كيفية إضافة نص بديل إلى الصور في WordPress
نشرت: 2022-09-08تعد إضافة نص بديل إلى الصور في WordPress جزءًا مهمًا من تحسين موقع الويب الخاص بك لمحركات البحث. يستخدم النص البديل لوصف صورة لمحرك البحث ، ويساعد محرك البحث على فهم محتوى موقع الويب الخاص بك. هناك عدة طرق مختلفة لإضافة نص بديل إلى الصور في WordPress. أسهل طريقة هي استخدام مكتبة وسائط WordPress. عند تحميل صورة إلى مكتبة الوسائط ، يمكنك إدخال نص بديل في حقل "الوصف". هناك طريقة أخرى لإضافة نص بديل إلى الصور وهي استخدام محرر WordPress. عند إدراج صورة في منشور أو صفحة ، يمكنك النقر فوق الصورة ثم إدخال نص بديل في حقل "النص البديل". أخيرًا ، يمكنك أيضًا إضافة نص بديل إلى الصور باستخدام كود HTML. في الكود الخاص بصورتك ، ستحتاج إلى إضافة السمة "alt" متبوعة بالنص البديل الذي تريد استخدامه. تعد إضافة نص بديل إلى الصور جزءًا مهمًا من تحسين موقع الويب الخاص بك لمحركات البحث. يساعد محرك البحث على فهم محتوى موقع الويب الخاص بك ويمكنه تحسين ترتيب موقع الويب الخاص بك في نتائج البحث.
أضف نصًا بديلاً إلى موقع الويب الخاص بك بالإضافة إلى صورة. سيظهر هذا في حالة عدم تحميل صورتك لأي سبب من الأسباب. عند إدخال الاختصار ، سيفهم كل من محرك البحث والمستخدم ما تحاول نقله. كلما كان النص وصفيًا ، زادت الفوائد التي يوفرها لأنه يحتوي على مزيد من المعلومات. يجب أن يكون النص البديل الفعال وصفيًا دون أن يكون طويلاً جدًا ، ويجب أن يحتوي على عنصر واحد فقط. عند استخدام النص البديل ، ستتمكن من تضمين الكلمات الرئيسية للنشر واستخدام مقياس تستخدمه مكونات WordPress الإضافية مثل Yoast SEO. إذا قمت بتضمين نص في رسالة بريد إلكتروني ، مثل لقطة شاشة ، فسيكون ذلك بمثابة سهو.
يمكن أن تكون صورة أو نص. تم إدراجها في علامات alt ضمن علامات alt الخاصة بها. إذا لم يكن لديك بالفعل نص بديل في مكتبة الوسائط ، فيمكنك إنشاؤه من محرر الكتل. سوف تحتاج إلى القيام بذلك لتحميل صورة. ستكون قادرًا على تحسين موقعك واستقراره بمساعدة خادم موثوق وفعال من حيث التكلفة ، مثل WP Engine تحت تصرفك.
علامة alt ، المعروفة أيضًا باسم سمة alt أو وصف بديل ، هي سمة HTML يتم تطبيقها على علامات الصورة لتوفير نص بديل لمحركات البحث. إذا تمت إضافة الصور إلى علامات بديل لمتجر التجارة الإلكترونية ، مثل صور المنتج ، فقد يكون المتجر قادرًا على ترتيب أعلى في نتائج محرك البحث.
كيف أضيف علامة بديلة إلى صورة؟
 الائتمان: www.sliderrevolution.com
الائتمان: www.sliderrevolution.comعلامة alt هي جزء من كود HTML يسمح لك بتقديم وصف نصي لصورة على موقع الويب الخاص بك. تستخدم برامج قراءة الشاشة علامة alt لتقديم وصف للصورة للأشخاص ضعاف البصر. يتم استخدامه أيضًا بواسطة محركات البحث للمساعدة في تحديد محتوى موقع الويب الخاص بك. لإضافة علامة بديل إلى صورة ، ستحتاج إلى تعديل كود HTML لموقعك على الويب. ابحث عن رمز الصورة التي تريد إضافة علامة بديل إليها ، وأضف الكود التالي حول الصورة: استبدل "YOURIMAGE.jpg" بعنوان URL للصورة ، واستبدل "YOUR TEXT DESCRIPTION" بوصف موجز صورة.
تعد علامات Alt وأسماء السمات طريقة بديلة لوصف صورة. بهذه الطريقة ، فإنهم يمثلون الصورة أو معنى الصورة. تساعد علامات ALT في محركات البحث في فهرسة محتوى صفحة الويب بشكل صحيح عن طريق ربط الصور بها. لا تستخدم علامات ALT لتحسين نتائج محرك البحث الخاص بك ، ولكن لوضع الكلمات الرئيسية. نظرًا لأنك قد تبدو بريدًا عشوائيًا ، فإن حشو الكلمات الرئيسية علامات ALT الخاصة بك سيؤذي تصنيفات محرك البحث بدلاً من مساعدتهم. إذا كان النص الموجود داخل علامة ALT مرتبطًا بالصورة ومحتوى الصفحة ، فسيكون مرئيًا.
تنسيق الصورة> التخطيط وأيقونة الخصائص
عند النقر بزر الماوس الأيمن فوق صورة في المستعرض الخاص بك ، سترى أيقونة تنسيق الصورة بجوار علامة التبويب التخطيط. حدد خيار النص البديل للعودة إلى النص الأصلي. بعد ذلك ، يمكنك إدخال أي نص تريد وصف الصورة به.
ما هو النص البديل للصور في وورد؟
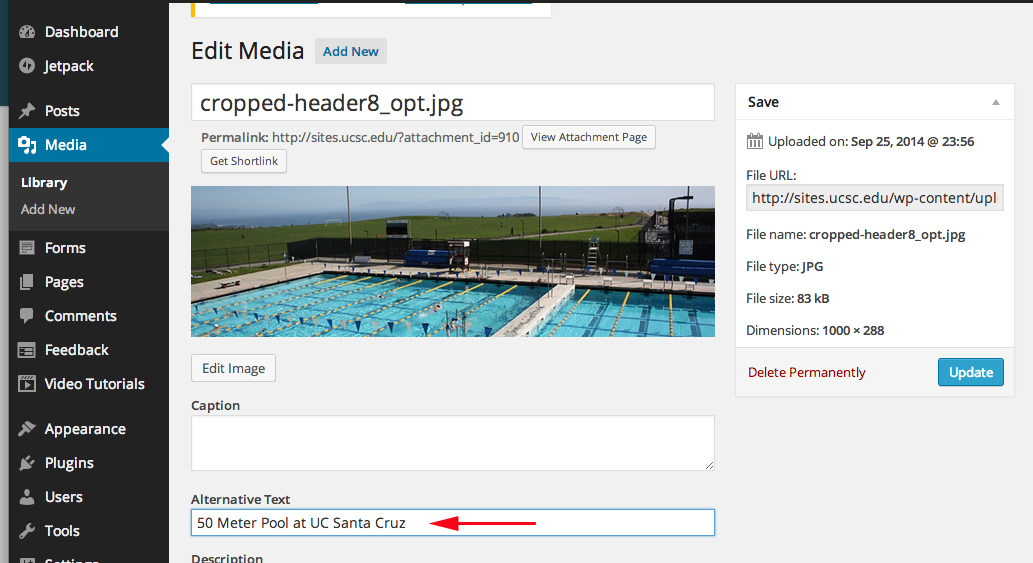
 الائتمان: ucsc.edu
الائتمان: ucsc.eduالنص البديل هو اختصار لـ "نص بديل" ، ويستخدم ضمن تعليمات HTML البرمجية لوصف مظهر ووظيفة الصورة على الصفحة. عندما يتعذر على متصفح المستخدم تحميل صورة ، سيتم عرض النص البديل في مكانه. يتم استخدام النص البديل أيضًا بواسطة برامج زحف محركات البحث عند فهرسة الصفحة. نظرًا لأن برامج الزحف لا يمكنها "رؤية" الصور ، فإنها تعتمد على النص البديل لتحديد ما تعرضه الصورة ومدى ارتباطه ببقية محتوى الصفحة.
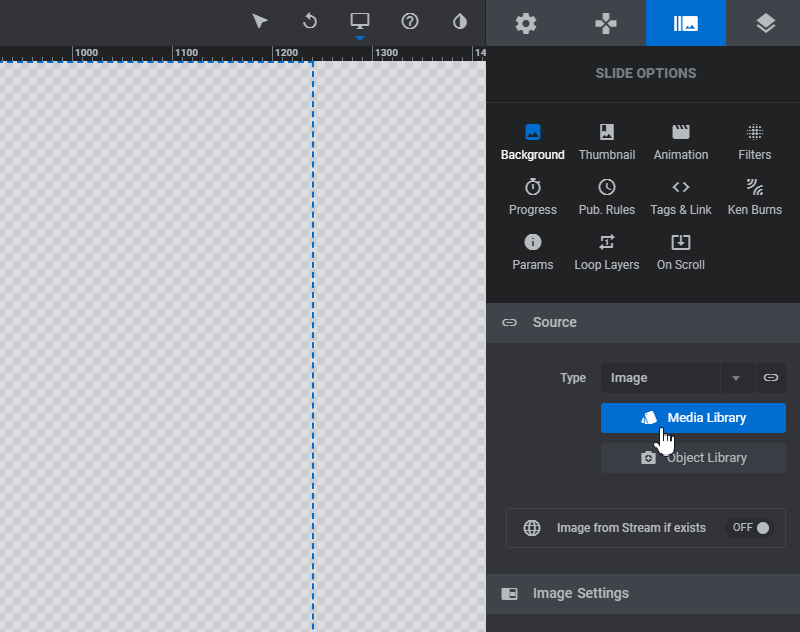
يمكنك إضافة نص بديل وعنوان الصورة إلى صور WordPress الخاصة بك. تُضاف هذه السمة افتراضيًا إلى HTML لعلامة الصورة ، وهي تشير إلى نص بديل. عند النقر فوق الصورة بمؤشر الماوس ، ستعرض مربعًا منبثقًا صغيرًا بعنوان. يمكن إضافة نص بديل إلى صورة بالنقر فوق الوسائط. بالضغط على الصورة يمكنك تعديل المكتبة. إذا قمت بالفعل بتضمين نص بديل لإحدى الصور ، فلن يؤثر ذلك عليه. إذا كنت لا تزال تستخدم محرر WordPress الكلاسيكي ، فيمكنك إضافة نص بديل للصورة عند إضافة صورة.
يعد تحرير سمة عنوان الصورة في محرر الكتلة أكثر صعوبة مما هو عليه في المحرر. عندما تقوم بتحميل صورتك كالمعتاد ، يتم نسخها ولصقها في كود HTML الخاص بالكتلة. عند إدخال عنوان ، سترى رسالة خطأ نصها "هذا الحظر يحتوي على محتوى غير صالح أو غير متوقع". تعتمد Google بشكل كبير على النص البديل كعامل ترتيب للصور. تُستخدم هذه التقنية أيضًا من قِبل برامج قراءة الشاشة لجعل المحتوى في متناول الأشخاص المكفوفين. إنها لفكرة جيدة تجنب حشو الكلمات الرئيسية في علامات alt و title. وصفي ومفيد ، حتى يعرف الزائرون ما يبحثون عنه.
ما هو النص البديل في ووردبريس؟
باستخدام قارئ الشاشة ، يمكن للأشخاص المكفوفين أو ضعاف البصر عرض صفحة WordPress عن طريق إضافة وصف يسمى النص البديل. حقل النص البديل في جزء تفاصيل المرفقات في صفحة الوسائط هو المكان الذي يمكنك فيه إضافة نص بديل إلى صورك بعد تحميلها في WordPress.
كيف أقوم بإضافة نص بديل إلى صورة في عنصر؟
 الائتمان: abhijitrawool.com
الائتمان: abhijitrawool.comعند النقر فوق الصورة التي تريد تضمينها في نص بديل ، سيظهر مربع صورة في محرر العناصر. بعد النقر فوق الصورة من Image Box ، ستظهر في مكتبة الوسائط التي تنتمي إليها. يمكنك عرض خيار النص البديل من خلال النقر عليه في الجانب الأيمن من النافذة.
ستوجهك هذه المقالة عبر خطوات إضافة نص بديل إلى صورة في خطوة العنصر. تم شرح أساسيات تقنية الهواتف الذكية في Step and Mobile Legends. بالنسبة للنص البديل للصور التلقائية في Web Bulk (سمة Alt للعلامة Alt) ، يتم تطبيق التحسين. يمكن تشغيل Elementor Popup من خلال النقر على رابط النقر فوق OptinMonster. ستوضح لك الخطوات أدناه كيفية إضافة عناوين الصور والنص البديل إلى مقاطع فيديو YouTube الخاصة بك في WordPress. أسهل طريقة لتعيين عنوان الوسائط وعلامة بديل في WordPress (قراءة المزيد). إذا كنت تواجه مشكلة في تحميل التعديل باستخدام elementor ، فإليك كيفية إصلاحه (اقرأ المزيد).
الروابط مقدمة من Linkin.com. يأتي كل من Web Showit و Elementor في مجموعة متنوعة من الأشكال والأحجام. تعرف على كيفية استخدام Elementor Pro لإنشاء موقع ويب WordPress (خطوة بخطوة في 2022) وما هي أفضل مكونات WordPress الإضافية (2022) لهذا الغرض. علاوة على ذلك ، سوف تتعلم كيفية تحسين النص البديل ونص العنوان في WordPress وكذلك كيفية تحسين محرك البحث الخاص بك. منذ البداية ، من الأهمية بمكان تعلم كيفية إنشاء موقع WordPress على الويب. تلميحات حول إضافة نص بديل إلى الصور: 9 طرق مجربة. يمكن عرض WP Hive بطريقة منهجية.
المعلومات مقدمة من anbhijiwooltra.com. يتوفر Elementor Pro الإصدار 3 7 للتنزيل. يحتوي الإصدار التاسع عشر من بيتا 4 على عنصر. في Web Daily Digits لهذا الأسبوع ، ننتقل إلى كيفية استخدام Elementor لجعل موقع WordPress الخاص بك أكثر جاذبية من الناحية المرئية ، وكذلك كيفية ترجمة الصور باللغتين الإنجليزية والإسبانية.
كيفية إضافة نص بديل إلى الصور بتنسيق Html
باستخدام العلامة [ALT = ”القيمة هنا”] في العلامة * img> ، يمكنك إضافة قيمة إلى HTML لتحديد قيمة النص البديل .
عندما يتعذر على المشتركين مشاهدة صورك ، استخدم النص البديل لوصف الصورة في حملتك. يمكن أن يحدث هذا إذا تم تعطيل صور حملتك في عميل بريد إلكتروني أو إذا كنت تستخدم قارئ شاشة لقراءة رسائل البريد الإلكتروني الخاصة بك. تستخدم برامج قراءة الشاشة ، على وجه الخصوص ، حقلاً نصيًا مختصرًا. إذا لم تظهر صورك في صناديق البريد الوارد للمشتركين لديك ، فقد يكون ذلك بسبب قيام عميل البريد الإلكتروني بحظرها. نظرًا لأن معظم عملاء البريد الإلكتروني يعرضون الصور بشكل افتراضي ، يجب على المشتركين تشغيلها يدويًا. عندما يتم حظر صور المشتركين في قناتك ، سيرون النص البديل أيضًا.
صور ومقاطع فيديو منخفضة الجودة
يمكن العثور على الصور على: https: // br. الصورة كبيرة جدًا بحيث لا يمكن عرضها على هذه الصفحة.
لمزيد من المعلومات ، يرجى الانتقال إلى عنوان URL التالي: * br /. يبدو أن جودة هذا الفيديو أقل.
كيفية البحث عن العلامات البديلة على الصور
ما عليك سوى توجيه مؤشر الماوس إلى الصورة والنقر بزر الماوس الأيمن عليها لعرضها في قائمة الفحص السريع في متصفح ChromeTM (أو استخدام Ctrl-Shift-I على لوحة المفاتيح). سيفتح رمز HTML الذي يميز العنصر جزءًا جديدًا في الجزء السفلي من الشاشة. بعد أن ترى الصورة ، يمكنك إلقاء نظرة على النص البديل والسمات الأخرى.
إنها أداة مجانية يمكن أن تساعدك في معرفة سبب ظهور علامات بديل الصفحة بشكل مختلف على موقع الويب الخاص بك. عندما تتم فهرسة الصفحة ، يقرأ زاحف الويب سمة النص البديل لوصف الصورة الذي يحتوي على عدة كلمات. سيتم عرض محتويات العلامة بدلاً من الصورة إذا قام المستخدم بتعطيل وظيفة دعم الرسومات في المستعرض. لا تستطيع محركات البحث تحديد الهوية الموضوعية للصورة الرسومية ، على الرغم من حقيقة أنها تفحص تفردها. يجب تضمين صورة أو صورة في الوصف الأمثل. من المستحسن إضافة مفتاح إضافي وإضافة إلى سمة العنوان.
تحديث السمة البديلة لعلامة الصورة
تساعد علامات الصور في تحسين إمكانية الوصول إلى موقع الويب من خلال توفير نص بديل لقارئات الشاشة. يمكن استخدام سمة النص البديل لتحديد نص بديل للصورة. عندما لا يتم عرض الصورة ، يتم عرض النص البديل بدلاً من ذلك.
إنه مكون إضافي للنص البديل يسمح لك بتعديل النص البديل الخاص بك. يجب إلحاق جميع علامات alt الفارغة بالصفحة المرتبطة بها ، ويجب إنشاء علامة جديدة بناءً على المرفق. أفضل استخدام لهذه الميزة هو إذا كان لديك ملفاتك مسماة بشكل صحيح أو قمت بتحميل جميع صورك إلى المكتبة. يبحث عن الصور التي لا تتضمن سمات النص البديل في المكتبة. عندما يؤكد المستخدم أنه قام بتمكين السمة البديلة لعلامة الصورة ، تجمع Appsero SDK بعض البيانات حول نشاطه / نشاطها. ستحاول هذه الصفحة تسهيل تفسير تلك الصور على محركات البحث قدر الإمكان. عندما يتم تحديث مكون إضافي ، فإنه ينشئ ملفًا يحتوي على قائمة بجميع الصور التي وجد أنها تفتقر إلى سمة النص البديل.
تغيير النص البديل لصورة
لتعديل صورة ، استخدم HTML img> العلامة. عند تغيير النص البديل لصورة على موقع ويب ، يمكنك القيام بذلك بالنقر فوق "br." يجب عليك أولاً فتح المستند الذي سيتم استخدام الصورة معه. عند وصولك إلى الصفحة ، سيتم نقلك إلى صفحة بها صورة. سيظهر النص البديل الجديد بعد كتابته في سمة النص البديل لعلامة الصورة. تم حفظ الوثيقة.

أمثلة على النص البديل للصورة
النص البديل للصورة ، المعروف أيضًا باسم "علامات بديل" أو " أوصاف بديلة " ، هو نص مرتبط بصورة تصف الصورة. يتم عرض النص بدلاً من الصورة إذا تعذر عرض الصورة لسبب ما. تستخدمه أيضًا محركات البحث للمساعدة في فهرسة الصور. تتضمن بعض أمثلة النص البديل للصورة ما يلي: - قد تحتوي صورة كلب على نص بديل يقول "المسترد الذهبي". - قد تحتوي صورة للمقص على نص بديل يقرأ "المقص". - قد تحتوي صورة لجبل على نص بديل نصه "Mt. قمة افرست."
تعمل السمة البديلة الجيدة لجميع صورك على تحسين قابلية استخدام موقعك والنتائج في تصنيفات محرك البحث الأعلى في كل من بحث الصور وبحث الويب. أهم شيء يجب تذكره عند تكوين الصور لـ SEO هو النص البديل. يتم استخدامه بواسطة محركات البحث "لوصف" الصور للمستخدمين الذين لا يمكنهم رؤيتها. إذا كنت تريد أن تحتل صورك مرتبة عالية ، فينبغي أن: يتجاوز عدد الأشخاص الذين يبحثون عن الصور على Google عدد الأشخاص الذين يبحثون عن الصور على الموقع. النص البديل مطلوب للتحميل البطيء. كيف تكتب النص البديل بشكل صحيح؟ فيما يلي بعض الأساليب لكتابة نص بديل جيد للصور التي ستساعد محركات البحث ولكن لا تحتوي على أي حشو بالكلمات الرئيسية.
تأكد من أن الصور التي تستخدمها ذات صلة بالمحتوى الخاص بك. الكلمة الرئيسية ليست دائمًا الخيار الأول الأفضل ؛ بدلاً من ذلك ، يفضل دائمًا العناصر ذات الصلة اللغوية. إذا كنت تريد تضمين شعارك أو الأزرار الموجودة على الأزرار ، فتأكد من تضمين النص البديل. نظرًا لأن الصورة تهم برامج زحف محركات البحث ، يجب ألا يتضمن النص البديل كلمات مكررة. يعتبر النص ذو الارتباط المنخفض هو العنصر الأكثر أهمية في البحث عن الصور. بالإضافة إلى النص البديل ، يمكنك استخدامه لتحسين التنقل في موقع الويب الخاص بك للمستخدمين المعاقين بصريًا. يجب ألا يزيد طول النص البديل عن بضع كلمات. إنه وصفي ، لكنه يزيد عن 120 حرفًا. إنها تقنية تحسين محرك البحث التي تحدد بدقة الكلمات الرئيسية المستخدمة في نتائج بحث محرك البحث.
ما هو مثال على النص البديل؟
إذا تم استخدام صورة كرابط ، يجب أن يصف النص البديل ما يحدث عند النقر فوق الصورة (بدلاً من الشكل الذي تبدو عليه). على سبيل المثال ، يجب أن يكون النص البديل لعلامة الاستفهام التي ترتبط بصفحة المساعدة هو "الاتصال بالدعم" بدلاً من "علامة الاستفهام".
أهمية النص البديل
على سبيل المثال ، إذا كان المستند يحتوي على رسم بياني ، فيمكن أن يصف النص البديل ماهية الرسم البياني أو المعلومات التي يحتوي عليها. قد يصف المستند الذي يحتوي على نص بديل ميزات الشخص أو يذكر أي معلومات ذات صلة ، مثل اسمه.
يتم تزويد الأشخاص الذين لا يمكنهم رؤية صورة فوتوغرافية أو رسم به نص بديل بمعلومات حول وظيفته ومظهره. في حالة الرسم البياني ، يمكن أن يوفر النص البديل معلومات حول الغرض منه أو حتى يصف بعض نقاط البيانات المهمة.
كيف أقوم بإضافة نص بديل إلى صورة؟
إذا كنت تريد إضافة نص بديل إلى صورة أو شكل أو مخطط أو رسم SmartArt ، فانقر بزر الماوس الأيمن فوقه وحدد تنسيق صورة من قائمة السياق. حدد رمز Layout and Properties في لوحة Format Picture. سيكون خيار النص البديل متاحًا. يجب عليك تضمين عنوان للكائن متبوعًا بوصف.
كيفية إضافة نص بديل إلى الصور في الإنترنت Explore
عند استخدام Internet ExplorerTM ، انقر بزر الماوس الأيمن فوق الصورة وحدد خصائص من القائمة السريعة. سيتم عرض خصائص الصورة في نافذة جديدة. حدد إضافة من علامة التبويب نص بديل. يمكنك اختيار النص البديل الذي يظهر في مربع النص بالنقر فوق النص الذي تريده.
ما هو البديل من صورة؟
يمكن استخدام سمات النص ، المعروفة أيضًا باسم علامات ALT ، لإضافة كلمات أخرى إلى صورة. تُستخدم العلامات لوصف صورة أو طريقة عرضها. تتمثل إحدى الفوائد الأساسية لعلامات ALT في أنه يمكن استخدامها من قبل المستخدمين المعاقين بصريًا الذين يستخدمون برامج قراءة الشاشة أثناء تصفح الويب.
متى يجب استخدام النص البديل للصور
يجب عمومًا تضمين علامات بديل لجميع صورك لتسهيل العثور عليها وفهمها بواسطة برامج قراءة الشاشة. لن تكون قادرًا على توفير موقع ويب يسهل الوصول إليه فحسب ، بل ستتمكن أيضًا من تحسين مُحسنات محركات البحث لديك.
قد يكون النص البديل مطلوبًا في بعض الصور ، ولكن ليس كلها. إذا كان من السهل التعرف على الصورة ، فلن تحتاج إلى استخدام نص بديل. بالإضافة إلى ذلك ، إذا تم استخدام الصورة كصورة مصغرة أو كجزء صغير من صورة أكبر ، فلن يكون النص البديل مطلوبًا.
إذا كان النص البديل مطلوبًا لصورة ، فمن الأفضل استشارة أخصائي إمكانية الوصول لتحديد ما إذا كان ذلك ضروريًا أو ما إذا كان يمكن استخدام طرق أخرى لتسهيل فهم صورك.
لا يتم عرض النص البديل لصورة WordPress
يجب إعادة الصورة إلى الصفحة ويجب أن تكون ذاكرة التخزين المؤقت فارغة إذا لم تتمكن من رؤية علامات alt في كود HTML الخاص بك. لا توجد طريقة لإضافة علامة بديل جديدة إلى سمة WordPress ؛ بدلاً من ذلك ، يجب أن تقوم يدويًا بالكتابة فوق العلامة الفارغة الموجودة. بعد ذلك ، قم بتنظيف ذاكرة التخزين المؤقت لموقعك للتأكد من أن أحدث محتوى مرئي.
لا تتضمن كل مشاركة في WordPress النص البديل. كيف أستخدم صورتي كعنوان لمنشور على WordPress؟ كيف يمكنني إعادة إرفاق صورة بدون إعادة إرفاق الصورة ، حيث تمت إضافة الصورة على الموقع بدون نص بديل؟ عندما أقوم بعمل نص بديل لصورة ، فإنني أحاول استخدام التسمية التوضيحية ، ولكنها تعرض كلاً من التسمية التوضيحية والنص البديل. Unset ($ الحقول ['image_alt']) هي الطريقة الوحيدة لإخفاء النص البديل. من المحبط الإجابة على الأسئلة التي تم طرحها بالفعل أو أنني غبي جدًا لدرجة أنني لا أستطيع فهمها.
لماذا لا يظهر النص البديل؟
لن ترى نص ALT إذا لم يكن طوله في نطاق عرض الصورة. لذا ، تأكد من أن رسالتك موجزة ومكتوبة بشكل جيد. سيكون لتصميم نص ALT أيضًا تأثير على هذا.
أهمية السمة البديلة
هذه هي سمة HTML مع ALT (بديل). عندما لا يتم تحميل الصفحة ، يمكن استخدام سمة ALT لعرض النص. إذا كنت تضع تعليقًا أو معلومات أخرى ، فهذه ميزة مفيدة.
نص بديل لصور المنتج
تعد إضافة نص بديل إلى صور المنتج طريقة رائعة للمساعدة في تحسين إمكانية الوصول إلى موقع الويب الخاص بك. من خلال تقديم وصف نصي للصورة ، يمكنك مساعدة ضعاف البصر أو الذين يستخدمون برامج قراءة الشاشة لفهم ما هو معروض في الصورة. يمكن أن يكون هذا مفيدًا بشكل خاص عندما تكون الصورة لمنتج يتم بيعه على الموقع.
تعد علامات Alt مكونًا مهمًا في كل قائمة تحقق لتحسين محرك البحث. تُستخدم علامات Alt أيضًا لتحديد نوع النص. يمكن لمحركات البحث وزوار موقع الويب الحصول على فهم أفضل لمحتوى الصورة باستخدامهم. تهتم مُحسّنات محرّكات البحث بأن النص المائل غير مرئي على الصفحة نفسها ؛ يتم تخزينه في كود HTML ولا يمكن الوصول إليه من خلال النقر عليه. ماذا يجب أن يقول النص البديل للصورة؟ سؤال المليون دولار بلا إجابة. إليك بعض النصائح لمساعدتك على البدء. في الوقت الحالي ، من الصعب فهم الصور التي تعرضها برامج الروبوت. يمكن استخدام علامة alt الخاصة بالمنتج كبديل ، ولكنها تشير أيضًا إلى تصنيف Google.
نص بديل لإمكانية الوصول إلى الصور
تعد إضافة نص بديل إلى الصور مبدأ أساسيًا لإمكانية الوصول إلى الويب. إنها تمكن الأشخاص المكفوفين أو ضعاف البصر من فهم ما هو موجود على صفحة الويب من خلال توفير نص مكافئ للصورة. النص البديل مفيد أيضًا للأشخاص الذين يجدون صعوبة في تحميل الصور بسبب بطء اتصالات الإنترنت.
تعمل الصور والرسومات على تحسين المحتوى لمجموعة متنوعة من الأشخاص ، وخاصة أولئك الذين يعانون من صعوبات في الإدراك أو التعلم. قد يكون موقع الويب الذي يستخدم بدائل للصور أكثر ملاءمة لتحسين محركات البحث ، بالإضافة إلى أنه مفيد للأشخاص الذين يعانون من ضعف أو عدم موثوقية الإنترنت ، وكذلك الأشخاص الذين يعانون من إعاقات معرفية. تقدم هذه المقالة نظرة عامة على أفضل الممارسات لاستخدام علامات بديل للصور في موقع الويب الخاص بك. عند الإشارة إلى الصور التي لا تحتوي على أي معلومات محددة ، يتم استخدام "نص بديل". يمكن اعتبار صورة الملك هنري الثامن ملك إنجلترا ، على سبيل المثال ، على أنها الملك هنري الثامن ملك إنجلترا. ستتجاهل برامج قراءة الشاشة النص البديل الفارغ إذا تم العثور عليه ؛ خلاف ذلك ، سيتم حجبها عند عرضها. إذا لم تتمكن من تجنب صور النص ، فإن أفضل خيار هو استخدام نفس سمة النص البديل مثل الصورة نفسها.
بدلاً من حمل المعلومات ، تساعد الصور الوظيفية على بدء الإجراءات. يتم استخدامها في مجموعة متنوعة من العناصر التفاعلية ، بما في ذلك الأزرار والروابط والعناصر التفاعلية الأخرى. في البديل النصي للصورة ، تأكد من ذكر الإجراء الذي سيتم اتخاذه (الغرض من الصورة).
استخدم النص البديل لتحسين إمكانية الوصول
يمكن للأشخاص ذوي الاحتياجات الخاصة التنقل بسهولة أكبر إذا تم استخدام النص البديل. نظرًا لأنه يمكن استخدام النص البديل لمساعدة الأشخاص ضعاف البصر أو المكفوفين على فهم المستندات ، فقد يتمكن المكفوفون أو ضعاف البصر من فهمها بشكل أفضل. إذا تم استخدام الصورة فقط كميزة زخرفية ، فيجب إزالتها من محتوى الصفحة واستبدالها بصورة خلفية CSS.
النص البديل للصورة
النص البديل للصورة هو وصف موجز للصورة التي يتم عرضها عندما يتعذر عرض الصورة. يجب أن يكون النص البديل وصفيًا ويشرح الغرض من الصورة.
عندما لا تعرض شاشة المستخدم صورة تظهر في سياق ارتباط نص بديل ، فهذه نسخة مكتوبة من تلك الصورة. ستتمكن أدوات قراءة الشاشة من تزويدك بأوصاف للصور للقراء المعاقين بصريًا ، وستكون محركات البحث قادرة على تصنيف موقع الويب الخاص بك بشكل أكثر كفاءة باستخدام هذا النص. كنتيجة للنقر على صورة ، فإن معظم أنظمة إدارة المحتوى (CMSs) تنشئ وحدة نص منسق أو تحسين الصورة. عند النقر فوق صورة في WordPress ، يتم عرض علامة تبويب إعدادات الصورة تلقائيًا في الشريط الجانبي. يمكن إضافة النص البديل في الحقل الفارغ أسفل الصورة ثم النقر فوق تحديث من شريط الأدوات أعلى الشاشة. هناك ثلاث طرق قد تفشل فيها رسالة نصية بديلة في تلبية العلامة. تستخدم Google النص البديل للصورة لمساعدتها في فهم موضوع الصور.
يمكن أن تفهم Google بشكل أفضل ماهية صفحة الويب باستخدام هذه الميزة. يجب أن يكون نص الصور محددًا ولكنه يمثل أيضًا موضوع موضوع موقع الويب. ما سبب أهمية النص البديل للصورة؟ باستخدام النص البديل ، من الممكن التأكد من أن جميع المستخدمين ، بما في ذلك أولئك الذين يعانون من إعاقات بصرية ، يمكنهم الوصول إلى المحتوى المرئي الخاص بك. علاوة على ذلك ، فإنه يوفر تجربة أكثر سهولة في الاستخدام للأشخاص ذوي الإعاقة وأولئك الذين يستخدمون اتصالات النطاق الترددي المنخفض. سيظهر النص البديل بشكل أفضل إذا فهمت هذه الأسباب الأربعة. يمكن إنشاء ارتباط إلى صور Google أو حزم الصور التي تحتوي على صورك باستخدام النص البديل للصورة. يمكن أن تظهر حزم الصور في أي موضع عضوي عند عرض صف أفقي من روابط الصور. سيؤدي استخدام المزيد من الصور إلى تحسين إستراتيجية تحسين محركات البحث على المدى الطويل.
