كيفية إضافة صورة مصغرة إلى منشور ووردبريس
نشرت: 2022-09-11إذا كنت ترغب في إضافة صورة مصغرة إلى منشور WordPress ، فهناك بعض الأشياء التي تحتاج إلى القيام بها. أولاً ، تحتاج إلى البحث عن أو إنشاء صورة تريد استخدامها كصورة مصغرة. بمجرد الحصول على الصورة ، ستحتاج إلى تحميلها على موقع WordPress الخاص بك. بمجرد تحميل الصورة ، تحتاج إلى تعديل المنشور الذي تريد إضافة الصورة المصغرة إليه. في محرر المشاركات ، سترى قسمًا يسمى "الصورة المميزة". انقر على رابط " تعيين الصورة المميزة " وحدد الصورة التي قمت بتحميلها للتو. بمجرد تحديد الصورة ، انقر فوق الزر "نشر" أو "تحديث" لحفظ التغييرات.
المنشور المصغر عبارة عن رسم موجز ومقتطف نصي يظهر على موقع ويب. عندما ينقر المستخدم على رابط أو صورة ، سيرى نسخة كاملة الحجم من المقالة. تُستخدم صورة مميزة لمنشور لمعاينة منشور في WordPress. في هذا البرنامج التعليمي ، ستتعلم كيفية إنشاء صور مصغرة للنشر في WordPress. من خلال تنشيط هذا البرنامج المساعد ، ستعرض مشاركاتك تلقائيًا صور Flickr بناءً على عنوانها. نتيجةً لذلك ، سيتم استخدام هذه الصور المميزة لإنشاء صور مصغرة للنشر لـ WordPress. يمكنك قص الصورة وتغيير حجمها في المحرر بناءً على الدقة التي يستخدمها WordPress.
الخطوة الأولى هي تنزيل وتثبيت ملحق Related Posts Thumbnail الإضافي لـ WordPress. في منطقة الإعدادات في WordPress ، ستكون هناك ميزة جديدة تسمى إبهام المنشورات ذات الصلة. الخطوة الثالثة هي تعديل عرض المنشورات. عند إجراء تغييرات على صفحاتك أو منشوراتك ، يمكنك تحديد ما إذا كنت تريد عرض العلاقة أم لا. في قسم الصور المصغرة ، حدد المنطقة التي تريد أن تظهر فيها الصور المصغرة. الخطوة الثالثة هي تحديد نمط الصورة المصغرة ، والتي يمكن أن تكون ملونة أو حجم الخط أو طول المقتطف. يجب أن يتم دمج هذا المكون الإضافي في مشاركاتك وصفحاتك من خلال وجود رمز قصير.
كيف أضيف صورة مميزة في ووردبريس؟
 الائتمان: newblogr.com
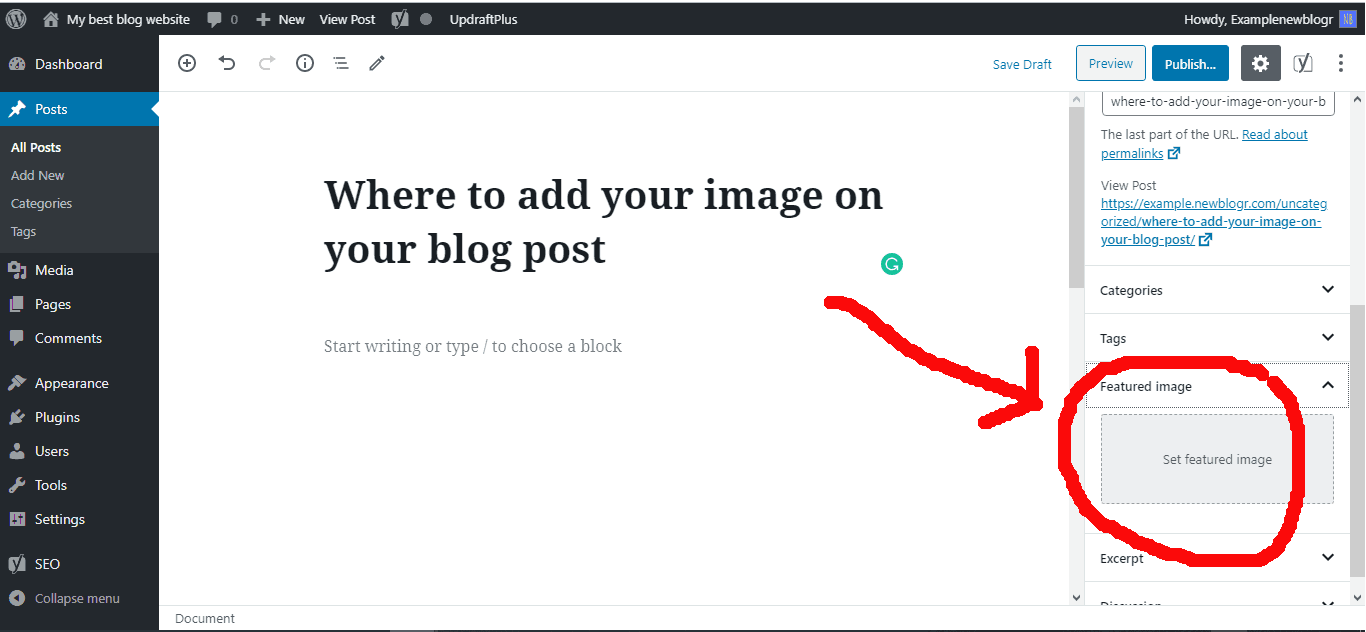
الائتمان: newblogr.comيتيح لك تعديل أو إنشاء منشور مدونة جديد تضمين صورة مميزة في منشور WordPress. يمكن العثور على علامة تبويب الصورة المميزة في العمود الأيمن لمحرر المحتوى. يجب النقر فوق علامة التبويب "تعيين الصورة المميزة" لعرض النافذة المنبثقة لبرنامج تحميل وسائط WordPress.
يمكن أن يجعل استخدام الصور على موقع الويب الخاص بك أو منشورات المدونة أكثر جاذبية. يمكنك زيادة الجودة المرئية لمدونتك أو موقع الويب الخاص بك من خلال استخدام صورة مميزة رائعة. ليس لديك أي صور مميزة في لوحة القيادة؟ سيرشدك هذا البرنامج التعليمي خلال عملية إضافة الصور المميزة إلى موقع WordPress الخاص بك. نظرًا لكون WordPress.org أحد أكبر المجتمعات عبر الإنترنت ، فليس من المستغرب أن يقوم بعض المطورين الأكثر تفكيرًا بدمج هذه الميزة في سماتهم. يجب عليك استخدام الكود التالي لتعديل بنية الوظيفة في ملف jobs.php الخاص بالسمة لإضافة ميزات. بمجرد الانتهاء من هذه الخطوة ، سيكون قسم الصور المميزة لموضوعك جاهزًا.
على جهاز الكمبيوتر الخاص بك ، اختر صورة لاستخدامها في الموقع. يعرض شريط التقدم الذي تراه الآن تحميل الصور الخاصة بك. من خلال النقر عليه ، يمكنك اختيار الصورة التي تريد استخدامها كصورة مميزة. قم بتحديث منشورك أو صفحتك للحصول على الصورة المميزة.
ما هي الصورة المميزة في بعض سمات WordPress؟
الصورة الأساسية المستخدمة لكتابة منشور مدونة على WordPress هي صورة مميزة. يمكنك العثور عليها بجوار عنوان كل منشور على صفحتك الرئيسية وعلى وسائل التواصل الاجتماعي.
3 نصائح لاختيار الصورة المميزة المثالية
عند تحديد صورة مميزة ، ضع في اعتبارك بعض الأشياء. يجب أن تنظر في محتوى موقع الويب الخاص بك من حيث الجودة والتمثيل. ثانيًا ، يجب أن تكون جذابة بصريًا ومتسقة مع نغمة ورسالة منشوراتك وصفحاتك. بالإضافة إلى ذلك ، يجب أن تكون محركات البحث قادرة على العثور عليه بسهولة.
من الأهمية بمكان أيضًا مراعاة الطابع العملي لامتلاك صورة مميزة. عندما يتعلق الأمر بإنشاء صور لموقعك ، فقد يكون من الصعب العثور على صورة واحدة تناسبها جميعًا. بالإضافة إلى ذلك ، إذا كنت تقوم بإنشاء موقع ويب باستخدام برنامج تصميم رسومي ، فتأكد من حفظ الصورة المميزة كملف صورة لاستخدامها في صفحات أخرى.
يمكن أن تؤدي إضافة صورة مميزة إلى موقعك إلى جعله يبدو وكأنه جديد ، ويمكن أن يزيد من مستوى الرؤية وإمكانات تحسين محركات البحث. إذا كنت ترغب في إضافة صور مميزة إلى منشوراتك وصفحاتك ، فلا تخف من القيام بذلك الآن!
كيف يمكنني إنشاء صورة مصغرة لموضوع WordPress الخاص بي؟
 الائتمان: www.wildflowersandpixels.co.uk
الائتمان: www.wildflowersandpixels.co.ukيعد إنشاء صورة مصغرة بتنسيق PNG أمرًا بسيطًا: أدخل صورة بعرض 880 بكسل وارتفاع 660 بكسل تعرض لقطة شاشة لموضوعك قيد التشغيل. خذ لقطة شاشة لتلك الصورة. يرجى تحميل ملف PNG إلى دليل القالب الخاص بك قبل عرضه في لوحة تحكم WordPress.
عندما تقوم بتحرير منشور أو صفحة ، قد تلاحظ مربع صورة مميزًا. يمكنك رفع صورة للمقال أو تحديد صورة مرتبطة به. يمكن إضافة دعم الصور المصغرة لجميع أنواع المنشورات عن طريق إدخال هذا الأمر بعد الفتح <html :. لديك خيار السماح بالصور المصغرة للمشاركات فقط أو للصفحات فقط. يجب أن يكون مربع الصورة المميزة مرئيًا الآن في شاشة تعديل الصفحة / المنشور في WordPress. يجب التحقق من الوظيفة إذا لم تكن موجودة ، أو إذا تم تمكينها في خيار خيارات الشاشة أو في كود function.php الخاص بك. يمكن الآن تكوين حلقات WordPress لاستخدام ثلاثة أوامر رئيسية للصور المصغرة. لكي نكون منصفين ، فإن إضافة رابط وصورة مصغرة افتراضية هي واحدة من أبسط التطبيقات.
كيف يمكنني الحصول على عنوان Url للصورة المصغرة في WordPress؟
سيتم عرض عنوان URL للصورة المصغرة للنشر بمجرد إضافته إلى قالب السمة. يرجى الرجوع إلى دليل WordPress الخاص بنا للحصول على مزيد من المعلومات حول كيفية إنشاء رمز مخصص. إذا كنت تريد فقط عرض الصورة المصغرة للنشر ، فيمكنك لصق الرمز في القالب الذي تعمل عليه داخل حلقة WordPress.
كيف يمكنني تمكين الصور المصغرة في منشورات WordPress؟
منذ الإصدار 2.9 من WordPress ، يمكنك بسهولة إضافة الصور المصغرة للنشر إلى صفحتك الرئيسية من خلال تحديث بسيط لموضوع WordPress. يمكن فتح الوظائف وإغلاقها في أي وقت. الرجاء استخدام امتداد php: add_theme_support ('post-nails') ؛ وامتداد php: add_theme_support ("post-nails").

كيفية إيقاف تشغيل الصور المميزة في ووردبريس
إذا كنت ترغب في تعطيل الصور المميزة في السمة الخاصة بك أو إجراء تغييرات ، فيمكنك القيام بذلك عن طريق تعطيل إخراجها. تم تعطيل خيار "إظهار الصور المميزة للمشاركات" في الإعدادات.
كيف يمكنني تغيير الصورة المصغرة في مدونة WordPress الخاصة بي؟
يمكن تحرير الصفحات أو المنشورات من لوحة التحكم الخاصة بك عن طريق النقر عليها. على الجانب الأيمن من الشاشة ، توجد وحدة تسمى الصور المميزة. من خلال تحديد تعيين الصورة المميزة ، يمكنك اختيار صورة من مكتبة الوسائط الخاصة بموقعك أو صور Google أو Pexels Free Photos أو Openverse.
أهمية إنشاء صور مصغرة جيدة
إذا كنت ترغب في الترويج للمحتوى الخاص بك ، فيجب عليك استخدام الصور المصغرة ، والتي تجذب المشاهدين إلى مقاطع الفيديو الخاصة بك وتساعدك على تسويق المحتوى الخاص بك. على الرغم من وجود العديد من العوامل التي يجب مراعاتها عند إنشاء صورة مصغرة ، يجب أن يكون التركيز الأساسي على الحجم والنسبة. لتبدأ ، ضع في اعتبارك الحجم 1280 × 720 بكسل. باستخدام هذا الحجم ، ستحتوي الصورة المصغرة الخاصة بك على مساحة أوسع ، لكنها ستظل مضغوطة بدرجة كافية لاستخدامها في معظم مشغلات الفيديو. للتأكد من أن صورتك المصغرة بعرض 640 بكسل على الأقل ، تأكد من أنك تستخدم مشغل فيديو مثل YouTube ، لأن هذا هو حجم الصورة المصغرة. عندما يتعلق الأمر بحجم الملف ، ضع في اعتبارك أن غالبية المشاهدين لن يروا سوى صورة مصغرة لبضع ثوان. لتحقيق هذه الغاية ، حافظ على حجم الصورة المصغرة صغيرًا بما يكفي ليناسب المساحة المتاحة. من القواعد الأساسية الجيدة ألا يزيد حجمها عن 50 كيلوبايت. يجب أن تتذكر أيضًا أنه يمكنك تضمين مجموعة متنوعة من أنواع الملفات في الصورة المصغرة الخاصة بك. هناك طريقتان أخريان لإنشاء صور مصغرة أفضل وأكثر إبداعًا : PNG و GIF.
عنوان Url الخاص بـ WordPress Post Thumbnail
 الائتمان: johnmorrisonline.com
الائتمان: johnmorrisonline.comعنوان URL الخاص بـ WordPress Post Thumbnail هو عنوان URL مرتبط بمنشور WordPress. يمكن استخدام عنوان URL هذا للارتباط بالمنشور المعني ، أو للوصول إلى الصورة المصغرة للمنشور .
في هذه المقالة ، سنوضح لك كيفية العثور على صورة مصغرة لعنوان URL للنشر في WordPress. قد يكون هذا مفيدًا إذا كنت تقوم بتطوير سمة WordPress جديدة أو سمة فرعية. للحصول على عنوان URL للصورة المصغرة للنشر ، يجب عليك أولاً ترميزه في قالب سمة مخصص. ستوجهك هذه المقالة خلال الخطوات التي تحتاج إلى اتخاذها لإنجاز هذه المهمة. لعرض الصورة المصغرة للمنشور في القالب الخاص بك ، قم ببساطة بلصق هذا الرمز فيه :. يعرض عنوان URL للصورة المعنية ، بالإضافة إلى وصفها. بالإضافة إلى تخصيص الحجم ، يمكنك تحديد الصورة لمشاركتها. في أي حال ، تأكد من إعادة إنشاء الصور المصغرة بحجم صورة مخصص.
كيفية إضافة صورة مميزة في نوع المنشور المخصص WordPress
لإضافة صورة مميزة إلى نوع منشور مخصص في WordPress ، ستحتاج أولاً إلى الانتقال إلى صفحة "تحرير المنشور" للمنشور المعني. بمجرد الوصول إلى هناك ، حدد موقع قسم "الصورة المميزة" في الشريط الجانبي الأيمن وانقر على رابط "تعيين الصورة المميزة". من هنا ، يمكنك إما تحميل صورة جديدة أو تحديد صورة من مكتبة الوسائط الخاصة بك. بمجرد اختيار صورة ، انقر فوق الزر "تعيين الصورة المميزة" لتأكيد اختيارك.
يمكن تخصيص المنشورات أو الصفحات لصورة معينة باستخدام ميزة WordPress المعروفة باسم Post Thumbnails أو الصور المميزة. إذا كنت مستخدمًا جديدًا لـ WordPress وتواجه صعوبة في عرض الصور على مدونتك / موقعك ، فهذا الدليل مناسب لك. تستخدم جميع سمات WordPress وظيفة تغيير حجم الصورة القياسية في WordPress ، والتي تتيح لك اقتصاص الصور بناءً على حجم القالب الذي تريد تحميله. تحتوي بعض السمات ، مثل موضوعنا الإجمالي المتميز ، على وظائف مدمجة لتغيير الحجم تم تحسينها وتمكين المستخدم من التحكم بشكل أكبر. إذا كنت تريد معرفة كيفية إنشاء أحجام مخصصة داخل قالبك ، فقد ترغب في استخدام وظيفة add_image_size الأساسية.
كيفية إضافة الصور المميزة إلى المنشورات
يمكنك إضافة صورة مميزة إلى أي منشور في فئة عن طريق النقر فوق ارتباط الفئة في أعلى صفحة تحرير الفئة ثم تحديد إضافة صورة مميزة . سيساعدك استخدام القائمة المنسدلة "تنسيق المنشور" في تحديد تنسيق المنشور الأفضل لإضافة الصور المميزة. يمكن إدخال حقل الصورة المميزة ، ويمكن النقر فوق الزر تحديث لتحديث الصورة.
صورة ووردبريس المصغرة لا تظهر
لحسن الحظ ، يمكن حل كلتا الحالتين بسهولة. يمكن العثور على قسم خيارات الشاشة في لوحة معلومات WordPress الخاصة بك هنا. من خلال تحديد خيار الصورة المميزة ، ستتضمن قوائم المنشورات والصفحات عمودًا للصور المميزة. يجب أن تكون الآن قادرًا على الوصول إلى علامة تبويب الصور المميزة في محرر المحتوى الخاص بك.
نظرًا لأن المكون الإضافي لا يمكنه العثور على الصورة المميزة المرتبطة بمنشوراتك الشائعة ، تظهر الصورة المصغرة "no". السبب الأكثر ترجيحًا لمشكلتك هو أنك تواجه صعوبة في ذلك. ما هي التغييرات التي أجريتها على موقع الويب الخاص بك مؤخرًا؟ يرجى أيضًا الانتقال إلى الإعدادات> المشاركات الشائعة لمشاهدة لقطة شاشة لشاشة التصحيح. كنت أتحقق من أذونات الملف لمعرفة ما إذا كان WPWP يقوم بإنشاء صور مصغرة بعد الترحيل من الخادم السابق إلى الخادم الجديد. إذا قمت بتعيين صورة مميزة لكل منشور ولكنها لا تعرضها بعد الترحيل ، فسأحقق من الأذونات. يمكن إنشاء مجلد في WordPress يسمى WordPress-popular-posts باستخدام هذا البرنامج المساعد. تأكد من أن المجلد قابل للكتابة بواسطة PHP وأنه يحتوي على ملف PHP صالح.
الصور لا تظهر؟ تحقق من الموضوع الخاص بك!
إذا كنت تستخدم سمة مخصصة ، فتأكد من أن الصور التي تستخدمها لمشاركاتك وصفحاتك هي الصور الصحيحة. تحقق لمعرفة ما إذا كانت السمة الافتراضية الخاصة بك تتضمن صورًا مثبتة وأين يجب أن تكون. اعتمادًا على المظهر الذي تختاره ، يستخدم البعض الصور في ملفات السمات الخاصة بهم ، بينما يستخدم البعض الآخر الصور في ملفات المكونات الإضافية الخاصة بهم. ابحث عن الملف _thumbnail.jpg ، والذي سيخبرك بمكان الصورة. إذا لم تظهر الصورة في مكتبة الوسائط الخاصة بك ولم تكن متأكدًا مما إذا كان لديك أذونات ، فيرجى الاتصال بالمضيف.
