كيفية إضافة HTML و CSS مخصص إلى موقع WordPress
نشرت: 2022-09-14أحد الأشياء الرائعة في WordPress هو أنه قابل للتخصيص للغاية. يمكنك بسهولة إضافة HTML و CSS الخاصين بك إلى موقع WordPress دون الحاجة إلى تعلم الكثير من البرمجة. في هذه المقالة ، سنوضح لك كيفية إضافة HTML و CSS مخصصين إلى موقع WordPress. إضافة HTML مخصص يمكنك إضافة HTML مخصص إلى موقع WordPress الخاص بك عن طريق إضافة ملف جديد إلى قالبك. سيبحث WordPress تلقائيًا عن ملف يسمى custom.html في مجلد المظهر الخاص بك. يمكنك إنشاء هذا الملف باستخدام محرر نصوص مثل Notepad أو TextEdit. بمجرد إنشاء ملف custom.html ، يمكنك إضافة كود HTML الخاص بك إليه. على سبيل المثال ، يمكنك إضافة رأس أو تذييل مخصص إلى موقعك. إضافة CSS مخصص بالإضافة إلى إضافة HTML مخصص ، يمكنك أيضًا إضافة CSS مخصص إلى موقع WordPress الخاص بك. يمكنك القيام بذلك عن طريق إنشاء ملف جديد يسمى custom.css في مجلد السمة الخاصة بك. مرة أخرى ، يمكنك استخدام محرر نصوص لإنشاء هذا الملف. بمجرد إنشاء ملف custom.css ، يمكنك إضافة كود CSS الخاص بك إليه. سيسمح لك ذلك بتغيير طريقة ظهور موقعك ، دون الحاجة إلى تعديل ملف CSS الموجود في السمة. إضافة HTML و CSS مخصصين إلى WordPress الآن بعد أن عرفت كيفية إضافة HTML و CSS مخصصين إلى WordPress ، يمكنك البدء في تخصيص موقعك لمحتوى قلبك. تذكر أن تحفظ تغييراتك كثيرًا ، حتى لا تفقد أيًا من عملك. تأكد أيضًا من معاينة التغييرات قبل نشرها على موقعك المباشر. بهذه الطريقة ، يمكنك أن ترى كيف تبدو قبل أي شخص آخر.
في هذا البرنامج التعليمي ، سوف أطلعك على الخطوات المطلوبة لإضافة تأثير css مخصص إلى أي صفحة أو منشور في WordPress في غضون دقائق. يمكن إضافة CSS المخصص إلى WordPress باستخدام إحدى طريقتين. يوصى باستخدام محرر السمات لإضافة CSS مباشرة إلى السمة. الخيار الثاني هو إدراج علامة نمط مباشرة في المنشور في شكل CSS مضمّن . يمكن استخدام هذا المكون الإضافي لإضافة CSS مخصص إلى زر وسائط اجتماعية ثلاثي الأبعاد موجود. هذا هو الكود المصدري والبرنامج التعليمي لزر الوسائط الاجتماعية Flipable ، والذي يمكنك العثور عليه هنا. إذا كنت تستمتع بالمحتوى الخاص بنا ، فيرجى القيام بذلك إما على Facebook أو YouTube.
كيف أقوم بإضافة ملف Css مخصص إلى WordPress؟
 الائتمان: WPBeginner
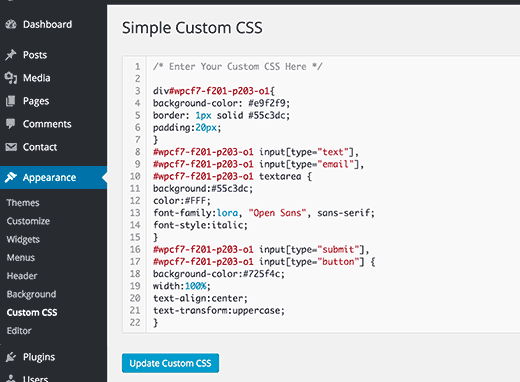
الائتمان: WPBeginnerفي قسم المظهر بلوحة التحكم ، قم بالتمرير لأسفل وحدد CSS إضافي من القائمة المنسدلة. بالنقر فوق هذا الزر ، ستتمكن من استخدام أداة مدمجة لإضافة أي كود CSS إلى موقع الويب الخاص بك.
إذا كنت ترغب في القيام بمزيد من العمل على موقع WordPress الخاص بك ، فقد تحتاج إلى إجراء بعض التغييرات. في هذا البرنامج التعليمي ، سنلقي نظرة على أربع طرق مختلفة لإضافة CSS مخصص إلى WordPress. يمكن الوصول إلى خيار Custom CSS عبر Customizer أو عبر سمة فرعية. إذا قمت بالتبديل إلى سمة أخرى ، فستفقد CSS المخصص الخاص بك. الرجاء إدخال قواعد النمط في مربع النص الذي يظهر أسفل التعليمات. للبدء ، يجب عليك أولاً إدراج CSS في المظهر الخاص بك. يمكنك تجربة السمة في مجموعة متنوعة من أحجام الشاشات عن طريق تحديد أيقونات الجهاز الصغيرة (سطح المكتب ، الكمبيوتر اللوحي ، الهاتف المحمول) من الشريط الجانبي المخصص.
بالإضافة إلى السماح لك بإضافة CSS مستقل عن السمات إلى موقع الويب الخاص بك ، فإن استخدام مكون إضافي CSS مخصص يوفر لك الوقت. إذا كنت ترغب في تغيير CSS لموضوعك بطرق مهمة ، فإن السمة الفرعية هي مكان جيد للبدء. يمكنك تغيير أي ملف لموضوعك الرئيسي ، مثل CSS أو PHP أو الصور ، باستخدام سمة فرعية. في هذا البرنامج التعليمي ، سنستخدم Simple Custom CSS ، والتي لا تتطلب أي ترميز إضافي. يمكنك تحرير ملف style.html إما من محرر التعليمات البرمجية ، مثل Atom أو Visual Studio Code ، أو من قائمة المظهر في منطقة مسؤول WordPress. إذا كنت ترغب في استخدام لغة التخصيص الخاصة بك ، فيمكن استخدام أداة التخصيص أو أداة التخصيص لإضافة رمزك الجديد. إذا كنت تريد أن يقوم WordPress Core باستدعاء ملف CSS الخارجي بشكل صحيح ، فيمكنك تحميله في ملف function.php الخاص بقالب طفلك.
إذا كنت ترغب في تخصيص سمات WordPress الخاصة بك ، فيمكنك القيام بذلك باستخدام سمة فرعية. عند إنشاء قواعد نمط مخصصة لموضوعك الفرعي ، يجب عليك أولاً تحرير ملف style.css . ستوجهك الإرشادات التالية خلال عملية إدراج ملف CSS تم تحميله بالفعل في قائمة الانتظار. يوفر لك ThemeForest مجموعة كبيرة من سمات WordPress.
كيف يمكنني تحميل ملف Css إلى WordPress؟
للعثور على مجلد به ملفات CSS ، انتقل إلى WP-content> السمات> اسم موضوعك. تعد أوراق أنماط وأنماط CSS هي الأسماء الأكثر شيوعًا بالنسبة لهم. يمكنك بعد ذلك تنزيل الملف النصي وتحريره باستخدام برنامج تحرير نصي على جهاز الكمبيوتر الخاص بك. بعد تحرير ملفات CSS ، يمكنك تحميلها بالانتقال إلى نفس الدليل الذي تم حفظها فيه.
لماذا لا يعمل Css المخصص الخاص بي على WordPress؟
إذا كنت تواجه مشكلة في إنشاء CSS ، فانتقل إلى WP admin. بعد ذلك ، يمكنك مسح ذاكرة التخزين المؤقت (ذاكرة التخزين المؤقت لـ WP وذاكرة التخزين المؤقت للمتصفح) وتحديث الصفحة. تتمثل الخطوة الأولى في التحقق من حظر ذاكرة التخزين المؤقت لموقعك في حالة وجود مكونات إضافية للتخزين المؤقت أو خوادم تم تمكينها. من الضروري إزالة هذه المخابئ.
أين يوجد ملف Css المخصص في WordPress؟
هذا صحيح لكل موضوع WordPress. يعد المجلد / WP-content / themes / themename / هو المكان الأكثر ملاءمة للعثور على واحد.
كيفية إضافة صفحة Html مخصصة في WordPress
 الائتمان: HTML Online
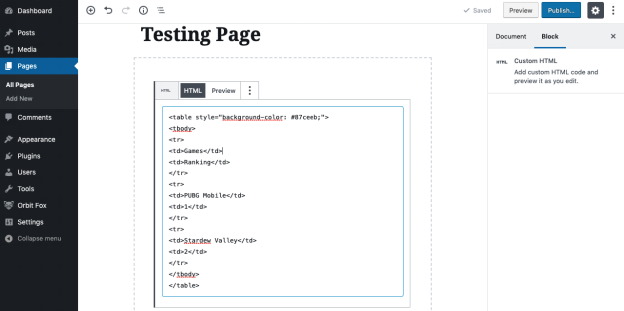
الائتمان: HTML Onlineبافتراض أن لديك صفحة HTML مخصصة تريد إضافتها إلى موقع WordPress الخاص بك ، فإن أول شيء عليك القيام به هو تحميل الصفحة إلى حساب استضافة WordPress الخاص بك. بمجرد تحميل الصفحة ، يمكنك تحريرها في محرر WordPress بالانتقال إلى الصفحات> إضافة جديد. في محرر WordPress ، يمكنك إضافة صفحة HTML المخصصة الخاصة بك إلى منطقة المحتوى. بمجرد الانتهاء ، يمكنك نشر الصفحة وستظهر مباشرة على موقع WordPress الخاص بك.
هل يجب أن أقوم بإنشاء صفحة HTML مخصصة لموقع الويب الخاص بي على Wordpress؟ تعد إضافة صفحة HTML مفيدة لعدة أسباب. يمكنك تجنب إنفاق الوقت والمال على شيء غير مألوف تمامًا ، وتوفير الوقت ، والتأكد من أن موقع الويب الجديد الخاص بك يبدو تمامًا بالطريقة التي تريدها. يعد أيضًا خيارًا رائعًا إذا كان المظهر المفضل لديك لا يدعم تخطيطات صفحة معينة أو غير قادر على إنشائها. قبل أن تبدأ ، يجب أن تتأكد من ترتيب صفحة HTML المخصصة. ضع النموذج وملف index.html والاعتمادات الأخرى على جهاز الكمبيوتر الخاص بك في مجلد يسمى "template". بعد ذلك ، احفظ جميع الملفات الموجودة في المجلد في أرشيفات مضغوطة.

انتقل إلى الخادم حيث تم تثبيت تثبيت WordPress الخاص بك وقم بتحميل الأرشيف. إذا كان الخادم الخاص بك لا يدعم إعادة التوجيه ، فلن تتمكن من إعادة توجيه ملف index.php عند إدخال عنوان URL لصفحة HTML مخصصة. يمكن حل هذا الخطأ عن طريق تحرير ملف htaccess والبحث فيه. لا داعي للقلق إذا واجهت خطأ 404 إذا حاولت الوصول إلى صفحتك الجديدة. غالبًا ما يرتكب WordPress أخطاء مثل هذه ، ولكن حلها سهل.
كيفية إضافة كود Html في رأس WordPress
يمكنك تثبيت الرؤوس في قسم الإعدادات. الصق الشفرة في البرامج النصية في مربع الرأس واحفظها.
باستخدام أي من الطريقتين ، يمكنك تحديد رأس أو تذييل WordPress يتضمن رمزًا. يمكن تعديل مظهر موقعك يدويًا ، أو يمكن أن يكون مكونًا إضافيًا. مع أي من الطرق المتاحة ، يمكنك بسهولة إضافة ميزات مخصصة وبيانات المستخدم إلى موقع الويب الخاص بك. يجب تحرير بعض ملفات قالبك إذا كنت تريد إضافة رمز يدويًا إلى رأسه أو تذييله. يمكنك إنشاء سمة فرعية بسرعة وسهولة عن طريق تحديد مكون إضافي من القائمة المنسدلة. المكونات الإضافية مثل header و footer و post injection إذا كنت تريد استخدام المكون الإضافي ، فيجب عليك أولاً تثبيته وتنشيطه. تتيح لك لوحة معلومات الإعدادات عرض علامتي تبويب التذييل والرأس بمجرد تثبيتهما. في هذا القسم ، ستجد محرر نصوص لإضافة مقتطفات التعليمات البرمجية. يتم تضمين كل من شفرة تتبع Google Analytics وجافا سكريبت المخصص في swishpets.
كيفية إضافة رأس في وورد
يتيح لك WordPress إضافة رأس بسهولة. يمكنك بسهولة تحديد القوالب من لوحة معلومات WordPress. بعد ذلك ، يجب عليك اختيار قالب رأس (أو تذييل) ثم عمل اسم لقالب الرأس الخاص بك. إذا كنت ترغب في إنشاء رأس (أو تذييل) خاص بك ، يمكنك استخدام قالب معدة مسبقًا.
هل يمكنك استخدام Html في WordPress
كل موقع ويب WordPress مبني على أساس HTML ، وهو لبنة أساسية. يمكنك تغيير مظهر وسلوك صفحاتك من خلال تعلم الفهم الأساسي لـ HTML. تسهل بساطة هذه اللغة التعلم والاستخدام ، حتى لو لم تكتب كودًا من قبل.
من الأهمية بمكان فهم كيفية تحرير HTML في WordPress من أجل استخدامها بشكل جيد. من خلال المعرفة اللازمة لتحرير التعليمات البرمجية ، يمكنك استكشاف المشكلات وإصلاحها أو إنشاء حلول مخصصة. يمكنك ترك شفرة مصدر WordPress بمفردها في معظم الحالات ، ولكن قد تحتاج إلى تعديلها في بعض الأحيان. إذا كنت ترغب في تعديل الكود المصدري لـ WordPress ، فستحتاج إلى محرر HTML نصي مثل Notepad لنظام التشغيل Windows أو Text for Mac. ستحتاج أيضًا إلى تثبيت متصفح حديث مثل Google Chrome وعميل FTP مثل FileZilla. إذا كنت تريد تحرير HTML ، فاختر الأداة المطلوبة ، وقم بإجراء التغييرات ، واحفظها. يمكنك تصميم موقع الويب الخاص بك لتلبية متطلبات محددة ، مثل التخطيط واللون والخط مع موضوع WordPress.
يمكنك استخدام سمة مختلفة إذا كنت لا تحب سمة معينة. يمكن تحرير PHP و CSS في WordPress بطريقتين. يمكن الوصول إليه عبر محرر كود WordPress أو عميل FTP. يتطلب تحرير HTML في WordPress سببًا مقنعًا. غالبًا ما تكون السمات والمكونات الإضافية كافية. إذا كنت بحاجة إلى إصلاح مشكلة أو ترغب في تخصيص WordPress ، يمكنك تعديل التعليمات البرمجية المصدر. قبل القيام بأي شيء ، يجب أن تفكر في أهدافك ، والأدوات التي لديك ، ومقدار الوقت المتاح لديك.
من الأهمية بمكان تضمين عنوان رئيسي ونص في جميع مواقع الويب ، ولكن ليس كل موقع يتطلب رأسًا. على موقع الويب الخاص بك ، يمكنك استخدام كتلة رأس مقدمة من WordPress لإضافة رأس. هذا الكتل الرأسي سهل الاستخدام ويمكن استخدامه في أي صفحة أو منشور. قم بتسجيل الدخول إلى لوحة تحكم WordPress الخاصة بك وحدد الصفحة أو المنشور الذي تريد تعديله. ستتمكن من تحديد الكتلة التي تريد تحريرها بالنقر فوقها. إلى اليمين ، انقر فوق النقاط الثلاث التي تظهر. يمكنك إدخال التعليمات البرمجية الخاصة بك عن طريق تحديد "تحرير بتنسيق HTML".
في هذا القسم ، يمكنك تضمين عنوان ومعلومات وصفية ورابط إلى موقع الويب الخاص بك. يمكنك أيضًا تضمين معرف الوسائط الاجتماعية ومعلومات الاتصال بموقع الويب في حسابك. تعد إضافة كتل رأس إلى موقع الويب الخاص بك طريقة بسيطة لإضافة القليل من التألق.
فوائد Html لمواقع WordPress
باستخدام منصة WordPress ، يمكنك إنشاء موقع ويب بسرعة وسهولة ، وذلك بفضل سهولة استخدامه وميزاته الشاملة. إذا كنت بدأت للتو مع WordPress وترغب في جعل موقع الويب الخاص بك أكثر ديناميكية ، فإن HTML هو مكان جيد للبدء. سيسمح لك أيضًا بتضمين السمات الخاصة بك والتخصيص في منشوراتك وصفحاتك. نتيجة لذلك ، سيكون لديك موقع ويب أكثر ديناميكية وتخصيصًا مما لو كنت تستخدم ميزات WordPress المدمجة فقط. يعد HTML أفضل طريقة لتحديث موقع الويب الخاص بك بشكل منتظم ، أو لإنشاء موقع أكثر ديناميكية وتخصيصًا.
كيفية تحرير كود Html في WordPress Theme
إذا كنت ترغب في تعديل كود HTML الخاص بك في WordPress ، فأنت بحاجة إلى الوصول إلى ملفات السمات الخاصة بك. يمكنك القيام بذلك عن طريق الانتقال إلى لوحة معلومات WordPress وتحديد المظهر> المحرر. سيؤدي هذا إلى سحب رمز المظهر النشط حاليًا. من هنا ، يمكنك إجراء تغييرات على كود HTML الخاص بموضوعك. فقط تأكد من حفظ التغييرات قبل الخروج من المحرر.
من خلال النقر على رابط "تحرير HTML" في قسم "كيفية تحرير HTML" في كود مصدر القالب ، يمكنك تحرير HTML في قالب WordPress الخاص بك. عندما تضيف سمة WordPress جديدة إلى لوحة المعلومات الخاصة بك ، فمن السهل نسبيًا القيام بذلك. لا يلزم تحرير شفرة المصدر لتطبيق HTML الخاص بك من خلال مكون إضافي أو نظام أساسي تابع لجهة خارجية. سيساعدك هذا الدليل في اختيار الحل الأنسب لاحتياجاتك الخاصة. إذا كنت تقنيًا ، فليس من الصعب تعديل شفرة مصدر WordPress HTML باستخدام عميل FTP. سنستخدم FileZilla في هذه المقالة ، والتي تعتبر على نطاق واسع أكثر البدائل أمانًا وسهولة في الاستخدام. يمكنك أيضًا استخدام الأمر cPanel لتعديل WordPress HTML.
بمساعدة cPanel ، يمكنك إدارة مواقع WordPress وعناوين البريد الإلكتروني وأسماء المجالات واتصالات قواعد البيانات وما إلى ذلك. ستتعلم كيفية تحرير مصادر WordPress HTML باستخدام CMS WordPress. إذا كنت تنوي تعديل WordPress HTML ، فكن حذرًا. إذا تغير مصدر WordPress الخاص بك ، فقد يتعرض موقعك للخطر.
