كيفية إضافة خطوط مخصصة إلى مواقع ويب Elementor
نشرت: 2022-09-12يريد كل مالك موقع ويب أن يبدو موقعه على الويب في أفضل حالاته وأن يكون جذابًا للغاية بحيث يجب على المستخدمين الثناء على موقع الويب الخاص بهم واستكشافه بدقة.
من الممكن أن يكون موقع الويب جذابًا بصريًا بطرق مختلفة ، أحدها هو إضافة خطوط إبداعية. هل تفكر أيضًا في إضافة خطوط مخصصة إبداعية إلى صفحة Elementor الخاصة بك؟
إذا كنت تتساءل عن هذا ولكنك لا تعرف كيفية إنشاء واحدة ، فلا داعي للقلق.
في هذه المدونة ، سنقدم دليلاً كاملاً حول إضافة خطوط مخصصة إلى موقع WordPress الخاص بك باستخدام Elementor.
فما الذي ننتظره؟ هيا بنا نبدأ.
كيفية إضافة خطوط مخصصة إلى WordPress باستخدام Elementor؟
إذا كنت قد استخدمت Elementor من قبل ، فستعرف مدى سهولة وفعالية ذلك. هناك العديد من ميزات Elementor التي يمكنك من خلالها إلقاء نظرة مذهلة على موقع الويب الخاص بك.
إلى جانب هذه الميزات ، يوفر Elementor المرونة لإضافة خطوط مخصصة وتخصيص تنسيقاتها لموقع الويب الخاص بك.
قبل المتابعة ، هناك بعض تنسيقات الخطوط الافتراضية التي يدعمها Elementor والتي تحتاج إلى معرفتها.
دعونا أولا نناقشها بإيجاز.
- ملف WOFF: WOFF هو تنسيق Web Open Font وهو عبارة عن خطوط OpenType أو TrueType تستخدمها المتصفحات الحديثة.
- ملف WOFF2: يتم إنشاء ملف خط الويب هذا في ملف WOFF بتنسيق 2.0 ، والذي يدعم خطوط OpenType و TrueType التي توفر ضغطًا أفضل من WOFF.
- ملف TTF: ملف TTF هو تنسيق خط TrueType تم تطويره بواسطة Apple ويستخدم في macOS و Windows.
- ملف SVG: SVG ، الذي يرمز إلى Scalable Vector Graphics ، هو تنسيق صورة متجه مستند إلى XML. يتم استخدامه لتحديد تنسيقات ملفات الرسوم ثنائية الأبعاد للويب.
- ملف EOT: EOT هو تنسيق ملف مضمن مفتوح النوع يعمل على IE وتم تصميمه بواسطة Microsoft.
هناك طريقتان لإضافة خطوط مخصصة إلى موقع الويب الخاص بك:
- استخدام ميزة Elementor Custom Fonts
- استخدام البرنامج المساعد WordPress
الطريقة الأولى: إضافة خطوط مخصصة إلى WordPress باستخدام ميزة Elementor Custom Fonts
لاستخدام ميزة الخطوط المخصصة Elementor ، تحتاج إلى الترقية إلى Elementor Pro.
كانت ميزة الخط المخصص متاحة في خطة Elementor Lite حتى بضع سنوات ماضية ، ولكن بعد الترقية ، تم نقلها إلى مستخدمي Pro فقط.
اتبع هذه الخطوات لإضافة خطوط مخصصة إلى موقع ويب Elementor الخاص بك:
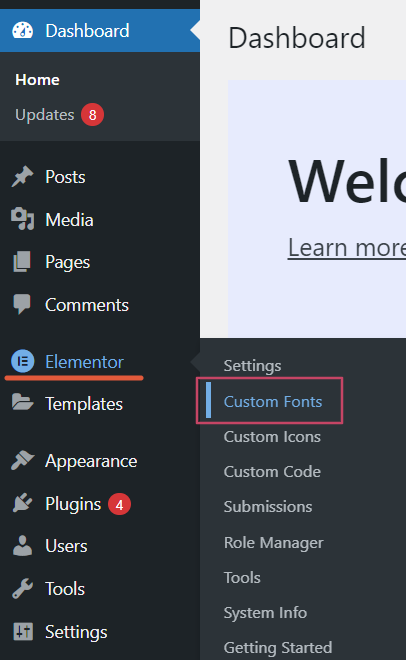
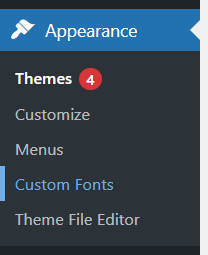
- الخطوة 1: افتح لوحة تحكم WP Admin ، واستكشف الشريط الجانبي وانتقل إلى Elementor> Custom Fonts.

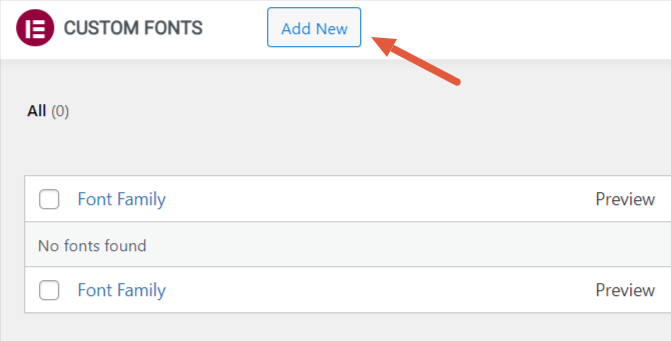
- الخطوة 2: بمجرد النقر فوق خيار Custom Fonts ، ستتم إعادة توجيهك إلى صفحة الخطوط المخصصة لـ Elementor ، وهناك ، عليك النقر فوق الزر "Add New" .

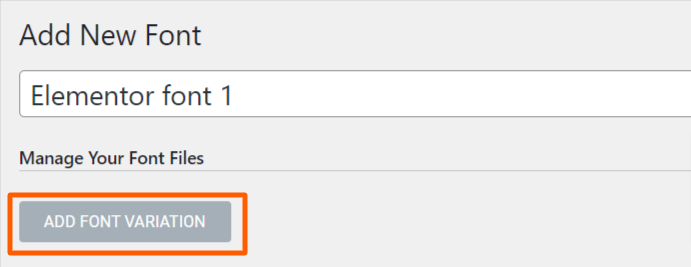
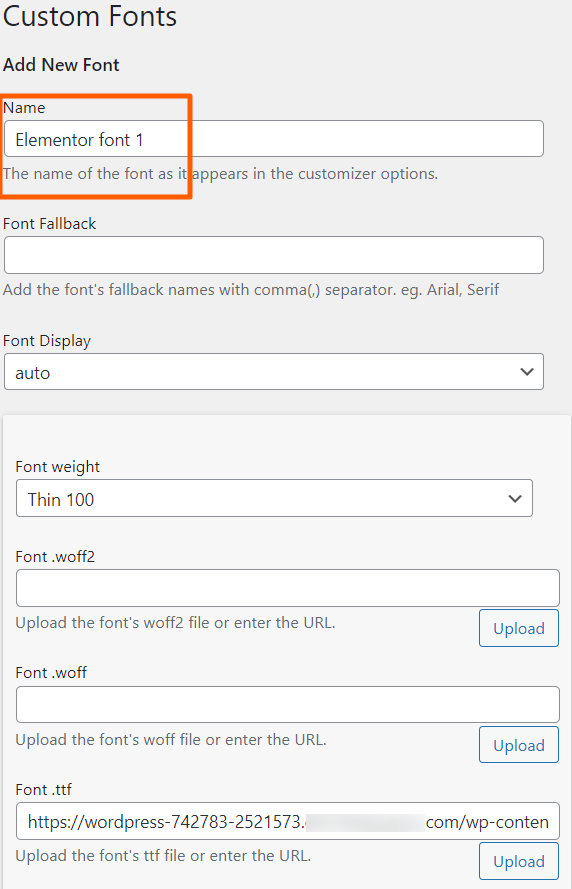
لإضافة خط جديد ، يجب إدخال اسم عائلة الخط الخاص بك. هنا نقوم بتسميته "Elementor font 1."
بعد ذلك ، انقر فوق الزر "Add Font Variation" أسفل منطقة عنوان الخط.

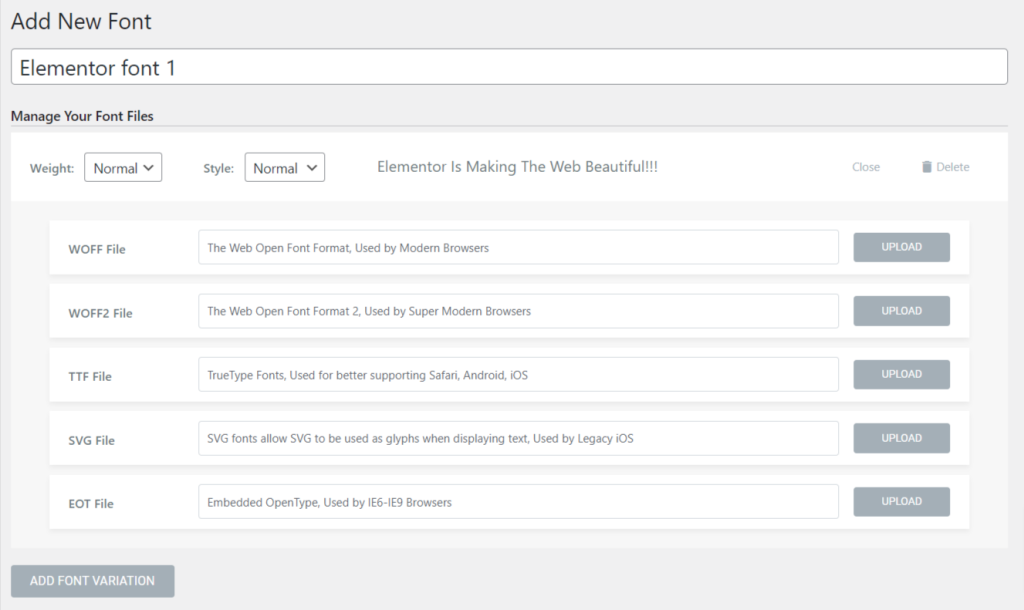
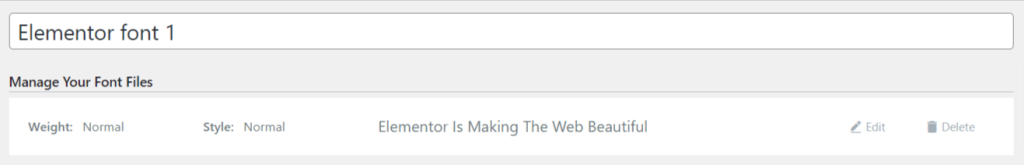
- الخطوة 3: بمجرد الضغط على زر تغيير الخط ، ستحصل على خيارات لإدارة ملفات الخطوط وتخصيصها.

يمكنك إدارة ملفات الخطوط وفقًا لوزن الخط والنمط ( عادي ومائل ومائل ) وملفات الخطوط مثل WOFF و WOFF2 و TTF و SVG و EOT.
- الخطوة 4: قم بتنزيل خط مجاني أو قم بشراء واحد من الإنترنت.
هناك الكثير من الموارد المجانية والمدفوعة التي تقدم خطوطًا مخصصة رائعة متوافقة مع مواقع WordPress و Elementor.
أين تجد الخطوط المخصصة المجانية
قد تتساءل أين يمكنني العثور على الخطوط المخصصة المجانية.
تقدم العديد من مواقع الويب المجانية خطوطًا مخصصة مجانية ، مثل Fonts.com و Google Fonts و Typekit والمزيد.
تأكد من التحقق من أصالة موقع الويب قبل تنزيل الخط أو شرائه.

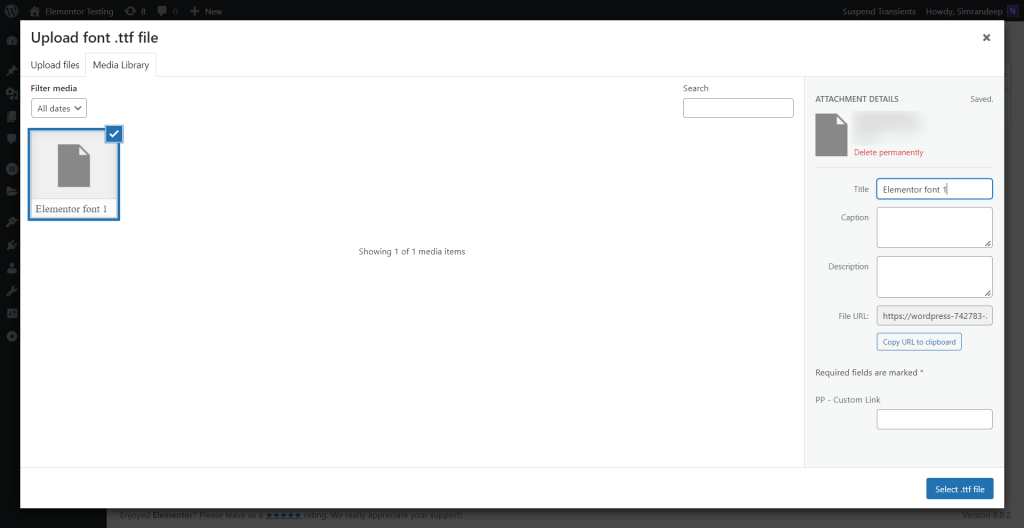
- الخطوة 5: بمجرد تنزيل خط من اختيارك ، يجب عليك تحميل الملف بأي من أشكال الخطوط الخمسة المتاحة والضغط على زر النشر.

ومع ذلك ، للحصول على نتائج أفضل ، نوصيك بتحميل ملف الخطوط الخاص بك بجميع التنسيقات الخمسة للسماح بتحميل المحتوى الخاص بك بسلاسة في أي نظام أو متصفح.
تذكر عدم تحميل أكثر من ملف خط واحد في وقت واحد بجميع الأشكال المختلفة ؛ وإلا ، فقد يؤدي ذلك إلى إبطاء صفحتك.

وانتهينا! تمت إضافة خطنا الآن إلى Elementor وهو جاهز للاستخدام.
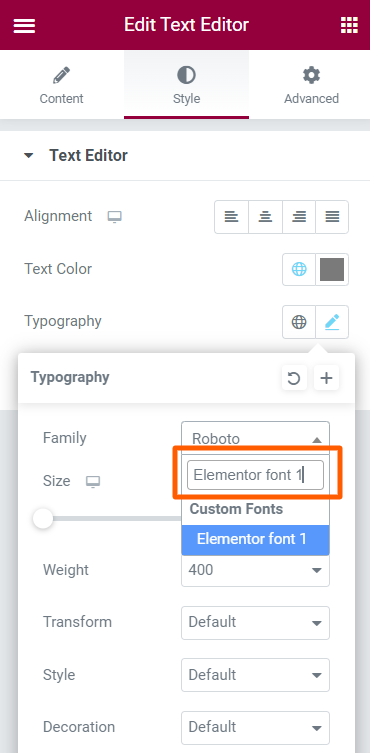
- الخطوة 6: افتح صفحة محرر Elementor ، وفي قسم الطباعة ، ابحث عن الخط الذي تم إنشاؤه حديثًا ، على سبيل المثال ، " Elementor font 1."

أخيرًا ، أصبح "Elementor font 1" الذي أضفناه للتو جاهزًا للاستخدام.
الطريقة الثانية: إضافة خطوط مخصصة باستخدام البرنامج المساعد WordPress
ستكون هذه الطريقة مناسبة تمامًا لأولئك الذين يستخدمون إصدار Elementor lite.
- الخطوة 1: اذهب إلى WP Admin Dashboard. في الشريط الجانبي للمسؤول ، انقر فوق المكونات الإضافية> إضافة جديد .

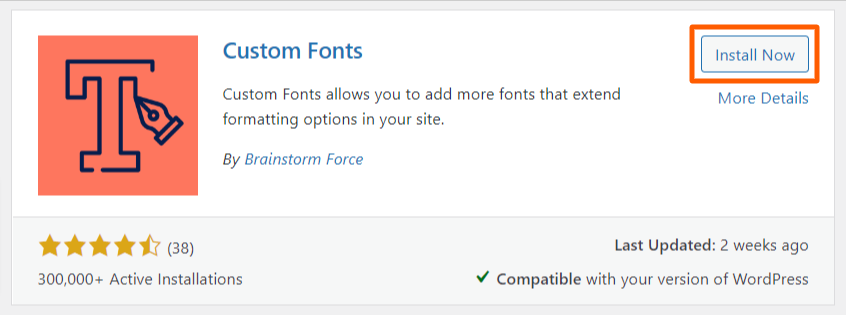
- الخطوة 2: اكتب " Custom Fonts" ، واضغط على زر التثبيت الآن ، وقم بتنشيط المكون الإضافي.

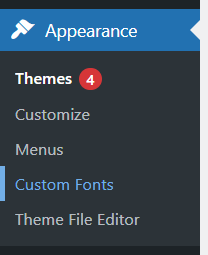
- الخطوة 3: بمجرد تنشيط المكون الإضافي ، ستجد خيارًا ، "خطوط مخصصة " ، أسفل ميزة المظهر ؛ انقر فوق هذا الخيار ، وأنت على ما يرام.

- الخطوة 4: الآن بعد أن وصلت إلى قسم الخطوط المخصصة ، أدخل اسم الخط والخط الاحتياطي. ثم أخيرًا ، قم بتحميل تنسيقات الخطوط واحدة تلو الأخرى لجميع الأشكال ، كما هو موضح في الطريقة 2.

- الخطوة 5: تمت إضافة ملف الخط المخصص الجديد بنجاح وأصبح جاهزًا للاستخدام. يمكنك العثور على الخط في خيار الطباعة داخل علامة تبويب النمط في صفحة محرر Elementor.
قم بتخصيص المحتوى الخاص بك باستخدام الخط المضاف حديثًا على موقع الويب الخاص بك باستخدام البرنامج المساعد للخطوط المخصصة والمجانية من Elementor. ومع ذلك ، إذا كنت مبرمجًا متمرسًا ، فيمكنك بسهولة إنشاء خطوط مخصصة لموقع الويب الخاص بك باستخدام Elementor.
حتى الآن ، قمنا بتضمين جميع الطرق الثلاث التي يمكنك اتباعها لإنشاء خطك المخصص لموقعك على الويب Elementor عبر موارد مجانية ومدفوعة. اختر ما يناسب احتياجاتك.
التالي قراءة: كيفية استخدام Elementor
نأمل أن تجد هذه المقالة مفيدة. إذا واجهت أي صعوبة في اتباع الخطوات المذكورة في هذه المقالة ، فلا تتردد في الاتصال بنا أو ترك استفساراتك في قسم التعليقات. سنبذل قصارى جهدنا لحل استفساراتك.
إذا كنت قد بدأت للتو رحلتك مع Elementor ، فستكون هذه المقالة ، كيفية استخدام Elementor: دليل مفصل للمبتدئين ، دليلاً مثاليًا لك.
إذا كنت تبحث عن حل الكل في واحد لمنشئ صفحة Elementor الخاص بك ، فإن PowerPack Elementor Addons سيكون الخيار الأفضل.
إذا أعجبك هذا المقال ، يمكنك الاشتراك في النشرة الإخبارية لدينا لتلقي مقالات مذهلة تتعلق بـ Elementor & WordPress.
أيضًا ، يمكنك التواصل معنا عبر هذه الأنظمة الأساسية: YouTube و Facebook و Twitter.
