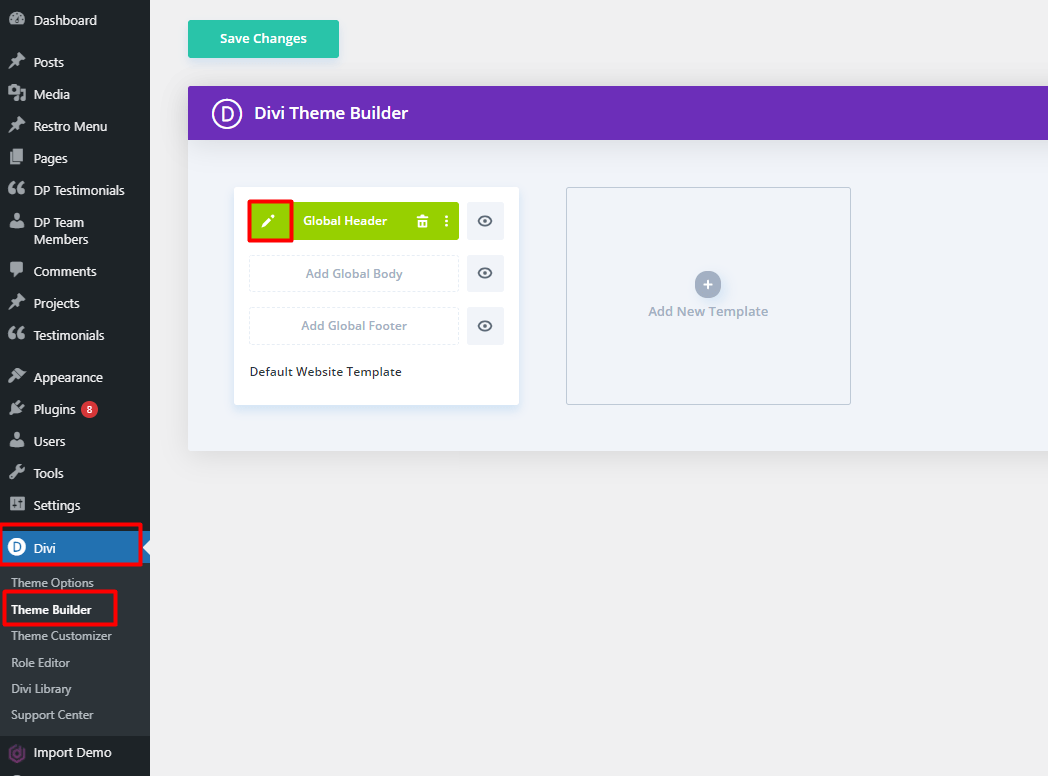
كيفية إضافة صورة إلى قائمة في WordPress
نشرت: 2022-09-08تعد إضافة صورة إلى قائمة في WordPress عملية سريعة وسهلة يمكن إكمالها في بضع خطوات. أولاً ، افتح لوحة معلومات WordPress وانتقل إلى صفحة المظهر> القوائم . بعد ذلك ، انقر فوق الزر "إضافة عناصر" وحدد خيار "صورة" من القائمة المنسدلة. الآن ، انقر فوق الزر "تحديد صورة" وقم بتحميل الصورة التي ترغب في إضافتها إلى قائمتك. أخيرًا ، انقر فوق الزر "إضافة إلى القائمة" وستتم إضافة صورتك إلى القائمة.
كيفية إضافة صور إلى عناصر القائمة الخاصة بك في WordPress إن تثبيت المكون الإضافي Menu Image بسيط مثل تنزيله وتثبيته. بعد تنشيط صفحة القوائم (المظهر) ، انتقل إلى قائمة عناصر القائمة المنسدلة وحددها. ستظهر النافذة المنبثقة التي تحتوي على مكتبة الوسائط عند النقر فوق الزر "تعيين الصورة" لإضافة الصورة. باستخدام البرنامج المساعد Menu Image ، من السهل إضافة الصور إلى عناصر القائمة الخاصة بك. إذا كنت ترغب في تحقيق جمالية متماسكة ، فقم أولاً بإنشاء مجموعة من الصور التي تتناسب مع مظهر قائمتك. GIMP (مجاني) أو Sketch (إصدار Mac 99.50 دولارًا) هما محررا رسومات بديلان.
يعد إدراج ملف أمرًا بسيطًا مثل النقر فوق علامة التبويب "إدراج". تحتوي مجموعة التوضيح على الأمر "صورة". يمكن رؤية إدراج الصور باستخدام مربع الحوار هذا. أدخل ملف الصورة المطلوب إذا كنت تريد أن يظهر كمستند منفصل عن الملفات الأخرى.
كيف يمكنني إضافة شعار إلى قائمتي في WordPress؟
 الائتمان: diviextended.com
الائتمان: diviextended.comتعد إضافة شعار إلى قائمة WordPress الخاصة بك طريقة سريعة وسهلة لتخصيص موقعك وعلامته بهويتك الفريدة. هناك طريقتان يمكنك استخدامهما لإضافة شعار إلى قائمتك: 1. استخدم ملحقًا: هناك العديد من مكونات WordPress الإضافية المتاحة والتي تتيح لك إضافة شعار بسهولة إلى قائمتك. ما عليك سوى تثبيت البرنامج المساعد وتنشيطه ، ثم اتباع التعليمات لإضافة شعارك. 2. إضافة شعارك يدويًا: إذا كنت تفضل ذلك ، يمكنك أيضًا إضافة شعارك يدويًا إلى قائمة WordPress الخاصة بك. أولاً ، أنشئ عنصر قائمة جديدًا وأطلق عليه اسم "الشعار". بعد ذلك ، أضف الكود التالي إلى حقل CSS المخصص ضمن إعدادات القائمة: #logo {background-image: url (YOUR-LOGO-URL)؛ العرض: LOGO-WIDTH الخاص بك ؛ الارتفاع: ارتفاع شعارك ؛ } تأكد من استبدال عنوان URL الخاص بشعارك بعنوان URL الخاص بشعارك ، واستبدال شعارك بعرض وارتفاع شعارك. احفظ التغييرات وسيظهر شعارك الآن في قائمتك.
تتيح لك ميزات Max Mega Menu Pro استبدال عنصر قائمة موجود بأي شيء آخر: شعار أو مربع بحث أو رمز قصير أو HTML. بعد وضع عنصر القائمة الذي تريد ظهور الشعار عليه ، مرر الماوس فوقه واختر الشعار كنوع بديل. يمكنك تحديد شعار من مكتبة الوسائط الخاصة بك ثم تعيين عرضه وارتفاعه في الإعدادات المضمنة. في معظم الحالات ، سيتم عرض الشعار كعنصر قائمة عادي على شاشة الهاتف المحمول. إذا كنت تفضل وضع الشعار على شريط تبديل الهاتف المحمول بدلاً من شريط تبديل سطح المكتب ، فقم بإخفائه أولاً على علامة التبويب: المحمول. يمكن بعد ذلك إضافة كتلة الشعار إلى شريط التبديل بجهازك المحمول. عندما يكون حجم الصورة على الأقل ضعف الحجم الأقصى لمنطقة العرض المكونة لقائمة Max Mega ، فسيتم عرض شعار شبكية العين تلقائيًا.
كيف يمكنني إضافة صورة إلى قائمة التنقل في WordPress بدون البرنامج المساعد؟
 الائتمان: blog.hostonnet.com
الائتمان: blog.hostonnet.comبالنقر فوق إضافة جديد ، يمكنك الوصول إلى خيار الوسائط في القائمة اليسرى من لوحة تحكم المسؤول. بعد اختيار صور الأيقونة التي تريد تحميلها ، انقر فوق الزر "تحميل". بعد الرفع ، يمكنك البدء بفتح ملف المفكرة واختيار عناوين URL لكل رمز ، ثم تسميتها بحيث يمكنك تذكر أي منها.
باستخدام WordPress بدون المكونات الإضافية ، سنوضح لك كيفية إضافة رموز الصور وقوائم التنقل. مع إصدار WordPress الإصدار 5.4 ، جعل WordPress من السهل إنشاء حقول مخصصة في عناصر قائمة WordPress. سنستخدم خطاف الإجراء Wp_nav_menu_item_custom_fields لإضافة حقول مخصصة. يتم توفير خطاف لعرض فئة CSS بواسطة خطاف nav_menu_charset_class. يمكن استخدام هذه الفئة في مربع مخصص (إن أمكن) أو نمط السمة. الكود أدناه مخصص للاستخدام في سياق أحد الأمثلة فقط. من الأهمية بمكان تعلمها من أجل استخدامها بشكل احترافي. أتمنى أن تكون جاهزًا للعمل قريبًا ، لأنني سأوضح لك كيفية إعداد أيقونات الصور مع قوائم التنقل في WordPress.
صور القائمة Ta
يمكنك أيضًا تحميل صورة بالانتقال إلى علامة التبويب "قائمة الصور". على الجانب الأيمن من الشاشة ، يمكنك أيضًا ضبط حجم الصورة وموضعها.
كيف أقوم بإضافة أيقونة Png إلى WordPress؟
لإضافة رمز PNG إلى WordPress ، ستحتاج أولاً إلى الوصول إلى لوحة معلومات WordPress. بمجرد دخولك إلى لوحة المعلومات ، انتقل إلى قسم المظهر وحدد الخيار الفرعي Widgets. من هنا ، ستتمكن من إضافة عنصر واجهة مستخدم جديد إلى موقع WordPress الخاص بك. للقيام بذلك ، ما عليك سوى النقر فوق الزر Add Widget وتحديد خيار Image Widget. بمجرد إضافة أداة Image Widget ، ستتمكن من تحميل أيقونة PNG بالنقر فوق الزر تحميل صورة.
تُستخدم الأيقونات بعدة طرق لتخصيص موقع الويب الخاص بك. توفر أيقونة WordPress في موقع الويب ارتباطًا بمظهر مرئي أكثر واتصالًا مرئيًا بموضوع WordPress. في هذه المقالة ، سنلقي نظرة على كيفية تثبيت الرموز في WordPress باستخدام المكون الإضافي Better Font Awesome. في الخطوة 2 ، حدد رمزًا لمدونتك أو صفحتك ، ثم انقر فوق الزر "إدراج رمز " في المحرر. سيُطلب منك إدخال الرمز المختصر للصورة بمجرد انتهاء النظام من تحميلها لك. الخطوة الرابعة هي إضافة وتحرير إعدادات تغيير الحجم والرسومات. يمكن إضافة الكود التالي إلى ورقة أنماط القالب الرئيسي.
يتوفر Android على شكل a.fa-icon بأيقونة بحجم 75 بوصة ولون 45F338. ضع ذلك في الاعتبار كمسودة تقريبية أثناء العمل عليه. يمكنك القيام بكل ما تريد لتخصيص الرسم بناءً على معرفتك بـ CSS في هذه المرحلة. يتم تعيين الكود الموجود بين الأقواس لأي فئة بالاسم "icon" في بداية الملف * /. fa-. يحدد حجم الخط حجم البكسل للرمز. في النظام الست عشري ، يشير اللون إلى الظل الأخضر. يمكنك تغيير الكود في هذا المثال إلى أي لون تختاره. يمكن استخدام الرموز لإبراز الروابط التي تهم الزوار ، أو لإضافة المزيد من الذوق إلى ميزات معينة.
كيفية إضافة رمز مخصص إلى موقع WordPress الخاص بك
من الجانب الأيسر من لوحة معلومات WordPress الخاصة بك ، يمكنك الوصول إلى المكونات الإضافية الخاصة بك. يمكنك العثور على Better Font Awesome بالنقر فوق الزر "إضافة جديد" أعلى اليسار. عن طريق تثبيت وتفعيل هذا البرنامج المساعد ، يمكنك استخدامه. ستتم إضافة نفس الميزة إلى إعداداتك في WordPress نتيجة لهذا الإجراء. عند تثبيت Better Font Awesome ، ستلاحظ رمزًا جديدًا في منطقة المكونات الإضافية ، وعنصر قائمة "رموز" جديد في قائمة "المظهر" في لوحة معلومات WordPress الخاصة بك. يمكن الوصول إلى نافذة الأيقونات عن طريق اختيار "أيقونات" من القائمة. تم الإبلاغ عن ذلك. سيتم نقلك إلى صفحة تسمى "أيقونات الموقع". لإضافة رمز جديد ، انقر فوق الزر "إضافة جديد". اختر "P PNG" من القائمة المنسدلة لحقل "نوع الرمز". يمكن العثور على ملف PNG الذي تريد استخدامه كأيقونة موقع WordPress في حقل "ملف الصورة" ، والذي يمكنك الانتقال إليه بالنقر فوق الزر "استعراض". بالنقر على "حفظ" ، يمكنك إضافة ملف PNG إلى الرمز. يمكن إغلاق نافذة الرموز من خلال النقر على زر "إغلاق". إنه يقوم على فرضية تدعمها الحقائق. يمكنك التحقق من الرمز الجديد لموقع WordPress الخاص بك من خلال النقر فوقه ضمن علامة التبويب "Site Icon".

كيفية إضافة رمز الصورة مع قوائم التنقل في WordPress بدون البرنامج المساعد
تعد إضافة رمز صورة إلى قائمة التنقل في WordPress طريقة رائعة لإضافة بعض الاهتمام المرئي إلى موقعك. هناك عدة طرق مختلفة للقيام بذلك ، لكننا سنرشدك إلى أسهل طريقة. أولاً ، ستحتاج إلى العثور على الصورة التي تريد استخدامها كرمز لك. يمكنك البحث عن أيقونات مجانية على الإنترنت ، أو استخدام إحدى صورك الخاصة. بمجرد الحصول على صورة الرمز الخاص بك ، قم بتحميله على موقع WordPress الخاص بك. بعد ذلك ، انتقل إلى صفحة المظهر> القوائم في مسؤول WordPress الخاص بك. في قسم " هيكل القائمة " ، انقر فوق عنصر القائمة حيث تريد إضافة الرمز الخاص بك. في حقل "تسمية التنقل" ، أضف النص الذي تريده أن يظهر بجوار الرمز الخاص بك. ثم انقر فوق الزر "إضافة عنصر". في القائمة المنسدلة "نوع الرابط" ، حدد "عنوان URL مخصص". في حقل "URL" ، أدخل عنوان URL الكامل لصورة الرمز. أخيرًا ، انقر فوق الزر "إضافة إلى القائمة". سيظهر الرمز الخاص بك الآن في قائمة التنقل الخاصة بك في WordPress. يمكنك تحريكه عن طريق سحبه وإفلاته في الموضع المطلوب.
تُستخدم الرموز بشكل متكرر لتبسيط تحديد وظائف أو ميزات معينة. تعد Menu Image ، وهي مكون إضافي لبرنامج WordPress ، واحدة من أفضل الأدوات لإنشاء رموز القائمة. باستخدام هذه الأداة ، يمكنك إضافة رسم إلى عناصر القائمة بجانب النص. في هذا البرنامج التعليمي ، سأوضح لك كيفية إنشاء رموز قائمة WordPress مخصصة. بعد تعديل الإعدادات الخاصة بك ، انقر فوق الزر "حفظ القائمة" في الزاوية اليمنى العليا. يمكن أيضًا استخدام تشفير CSS لإضافة الصور إلى شريط قوائم WordPress. ببساطة ، إذا كنت تستخدم بضعة أسطر بسيطة ، يمكنك توجيه المظهر الخاص بك للبحث عن صورة وعرضها في قائمة التنقل.
سيكون من المفيد على الأرجح معرفة كيفية النظر إلى ملفات السمات وتحريرها في WordPress. باستخدام أداة Stylesheet ، يمكنك إضافة رمز قائمة مخصص إلى موقع WordPress الخاص بك. الشيء الوحيد الذي تحتاج إلى التفكير فيه هو ما إذا كان شريط القائمة الخاص بك مناسبًا للجوال. لمعرفة كيفية البرمجة لمواقع الويب ، تمتلك مدارس W3 موقعًا رائعًا حيث يمكنك تعلم CSS.
كيف يمكنني إضافة رمز إلى شريط التنقل في WordPress؟
حدد أيًا من عناصر القائمة التي قمت بإنشائها بالفعل وأضف رمزًا. يمكن العثور على الرمز من خلال البحث عنه. سوف تحتاج إلى النقر فوق الارتباط. بالنقر فوقه ، يمكنك إضافة رمز إلى عنصر القائمة المحدد هذا عن طريق تحديده من القسم.
كيف أضيف صورة إلى أيقونة WordPress الخاصة بي؟
اختر أيقونة موقع من قائمة Add a Site Icon . حدد أيقونة الموقع من القائمة المنسدلة. سيتم عرض مكتبة الوسائط التي قمت بإنشائها. يمكنك تحميل صورة موجودة أو إنشاء صورة جديدة.
صورة قائمة ووردبريس بدون البرنامج المساعد
إذا كنت ترغب في إضافة صورة إلى قائمة دون استخدام مكون إضافي ، فيمكنك القيام بذلك عن طريق إضافة ارتباط مخصص إلى القائمة. للقيام بذلك ، انتقل إلى قسم الروابط المخصصة في محرر القائمة وأدخل عنوان URL للصورة في حقل URL. في حقل Link Text ، يمكنك إدخال النص البديل للصورة.
يشتمل نظام القائمة المدمج للإصدار 3 من WordPress والإصدارات الأحدث على خيار قائمة يعتمد على الصور. هناك العديد من المكونات الإضافية المتاحة التي يمكنها القيام بذلك ، وسيكلفك معظمها بضعة دولارات. لاستبدال النص القياسي الممل ، سننشئ كود HTML لصورة يمكنك استخدامها كعنصر في القائمة. إذا كنت تريد استخدام صورة معاينة معينة لفيديو YouTube الخاص بك ، فيمكنك تغيير صورة تضمين YouTube إلى محتويات الصورة المخصصة أولاً. هذا هو الكود الذي سنستخدمه في المثال التالي. نحتاج ببساطة إلى النقر فوق زر قائمة الحفظ الأزرق ثم تحديده باعتباره السمة الافتراضية وقائمة الحفظ لموضوعنا.
كيف يمكنني إنشاء قائمة مخصصة في WordPress بدون البرنامج المساعد؟
ابدأ بالذهاب إلى المظهر. ثم ، تحت عنوان "القائمة الثانوية" ، اختر "قائمتي المخصصة" لموقع معين ، وأخيرًا ، ضمن خيار "إنشاء قائمة" ، انقر على "متابعة". في الخطوة التالية ، أضف بعض العناصر إلى القائمة (على سبيل المثال ، عنصر القائمة 1 ، عنصر القائمة 2 ، عنصر القائمة 3) واحفظ القائمة.
كيفية إضافة عنصر قائمة
ما عليك سوى إدخال عنصر القائمة في مربع النص. لإضافة عنصر قائمة ، حدد أولاً الفئة التي تريد تطبيق العنصر عليها. إذا قمت بالنقر فوق هذا الارتباط ، فسيتم نقلك إلى صفحة الفئات الرئيسية. الخطوة التالية هي تحديد علامة التبويب المنشورات ثم النقر فوق الزر إضافة عنصر جديد. سيتم عرض مربع الحوار "إضافة عناصر جديدة" هنا. في هذه النافذة ، يجب عليك إدخال المعلومات التالية: * br. هذا هو عنوان عنصر القائمة الخاصة بك. تمت كتابة هذه الجملة لوصف الوضع. يرجى كتابة وصف موجز لعنصر القائمة على جهازك المحمول. يمكن العثور على عنوان URL لمنشورك أو صفحتك هنا. لتقديم إبهام بسيط ، اكتب "رائعة". يرجى حفظ الصورة لمنشورك أو صفحتك. هذه الفئة تحتوي على قائمة الروابط. يجب عليك تضمين الفئة التي ستظهر فيها منشورك أو صفحتك في القسم التالي. بعد ملء جميع المعلومات ، انقر فوق الزر "إضافة". بمجرد ظهور عنصر القائمة الجديد الخاص بك ، ستتم إضافته إلى علامة التبويب المنشورات. تعد إضافة عنصر قائمة إلى قائمة مخصصة أمرًا بسيطًا مثل إضافة عنصر قائمة. يمكن تخصيص قائمة مخصصة من خلال النقر على القائمة التي تريد إضافة قائمة إليها. إذا قمت بالنقر فوق هذا ، فستصل إلى القائمة الرئيسية. ثم اختر إضافة عنصر جديد من القائمة المنسدلة. ستتمكن من إضافة عنصر قائمة جديد إلى القائمة بعد تحديد اختيارك.
