كيفية إضافة Css إلى صفحة محددة في WordPress
نشرت: 2022-09-11إذا كنت ترغب في إضافة CSS إلى صفحة معينة في WordPress ، فأنت بحاجة أولاً إلى إنشاء سمة فرعية. لمزيد من المعلومات حول كيفية إنشاء قالب فرعي ، يرجى الاطلاع على مقالتنا حول كيفية إنشاء قالب فرعي في WordPress. بمجرد إنشاء قالب فرعي ، يمكنك إضافة CSS إلى ملف style.css في نسق طفلك. إذا كنت تريد إضافة CSS إلى صفحة معينة في WordPress ، فأنت بحاجة إلى استخدام خطاف WP_enqueue_scripts. يتيح لك هذا الخطاف إضافة CSS إلى صفحة معينة في WordPress عن طريق تحميلها على تلك الصفحة فقط. لاستخدام هذا الخطاف ، تحتاج إلى إضافة الكود التالي إلى ملف function.php الخاص بالقالب الفرعي الخاص بك: function wp_enqueue_page_specific_styles () {if (is_page ('page-slug')) {wp_enqueue_style ('page-specific-styles'، get_stylesheet_directory_uri ( ). '/css/page-specific.css') ، }} add_action ('wp_enqueue_scripts'، 'wp_enqueue_page_specific_styles') ؛ سيقوم هذا الرمز بتحميل ملف page-specific.css فقط على الصفحة التي تحتوي على slug page-slug. يمكنك استبدال ارتباط الصفحة الثابت بقطعة الصفحة التي تريد استهدافها. يمكنك أيضًا استهداف صفحات معينة من خلال معرفها أو عنوانها. لاستهداف صفحة معينة بمعرفها ، يمكنك استخدام الكود التالي: الوظيفة wp_enqueue_page_specific_styles () {if (is_page ('page-id')) {wp_enqueue_style ('page-specific-styles'، get_stylesheet_directory_uri (). '/ css /page-specific.css ') ؛ }} add_action ('wp_enqueue_scripts'، 'wp_enqueue_page_specific_styles') ؛ لاستهداف صفحة معينة بعنوانها ، يمكنك استخدام الكود التالي: function wp_enqueue_page_specific_styles () {if (is_page ('page-title')) {wp_enqueue_style ('page-specific-styles'، get_stylesheet_directory_uri (). '/ css /
الطريقة الأولى هي استخدام أداة تخصيص WordPress. أبسط طريقة هي الطريقة الموصى بها هنا لأنها أسرع طريقة لإضافة CSS إلى رأسك. يمكنك استخدام أداة التخصيص بالانتقال إلى المظهر> التخصيص. انقر فوق " CSS إضافية " وأدخل رمز CSS الخاص بك من القائمة المنسدلة.
كيف أقوم بإضافة Css إلى صفحة معينة في WordPress؟
 الائتمان: church.support.vamtam.com
الائتمان: church.support.vamtam.comقم بتسجيل الدخول إلى لوحة إدارة WordPress الخاصة بك وانتقل إلى قائمة الإضافات لإضافة مكون إضافي جديد. حدد CSS المخصص للنشر / الصفحة من حقل البحث. لتثبيته ، ما عليك سوى النقر فوق الزر "التثبيت الآن" بعد الانتهاء من تنزيله.
في هذه المقالة ، سأوضح لك كيفية استخدام CSS المخصص في صفحات WordPress محددة . لتطبيق الأنماط على صفحات معينة ، يجب أولاً العثور على فئة الصفحة المحددة في القسم الذي تريد تطبيق الأنماط عليه. لمشاهدة تأثيرات التصميم الخاص بك ، يجب عليك أولاً نسخ ولصق كود CSS الخاص بك في الأنماط. يمكن الوصول إلى ملف css عبر الواجهة الخلفية لـ WordPress. إذا كنت تريد تطبيق مجموعة من الأنماط على علامات متعددة في صفحة واحدة ، يمكنك مشاهدة الأمثلة التالية. يمكن تغيير الأنماط على صفحات متعددة باستخدام نفس CSS. قد يكون سطر واحد من التعليمات البرمجية غير فعال ويستغرق وقتًا طويلاً ، ولكنه ممكن.
إذا كتبت CSS في سطر واحد بدلاً من سطور متعددة ، فستتمكن من استهداف صفحات متعددة بشكل أكثر فاعلية. يمكنك إنشاء صفحة مدونة باستخدام CSS مخصص بنفس سهولة إنشاء صفحة. على عكس معرف الصفحة ، سترغب في البحث عن معرف منشور فريد للمنشور الذي تريد تنسيقه. فيما يلي مثال على كيفية تصميم منشور مدونة معين.
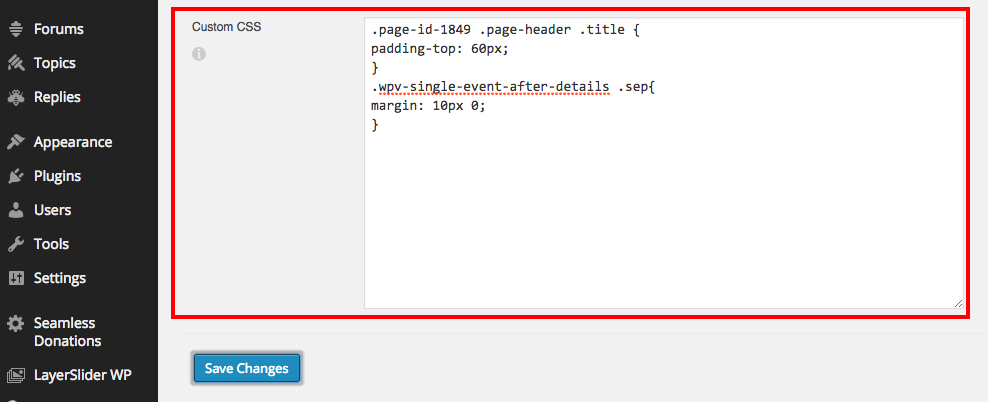
كيفية تجاوز Css في ووردبريس
يسمح لك ما يلي بتجاوز قواعد CSS محددة على صفحة معينة في WordPress. في البداية ، انقر بزر الماوس الأيمن على العنصر الذي تريد تعديله ثم قم بتطبيق CSS. عند النقر فوق فحص ، ستظهر شاشة. تحقق لمعرفة ما إذا كان النص الأساسي يحتوي على علامة HTML. اعتمادًا على الموضوع الذي تستخدمه ، سيختلف موقعك في الحجم. سيتم تحديد التجاوز المناسب لكل صفحة محددة حسب تفضيلاتك الخاصة. سيسمح لك زر حفظ التغييرات بحفظ ملف css الذي حفظته في موقع WordPress كملف جديد.
كيف تضيف Css إلى صفحة معينة؟
 الائتمان: bwods.blogspot.com
الائتمان: bwods.blogspot.comلإضافة ملف CSS إلى صفحة معينة ، ستحتاج إلى تحرير كود HTML للصفحة لتضمين ارتباط إلى ملف CSS. عادةً ما يتم تخزين ملفات CSS في نفس الدليل مثل ملف HTML ، لذلك ستحتاج إلى استخدام المسار الصحيح للملف. بمجرد إضافة الارتباط ، سيتم تطبيق قواعد CSS على الصفحة.
لإضافة CSS إلى صفحة ويب ، يمكنك استخدام إحدى الطرق الأربع. عند استخدام الأنماط المضمنة ، يتم تطبيق معلومات النمط مباشرة على عنصر HTML. يمكنك تضمين الأنماط المضمنة باستخدام علامة النمط المضمنة في الركن الأيمن العلوي من المستند. يتم تطبيق الأنماط بشكل عام على موقع ويب عبر ورقة أنماط خارجية. إذا كنت تريد إنشاء نمط خارجي ، فما عليك سوى إنشاء ملف خارجي يحتوي على جميع معلومات النمط الخاص بك. في هذه الحالة ، يمكنك ربط هذا الملف بأي عدد تريده من صفحات HTML. لإضافة ورقة أنماط إلى صفحة ويب ، قم بتضمين علامة <link>. من الممكن أيضًا استيراد ورقة أنماط خارجية باستخدام قاعدة CSSimport.

كيف يمكنني تحرير Css لصفحة WordPress؟
قم بتسجيل الدخول إلى الواجهة الخلفية لـ WordPress الخاصة بك ، ثم انقر فوق الزر Appearance للوصول إلى شاشة تخصيص السمة. سيكون لديك معاينة مباشرة لموقع الويب الخاص بك ، مع خيارات على الجانب الأيسر لتخصيص عناصر مثل الألوان أو القوائم أو عناصر واجهة المستخدم الأخرى.
ستتمكن بسهولة من تخصيص WordPress CSS بمساعدة هذا البرنامج التعليمي. يمكن أن تختلف التغييرات التي يتم إجراؤها على CSS لموضوع ما اعتمادًا على عملية التحرير. يتوفر تحرير CSS إضافي لتحرير الكود ، كما يمكن أيضًا تحرير الكود في محرر السمات وعبر المكونات الإضافية. سيستفيد الطلاب الذين لديهم فهم أساسي فقط لـ CSS من هذا البرنامج التعليمي. إذا كان الموضوع الخاص بك يتضمن مخصص. CSS ، يجب عليك تضمينها ؛ إذا لم يكن الأمر كذلك ، فيجب عليك تضمين كود css المخصص في صفحة الموضوع. بعد تحرير الملف ، يجب النقر فوق الزر تحديث الملف لإجراء أي تغييرات ضرورية.
سيرشدك هذا القسم إلى كيفية تعديل WordPress CSS باستخدام مكون إضافي. باستخدام مكون WordPress الإضافي ، يمكنك تخصيص وإضافة كود WordPress CSS الخاص بك. من الممارسات الجيدة دائمًا تبسيط كود CSS ، وهناك العديد من المكونات الإضافية المتاحة للقيام بذلك تلقائيًا. يمكن إزالة CSS المخصص في أي وقت ، لكن يوصى بعمل نسخة احتياطية من ملفاتك عند استخدام إصدار سمة لوحة المعلومات.
يجب أن تفكر في بعض الأشياء أثناء تحرير CSS الخاص بك. قبل أن تنشر تغييراتك ، اجعلها بسيطة قدر الإمكان عن طريق حفظها. يمكنك دائمًا العودة إلى النمط الأصلي إذا ارتكبت خطأ بالنقر فوق "نشر التغييرات" في الزاوية اليمنى العليا من المحرر. ثانيًا ، يجب استخدام اصطلاح تسمية متسق للإشارة إلى ملفات CSS الخاصة بك. إذا قمت بتضمين كليهما ، فيمكنك تضمين ملف style.css واسم النسق. يتم تعريف CSS في ملف style.tpl. يجب عليك أيضًا تضمين اسم لكل ملف من ملفات CSS في مشروعك إذا كان لديهم أكثر من ملف. إذا كنت تريد التأكد من أن ملفات CSS الموجودة على صفحتك مضمنة في HTML ، فضع علامة اختيار بجوار "تضمين في الرأس" عند حفظ التغييرات. يجب عليك تحميل CSS الخاص بك بمجرد استلامه من أوراق الأنماط الأخرى. إذا كنت ترغب في معرفة المزيد حول كيفية تحرير CSS الخاص بك ، فإننا نوصي بمشاهدة البرنامج التعليمي الخاص بنا حول كيفية استخدام المحرر.
كيف يمكنني تغيير مسار Css في WordPress؟
إذا كنت ترغب في تغيير مسار CSS في WordPress ، فستحتاج إلى الوصول إلى ملفات WordPress الخاصة بك من خلال عميل FTP أو لوحة تحكم الاستضافة الخاصة بك. بمجرد وصولك إلى ملفات WordPress الخاصة بك ، ستحتاج إلى تحديد موقع ملف "style.css". بمجرد تحديد موقع ملف "style.css" ، ستحتاج إلى تحرير الملف وتغيير مسار CSS.
ملفات Style.css خاصة بكل سمة WordPress. يعتمد أسلوب موقع الويب WordPress وهيكله ولونه على هذا. إذا كنت ترغب في تغيير مقتطفات التعليمات البرمجية ، فيجب عليك أولاً تغيير CSS في لوحة معلومات WordPress الخاصة بك. قم بإجراء تغييرات على موقع الويب الخاص بك باستخدام محرر لوحة معلومات WordPress. عند النقر فوق الخيار فحص ، سيتم نقلك إلى شاشة مقسمة إلى قسمين. أنشئ قائمة بجميع الفئات أو الأقسام داخل رمز وقم بإجراء التغييرات اللازمة هناك. بعد إجراء التغييرات على الملف ، يمكنك بعد ذلك البحث في التغييرات التي تم إجراؤها على الموقع. يمكنك العثور على أقسام الأنماط في موقع الويب الخاص بك باستخدام ميزة فحص Chrome.
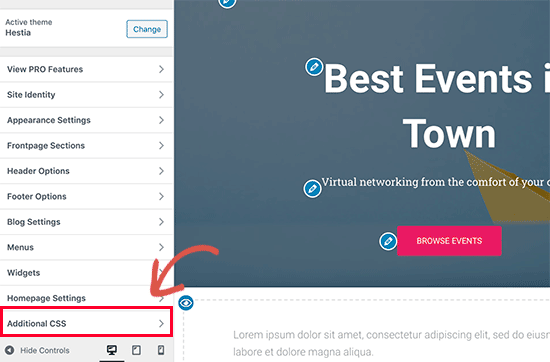
أضف Css إلى صفحة WordPress
يمكن العثور على علامة التبويب CSS الإضافية في قسم المظهر بلوحة القيادة. ستتمكن من إضافة أي كود CSS تريده إلى هذه الأداة المدمجة.
باستخدام محرر CSS ، يمكنك تغيير مظهر موقع WordPress.com الخاص بك. يحقق ذلك من خلال السماح لك بتغيير أنماط ملفات CSS الخاصة بك في قالبك. يمكنك مراجعة أو استعادة CSS السابقة باستخدام تطبيق CSS Revisions. يمكن العثور على مزيد من المعلومات حول CSS في قسم تعليمات CSS من هذه الصفحة. تعد CSS جانبًا مهمًا من جوانب تصميم الويب ، وإذا كنت تريد معرفة المزيد عنها ، فعليك التفكير في النصائح التالية. عندما تضيف CSS مخصصًا إلى محرر CSS ، فسيتم تحميله بعد CSS الأصلي للموضوع. نتيجة لذلك ، إذا تم اتباع القواعد الخاصة بك ، فسيتم تجاهل نمط قالب WordPress.com.
إذا كنت ترغب في إضافة قواعد CSS جديدة إلى القواعد الحالية ، يمكنك تعطيل هذا الخيار. يتعين على المستخدمين الذين قاموا بتسجيل الدخول على WordPress.com الاحتفاظ بشريط المسؤول (وهو الشريط المظلم في الجزء العلوي من الموقع). إذا كنت تريد تغيير نمط تذييل الصفحة (الألوان وحجم الخط) ، فيمكنك القيام بذلك طالما أنك لا تزال تجعله قابلاً للقراءة. هل يمكنك استخدام خطوط الويب في CSS؟ عند استخدام CSS ، فأنت مقيد بخطين للويب في الواجهة الأمامية.
