كيفية إضافة أداة Instagram إلى WordPress
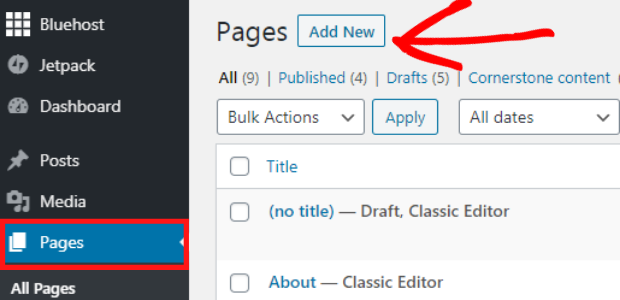
نشرت: 2022-09-05Instagram هو تطبيق مشهور لمشاركة الصور يسمح للمستخدمين بمشاركة الصور ومقاطع الفيديو مع المتابعين. التطبيق مجاني للتنزيل والاستخدام ، وهو متاح لكل من أجهزة iOS و Android. إذا كنت من مستخدمي WordPress ، فيمكنك بسهولة إضافة عنصر واجهة مستخدم Instagram إلى موقعك حتى يتمكن زوارك من مشاهدة أحدث الصور ومقاطع الفيديو الخاصة بك. هناك عدة طرق مختلفة يمكنك استخدامها لإضافة عنصر واجهة مستخدم Instagram إلى WordPress ، وسنرشدك خلال كل منها. قبل أن تتمكن من إضافة عنصر واجهة مستخدم Instagram إلى موقع WordPress الخاص بك ، ستحتاج إلى إنشاء حساب Instagram وربطه بموقع WordPress الخاص بك. للقيام بذلك ، ستحتاج إلى استخدام Instagram API. بمجرد توصيل حساب Instagram الخاص بك بموقع WordPress الخاص بك ، يمكنك الاختيار من بين عدة طرق مختلفة لعرض الصور ومقاطع الفيديو الخاصة بك. يمكنك استخدام مكون إضافي مثل WP Instagram Widget أو Embed Instagram ، أو يمكنك إضافة رمز Instagram يدويًا إلى موقع WordPress الخاص بك. أيًا كانت الطريقة التي تختارها ، فإن إضافة أداة Instagram إلى WordPress هي طريقة رائعة لإظهار أحدث الصور ومقاطع الفيديو للزائرين.
إذا لم تكن قد قمت بذلك بالفعل ، فإن إضافة Instagram إلى مدونة WordPress أو موقع الويب الخاص بك أمر منطقي تمامًا. فيما يلي برنامج تعليمي سريع حول كيفية تثبيت عنصر واجهة مستخدم Instagram على WordPress. تتمثل الخطوة الأولى في إضافة أداة Instagram إلى الشريط الجانبي لموقع الويب الخاص بك. الخطوة الثانية هي تحديد عدد الصور وحجم الأداة التي تريد استخدامها. يجب تكوين روابط الصور ليتم عرضها في نفس النافذة أو في نافذة جديدة.
يجب اختيار الزر "تضمين" في الزاوية اليمنى العلوية لمحرر البث المباشر. الخطوة التالية هي رؤية نافذة منبثقة تسمح لك بتضمين موجز Instagram الخاص بك. انقر فوق الخيار Add to a Widget في تذييل WordPress إذا كنت تريد إضافته إلى صفحة WordPress. يمكن الوصول إلى صفحة الأدوات في موقع WordPress الخاص بك عن طريق النقر فوق هذا الارتباط.
هل يحتوي WordPress على أداة Instagram؟
 الائتمان: smashballoon.com
الائتمان: smashballoon.comنعم ، يحتوي WordPress على عنصر واجهة مستخدم Instagram يمكن إضافته إلى أي صفحة أو منشور. تتيح لك الأداة عرض أحدث الصور ومقاطع الفيديو الخاصة بك على Instagram في شبكة أو دائري.
ترشدك هذه المقالة عبر خطوات إضافة أداة Instagram إلى مدونة WordPress الخاصة بك. إذا قمت بعرض موجز Instagram الخاص بك على مدونتك ، فستزيد من تفاعل القراء. باستخدام موقع WordPress ، يمكنك إضافة كتل صغيرة من المحتوى إلى الشريط الجانبي والتذييل وأجزاء أخرى. إذا قمت بربط موجز Instagram الخاص بك بمدونتك ، فسيكون من السهل تحديث موقعك باستمرار. يمكن أن يساعدك ذلك في زيادة عدد المتابعين على Instagram مع زيادة عدد المتابعين على منصات التواصل الاجتماعي الخاصة بك. إذا كنت تشارك محتوى من إنشاء المستخدم على Instagram ، بما في ذلك الشهادات ، فإن إضافة عنصر واجهة مستخدم Instagram سيساعدك على بناء دليل اجتماعي وثقة مع زوارك. الطريقة الأبسط والأكثر فعالية من حيث التكلفة لإضافة عنصر واجهة مستخدم Instagram إلى WordPress هي استخدام مكون إضافي.
يعد المكون الإضافي Instagram Feed Pro من Smash Balloon خيارًا جيدًا لـ Instagram Feed Pro. يمكن استخدام محرر قوالب WordPress لإضافة موجز Instagram الخاص بك بسهولة كعنصر واجهة مستخدم في الشريط الجانبي ، وإلى أي منشور أو صفحة على مدونتك ، في غضون ثوانٍ. يمكنك تضمين خلاصتك في مدونتك باستخدام ثلاث طرق مختلفة مع Instagram Feed من Smash Balloon. يجب ربط المكون الإضافي Instagram Feed بحساب Instagram الخاص بك من أجل العمل. في الخطوة التالية ، يجب عليك تحديد نوع محتوى Instagram المراد عرضه في أداة Instagram الخاصة بك. يسمح لك محرر قوالب WordPress ، بالإضافة إلى إضافة عنصر واجهة مستخدم Instagram إلى صفحة جديدة ، بإضافة عناصر أخرى. إذا كنت تستخدم محرر WordPress الكلاسيكي ، فيمكنك استخدام الرمز المختصر لـ Instagram Feed لعرض خلاصتك في منشور أو صفحة. بالإضافة إلى عنصر واجهة Instagram Feed الخاص بـ Smash Balloon ، يمكنك استخدام لوحة معلومات WordPress لإضافتها إلى موجز Instagram الخاص بك. في هذا البرنامج التعليمي ، سنوضح لك كيفية تضمين عنصر واجهة مستخدم Instagram في الشريط الجانبي الأساسي لمدونتنا.
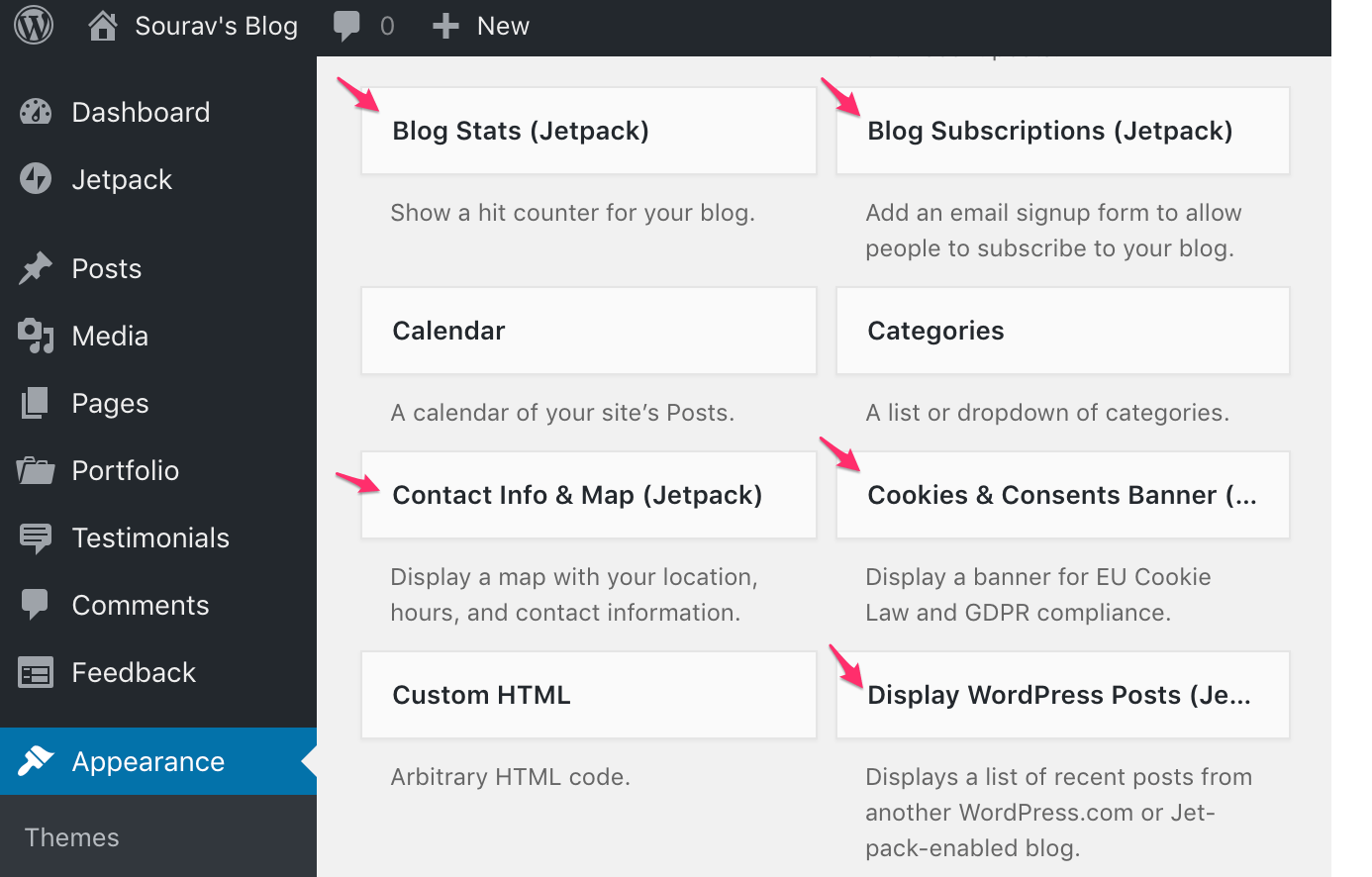
Jetpack Instagram Widget
 الائتمان: winwp.com
الائتمان: winwp.comتعد أداة jetpack instagram طريقة رائعة لعرض صور Instagram الخاصة بك على موقع WordPress الخاص بك. من السهل إعداده وهو طريقة رائعة لعرض صورك على زوارك.
من خلال إدراج خلاصات Instagram في WordPress ، يمكنك زيادة احتمالية أن يصبح زوار موقعك على الويب متابعين لـ Instagram. يمكن أن يؤدي استخدام المحتوى الجذاب من Instagram إلى تحسين تجربة مستخدم موقعك وتعزيز جهود التسويق عبر وسائل التواصل الاجتماعي. تجعل إضافات WordPress WordPress Instagram من السهل إضافة عنصر واجهة مستخدم Instagram إلى موقع WordPress الخاص بك. تعد المكونات الإضافية لتغذية الوسائط الاجتماعية ، مثل Instagram Feed Pro ، هي الأفضل لعرض الخلاصات من العديد من منصات الوسائط الاجتماعية. تم التصويت على الإصدار المتميز باعتباره أفضل إصدار من قبل أكثر من مليون مستخدم حول العالم في المتوسط. علاوة على ذلك ، لا يتطلب المكون الإضافي أي خبرة في الترميز في CSS أو JavaScript أو HMTL. ستطلب منك الخطوة 3 إعداد حساب Instagram على موقع WordPress الخاص بك.
الخطوة الرابعة هي جعل موجز Instagram الخاص بك أكثر وضوحًا وقابلية للاستخدام. بعد النقر فوق التالي ، ستتمكن من توصيل حساب Instagram الخاص بك. إذا كنت ترغب في عرض الكثير من منشورات Instagram دون أن تشغل مساحة كبيرة على صفحتك ، فيمكنك استخدام طريقة carousel. بدلاً من استخدام تخطيط البناء ، يمكنك استخدام الأعمدة لعرض محتوى Instagram . حدد نظام الألوان الذي يناسبك ، ثم انقر فوق حفظ. يلغي Instagram Feed Pro الحاجة إلى الترميز من خلال السماح للمستخدمين بإنشاء موجز ويب خاص بهم باستخدام بضع خطوات بسيطة. ستكون قادرًا على إثارة اهتمام زوارك بالمحتوى المرئي بعد ذلك. سيتم إنشاء هذا البرنامج التعليمي باستخدام الشريط الجانبي لـ WordPress. ما عليك سوى النقر فوق رمز علامة الجمع (+) لإضافة عنصر واجهة مستخدم جديد إلى الشريط الجانبي أو التذييل.
Wpzoom Instagram Widget
 الائتمان: www.wpzoom.com
الائتمان: www.wpzoom.comتعد أداة wpzoom Instagram طريقة رائعة لعرض صورك على موقع الويب الخاص بك. إنه سهل الاستخدام ويساعدك في الحفاظ على تنظيم صورك.
يمكن الآن لموقع WordPress عرض خلاصات Instagram باستخدام أداة Instagram ، والتي يمكن تخصيصها بشكل كبير. يمكن أن تستفيد جميع المنشورات والصفحات ومناطق عناصر واجهة المستخدم من وظيفة Instagram Feeds Block. من خلال ربط عدة حسابات على Instagram في ثوانٍ ، يمكنك إنشاء خلاصات لكل منها بسرعة. يجعل Lightbox من السهل على زوار موقع الويب الخاص بك رؤية منشورات Instagram الخاصة بك. من خلال استخدام أداة Instagram Widget ، سيتمكن القراء من التعرف عليك بشكل أفضل. من خلال تخصيص أداة Instagram الخاصة بك ، يمكنك زيادة الوعي والتعرف على الإنترنت. تضمن ميزة Lazy Loading تحميل موجز Instagram الخاص بك بشكل صحيح. باستخدام الرمز المختصر المدمج ، يمكنك بسهولة دمج خلاصتك في أدوات إنشاء الصفحات مثل Elementor أو Beaver Builder.
كيفية إضافة أداة Instagram إلى موقع الويب الخاص بك
يعد تثبيت أداة Instagram أمرًا بسيطًا مثل النقر على زر على موقع الويب الخاص بك. قم بتسجيل الدخول إلى "إنشاء حساب" واتبع الخطوات التالية: للوصول إلى علامة التبويب "الأدوات" ، انتقل إلى الجانب الأيسر من الصفحة. أ) يمكن العثور على "أداة Instagram Feed" في قائمة الأدوات. ستحتاج إلى نسخ الكود الذي يظهر في الأداة ولصقه في رأس مستند HTML الخاص بك. هذا هو السبب في أننا نعتقد أن) هي الكلمة الصحيحة. ستتيح لك قائمة تكوين الأداة اختيار "إظهار على الصفحة". يرجى الاحتفاظ بالتغييرات الخاصة بك. يمكنك الآن عرض موجز Instagram الخاص بك كعرض شرائح أو معرض على موقع الويب الخاص بك.
كيفية تغيير رابط Instagram على ووردبريس
إذا كنت تريد تغيير الرابط إلى حسابك على Instagram على موقع WordPress الخاص بك ، فيمكنك القيام بذلك عن طريق الانتقال إلى صفحة إعدادات Instagram . في هذه الصفحة ، ستحتاج إلى إدخال اسم مستخدم Instagram الخاص بك ، ثم النقر فوق الزر "حفظ التغييرات".

أضف موجز Instagram إلى WordPress بدون البرنامج المساعد
تعد إضافة موجز Instagram إلى WordPress بدون مكون إضافي أمرًا أكثر تعقيدًا بعض الشيء ، ولكن يمكن القيام به. أولاً ، ستحتاج إلى إنشاء تطبيق Instagram جديد من خلال موقع مطور Instagram. بمجرد حصولك على التطبيق الخاص بك ، ستحتاج إلى الحصول على رمز الوصول إلى Instagram الخاص بك. باستخدام رمز الوصول الخاص بك ، يمكنك بعد ذلك استخدام Instagram API للحصول على صورك. بمجرد الحصول على صورك ، يمكنك استخدام مكون WordPress الإضافي مثل Instagram Feed لعرض صورك على موقع WordPress الخاص بك.
بدون مكون إضافي ، لا يمكن تضمين موجز ويب بدون تطوير تطبيق أولاً. كمكافأة إضافية ، سنوضح لك كيفية القيام بذلك باستخدام مكون إضافي. يجب أن يكون موجز Instagram الخاص بك مرئيًا على موقع الويب الخاص بك من أجل زيادة ظهورك. أدخل كود التضمين الخاص بك في كتلة HTML المخصصة. بالنقر فوق نشر ، يمكنك مشاهدة منشور Instagram المضمن على موقع الويب الخاص بك. إذا كنت تستخدم Instagram Feed Pro ، فستقوم خلاصاتك تلقائيًا بتقليد تصميم موقع الويب الخاص بك وستعرض علامتك التجارية. إذا لم يكن لديك مكون إضافي ، فإن إضافة موجز Instagram إلى WordPress يمكن أن يستغرق الكثير من الوقت.
لعرض موجز ويب الخاص بك على أي موقع ويب ، يجب عليك أولاً إعداد "المصادقة الضمنية". ستتمكن من عرض موجز Instagram الخاص بك على موقع الويب الخاص بك بسهولة أكبر إذا كنت تستخدم مكونًا إضافيًا مثل Smash Balloon's Instagram Feed Pro. يحتوي Instagram Feed Pro على أكثر من مليون مستخدم نشط ، وتقييم 4.9 نجمة ، وقاعدة مستخدمين نشطة تزيد عن 1000000. يستغرق إعداد المكون الإضافي Instagram Feed Pro 5 دقائق فقط. من الأسهل بكثير تنفيذ مكون إضافي بدلاً من التعاقد مع مطور مكلف. الشيء الوحيد الذي تحتاجه لتوصيل حساب Instagram الخاص بك بخلاصة هو اسم المستخدم الخاص بك. لتسجيل الدخول ، حدد نوع الحساب من الخيارات ثم انقر فوق زر تسجيل الدخول باستخدام Instagram .
في الخطوة 4 ، يمكنك الآن تخصيص تصميم موجز Instagram الجديد الخاص بك. إذا كنت تستخدم Instagram Feed Pro ، فيمكنك تغيير لون خلاصتك إلى أربعة ألوان مختلفة. يمكنك أيضًا تحديد تنسيق المنشور ونمط الرأس وحجم الخلاصة والصندوق المبسط. يُعد السماح للزائرين بالتفاعل مع موقع الويب الخاص بك عن طريق إدخال موجز Instagram طريقة رائعة لزيادة حركة المرور. يمكن تضمين Instagram Feeds في الشريط الجانبي أو منطقة التذييل باستخدام أداة Instagram. يمكنك تضمين خلاصتك على الفور بالنقر فوق الزر "تضمين" في الزاوية اليمنى العليا. كيف يمكنني إضافة موجز Instagram الخاص بي إلى موقع الويب الخاص بي؟ يتوفر الآن Instagram Feed Pro من Smash Balloon للشراء.
إضافة Instagram Feed إلى WordPress Elementor
تعد إضافة موجز Instagram إلى موقع WordPress الخاص بك طريقة رائعة للتفاعل مع جمهورك والتواصل مع العملاء المحتملين. هناك بعض المكونات الإضافية المختلفة التي يمكنك استخدامها لإضافة موجز Instagram إلى موقع WordPress الخاص بك ، لكننا نوصي باستخدام المكون الإضافي Instagram Feed . هذا البرنامج المساعد سهل الاستخدام وسيسمح لك بعرض موجز Instagram الخاص بك بعدة طرق.
Woocommerce Instagram Feed
لا شك أن وسائل التواصل الاجتماعي تلعب دورًا كبيرًا في الترويج للمنتجات والخدمات. وعندما يتعلق الأمر بالتجارة الإلكترونية ، فإن أحد أشهر منصات التواصل الاجتماعي المستخدمة هو Instagram. إذا كنت تقوم بتشغيل متجر WooCommerce ، فيمكنك استخدام المكون الإضافي WooCommerce Instagram Feed لمساعدتك في عرض موجز Instagram الخاص بك على موقع الويب الخاص بك. يمكن أن يساعدك ذلك في زيادة وصولك ومتابعينك على Instagram ، بالإضافة إلى المساعدة في الترويج لمنتجاتك وخدماتك.
يتيح لك Instagram Shop Feed for Woocommerce plugin ربط متجر الويب الخاص بك بـ Instagram. Hashtags متاحة الآن لأصحاب المتاجر لإضافة موجز Instagram الخاص بهم إلى صفحات مختلفة. باستخدام هذه الميزة ، ستتمكن من رؤية صور المنتج في Instagram Feeds. باستخدام المكون الإضافي Instagram Shop Feed For Woocommerce ، يمكن لمالك المتجر زيادة مبيعاته. يمكن للمسؤول إنشاء علامات للمنتجات وتضمينها في صفحاتها ، كما هو محدد في التكوين. بهذه الطريقة ، ستكون العلامات مرئية على صفحات متعددة ، مما يسمح بتسويق المنتج بشكل أفضل. تتيح الصفحة المخصصة للعملاء عرض علامات متعددة على نفس الصفحة مرة واحدة.
يمكن إضافة الصور الفردية إلى الهاشتاج الذي سيتم اختياره من خادم Instagram . الصور الموجودة في هذا المعرض هي الصور التي تم مشاهدتها حول العالم باستخدام الهاشتاغ. يمكن للمستخدمين معرفة ما يتعلق بمنتجاتهم من خلال النقر فوق علامة.
هل Woocommerce متوافق مع التسوق عبر Instagram؟
إذا كان لديك متجر WooCommerce ، فلديك المزيد من الفرص لاستخدام Instagram: أصبح الآن أسهل من أي وقت مضى نقل الأشخاص من صورك إلى عربة التسوق الخاصة بك. سنوضح لك كيفية الاستفادة من Instagram Shopping لعملك. يتيح Instagram للمستخدمين التسوق لشراء العناصر المادية ؛ الرجاء الانتباه لهذا الامر.
9 أماكن للتسوق على Instagram
إنها طريقة رائعة لشراء المنتجات على Instagram. فيما يلي بعض الطرق لشراء منتجات Instagram . تشمل العلامات التجارية الرئيسية المدرجة في الفئة Dell و HP و Dell و HP و Dell و Dell و HP و Dell و Dell و HP This one's for you. تعرف الشركات الصغيرة بالأعمال التجارية. متاجر البيع بالتجزئة على الإنترنت www.directsales.com br> br> المؤثرين على وسائل التواصل الاجتماعي. يوجد في المنطقة عدد من المحلات والمتاجر المحلية. وهو يستند إلى كتاب كتبه جون بوين. يمكن العثور على شاحنات الطعام في الشوارع. على هذه المواقع ، تشتري شركة مجموعة من المنتجات. نتيجة لذلك ، ازداد عدد الوفيات في الجزيرة. يمكن للعلامات التجارية أو الشركات التي تنشئ حسابات Instagram استخدام النظام الأساسي.
كيف أقوم بإضافة موجز Instagram الخاص بي إلى WordPress؟
تحتاج فقط إلى عنوان URL الخاص بمنشور Instagram للطريقة الأولى. يمكنك القيام بذلك عن طريق الانتقال إلى Instagram والبحث عن الفيديو الذي تريد تضمينه ، ثم النقر فوق الطابع الزمني في الجزء السفلي لفتحه في علامة تبويب جديدة. بعد ذلك ، ما عليك سوى نسخ عنوان URL من شريط العناوين ولصقه في محرر WordPress.
كيفية تضمين صور ومقاطع فيديو Instagram على موقع الويب الخاص بك
Instagram هو تطبيق مشهور لمشاركة الصور وله عدد كبير من المتابعين لوسائل التواصل الاجتماعي. إذا كنت ترغب في تضمين صور ومقاطع فيديو Instagram على موقع الويب الخاص بك ، فما عليك سوى النقر فوق زر المشاركة الموجود على الجانب الأيمن من كل صورة. قم بإنشاء رمز تضمين يمكنك استخدامه على موقع الويب أو المدونة الخاصة بك.
Snapwidget Wp Instagram Widget
يعد Snapwidget طريقة رائعة لعرض صور Instagram الخاصة بك على موقع الويب أو المدونة الخاصة بك. الأداة سهلة الاستخدام ويمكنك تخصيصها لتتناسب مع شكل وأسلوب موقعك. Snapwidget هي خدمة مجانية ويمكنك التسجيل للحصول على حساب على موقع الويب الخاص بهم.
SnapWidget و SocialProofed هما أداتان بسيطتان تسمحان لك بتضمين محتوى الوسائط الاجتماعية على موقع الويب الخاص بك. عندما يتعلق الأمر بسهولة الاستخدام وعدد الأدوات المتاحة ، فإنها متشابهة. تختلف الخطط اختلافًا كبيرًا من حيث قيمتها وكيفية استخدامها. لماذا يعتبر SnapWidget أفضل من Social Proofed؟ تتيح لك أداة Snap إضافة عبارات CTA قابلة للتسوق إلى حساباتك ، ولكن يجب عليك الدفع مقابل خططها المدفوعة. يمكنك استخدام Socialproofed لعرض مراجعات المستخدم المباشرة أو مراجعات العملاء على صفحات منتجك.
