3 طرق بسيطة لإضافة عبارة تحث المستخدم على اتخاذ إجراء إلى WordPress
نشرت: 2021-02-11يعتقد معظم أصحاب الأعمال أن امتلاك موقع ويب مصمم جيدًا مع تحسين محركات البحث رائعًا يكفي لجذب الزوار. بعد كل شيء ، ما الذي ستحصل عليه إذا قاموا فقط بالتصفح حول موقعك وغادروا دون اتخاذ أي إجراء؟
كل موقع مصمم لهدف محدد. بينما تقوم مواقع المدونات بتحديث المحتوى والأخبار ، يتم استخدام المواقع التجارية لبيع المنتجات والخدمات. مهما كانت أنواع المواقع التي تمتلكها ، فإن جعل المستخدمين يتخذون إجراءات معينة هو مطلب بعد قراءة المحتوى. إنها مضيعة لوقتك ووقت الزائرين للسماح لهم بالتمرير لأسفل وإغلاق النافذة.
لهذا السبب تحتاج إلى إضافة عبارة تحث المستخدم على اتخاذ إجراء (CTA) إلى موقعك ، حتى على الصفحات المقصودة أو المدونات لزيادة التحويلات. ومع ذلك ، لا يفهم جميع أصحاب الأعمال دور CTA في زيادة المبيعات والإيرادات.
في هذه المقالة ، سنشرح بإيجاز ما تعنيه عبارة الحث على اتخاذ إجراء ، وفوائدها ، وعوامل إنشاء واحدة متميزة. بعد ذلك ، سنوضح لك أيضًا كيفية إضافة CTA إلى موقع WordPress الخاص بك مع وبدون رمز.
- ما هي عبارة الحث على اتخاذ إجراء؟
- قم بإنشاء زر CTA باستخدام محرر WordPress الافتراضي
- قم بإنشاء زر CTA باستخدام البرنامج المساعد
- نصيحة إضافية لإضافة أزرار مخصصة في WordPress
ما هي عبارة الحث على اتخاذ إجراء؟
تشير عبارة الحث على اتخاذ إجراء إلى الخطوة التالية المصممة للجمهور أو القارئ لاتخاذها. يمكن أن يكون زر بيع منتج أو نموذج تسجيل أو مجرد رابط لقراءة المقالة ذات الصلة.
يجب أن يكون لكل نوع من أنواع المحتوى عبارة مختلفة للحث على اتخاذ إجراء. يجب أن تعرض صفحة البيع زر شراء فائز. من ناحية أخرى ، يجب إضافة نموذج رسالة إخبارية في المقالات لتطلب منهم الاشتراك للحصول على مزيد من تحديثات المحتوى. فيما يلي بعض الأمثلة على عبارات CTA النموذجية:
 أو
أو 
ما الذي يجعل CTA رائعًا؟
يجب أن تكون عبارة الحث على اتخاذ إجراء جذابة بما يكفي لإشراك المستخدمين في اتخاذ الإجراء المطلوب. يجب أن تكون مصممة جيدًا ومُوضع بعناية. ضع في اعتبارك العوامل التالية لتخصيص عبارات الحث على اتخاذ إجراء الخاصة بك:
- نمط الزر - شكل ومظهر زر الشراء يحددان في الغالب تصرفات الزائرين. يجب أن يكون كبيرًا بدرجة كافية ويمكن النقر عليه لجذب الانتباه. تلعب الألوان والنص الموجود على الزر دورًا مهمًا في الحفاظ على اهتمامهم أيضًا. يجب أن يمنح المتسوقين الشعور بأنهم سيفقدون شيئًا ضخمًا إذا لم يشتروا هذا المنتج.
- التنسيب - حيث تضع CTA يؤثر أيضًا على فعالية الحملة التسويقية. يجب وضع زر الشراء بجوار وصف المنتج أو صور المنتج. في هذه الأثناء ، سيكون أداء نموذج الاشتراك أفضل كنافذة منبثقة أو في أسفل الصفحة.
- الخيارات - من الضروري أن يكون لديك عدة أنواع من CTA على موقعك. ومع ذلك ، يجب تحديد عدد هذه الخيارات في صفحة واحدة. يجب أن تحتوي صفحة واحدة على واحد أو اثنتين من الحث على اتخاذ إجراء كحد أقصى.
يمكنك إنشاء زر WordPress CTA بطريقتين رئيسيتين: استخدام الميزات الافتراضية أو طلب المساعدة من أداة الدعم. الأول يسمح لك بإضافة كتلة زر في المحرر الكلاسيكي الافتراضي أو ضبط ملف CSS. في هذه الأثناء ، يمكنك ببساطة تثبيت مكون إضافي والسماح له بالقيام بكل العمل بالطريقة اللاحقة.
قم بإنشاء زر CTA باستخدام محرر WordPress الافتراضي
يمكّنك هذا الحل المدمج من إضافة زر إلى صفحاتك ومشاركاتك على WordPress. سيوضح لك الدليل المكون من 3 خطوات أدناه كيفية البدء:
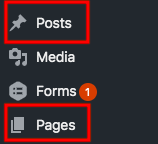
- أضف منشورًا جديدًا أو افتح منشورًا موجودًا في قسم المنشورات / الصفحات.

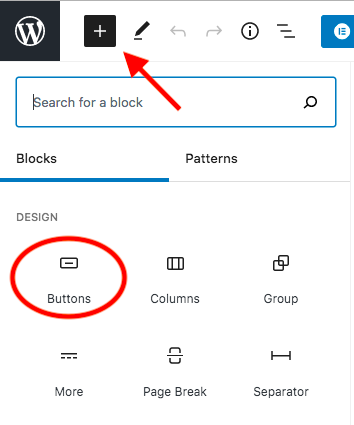
- انقر فوق رمز "+" في الجزء العلوي من شاشة التحرير واختر مجموعة "الأزرار".

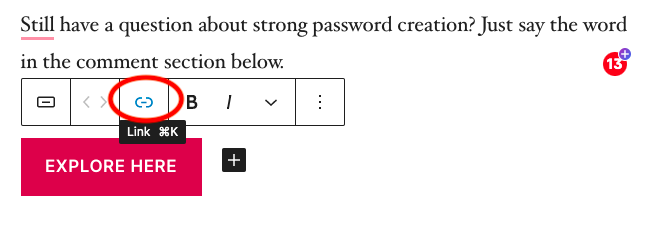
- اكتب نص الزر.
- أدخل الرابط من خلال النقر على أيقونة الرابط.

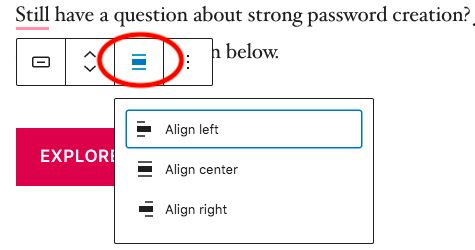
- قم بتغيير موضع الزر بالنقر فوق رمز المحاذاة.

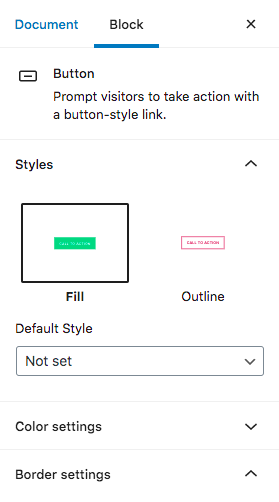
- اضبط نمط الزر والألوان والعناصر الأخرى في القائمة الجانبية اليمنى.

- احفظ التغيير وقم بتحديث الصفحة أو المنشور.
إنشاء زر WordPress باستخدام CSS
يبدو أن المحرر الافتراضي أسهل في إضافة الكتل وبناء الصفحات. ومع ذلك ، لا يمكن للعديد من المستخدمين التعود عليه ويفضلون المحرر الكلاسيكي. يتطلب منك هذا الموقف إما استخدام كود CSS أو تثبيت مكون إضافي للزر.

اتبع هذه الخطوات الأربع البسيطة لإضافة رمز إلى ملف CSS الخاص بك:
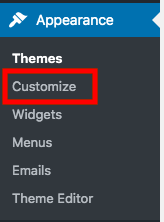
- توجه إلى "التخصيص" ضمن "المظهر" في لوحة تحكم مسؤول WordPress.

- حدد خيار CSS الإضافي.
- انسخ كود CSS والصقه هناك.
.button-demo {
-webkit-border-radius: 5px؛
-موز حدود نصف قطرها: 5 بكسل ؛
نصف قطر الحدود: 5 بكسل ؛
اللون: # 0059A0 ؛
عائلة الخطوط: Open Sans ؛
حجم الخط: 15 بكسل ؛
الحشو: 20 بكسل ؛
لون الخلفية: # 3D94F6 ؛
الحد: صلب # 0059A0 1px ؛
زخرفة النص: لا شيء ؛
المؤشر: المؤشر.
}
.button-demo: hover، .button-demo: active {
لون الخلفية: # 612AD0 ؛
}
هذه الطريقة ليست مصممة للمبتدئين بالرغم من ذلك. للتعامل مع مشكلات الترميز ، يوصى باستخدام مكون إضافي لزر الرمز القصير.
قم بإنشاء زر CTA باستخدام البرنامج المساعد
يأتي Shortcodes Ultimate كواحد من أكثر المكونات الإضافية شيوعًا لإضافة عناصر إلى صفحاتك ومنشوراتك. يوفر مجموعة من أكثر من 50 رمزًا قصيرًا لإنشاء أزرار ومربعات ومنزلقات وغير ذلك الكثير للمحتوى الخاص بك.
يعمل المكون الإضافي مع أي سمات وهو تصميم سريع الاستجابة. لا داعي للقلق بشأن التعارض بين السمات والمكونات الإضافية. إليك كيفية البدء في استخدام Shortcodes Ultimate:
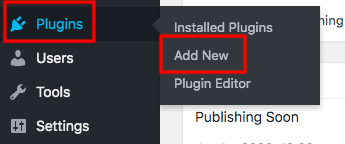
- انتقل إلى Plugin → Add New في لوحة معلومات WordPress الخاصة بك.

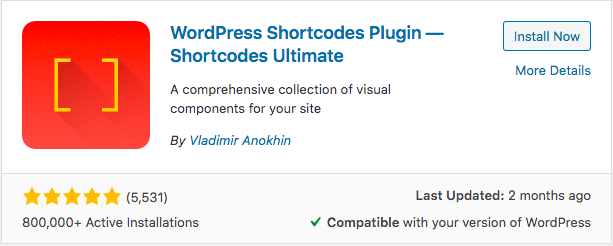
- اكتب "shortcodes Ultimate" في مربع البحث.
- تثبيت وتفعيل البرنامج المساعد.

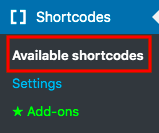
- افتح قسم الرموز القصيرة ← الرموز القصيرة المتوفرة في قائمة التنقل الخاصة بالمسؤول.

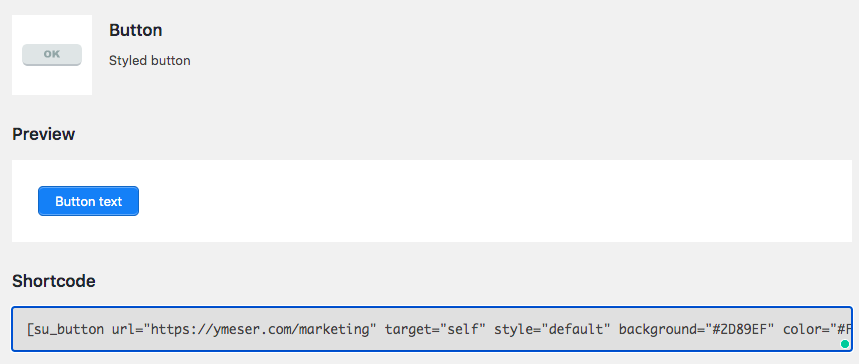
- اختر خيار "Button" في القائمة وانسخ الرمز القصير.

- توجه إلى الصفحة أو المنشور الذي تريده والصق هذا الرمز القصير في المكان الذي تريد عرض زر CTA فيه.
- اضبط الرمز المختصر لتخصيص الأزرار الخاصة بك مثل النمط أو الألوان أو النصوص.
نصيحة إضافية لإضافة أزرار مخصصة في WordPress
في حالة رغبتك في نقل تخصيص الزر إلى مستوى أعلى ، نوصي باستخدام المكونات الإضافية لمنشئ صفحات WordPress مثل Beaver Builder أو Divi أو Elementor. تدعمك هذه المكونات الإضافية الشاملة في سحب الكتل وإفلاتها بسهولة وتغيير الأنماط وإضافة الأقسام.
ستبدو صفحاتك المقصودة والمشاركات المخصصة رائعة للغاية مما يؤثر أيضًا على تجربة تصفح الزوار.
إلى جانب إنشاء زر الحث على الشراء ، يجب عليك أيضًا الانتباه إلى فعاليته. يمكنك إنشاء CTAs مختلفة وتتبع نقراتهم لمعرفة الأفضل أداء.
قم بإضفاء الطابع الشخصي على عبارة WordPress التي تحث المستخدم على اتخاذ إجراء
من المهم أن تفهم ما يقدمه نشاطك التجاري وأن تدفع المستخدمين إلى اتخاذ إجراءات معينة. كلما زاد عدد التحويلات التي تتلقاها ، زادت فرصتك في الحصول على عملاء وتنمية نشاطك التجاري.
يمكنك إنشاء عبارة تحث المستخدم على اتخاذ إجراء في محررات WordPress الافتراضية ، عبر ضبط CSS أو باستخدام مكون إضافي تابع لجهة خارجية. الطريقة الأولى تقيدك في تخصيص الأزرار الخاصة بك. الثانية ، من ناحية أخرى ، ليست صديقة للمبتدئين حقًا. أخيرًا ، يمنحك خيار المكون الإضافي الحق في تخصيص الزر حسب ذوقك دون متاعب.
