتين ، لكنها تحصل على تصنيف خمس نجوم.
لا يوجد مكون إضافي ذو كتلة واحدة يمكن استخدامه لبناء كتل من أي نوع. يمكن للمستخدمين إنشاء جدول المحتويات بسرعة مباشرة من عناوينهم عن طريق النقر فوق اثنين من الأزرار. أحد الانتقادات الموجهة لهذا التطبيق هو أنه متوافق فقط مع محرر Gutenberg. من المحتمل أنك ستحتاج إلى ترقية محرر WordPress الكلاسيكي إذا كنت لا تزال تستخدمه. حصل جدول المحتويات الغني على تصنيف 4.5 نجمة ، على الرغم من وجود 9000 عملية تثبيت. إنه مجاني ويسمح لك بمعاينة جدول المحتويات كما يظهر في الوقت الفعلي. إذا كانت لديك إعدادات متقدمة ، فيمكنك إلغاء تحديد المربع الذي يسمح لك باستبعاد معرّفات المنشورات والصفحة أو تعطيل CSS للمكون الإضافي.
ووردبريس جدول المحتويات الشريط الجانبي
يعد الشريط الجانبي لجدول محتويات WordPress طريقة رائعة للحفاظ على المحتوى الخاص بك منظمًا ويسهل التنقل فيه. باستخدام هذا الشريط الجانبي ، يمكنك إنشاء جدول محتويات لمنشوراتك وصفحاتك ، مما يسهل على القراء العثور على ما يبحثون عنه. يمكنك أيضًا استخدام الشريط الجانبي لإنشاء قائمة بالمنشورات ذات الصلة ، والتي يمكن أن تكون مفيدة للقراء.
سترشدك الخطوات أدناه إلى كيفية إنشاء جدول محتويات في الشريط الجانبي لـ WordPress. أصبح جدول المحتويات هو أفضل الممارسات على الويب حيث يزداد طول المحتوى على الويب وتعقيده. يمكن تحسين المقاييس على الصفحة مثل الوقت المستغرق في الموقع ومعدل الارتداد إذا قمت بتطبيق واحد ، وهو سهل التنفيذ في WordPress. تضع معظم سمات WordPress شريطًا جانبيًا في أسفل منشور المدونة. بالنسبة لمستخدمي الأجهزة المحمولة ، يجب أن يكون جدول المحتويات أعلى الصفحة مفيدًا بشكل أكبر. لتحقيق ذلك ، يجب عليك استخدام مكون إضافي يتضمن رمزًا قصيرًا يمكن استخدامه كعنصر واجهة مستخدم على الشريط الجانبي. إذا كان لديك المكون الإضافي LuckyWP Table of Contents مثبتًا على موقعك ، فمن السهل إضافة عنصر واجهة مستخدم إلى الشريط الجانبي مع رمز قصير وعناصر واجهة مستخدم بسيطة.
يمكنك لصق جدول المحتويات إذا كنت تريد أن يقوم الزوار بالتمرير خلال المحتويات. يمكن أن يساعدك المكون الإضافي WP Sticky Sidebar في القيام بذلك. في تشرين الثاني (نوفمبر) 2016 ، شكلت حركة مرور الويب عبر الهاتف المحمول أكثر من نصف حركة مرور الويب بالكامل. لم نشهد عام الهاتف المحمول ، لكننا رأينا نمرًا يتسلل إلينا مثل صياد الشبح. نظرًا لأنه من المحتمل أن تظهر حركة المرور عبر الجوال في أسفل جدول المحتويات ، يمكنك إخفاؤها عن طريق تعيينها لتكون غير مرئية. يستخدم معظم الأشخاص عناصر واجهة المستخدم والرموز القصيرة ، ولكن هناك من يفضل القيام بذلك يدويًا أو باستخدام رمز. لإنشاء جدول محتويات في موقع WordPress الخاص بك باستخدام مكون إضافي ورمز ، بالإضافة إلى رمز قصير. يتم توفير الكود الخاص بنا بواسطة WebDeasy ، وهو آمن بنسبة 100٪.
Toc + Widget: طريقة سهلة لإضافة جدول محتويات إلى Sideba الخاص بك
يمكن سحب عنصر واجهة المستخدم "TOC" وإفلاته في منطقة عنصر واجهة مستخدم الشريط الجانبي عن طريق التمرير لأسفل إلى منطقة عنصر واجهة مستخدم الشريط الجانبي وسحبه وإفلاته هناك.
ثم انقر فوق الزر "حفظ" لإكمال التغييرات. من أجل الامتثال للمعايير ، ستتضمن الآن جميع المنشورات والصفحات التي تلبيها جدول المحتويات على الشريط الجانبي.
جدول المحتويات Shortcode Shortcode WordPress
سيتم عرض جدول المحتويات بالكامل بمساعدة الرموز المختصرة لجدول المحتويات . يمكن استخدام الرمز المختصر [toc] لمنشورات أو صفحات محددة أو للتحكم بشكل أكبر في موضع جدول المحتويات.
يسمح لك المكون الإضافي "جدول المحتويات" بإضافة جدول محتويات (TOC) إلى مقالة. يجب أن تتضمن المكونات الإضافية لجدول المحتويات الميزات التالية: التخصيص باستخدام الفئات و CSS والحشو والهوامش والخلفية وألوان الارتباط والخطوط. في بحثي عن حلول الإضافات ، هناك مكون إضافي واحد فقط ، وهو Shortcode Table Of Contents ، قد استوفى متطلباتي. من الجيد أن تكون قادرًا على تخصيص الرمز المختصر لجدول المحتويات (TOC). يمكن استخدام جميع العناوين في فئة معينة لجدول المحتويات. في لقطة الشاشة أدناه ، أضفت طريقة جديدة تسمى "tocview" إلى طريقة عرض النص لمحرر WordPress ، مما أدى إلى ظهور> div> جديد في هذا العرض. تظهر علامة الإغلاق الخاصة بـ div في نهاية المقالة.
هذا فقط ما احتاجه. يمكنك إما إدخال عناوين الفصل أو استخدام محتوى الإدخال الافتراضي. يحتوي جدول المحتويات على مظهر لطيف إلى حد ما على الصفحة. نحن لا نمانع في ذلك ؛ يسمح لنا بتخصيصه باستخدام CSS ، وهو ما نقدره بشكل كبير. كما ترى ، استخدمت CSS التالية لتحقيق المظهر في لقطة الشاشة الثانية :. يمكننا أن نرى أن الجدول محاط بفئة الرموز المختصرة. يمكن إنشاء مستويات فردية من العناوين.
