كيفية إضافة صفحة خريطة موقع HTML في WordPress (طريقتان)
نشرت: 2023-03-10هل تريد إضافة صفحة خريطة موقع HTML في WordPress؟
بخلاف خرائط مواقع XML التي يتم إرسالها إلى محركات البحث من أجل زحف أفضل ، تقدم خرائط مواقع HTML قائمة منظمة بصفحاتك ومنشورات لزوار موقعك على الويب.
في هذه المقالة ، سنوضح لك كيفية إضافة صفحة خريطة موقع HTML في WordPress.

ما الفرق بين ملفات Sitemap بتنسيق XML و HTML؟
خريطة موقع XML هي ملف يسرد محتوى موقع الويب الخاص بك بتنسيق XML لمحركات البحث مثل Google وغيرها.
يمكنك إرسال خريطة موقع XML الخاصة بك في أدوات مشرفي المواقع لتحسين والتحكم في كيفية قيام محركات البحث بالزحف إلى موقع الويب الخاص بك.
من ناحية أخرى ، فإن خريطة موقع HTML مخصصة لزوار موقعك الفعلي. إنها صفحة بسيطة تسرد جميع منشوراتك وصفحاتك بطريقة منظمة.
الآن بعد أن عرفت الفرق ، دعنا نلقي نظرة على كيفية إضافة صفحة خريطة موقع HTML إلى WordPress باستخدام مكونين إضافيين مختلفين لـ WordPress. يمكنك استخدام الروابط السريعة أدناه للانتقال مباشرة إلى الطريقة التي تريد استخدامها.
- أضف صفحة خريطة موقع HTML في WordPress باستخدام All in One SEO
- أضف صفحة خريطة موقع HTML في WordPress باستخدام خريطة موقع بسيطة
الطريقة الأولى: أضف صفحة خريطة موقع HTML في WordPress باستخدام All in One SEO
نوصي باستخدام المكون الإضافي All in One SEO لإضافة صفحة خريطة موقع HTML في WordPress. إنه أفضل مكون إضافي لـ WordPress SEO في السوق يستخدمه أكثر من 3 ملايين موقع ويب ويتيح لك إنشاء خريطة موقع HTML ببضع نقرات.
ملاحظة: يتوفر إصدار مجاني من All in One SEO Lite والذي يتضمن ميزة خريطة موقع HTML أدناه ، لكننا سنستخدم الإصدار المتميز في لقطات الشاشة الخاصة بنا لأنه يتضمن ميزات قوية مثل خرائط المواقع الذكية ومدير إعادة التوجيه ومخطط تحسين محركات البحث والمزيد .
أول شيء عليك القيام به هو تثبيت المكون الإضافي All in One SEO. لمزيد من التفاصيل ، راجع دليلنا خطوة بخطوة حول كيفية تثبيت مكون WordPress الإضافي.
عند التنشيط ، سيتم فتح معالج إعداد AIOSEO ، والذي سيرشدك خلال إعداد المكون الإضافي والحصول على إعدادات تحسين محركات البحث بشكل صحيح.
ما عليك سوى النقر فوق الزر "Let's Get Started" واتبع الخطوات.

بعد ذلك ، سيتم نقلك إلى لوحة تحكم مسؤول WordPress ، حيث سيكون لديك خيار قائمة جديد يسمى "All in One SEO".
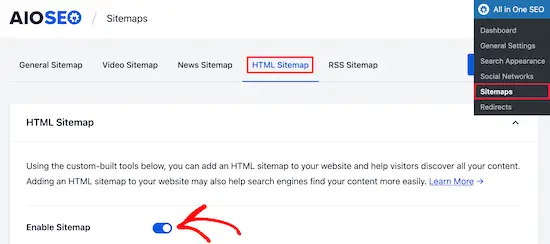
بعد ذلك ، تحتاج إلى الانتقال إلى All in One SEO »ملفات Sitemap ، والنقر فوق خيار القائمة" HTML Sitemap "، وتأكد من تشغيل مفتاح التبديل" تمكين ملف Sitemap ".

بعد ذلك ، يمكنك اختيار الطريقة التي تريد بها عرض خريطة موقع HTML الخاصة بك.
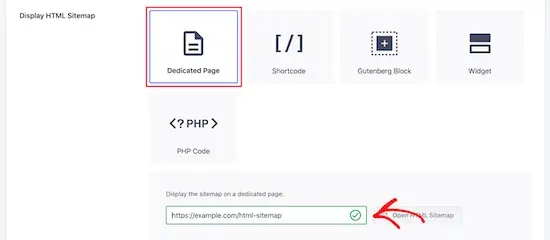
في هذا البرنامج التعليمي ، سنحدد خيار "الصفحة المخصصة" ، ولكن يمكنك أيضًا إضافتها كرمز قصير ، وكتلة ، وعناصر واجهة مستخدم ، والمزيد.
بعد ذلك ، أدخل عنوان URL للصفحة حيث تريد عرض خريطة موقع HTML. سيقوم المكون الإضافي تلقائيًا بإنشاء صفحة جديدة لك.

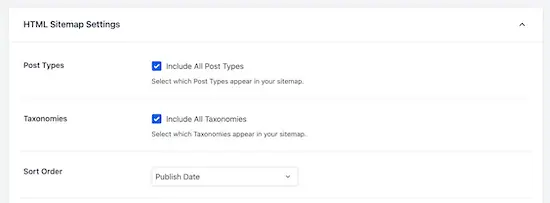
بمجرد القيام بذلك ، قم بالتمرير لأسفل إلى قسم "إعدادات خريطة موقع HTML".
هنا يمكنك تخصيص كيفية عرض خريطة موقع HTML الخاصة بك. يمكنك التحكم في المنشورات والصفحات التي سيتم عرضها ، والتصنيفات مثل الفئات والعلامات وترتيب الفرز والمزيد.

يمكنك أيضًا تشغيل "الأرشفة المضغوطة" لعرض خريطة موقع HTML في تنسيق أرشيف تاريخ مضغوط.
هذا مشابه لكيفية عرض الأرشيفات المدمجة الخاصة بنا على صفحات 404 الخاصة بنا هنا في WPBeginner.
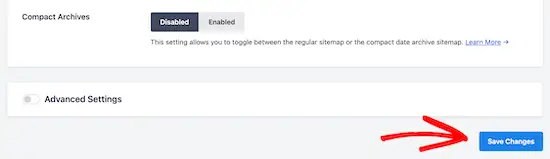
بعد الانتهاء من تخصيص إعدادات خريطة موقع HTML ، تأكد من النقر فوق الزر "حفظ التغييرات".

الآن يمكن للزائرين عرض خريطة موقع HTML الخاصة بك والتنقل بسهولة أكبر حول موقع الويب الخاص بك.
إذا اخترت الخيار "صفحة مخصصة" أعلاه ، فيمكنك زيارة الصفحة بالنقر فوق الزر "فتح ملف Sitemap بتنسيق HTML".

الطريقة الثانية. أضف صفحة خريطة موقع HTML في WordPress باستخدام خريطة موقع بسيطة
Simple Sitemap هو مكون إضافي مجاني يتيح لك بسهولة إضافة خريطة موقع HTML إلى موقع WordPress الخاص بك.
أول شيء عليك القيام به هو تثبيت وتفعيل المكون الإضافي Simple Sitemap. لمزيد من التفاصيل ، راجع دليل المبتدئين الخاص بنا حول كيفية تثبيت مكون WordPress الإضافي.
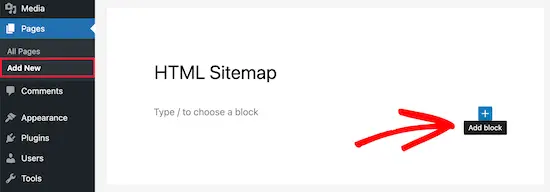
بمجرد تنشيط المكون الإضافي ، يمكنك فتح صفحة موجودة ، أو إنشاء صفحة خريطة موقع HTML جديدة بالانتقال إلى الصفحات »إضافة جديد .
إضافة ملف Sitemap بتنسيق HTML باستخدام خريطة موقع بسيطة باستخدام الكتل

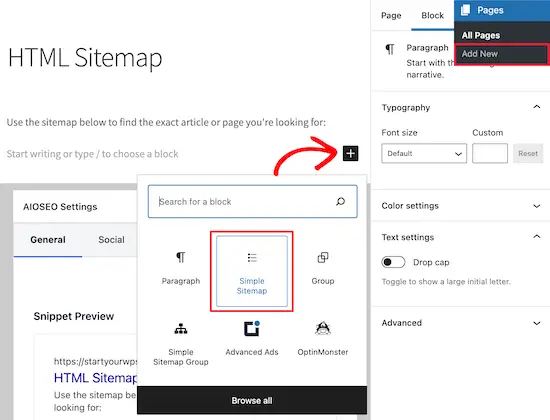
أضاف هذا المكون الإضافي كتل Gutenberg الجديدة التي يمكنك استخدامها ببساطة لإضافة صفحة خريطة موقع HTML.
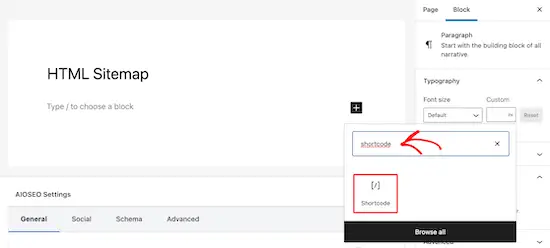
كل ما عليك فعله هو النقر فوق رمز "Plus" ، ثم تحديد الخيار "Simple Sitemap".

هناك كتلة أخرى مضمنة في هذا المكون الإضافي وهي "Simple Sitemap Group" التي تنشئ خريطة موقع مرئية متفرعة. لكننا سنستخدم كتلة "ملف Sitemap البسيط" لهذا البرنامج التعليمي.
بمجرد إضافة الكتلة ، ستقوم تلقائيًا بإنشاء خريطة موقع HTML الخاصة بك.
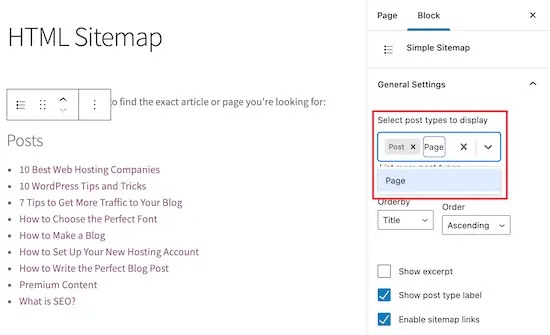
في القائمة اليمنى ، لديك خيارات تخصيص حيث يمكنك اختيار عرض "المنشورات" أو "الصفحات" ، أو كليهما معًا.
في المربع الموجود أسفل "تحديد أنواع المنشورات المراد عرضها" ، ما عليك سوى إدخال "نشر" أو "صفحة" لاختيار ما تريد عرضه.

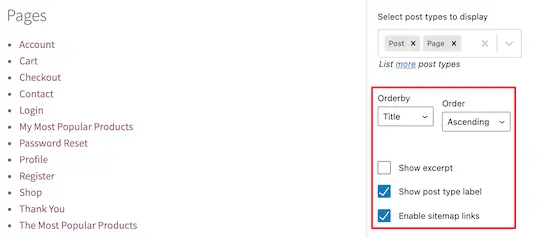
بعد ذلك ، يمكنك تغيير طريقة عرض القائمة عن طريق تغيير القائمتين المنسدلتين "Orderby" أو "Order".
يمكنك أيضًا عرض مقتطف للصفحات أو المنشورات المدرجة ، وتمكين الروابط أو تعطيلها. ومع ذلك ، سنحتفظ بإعدادات المكون الإضافي الافتراضية لإبقاء خريطة موقع HTML الخاصة بنا بسيطة وسهلة التصفح.

بمجرد الانتهاء من تخصيص صفحة خريطة موقع HTML الخاصة بك ، انقر فوق "نشر" أو "حفظ" إذا كنت تقوم بتحديث صفحة قديمة.
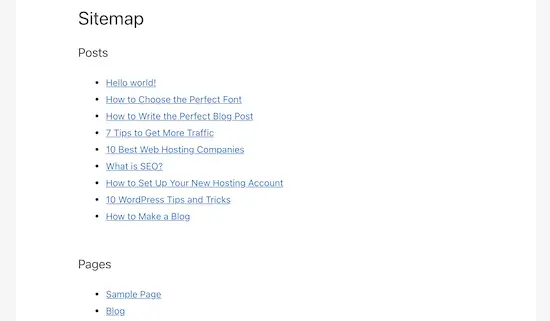
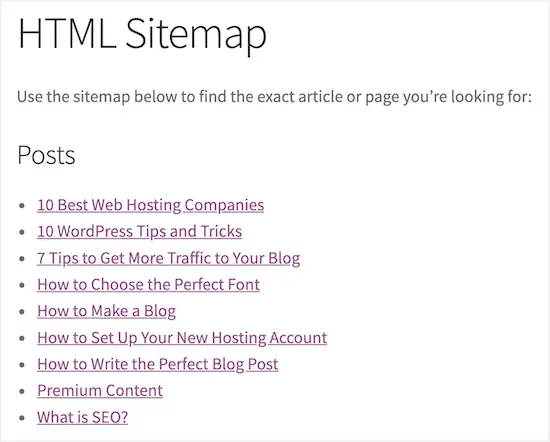
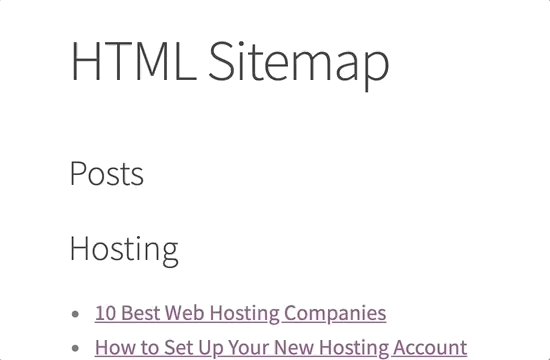
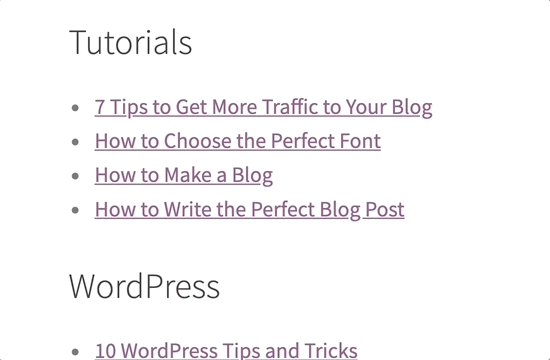
عندما ينتقل زوار موقعك إلى خريطة موقع HTML الخاصة بك ، سيرون صفحة تنقل تشبه الصفحة أدناه.

إضافة ملف Sitemap بتنسيق HTML باستخدام ملف Sitemap بسيط باستخدام الرموز القصيرة
هناك طريقة أخرى لإضافة خريطة موقع HTML إلى WordPress وهي استخدام رمز قصير. يمنحك هذا مزيدًا من التحكم في موضع ملف خريطة موقع HTML الخاص بك ويعمل مع أولئك الذين يستخدمون المحرر الكلاسيكي.
ما عليك سوى إنشاء صفحة جديدة بالانتقال إلى Pages »إضافة جديد ، ثم إعطاء اسم لصفحتك الجديدة.

بعد ذلك ، انقر فوق رمز "Plus" لإضافة قالب جديد إلى صفحتك.
ثم اكتب "Shortcode" في مربع البحث وحدد كتلة "Shortcode".

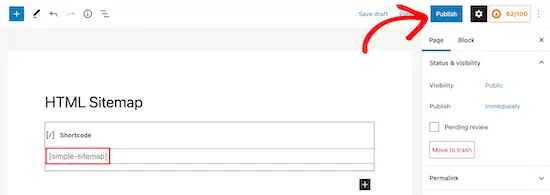
بعد ذلك ، ما عليك سوى نسخ أحد الرموز القصيرة التالية ولصقها في محرر النصوص. سيقوم الرمز المختصر الأول بسرد مشاركاتك حسب الفئة ، وسيعرض الرمز المختصر الثاني صفحاتك.
[simple-sitemap-group]
[simple-sitemap]

بمجرد القيام بذلك ، انقر فوق "نشر" أو "تحديث" لحفظ التغييرات.
إذا كنت بحاجة إلى مزيد من المساعدة ، فراجع دليلنا حول كيفية إضافة رمز قصير إلى WordPress.
هذه هي الطريقة التي سيعرض بها المكون الإضافي خريطة موقعك لزوار موقعك على الويب.

إنشاء ملف Sitemap بتنسيق HTML باستخدام خريطة موقع بسيطة لأهم الصفحات فقط
يستخدم العديد من مالكي المواقع WordPress كنظام إدارة محتوى مع نشر محتواهم الرئيسي كصفحات بدلاً من منشورات. لمزيد من التفاصيل ، راجع الفرق بين المنشورات والصفحات في WordPress.
في هذه الحالة ، قد ترغب في أن يعرض ملف Sitemap بتنسيق HTML الصفحات بالترتيب الهرمي المناسب.
إليك كيفية إضافة ملف Sitemap بتنسيق HTML مع الصفحات فقط.
ما عليك سوى إضافة هذا الرمز المختصر إلى الصفحة التي تريد عرض خريطة موقع HTML الخاصة بك فيها. اتبع نفس الخطوات المذكورة أعلاه لإضافة الرمز المختصر إلى صفحة WordPress جديدة.
هذه هي الطريقة التي ستعرض بها خريطة موقع HTML الخاصة بك مع جميع صفحات WordPress المدرجة في قائمة هرمية.

ويتضمن أيضًا صفحاتك الأم والطفل مدرجة بطريقة متداخلة. لمزيد من التفاصيل ، راجع دليلنا حول كيفية إنشاء صفحة فرعية في WordPress.
نأمل أن تساعدك هذه المقالة في تعلم كيفية إضافة صفحة خريطة موقع HTML في WordPress. قد ترغب أيضًا في الاطلاع على مختارات خبرائنا لأفضل تطبيقات أرقام هواتف الأعمال الافتراضية ودليل خبرائنا حول كيفية اختيار أفضل منصة تدوين.
إذا أعجبك هذا المقال ، فيرجى الاشتراك في قناتنا على YouTube لدروس فيديو WordPress. يمكنك أيضًا أن تجدنا على Twitter و Facebook.
