كيفية إضافة شريط تمرير نصي في WordPress (دليل خطوة بخطوة)
نشرت: 2023-03-20
يحتوي شريط تمرير النص على سلسلة من العناوين والرسائل المعروضة في وضع التمرير. يتم عرض كل رسالة لفترة زمنية معينة قبل ظهور الرسالة التالية على الشاشة.
يستخدم مالكو مواقع الويب منزلقات النص لعدة أسباب. قد يكون الهدف هو لفت الانتباه إلى الرسائل المهمة ، مثل عروض الخصم وإطلاق المنتجات الجديدة والأحداث القادمة والمزيد.
سنوضح لك هنا كيفية إضافة شريط تمرير نصي في WordPress مع دليل خطوة بخطوة.
كيفية إضافة شريط تمرير نصي في ووردبريس
مثل كل شيء ، يمكنك استخدام مكون إضافي لإضافة شريط تمرير نصي في WordPress. Smart Slider 3 هو أحد الحلول المتاحة. يسمح لك بإنشاء شريط تمرير نصي من البداية أو باستخدام قالب. سنغطي هاتين الطريقتين في هذا البرنامج التعليمي.
الطريقة الأولى: إنشاء شريط تمرير نص من سكراتش
ستستغرق هذه العملية وقتًا طويلاً حيث يتعين عليك تنفيذ كل شيء من البداية. لكنها ستكون ممتعة أيضًا.
الخطوة 01: تثبيت البرنامج المساعد Smart Slider 3 وتنشيطه
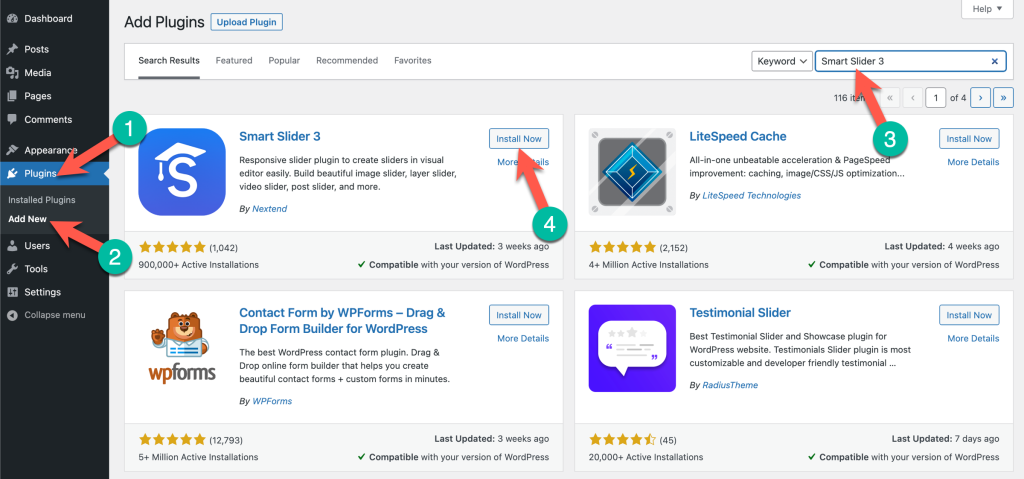
انتقل أولاً إلى لوحة معلومات WordPress الخاصة بك وانتقل إلى الإضافات ( 1 )> إضافة جديد ( 2 ). ثم اكتب "Smart Slider 3" في مربع البحث ( 3 ). سترى المكون الإضافي يظهر أعلى النتيجة. قم بتثبيت وتنشيط البرنامج المساعد ( 4 ).

الخطوة 02: اذهب إلى Dashboard of Smart Slider 3
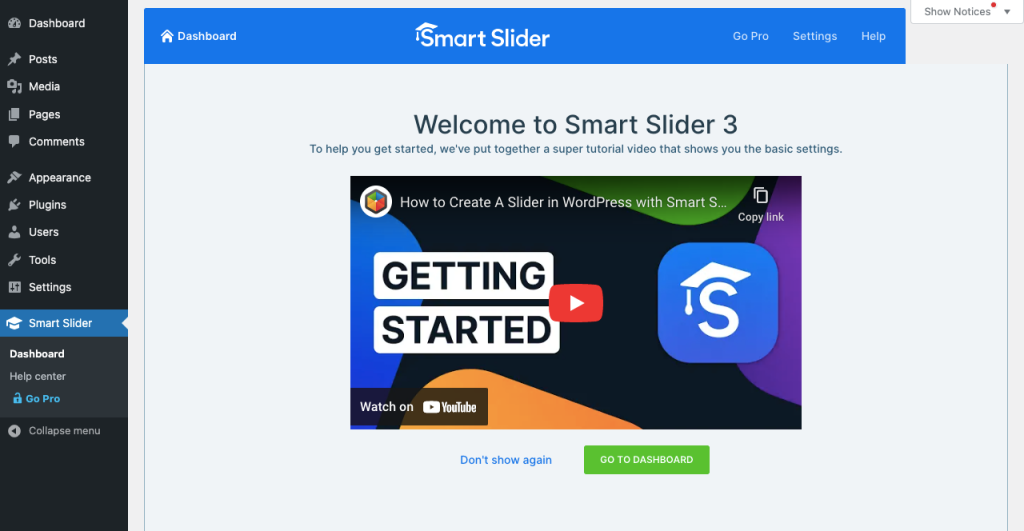
سترى المكون الإضافي يظهر على شريط قائمة المسؤول بعد تنشيطه. انتقل إلى Smart Slider> Dashboard.
( ملاحظة: يتيح لك الإصدار المجاني إنشاء شريط تمرير أساسي وتضمينه على موقع الويب الخاص بك. لمزيد من الخيارات المثيرة ، يجب عليك الترقية إلى الإصدار المميز.)

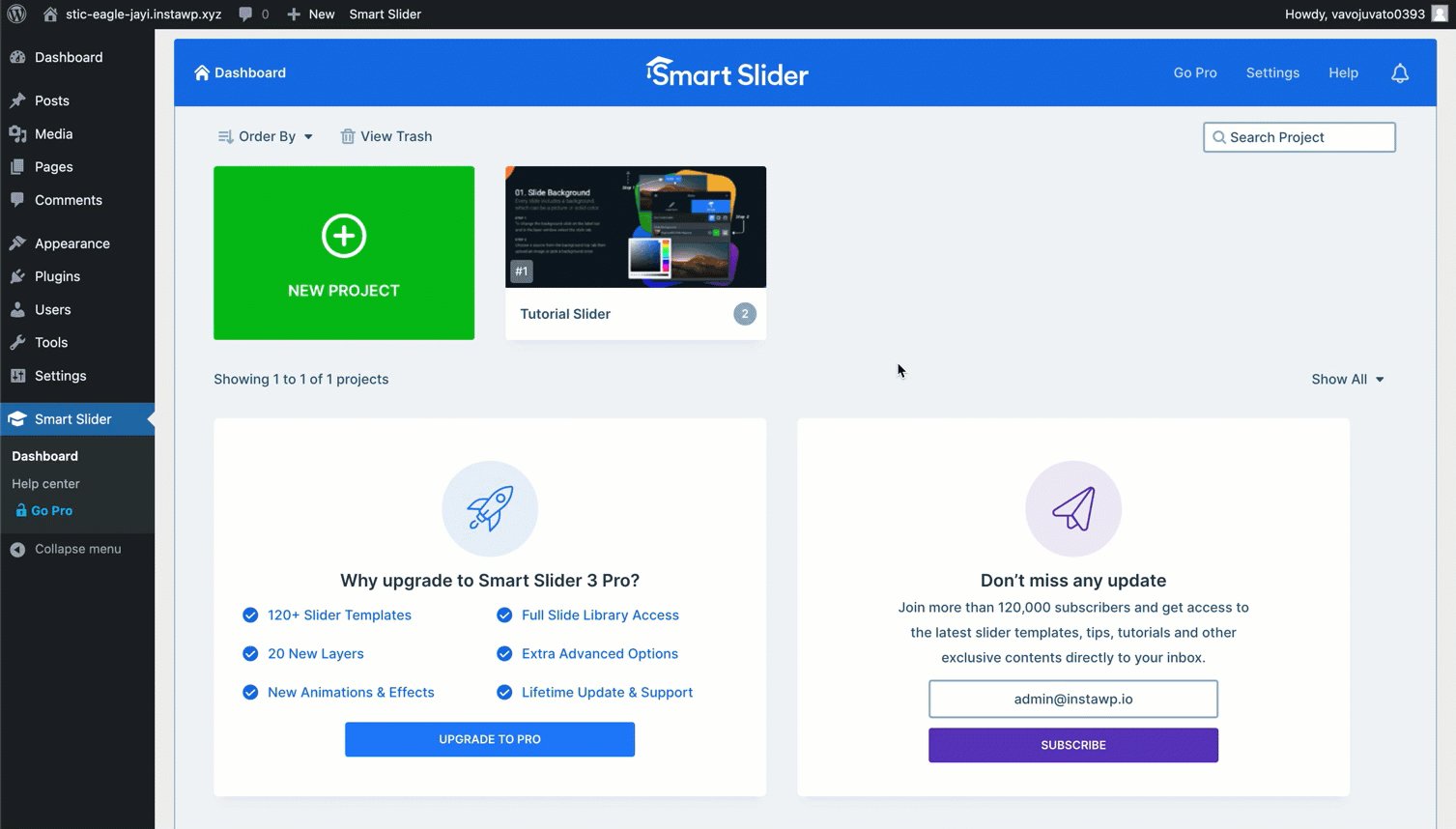
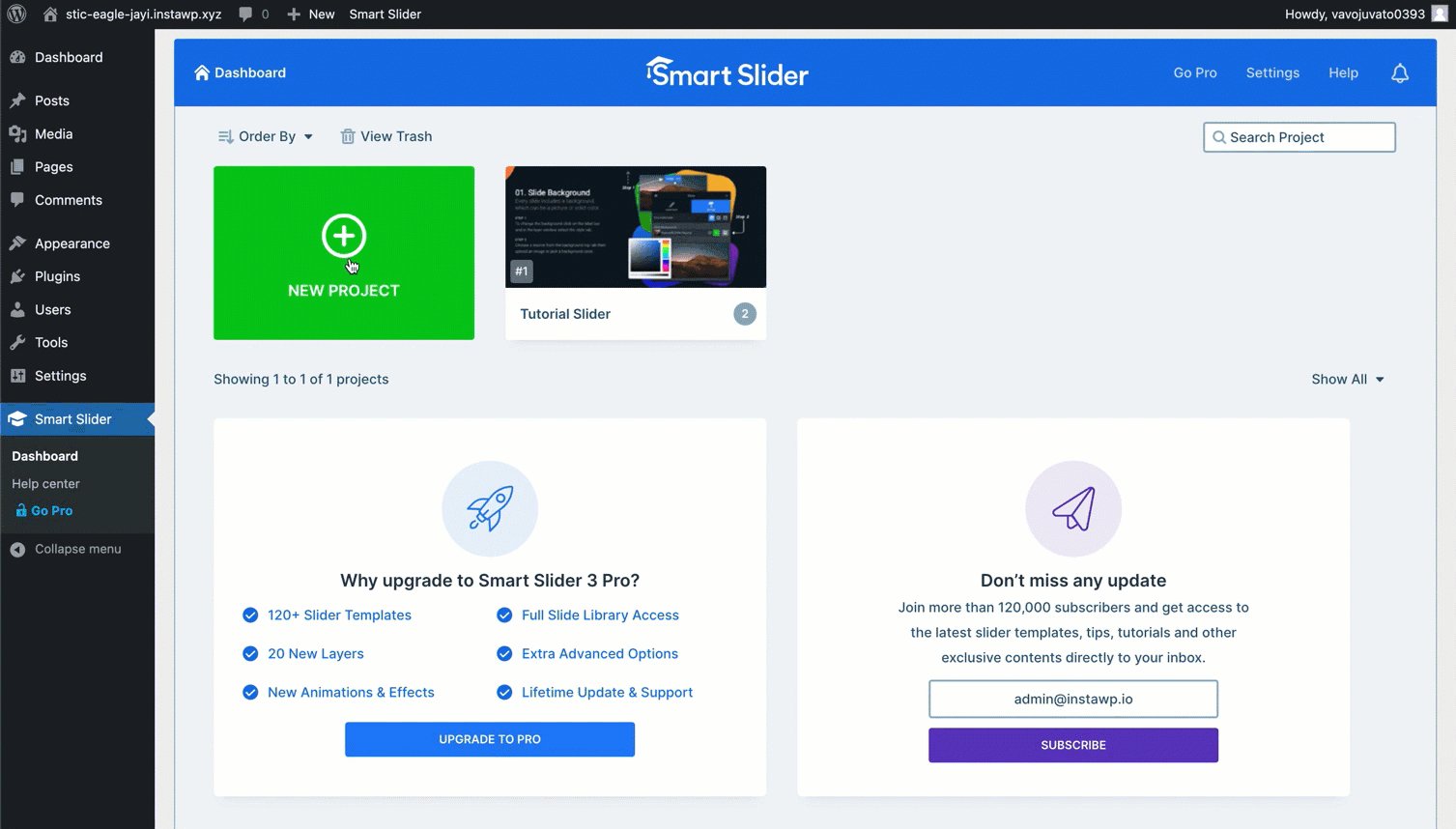
الخطوة 03: إنشاء مشروع جديد في Smart Slider 3
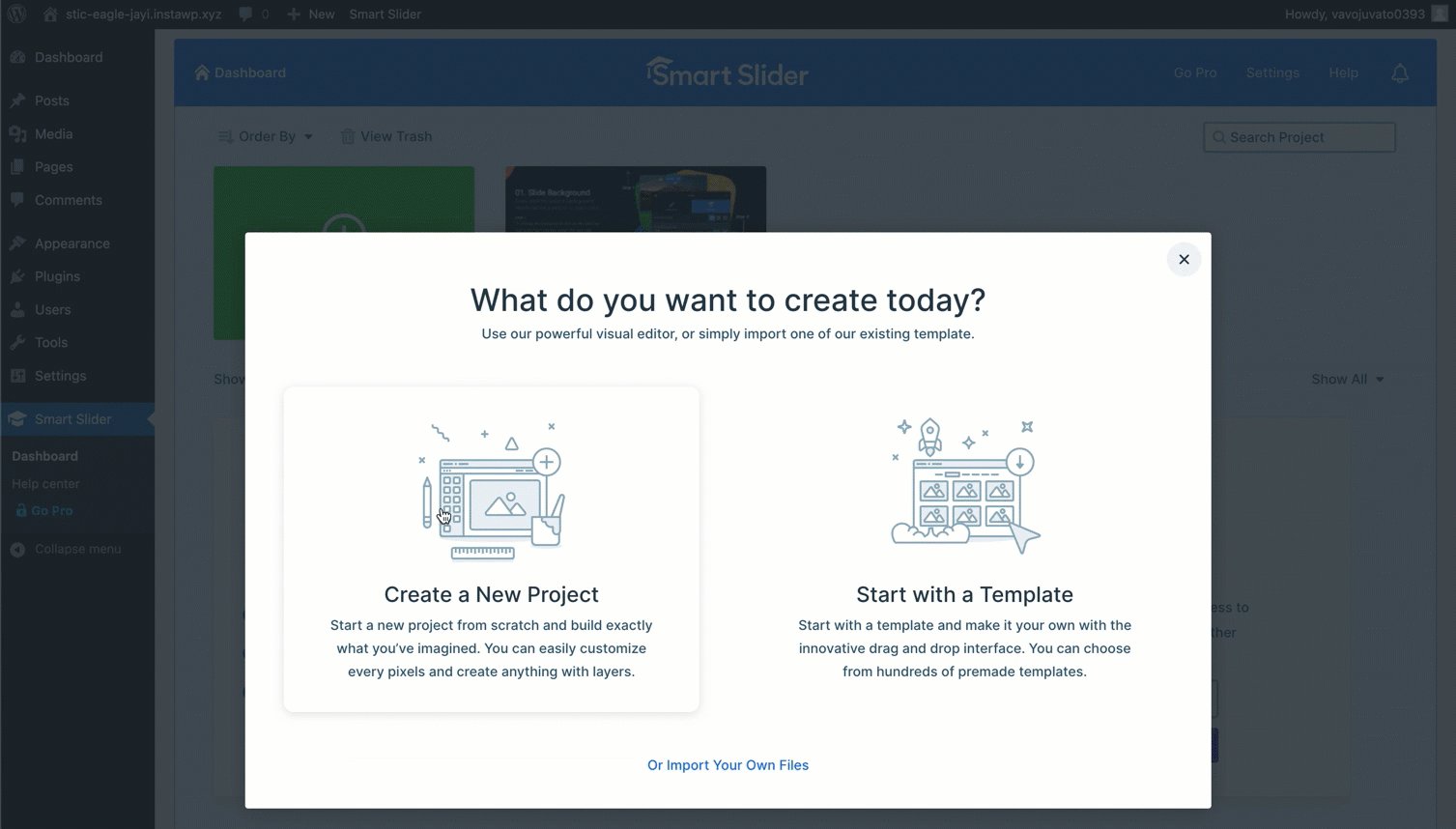
انقر فوق مشروع جديد . سيعطيك خيارين: إنشاء مشروع جديد والبدء بنموذج .
سيتيح لك إنشاء مشروع جديد إنشاء شريط تمرير كامل من البداية. سيوفر لك نموذج البدء العديد من القوالب الجاهزة لتوفير وقتك الثمين.
يمكنك اختيار أي شخص تريده. لكن في هذا البرنامج التعليمي ، سنوضح لك كيفية إنشاء شريط تمرير نصي من البداية. لذلك ، نحن نذهب مع خيار إنشاء مشروع جديد .

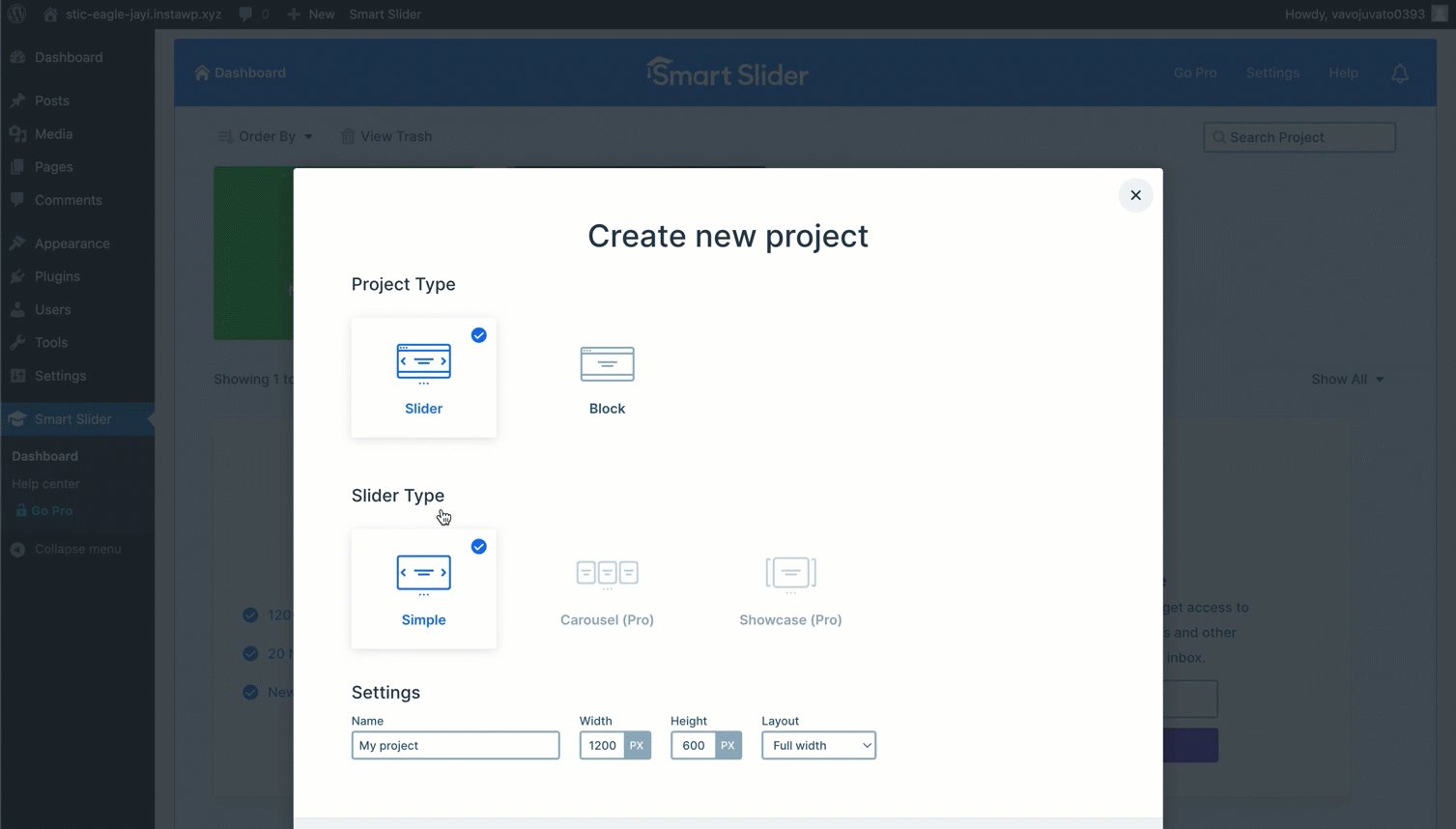
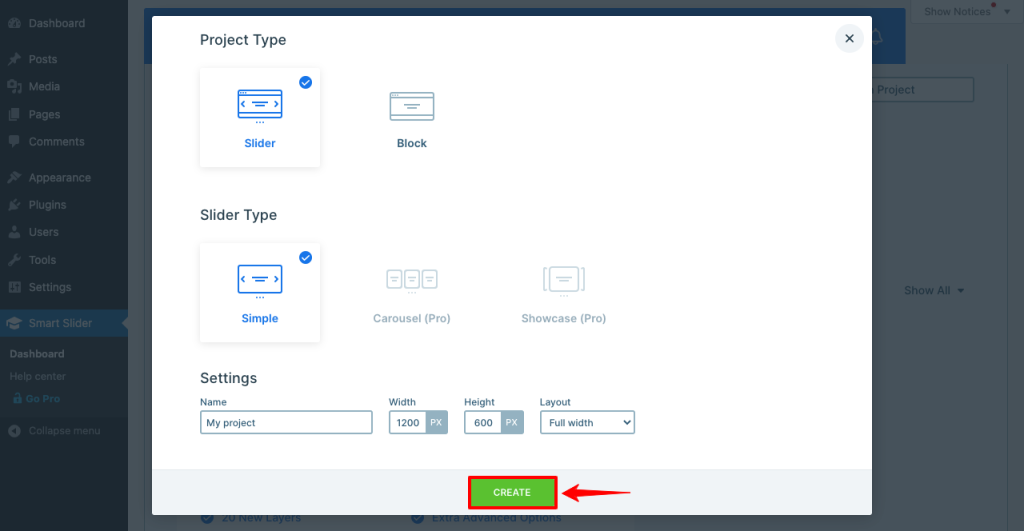
ستظهر نافذة منبثقة على شاشتك. يمكنك تسميته وتعيين تخطيط شريط التمرير. قم بتكوينها وفقًا لاختيارك. اضغط على زر إنشاء في النهاية.

الخطوة 04: تكوين شريط التمرير باستخدام خيارات مختلفة
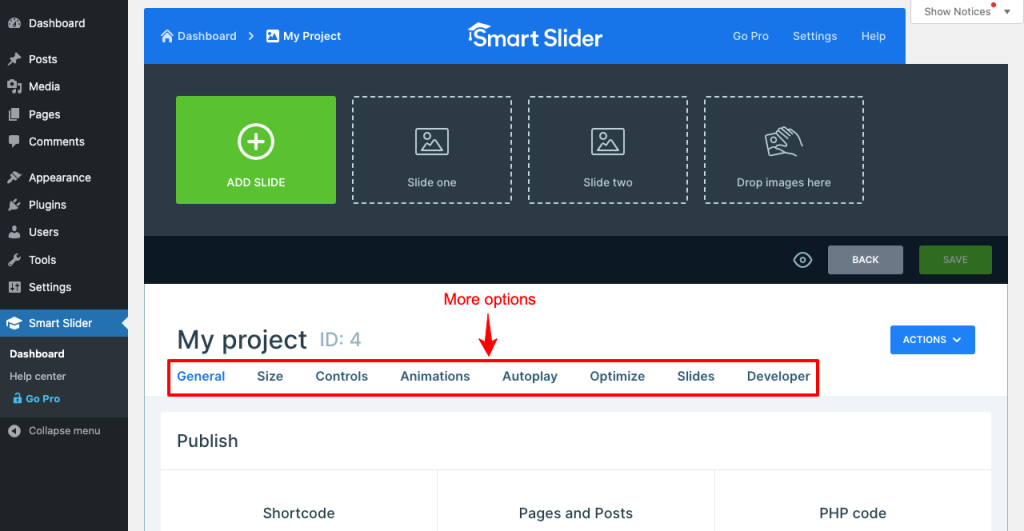
ستجد المزيد من الخيارات في الصفحة الجديدة لتخصيص الشريحة الذكية بشكل أكبر.
- ستوفر علامة التبويب عام رمزًا قصيرًا ستستخدمه لنشر الشريحة الذكية على الصفحة التي تريدها.
- ستتيح لك علامة التبويب الحجم إعادة تعريف تخطيط شريط التمرير الذكي وتمكينه على سطح المكتب والجهاز اللوحي والأجهزة المحمولة.
- تتيح لك علامة التبويب عناصر التحكم الاختيار بين أنواع مختلفة من مؤشرات الأسهم التي يمكن للمستخدمين استخدامها لتبديل أشرطة التمرير في الواجهة الأمامية.
- يمكنك تعيين نوع الرسوم المتحركة المطلوب وتحديد المدة الزمنية من علامة التبويب الرسوم المتحركة .
- بمجرد تمكين التشغيل التلقائي ، ستتحرك أشرطة التمرير تلقائيًا بدون لمس المستخدمين.
- يمكنك اختيار نوع التحميل وتمكين رؤية التشغيل من علامة التبويب "تحسين" .
- عيّن تصميم خلفية الشريحة من علامة التبويب "الشرائح" .
- علامة التبويب المطور مخصصة للمطورين فقط. من الأفضل تجنب ذلك إذا كنت مستخدمًا عامًا.
قم بتكوينها وفقًا لتفضيلاتك.

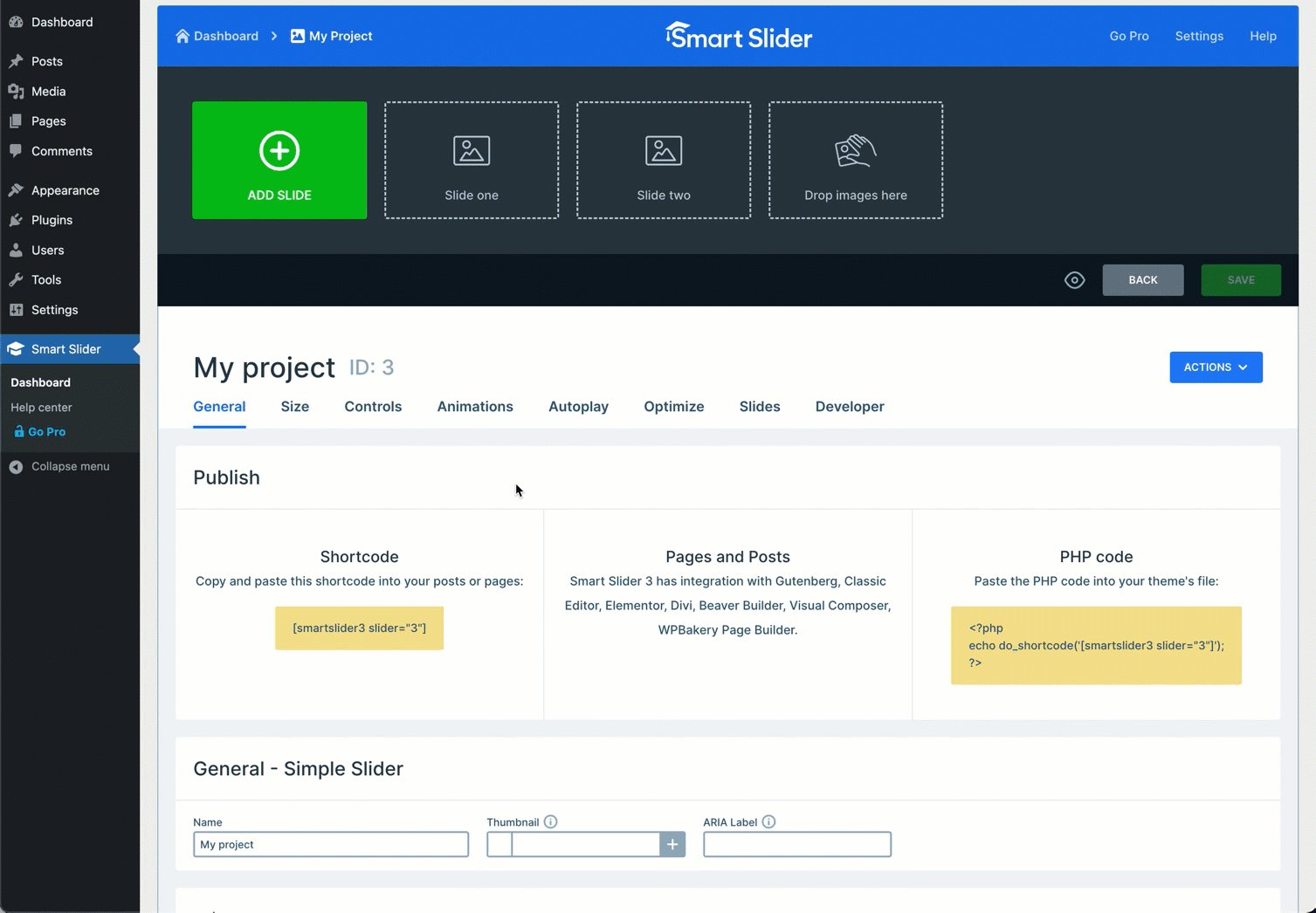
الخطوة 05: أضف شريحة وقم ببنائها
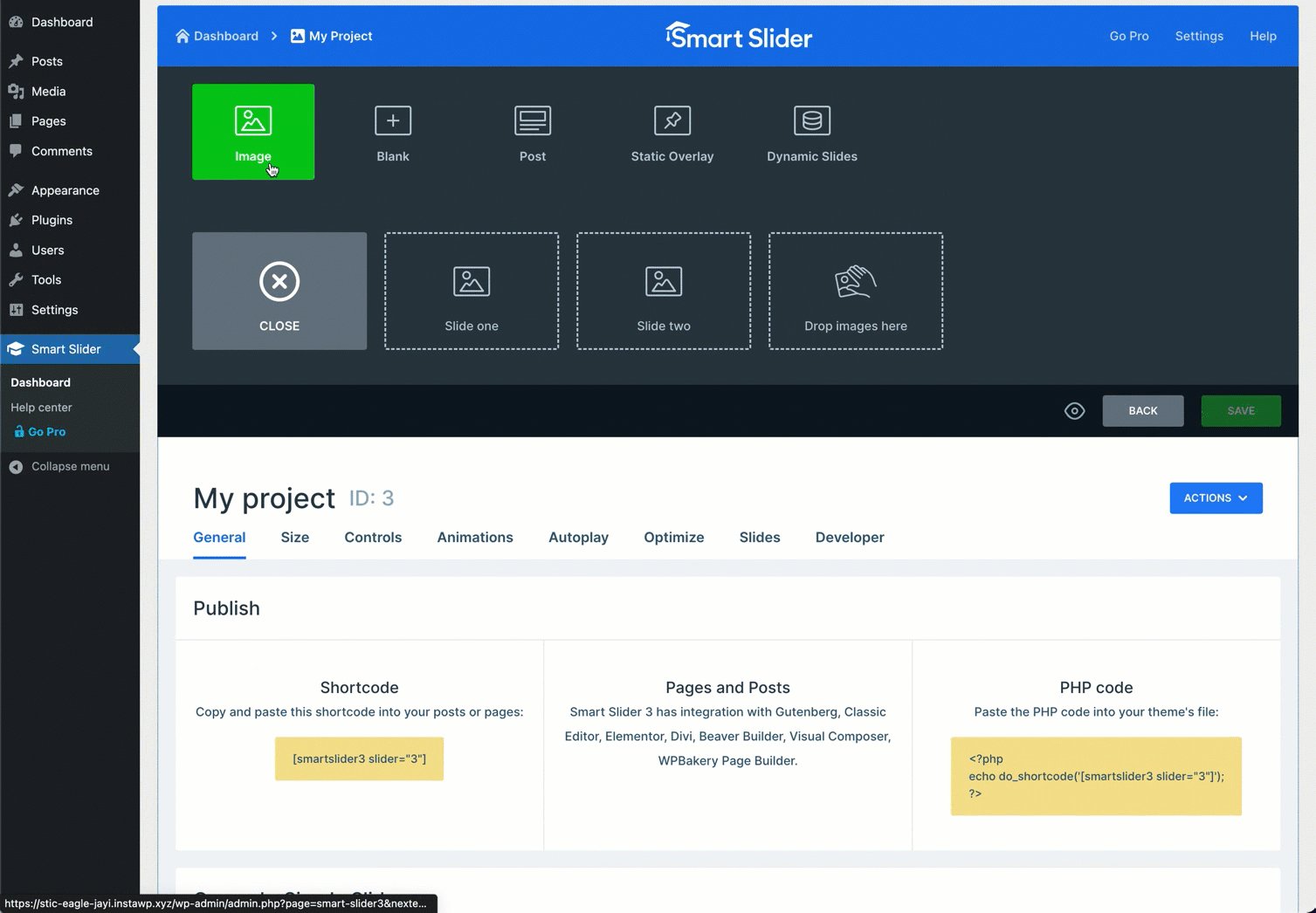
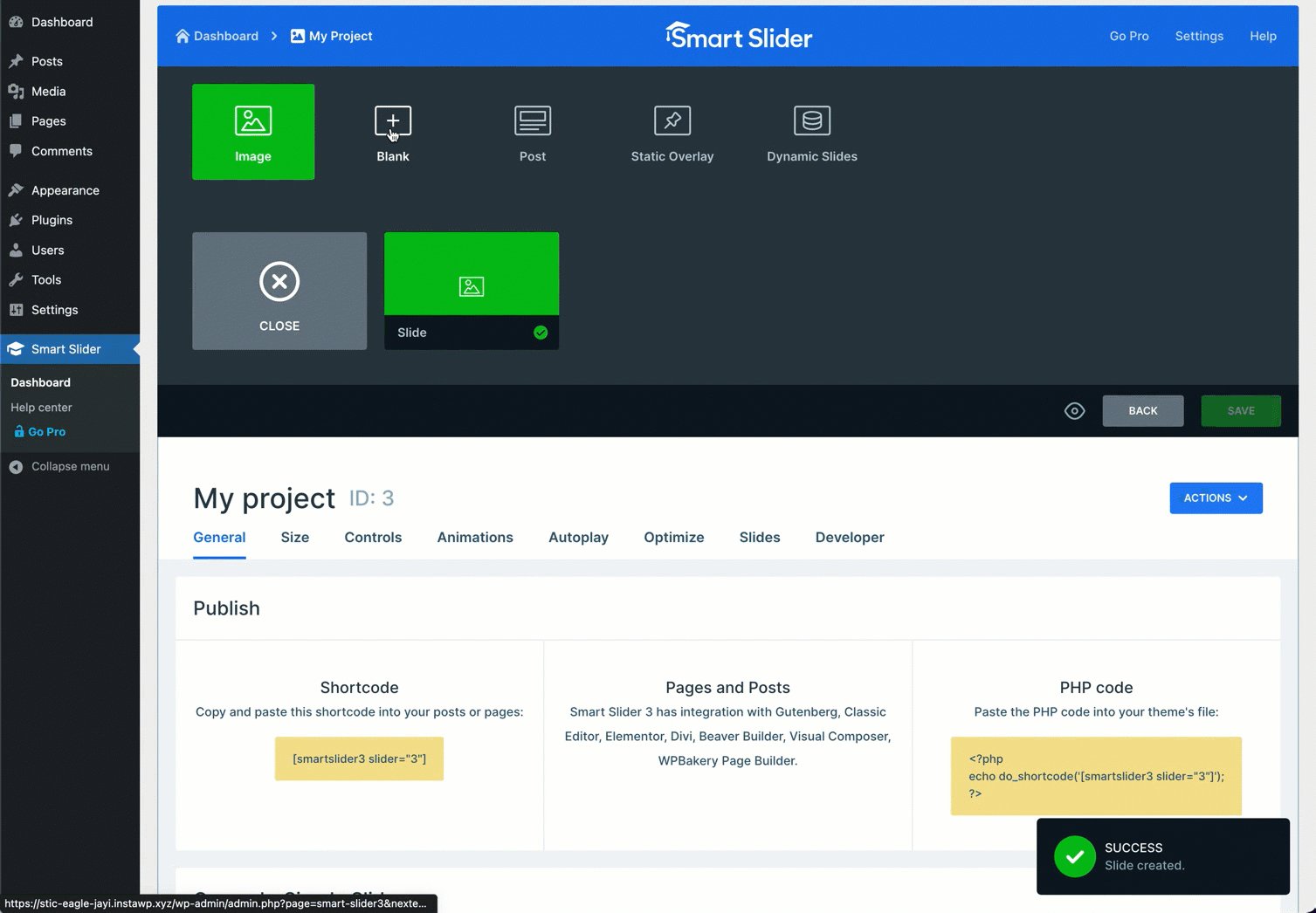
بعد ذلك ، انقر فوق إضافة شريحة . حدد خيار فارغ . سترى شريحة جديدة ظهرت بجوار إغلاق. انقر فوق هذه الشريحة الجديدة. سوف يأخذك إلى لوحة قماشية.
نظرًا لأنك ستنشئ شريط تمرير النص ، يجب عليك تحديد خيار فارغ.

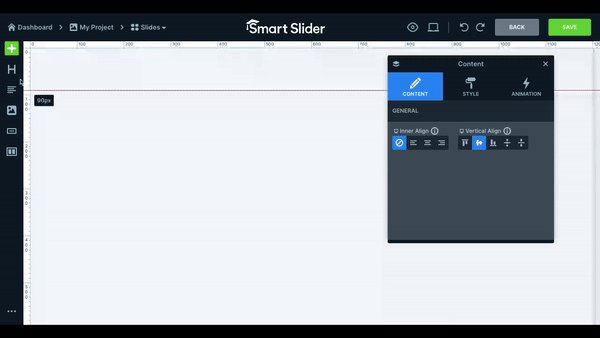
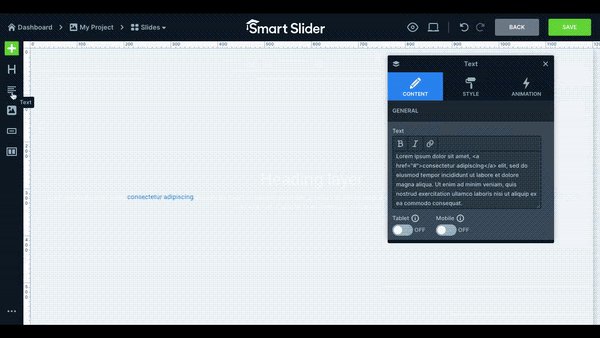
انقر فوق أيقونات النص (رأس ونص) من الشريط الجانبي الأيمن. ستراهم يظهرون على اللوحة القماشية.
بعد ذلك ، عليك تصميمها وتخصيصها.
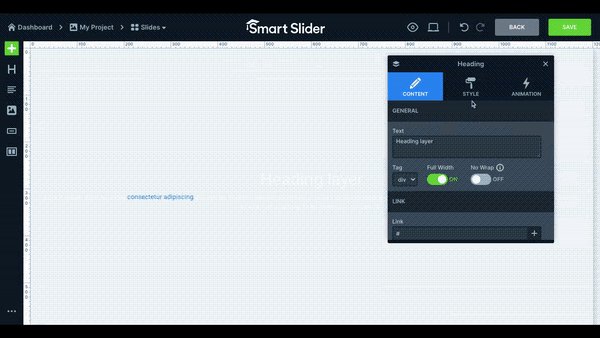
- حدد العنوان أو النص أولاً.
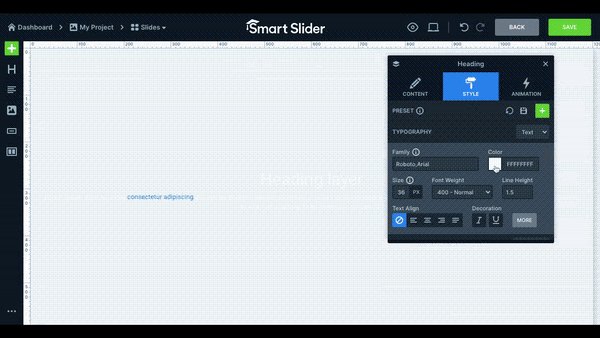
- انتقل إلى علامة تبويب النمط من المحرر المنبثق.
- حدد اللون الذي تريد تطبيقه على النص.
- قم بالتمرير لأسفل علامة التبويب هذه واستكشف جميع الخيارات المتاحة في هذا المحرر.
- يمكنك استخدامها للمحاذاة وتعيين المساحة وإضافة تأثيرات والإخفاء على أجهزة معينة وتغيير الخطوط وتشغيل الرسوم المتحركة والمزيد.
- يمكنك حتى إضافة الصور عن طريق النقر فوق أيقونة الصورة .
- بمجرد الانتهاء ، انقر فوق الزر حفظ .

إذن ، شريحتك الأولى جاهزة. يمكنك إنشاء العديد من الشرائح كما تريد بنفس الطريقة.
- للقيام بذلك ، انقر فوق الزر "الخلف" الذي يلي صورة GIF أعلاه.
- انقر فوق الزر (+) إضافة شريحة مرة أخرى وافعل نفس الأشياء التي أظهرناها لك أعلاه.
الخطوة 06: انشر شريط تمرير النص
- بمجرد الانتهاء من إنشاء شرائح نصية بقدر ما تريد ، ارجع إلى صفحة مشروع Smart Slider.
- قم بالتمرير لأسفل الصفحة قليلاً.
- ستحصل على رمز قصير.
- انسخها والصقها في أي منشور أو صفحة تريدها.
الخطوة 07: قم بمعاينة شريط التمرير الذكي
انتقل إلى وضع معاينة المنشور أو الصفحة. سترى شريط التمرير يعمل بشكل جيد.
الطريقة 2: إنشاء شريط تمرير نص باستخدام قالب
يمكن أن يوفر لك استخدام قالب الوقت في إنشاء منزلقات نصية ونشرها على موقع WordPress الخاص بك. العملية بسيطة. دعنا نقوم به!
الخطوة 01: إنشاء مشروع جديد
انتقل إلى Smart Slider> Dashboard. انقر فوق إضافة شريحة.
الخطوة 02: اذهب إلى قسم النماذج
سيتم فتح نافذة منبثقة. حدد الخيار "ابدأ بقالب" .
الخطوة 03: استيراد قالب
سيسمح لك الإصدار المجاني باستخدام خمسة قوالب جاهزة فقط. حرك المؤشر على الشخص الذي يعجبك. سترى زر الاستيراد . انقر فوق الزر استيراد .
الخطوة 04: انشر شريط تمرير النص
- ستراهم يظهرون على صفحة المشروع.
- يعود الأمر إليك الآن لتخصيصها باتباع الخطوات المذكورة أعلاه.
- قم بالتمرير لأسفل الصفحة قليلاً.
- ستحصل على رمز قصير.
- انسخ الرمز المختصر والصقه في أي منشور أو صفحة تريدها.
- سترى شريط التمرير يظهر هناك.
الخطوة 05: انشر أشرطة تمرير النص
انتقل إلى وضع معاينة المنشور أو الصفحة. سترى شريط التمرير يعمل بشكل جيد.
خاتمة
قبل إنهاء هذه المناقشة ، نود تذكيرك بوجود أكثر من 1.7 مليار موقع على الويب. يتعامل الأشخاص أكثر مع مواقع الويب التي تقدم معلومات قيمة بأكثر الطرق جاذبية.
لا شك في أنه باستخدام شريط التمرير الذكي 3 ، يمكنك نقل عرضك النصي إلى المستوى التالي. ولكن في الوقت نفسه ، تأكد من الاهتمام بجودة معلوماتك. سيكون من دواعي سرورنا أن تجد هذه المقالة مفيدة في تلبية مهمتك.


