كيفية إضافة كود إلى صفحة ووردبريس
نشرت: 2022-09-14تعد إضافة رمز إلى صفحة WordPress عملية بسيطة يمكن إكمالها في بضع خطوات. أولاً ، افتح صفحة WordPress التي تريد إضافة رمز إليها وانقر فوق علامة التبويب "نص". سيؤدي هذا إلى فتح رمز الصفحة في محرر WordPress. بعد ذلك ، قم بالتمرير لأسفل إلى منطقة الصفحة التي تريد إضافة رمز إليها والصق الرمز الخاص بك في المحرر. بمجرد إضافة الرمز الخاص بك ، انقر فوق الزر "تحديث" لحفظ التغييرات. هذا كل ما في الأمر لإضافة كود إلى صفحة WordPress! باتباع هذه الخطوات البسيطة ، يمكنك بسهولة إضافة رمز إلى أي صفحة WordPress دون الحاجة إلى القلق بشأن تعارضات التعليمات البرمجية أو المشكلات الأخرى.
WPCode هو البرنامج المساعد الأكثر شيوعًا لمقتطفات التعليمات البرمجية لـ WordPress ، مع أكثر من مليون عملية تثبيت نشطة. إنه يقلل من مقدار مقتطفات التعليمات البرمجية التي يجب عليك إضافتها إلى سمة WordPress الخاصة بك ، بالإضافة إلى مقدار الشفرة التي يجب عليك تحريرها. علاوة على ذلك ، يجعل WPCode من السهل إضافة رموز التتبع لـ Google Analytics و Facebook Pixel و Google AdSense. ستضيف المكونات الإضافية عنصر قائمة جديدًا يسمى "Code Snippets" إلى شريط إدارة WordPress بمجرد تنشيطها. يمكنك أيضًا مشاهدة قائمة بجميع مقتطفات التعليمات البرمجية المخصصة التي قمت بحفظها في موقعك عن طريق النقر فوق هذا الارتباط. ضمن "إضافة الشفرة المخصصة (مقتطف جديد)" ، يمكنك إضافة رمز مخصص بالنقر فوق الزر "استخدام المقتطف". يمكن إجراء عمليات الإدراج في قسم الإدراج في مربع الشفرة.
هناك خياران رئيسيان لإدخال البيانات الخاصة بك. يتم استخدام الإدخال والرمز (الافتراضي) على جهاز الكمبيوتر. إذا كنت تريد أن يظهر المقتطف الخاص بك قبل الآخرين ، يمكنك تحديده كأولوية أقل ، مثل 5 ، بشكل افتراضي. من الممكن إخفاء أو إظهار المقتطفات المُدرجة تلقائيًا بناءً على مجموعة من القواعد باستخدام قسم "المنطق الشرطي الذكي". يمكن عرض مقتطفات التعليمات البرمجية بواسطة المستخدمين الذين قاموا بتسجيل الدخول فقط ، ويمكن تحميلها على صفحات معينة فقط إذا كانت موجودة على صفحات معينة. يوفر لك المكون الإضافي WPCode ، المضمن في WordPress ، واجهة بسيطة لإدارة مقتطفات التعليمات البرمجية المخصصة. يمكن حفظ مقتطفات التعليمات البرمجية دون تنشيطها على موقعك ، ويمكن تنشيطها أو إلغاء تنشيطها في أي وقت. يتيح لك نقل موقع ويب إلى خادم آخر استيراد مقتطفات التعليمات البرمجية بسهولة من الموقع السابق إلى الموقع الجديد.
إذا كنت تستخدم مكونًا إضافيًا ، فسيبدأ المكون الإضافي Insert PHP Code Snippet في العمل بعد تثبيته. انتقل إلى قسم مقتطفات كود PHP في قائمة المكونات الإضافية. لإضافة مقتطف رمز PHP جديد ، انتقل إلى صفحة Add New PHP Code Snippet. إذا اخترت هذا الخيار ، فستتمكن من إنشاء مقتطف.
استخدم أداة مثل http://htmlencode.net/ لإحاطة الكود الخاص بك بـ * pre عند استخدام العلامة (*) ، يمكنك أيضًا تضمين class = ”line-number” في اختياري (*). عندما يقوم الطلاب بنسخ ولصق مقتطفات من التعليمات البرمجية الخاصة بك ، فلن يتم نسخ أرقام الأسطر هذه.
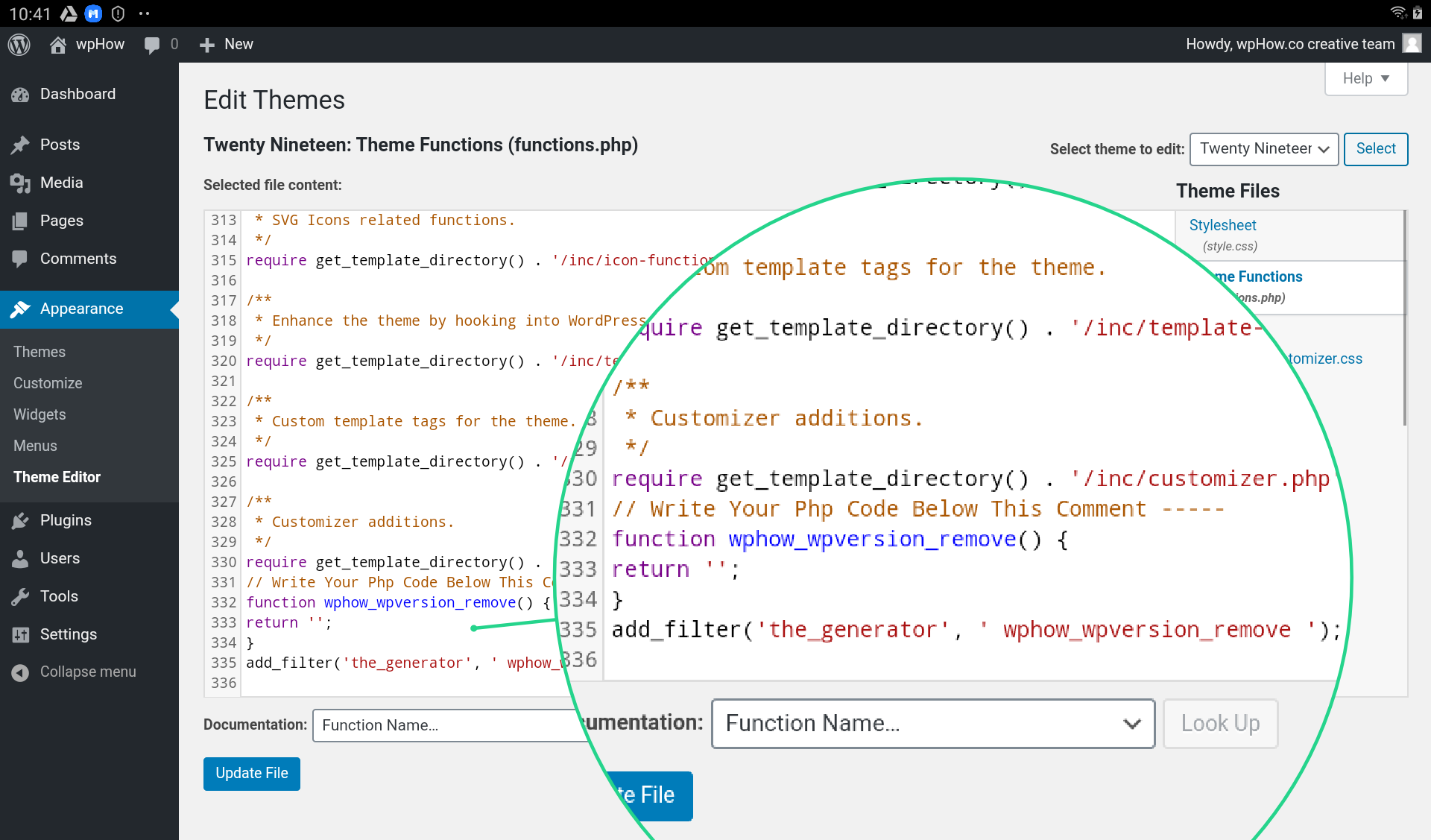
أضف التعليمات البرمجية الخاصة بك إلى الوظائف الموجودة على جهاز الكمبيوتر الخاص بك. إذا كان هناك خطأ في بناء الجملة مع التعليمات البرمجية في قسم وظائف النسق ، فانقر فوق تحديث الملف في قسم المحرر.
الاستنتاج هو الاستنتاج. حتى إذا كان WordPress لا يسمح بذلك ، فلا يزال بإمكانك كتابة كود PHP على منشور أو صفحة. باستخدام المكونات الإضافية لعناصر واجهة برمجة تطبيقات WordPress ، يمكنك بسهولة إضافة وظائف PHP إلى منشوراتك وصفحاتك.
كيف أقوم بإضافة كود المصدر في ووردبريس؟
 الائتمان: wphow.co
الائتمان: wphow.coلإضافة كود المصدر في WordPress ، ستحتاج إلى تثبيت وتفعيل المكون الإضافي Code Snippets. بمجرد القيام بذلك ، يمكنك ببساطة الانتقال إلى قائمة Code Snippets وإضافة الرمز الخاص بك.
يستخدم WordPress ، وهو نظام أساسي لإدارة المحتوى مفتوح المصدر ، من قبل عدد كبير من المؤسسات. الغالبية العظمى من منصات التدوين ، ولكن يمكن استخدامها أيضًا لأي نوع من مواقع الويب تقريبًا. سيكون من الأسهل بكثير التحكم في موقع الويب الخاص بك إذا كنت قادرًا على الوصول إلى ملفات شفرة مصدر WordPress وتعديلها. فيما يلي بعض الخطوات التي يمكنك اتباعها لمعرفة كيفية إجراء تحسينات على موقع WordPress. لإجراء تغييرات على HTML في صفحتك الرئيسية ، يمكنك الوصول إلى علامة التبويب "المظهر" في لوحة التحكم الرئيسية. عند تحديد "إدارة باستخدام المعاينة المباشرة" ، يمكنك عرض تعديلات صفحتك الرئيسية في الوقت الفعلي. يمكن الوصول إلى ملفات التعليمات البرمجية المصدر الخاصة بـ WordPress عبر Appearance Editor أو عبر FTP ، اعتمادًا على كيفية تحرير PHP و CSS.
3 خطوات لإضافة رمز المصدر إلى مشاركات WordPress الخاصة بك
لإضافة شفرة المصدر إلى منشور أو صفحة WordPress ، يجب عليك أولاً الوصول إلى محرر الكتلة. يمكنك إضافة كتلة تعليمات برمجية جديدة بالنقر فوق النقاط الثلاث الموجودة على الجانب الأيمن من الكتلة التي تريد تحريرها بعد دخول المحرر. سيتم عرض مقتطف الشفرة الذي تريد استخدامه في قسم النص من الكتلة. أخيرًا ، يمكنك حفظ المنشور أو الصفحة لمشاهدة إجراء الرمز عندما يكون جاهزًا.
كيفية إضافة كود إلى Functions.php WordPress
لإضافة كود إلى jobs.php في WordPress ، ستحتاج إلى الوصول إلى ملفات WordPress الخاصة بك إما من خلال لوحة تحكم الاستضافة الخاصة بك أو عبر FTP. بمجرد وصولك إلى ملفات WordPress الخاصة بك ، ستحتاج إلى الانتقال إلى مجلد "wp-content" ، ثم إلى مجلد "السمات". ضمن مجلد "السمات" ، ستحتاج إلى تحديد موقع المجلد الخاص بالسمة التي تستخدمها حاليًا. بمجرد تحديد موقع مجلد النسق الصحيح ، ستحتاج إلى فتح ملف function.php في محرر نصوص. بمجرد فتح الملف ، يمكنك إضافة الكود الذي تريده إلى أسفل الملف وحفظ الملف.
كيفية تحرير Functions.php البرنامج المساعد WordPress بدون البرنامج المساعد الخاص بالموقع
إذا لم يكن لديك مكون إضافي خاص بالموقع مثبتًا ، فيمكنك استخدام محرر WordPress المدمج بالانتقال إلى WP-content / plugins وتحديد خيار الوظائف.
بعد فتح الملف ، ستحتاج إلى العثور على الوظيفة التي تريد تعديلها. يمكنك أيضًا البحث عن ملف عن طريق كتابة مصطلح بحث في الشريط العلوي ، أو يمكنك تصفح قائمة الوظائف باستخدام الفهرس الأبجدي.
عندما تحدد الوظيفة التي تريد تعديلها ، ستحتاج إلى العثور على سطر التعليمات البرمجية الذي تريد تعديله. يتم استخدام المؤشر لتحديد النص الذي تريد تغييره ، ويمكنك أيضًا استخدام اختصارات لوحة المفاتيح المدرجة ضمن "تحرير" على الشريط لتغييره.
من الممكن أيضًا تحرير الكود باستخدام محرر نصوص مثل TextWrangler. عندما تقوم بتحرير الكود ، احفظه ثم قم بتحميله إلى دليل البرنامج المساعد WordPress.
WordPress يعرض الكود بدلاً من الصفحة
 الائتمان: www.wpkube.com
الائتمان: www.wpkube.comهناك بعض الأسباب التي قد تجعل WordPress يعرض رمزًا بدلاً من صفحة. السبب الأكثر شيوعًا هو أن الكود لم يتم تنسيقه بشكل صحيح. يتوقع WordPress أن تتم كتابة جميع التعليمات البرمجية بلغة HTML أو CSS مناسبة. إذا لم يتم تنسيق الكود بشكل صحيح ، فلن يتمكن WordPress من تفسيره وسيظهره كنص بدلاً من ذلك. هناك سبب آخر قد يعرض WordPress رمزًا بدلاً من الصفحة وهو ما إذا كان هناك مكون إضافي مثبت يتسبب في حدوث تعارض. إذا كان المكون الإضافي أو القالب غير متوافق مع WordPress ، فقد يتسبب ذلك في عرض WordPress للرمز بدلاً من الصفحة. أخيرًا ، قد يعرض موقع WordPress رمزًا بدلاً من صفحة إذا لم يقم مالك موقع الويب بإعداد حساب الاستضافة الخاص به بشكل صحيح. إذا لم يتم تكوين حساب الاستضافة بشكل صحيح ، فلن يتمكن WordPress من تحميل موقع الويب.
كود مخصص وورد البرنامج المساعد
هناك العديد من الفوائد لإضافات WordPress البرمجية المخصصة. يمكنهم مساعدتك في توفير الوقت وتحسين وظائف موقعك. باستخدام مكون إضافي لرمز مخصص ، يمكنك إضافة ميزات إلى موقعك غير متوفرة في نواة WordPress. يمكن أن تساعدك المكونات الإضافية للرموز المخصصة أيضًا في تحسين أداء موقعك.
واجهة سهلة الاستخدام وبديهية تتيح لك إضافة رمز مخصص بسهولة وأمان (PHP و HTML و CSS و JavaScript وما إلى ذلك) مباشرةً إلى WordPress. إذا كنت ترغب في إضافة رمز مخصص إلى قالبك أو مكونك الإضافي ، فلن تحتاج إلى تعديل الملفات بعد الآن. ستتمكن من وضع الكود الذي قمت بإنشائه على صفحة البرنامج المساعد في أي وقت إذا قمت بإزالة محتويات ملفات السمة أو أعدت كتابة السمة بالكامل. يعد Custom Code Manager ، وهو مشروع تم تطويره بواسطة Space X-Chimp ، أحد منتجات البرامج الخاصة بالشركة. يمكن الوصول إليه عبر WordPress ، لكنه غير متاح للاستخدام على مواقع الويب الأخرى. يمكن استخدام عنوان URL لموقع الويب (ORG) للارتباط بموقع ويب. يرجى زيارة صفحة إعدادات البرنامج المساعد لمنطقة إدارة WordPress لترجمة هذا البرنامج المساعد.
مكّنك هذا المكون الإضافي من إدخال رمز في قاعدة بيانات موقع الويب الخاص بك. لإضافة / إزالة / تعديل التعليمات البرمجية المخصصة ، يجب أن تتعلم أولاً HTML أو CSS. لا توجد طريقة لمعرفة الخطأ الذي حدث أو ما إذا كانت الأشياء تعمل. إذا تم حظر ذاكرة التخزين المؤقت للمتصفح الخاص بك ، فقد تتمكن من حل المشكلة. نعمل حاليًا على تطوير ميزة لإيقاف تنفيذ كود PHP المخصص للمستخدمين تلقائيًا عندما يتعذر على هذا المكون الإضافي اكتشاف الأخطاء الناتجة عن رمز PHP الذي أنشأه المستخدم. على الأرجح ، تنبع المشكلة من إعدادات موقع الويب. من الأفضل مسح ذاكرة التخزين المؤقت لموقع الويب الخاص بك (والتي قد تكون مع مكون إضافي للتخزين المؤقت) ثم مسح ذاكرة التخزين المؤقت لمتصفح الويب الخاص بك.

هي موضع تقدير كبير أي اقتراحات. يرجى زيارة صفحة التبرع الخاصة بنا إذا كنت ترغب في تقديم مساهمة مالية. Custom Code Manager هو تطبيق مجاني ومفتوح المصدر يسمح لك بإنشاء التعليمات البرمجية. تستخدم جميع مواقعي الحالية المكون الإضافي بدلاً من السمات الفرعية. من الممكن أيضًا تغيير المظهر دون فقد أي شيء.
كتلة كود ووردبريس
كتلة كود WordPress عبارة عن كتلة من التعليمات البرمجية التي يمكن إدراجها في منشور أو صفحة WordPress. يمكن استخدام كتل أكواد WordPress لإدراج مقتطفات التعليمات البرمجية أو HTML أو CSS أو JavaScript في منشور أو صفحة WordPress. يمكن إدراج كتل أكواد WordPress في منشور أو صفحة WordPress باستخدام محرر كود WordPress.
تتيح لك أداة WordPress Code Block عرض مقتطفات التعليمات البرمجية بسهولة داخل المحتوى الخاص بك. سيسمح لك استخدام هذه الكتلة بعرض التعليمات البرمجية بشكل أكثر فعالية لكل من القراء وموقع الويب الخاص بك. في هذه المقالة ، سنتناول كيفية تضمين Code Block في منشوراتك وصفحاتك ، بالإضافة إلى إعداداتها وخياراتها. من خلال تحديد المزيد من الإعدادات ، يمكنك إضافة أكثر من مربع قائمة منسدلة إلى Code Block. يمنحك التمرير فوقها فكرة واضحة عما سيبدو عليه. سيتم تطبيق الإعدادات الغامقة والمائلة في الكود الذي حددته. يمكنك جعل أي رمز قابل للنقر عليه بالضغط على الرابط.
تم تنسيق كل شيء بطريقة تبدو وكأنها نفس الخط. من خلال الجمع بين الأحرف المنخفضة والمرتفعة ، من الممكن تقليل حجم الخط وتوسيطه. تسمح لك وظائف Text Color بالاختيار من بين الألوان المعدة مسبقًا ، أو اختيار لون من أداة Color Picker ، أو إدخال القيمة على شكل hex ، أو RBG ، أو HSL. يمكن استخدام حقل فئات CSS الإضافية لتصميم الكتلة كفئة CSS مخصصة. يسمح لك WordPress Code Block بالحفاظ على اتساق التباعد قدر الإمكان من خلال عرض التعليمات البرمجية في تخطيط نظيف. يتم تنسيق الكود بمسافات كما هو الحال عند استخدام محرر نصوص. عند استخدام إعدادات غامقة أو مائلة ، من الأهمية بمكان التركيز على مقتطفات محددة في التعليمات البرمجية الخاصة بك. في حالة عدم وجود رمز ، ليس له تأثير على اللغة.
أمثلة على كود WordPress
هناك طرق لا حصر لها لتوسيع وتخصيص WordPress. يمكن العثور على أمثلة التعليمات البرمجية في جميع أنحاء الويب وفي منتديات WordPress وفي WordPress Codex. ومع ذلك ، قد يكون من الصعب العثور على أمثلة تعليمات برمجية جيدة وحديثة وموثوقة. مورد رائع للعثور على أمثلة التعليمات البرمجية هو Code Snippets Repository على WordPress.org. هذا المستودع عبارة عن مجموعة من المقتطفات التي يساهم بها مجتمع WordPress ومتاحة لأي شخص لاستخدامها.
يمكن إضافة هذه إلى موقعك باستخدام المكوّن الإضافي Code Snippets أو function.php من قالبك. إذا كنت ترغب في تعطيل شريط أدوات مسؤول WordPress في جميع الصفحات للمستخدمين الذين قاموا بتسجيل الدخول ، فراجع المقتطف أدناه. سيتم تحديد المستخدمين في مقتطف الشفرة هذا كاسم مستخدم وكلمة مرور وبريد إلكتروني. يمكنك معرفة كيفية إضافة مقتطفات التعليمات البرمجية إلى WordPress في القسم التالي. سيحل هذا المقتطف محل الشعار الأيسر في لوحة معلومات WordPress إذا كنت تريد إضافة شعار مخصص. نظرًا لأن الرموز القصيرة قوية للغاية في WordPress ، فمن المفيد أن تكون قادرًا على استخدامها في أدوات النص أيضًا. إذا كنت ترغب في تحسين أداء موقعك ، فربما تكون قد لاحظت ترحيل jQuery عليه ، لذا قم بإزالته في أقرب وقت ممكن.
تعد إضافة مقتطفات كود PHP إلى موقع WordPress الخاص بك باستخدام Code Snippets واحدة من أبسط وأسرع الطرق للقيام بذلك. باستخدام هذا البرنامج المساعد WordPress ، من السهل إضافة مقتطفات التعليمات البرمجية وتنظيمها في مكان واحد. يمكنك سحب المقتطف إلى وجهاتهم ، وكذلك إلى حيث يتم تشغيلهم ، دون أي صعوبة.
كيف تكتب كود WordPress
لكتابة كود WordPress ، يجب أن تفهم البنية الأساسية لنص PHP النصي ، وهو عبارة عن مجموعة من التعليمات التي توجه الخادم إلى كيفية التعامل مع الطلب. للقيام بمعظم عملك ، يستخدم WordPress بنية ملف PHP ووظائف WordPress.
لإنشاء ملحق WordPress ، يجب أن تفهم كيفية عمل نظام المكون الإضافي WordPress. بعد إنشاء ملف مكون إضافي ، ستحتاج إلى إضافته إلى دليل مكونات WordPress ، بالإضافة إلى وظائف المكون الإضافي.
مقتطف كود ووردبريس
مقتطف رمز WordPress هو جزء صغير من التعليمات البرمجية التي يمكنك إضافتها إلى موقع WordPress الخاص بك لأداء وظيفة معينة. يمكن العثور على مقتطفات التعليمات البرمجية في المكونات الإضافية والسمات وحتى داخل كود WordPress الأساسي نفسه. في حين أن هناك العديد من المقتطفات المتاحة عبر الإنترنت ، إلا أنه لا يتم إنشاء جميع المقتطفات على قدم المساواة. من المهم استخدام مقتطفات التعليمات البرمجية من مصادر موثوقة فقط ، لأن استخدام رمز غير جدير بالثقة قد يؤدي إلى ثغرات أمنية على موقعك.
يمكن تشغيل مقتطفات التعليمات البرمجية على موقعك بسهولة باستخدام مقتطفات التعليمات البرمجية. بدلاً من إدراج المقتطفات المخصصة يدويًا في ملف function.php ، يمكنك استخدام هذا. المقتطف هو جزء صغير من كود PHP يُستخدم لإنشاء موقع ويب يعمل بنظام WordPress. يمكن تكوين تثبيت متعدد المواقع باستخدام مقتطفات يمكن تشغيلها على التثبيت بالكامل أو بشكل فردي على الموقع الرئيسي. عندما يتم إلغاء تثبيت WordPress عبر قائمة البرنامج المساعد ، يتم مسح جميع بياناته نظيفة. منذ إصدار WordPress 5.2 ، هناك ميزة مضمنة تكتشف الأخطاء الفادحة التي تسببها المكونات الإضافية أو السمات على موقعك. حدث هذا الخطأ نتيجة استخدام WordPress لأحد المكونات الإضافية ، Code Snippets.
يقوم البرنامج المساعد بعمله بشكل جيد للغاية. كما أن لديها تعليمات برمجية سيئة قيد التشغيل. يمكنك توجيهها لتفعل ما تريد أن تفعله.
عندما تحتاج إلى إدخال جزء من التعليمات البرمجية بسرعة ، يمكن أن يكون إدخال قصاصة مفيدًا ؛ ومع ذلك ، يجب تجنب كتابة كتلة التعليمات البرمجية بالكامل. يمكن تضمين المقتطف الذي يطبع قيمة متغير أو يحسب قيمته في أحد هذه السيناريوهات. لإنشاء مقتطف ، انتقل إلى محرر الشفرة وحدد Snippets وسيفتح مربع الحوار My Code Snippets بمجرد النقر فوقه. يتيح لك مربع الحوار هذا تحديد نوع المقتطف الذي تريد إنشاءه وكتلة التعليمات البرمجية التي تريد إدراجها. عند النقر نقرًا مزدوجًا فوق المقتطف لإدراج مقطع التعليمات البرمجية ، سيظهر في ملف التعليمات البرمجية في الموقع الذي قمت بالنقر فوقه. يمكن إدراج المقتطف أيضًا عن طريق إدخال الكود الخاص به في حقل النص أسفل مربع الحوار. يمكن استخدام المقتطفات من خلال النقر على عنصر قائمة النقر بزر الماوس الأيمن "مقتطفات". بعد النقر فوق الزر Get Started ، سترى مربع الحوار Use Snippet. سيتم عرض مقطع التعليمات البرمجية الذي تريد إدراجه والمقتطف الذي تريد استخدامه في مربع الحوار هذا. سيكون مقطع التعليمات البرمجية الذي ستقوم بإدراجه موجودًا في ملف التعليمات البرمجية في الموقع الذي تم فيه تحديد المقتطف.
كيفية استخدام إدارة مقتطفات كود WordPress
باستخدام مدير مقتطفات التعليمات البرمجية المدمج في WordPress ، يمكنك إضافة رمز مخصص إلى مدونتك. تمتلك إدارة WordPress رابطًا يؤدي إلى مدير مقتطف الشفرة ضمن "المكونات الإضافية". بمجرد تنشيط مدير الشفرات ، ستلاحظ مقتطفات لمجموعة متنوعة من وظائف وملفات WordPress في قسم "Post Snippets".
مقتطفات رمز التذييل
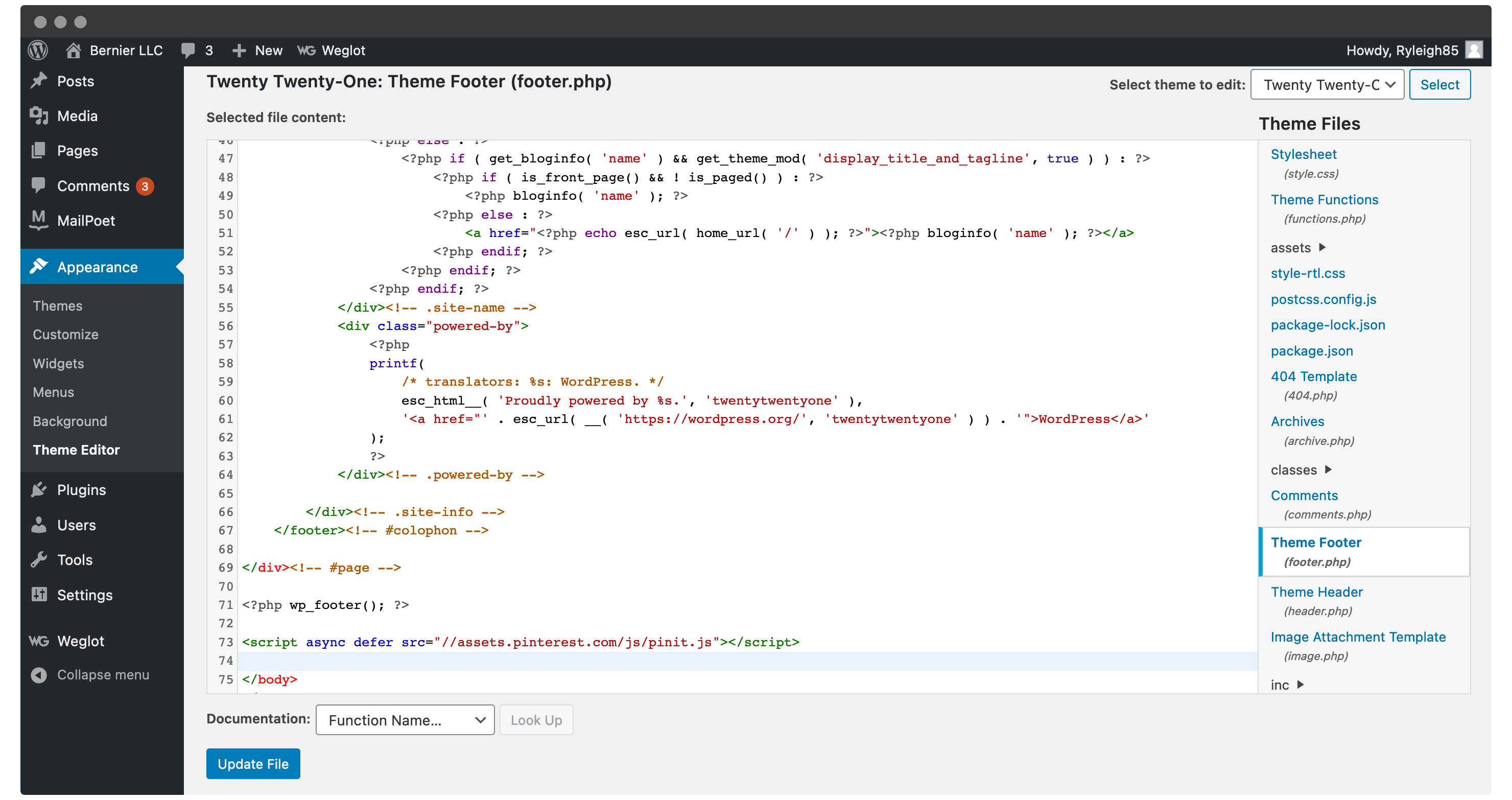
هناك عدة أنواع مختلفة من مقتطفات التعليمات البرمجية التي يمكن استخدامها في تذييل موقع ويب. أحد الأنواع هو إشعار حقوق النشر ، والذي يمكن استخدامه لعرض السنة أو اسم صاحب حقوق النشر. هناك نوع آخر من مقتطفات التعليمات البرمجية التي يمكن استخدامها في التذييل وهو ارتباط لسياسة الخصوصية. هذا مهم إذا كان موقع الويب يجمع أي بيانات مستخدم. أخيرًا ، يمكن أيضًا وضع رابط لشروط وأحكام الاستخدام في التذييل. هذا مهم حتى يعرف المستخدمون ما يمكنهم وما لا يمكنهم فعله بالموقع.
يعد مدير كود تذييل الرأس (HFCM) طريقة بسيطة لإضافة أي مقتطفات صغيرة إلى موقع الويب الخاص بك. يمكنك بسهولة إضافة مقتطفات شفرة التتبع ، ووحدات بكسل التحويل ، والنصوص البرمجية الأخرى التي تتطلبها خدمات التحليلات أو التسويق أو الدردشة التابعة لجهات خارجية باستخدام مقتطفات شفرة التتبع المضمنة أو وحدات بكسل التحويل أو النصوص البرمجية الأخرى. يتضمن الإصدار المجاني الخاص بنا أهم الميزات الأساسية التي سيطلبها معظم مالكي مواقع الويب ، ولكن الإصدار الاحترافي يتضمن ميزات قد تهتم بها مواقع الويب أو المطورين الأكثر تقدمًا. استيراد المقتطفات أمر بسيط. يتطلب استيراد القصاصات إلى موقع ما المتطلبات الأساسية التالية. يمكنك استيراد البرامج النصية الخاصة بك عن طريق الانتقال إلى أدوات HFCM وتحديد خيار تصدير ملف من قائمة "ملف". بعد تنزيل امتداد الملف json ، يجب على نظامك بعد ذلك تنزيل ملف باسم hfcm-export-YYYYYY-MM_DD.json ، والذي سيتم عرضه في دليل التنزيلات بالمستعرض.
يمكنك استيراد المقتطفات المحددة من هذا الملف إلى موقع الويب الذي تريد استخدامه. يمكن لأي خدمة تقريبًا دمج المكون الإضافي مع أي مقتطف رمز تقريبًا (html أو javascript أو css). بدلاً من حقل Code Snippet ، يتم استخدام WordPress HTML Editor. إذا قمت بالمرور فوق علامة التوقف الحمراء على الجانب الأيسر من المحرر ، فسيعرض الآن علامة X الحمراء (مما يعني أن هناك مشكلة في HTML).
ميزة WordPress سهلة الاستخدام: إضافة قصاصات مع Hfcm
بالنقر فوق الزر "إضافة مقتطف جديد" وملء النموذج ، يمكنك إضافة مقتطف إلى موقعك. بمجرد تحميل المقتطف الخاص بك ، يمكنك تحريره حسب الحاجة أو حذفه أو مشاركته مع الآخرين. باستخدام HFCM ، يمكنك الحفاظ على مظهر موقعك أنيقًا ومنظمًا ، وهي أداة مفيدة في مربع أدوات WordPress الخاص بك.
