كيفية إضافة شريط تمرير شهادة إلى موقع WordPress الخاص بك
نشرت: 2022-09-11إذا كنت تتطلع إلى إضافة شريط تمرير شهادة إلى موقع WordPress الخاص بك دون استخدام مكون إضافي ، فهناك عدة طرق مختلفة يمكنك استخدامها. أحد الخيارات هو استخدام سمة WordPress التي تتضمن ميزة شريط تمرير الشهادة. خيار آخر هو استخدام شريط تمرير شهادة مشفر حسب الطلب. إذا كنت تستخدم سمة تتضمن شريط تمرير شهادة ، فيمكنك عادةً العثور على الإعداد الخاص بها في لوحة خيارات السمة. إذا كنت تستخدم شريط تمرير شهادة مشفر حسب الطلب ، فستحتاج إلى إضافة الكود إلى موقع WordPress الخاص بك. يمكن أن تكون إضافة شريط تمرير الشهادة إلى موقع WordPress الخاص بك طريقة رائعة لعرض شهادات العملاء أو مراجعاتهم. يمكن أن يساعد أيضًا في زيادة الثقة والمصداقية مع العملاء أو العملاء المحتملين.
يمكنك الحصول على تعليقات من عملائك حول خدمتهم أو منتجهم من الشهادات. في هذه المقالة ، سنوضح لك كيفية إنشاء شريط تمرير شهادة لموقع WordPress الخاص بك. هنا ، سنلقي نظرة على ميزات المكون الإضافي Strong Testimonials ، والذي يسمح لك بجمع ونشر الشهادات. من خلال استخدام المكون الإضافي Strong Testimonials ، يمكنك جمع الشهادات من الواجهة الأمامية لموقع الويب الخاص بك. بالإضافة إلى ذلك ، يمكنك إضافة عرض نموذج إلى موقعك يسمح للزائرين بتقديم شهاداتهم. من الممكن أيضًا إنشاء حقول مخصصة لجمع معلومات إضافية. في القسم التالي ، سنتطرق إلى الخطوات المطلوبة لإنشاء شريط تمرير الشهادة.
يتيح لك المكون الإضافي Strong Testimonials إنشاء مجموعة متنوعة من الآراء بناءً على احتياجات جمهورك. في حالتنا ، سنستخدم وضع عرض الشرائح لإنشاء عرض شرائح للشهادات. يمكن العثور على رمز قصير لعرض الشرائح الذي أنشأته للتو. يمكن أن يوفر المكون الإضافي Strong Testimonials أكثر من مجرد عرض شرائح. تتيح لك الوظيفة جمع الشهادات على الواجهة الأمامية ، كما تتيح لك إنشاء عرض وضع العرض في النهاية الخلفية. أثناء مناقشتنا ، قمنا بتغطية المكون الإضافي بمزيد من العمق ، وناقشنا ميزاته المختلفة.
كيف تصنع منزلق التزكية؟
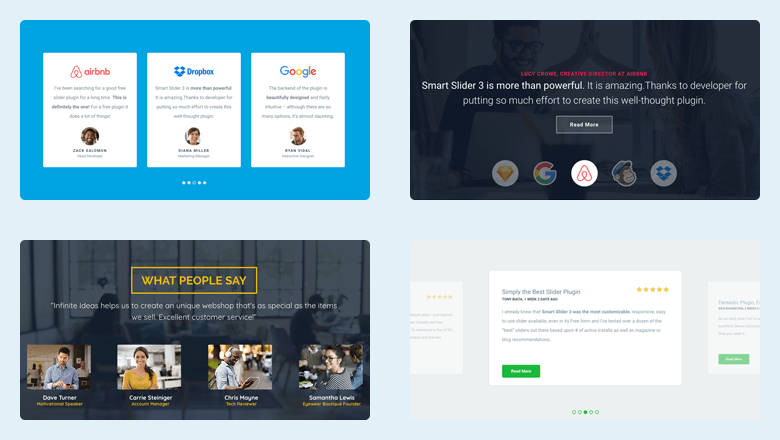
 الائتمان: Smart Slider 3 - WordPress Plugin
الائتمان: Smart Slider 3 - WordPress Pluginهناك عدة طرق مختلفة يمكنك من خلالها إنشاء شريط تمرير الشهادة. إحدى الطرق هي استخدام مكون إضافي لبرنامج WordPress مثل Testimonial Rotator. هناك طريقة أخرى وهي ترميزها بنفسك باستخدام HTML و CSS و jQuery.
ستساعدك إضافة الشهادات إلى موقع الويب الخاص بك على إثبات مصداقيتك وجديرة بالثقة. يجعل برنامج Showit من السهل عليك سرد قصتك بطريقة مذهلة. تصميمي المفضل لشهادة Canvas Views هو التصميم الذي يسمح للزوار بالانزلاق عبر الصفحات. سيرشدك البرنامج التعليمي التالي إلى كيفية إنشاء شريط تمرير شهادة لموقع الويب الخاص بك. تتيح لك Canvas Views إضافة جميع شهاداتك في مكان واحد. يمكنك رؤية شهادتك الأساسية في العرض 1 إذا كنت بالفعل على الموقع. سيكون للعرض 2 شهادة ثانية ، وهكذا. بالنقر بزر الماوس الأيمن على النقاط الثلاث في عرض لوحة الرسم ، يمكنك تكرارها. يجب عليك تكرارها عدة مرات كما يحلو لك ، اعتمادًا على طول شهادتك.
ووردبريس شهادة المتزلج
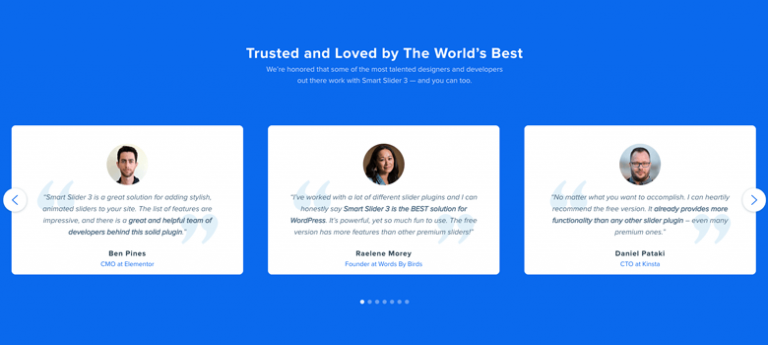
 الائتمان: Smart Slider 3 - WordPress Plugin
الائتمان: Smart Slider 3 - WordPress Pluginيعد شريط تمرير شهادة WordPress طريقة رائعة لعرض شهادات العملاء على موقع الويب الخاص بك. يمكن أن تكون هذه طريقة رائعة لبناء الثقة مع العملاء المحتملين والتباهي بعملائك السعداء. هناك عدد قليل من المكونات الإضافية المختلفة التي يمكنك استخدامها لإنشاء شريط تمرير الشهادة. يعد المكون الإضافي Testimonial Slider أحد أكثر البرامج شيوعًا. يتيح لك هذا المكون الإضافي إنشاء وإدارة شهاداتك بسهولة. يمكنك أيضًا استخدام رمز قصير لإدخال شريط تمرير الشهادة الخاص بك في أي منشور أو صفحة على موقع الويب الخاص بك.

يتم عرض شهادات وتعليقات عملائك السعداء في شريط التزكية الخاص بك. كان هناك مكون إضافي للصيانة (أكتوبر 2018) منذ ذلك الحين. لسوء الحظ ، لم يعد بإمكان المشرف السابق (الذي نشكره بصدق على خدمته) الوصول إليه. لقد تولينا صيانة المكون الإضافي فقط لضمان بقائه. The Testimonial Slider هو أداة مجانية ومفتوحة المصدر. الطرق الثلاث لتثبيت هذا البرنامج المساعد مذكورة أدناه. هذه هي أسهل طريقة للقيام بذلك.
انها بسيطة على هذا النحو. كان هناك وقت كان يمكنك فيه إرسال الملفات عبر FTP. يرجى زيارة الأسئلة الشائعة للمكون الإضافي (https://slidervilla.com/testimonial-slider/) لمعرفة المزيد حول الأداة. مشرف الموقع السابق هو المسؤول عن صيانة الموقع المرتبط. قدرتنا على إبقائها عاملة في المستقبل ليست مضمونة.
لماذا يجب عليك استخدام الشهادات على موقع الويب الخاص بك
إحدى الطرق هي تضمين الشهادات. لإبراز التعليقات الإيجابية لعملائك ، يمكن استخدام شريط تمرير الشهادة. ستثبت للعملاء أنك تقدر ملاحظاتهم وأنك ستبذل قصارى جهدك لتقديم أفضل خدمة ممكنة.
كيفية إنشاء شهادات مخصصة في WordPress
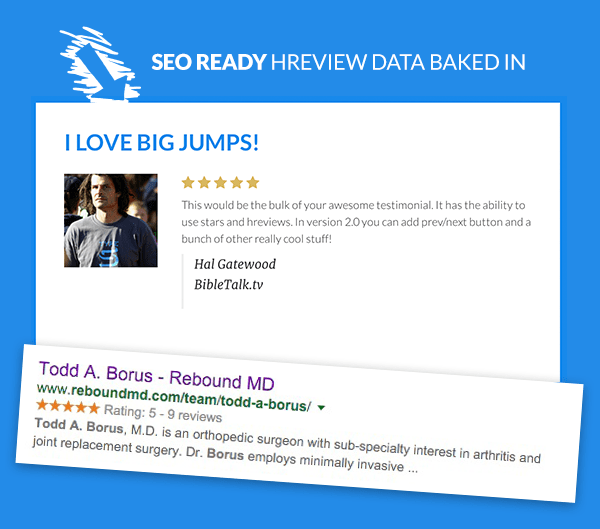
 الائتمان: wpleaders.com
الائتمان: wpleaders.comانتقل إلى لوحة معلومات WordPress الخاصة بك وانقر فوق الشهادات. نوصي بتضمين عنوان الشهادة والشهادة نفسها ومعلومات العميل مثل اسم الشركة وعنوان موقع الويب. يسمح لك قسم الصور المميزة بإضافة أي صورة إلى قائمة صور العملاء.
كيفية إنشاء شهادات مخصصة في WordPress يجب عليك أولاً إنشاء شريط تمرير أو "دوار" ، ثم إرفاق الشهادات. يمكن إنشاء شهادة مخصصة من خلال استخدام مجموعة متنوعة من المكونات الإضافية. ستتمكن من تنسيقها وتنظيمها تلقائيًا بالإضافة إلى تتبعها في موقع مركزي. علاوة على ذلك ، فهي تأتي مع القدرة على تحريكها إلى تنسيق انزلاقي ممتع. في المظهر ، حدد Testimonial Rottweilers من قائمة الأدوات. يمكنك سحبها وإفلاتها في أي مكان تريده. بعد ذلك ، يجب عليك عرض الشهادات التي قمت بإنشائها.
قد يكون من الضروري النظر في تضمين أو عدم تضمين ترتيب عشوائي في عرض الشهادات. يحتوي النوع المدور على ميزتين: يقوم بإنشاء شريط تمرير يستخدم الرسوم المتحركة ويمكنك اختيار ما إذا كنت تريد إظهار الشهادة الكاملة أو مقتطفًا أم لا. لإضافة كتلة جديدة ، انقر فوق رمز علامة الجمع لفتح صفحة أو منشور وحدد المكوّن الإضافي Easy Testimonials. يعد عرض الشهادات على موقع الويب الخاص بك طريقة رائعة لزيادة فرصك في الحصول على ثقة العميل. علاوة على ذلك ، يتيح لك إبراز العملاء الحاليين ، مما يساعدك على بناء علاقات أقوى معهم.
بومة كاروسيل التزكية المنزلق وورد
يعد WordPress المنزلق الدائري لشهادة البومة طريقة رائعة لعرض الشهادات من عملائك على موقع الويب الخاص بك. يتيح لك شريط التمرير سريع الاستجابة هذا عرض ما يصل إلى 5 شهادات بطريقة أنيقة وعصرية. يمكنك تخصيص مخطط الألوان والتخطيط بما يتناسب مع تصميم موقع الويب الخاص بك ، كما أن شريط التمرير سهل الإعداد والاستخدام.
يمكنك عرض صورة بتنسيقات متنوعة باستخدام Simple Owl Carousel . يمكن استخدام هذه الإعدادات لإدارة التنقل الدائري وسرعة الشريحة ، بالإضافة إلى التنقل في المنشور وسرعة الانزلاق. وفقًا للوصف ، هناك مجموعة كاملة من خيارات التخصيص ، ولكن يمكنك فقط إنشاء نوع واحد من شريط التمرير. سيتم تحديث OWL Carousel 2 ليشمل دائريًا ، ويكون Carousel 2 هو الخيار الأفضل.
