كيفية إضافة CAPTCHA إلى نموذج الاتصال في WordPress
نشرت: 2022-08-18هل تتساءل عن كيفية إضافة CAPTCHA إلى نموذج اتصال في WordPress؟ تعد حقول CAPTCHA طريقة رائعة لمحاربة البريد العشوائي ، لذا فهذه فكرة ذكية.
هناك العديد من الأدوات التي يمكن أن تساعد. قد يكون برنامج reCAPTCHA من Google معروفًا بشكل أفضل ، ولكن hCaptcha و WPForms 'Custom Captcha ، يقودان أدوات CAPTCHA التي تعمل بشكل جيد أو أفضل في بعض الحالات. الشيء العظيم هو أنه يمكنك استخدام الثلاثة في WordPress ، باستخدام WPForms.
في هذه المقالة ، سنركز على hCaptcha ، مع توضيح كيفية إضافة حقول hCaptcha إلى نموذج جهة اتصال في WordPress. إنه سهل ومباشر!
ما هو hCaptcha ولماذا يجب استخدامه؟
يعد hCaptcha أحد البدائل الرائدة لـ reCAPTCHA من Google لمحاربة الرسائل الإلكترونية العشوائية. هناك أداة أخرى يجب مراعاتها ، كما ذكرنا ، وهي WPForms 'Custom Captcha والتي تتيح لك إضافة CAPTCHA إلى النماذج الخاصة بك باستخدام أسئلة الرياضيات أو الأسئلة المخصصة.
هناك عدد من الأسباب التي قد تجعلك ترغب في استخدام hCaptcha عبر reCAPTCHA. اعتمادًا على الإصدار ، تتطلب reCAPTCHA أحيانًا خطوات كثيرة جدًا أو ببساطة تستبعد المستخدمين البشريين الحقيقيين تمامًا. كما أنه يجمع بيانات مستخدم أكثر مما قد تكون مرتاحًا له.
يعد hCaptcha أكثر ملاءمة للخصوصية ويوفر لك أيضًا بعض فرص كسب الدخل الإضافية من خلال تقديم مكافأة في كل مرة يحل فيها المستخدم اختبار CAPTCHA بشكل صحيح.
الآن بعد أن أصبحنا جميعًا واضحين بشأن ماهية hCaptcha ولماذا قد ترغب في استخدامه ، دعنا ندخل في كيفية ذلك!
كيفية إضافة CAPTCHA إلى نموذج الاتصال في WordPress
في هذه المادة
- ما هو hCaptcha ولماذا يجب استخدامه؟
- 1. قم بتثبيت WPForms
- 2. قم بالتسجيل مع hCaptcha
- 3. إنشاء مفتاح الموقع والمفتاح السري
- 4. أدخل مفتاح موقعك والمفتاح السري في WordPress
- 5. إضافة CAPTCHA إلى نموذج الاتصال
- بعد ذلك ، تحقق من بدائل reCAPTCHA هذه
1. قم بتثبيت WPForms

WPForms Pro هو البرنامج المساعد الرائد لنموذج الاتصال في WordPress ، لذلك هذا ما سنستخدمه في هذا الدليل. إذا لم تكن متأكدًا بعد من المكون الإضافي لنموذج WordPress الذي تريد استخدامه ، فيمكن أن يساعدك هذا الدليل الموجود في أعلى بدائل WPForms في العثور على الخيارات الصحيحة.
يوجد أيضًا ملحق WPForms مجاني يسمى WPForms Lite ، والذي يوفر وظائف كاملة للنماذج بما في ذلك منشئ نماذج قوي والعديد من القوالب المجانية.
يمكن استخدام WPForms Lite لإضافة كل من reCAPTCHA و hCaptcha إلى نموذج WordPress ، ولكنك ستحتاج إلى ترخيص WPForms Pro لإلغاء تأمين ميزة Custom Captcha.
إذا كان ما تبحث عنه هو المكون الإضافي المجاني ، فراجع دليلنا لأفضل المكونات الإضافية المجانية لنماذج WordPress.
الشيء العظيم هو أن خطط WPForms Pro تبدأ بسعر مناسب للميزانية 39.50 دولارًا سنويًا.

لذلك سنبدأ بتنزيل وتثبيت WPForms Pro. يعد هذا الدليل لتثبيت مكون WordPress الإضافي مصدرًا ممتازًا إذا لم تكن متأكدًا تمامًا من كيفية القيام بذلك.
بمجرد تثبيت المكون الإضافي وتنشيطه ، يمكننا الغوص في الخطوة التالية ، وهي التسجيل باستخدام hCaptcha.
2. قم بالتسجيل مع hCaptcha
الآن بعد أن تم إعداد WPForms على موقع الويب الخاص بك ، فإن الجزء التالي هو إعداد الأشياء باستخدام hCaptcha. لحسن الحظ ، من السهل فعل ذلك.
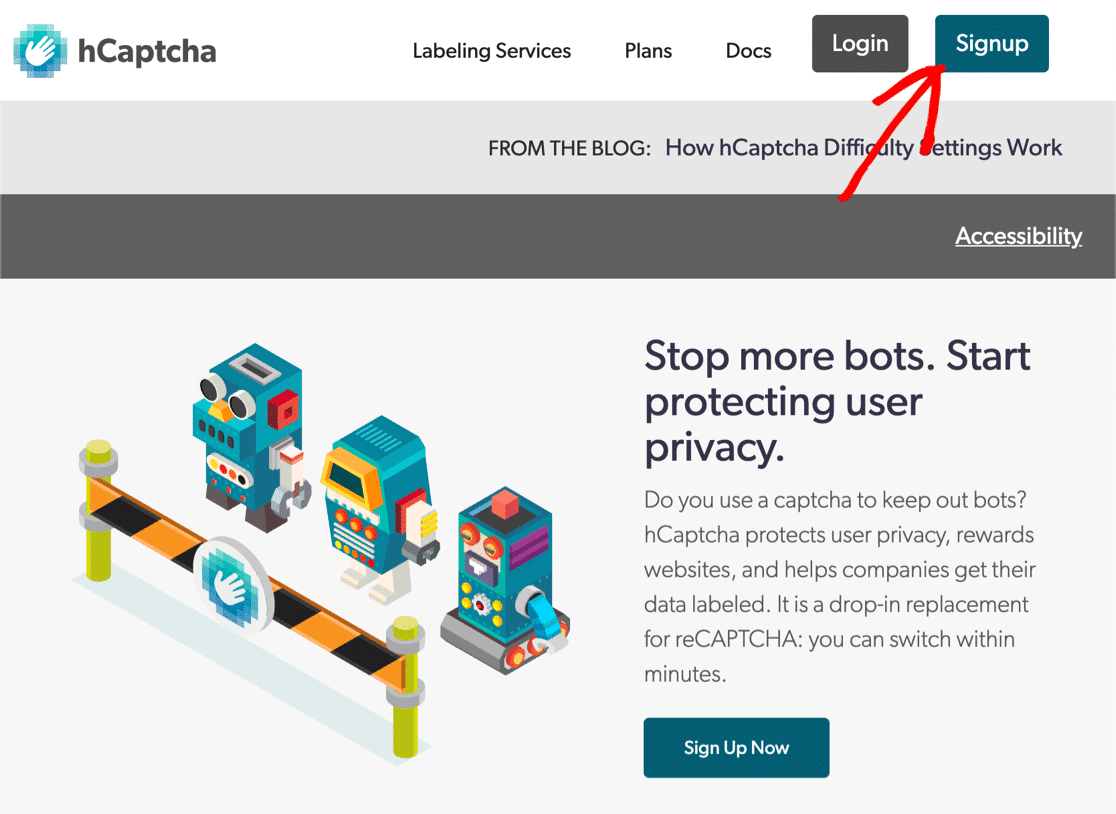
للبدء ، قم بتسجيل الدخول إلى hCaptcha.com لإنشاء حساب جديد. انقر فوق تسجيل واتبع التعليمات لإنشاء حسابك الجديد.

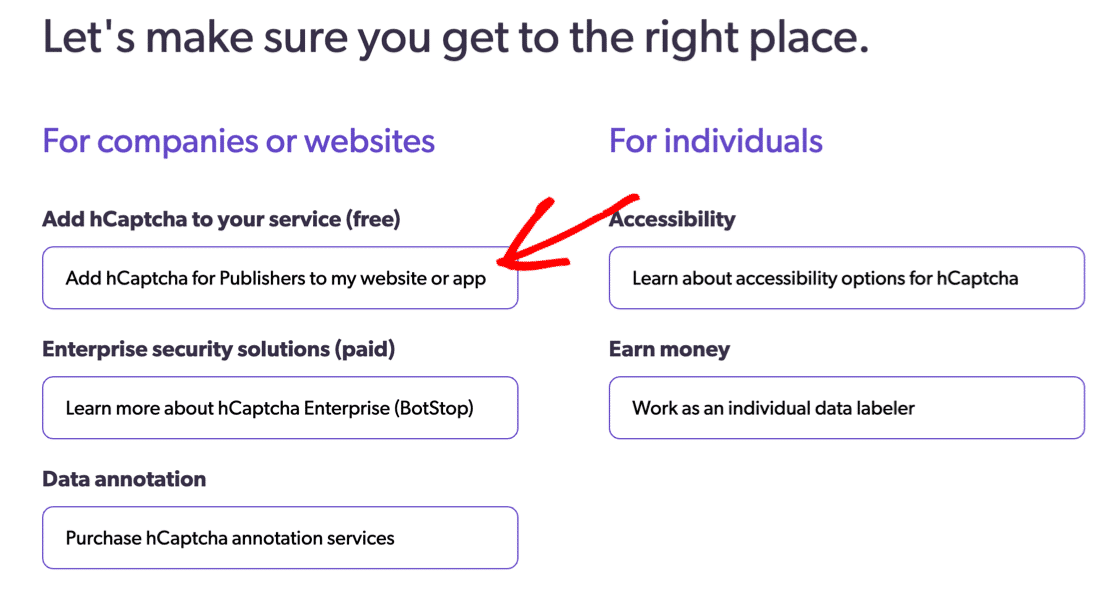
أولاً ، سيُطلب منك اختيار خطة hCaptcha المجانية أو المدفوعة. نوصي بتحديد الخيار المجاني بالنقر فوق الزر المسمى Add hCaptcha for Publishers إلى موقع الويب أو التطبيق الخاص بي .

بمجرد الانتهاء من هذه الخطوة ، سيحين الوقت للحصول على مفتاح الموقع والمفتاح السري.
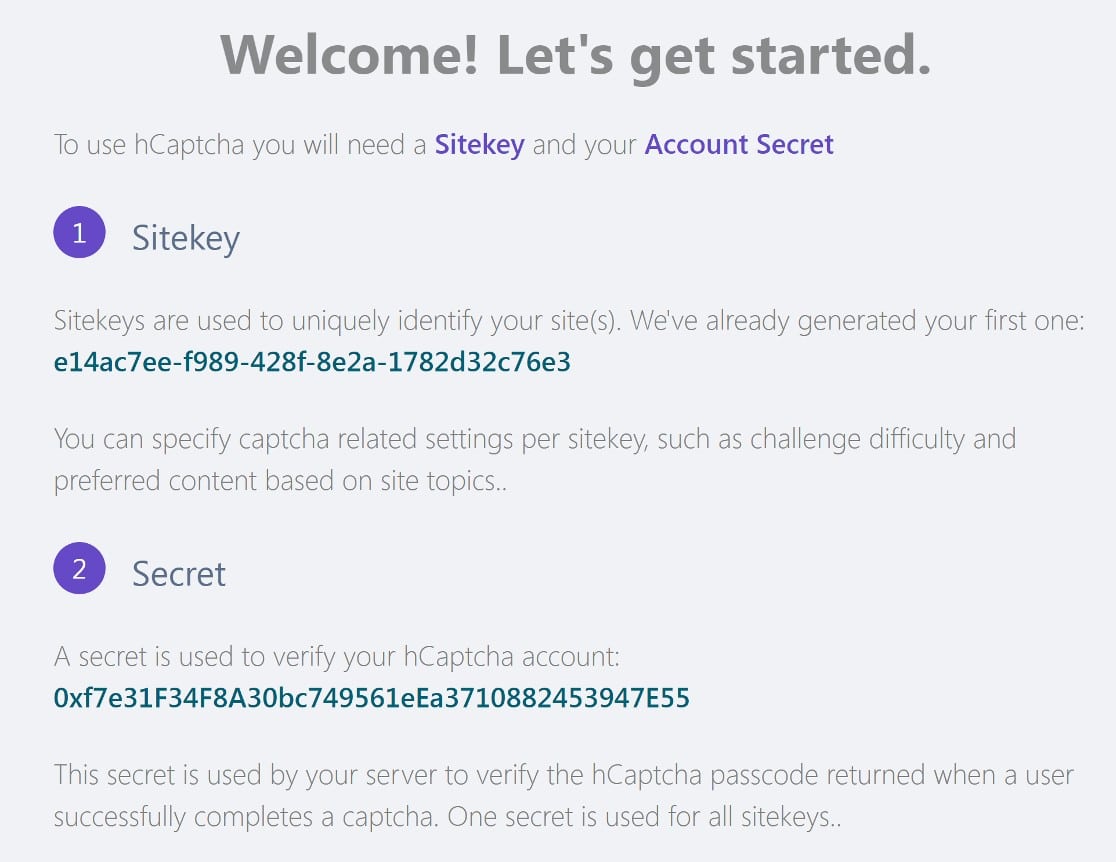
3. إنشاء مفتاح الموقع والمفتاح السري
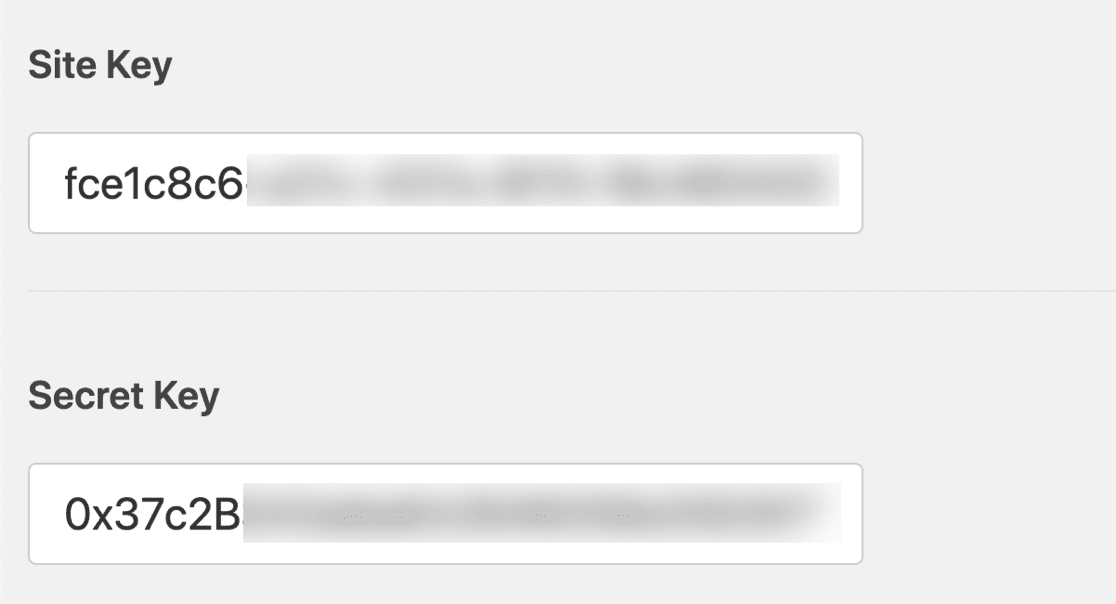
لحسن الحظ ، لن تحتاج إلى فعل الكثير للبدء. سيقوم hCaptcha تلقائيًا بإنشاء مفتاح الموقع الأول الخاص بك بالإضافة إلى المفتاح السري لحسابك.
ستحتاج إلى نسخ كلاهما ولكن لا تخلط بينهما ، لأنهما يقومان بأشياء مختلفة. في الخطوات اللاحقة ، سنغطي كيفية إضافتها إلى موقع الويب الخاص بك.

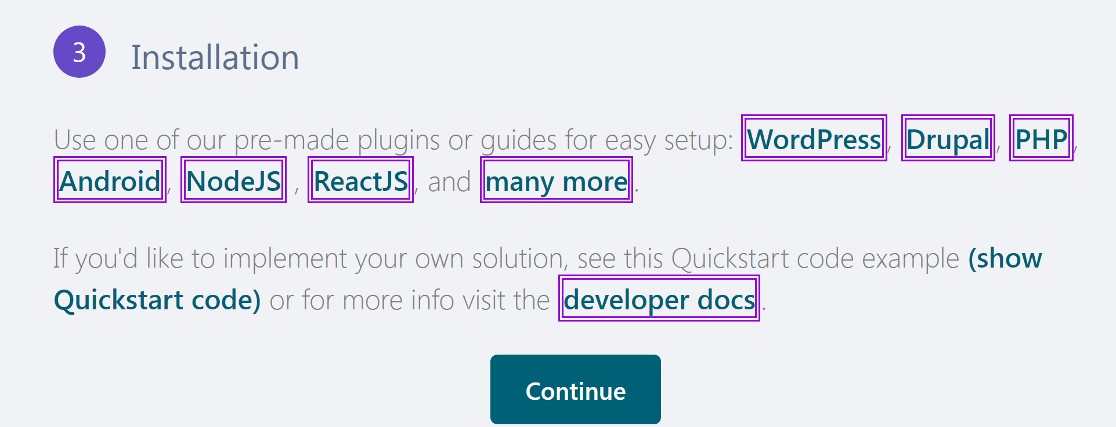
قم بالتمرير لأسفل وانقر فوق " متابعة " للانتقال إلى خطوات التكوين القليلة التالية.

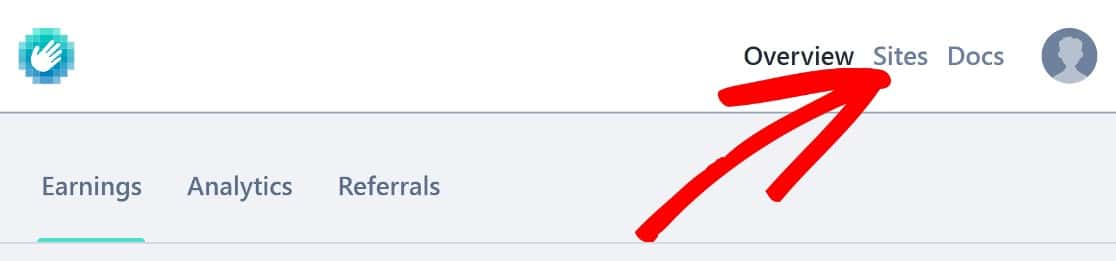
من القائمة الموجودة في الجزء العلوي من الصفحة التالية ، انقر فوق " مواقع ".

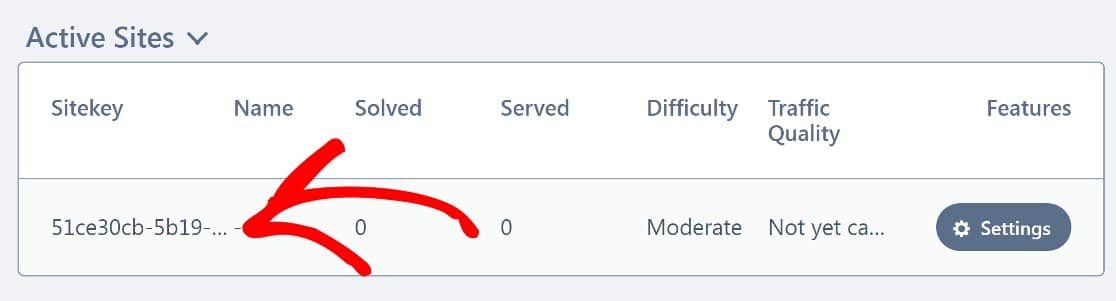
سينقلك هذا إلى صفحة جديدة حيث سترى جميع مفاتيح المواقع التي قمت بإنشائها. نظرًا لأنك بدأت للتو ، سيكون لديك مفتاح موقع واحد تم إنشاؤه تلقائيًا بواسطة hCaptcha عند إنشاء حسابك.

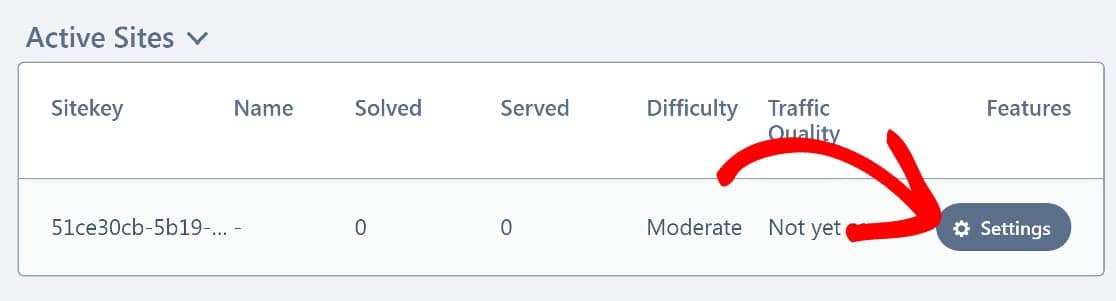
ستكون خطوتك التالية هي إضافة موقع الويب الخاص بك إلى مفتاح الموقع هذا. للقيام بذلك ، انقر فوق الزر " إعدادات " لمفتاح الموقع.


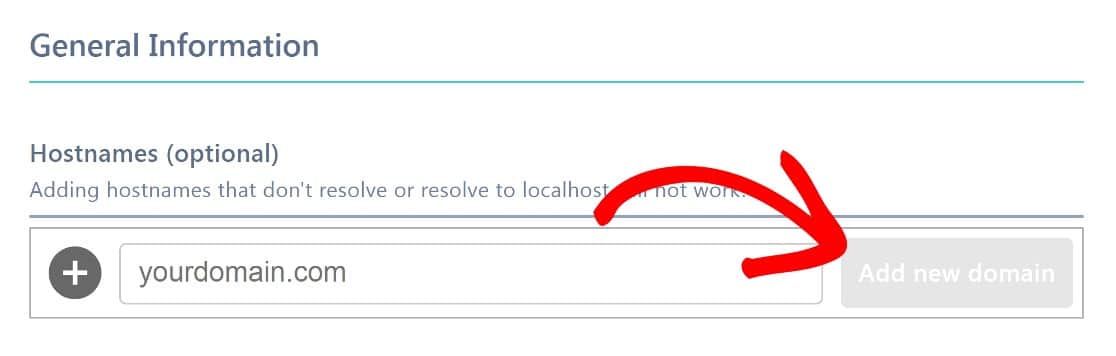
في الصفحة الجديدة ، قم بالتمرير لأسفل إلى معلومات عامة. سيُطلب منك إدخال اسم المضيف الخاص بك ، والذي يكون في هذه الحالة مجرد اسم مجال لموقع الويب الخاص بك.
أدخل اسم المجال الخاص بك بدون "www.https: //" وانقر فوق إضافة مجال جديد .

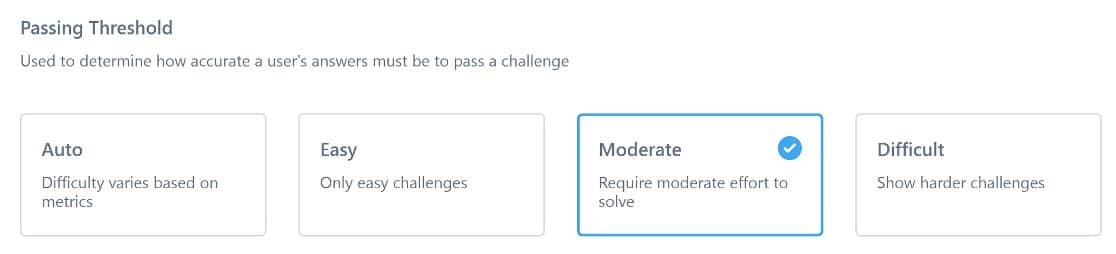
كخطوة أخيرة اختيارية ، يمكنك التمرير لأسفل إلى Passing Threshold وتغيير مستوى الصعوبة إذا كنت تريد ذلك.

يتم تعيين عتبة النجاح على الاعتدال افتراضيًا ، وهو ما نقول إنه مثالي.
انقر فوق حفظ ، وستكون جاهزًا للعودة إلى WordPress لإعداد الأشياء هناك. ستحتاج إلى كل من مفتاح الموقع والمفتاح السري الخاصين بك ، لذا اجعلهما في متناول يديك .
4. أدخل مفتاح موقعك والمفتاح السري في WordPress
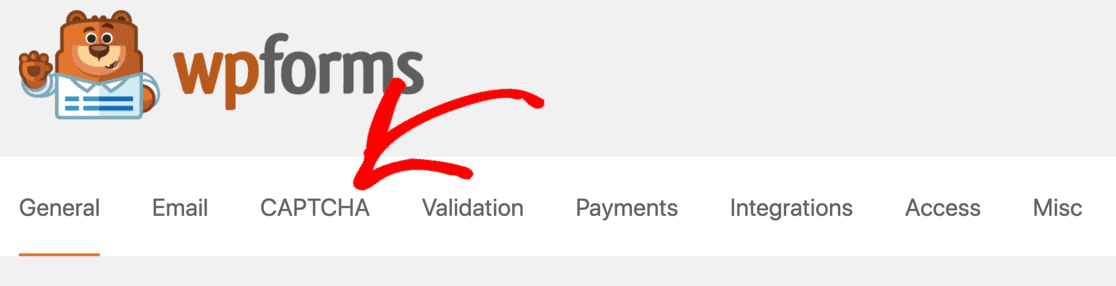
في لوحة معلومات WordPress ، انقر فوق WPForms »الإعدادات» CAPTCHA .

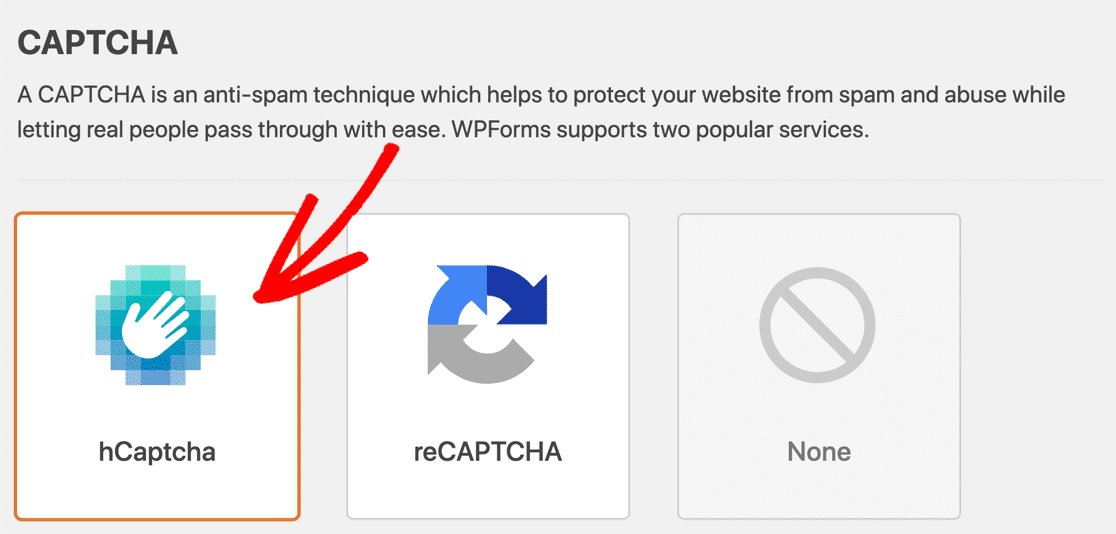
بعد ذلك ، سيُطلب منك اختيار نوع CAPTCHA الذي تريد استخدامه. حدد hCaptcha .

في الصفحة الجديدة ، أدخل كلاً من مفتاح الموقع ومفتاح السر ، وانقر فوق حفظ الإعدادات .

لقد أوشكت على الانتهاء في هذه المرحلة ، وهناك شيء آخر عليك القيام به ، وهو إضافة hCaptcha إلى نموذج اتصال WordPress.
5. إضافة CAPTCHA إلى نموذج الاتصال
يمكنك إضافة hCaptcha إلى نموذج WPForms جديد أو إلى نموذج موجود باستخدام منشئ النماذج. إنه سهل حقًا!
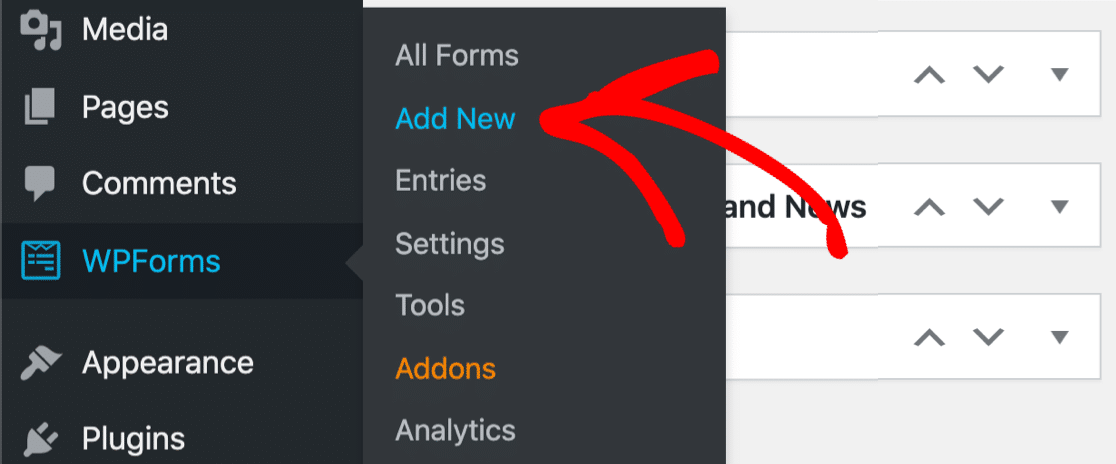
في لوحة معلومات WordPress ، انقر فوق WPForms »إضافة جديد .

أدخل اسم النموذج واختر من بين أكثر من 400 قالب متوفر ، أو حدد نموذج فارغ لإنشاء نموذج جديد تمامًا.
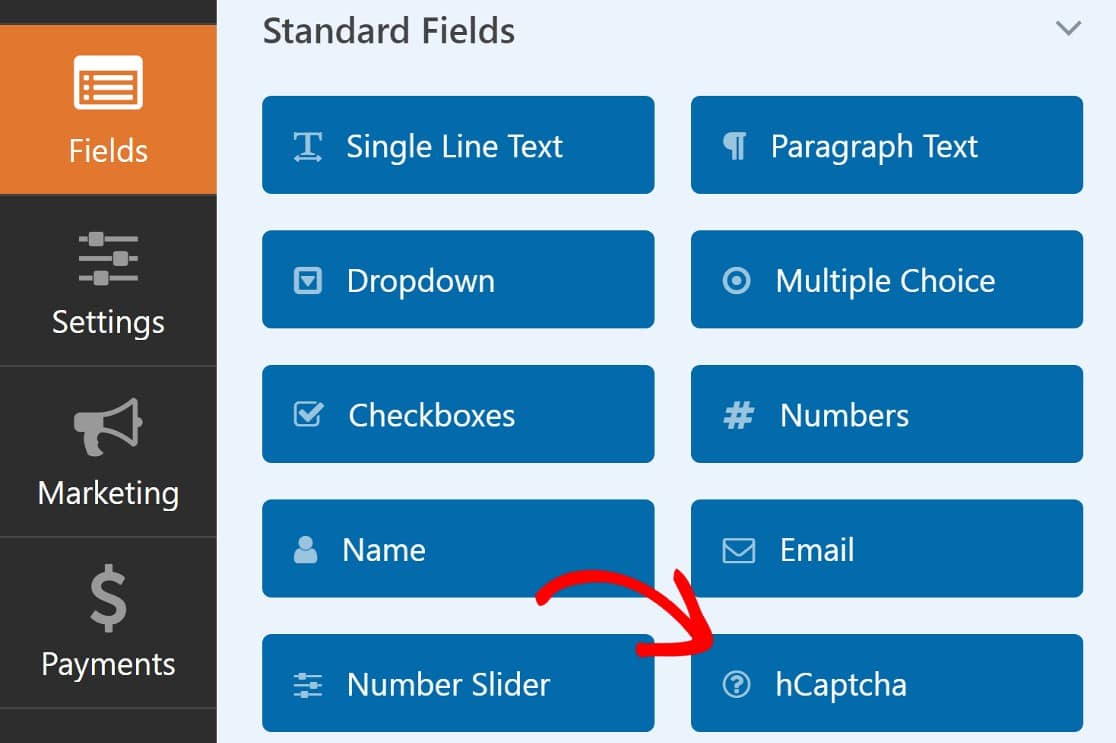
سيتم فتح كلا الخيارين في منشئ النموذج. ستجد هنا حقل hCaptcha في قسم الحقول القياسية في اللوحة اليمنى. اضغط عليها لتمكينها.

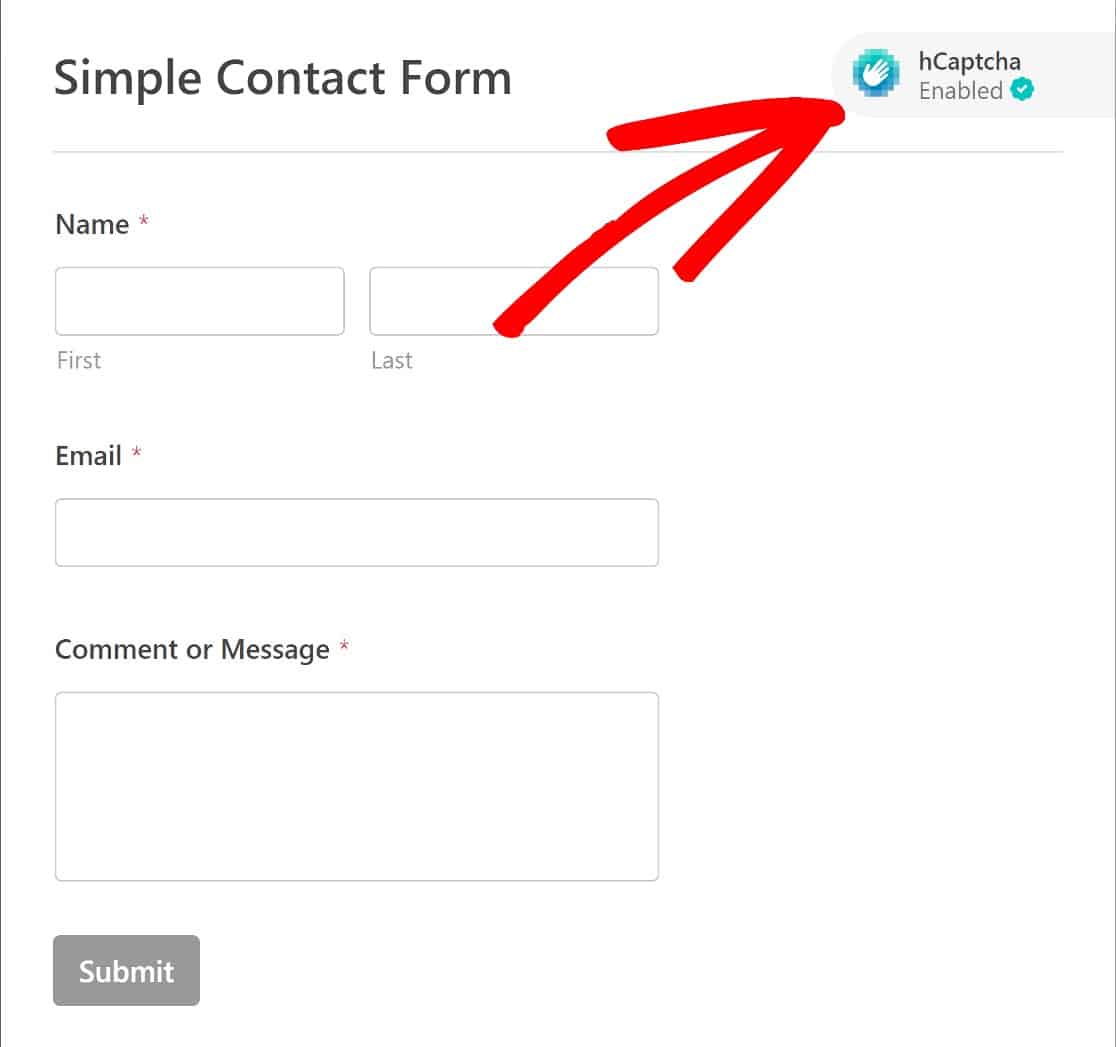
في الزاوية العلوية اليمنى من الصفحة ، يجب أن ترى الآن إشعارًا يوضح أنه تم تمكين hCaptcha.

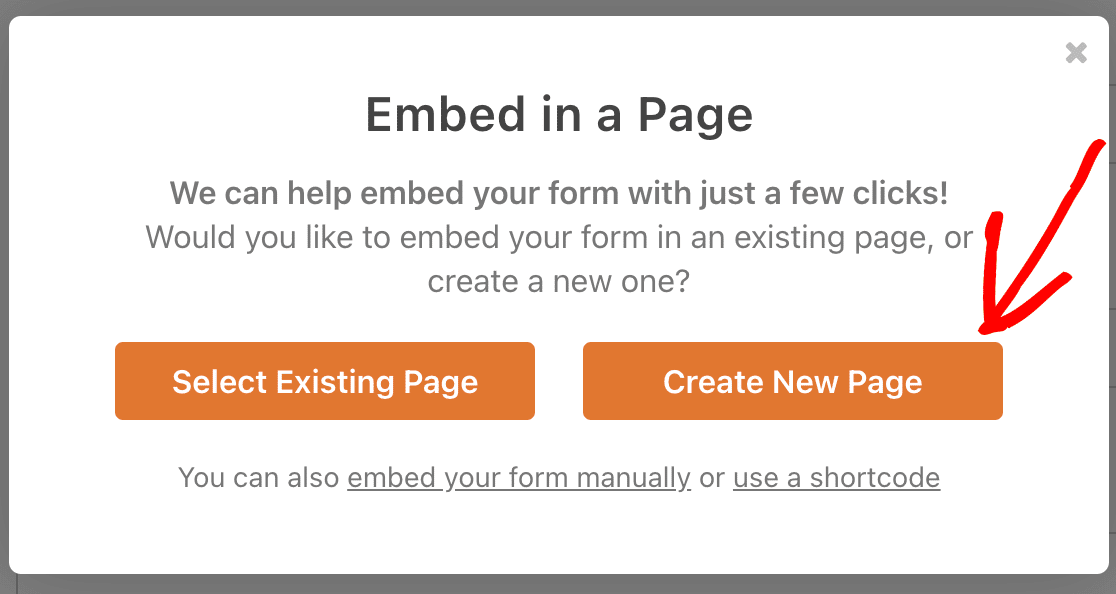
سيكون النموذج الجديد الذي يدعم اختبار CAPTCHA جاهزًا للتضمين في أي صفحة من اختيارك. عند تضمين النموذج ، سيكون لديك خياران: يمكنك تضمين النموذج في صفحة موجودة أو إنشاء صفحة جديدة.
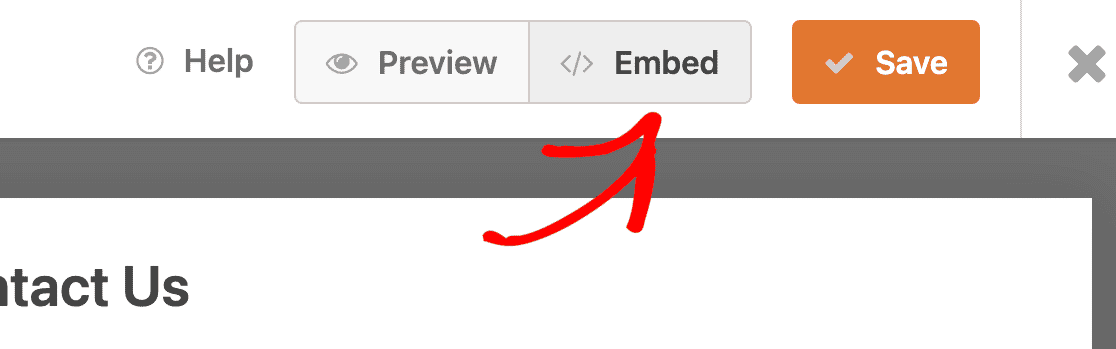
لكن أولاً ، انقر فوق حفظ ثم انقر فوق تضمين .

سيسألك WPForms الآن عما إذا كنت ترغب في إضافة النموذج الخاص بك إلى صفحة جديدة أو تضمينه في صفحة موجودة. في هذا المثال ، سنضمّن النموذج في صفحة جديدة.

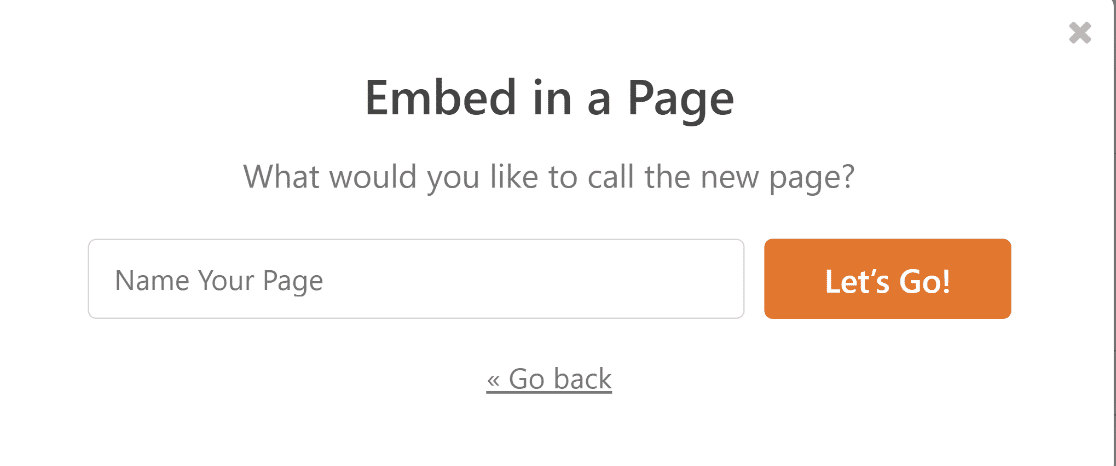
الآن ، قم بتسمية صفحتك الجديدة وانقر فوق Let's Go .

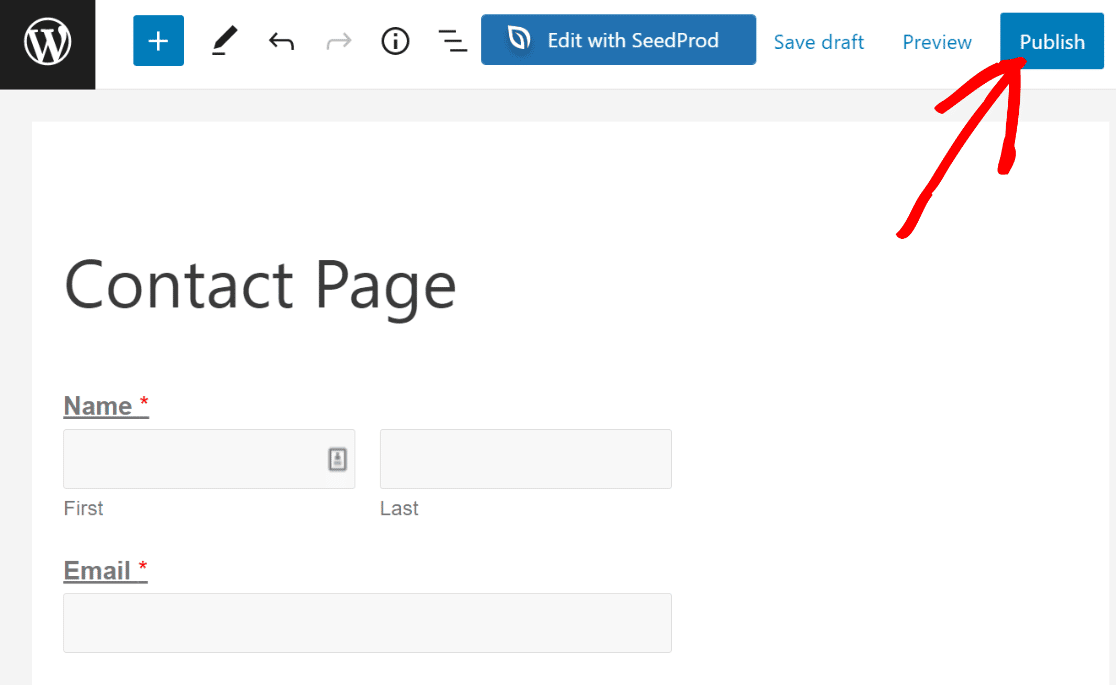
سيؤدي هذا تلقائيًا إلى إنشاء صفحة جديدة وينقلك إلى محرر WordPress مع إضافة النموذج بالفعل ككتلة بداخله. يمكنك إجراء تغييرات كما تفعل عادةً لأي صفحة WordPress أخرى والضغط على " نشر " عندما تكون جاهزًا.

يمكنك الآن التحقق من النموذج المنشور حديثًا من الواجهة الأمامية لموقعك. هذا هو ما ينبغي أن تبدو:

يمكنك أيضًا مراجعة دليلنا حول إضافة نموذج اتصال إلى صفحة في WordPress لمزيد من التفاصيل.
وهذا كل ما في الأمر! الآن ستتمكن من إضافة CAPTCHA إلى صفحة في WordPress باستخدام hCaptcha ، وقتما تشاء.
بعد ذلك ، تحقق من بدائل reCAPTCHA هذه
لقد غطينا حماية النماذج الخاصة بك من البريد العشوائي باستخدام hCaptcha. بينما تعمل هذه الطريقة بشكل جيد ، هناك عدد قليل من البدائل التي يجب مراعاتها. ألق نظرة على أفضلها في دليلنا لأفضل بدائل reCAPTCHA.
جاهز لإصلاح رسائل البريد الإلكتروني الخاصة بك؟ ابدأ اليوم مع أفضل مكون إضافي لـ WordPress SMTP. يتضمن WP Mail SMTP Elite إعداد White Glove الكامل ويقدم ضمانًا لاسترداد الأموال لمدة 14 يومًا.
أصلح رسائل البريد الإلكتروني في WordPress الآن
إذا ساعدتك هذه المقالة ، فيرجى متابعتنا على Facebook و Twitter لمزيد من النصائح والبرامج التعليمية حول WordPress.
