كيفية إضافة SVG إلى مشروع Android Studio الخاص بك
نشرت: 2022-12-22SVGs ، أو Scalable Vector Graphics ، هي نوع من ملفات الصور التي يمكن استخدامها في Android Studio لإضافة الصور إلى تطبيقك. على عكس أنواع ملفات الصور الأخرى ، مثل JPG أو PNG ، يمكن زيادة حجم ملفات SVG أو تصغيرها دون فقدان الجودة. وهذا يجعلها مثالية للاستخدام في التطبيقات ، حيث قد يلزم تغيير حجم الصورة اعتمادًا على الجهاز الذي يتم عرضها عليه. لإضافة ملف SVG إلى مشروع Android Studio الخاص بك ، قم أولاً بإضافة الملف إلى مجلد res / drawable الخاص بتطبيقك. بعد ذلك ، في ملف تخطيط XML الخاص بتطبيقك ، استخدم علامة ImageView وقم بتعيين السمة src على @ drawable / imagename ، حيث اسم الصورة هو اسم ملف SVG الخاص بك. أخيرًا ، في كود التطبيق الخاص بك ، استخدم طريقة ImageView's setImageResource () لتحميل الصورة. تعد إضافة SVG إلى مشروع Android Studio طريقة بسيطة لإضافة صور يمكن تغيير حجمها إلى أي حجم دون فقدان الجودة.
هل يمكننا استخدام Svg في Android Studio؟

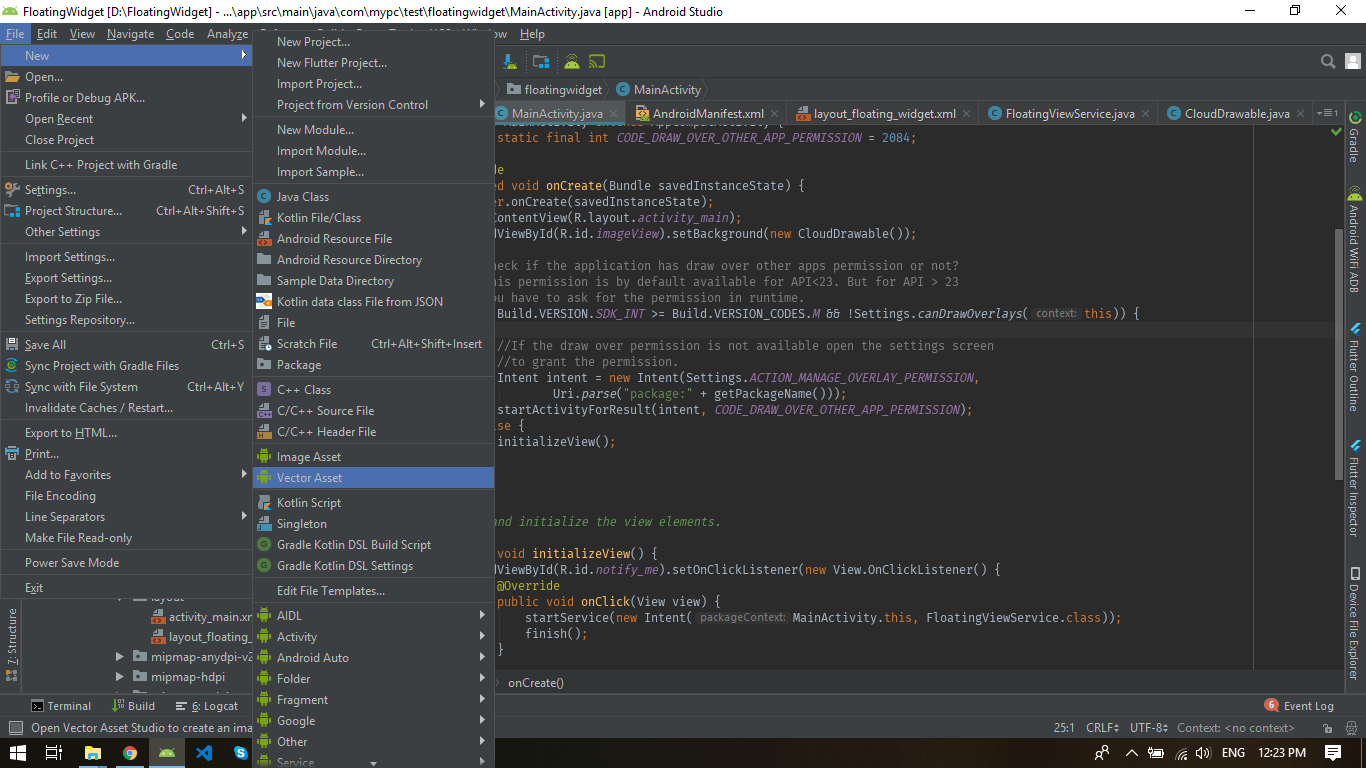
Vector Asset Studio هي أداة مضمنة في Android Studio تتيح لك رسم الرموز وملفات Scalable Vector Graphics (SVG) على جهاز كمبيوتر كرسومات متجهة.
يقوم اتحاد شبكة الويب العالمية (W3C) بتطوير معيار SVG المفتوح منذ عام 1999. XML هو تنسيق صورة متجه يستخدم لإنشاء رسومات ثنائية الأبعاد مع تفاعل ورسوم متحركة. بالنسبة للإصدارات الأحدث من Android ، تحدد فئة VectorDrawable العناصر القابلة للرسم بناءً على الرسومات المتجهة ، كما هو الحال مع Lollipop. تمت إضافة مكون إضافي جديد من Gradle لإنشاء إصدارات PNG من أيقونات VectorDrawable للاستخدام مع APIs 20 والإصدارات الأقدم إلى Android Studio 1.4 ، كما كانت ميزة استيراد SVG إضافية وتحديثًا لـ Android Studio 1.4. سيختار المصممون منشئ الرسوم المتحركة SVG البسيط مثل SVGator كأداة أساسية لإنشاء رمز ، ويجب أن يكون بسيطًا بما يكفي لاستخدامهم. عندما يتعلق الأمر باختيار الرمز ، قد يكون تطبيق Android صعبًا للغاية. تعد انتقالات تدفق Adobe Illustrator و Fireworks من أكثر عمليات الانتقال شيوعًا في الصناعة. بالإضافة إلى العديد من التطبيقات الأخرى التي يمكن استخدام الصور من أجلها ، يمكن استخدام ملف SVG بشكل أكثر فعالية. العمل ليس المحور الوحيد للمصمم ؛ يجب أن يتعلموا أيضًا العمل بشكل أكثر ذكاءً.
بابوا نيو غينيا مقابل. Svg: أيهما أفضل للصور؟
عندما يتعلق الأمر بالصور ، تعد ملفات PNG خيارًا جيدًا إذا كنت تريد استخدام صور بسيطة ومباشرة لا تحتاج إلى الكثير من التفاصيل. إذا كنت ترغب في إنشاء صورة كبيرة أو لقطات شاشة ، يجب أن تفكر في استخدام SVG ، وهو أكثر قابلية للتكيف ويمكنه التعامل مع تفاصيل أكثر تفصيلاً. ومع ذلك ، بناءً على الموقف ، يمكن استخدام ملف PNG أو SVG. يتحمل المصمم مسؤولية تحديد التنسيق الأفضل للصورة.
كيف يمكنني تحرير ملفات Svg على Android؟

لتحرير ملف SVG على جهاز Android الخاص بك ، ستحتاج إلى تنزيل وتثبيت تطبيق لتحرير الرسوم المتجهية مثل Adobe Illustrator Draw أو Inkscape أو Vectr. بمجرد تثبيت محرر رسومات متجه ، قم بتشغيل التطبيق وافتح ملف SVG الذي تريد تحريره. يجب أن تكون قادرًا بعد ذلك على تحرير الرسومات المتجهة للملف من خلال النقر على العناصر المختلفة وسحبها. عندما تنتهي من التحرير ، ما عليك سوى حفظ الملف وسيتم تحديثه بالتغييرات التي أجريتها.
لقد أنشأت ملف HTML يمكنني عرضه في عرض ويب Android. وبالمثل ، لدي iPhone JavaScript لا يعمل على Android. أحتاج إلى تعديل النص أثناء وقت التشغيل. كيف يمكنني التعديل على الشاشة؟ سيقوم هذا التصحيح والمكتبة بتحليل علامة نص SVG.
كيفية إضافة ملف Svg إلى مشروع Android
قبل استخدام SVG في نشاط أو جزء ، يجب عليك أولاً إدخاله في مشروعك. يمكنك القيام بذلك عن طريق تحديد الملف في مستكشف المشروع ثم خصائص من الجزء الأيمن. اكتب السطر التالي في علامة التبويب Code.
هذا ملف res / drawable / svg_name.svg في res / drawable / svg_name.svg in * br. عند إضافة ملف svg إلى مشروعك ، يمكن استخدامه في نشاطك أو جزء باستخدام ملف التخطيط. إذا كنت تريد استخدام الرمز الذي أنشأته لمشروعك في نشاطك ، على سبيل المثال ، يمكنك إضافة السطر التالي إلى ملف تخطيط النشاط:
يمكن تخصيص هذا التخطيط بعدة طرق ... لاستخدام الرمز الذي أضفته إلى مشروعك في الجزء الخاص بك ، يجب إضافة السطر التالي إلى ملف تخطيط الأجزاء.
#item [البريد الإلكتروني محمي] / item_name…
صورة Android Studio Svg غير مدعومة


اعتبارًا من الآن ، لا يدعم Android Studio صور SVG . قد يتغير هذا في المستقبل ، ولكن في الوقت الحالي ستحتاج إلى استخدام برنامج آخر لعرض ملفات SVG أو تحريرها.
تم اكتشاف أن وظيفة imageview في Android لا تعمل. يوضح هذا المثال كيفية حل مشكلة Svg-Android. كيف يمكنني تشغيل ملف SVG على نظام Android؟ عملية استيراد ملف. JPG أو. SVG ثم تحميله من عنوان URL. ما هو AdjustViewBounds؟
يجب ضبط عرض أو ارتفاع عرض الصورة على التفاف المحتوى والآخر على قيمة ثابتة. نظرًا لأن SVG (الدعم الأساسي) متاح فقط في إصدارات Android Browser 4.4-103 و 3-4 و 2.2-2.1 ، فهو غير مدعوم في هذه الإصدارات. يتم الحفاظ على نسبة العرض إلى الارتفاع لصورة Android أثناء ضبطها على "صواب" ؛ إذا تم التعيين على "صحيح" ، يقوم Android بضبط الصورة بناءً على ارتفاعك الثابت أو قيمة العرض.
كيفية استخدام ملفات Svg على جهاز Android الخاص بك
تعرف على كيفية استخدام ملفات SVG على جهاز Android الخاص بك مع Android 8.0 Oreo باتباع هذه الخطوات. يمكن تعديل الصور البسيطة بسهولة باستخدام ملفات SVG ، والتي تعد بديلاً رائعًا للتنسيقات الأخرى. إذا لم يتم تضمين الرمز الخاص بك في الرموز المحددة مسبقًا ، فيمكنك إضافتها عن طريق تحديد نوع الأصل كملف محلي (SVG ، PSD) ، ثم النقر فوق المسار لإضافة الرمز. انقر فوق "التالي" لإنهاء العملية. ستتم إضافته الآن إلى مجلد res / drawable الخاص بك.
بينما يمكن إنشاء ملفات PNG وتحريرها بسهولة أكبر ، فإن لملف sva بعض المزايا. تأكد من استخدام sva كلما أمكن ذلك ، مثل الرسومات الزخرفية والشعارات.
SVG إلى Android Vector
تدعم أجهزة Android مجموعة كبيرة من تنسيقات المتجهات ، بما في ذلك تنسيق SVG الشائع. تعد الرسومات المتجهة طريقة رائعة لإنشاء صور عالية الجودة ومستقلة عن الدقة يمكن تغيير حجمها إلى أي حجم دون فقد التفاصيل أو الوضوح. يعد SVG تنسيقًا رائعًا لإنشاء رسومات متجهة يمكن استخدامها على أجهزة Android. صور SVG مستقلة عن الدقة ، مما يعني أنه يمكن تغيير حجمها إلى أي حجم دون فقد التفاصيل أو الوضوح. بالإضافة إلى ذلك ، يمكن إنشاء صور SVG وتحريرها باستخدام مجموعة كبيرة من البرامج ، مما يجعلها متعددة الاستخدامات. إذا كنت تبحث عن إنشاء صور عالية الجودة لتطبيق Android الخاص بك ، فإن تنسيق SVG يعد تنسيقًا رائعًا يجب مراعاته.
لماذا Svg هو الخيار الأفضل لتصميم ويب سريع الاستجابة وجاهز لشبكية العين
يعد SVG الخيار الأفضل لإنشاء مواقع ويب سريعة الاستجابة وجاهزة لشبكية العين. على الرغم من حقيقة أنها تدعم الرسوم المتحركة ، والتي لا تدعمها PNG ، فإن هذه الملفات بها أخطاء مشتركة مع الملفات النقطية مثل GIF و APNG و WebP التي تدعم الرسوم المتحركة.
كيفية استخدام صورة Svg في Android Xml
لاستخدام صورة SVG في ملف Android XML ، ستحتاج إلى استخدام مساحة اسم Android والسمة "src". إليك مثال: android: layout_width = ”match_parent” android: layout_height = ”match_parent“ android: src = ”@ drawable / my_svg_image” /
لماذا يجب أن تستخدم Svg
يعد SVG تنسيقًا شائعًا لإنشاء رسومات الويب. نظرًا لاستخدام XML في إنشائه ، يمكن مشاركته وتكييفه بسهولة بواسطة متصفحات مختلفة. نظرًا لأن SVG متوافق مع CSS ، يمكنك تغيير مظهر رسوماتك كما يحلو لك.
تعيين Android Imageview Svg برمجيًا
عرض صورة يمكنه عرض صور SVG ويمكن قياسه دون فقد الجودة.
حجم ملف SVG ، وهو ملف XML قياسي ، أقل بكثير من حجم الصورة نفسها كملف نقطي. نظرًا لأن Android لا يدعم vg ، فإنه يتضمن بعض الترميز الأصلي. هناك العديد من المكتبات مفتوحة المصدر للملفات التي تم تحليلها وتنقيطها. الطريقة الوحيدة التي يمكن بها ImageView لاختيار ملف من مجلد قياسي قابل للرسم أو مجلد خام هي اختيار الملف من الملف القياسي. انتقل إلى مجلد الدقة / القيم وانسخ ملف attrs.xml للوصول إلى android: src. سنتمكن من تحليل ملف SVG إلى تدفق إدخال بفضل libsvg Android. في حالة عدم وجود أي مكتبات إضافية ، سيكون libexpat كافياً.
أخيرًا ، حان الوقت لتجربتها. بصرف النظر عن ذلك ، يتمتع libsvg-Android بعدد من المزايا مقارنة بـ AGG ، بما في ذلك حقيقة أنه جاهز للاستخدام ، ولكنه أبطأ بثلاث مرات. يمكنك الحصول على ميزات إضافية في AGG من خلال معالجة الصور. يجب استخدامه برمجيًا عن طريق إجراء المزيد من الطرق ، مثل setImageResource ، override.
ما الطريقة المستخدمة لتغيير خلفية Imageview برمجيًا؟
يمكن استخدام طريقة SetBackgroundResource () لتغيير خلفية الزر. يطبق الأسلوب setBackgroundResource (int id) الخلفية على الزر إذا كان يحتوي على معرف المورد القابل للرسم.
