كيفية إضافة برنامج Codepen إلى WordPress
نشرت: 2022-09-14تعد إضافة CodePen إلى WordPress طريقة رائعة لإضافة وظائف إضافية إلى موقع الويب الخاص بك. CodePen هو محرر كود مجاني عبر الإنترنت يسمح لك بكتابة مقتطفات التعليمات البرمجية ومشاركتها مع الآخرين. إنه مورد رائع للمصممين والمطورين للعثور على مقتطفات التعليمات البرمجية لمشاريعهم ، وهي أيضًا طريقة رائعة لتعلم تقنيات الترميز الجديدة. هناك طريقتان لإضافة CodePen إلى WordPress. الطريقة الأولى هي استخدام البرنامج المساعد CodePen WordPress. الطريقة الثانية هي إضافة كود تضمين CodePen يدويًا إلى قالب WordPress الخاص بك. يعد المكون الإضافي CodePen WordPress هو أسهل طريقة لإضافة CodePen إلى موقع WordPress الخاص بك. ما عليك سوى تثبيت المكون الإضافي ثم تنشيطه. بمجرد تنشيط المكون الإضافي ، سترى زر CodePen جديدًا مضافًا إلى محرر WordPress. لاستخدام البرنامج المساعد ، ما عليك سوى النقر فوق الزر CodePen ثم إدخال مقتطف الشفرة الخاص بك. الطريقة الثانية لإضافة CodePen إلى WordPress هي إضافة كود التضمين CodePen يدويًا إلى قالب WordPress الخاص بك. للقيام بذلك ، ستحتاج إلى تعديل رمز قالب WordPress الخاص بك. أسهل طريقة للقيام بذلك هي استخدام سمة فرعية. القالب الفرعي هو سمة WordPress التي ترث وظائف سمة WordPress أخرى. يتيح لك ذلك إجراء تغييرات على المظهر الفرعي الخاص بك دون التأثير على المظهر الرئيسي. لإنشاء سمة فرعية ، ستحتاج أولاً إلى إنشاء مجلد جديد في دليل سمات WordPress الخاص بك. بعد ذلك ، قم بإنشاء ملف جديد يسمى jobs.php في مجلد النسق الفرعي الخاص بك. الصق الكود التالي في ملف function.php الخاص بك: // تحميل ورقة الأنماط الخاصة بالقالب الأصلي. wp_enqueue_style ('parent-style'، get_template_directory_uri (). '/style.css') ؛ // قم بتحميل ورقة الأنماط الخاصة بالقالب الفرعي. wp_enqueue_style ('child-style'، get_stylesheet_directory_uri (). '/style.css'، array ('parent-style')) ؛ ؟ > سيقوم هذا الرمز بتحميل ورقة أنماط النسق الأصلي ثم ورقة أنماط القالب الفرعي. سيتم تحميل ورقة أنماط القالب الفرعي بعد ورقة أنماط القالب الأصلي ، لذلك فإن أي قواعد CSS تضيفها إلى ورقة أنماط القالب الفرعي ستحل محل القواعد الموجودة في ورقة أنماط القالب الأصلي. بعد ذلك ، ستحتاج إلى نسخ كود تضمين CodePen من Code
هذا البرنامج التعليمي مخصص للمبتدئين الذين ليسوا على دراية جيدة بجميع اللغات وكيفية استخدامها معًا. يمكن لأي منشئ صفحات استخدامه ، طالما يتم استخدام الوحدة النمطية / الكتلة / القطعة المقابلة. استمر في مشاهدة الفيديو وقراءة الخطوات بالكامل ، أو يمكنك مشاهدة الفيديو كصفحة منفصلة. قبل تشغيل ملفات non-vanilla JS ، يجب عليك أولاً تحميل المكتبة. عادةً ما يتم استخدام رابط cdn ، على غرار الرابط الذي تجده في صفحة GitHub ، لإدراج مكتبة JS في WP. يتم إنشاء الصفحات باستخدام وحدات التعليمات البرمجية ، والتي يتم تضمينها مع كل أداة إنشاء صفحات. وحدة HTML ليست وحدة عرض تعليمات برمجية (مثل الوحدة النمطية السابقة) ، ولكنها وحدة HTML مباشرة.
في الصفحة الرئيسية ، انقر على القائمة المنسدلة ، ثم حدد النموذج الذي تريد استخدامه من القائمة المنسدلة ضمن القلم. يمكن أيضًا العثور على زر "استخدام هذا النموذج" في الجزء السفلي من عرض المحرر في القلم.
يمكن أيضًا ربط قلم آخر هنا (يمكنك أيضًا استخدام). امتداد URL (CSS Extension URL). سنضع CSS من هذا القلم في ملف CSS. إذا كان القلم المرتبط تبعية حقيقية ، فاستخدم امتداد URL المناسب قبل المعالجة ، حتى نتمكن من دمج الكود قبل معالجته مسبقًا.
كيف أضيف برنامج Codepen إلى WordPress؟
 الائتمان: freeCodeCamp
الائتمان: freeCodeCampلإضافة CodePen إلى WordPress ، قم أولاً بإنشاء منشور أو صفحة جديدة. في محرر المنشورات ، انقر فوق رمز CodePen . سيؤدي هذا إلى فتح مربع الحوار CodePenEmbed. أدخل عنوان URL الخاص بـ CodePen الذي تريد تضمينه. اختر حجم التضمين وانقر فوق إدراج CodePen.
موقع ويب CodePen هو بيئة تطوير اجتماعي أو مجتمع لمطوري مواقع الويب للتواصل مع بعضهم البعض. إنه محرر كود وبيئة تعليمية يمكن الوصول إليها عبر الإنترنت ومفتوحة المصدر. EmbedPress هو مكون إضافي مدمج لبرنامج WordPress يسمح لك بتضمين أكواد CodePen بسهولة باستخدام عنوان URL والمكوِّن الإضافي. تقع على عاتقك مسؤولية تضمين ملف كود CodePen الخاص بك في عنوان URL الخاص بك. سيتم عرض أداة تخصيص كتلة الضغط على لوحة المحرر الجانبية من خلال النقر عليها. اضبط الأبعاد ونسب العرض إلى الارتفاع ولون الخلفية وفقًا لمواصفاتك. بعد ظهور المحتوى في المحرر ، حدد معاينة من القائمة ثم انشر محتوى WordPress الخاص بك. عند النقر فوق عنوان URL ، سيتم تضمين رمز CodePen الخاص بك تلقائيًا.
برنامج Codepen رائع لتطوير الويب
هل CodePen مفيد لتطوير الويب؟
Codepen هي أداة ممتازة للمطورين. تسمح لك ميزات CodePen باختبار الأفكار بسرعة والتعاون مع الآخرين واكتشاف أفكار جديدة.
كيف يمكنني إضافة برنامج ترميز إلى موقع الويب الخاص بي؟
 الائتمان: CodePen
الائتمان: CodePenتعد إضافة Codepen إلى موقع الويب الخاص بك طريقة رائعة لعرض عملك والحصول على تعليقات من مطورين آخرين. لإضافة برنامج Codepen ، ما عليك سوى إنشاء قلم جديد والنقر فوق الزر "تضمين" أعلى الشاشة. انسخ الرمز المقدم والصقه في رمز موقع الويب الخاص بك.

هل Codepen جيد لتطوير الويب؟
CodePen.io ، وفقًا لموقعه على الويب ، هو "ملعب لتطوير الويب للواجهة الأمامية". CodePen هي أداة ممتازة لاختبار أشياء جديدة والتعاون واكتشاف أفكار جديدة. الأقلام ، وهي مجموعات من HTML و CSS وجافا سكريبت ، هي ما يمكنك استخدامه لإنشائها.
Codepen: محرر كود رائع عبر الإنترنت للمطورين من جميع مستويات المهارة
Codepen هو محرر كود ممتاز عبر الإنترنت للمطورين المبتدئين والمتقدمين. يتمتع الأشخاص الذين يتعلمون البرمجة بإحساس أكبر بالإنجاز أثناء قيامهم ببناء البرنامج لأنهم يستطيعون رؤية نتائج جهودهم أثناء العمل. CodePen هو برنامج مجاني تمت التوصية به كمحرر لمنهج CodeCamp المجاني.
كيف أقوم بإدخال Codepen في Html؟
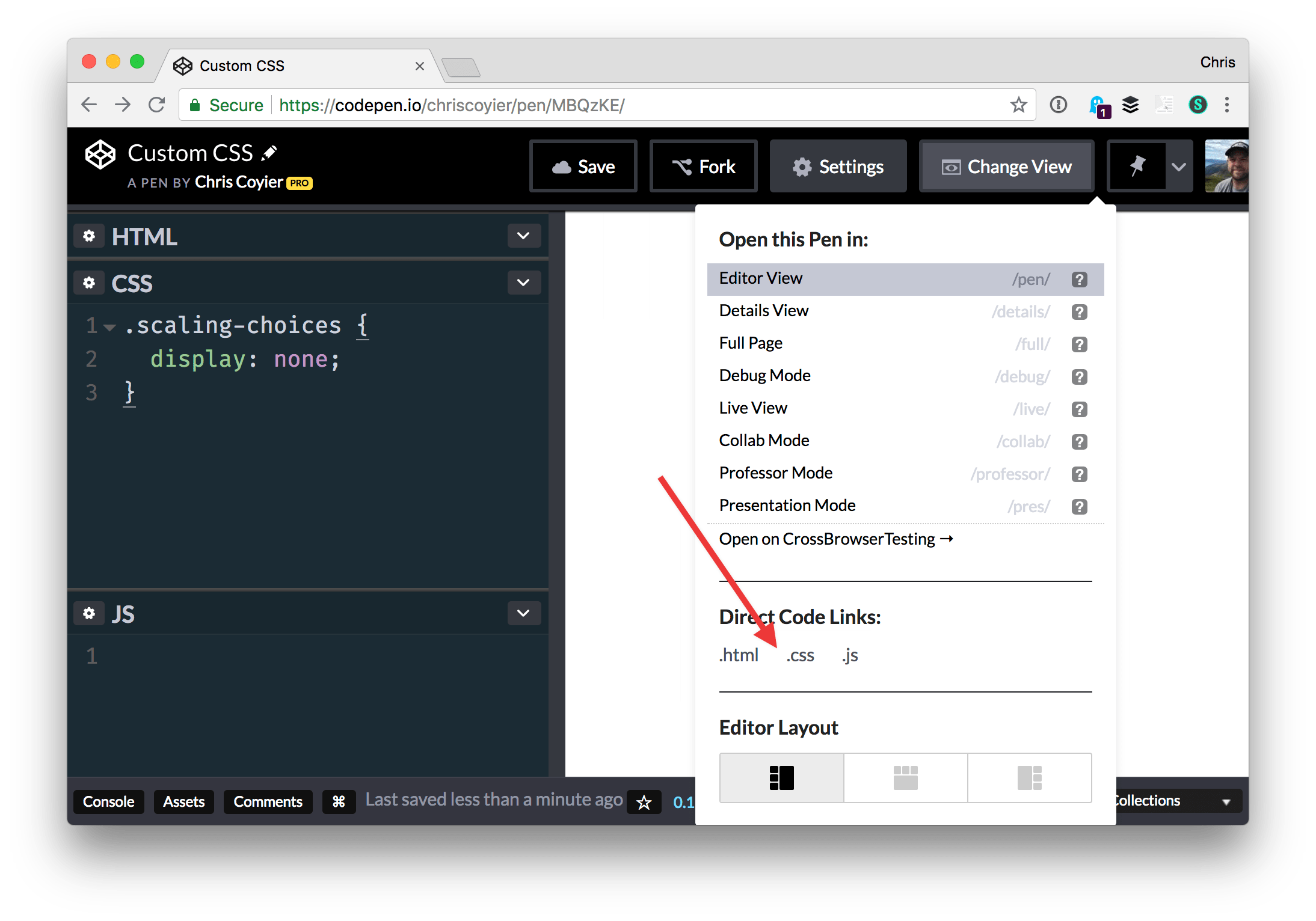
للوصول إلى الرمز ، قم بتشغيل المحرر على أي قلم واضغط على زر التضمين في التذييل. من خلال تحديد خيار تضمين القلم من قائمة التصدير ، يمكنك تضمينه. بعد تحديد هذا الخيار ، ستتمكن من عرض Embed Builder. يسمح لك بتخصيص التضمين في Embed Builder.
قوالب Codepen: طريقة رائعة للبدء
بعد تحديد قالب ، سيظهر المحرر ويشبه إلى حد كبير النموذج الذي تستخدمه عادةً في منشور عادي. على الرغم من وجود بعض الاختلافات ، إلا أن هناك بعضًا للبدء ، ستجد مجموعة من القوالب المعدة مسبقًا والتي يمكنك استخدامها كنقطة بداية للرسومات الخاصة بك في القالب. الميزة الثانية للقالب هي مجموعة من الأدوات التي تسهل إنشاء الرسومات أثناء التنقل. يمكنك استخدام أداة السحب والإفلات لإضافة عناصر إلى الرسم التخطيطي الخاص بك أو المشغلات لإنشاء الإجراءات التي تحدث عند النقر فوق عنصر أو سحبه.
إذا كنت مستخدمًا جديدًا لـ CodePen ، فستحتاج إلى البدء بأحد قوالبنا. ستساعدك هذه الدورة في تعلم كيفية استخدام المحرر وستكون مكانًا ممتازًا للبدء. بمجرد الانتهاء من الأساسيات ، يمكنك البدء في تجربة القوالب الخاصة بنا لعمل الرسومات التخطيطية الخاصة بك.
كيف يمكنني استيراد Codepen؟
لا توجد إجابة واحدة محددة لهذا السؤال لأنه يمكن أن يختلف اعتمادًا على ما تحاول استيراده من CodePen والمكان الذي تحاول استيراده إليه. ومع ذلك ، بشكل عام ، يمكنك محاولة استيراد رمز CodePen باستخدام الزر "استيراد" في محرر CodePen ، والذي يمكن العثور عليه في الزاوية اليمنى العليا. سيسمح لك ذلك باستيراد التعليمات البرمجية من مجموعة متنوعة من الأماكن ، بما في ذلك أقلام CodePen الأخرى ، أو الملفات الموجودة على جهاز الكمبيوتر الخاص بك ، أو حتى من عنوان URL.
إنها منصة تمكن أي شخص لديه اتصال بالإنترنت من تحرير HTML و CSS وجافا سكريبت من متصفحهم. تتيح القدرة على رؤية النتائج في الوقت الفعلي تصحيح الأخطاء بشكل أسرع. يمكن لبقية العالم أيضًا مشاركة مقتطفات التعليمات البرمجية (تسمى أقلام) مع المطورين والمصممين. يعد المحرر المستند إلى المستعرض CodePen أداة ممتازة لاختبار وتشغيل إطار عمل أو مكتبة جديدة. هناك طريقة عرض تعرض جميع مناطق التحرير والمعاينة في وقت واحد ، مع تحديث النتائج النهائية كلما تم إجراء تغييرات. هناك العديد من الميزات التي تمر دون أن يلاحظها أحد في النظام الأساسي ؛ هذا هو واحد منهم. باستخدام CodePen ، يمكنك استخدام CSS و Javascript و HTML وعناصر HTML الأخرى بالإضافة إلى HTML.
يحتوي القسم العلوي على أقسام التعليمات البرمجية ، بينما يحتوي القسم السفلي على المعاينة. إذا كنت بحاجة إلى زيادة ارتفاع المعاينة ، فيمكنك القيام بذلك عن طريق تحديد تخطيط مختلف من قائمة تغيير العرض. يمكنك استخدام React و Flutter و Vue على CodePen ، لكن لن تتمكن من تحديدها تمامًا كما يمكنك في الأنظمة الأساسية الأخرى. يمكنك مشاركة CodePen الخاص بك على وسائل التواصل الاجتماعي بمجرد النقر فوق الزر "عرض التفاصيل" أو الزر "مضمن". إنها أفضل أداة لتعلم الكود وتعديله في الوقت الفعلي ، مع السماح لك أيضًا بمشاهدة النتائج في الوقت الفعلي. إذا كنت تريد نسخ القلم كما هو تمامًا ، فاستخدم ميزة Fork (الخيار الرابع من الجانب الأيمن من تذييل محرر التعليمات البرمجية ). عند تنزيل الرمز ، سترى الإصدار المترجم في المجلد الذي تم إنشاؤه من أجله.
تتيح لنا أداة CodePen استخدام المكتبات والمعالجات المسبقة وأطر العمل المعدة مسبقًا لتحرير الكود . يمكننا القيام بذلك في غضون دقائق من خلال تكوين قلم بأي لغة نريدها. باستخدام هذه الوظيفة ، يمكننا معرفة ما يحدث لتغييرات الشفرة في الوقت الفعلي ، مما يوفر لنا الوقت لإعادة تحميل الصفحات.
كيفية استخدام Codepen Code في Vscode
لاستخدام رمز من Codepen في VSCode ، افتح أولاً القلم المطلوب في Codepen. بعد ذلك ، انقر فوق الزر "إعدادات" في الزاوية العلوية اليمنى من الشاشة. في قائمة "إعدادات القلم" ، انقر فوق علامة التبويب "جافا سكريبت". سيؤدي هذا إلى فتح كود JavaScript للقلم في نافذة جديدة. بعد ذلك ، انسخ الكود من النافذة الجديدة والصقه في ملف جديد في VSCode. أخيرًا ، احفظ الملف وقم بتشغيله لمشاهدة النتائج.
