كيفية إضافة مخطط تفصيلي إلى ملف مصدر SVG
نشرت: 2022-12-04يمكن إضافة مخطط تفصيلي إلى ملف مصدر SVG بمساعدة محرر رسومات متجه ، مثل Adobe Illustrator أو Inkscape أو CorelDRAW. يمكن إضافة المخطط التفصيلي إلى الملف عن طريق تحديد الكائن ، ثم الانتقال إلى قائمة "الكائن" واختيار " إنشاء مخطط تفصيلي ". يمكن ضبط عرض المخطط التفصيلي عن طريق تحديد الكائن ، ثم الانتقال إلى قائمة "الكائن" واختيار "الحد".
من خلال سحب وإسقاط عرض مخطط مستند SVG ، يمكن للمحرر عرض وإدارة الهيكل الهرمي لبيانات XML. في عرض المخطط التفصيلي ، يحتوي الصف على عنصر XML أو عقدة. يمكن تحديد العناصر بعدة طرق ، ولكن يتم اختيار عنصر واحد فقط كهدف نشط. من خلال النقر على مثلثات الكشف ، يمكنك توسيع العناصر والعقد أو تصغيرها. عند سحب عنصر إلى عرض مخطط تفصيلي ، تظهر نقطة إدراج. قبل تحديد القطرة ، يجب عليك التحقق لمعرفة ما إذا كان المؤشر في الصف الصحيح ومستوى المسافة البادئة. عند نقل عناصر متعددة في عملية السحب والإفلات ، يمكن أن يكون مفتاح الخيار مفيدًا بشكل خاص.
كيف تضيف حدًا إلى Svg؟

يمكن إضافة حد إلى ملف svg بطريقتين. تتمثل إحدى الطرق في فتح ملف svg في محرر نصي وإضافة الكود التالي إلى الملف: سيؤدي ذلك إلى إضافة حد أسود من وحدتين إلى ملف svg. هناك طريقة أخرى لإضافة حد إلى ملف svg وهي استخدام برنامج مثل Inkscape. في إنكسكيب ، افتح ملف svg وحدد أداة "تحرير المسارات بالعقد". ثم ، انقر فوق علامة التبويب "رسم السكتة الدماغية" وحدد خيار "ضربة الفرشاة". أخيرًا ، انقر فوق الزر "تطبيق".
قد تكون هناك حاجة إلى حد مزدوج لبعض الأشكال الهندسية العشوائية التي يُطلب منك إضافتها. سأمضي قدمًا وأفعل ذلك على أي حال لأنه ليس سهلاً ، لكنني سأكتشف كيفية القيام بذلك. نظرًا لأن المرشح لا ينطبق مباشرة على الأشكال ، فإن كل شكل يتطلب ملف <svg> الخاص به. بمساعدة سمة عامل التصفية SV ، يمكننا إنشاء مرشح وتطبيقه على الأشكال. الحدود منقطة ، لكن النتائج أفضل من استخدام الظل المسقط. لقد كان حلاً مثيرًا للفضول تم اكتشافه في القائمة البريدية لـ www.svg بواسطة Doug Schepers ، الذي يستخدم SVG لإنشاء الصور.
رسومات Svg: كيفية إضافة حدود
باستخدام علامة rect> tag ، يمكنك إضافة حدود إلى صورة SVG. يمكنك استخدام حد المستقيم> لتشكيل حدود الحرف. هذه هي الإجابة الصحيحة عندما يتعلق الأمر بـ svg: image. في بعض الحالات ، ستحاول المتصفحات تسهيل حدود رسومات svg. يمكن أن يحدث هذا بسبب مجموعة متنوعة من العوامل ، ولكن عادة ما يكون سببه الطريقة التي تتفاعل بها svgs مع بعضها البعض. تتم إضافة حد إلى نموذج باستخدام سمة النمط المضمنة. أولاً ، يجب إدخال رمز Html في أي محرر نصوص أو فتح ملف Html موجود في محرر النصوص الذي تنوي استخدامه لإضافة الحد الداخلي إلى عنوان URL. بعد ذلك ، ضع المؤشر داخل العلامة الافتتاحية للنص الذي تريد إضافة الحد به. يمكن استخدام سمة نمط الحدود لتعريف نمط الحدود. يمكن أن تكون القيم الصلبة صلبة ومنقطة ومتقطعة ومزدوجة وأخدود وحافة وإدخال وبداية ولا شيء.
هل يمكنك إضافة حد إلى عنصر Svg؟

نعم ، يمكنك إضافة حد إلى عنصر svg . يمكنك القيام بذلك باستخدام خاصية "السكتة الدماغية".
تبسيط الحدود والخلفيات لـ Svgs
يمكن للحد بين svg وصورته زيادة التأثير البصري للصورة بشكل كبير. يمكننا تحديد حد حول دائرة عن طريق إضافة حد وعرض للعنصر. من الممكن أيضًا تعيين صورة خلفية لعنصر svg بأكمله باستخدام خاصية صورة الخلفية.
كيف يمكنك تحديد النص في Svg؟

لا توجد طريقة افتراضية لتخطيط النص بتنسيق svg. ومع ذلك ، هناك عدة طرق يمكنك من خلالها تحقيق ذلك. تتمثل إحدى الطرق في استخدام سمة "السكتة الدماغية" على عنصر "النص". سيؤدي هذا إلى قيام المتصفح برسم خط حول محيط النص. هناك طريقة أخرى وهي استخدام السمة "fill" بقيمة "url". سيؤدي هذا إلى قيام المتصفح بملء النص بالصورة التي يشير إليها عنوان url.
عملت ضربة من الطلاء على العجائب بالنسبة لي في مخطط D3 هذا الذي أعمل عليه. يتم تحقيق ذلك من خلال دمجها مع مرشح ، والذي يمكن أن يكون مزيجًا من التشكل والأنثى. قد تحتاج إلى ضبط حجم اللوحة القماشية بناءً على خصائص x / y / width / height. من ناحية أخرى ، إذا لم تمنع القطع أو التمويه الغاوسي عند الحواف بقيمة ارتفاع ضخمة ، فربما لم تلاحظ ذلك.
لماذا يوجد لدي Svg حد؟
أحد الأسباب المحتملة لوجود حد لـ SVG هو أنك قمت بتعيين خاصية "الحد" على قيمة أخرى غير "لا شيء". القيمة الافتراضية لخاصية "الحد" هي "أسود" ، مما يؤدي إلى تطبيق حد أسود 1 بكسل على SVG الخاص بك.
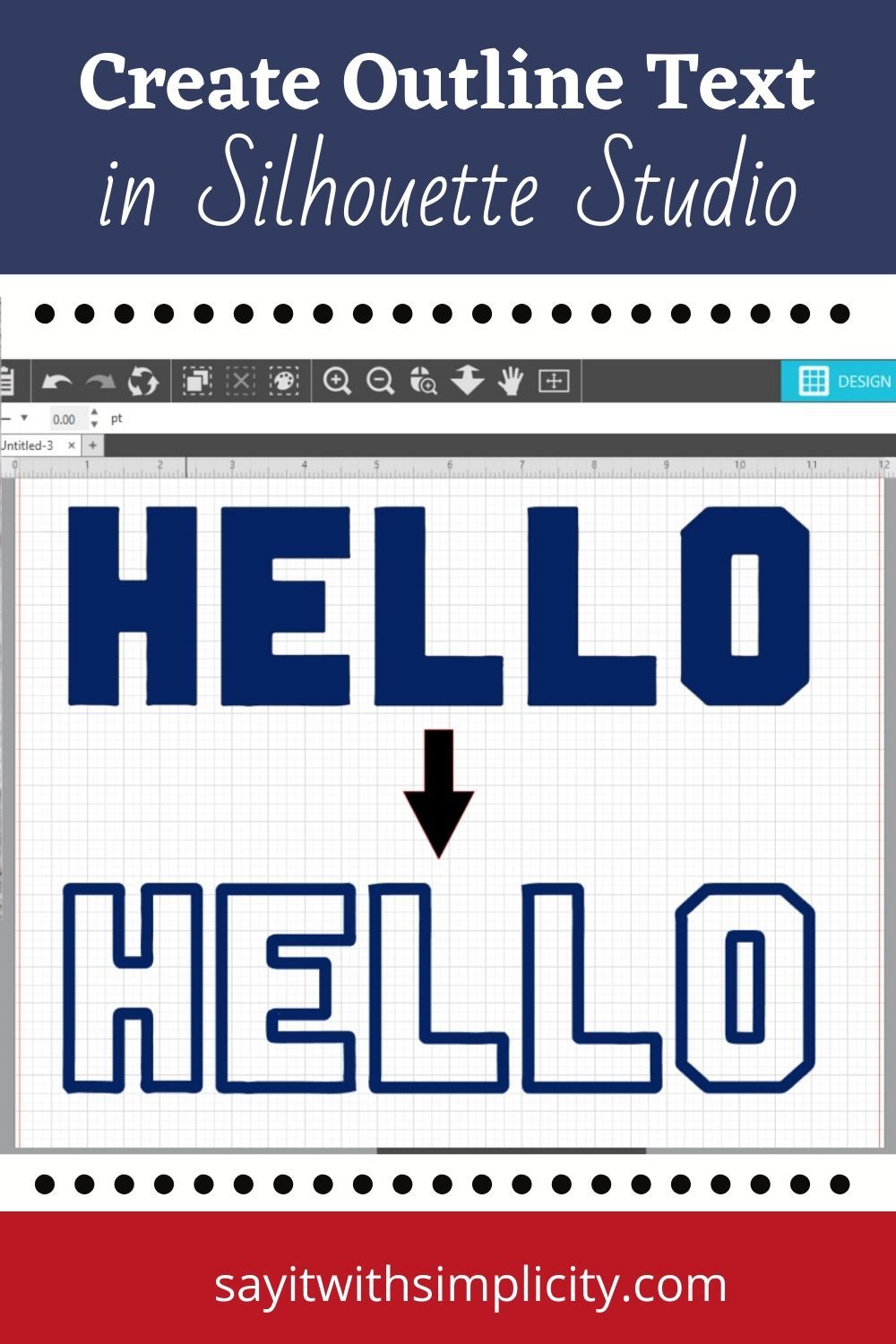
كيفية تغيير لون مخطط تفصيلي في برنامج فوتوشوب
يمكن استخدام خاصية Stroke للاحتفاظ بمخطط أثناء تغيير اللون. طالما أنك تحدد لون الخط ، يمكن أن يكون أي لون.
مسار مخطط Svg
مسار المخطط التفصيلي svg هو مسار يُستخدم لإنشاء مخطط تفصيلي للشكل. يتم استخدامه عادةً لإنشاء مخططات تفصيلية للأشكال التي سيتم ملؤها بالألوان.
مولد مخطط Svg
هناك عدة طرق مختلفة لإنشاء مخطط تفصيلي لملف svg. إحدى الطرق هي استخدام برنامج تحرير متجه مثل Adobe Illustrator لإنشاء المخطط التفصيلي. هناك طريقة أخرى وهي استخدام موقع ويب مثل http://www.svg-outline.com/.
يحتوي هذا القسم على مجموعة متنوعة من مولدات الخلفية الرائعة التي يمكن استخدامها لإنشاء خلفيات SVG. Tabbied هو برنامج صغير يقوم بإنشاء رسومات الشعار المبتكرة الهندسية من ملفات معدة مسبقًا. قام JustCode أيضًا بإنشاء مرشحات SVG للتأثيرات الأساسية والمعقدة. يعد SVG Color Matrix Mixer من Rik Schennink مصورًا قويًا لإنشاء مرشحات مصفوفة ألوان معقدة. تُنشئ ميزة HeroPatterns تكرارات نمط يمكن استخدامها لإنشاء صورة خلفية أو تجانب أو نسيج. باستخدام Squircley Generator ، يمكنك إنشاء أشكال عضوية لأي نوع من الصور. Haikei هي أداة تعمل بكامل طاقتها مع مجموعة متنوعة من المولدات ، بما في ذلك SVGs و PNGs ، والتي يمكن استخدامها مع أي نوع من المولدات.
ينشئ Kumiko Generator أنماطًا باستخدام قطع الشقوق معًا في شبكة. يعد تزييف النص والانحناء والتشويه طرقًا شائعة أخرى للعب به. يمكن استخدام SVG Path Visualizer لتصور كيفية رسم رسم توضيحي على الشاشة بسرعة وسهولة. تسهل الأداة فهم السحر الذي يحدث على الشاشة عن طريق إدخال بيانات مسار SVG. إذا كنت تريد طريقة زراعة أكثر دقة ، فإن SVG Cropper من Maks Surgu هو بديل ممتاز. إنها واحدة من أبسط الأدوات المتاحة عبر الإنترنت في وضع عدم الاتصال ، ويمكن استخدامها كـ aPWA من شريط URL لإنشاء صورة CSS. يمكنك إنشاء إما رمز SV أو PNG ، اعتمادًا على الشكل الذي تريده أن يظهر لك.
يسمح لك spreact بإسقاط الملفات في SVG ، والتي ستحولها الأداة إلى Sprite ، وتحسين SVG ، وإنشاء Sprite مع العلامات المضمنة. يمكن استخدام النص العادي لتحريك المسارات وتحويلها وتحويلها وتدويرها ، بالإضافة إلى الرسوم المتحركة المركبة ، وذلك بفضل الكود الموجود أمامك مباشرةً. إذا كنت ترغب في الحصول على أفضل الرسوم المتحركة على غرار التأثيرات ، فابحث عن Lottie لكل من منصات الويب والجوّال. أداة SVGO هي أداة Node.js يمكن استخدامها مع عملية البناء الخاصة بك. هناك العديد من الميزات في SVGs التي يمكنك إزالتها ، بما في ذلك مستويات الدقة ، ويمكنك تحديد ميزة لإزالتها منها. إذا كنت لا تريد الرمز ، فإن مجموعة الرموز هي خيار آخر.

الوسم لإنشاء الأشكال
هناك عدد قليل من العلامات الأخرى التي يمكنك استخدامها لإنشاء أشكال أخرى ، ولكن "rect> هو الأبسط.
إضافة حد إلى Svg
يمكن إضافة حد إلى SVG بطريقتين:
1. استخدام خاصية "السكتة الدماغية"
يمكن استخدام خاصية "الحد" لإضافة حد إلى SVG. كل ما عليك فعله هو تحديد لون الحدود وعرضها ونمطها.
2. استخدام عنصر "rect"
يمكن أيضًا استخدام عنصر "rect" لإضافة حد إلى SVG. تحتاج إلى تحديد سمات x و y والعرض والارتفاع والنمط.
خصائص حدود Svg
توجد بعض خصائص الحدود لـ SVG التي يمكن استخدامها. يتم تحديد نصف قطر الحد من خلال دالة نصف قطر الحدود. يحدد نمط الحدود كيف سيتم إدراكها.
Svg Outline Color Css
يمكنك التحكم في لون مخطط SVG باستخدام خاصية اللون CSS. بشكل افتراضي ، يكون لون مخطط SVG هو الأسود.
يتم استخدام Scalable Vector Graphics (SVG) ، وهي لغة XML ، لإنشاء رسومات ثنائية الأبعاد ومختلطة / نقطية. يمكن تلوين الطبقات التي تتداخل ، سواء كانت مزخرفة أو مظللة أو مبنية من بنية شفافة جزئيًا ، أو مزخرفة أو مظللة أو مبنية. يتم الطلاء بالملء والتمسيد بالإضافة إلى الحشو والتمسيد. في هذه المقالة ، سوف نستعرض كل طريقة من الطرق الثلاث التي يمكن من خلالها تلوين شكل أو نص. VGL. صيغة تعريف لون SVG هي style = width: 2 ، و stroke: green ، و fill: # ff0000. تحدد مواصفات Scalable Vector Graphics (SVG) أسماء 147 لونًا التي تحتوي عليها.
يمكن استخدام أحد هذه الألوان لتعيين لون مسمى. عند ملء الفراغات ، يرجى stroke_green أو fill_red. رموز الألوان للأرقام السداسية. يمكن أن يكون للأزواج السداسية العشرية المكونة من رقمين قيم تتراوح من 0 إلى FF. في هذا الرمز ، يتم استخدام الاختصار #RRGGBB. في الشكل ، يمثل التعبئة اللون الداخلي ، ويمثل الحد الحد الخارجي للكائن. إذا لم يتم تحديد سمة تعبئة (أو خاصية تعبئة لسمة النمط) ، يكون اللون الافتراضي هو الأسود.
يتوفر التعبئة والحد لأشكال SVG مثل الدوائر والأشكال البيضاوية والمستطيلات والخطوط المتعددة والمضلعات. وهي تحدد اللون الداخلي للعنصر الرسومي الذي يتم تمثيله بشكل أفضل من خلال سمة التعبئة. عندما تقوم بتعبئة مسار SVG ، فإن التعبئة تلون المسارات المفتوحة كما لو كانت متصلة بالنقطة الأخيرة ؛ ومع ذلك ، لن يظهر لون الحد في تلك المنطقة. في حالة سمات التعبئة الفارغة ، يكون اللون الافتراضي هو الأسود.
Svg ملء المسار الداخلي
يمكن استخدام تعبئة SVG لتعبئة الجزء الداخلي من المسار ، وكذلك حد المسار. هناك عدة طرق مختلفة لملء مسار في SVG. إحدى الطرق هي استخدام سمة التعبئة على العنصر. طريقة أخرى هي استخدام ورقة الأنماط.
هناك أربعة أنواع من المسارات: الأقواس ، والممرات القريبة ، والموفيتوس ، واللينتوس (البيزير المكعب والتربيعي). أصبحت إمكانية استخدام المسارات المركبة (أو المسارات الفرعية) لإحداث ثقوب دائرية في الكائنات ممكنة بواسطة المسارات المركبة. تصف الفصول بناء الجملة ، والسلوك ، وواجهات DOM لمسارات SVG . تحتوي بيانات المسار على سلسلة من الأوامر متبوعة بحرف واحد. تعد بنية بيانات المسار موجزة لتقليل حجم الملف ووقت التنزيل. يمكن تقسيم بيانات المسار إلى عدة أسطر لزيادة سهولة قراءة النص لأن أحرف السطر الجديد شائعة فيه. أثناء التحليل ، سيتم تسوية بنية السطر الجديد للحرف بحيث تتسع بين الأحرف داخل سمات الترميز.
يتم استخدام قيمة سلسلة بيانات المسار لتحديد شكل باستخدام السلسلة. يتم التعامل مع الأخطاء داخل السلسلة وفقًا لقواعد معالجة أخطاء بيانات المسار داخل السلسلة. إذا كان هناك واحد ، فيجب أن يبدأ مقطع بيانات المسار بالأمر moveto. يمكن رسم الخطوط المستقيمة تلقائيًا من نقطة إلى بداية مسار فرعي حالي باستخدام النقطة الموجودة كنقطة مرجعية. يمكن قطع مقطع المسار هذا ، الذي يمكن أن يكون طوله صفريًا ، تمامًا. يتم استخدام Closepath عند استخدام قيمة "stroke-linejoin" لربط المقطع الأخير من المسار الفرعي بمقطع البداية. يختلف سلوك المسارات الفرعية المغلقة عن سلوك المسارات الفرعية المفتوحة ، والتي لم يتم ربط المسارين الأول والأخير معًا.
عمليات المسار القريب التي تستخدم الحوسبة المقطعية غير مدعومة حاليًا بواسطة Python. من ناحية أخرى ، ترسم أوامر "lineto" المختلفة خطوطًا مستقيمة من النقطة الحالية إلى النقطة الجديدة. عند استخدام نسبي l ، فإن نقطة نهاية الخط هي (cpy x ، cx). الأمر النسبي h ، عند استخدامه مع قيمة x موجبة ، يُنشئ خطًا أفقيًا على طول المحور x الموجب. تُظهر الأمثلة الخمسة الأولى مقطعًا واحدًا من مسار Bezier. الأمر الذي يستخدم الأقواس البيضاوية هو كما يلي: عند استخدام أمر نسبي لتمثيل قوس ، تكون نقطة نهايته (cpy) x. يتم استخدام علم القوس الكبير وعلم الاجتياح لتحديد الأقواس الأربعة. يجب أن تستهلك معالجة EBNF أكبر قدر ممكن من الإنتاج من أجل التوقف عند النقطة التي لم تعد فيها الشخصية تفي بالمتطلبات.
يتم تعطيل الخاصية d عندما تكون قيمتها صفرًا. عند حساب شكل الغطاء واستخدام العلامات ، يتم تجاهل الاتجاه الافتراضي عند حدود المقطع. إذا كانت قيمة rx أو ry تساوي صفرًا ، فسيتم التعامل مع هذا القوس على أنه جزء من خط مستقيم (خط يتبعه). يمكنك العثور على الصيغة الرياضية لتوسيع نطاق هذه العملية بالنقر فوق السهم الموجود في الملحق. لا يوجد شيء مثل مقاطع المسار غير الصالحة التي لا يزيد طولها عن صفر ، وستؤثر على العرض. نظرًا لأنه يمكن استخدام السمة pathLength لحساب الطول الإجمالي للمسار للمؤلف ، يمكن لعامل المستخدم إجراء حسابات المسافة على طول المسار. إذا تم تنفيذ عملية نقل على عنصر مسار ، فسيكون طول هذه العملية صفرًا. أصبح حساب طول المسار ممكنًا فقط من خلال العديد من الخطوط والمنحنيات والأسهم.
الطرق المختلفة لملء شكل Svg
تعيينات قواعد التعبئة ، والمعروفة أيضًا باسم تعيينات الخوارزمية ، هي سمات يمكن استخدامها لتحديد خوارزمية لتحديد الجزء الداخلي من الشكل. يمكنك أن تنسب أي عنصر SVG ، بما في ذلك * altGlyph و * path ، مع السمة. يجب أن تحتوي سمة قاعدة التعبئة على إحدى القيم التالية.
الخطي * br br هو رقم شعاعي. تم استخدام جهاز تدريب بيضاوي.
الخطية هي القيمة الافتراضية في الوقت الحالي. تتوفر أيضًا معلمات قاعدة التعبئة مثل شعاعي وبيضاوي الشكل ولا شيء. عندما يتم تعيين سمة قاعدة التعبئة على شعاعي ، ترسم خوارزمية خطًا شعاعيًا من مركز الجانب الخارجي للشكل لتحديد الجزء الداخلي من الشكل. عندما يتم تعيين سمة قاعدة التعبئة على شكل بيضاوي ، تحدد الخوارزمية الجزء الداخلي من الشكل عن طريق رسم قوس بيضاوي متمركز في وسط الشكل ويمتد للخارج إلى حافته. إذا تم تعيين سمة قاعدة التعبئة على صفر ، فسيتم استخدام سمة التعبئة لملء الشكل باللون.
عندما يتم تعيين سمة قاعدة التعبئة على خطي ، يتم تطبيق كل ألوان قاعدة التعبئة على شكل بغض النظر عن مكان المركز.
الخطية هي سمة قاعدة التعبئة الافتراضية ، ويمكن تهيئتها بطرق أخرى.
إذا تم تعيين سمة قاعدة التعبئة على نصف قطري ، فسيتم تعبئة لون الشكل بسمة التعبئة بغض النظر عن مكان المركز.
إذا تم تعيين سمة قاعدة التعبئة على شكل بيضاوي ، فسيتم تعبئة الشكل بسمة التعبئة بغض النظر عن مكان مركز الشكل.
يملأ لون سمة التعبئة الشكل إذا تم تعيين سمة قاعدة التعبئة على لا شيء.
