كيفية إضافة عنصر واجهة مستخدم WordPress إلى رأس موقع الويب الخاص بك (طريقتان)
نشرت: 2022-01-27هل تريد إضافة عنصر واجهة مستخدم WordPress إلى منطقة رأس موقع الويب الخاص بك؟
تتيح لك التطبيقات المصغّرة إضافة كتل محتوى إلى أقسام معينة من المظهر الخاص بك بسهولة ، ولكن لا تتضمن كل سمة منطقة عنصر واجهة مستخدم رأس.
في هذه المقالة ، سنوضح لك كيفية إضافة عنصر واجهة مستخدم WordPress بسهولة إلى رأس موقع الويب الخاص بك.

لماذا تضيف Header Widget إلى موقع WordPress الخاص بك؟
يعد رأس موقع الويب الخاص بك أحد الأشياء الأولى التي يراها زوارك عند زيارة موقع WordPress الخاص بك. من خلال إضافة عنصر واجهة مستخدم WordPress إلى العنوان الخاص بك ، يمكنك تحسين هذه المنطقة للمساعدة في جذب انتباه القارئ.
ستتضمن معظم رؤوس مواقع الويب شعارًا مخصصًا وقائمة تنقل لمساعدة الزوار على التجول في موقعك.
يمكنك أيضًا إضافة عنصر واجهة مستخدم رأس أعلى أو أسفل هذه المنطقة لعرض محتوى مفيد وإعلانات بانر وعروض محدودة الوقت ونماذج سطر واحد والمزيد.
هنا في WPBeginner ، لدينا دعوة رئيسية للعمل أسفل قائمة التنقل مباشرة.

تحتوي معظم سمات WordPress على مناطق جاهزة لعناصر واجهة المستخدم في الشريط الجانبي ومناطق التذييل بالموقع ، ولكن لا تضيف كل سمة مناطق جاهزة لعناصر واجهة المستخدم في الرأس.
لكن أولاً ، دعنا نلقي نظرة على كيفية إضافة عنصر واجهة مستخدم WordPress إلى رأس موقع الويب الخاص بك في المظهر الحالي الخاص بك. ما عليك سوى استخدام الروابط السريعة أدناه للانتقال مباشرة إلى الطريقة التي تريد استخدامها.
تشتمل العديد من أفضل سمات WordPress على منطقة عنصر واجهة مستخدم للرأس يمكنك تخصيصها حسب رغبتك.
أولاً ، سترغب في معرفة ما إذا كانت سمة WordPress الحالية لديك تدعم منطقة عناصر واجهة مستخدم WordPress في الرأس.
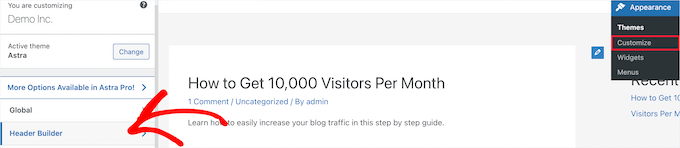
يمكنك العثور على هذا بالانتقال إلى أداة تخصيص سمة WordPress أو منطقة عنصر واجهة المستخدم بلوحة إدارة WordPress الخاصة بك. للقيام بذلك ، انتقل إلى المظهر »تخصيص ومعرفة ما إذا كان هناك خيار لتحرير الرأس.
في هذا المثال ، تحتوي سمة Astra المجانية على خيار يسمى "Header Builder". سنوضح لك كيفية استخدام هذه الميزة في Astra ، لكن ضع في اعتبارك أن هذا سيبدو مختلفًا اعتمادًا على المظهر الذي تستخدمه.

إذا قمت بالنقر فوق هذا ، فإنه ينقلك إلى شاشة لتعديل العنوان الخاص بك وإضافة عناصر واجهة المستخدم.
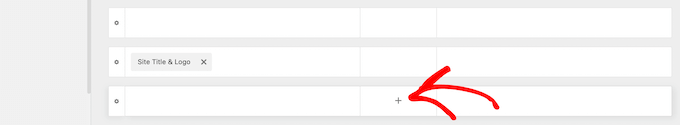
في الجزء السفلي من الشاشة ، يمكنك تخصيص الرأس بالكامل ، جنبًا إلى جنب مع المناطق الموجودة أعلى الرأس وأسفله. ما عليك سوى التمرير فوق إحدى المناطق الفارغة والنقر فوق رمز "Plus".

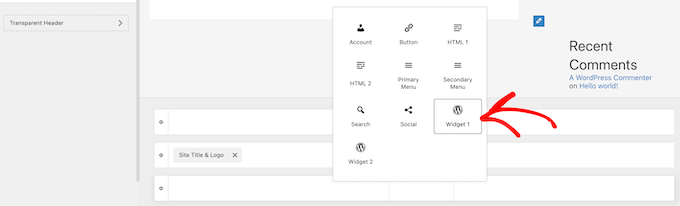
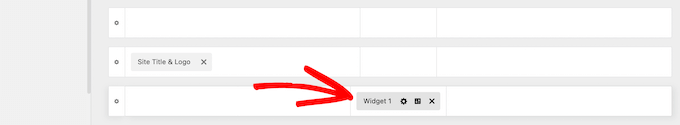
يؤدي هذا إلى ظهور قائمة منبثقة حيث يمكنك تحديد "القطعة 1".
هناك خيارات إضافية للاختيار من بينها ، ولكنك ستحتاج إلى تحديد أحد خيارات "عنصر واجهة المستخدم" لجعل عنصر واجهة المستخدم الرأسي جاهزًا.

لإضافة منطقة عنصر واجهة مستخدم إلى العنوان الخاص بك ، انقر فوق مربع "القطعة 1" الموجود في قسم مخصص الرأس.
هذا يعرض خيار إضافة عنصر واجهة مستخدم.

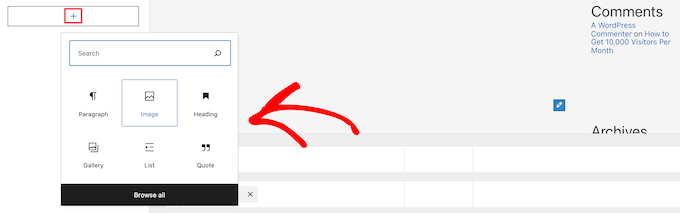
بعد ذلك ، انقر فوق رمز إضافة كتلة "Plus" في القائمة اليمنى.
يؤدي هذا إلى ظهور نافذة منبثقة حيث يمكنك تحديد عنصر واجهة مستخدم لإضافته إلى رأس الصفحة.

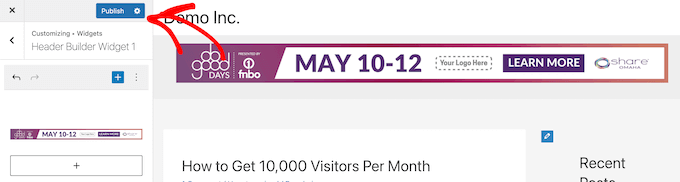
يمكنك الاستمرار في تخصيص رأسك وإضافة العديد من الأدوات كما تريد.
بمجرد الانتهاء ، تأكد من النقر فوق الزر "نشر" لحفظ التغييرات.

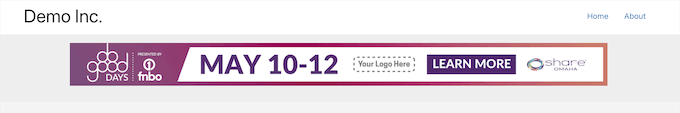
يمكنك الآن عرض منطقة الرأس الخاصة بك باستخدام عنصر واجهة المستخدم أو عناصر واجهة المستخدم التي أضفتها.

ألا تستخدم أسترا؟
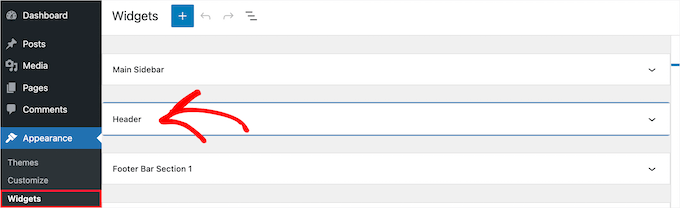
هناك طريقة أخرى لمعرفة ما إذا كان القالب الخاص بك يحتوي بالفعل على عنصر واجهة مستخدم WordPress هو من خلال الانتقال إلى Appearance »Widgets في لوحة إدارة WordPress الخاصة بك.
بعد ذلك ، تحقق مما إذا كان هناك قسم عنصر واجهة مستخدم يسمى "رأس" أو شيء مشابه.

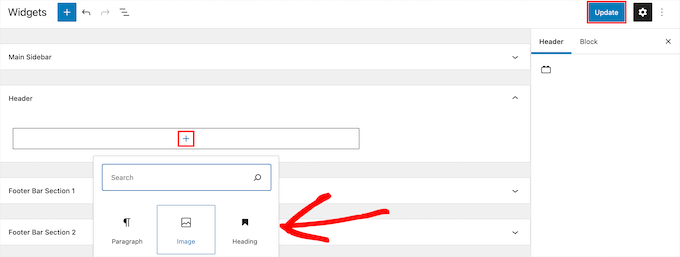
إذا كان هناك ، فما عليك سوى النقر فوق رمز "إضافة" إضافة كتلة لإظهار قائمة الأدوات.

ثم يمكنك إضافة أي عنصر واجهة مستخدم من خلال النقر فوقه.

تأكد من النقر فوق الزر "تحديث" لحفظ التغييرات في منطقة أداة الرأس.
إذا لم يكن قالب WordPress الخاص بك يحتوي حاليًا على منطقة عناصر واجهة مستخدم WordPress في العنوان ، فستحتاج إلى إضافته يدويًا عن طريق إضافة رمز إلى WordPress.
إذا لم تكن قد قمت بذلك من قبل ، فراجع دليلنا حول كيفية نسخ ولصق التعليمات البرمجية في WordPress.
بعد ذلك ، يمكنك إضافة مقتطف الشفرة التالي إلى ملف function.php الخاص بك ، في مكون إضافي خاص بالموقع ، أو باستخدام مكون إضافي لمقتطفات التعليمات البرمجية.
function wpb_widgets_init()
register_sidebar( array(
'name' => 'Custom Header Widget Area',
'id' => 'custom-header-widget',
'before_widget' => '<div class="chw-widget">',
'after_widget' => '</div>',
'before_title' => '<h2 class="chw-title">',
'after_title' => '</h2>',
) );
add_action( 'widgets_init', 'wpb_widgets_init' );
يسجل هذا الرمز شريطًا جانبيًا جديدًا أو منطقة جاهزة لعناصر واجهة المستخدم لموضوعك.
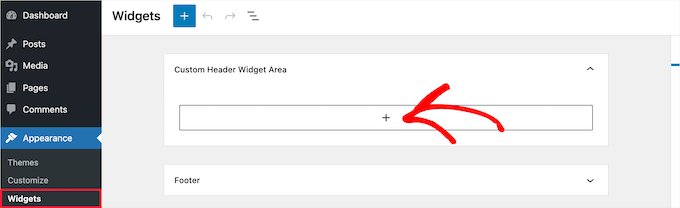
إذا انتقلت إلى المظهر »الحاجيات ، فسترى منطقة عناصر واجهة مستخدم جديدة تسمى" منطقة عنصر واجهة رأس مخصصة ".

الآن ، يمكنك إضافة أدواتك إلى هذه المنطقة الجديدة. لمزيد من التفاصيل ، راجع دليلنا حول كيفية إضافة واستخدام الأدوات في WordPress.
ومع ذلك ، لن يتم عرض أداة الرأس مباشرة على موقع الويب الخاص بك حتى الآن. سنوضح لك كيفية القيام بذلك بعد ذلك.
عرض عنصر واجهة المستخدم المخصص في WordPress
الآن بعد أن قمت بإنشاء منطقة عنصر واجهة المستخدم الخاصة بالرأس ، فأنت بحاجة إلى إخبار WordPress بمكان عرضها على موقع الويب الخاص بك.
للقيام بذلك ، تحتاج إلى تعديل ملف header.php الخاص بقالبك. بعد ذلك ، تحتاج إلى إضافة الكود التالي حيث تريد عرض الأداة.
<?php
if ( is_active_sidebar( 'custom-header-widget' ) ) : ?>
<div class="chw-widget-area widget-area" role="complementary">
<?php dynamic_sidebar( 'custom-header-widget' ); ?>
</div>
<?php endif; ?>
سيضيف هذا الرمز منطقة عنصر واجهة المستخدم التي أنشأتها مسبقًا إلى منطقة رأس موقع الويب الخاص بك.
الآن ، يمكنك زيارة مدونة WordPress الخاصة بك لمشاهدة منطقة عنصر واجهة المستخدم الخاصة بالرأس مباشرة.

صمم منطقة عنصر واجهة مستخدم رأس WordPress باستخدام CSS
اعتمادًا على المظهر الخاص بك ، قد تحتاج أيضًا إلى إضافة CSS إلى WordPress للتحكم في كيفية عرض منطقة عنصر واجهة المستخدم في الرأس وكل عنصر واجهة مستخدم بداخله. إذا كنت لا تعرف CSS ، فيمكنك استخدام مكون إضافي مثل CSS Hero بدلاً من ذلك.
لمعرفة المزيد ، راجع دليلنا حول كيفية إضافة CSS مخصص بسهولة إلى موقع WordPress الخاص بك.
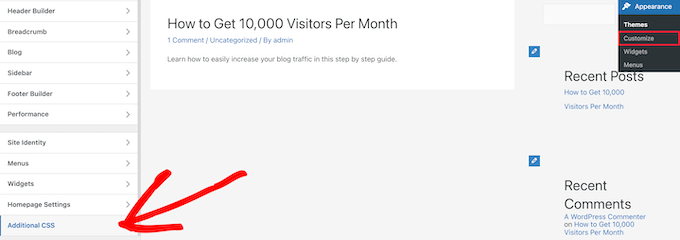
بعد ذلك ، انتقل إلى المظهر »تخصيص في لوحة إدارة WordPress الخاصة بك.
يؤدي هذا إلى إظهار لوحة تخصيص سمة WordPress. تحتاج إلى النقر فوق علامة التبويب "CSS إضافية".

يتيح لك ذلك إضافة CSS إضافية مباشرة إلى قالبك ومشاهدة التغييرات في الوقت الفعلي.
إليك بعض نماذج كود CSS لمساعدتك على البدء:
div#header-widget-area
width: 100%;
background-color: #f7f7f7;
border-bottom:1px solid #eeeeee;
text-align: center;
padding: 20px;
h2.chw-title
margin-top: 0px;
text-align: left;
text-transform: uppercase;
font-size: small;
background-color: #feffce;
width: 130px;
padding: 5px;
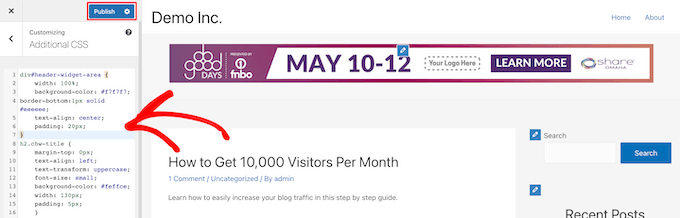
ما عليك سوى إضافة رمز CSS إلى مربع "CSS الإضافي".

بمجرد الانتهاء من إضافة CSS ، تأكد من النقر فوق الزر "نشر" لحفظ التغييرات.
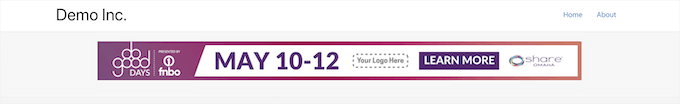
إليك كيف تبدو أداة الرأس المخصصة مع تغييرات CSS مباشرة.

نأمل أن تساعدك هذه المقالة في تعلم كيفية إضافة عنصر واجهة مستخدم WordPress إلى رأس موقع الويب الخاص بك. قد ترغب أيضًا في الاطلاع على دليلنا حول كيفية اختيار أفضل استضافة WordPress واختيار الخبراء لدينا من أفضل برامج الدردشة الحية للشركات الصغيرة.
إذا أعجبك هذا المقال ، فيرجى الاشتراك في قناتنا على YouTube لدروس فيديو WordPress. يمكنك أيضًا أن تجدنا على Twitter و Facebook.
