كيفية إضافة نقاط في ووردبريس
نشرت: 2022-09-14إذا كنت ترغب في إضافة نقاط في WordPress ، فهناك عدة طرق مختلفة يمكنك القيام بها. يمكنك إما استخدام محرر WordPress المدمج لإضافة نقاط نقطية ، أو يمكنك استخدام مكون إضافي لإضافة نقاط نقطية. إذا كنت ترغب في استخدام محرر WordPress المدمج لإضافة نقاط ، يمكنك القيام بذلك من خلال الانتقال إلى علامة التبويب "نص" في المحرر ثم إضافة النقاط يدويًا. إذا كنت تريد استخدام مكون إضافي لإضافة نقاط نقطية ، فهناك بعض المكونات الإضافية المختلفة التي يمكنك استخدامها. أحد المكونات الإضافية التي يمكنك استخدامها يسمى " Bullet Points Manager ". سيسمح لك هذا المكون الإضافي بإضافة نقاط نقطية إلى مشاركاتك وصفحاتك. هناك مكون إضافي آخر يمكنك استخدامه لإضافة نقاط يسمى "Simple Bullet Points". سيسمح لك هذا المكون الإضافي أيضًا بإضافة نقاط نقطية إلى مشاركاتك وصفحاتك. أيًا كانت الطريقة التي تختارها ، فإن إضافة نقاط إلى موقع WordPress الخاص بك أمر سهل ويمكن القيام به في بضع دقائق فقط.
يمكن إضافة النقاط النقطية بثلاث طرق مختلفة إلى WordPress. إذا كنت لا تعرف كيفية استخدام CSS المخصص ، فاقرأ كيفية إضافة CSS مخصص من لوحة معلومات WordPress لمزيد من المعلومات. يجب عليك أولاً تحميل ملف الصورة النقطية إلى وسائط WordPress الخاصة بك. بعد ذلك ، أضف اسم الفئة "tpp-bimage" إلى خيار "فئات CSS الإضافية " لقائمة التعداد النقطي.
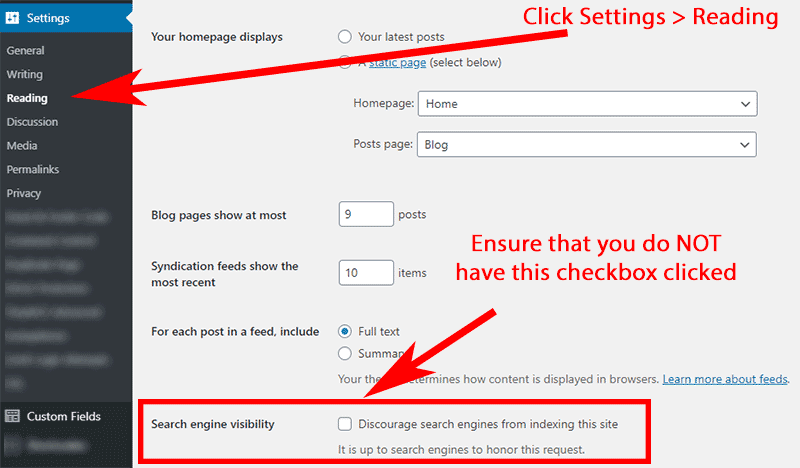
لماذا لا تظهر نقاطي في ووردبريس؟
 الائتمان: www.marion.com
الائتمان: www.marion.comهناك بعض الأسباب المحتملة لعدم ظهور النقاط في WordPress. قد يكون الموضوع الخاص بك لا يدعم النقاط ، أو قد يكون هناك تعارض مع مكون إضافي آخر أو جزء من التعليمات البرمجية على موقعك. إذا كنت تشعر بالراحة عند تحرير التعليمات البرمجية ، فيمكنك محاولة استكشاف المشكلة وإصلاحها عن طريق التحقق من هذه المشكلات المحتملة. خلاف ذلك ، قد تحتاج إلى التواصل مع مطور WordPress أو منتدى الدعم للحصول على المساعدة.
أضف كلمة نقطية
لا توجد إجابة واحدة محددة لهذا السؤال. ومع ذلك ، تتضمن بعض النصائح حول كيفية إضافة نقاط نقطية في Microsoft Word ما يلي: تحديد النص الذي تريد تنسيقه كنقاط نقطية ، والنقر فوق علامة التبويب "الصفحة الرئيسية" ، ثم النقر فوق الزر "تعداد نقطي" في قسم "الفقرة". بدلاً من ذلك ، يمكنك أيضًا تحديد النص والضغط على "Ctrl + Shift + L" لتنسيقه كنقاط نقطية.
يسجل Simul Docs جميع التغييرات التي تجريها على الإنترنت أو غير متصل ، لذا فهي محدثة دائمًا. مع كل ورقة ، يمكنك حفظها من البداية إلى النهاية حتى تتمكن من مراجعتها إذا أردت. القدرة على إضافة تعليقات إلى وثيقة تضيف ميزة إضافية أخرى. يمكن إكمال المشروع من قبل جميع المعنيين. هذا يتجنب تفويت المواعيد النهائية لأن شخصًا واحدًا أكمل مهمته ببطء شديد. بعد إجراء جميع التغييرات اللازمة ، يمكنك حفظ الإصدار النهائي على الفور. من خلال تركيز مشاريعك المكتوبة ، يمكنك تجنب الأخطاء الفادحة مثل فقدان التنسيق الأصلي أو ببساطة فقدان عملك.
لا تظهر نقاط ووردبريس النقطية
 الائتمان: SlideShare
الائتمان: SlideShareإذا لم تظهر النقاط عند إنشاء منشور أو صفحة في WordPress ، فمن المرجح أن يكون ذلك بسبب خطأ في كود HTML. يمكنك إصلاح هذا عن طريق التحقق من الكود بحثًا عن أي أخطاء وتصحيحها. بالإضافة إلى ذلك ، تأكد من أنك تستخدم العلامة الصحيحة للنقاط.
تظهر الرموز النقطية فوق خطوط الاتصال. أنا لست مبتدئًا تمامًا باستخدام لغة تأشير النص الفائق ، لذا يبدو هذا جيدًا بالنسبة لي ولكن لماذا لا يتم عرض الكود؟ يتم إغلاق النقاط النقطية التي تبدو غير صحيحة أمام الردود الجديدة. لا يستحق الأمر أن أزعج نفسي بالعمل من خلاله لأنه يحتاج إلى الإصلاح. اتصل بفريق الدعم على http://en.support.wordpress.com/contact. بالإضافة إلى ذلك ، وكشكر ، سأرسله إليهم في منتدى الموضوعات.
لماذا لا تعمل نقاطي النقطية؟
ما عليك سوى النقر فوق فقرة ذات تعداد نقطي والضغط على Ctrl Shift S في جزء "تطبيق الأنماط" لتعديلها ؛ وإلا ، يمكنك تعديله باستخدام جزء "تطبيق الأنماط". يتيح لك مربع الحوار Style Modify تغيير النمط للفقرة التالية إلى List Paragraph (إذا رأيت تعداد نقطي مدرجًا بالنمط التالي ، فقم بتغيير النمط للفقرة التالية إلى List Paragraph). ما مدى فائدة هذا الرد؟
كيفية تغيير لون النقاط في ووردبريس
ما عليك سوى إدخال خاصية اللون في القسم العلوي لتغيير لون النص أو لون النقطة النقطية للحرف ، أو في القسم السفلي لتغيير لون النقطة النقطية للنص. يمكنك أيضًا إضافة خصائص اللون لكليهما.
يمكن أن تؤثر النقاط النقطية على محتوى موقع الويب أو تنتقص منه. يمكنك استخدام أحرف Unicode لإدراج الرموز أو استبدال النقاط النقطية بالصور أو إضافة عنصر نمط لوني إذا كنت تفضل ذلك. يجب أن تعرف اسم عنصر div لتحديث ورقة الأنماط أو تعديل WP Customizer. من الأفضل البحث عن القسم الذي يتحكم في أنماط ul. يغير الكود أعلاه لون التعداد النقطي والنص في قائمة التعداد النقطي. يمكن تخصيص الرموز النقطية لتلبية متطلبات كل مستخدم باستخدام مجموعة متنوعة من المكونات. عندما تريد عرض صورة خلفية بدلاً من ذلك ، يجب عدم استخدام أي منها.

قبل استخدام الصورة كرمز نقطي ، قم أولاً بتحميلها إلى مكتبة وسائط WordPress الخاصة بك ثم انسخ عنوان URL للصورة. في أداة تخصيص سمة WordPress ، يمكن لصق نسخة محلية من حرف Unicode مباشرة في أداة التخصيص. من الممكن عرض الحرف بتنسيق لونه الأصلي إذا لم يتم التعرف على الحرف بواسطة نفس لغة Unicode. يمكن لتحديثات سمة WP حذف أي تعديلات تجريها على قوالب الملفات. يجب تعديل السمات الفرعية فقط عبر أداة التخصيص ، حيث يحافظ المُخصص على حالة تغيير ثابتة. كيف يمكنني تغيير لون قائمة الرصاص؟ يمكنك تطبيق لون واحد فقط على جميع عناصر القائمة في CSS مع تعيين رمز اللون لعناصر القائمة.
WordPress Bullet List Plugin
هناك عدد قليل من الإضافات المختلفة لقائمة ووردبريس النقطية المتاحة ، ولكل منها مجموعة من الميزات الخاصة به. تسمح لك بعض المكونات الإضافية بإنشاء قوائم وإدارتها داخل محرر WordPress ، بينما يضيف البعض الآخر إمكانات إنشاء القوائم إلى الواجهة الأمامية لموقع الويب الخاص بك. تتيح لك Someplugins أيضًا إنشاء قوائم متداخلة أو قوائم بأنواع تعداد نقطي مختلفة .
قوائم نقطية للفقرات التي تحتوي على موضوع مميز أو مركّز في المحتوى. يمكنك بسهولة تخصيص رموز النقاط النقطية ونظام الألوان وحجم الرمز وما إلى ذلك باستخدام مكون إضافي لقائمة WordPress Bullet. يمكن أيضًا استخدام تأثيرات التمرير لإضافة مزيد من الذوق إلى قائمة التعداد النقطي. باستخدام المكون الإضافي WP Table Builder ، يمكنك إنشاء جدول مخصص على موقع الويب الخاص بك مجانًا. ستدفع 39.99 دولارًا سنويًا لموقع واحد ، لكل إصدار مميز. يتضمن الإصدار المجاني من Elementor عنصر واجهة مستخدم مجاني لإضافة نقاط إلى قائمة الرموز. يمكن استخدام رموز FontAwesome كنقاط نقطية في المحتوى الخاص بك.
إذا كنت ترغب في جعل النقاط النقطية تبدو أكثر إثارة للإعجاب ، فيمكنك تغيير لون الخلفية ومحاذاة الرمز والحجم. أضف تأثيرات التمرير إلى نص النقطة النقطية ، وقم بتغيير إعدادات الطباعة ، وما إلى ذلك. لن تكون الميزة متاحة إذا قمت بشراء إصدار Pro من البرنامج المساعد.
كود WordPress لقائمة التعداد النقطي
إضافة قائمة نقطية في WordPress لإضافة قائمة نقطية في WordPress ، ستحتاج إلى استخدام علامة قائمة غير مرتبة. ستنشئ هذه العلامة نقطة تعداد نقطي لكل عنصر قائمة. علامة القائمة غير المرتبة هي علامة الفتح والإغلاق. سيتم تضمين عناصر القائمة داخل العلامات وسيكون لكل عنصر قائمة نقطة تعداد نقطي. لإنشاء قائمة ذات تعداد نقطي ، ستحتاج إلى استخدام التعليمات البرمجية التالية: List Item 1 List Item 2 List Item 3 سيقوم هذا الرمز بإنشاء قائمة ذات تعداد نقطي بثلاثة عناصر قائمة. يمكنك إضافة أي عدد تريده من عناصر القائمة داخل العلامات.
تُستخدم النقاط النقطية لنقل المعلومات النظيفة إلى مواقع WordPress الإلكترونية. يمكن إنشاء قوائم نقطية مخصصة بواسطة WordPress بعدة طرق. إذا كنت تريد إجراء تغييرات على المظهر الخاص بك ، فيجب عليك استخدام سمة فرعية. يجب عليك التأكد من أن لديك وصول FTP إلى خادم الاستضافة إذا كنت تريد تغيير CSS. بشكل عام ، محتوى الإدخال هو ما يتم تعيينه للمحتوى العام. ما عليك سوى النقر بزر الماوس الأيمن فوق منشور في صفحتك وتحديد اسم فئة المحتوى لعرضه. يمكنك التبديل بسهولة بين المناطق المرئية والنصية بالنقر فوق علامات التبويب الموجودة أعلى مربع نص المنشور.
باستخدام CSS التالية ، يمكنك بسرعة وسهولة جعل الخط غامقًا للقائمة عن طريق تحديد: .entry-content ul li font-weight: bold؛ كأول CSS. ها هي نتيجة اختباراتنا. يمكن أيضًا تعبئة النقاط النقطية بالصور باستخدام خاصية list-style-image. بعد أن تقوم بتحريك الصورة لتصحيحها ، يمكنك رؤيتها مرة أخرى. النقطة رقم 1 هي التي تمت إضافتها إلى نوع نمط القائمة: لا شيء. سنقوم باستبدالها بحرف Unicode. تشير خاصية مختلفة إلى أنه يجب تحريك الحرف قبل عنصر القائمة. إضافة اللون إلى قسم النص من الحرف ، على سبيل المثال ، من شأنه أن يغير لونه من النص إلى اللون الذي تراه أعلاه.
الفرق بين
هذه قائمة برقم غير مرتب (للعناصر التي ليس لها رقم).
بينما لا يتضمن WordPress عنصر * li> لعناصر القائمة ، إلا أنه يتضمن عنصر * ul> للعنصر. أحد الفروق بين العلامات هو استخدام علامتي li> و ul> لتحديد عنصر أو مجموعة معينة.
