كيفية إضافة ومواءمة الصور في محرر WordPress Block
نشرت: 2025-02-27تعد إضافة الصور ومواءمتها في محرر WordPress Block (Gutenberg) ضرورية لإنشاء محتوى جذاب بصريًا. يعزز وضع الصورة الصحيح قابلية القراءة ، ويحسن تجربة المستخدم ، ويلعب دورًا مهمًا في تحسين محركات البحث (SEO) وأداء الصفحة. ومع ذلك ، يكافح العديد من المستخدمين مع محاذاة الصور ، وقضايا تحديد المواقع ، والاستجابة عبر أجهزة مختلفة.
يوفر هذا الدليل شرحًا خطوة بخطوة لكيفية إدراج ومواءمة الصور في محرر WordPress Block ، مما يضمن عرضه بشكل صحيح على جميع أحجام الشاشة.
فهم كتل الصور في محرر كتلة WordPress
يستخدم WordPress كتل لتنسيق المحتوى ، ويتم إضافة الصور باستخدام كتلة الصورة. على عكس المحرر الكلاسيكي ، حيث تم وضع الصور يدويًا ، يوفر محرر الحظر خيارات محاذاة مدمجة لجعل التخصيص أسهل.
مع كتلة الصورة ، يمكنك:
- قم بتحميل صور جديدة أو استخدام الصور الموجودة من مكتبة الوسائط .
- محاذاة الصور اليسرى ، اليمين ، الوسط ، العرض الواسع ، أو العرض الكامل .
- أضف نص ALT لعمليات تحسين محركات البحث وإمكانية الوصول.
- تغيير حجم التسميات التوضيحية أو المحاصيل أو إضافة التسميات التوضيحية مباشرة داخل المحرر.
إن فهم كيفية عمل هذه الخيارات يساعدك على تنظيم المحتوى بشكل فعال.
كيفية إضافة صور في محرر WordPress Block

إضافة صورة في WordPress واضحة. اتبع هذه الخطوات:
- افتح منشورًا أو صفحة حيث تريد إدخال صورة.
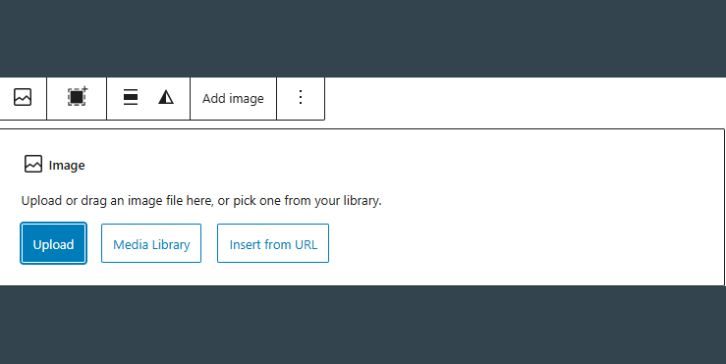
- انقر فوق الزر "+" (إضافة كتلة) وحدد كتلة الصورة .
- اختر أحد الخيارات التالية:
- تحميل - أضف صورة جديدة من جهاز الكمبيوتر الخاص بك.
- مكتبة الوسائط - حدد صورة تم تحميلها بالفعل على WordPress.
- أدخل من عنوان URL - استخدم رابط صورة خارجي.
- بمجرد إدخاله ، يمكنك تغيير حجم الصورة أو إضافة التسميات التوضيحية أو تغيير محاذاة.
للحصول على أفضل النتائج ، استخدم الصور المحسنة لمنع أوقات التحميل البطيئة. يعد JPEG و PNG التنسيقات الأكثر شيوعًا ، بينما يوفر WebP ضغطًا وجودة أفضل.
محاذاة الصور في محرر بلوك ووردبريس

بعد إضافة صورة ، يمكنك ضبط محاذاة لتناسب تخطيط المحتوى الخاص بك.
خيارات محاذاة الصور الأساسية
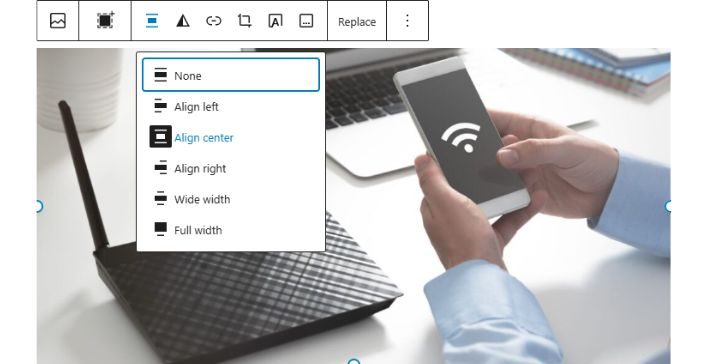
يوفر WordPress العديد من خيارات المحاذاة المدمجة:
- محاذاة اليسار - يضع الصورة على اليسار مع نص ملفوف حوله.
- محاذاة يمين - يضع الصورة على اليمين مع لفها النص حولها.
- محاذاة المركز - يركز الصورة مع عدم وجود نصي.
- عرض واسع -يمتد الصورة إلى ما وراء عرض المحتوى ولكن ليس على الشاشة كاملاً.
- العرض الكامل - يمتد الصورة لتغطية عرض المحتوى بأكمله.
لمحاذاة صورة:
- انقر على الصورة.
- حدد خيار المحاذاة من شريط الأدوات فوقه.
- اضبط التصميم حسب الحاجة.
إذا لم تنجح المحاذاة كما هو متوقع ، فقد تؤثر قيود السمات أو تصميم CSS على التصميم.
باستخدام كتل أخرى لتحسين وضع الصورة

للتخطيطات الأكثر تقدمًا ، فكر في استخدام كتل أخرى مصممة للصور.
وسائل الإعلام والنص (للصور المغطاة بالنص)
تعتبر كتلة الوسائط والنص مثالية لعرض الصور بجانب النص دون مشكلات محاذاة. إنه يضمن تصميمًا متوازنًا مع الحفاظ على محاذاة الصورة والنص بشكل صحيح.
لاستخدامه:
- انقر فوق إضافة كتلة ("+") وحدد الوسائط والنص .
- تحميل أو حدد صورة.
- أدخل النص في الحقل المقدم بجوار الصورة.
- اضبط إعدادات المحاذاة والتخطيط حسب الحاجة.
كتلة المعرض (لصور متعددة)
إذا كنت بحاجة إلى إضافة صور متعددة بتنسيق شبكة ، فاستخدم كتلة المعرض بدلاً من إدخال كتل صور منفصلة.

كتلة الغلاف (لصور الخلفية)
كتلة الغلاف مفيدة لصور البطل أو لافتات الخلفية مع تراكبات النص.
توفر هذه الكتل مرونة في التصميم أكثر من كتلة الصورة القياسية.
محاذاة صور مستجيبة للهواتف المحمولة والأجهزة اللوحية

يعد ضمان تغيير حجم الصور بشكل صحيح على جميع الأجهزة أمرًا بالغ الأهمية لتجربة مستخدم سلسة.
كيفية جعل الصور صديقة للهاتف المحمول:
- استخدم العروض المستندة إلى النسبة المئوية بدلاً من أبعاد البيكسل الثابتة.
- تأكد من تحسين الصور لأحجام الشاشة المختلفة .
- قم بمعاينة مشاركتك باستخدام وضع WordPress المستجيب للتحقق من كيفية ظهور الصور على سطح المكتب والكمبيوتر اللوحي ومراقبة الجوال.
إذا لم تتماشى الصور بشكل صحيح على الهاتف المحمول ، فقد تكون هناك حاجة إلى CSS المخصصة لإصلاح مشكلات التباعد والمحاذاة.
أفضل ممارسات SEO في محرر WordPress Block

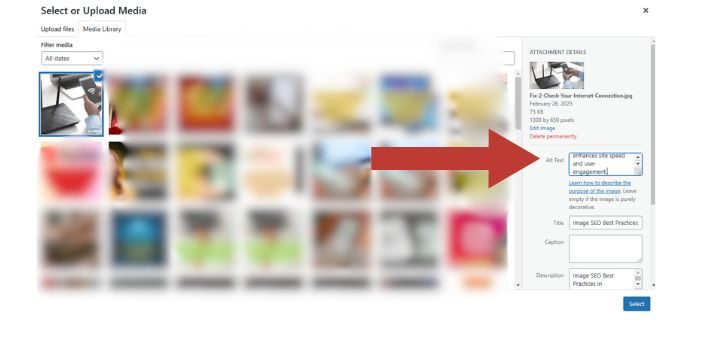
تحسين الصور يحسن كل من تصنيفات البحث وسرعة الصفحة . اتبع أفضل الممارسات:
- أضف نصًا ALT - صف الصور لتحسين إمكانية الوصول و SEO.
- استخدم الصور المضغوطة - قلل من أحجام الملفات باستخدام أدوات مثل TinyPng أو Imagify .
- تمكين التحميل البطيء - تأخير تحميل الصور حتى يتم التمرير ، وتحسين الأداء.
- استخدم تنسيق WebP - يوفر ضغطًا أفضل من JPEG أو PNG.
تطبيق هذه التحسينات يعزز سرعة الموقع ومشاركة المستخدم.
استكشاف الأخطاء وإصلاحها مشكلات محاذاة الصورة في ووردبريس
في بعض الأحيان ، لا تتماشى الصور بشكل صحيح بسبب تعارضات السمة أو المكون الإضافي.
المشاكل الشائعة وإصلاحات:
- المحاذاة لا تعمل؟ قد يتجاوز موضوعك إعدادات محاذاة محرر الحظر. حاول إضافة إصلاحات CSS.
- الصور لا تغيير حجمها على الهاتف المحمول؟ تحقق مما إذا كان المظهر الخاص بك يستخدم أبعاد الصورة الثابتة وضبطها.
- النص لا يلف الصور؟ استخدم كتلة الوسائط والأنص بدلاً من كتلة الصورة لتحكم أفضل.
إذا استمرت مشكلات المحاذاة ، فقد يساعد التحول إلى موضوع أكثر مرونة أو استخدام منشئ الصفحة مثل Elementor.
متى تستخدم الإضافات لتخصيص الصور المتقدمة
على الرغم من أن الخيارات الافتراضية الخاصة بـ WordPress كافية لمعظم المستخدمين ، إلا أن المكونات الإضافية يمكن أن تعزز وضع الصور والمحاذاة.
أفضل ملحقات WordPress لمحاذاة الصور وتحسينها:
- Smush - يضغط وتحسين الصور للتحميل بشكل أسرع.
- تمكين الوسائط استبدال - استبدال الصور دون كسر الروابط.
- WP Rocket - يضيف تحميل كسول لتحسين الأداء.
تساعد الإضافات في أتمتة التحسينات وتوفير خيارات تخصيص الصور المتقدمة.
خاتمة
من السهل إضافة ومواءمة الصور في محرر WordPress Block عندما تفهم إعدادات كتلة الصورة وخيارات المحاذاة وتقنيات التصميم المستجيبة.
للتخطيطات البسيطة ، استخدم كتلة الصورة الافتراضية ، وللتصميمات الأكثر تنظيماً ، والاستفادة من الوسائط والنصوص أو المعرض أو الغلاف. إذا نشأت مشكلات المحاذاة ، فإن التحقق من إعدادات الموضوع ، وتحسين الصور للهاتف المحمول ، واستكشاف الأخطاء وإصلاحها سيضمن تجربة سلسة.
باتباع هذه الخطوات ، يمكنك إنشاء محتوى جيد التنظيم وجذاب بصريًا يبدو رائعًا على جميع الأجهزة مع الحفاظ على أوقات التحميل السريعة وأداء كبار المسئولين الاقتصاديين القوي.
