كيفية إضافة الرسوم المتحركة في ووردبريس
نشرت: 2022-09-14WordPress هو نظام إدارة محتوى (CMS) يمكّنك من إنشاء موقع ويب أو مدونة من البداية ، أو تحسين موقع ويب موجود.
تتمثل إحدى مزايا WordPress في أنه من السهل نسبيًا إضافة رسوم متحركة إلى موقع ويب WordPress أو مدونة. في هذه المقالة سوف نوضح لك كيفية إضافة الرسوم المتحركة في WordPress.
نظرًا لأن CSS المتحرك يروق للزائرين بسرعة كبيرة ، فقد أصبح يتمتع بشعبية متزايدة على الإنترنت. بصرف النظر عن مساعدة المحتوى الخاص بك في أن يصبح أكثر تميزًا ، فإن الرسوم المتحركة لها مزايا على أنواع المحتوى الأخرى. تحريكه! يسمح لك بإنشاء رسوم متحركة تشبه صور GIF ولكنها مصنوعة باستخدام CSS بدلاً من WordPress. يمكن استخدام نوع الرسوم المتحركة والخيارات الفرعية لتحديد التأثيرات التي تريد استخدامها. بمجرد أن تبدأ في استخدامه ، لن تحتاج إلى تغيير أي مكونات إضافية. يمكنك أيضًا اختبار هذه التأثيرات عن طريق إنشاء صفحة جديدة أو النشر.
إنه ببساطة تقريب للأبعاد المادية. يمكنك استخدام المكون الإضافي لتحريك أقسام متعددة من موقع الويب الخاص بك. يمكنك زيادة معدل الارتداد لموقع الويب الخاص بك عن طريق إنشاء رسوم متحركة. يشير معدل الارتداد إلى أن الزوار يغادرون موقع الويب دون البحث عن أي شيء آخر يفعلونه. معدلات الارتداد المنخفضة مفيدة.
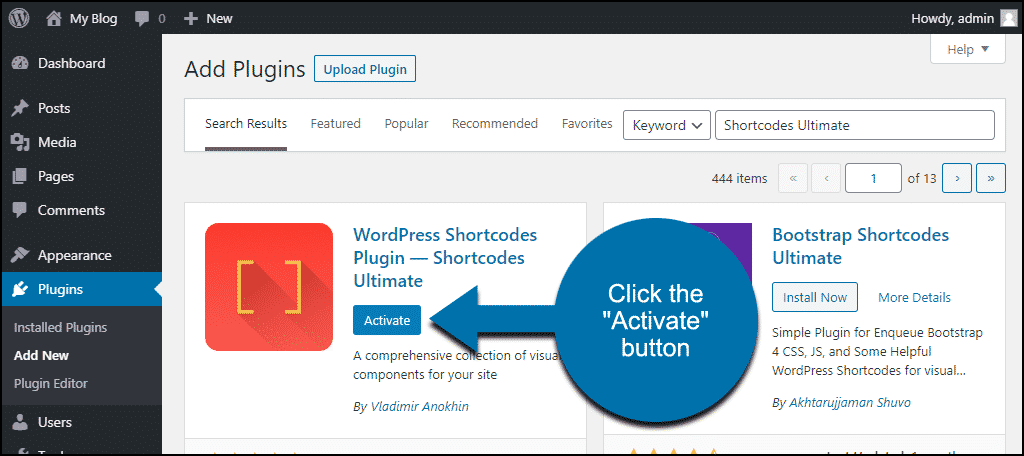
برنامج WordPress Animation Plugin
 الائتمان: wpmissing.com
الائتمان: wpmissing.comتتوفر بعض الإضافات المختلفة للرسوم المتحركة في WordPress ، ولكل منها مجموعة ميزاتها الخاصة. تسمح لك بعض المكونات الإضافية بإنشاء رسوم متحركة بسيطة ، في حين أن البعض الآخر أكثر تعقيدًا ويسمح لك بإنشاء رسوم متحركة مفصلة . بغض النظر عن احتياجاتك ، من المحتمل أن يكون هناك مكون إضافي للرسوم المتحركة في WordPress يناسب احتياجاتك.
ستؤدي إضافة الرسوم المتحركة إلى صفحتك إلى تسهيل التركيز على جزء معين منها. يمكنك إضافة الرسوم المتحركة إلى أي كتلة Gutenberg باستخدام Blocks Animation عن طريق تحديدها من قائمة الإعدادات. سيكون الأمر بسيطًا إذا تمكنا من إنشاء نسخة متحركة منه. أنيميت. يتم دمج مكتبات CSS و Animo.js في هذه الحزمة ، مما ينتج عنه أكثر من 50 رسمًا متحركًا. باستخدام Easy Textillate ، يمكنك إضافة رسوم متحركة إلى أي نص على موقعك. باستخدام Ultimate Hover Effects ، يمكنك إضافة القليل من الحياة إلى التسمية التوضيحية الخاصة بك.
يؤدي تمرير الصفحة إلى المعرف إلى إنشاء تأثيرات التمرير السلس في التنقل داخل الصفحة باستخدام عناصر معرف CSS. CSS3 Rotating Words هو مكون إضافي مباشر له معنى كبير. لتدوير كلمة أو كلمة في جملة ، يجب استخدام الرسوم المتحركة.
فوائد ملحقات الرسوم المتحركة
اجعل مهارات الرسوم المتحركة الخاصة بك أفضل مع حزمة المكونات الإضافية. يمكنك استخدامها لإضافة ميزات جديدة أو تعديل طريقة تفاعلك مع الرسوم المتحركة الخاصة بك. يمكن استخدامها أيضًا لجعل شكل ومظهر مشروع الرسوم المتحركة الحالي أكثر جاذبية.
كيفية تحريك النص في WordPress
 الائتمان: www.greengeeks.com
الائتمان: www.greengeeks.comلتحريك النص في WordPress ، يمكنك استخدام الرسوم المتحركة المضمنة في WordPress أو مكون إضافي تابع لجهة خارجية. لاستخدام الرسوم المتحركة في WordPress ، انتقل إلى لوحة تحكم WordPress وانتقل إلى قسم الرسوم المتحركة. من هنا ، يمكنك تحديد نوع الرسوم المتحركة التي تريد استخدامها ، والنص الذي تريد تحريكه ، وسرعة الحركة. لاستخدام مكون إضافي تابع لجهة خارجية ، قم بتثبيت البرنامج المساعد وتنشيطه. بعد ذلك ، انتقل إلى صفحة الإعدادات وحدد علامة التبويب Text Animations. من هنا ، يمكنك تكوين إعدادات البرنامج المساعد وتحديد النص الذي تريد تحريكه.
تتوفر إضافات Elementor لـ Qode Interactive في 60 نكهة. يمكن استخدام أداة النص المتحرك ، وهي أداة صغيرة رائعة ، لإضافة نص متحرك إلى منشورات WordPress الخاصة بك. لبدء استخدام تأثير النص المتحرك الخاص بك ، ابحث عن الأداة وانقر عليها في اللوحة اليمنى. نحن نقدم كلاً من الإصدارات المجانية والمدفوعة من أداة إنشاء مواقع الويب الخاصة بنا. إذا قمت بسحب الأداة إلى قسم معين ، فسيتم فتح علامة تبويب المحتوى في قسم الخيارات العامة. في هذا القسم ، يمكنك تغيير النص الافتراضي للأداة وإنشاء النص الخاص بك. هناك ثلاثة خيارات لتقسيم العنوان: تقسيمه بالحرف ، وظهور الأحرف من الأعلى ، وظهور الرسوم المتحركة بتأخير 200 مللي ثانية.
إنه بسيط جدًا وسهل التنقل بين خيارات التصميم. كانت النتائج مذهلة ، على الرغم من حقيقة أن الأمر استغرق بضع دقائق فقط لإكمالها. ستكون إضافة نص متحرك إلى WordPress أمرًا بسيطًا مع تثبيت Elementor أو Animated Text Addons.
هل يمكنك تحريك على وورد؟
عندما تنشئ منشورًا جديدًا في محرر WordPress المرئي ، فإن خيار "Animate it!" يظهر الزر. عند النقر فوق الزر ، سيتم نقلك إلى نافذة منبثقة حيث يمكنك تحديد الرسوم المتحركة لـ CSS التي تريدها. يمكن تحديد العديد من الرسوم المتحركة لـ CSS من مجموعة متنوعة من القوالب المتاحة من خلال المكون الإضافي.
WordPress Animation On Scroll
هناك العديد من الطرق لتحريك العناصر على صفحة الويب أثناء التمرير لأسفل. يمكنك استخدام JavaScript ومكتبة jQuery للقيام بذلك. هناك أيضًا مكونات WordPress الإضافية التي يمكن أن تساعدك في تحقيق هذا التأثير.
باستخدام Scroll Sequence ، من السهل إنشاء رسوم متحركة لتسلسل التمرير. يمكن عرض هذه الرسوم المتحركة على أجهزة تعمل باللمس وأجهزة كمبيوتر سطح المكتب. تأثيرات الرسوم المتحركة المذهلة هذه ليست مطلوبة لإتقان المهنيين التقنيين. سيحظى زوار موقعك بوقت رائع في تصفح المحتوى التفاعلي الذي سيحول المتصفحات الخاصة بهم إلى هريسة. بمجرد تحميل الصورة إلى مكتبة وسائط WordPress الخاصة بك ، تتم إضافتها إلى المشهد. سيتم تصنيف الصور الجديدة بأرقام تبدأ بـ 0 ، وهو افتراضي. عند سحب الصور وإفلاتها في صندوق ، يمكن إعادة ترتيبها بناءً على الحجم الذي تريده.
يجب إضافة محددات CSS إلى المحتوى الذي تنوي تحريكه. Scrollsequence هو إصدار مجاني ومتميز من البرنامج المساعد Scrolldown للرسوم المتحركة الشهير لـ WordPress والذي يدعم كلاً من الرسوم المتحركة في وضع عدم الاتصال وعبر الإنترنت. تسلسل التمرير هو نوع من الرسوم المتحركة يمكن عرضه في أي مكان على الموقع ، ويمكنك إنشاء رمز قصير فريد لهذا النوع من الرسوم المتحركة. يجب ألا يكون لتحميل المحتوى في Scroll Sequence أي تأثير على شعور الزائرين تجاه تجربتهم على الموقع. تحسين الصور للتحميل بشكل أسرع يعد المكون الإضافي Scrolle Sequence freemium WordPress طريقة ممتازة لإنشاء تسلسلات صور جميلة للصفحات المقصودة والصفحات الرئيسية والمنشورات والصفحات والأقسام الأخرى. تجعل الرموز القصيرة من السهل إضافة الرسوم المتحركة إلى صفحاتك. يعد Scroll Sequence اختيارًا ممتازًا للرسوم المتحركة في WordPress عند استخدام مكون إضافي للتمرير.

خلفية الرسوم المتحركة البرنامج المساعد وورد
يعد المكون الإضافي للرسوم المتحركة في الخلفية لـ WordPress طريقة رائعة لإضافة بعض الحياة إلى موقع الويب الخاص بك. يتيح لك هذا المكون الإضافي إضافة خلفيات متحركة إلى موقع الويب الخاص بك ، مما قد يساعد في جعل موقعك أكثر جاذبية وجاذبية من الناحية المرئية.
أضف الرسوم المتحركة إلى موقع WordPress الخاص بك باستخدام ملفات Lottie Player و Lottie
تعد المكونات الإضافية مثل Lottie Player مفيدة في محرر قوالب WordPress. يمكنك استخدامه لإنشاء موقع ويب WordPress يعرض الرسوم المتحركة LottieFiles باستخدام مجموعة متنوعة من الميزات. يمكن أن يستفيد موقع الويب من استخدام هذه الأصول ، والتي تشمل الرسوم المتحركة والرسوم المتحركة. يمكنك استخدام Lottie Player لإضافة رسوم متحركة إلى موقع WordPress الخاص بك في بضع خطوات بسيطة. يجب عليك أولاً تثبيت المكون الإضافي Lottie Player. بعد تثبيت Lottie Player ، استخدم الكتلة لتحريك موقع الويب الخاص بك. أنشئ رسومًا متحركة بعدة طرق ، بما في ذلك استخدام Lottie Files أو إنشاء رسوم متحركة بسيطة. تعد Lottie Files ، وهي مجموعة من الرسوم المتحركة عالية الجودة والرسومات المتحركة ، موردًا ممتازًا للرسوم المتحركة والرسوم المتحركة. سيساعدك هذا القالب في إضافة رسوم متحركة إلى موقع WordPress الخاص بك. يمكنك إضافة رسوم متحركة إلى موقع WordPress الخاص بك في بضع خطوات بسيطة باستخدام Lottie Files. للبدء ، يجب عليك أولاً تثبيت المكون الإضافي Lottie Files. إذا كنت تريد استخدام كتلة Lottie Files ، فيجب عليك أولاً تثبيتها. تعد الإضافات Lottie Player و Lottie Files أدوات مفيدة لإضافة الرسوم المتحركة إلى موقع WordPress الخاص بك. تعمل كلتا الخدمتين على تسهيل الوصول إلى أصول الرسوم المتحركة والرسومات المتحركة عالية الجودة. إذا كنت ترغب في إضافة ميزة جذابة وجذابة بصريًا إلى موقع الويب الخاص بك ، فإن الرسوم المتحركة تعد خيارًا ممتازًا.
Animated Logo WordPress Plugin
هناك عدد من الإضافات المتحركة الخاصة بشعار ووردبريس والتي يمكن أن تساعدك في إنشاء موقع ويب ذو مظهر احترافي. تتيح لك هذه المكونات الإضافية إنشاء شعار يتم تحريكه عند تحريك الماوس فوقه. يمكن أن يساعد ذلك في إضافة القليل من الإثارة إلى موقع الويب الخاص بك وجعله متميزًا عن البقية.
يمكن إنشاء شعارات Animate SVG وإضافتها إلى WordPress باستخدام طريقة بسيطة. هناك ثلاث خطوات فقط متضمنة في هذه العملية برمتها. لمعرفة كيفية عملها ، قم بزيارة موقع sumitcbrty.com و abookandawad.com. تم إنشاء كلاهما باستخدام نفس الأدوات والتقنيات التي ناقشناها هنا. إذا لم يكن لديك صورة شعار ، فيمكن نقلها مباشرة إلى الخطوة التالية لإنشاء صورة جديدة. إذا كنت تستخدم صورة شعار ، فابدأ مشروعًا جديدًا ، أو إذا كنت تستخدم شعار VG ، فقم بتحميله. يمكنك تحريك العناصر الفردية وكذلك تغيير الألوان والأحجام وشفافية التصميم في هذا القسم.
كيفية إضافة الرسوم المتحركة للنص المتحرك إلى صفحات أو منشورات WordPress الخاصة بك
من السهل تنفيذ تحريك الرسوم المتحركة للنص في منشورات وصفحات WordPress. يمكن اتباع الخطوات التالية: أولاً ، قم بتنزيل صورة GIF متحركة تريد استخدامها.
لمشاهدة معاينة للرسوم المتحركة ، انقر فوق الزر "تحريكها".
الخطوة الثالثة هي تحديد الرسوم المتحركة من القائمة المنسدلة وإدراجها في منشور أو صفحة WordPress الخاصة بك.
الرسوم المتحركة Css
تسمح لك الرسوم المتحركة CSS بإنشاء رسوم متحركة دون الحاجة إلى استخدام JavaScript. يمكنك التحكم في السرعة والتأخير والجوانب الأخرى للرسوم المتحركة.
تسمح تأثيرات الرسوم المتحركة للعنصر بالانتقال تدريجيًا بين الأنماط. لاستخدام الرسوم المتحركة لـ CSS ، يجب عليك أولاً تعيين بعض المعلمات ، والتي يمكن تعريفها على أنها إطار مفتاح واحد. يحمل الإطار عرضًا لنمط العنصر في وقت محدد. يمكنك أيضًا تغيير مظهر ملابسك عن طريق سحب زر النسبة المئوية. تحدد خاصية المدة تأخيرًا في بدء رسم متحرك. تحدد الخاصية animation-iteration-count عدد المرات التي يجب أن يتم فيها تحريك الرسم المتحرك. ستبدأ الرسوم المتحركة كما لو تم تشغيل N بالفعل إذا كانت القيمة سالبة.
عليك بتجريبه. في الاتجاه العكسي أو الدورات البديلة ، يمكنك تحريك. يتم تحديد منحنى السرعة للشخصية المتحركة بواسطة خاصية وظيفة الرسوم المتحركة والتوقيت. عندما لا يتم تشغيل الرسوم المتحركة (قبل وأثناء وبعد انتهائها) ، تحدد خاصية وضع تعبئة الرسوم المتحركة نمط العنصر الهدف (إما قبل بدء الرسم المتحرك وأثناءه وبعد انتهائه). يسمح المثال التالي بتعيين قيم نمط العنصر قبل بدء الرسوم المتحركة من خلال السماح بتعيين العنصر قبل بدء الرسم المتحرك.
هل يمكنك عمل رسوم متحركة باستخدام Css؟
يمكن استخدام الرسوم المتحركة لـ CSS لتحريك الانتقالات بين تكوينين مميزين لنمط CSS. يتكون الرسم المتحرك من جزأين: نمط يصف الرسوم المتحركة لـ CSS ومجموعة من الإطارات المفتاحية التي تشير إلى حالتي البداية والنهاية للرسوم المتحركة.
ماذا تقصد بالرسوم المتحركة في المغلق؟
ما هي الرسوم المتحركة CSS؟ يمكن أن تساعد الرسوم المتحركة على تغيير المكون من نمط إلى آخر. يمكنك تغيير خصائص CSS لأي خاصية عدة مرات كما تريد. من الضروري تحديد بعض الإطارات الرئيسية قبل استخدام الرسوم المتحركة لـ CSS.
عرض الرسوم المتحركة
عرض الرسوم المتحركة عبارة عن رسوم متحركة تظهر على الشاشة ، وعادة ما تكون في شكل فيلم أو لعبة كمبيوتر. يمكن استخدامها لأغراض ترفيهية أو تعليمية أو ترويجية.
يمكن تحويل محتويات كائن العرض المتحرك بعدة طرق بسيطة (الموضع والحجم والدوران والشفافية). يمكن أن يكون التحويل متسلسلاً أو متزامنًا - على سبيل المثال ، يمكن لـ TextView التدوير من اليسار إلى اليمين ثم تدوير 180 درجة ، أو يمكن نقل النص وتدويره في وقت واحد. يمكن استخدام كود XML أو Android لتعريف الرسوم المتحركة بين. عندما تقوم بتعيين Interpolator إلى تحويل ، يمكنك تحديد كيفية تطبيقه بمرور الوقت. من الممكن تحديد قيمة تتعلق بأصلها أو إلى الكائن نفسه. لمزيد من المعلومات حول بناء جملة XML والعلامات والسمات المتاحة ، راجع موارد الرسوم المتحركة . لن يتم ضبط حدود العرض التي تحمل الرسم المتحرك تلقائيًا لاستيعابها بغض النظر عن كيفية تحركها أو تغيير حجمها.
