كيفية إضافة صفحة الشروط والأحكام إلى تذييل WordPress الخاص بك
نشرت: 2022-09-15إذا كنت تقوم بتشغيل موقع WordPress ، فقد ترغب في إضافة صفحة الشروط والأحكام إلى تذييل الصفحة. يمكن أن تكون هذه طريقة رائعة للسماح للزائرين بمعرفة ما يمكن أن يتوقعوه من موقعك ، ويمكن أن يساعدك أيضًا في حماية اهتماماتك القانونية. لحسن الحظ ، فإن إضافة صفحة الشروط والأحكام إلى موقع WordPress الخاص بك أمر سهل نسبيًا. في هذه المقالة ، سنوضح لك كيفية إضافة صفحة الشروط والأحكام إلى تذييل WordPress الخاص بك في بضع خطوات بسيطة.
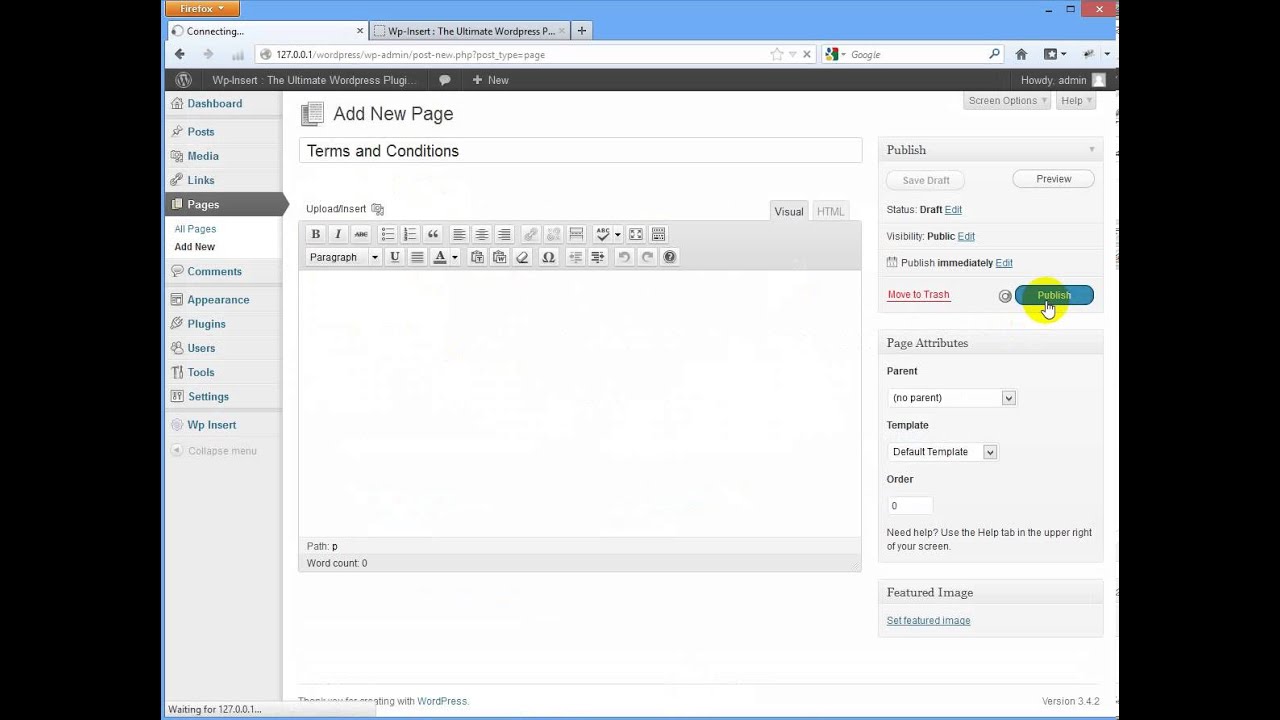
ستقوم بتسمية كلمة "الشروط" و "الشروط" في WordPress كإحدى الكلمات التي ستضيفها. سيتم تجاهل جميع الفئات في هذه الصفحة المعينة ، فقط انقر فوق زر إنشاء الصفحة الآن ، ثم اضبط المحتوى بمجرد تحميل الصفحة. يجب أن ننتقل إلى إحدى تلك القوائم المنبثقة في أسفل الصفحة ، في هذه الحالة صفحة الرياضة. يمكنك عرض رابط الموضوع والرابط المصادق عليه في التذييل إذا قمت بإضافة قسم تذييل الرأس هنا. يمكننا إضافة المزيد من المعلومات إذا لزم الأمر هنا. تظهر شروط وأحكام النص في تذييل الصفحة إذا كنت قد قمت بحفظ الصفحة بحيث يمكن رؤيتها إذا قمت بحفظ الصفحة. إنه ليس رابطًا بعد ، لذا تأكد من الارتباط به.
نحن نعرف بالفعل عنوان الصفحة في الحافظة التي رأيناها للتو. نتيجة لذلك ، سنحتاج إلى بعض HTML القياسي لربط ذلك. سننتقل إلى كيفية إضافة الشروط والأحكام إلى موقع الويب وإنشاء رابط من التذييل إلى تلك الصفحة ، ثم سننتقل إلى كيفية إنشاء هذه الصفحة الجديدة مرة أخرى. عندما كنا في صفحة معينة ، قمنا بنسخ شريط العنوان من الحافظة إلى هذه الأيقونة من خلال النقر على زر الفأرة الأيمن بينما كان الماوس لا يزال مفتوحًا.
كيف أضيف سياسة خصوصية إلى تذييل في WordPress؟
 الائتمان: astratic.com
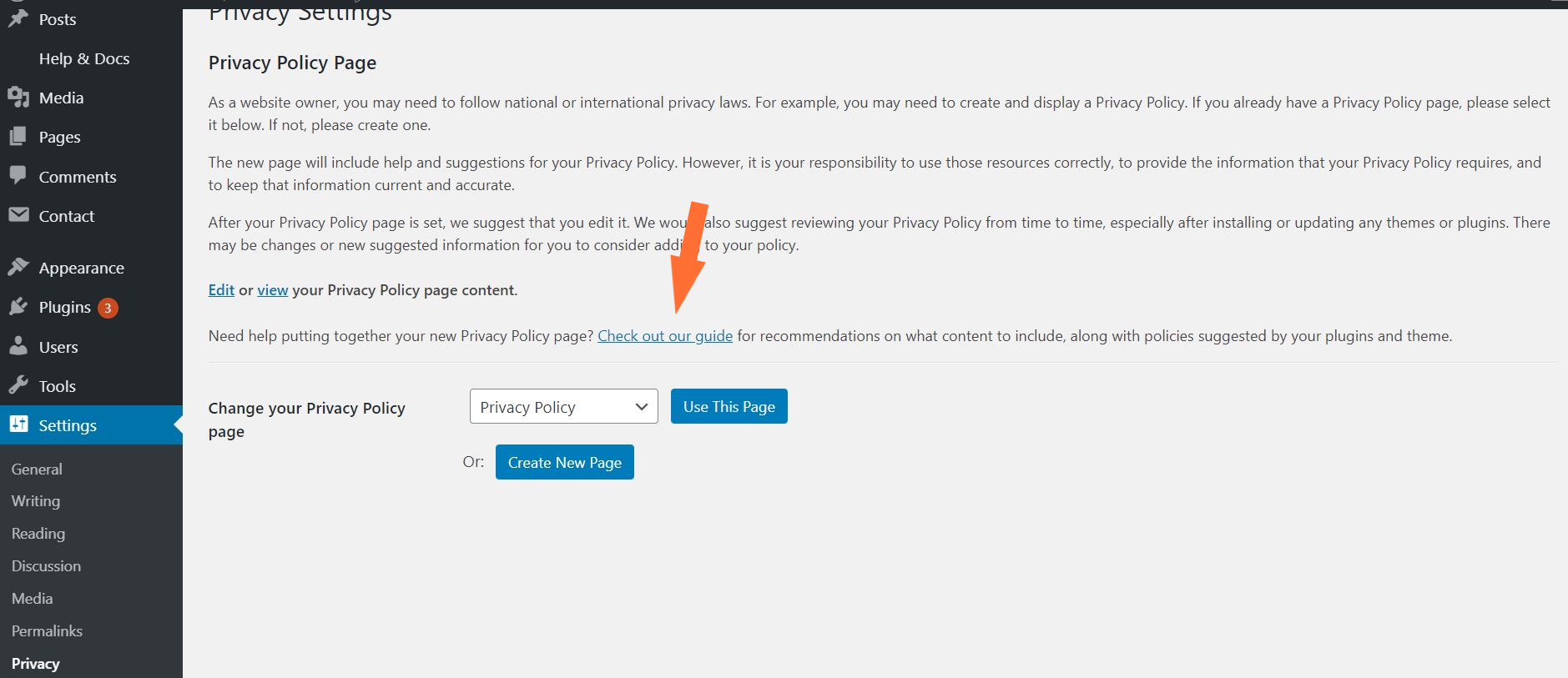
الائتمان: astratic.comالخطوة الأولى هي الانتقال إلى قائمة الإعدادات. في هذه الصفحة ، يمكنك الحفاظ على خصوصيتك. تم بالفعل إنشاء صفحة سياسة خصوصية WordPress من أجلك. بالنقر فوق الزر "استخدام هذه الصفحة" ، يمكنك جعل هذه الصفحة سياسة الخصوصية الخاصة بك. يمكنك أيضًا إنشاء سياسة خصوصية جديدة بالنقر فوق الزر "إنشاء".
من الأفضل تضمين صفحة سياسة الخصوصية على موقع الويب الخاص بك سواء كنت مالك مدونة أو مستقلًا أو صاحب عمل. وفقًا للعديد من البلدان ، يتعين على مواقع الويب إبلاغ زوارها بالمعلومات التي يتم جمعها عنها. يمكنك إنشاء نص لسياسة الخصوصية الخاصة بك أو شروط الخدمة باستخدام الإنترنت. سيكون موقع الويب الخاص بك سهل الإدارة إذا كنت تستخدم WordPress لإنشاء صفحة سياسة الخصوصية. سيتم إعطاؤك نموذجًا عامًا بالإضافة إلى إرشادات حول كيفية إضافة محتوى إليه. إذا كنت تستخدم المسودة الافتراضية ، فستحتاج إلى النقر فوق الارتباط تحرير لإجراء التغييرات. إذا كنت ترغب في معرفة المزيد حول الامتثال للقانون العام لحماية البيانات (GDPR) مع Google Analytics ، فيمكنك العثور على دليل الامتثال لـ Google Analytics و GDPR.
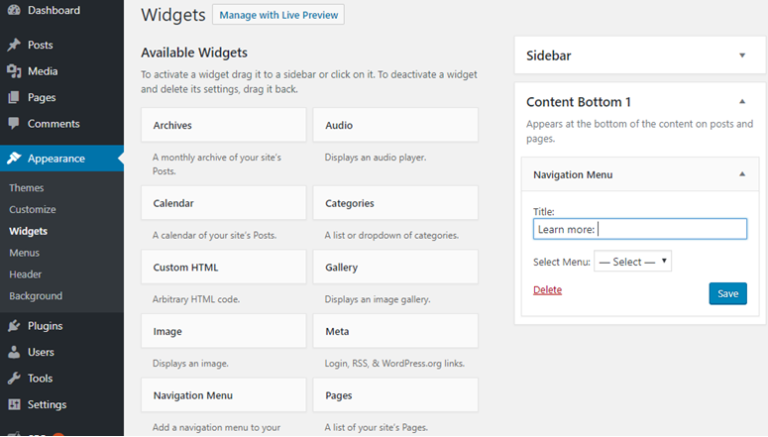
ستحتاج إلى إنشاء قائمة تنقل يدويًا إذا لم يكن المظهر الخاص بك يحتوي على واحدة. اسحب وانقر فوق عناصر القائمة لأعلى أو لأسفل بالترتيب المطلوب. لمزيد من المعلومات حول إنشاء قوائم التنقل ، راجع دليل المبتدئين لإنشاء قوائم التنقل في WordPress. إذا كان المظهر الخاص بك لا يتضمن منطقة عنصر واجهة مستخدم التذييل ، فيمكنك الارتباط يدويًا بصفحة سياسة الخصوصية الخاصة بك باستخدام كود HTML. يرجى إجراء أي تغييرات ضرورية على ملف footer.php. إذا كنت جديدًا في WordPress ، فقد أنشأنا دليلًا تفصيليًا حول كيفية نسخ / لصق التعليمات البرمجية.
عند إنشاء موقع ويب ، من المهم أن تقوم بتضمين سياسة الخصوصية. يمكنك أن تشرح بالتفصيل كيفية جمع هذه المعلومات واستخدامها والإفصاح عنها للزائرين في هذه السياسة.
إذا كنت ترغب في تغيير طريقة جمع المعلومات أو استخدامها ، فيجب عليك تحديث سياسة الخصوصية الخاصة بك. من المهم أن تقوم بإبلاغ زوارك إذا كانوا يستخدمون ملفات تعريف الارتباط أو تقنيات التتبع الأخرى لأول مرة.
يمكن إتاحة سياسة الخصوصية بعدة طرق على موقع الويب الخاص بك. عند إنشاء قسم في تذييل موقع الويب الخاص بك أو عند إنشاء سياسة كصفحة ، يمكنك دمجها في قسم التذييل.
تستطيع ان تقرر. عند إنشاء سياسة ، تأكد من تضمين المعلومات التالية:
ما هي المعلومات التي يمكنك جمعها من شخص غريب؟
ما المعلومات التي تستخدمها؟
ما هي الخيارات التي يمتلكها الناس حول كيفية استخدامهم للمعلومات؟
ما هي سياسات الخصوصية الخاصة بك لمواقع الطرف الثالث؟
كيف تقوم بتحديث إعدادات الخصوصية الخاصة بك؟
تأكد من تضمين المعلومات التالية في شكل سياسة.
هل يوفر WordPress شروطًا وأحكامًا؟
 الائتمان: قالب الوحش
الائتمان: قالب الوحشلا توجد إجابة محددة لهذا السؤال لأن WordPress هو مشروع برمجي مفتوح المصدر بدون سلطة مركزية. ومع ذلك ، من المقبول عمومًا أن WordPress لا يوفر أي شروط وأحكام لاستخدام البرنامج. يتماشى ذلك مع فلسفة المشروع المتمثلة في توفير نظام أساسي مجاني ومفتوح المصدر لإنشاء مواقع الويب وإدارة المحتوى.
كيف أقوم بإضافة Termly إلى WordPress؟
 الائتمان: www.isitwp.com
الائتمان: www.isitwp.comقم بتحميل المكون الإضافي لـ Termly إلى لوحة معلومات WordPress الخاصة بك عن طريق النقر فوق رابط ملف في لوحة تحكم WordPress بعد تنزيله. بالانتقال إلى قسم الإضافات في لوحة معلومات WordPress الخاصة بك والنقر فوق إضافة جديد ، يمكنك تثبيته مباشرة.
إضافة الشروط والأحكام إلى الموقع
 الائتمان: يوتيوب
الائتمان: يوتيوبإذا كنت ترغب في إضافة شروط وأحكام إلى موقع الويب الخاص بك ، فستحتاج إلى إنشاء صفحة تحدد الشروط والأحكام الخاصة بموقعك. يجب أن تتضمن هذه الصفحة وصفًا موجزًا لموقعك ومعلومات الاتصال الخاصة بك وأي معلومات أخرى ذات صلة. يجب عليك أيضًا تضمين ارتباط إلى صفحة الشروط والأحكام الخاصة بك في رأس أو تذييل موقعك.
يعمل موقع شركتك على الويب كبوابة على الإنترنت. يخضع أي شخص يزور موقع الويب الخاص بك للشروط والأحكام الخاصة بك. ليست مطلوبة بموجب القانون ، لكن المحاكم تفحصها لتحديد ما إذا كانت هناك علاقة تعاقدية بينك وبين المستخدم. يجب تضمين سياسة الخصوصية والشروط والأحكام كجزء من محتوى موقعك. عند تشغيل موقع ويب للتجارة الإلكترونية ، يجب عليك وضع سياسات لسلوك العملاء. قم بتدوين ملاحظة ذهنية عن نوع المنتجات والخدمات التي تقدمها وكيفية تفاعلك مع عملائك. كشرط للبيع ، يشترط بموجب الاتفاقيات النشطة قبول شروط وأحكام الموقع.
أضف الشروط والأحكام إلى Woocommerce
تعد إضافة الشروط والأحكام إلى متجر WooCommerce طريقة رائعة لحماية عملك وعملائك. من خلال وضع الشروط والأحكام ، يمكنك تحديد توقعات واضحة للعملاء والمساعدة في تقليل مخاطر المشكلات القانونية في المستقبل. هناك عدة طرق مختلفة لإضافة الشروط والأحكام إلى متجر WooCommerce الخاص بك ، لذا تأكد من اختيار الطريقة التي تناسب احتياجاتك.
تعد الشروط والأحكام الخاصة بكل موقع إلكتروني جزءًا مهمًا من المحتوى العام للموقع. يجب على المستخدمين قبول مجموعة من القواعد والسياسات التي تم تطويرها في هذا المستند. أحد أفضل القرارات التي يمكن لمالك الموقع اتخاذها هو تضمين الشروط والأحكام على موقعه. مواقع الويب ، وخاصة مواقع التجارة الإلكترونية ، محمية من المسؤولية القانونية المحتملة نتيجة لهذه الحماية. في الجزء السفلي من صفحة عربة التسوق ، يوجد رابط لصفحة الشروط والأحكام. باستخدام هذا المكون الإضافي ، ستتمكن من زيادة شفافية شروط بيع التجارة الإلكترونية الخاصة بك. يمكن لعملائك الرجوع إلى البنود والشروط الخاصة بك وقراءتها بالإضافة إلى عملية الدفع الخاصة بك.
كيف يمكنني إضافة شروط وأحكام في نموذج تسجيل Woocommerce؟
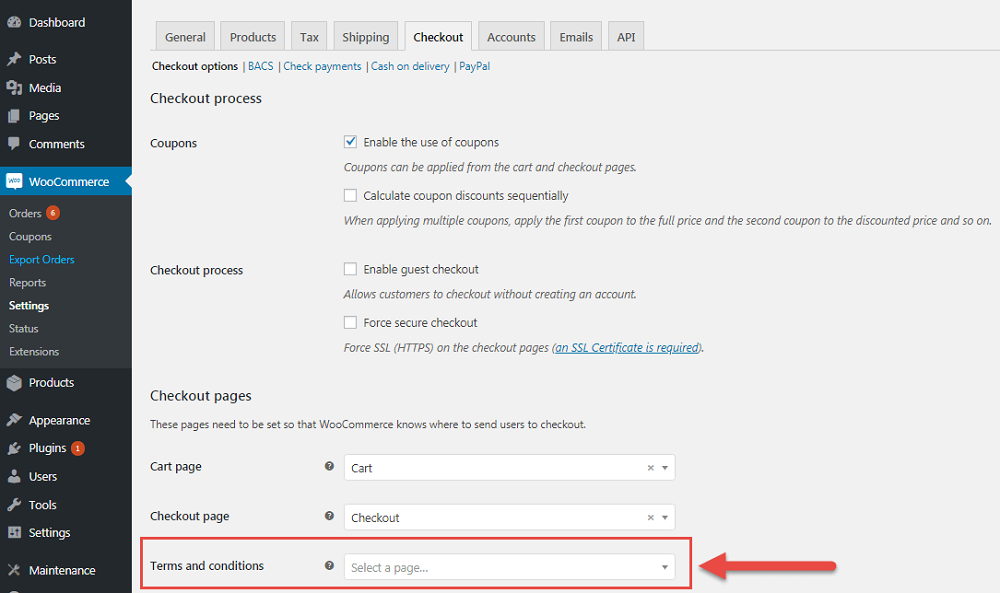
يمكنك الوصول إلى هدفك عن طريق تحديد صفحة الشروط والأحكام في إعدادات WooCommerce. قبل أن تتمكن من مشاهدته ، يجب عليك أولاً إنشاء صفحة الشروط والأحكام. يمكن أيضًا الوصول إلى خانة الاختيار الخاصة بكل من المستخدمين الذين تم تسجيل دخولهم أو تسجيل خروجهم.
أين شروط وأحكام Woocommerce؟
بالنقر فوق حفظ ، يمكنك حفظ إعدادات WooCommerce. عن طريق إضافة منتج إلى عربة التسوق الخاصة بك ثم الانتقال إلى صفحة الخروج ، يمكنك اختبار الرابط للشروط والأحكام الخاصة بك. في الجزء السفلي من صفحة عربة التسوق ، يوجد رابط للشروط والأحكام.

كيفية تعطيل صفحة الشروط والأحكام على Woocommerce
لتعطيل صفحة الشروط والأحكام تمامًا ، انتقل إلى WooCommerce> الإعدادات> خيارات متقدمة> إعداد الصفحة > الشروط والأحكام. حدد - صفحة البنود والشروط لتعطيل مربع الاختيار "الشروط والأحكام" وإلغاء تحديد الصفحة التي تم تحديدها مسبقًا (إن وجدت).
كيفية إنشاء الشروط والأحكام
لإنشاء الشروط والأحكام ، ابدأ بتحديد ما تريد تضمينه في الشروط والأحكام الخاصة بك. فكر في ما تحتاج إلى حمايته ، مثل اسم الشركة والشعار والملكية الفكرية. بمجرد أن يكون لديك مخطط عام ، ابدأ في صياغة الشروط والأحكام الخاصة بك. كن واضحًا ومختصرًا في كتاباتك ، وتأكد من تضمين أي بيانات إخلاء مسؤولية قانونية ذات صلة . بمجرد أن تصبح راضيًا عن مسودتك ، اطلب من محامٍ أن ينظر إليها للتأكد من أنها محكمة الإغلاق. أخيرًا ، انشر الشروط والأحكام الخاصة بك على موقع الويب الخاص بك وتأكد من سهولة وصول المستخدمين إليها.
اتفاقية الشروط والأحكام بمثابة عقد قانوني بينك وبين المستخدمين. عندما يزور الأشخاص موقع الويب الخاص بك أو يستخدمون تطبيق الهاتف المحمول الخاص بك ، يمكنك تقديم هذه الإرشادات والمتطلبات. يتم تشجيع المستخدمين على التصرف بشكل صحيح في الشروط والأحكام والحفاظ على حقوقهم مرتبة. لا توجد قوانين تتطلب منك الدخول في اتفاقية شروط الخدمة. توفر هذه الشروط ، بالإضافة إلى شروط الخدمة وشروط الاستخدام ، إرشادات وحدود وضمانات. تضمن اتفاقية شروط الخدمة (T.TO) أن يظل موقع الويب أو التطبيق الخاص بك تحت سيطرتك. من خلال القيام بذلك ، فإنك تحد من مسؤوليتك عن الأخطاء وعدم الدقة في معلوماتك.
تصف شروط الخدمة الخاصة بك قواعد موقع الويب أو التطبيق وشروط الاستخدام والمتطلبات الأخرى. عندما تمنحك اتفاقية ترخيص المستخدم النهائي (EULA) الإذن باستخدام نسخة من برنامجك ، يحق للمستخدمين القيام بذلك. ستساعدك اتفاقية شروط الخدمة على تطبيق القواعد الخاصة بك ومنع إساءة استخدام الحساب إذا كان لديك سبب مقنع للقيام بذلك. يجب أن تكون قادرًا على الوصول إلى الشروط والأحكام الخاصة بك في أي وقت. يجب أن يتم إعلام المستخدمين لديك بذلك في الوقت الذي يقومون فيه بالتسجيل في التطبيق الخاص بك ، وعند فتحه لأول مرة ، وعندما يتصفحون متجر التطبيقات. يجب أن يكون المستخدمون قادرين على الاتفاق معك في أقرب وقت ممكن في أي علاقة.
WordPress قبول الشروط والأحكام البرنامج المساعد
يمكنك استخدام WP Terms Popup لتقييد وصول المستخدم إلى موقع الويب الخاص بك. يمكن أن يطلب المكون الإضافي من زوار موقعك الموافقة على الشروط والأحكام أو شروط الخدمة أو سياسة الخصوصية الخاصة بك قبل أن يتمكنوا من مشاهدتها.
يجب عليك التغلب على الصعوبات اليومية مثل إضافة موفري خدمة الدفع إلى موقع التجارة الإلكترونية الخاص بك. العيب هو أنه بدلاً من مجرد عرض المصطلحات ، يمكنك إنشاء صفحة منفصلة لكل نوع خدمة ثم ذكرها هناك. نتيجة لذلك ، قمنا بتجميع قائمة من أفضل المكونات الإضافية لشروط وأحكام WordPress. يتيح لك برنامج WordPress الإضافي هذا عرض الشروط والأحكام على موقع ويب من خلال النوافذ المنبثقة. هذه الصفحة ، بالإضافة إلى مهاجمة جميع الشروط والسياسات على صفحة الخروج ، تعرضها بطريقة جذابة للغاية. بصرف النظر عن ذلك ، فهو سريع الاستجابة ، ويدعم إصدارات WordPress 5.x والإصدارات الأحدث ، ومتوافق مع عدة مستعرضات. شروط وأحكام استخدام WooCommerce Checkout.
يتم سرد الشروط في صفحة الخروج عبر مكون إضافي يسمى Popup. سيتم أيضًا عرض المحتوى المنبثق مع زر للسماح لك بقبول هذه الشروط والأحكام. يمكنك استخدام وظيفة الرمز القصير لإضافة هذه الرموز إلى أي صفحة من موقع الويب الخاص بك واستخدام شروط الخدمة التلقائية وسياسة الخصوصية.
نموذج الشروط والأحكام
قالب الشروط والأحكام هو مستند قانوني يحدد شروط وأحكام العقد بين طرفين. يُستخدم هذا المستند عادةً في المعاملات التجارية ، ولكن يمكن استخدامه أيضًا في مواقف قانونية أخرى. يمكن تخصيص قالب الشروط والأحكام ليناسب الاحتياجات المحددة للأطراف المتعاقدة ، ويمكن استخدامه كمستند مستقل أو كجزء من عقد أكبر.
يمكن أن تساعدك اتفاقية الشروط والأحكام على إعلام الجمهور بالشروط والقواعد والإرشادات الخاصة باستخدام موقعك على الويب أو تطبيق الهاتف المحمول. تشمل الموضوعات التي يتم تناولها ما يلي: الاستخدام المقبول والسلوك المقيد وحدود المسؤولية. على الرغم من عدم وجود قوانين تتطلب ذلك ، فإن وجود واحد ليس شرطًا. هناك العديد من الأسباب المشروعة للحصول على اتفاقية شروط الخدمة ، لكنها عادة ما تكون غير مطلوبة. من الأهمية بمكان أن تكون هذه الاتفاقية سارية إذا كنت ترغب في تطوير تطبيق SaaS. يمكن للمستخدمين معرفة المزيد حول الحقوق المرتبطة بالعلامات التجارية وحقوق التصميم والملكية الفكرية الأخرى. عند بيع المنتجات ، ستكون الشروط والأحكام الخاصة بمتجرك مطلوبة.
نتيجة لذلك ، سيتمكن عملاؤك من معرفة ما إذا كنت تشير ضمنًا إلى أي ضمان أو حدود مسؤولية مع أفضل الممارسات. يجب على المستخدمين النقر فوق المربع الموجود بجوار الشروط لمواصلة إنشاء حساب. يمكن إدارة موقع الويب / الأعمال التجارية الخاصة بك على أكثر مستوياتها فعالية إذا كان لديك اتفاقية شروط وأحكام سارية. علاوة على ذلك ، يمنحك الحق في فك الحسابات المسيئة وإنهاءها والحد من مسؤوليتك. حقيقة أن النظام الأساسي الخاص بك خارج عن القانون قد يسمح للمستخدمين باستغلاله. عندما يتفاعل معك أحد المستخدمين بطريقة معينة ، فإن الروابط تساعدهم في تذكر اتفاقية الشروط والأحكام الخاصة بهم. الشروط الخاصة بك بالإضافة إلى استخدام الزر أوافق ، يمكنك استخدام مربع الاختيار لعرض الاتفاقية.
كما ذكرنا سابقًا ، يضع Instagram روابط لشروطه ومعلومات الخصوصية الخاصة به عندما يضيف المستخدم حسابًا جديدًا. وفقًا لقسم إرشادات المستخدم في شروط وأحكام Spotify ، هناك العديد من الإجراءات المقيدة التي يمكنك اتخاذها. يمكن العثور على قوالب أكثر تحديدًا على مدونتنا. شروط عينة مجانية لدينا
3 أشياء يجب أن تكون الشروط والأحكام الخاصة بشركتك: واضحة وموجزة ومحدثة
يجب أن تكون الشروط والأحكام مختصرة وموجزة بطبيعتها. يجب أن تكون هناك لغة واضحة وموجزة وسهلة الفهم في الشروط والأحكام. كلما زادت تفاصيل البنود والشروط ، زادت صعوبة فهمها ومتابعتها على العملاء. قد يجد العملاء شروطًا وأحكامًا محددة للغاية ومخيفة.
يجب أن تكون الشروط والأحكام محدثة بشكل منتظم. يجب على العملاء تحديث شروط وأحكام المزود من أجل تحديث اتفاقياتهم مع المزود. نتيجة لذلك ، من المرجح أن يفهم العملاء الشروط والأحكام ، ونتيجة لذلك ، من المرجح أن يلتزموا بها.
يجب نشر الشروط والأحكام هنا. يجب عليك نشر الشروط والأحكام الخاصة بك حتى يسهل على عملائك فهمها. عندما لا يتم الإعلان عن الشروط والأحكام ، غالبًا ما يكون العملاء غير قادرين على تحديدها أو فهمها.
توافق على الشروط والأحكام Checkbox WordPress
تحتوي معظم مواقع الويب على مربع اختيار بعنوان "أوافق على الشروط والأحكام" قبل أن يتمكن المستخدم من إنهاء عملية الشراء أو التسجيل للحصول على حساب. مربع الاختيار هذا هو وسيلة لموقع الويب للتأكد من أن المستخدم قد قرأ ووافق على الشروط والأحكام قبل المتابعة. إذا لم يوافق المستخدم على الشروط والأحكام ، فلن يتمكن من إنهاء عملية الشراء أو التسجيل للحصول على حساب.
أضف مجموعة متنوعة من الحقول المخصصة إلى نماذجك باستخدام المكون الإضافي RegistrationMagic. يعد قسم الشروط والأحكام أحد الحقول الموجودة في النموذج. يمكنك إضافة نص وخانة اختيار إلى هذا الحقل دون الحاجة إلى إدخال أي شيء آخر ، وهو أمر إلزامي. إذا لم ينقر المستخدمون على زر "الموافقة على الشروط والأحكام" ، فلن يُسمح لهم بإرسال نموذج. تتضمن نماذج تسجيل المستخدم أحكامًا للشروط والأحكام التي تطلبها المنظمات بشكل متكرر. يتعين على المستخدمين الموافقة على الشروط والأحكام الواردة في النموذج من أجل استخدامه. إذا كنت تريد مشاهدة معاينة للنموذج بالحقل الجديد ، فانتقل إلى أسفل صفحة Field Manager وانقر على الرابط معاينة.
عند استخدام المكوّن الإضافي RegistrationMagic ، يمكن للمستخدمين الموافقة على الشروط والأحكام على موقع الويب الخاص بك. نظرًا لعدم وجود مربع اختيار في WordPress ، يمكن للمستخدمين إضافة حقل سياسة خصوصية WordPress إلى نموذج افتراضي عبر الإنترنت. كثيرًا ما يتم العثور على شروط مثل عدم الاستبدال أو استرداد الأموال بمجرد الدفع في نماذج مواقع التجارة الإلكترونية.
