كيفية إضافة قوائم تنقل مخصصة في ثيمات WordPress
نشرت: 2022-11-08هل تريد إضافة قوائم تنقل مخصصة في قالب WordPress الخاص بك؟
حددت جميع السمات مواقع حيث يمكنك عرض قائمة التنقل. ومع ذلك ، بشكل افتراضي ، لا يمكنك إضافة قائمة في أي مكان آخر باستثناء هذه المواقع المحددة مسبقًا.
في هذه المقالة ، سنوضح لك كيفية إضافة قائمة تنقل مخصصة إلى أي منطقة في قالب WordPress الخاص بك.

لماذا تضيف قوائم تنقل مخصصة في ثيمات WordPress؟
قائمة التنقل هي قائمة بالروابط التي تشير إلى مناطق مهمة في موقع الويب الخاص بك. إنها تجعل من السهل على الزائرين العثور على محتوى مثير للاهتمام ، والذي يمكن أن يزيد من مشاهدات الصفحة ويقلل من معدل الارتداد في WordPress.
سيختلف الموقع الدقيق لقائمتك بناءً على سمة WordPress الخاصة بك. تحتوي معظم السمات على العديد من الخيارات ، بحيث يمكنك إنشاء قوائم مختلفة وعرضها في أماكن مختلفة.
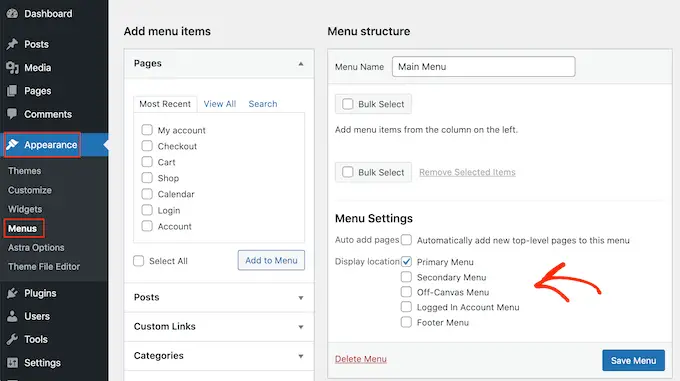
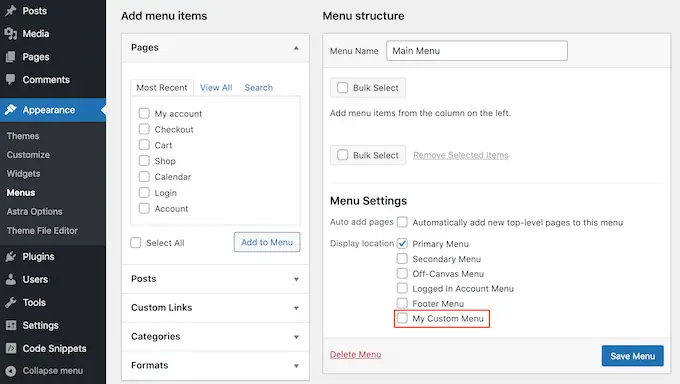
لمعرفة المكان الذي يمكنك فيه عرض القوائم في قالب WordPress الحالي الخاص بك ، ما عليك سوى التوجه إلى المظهر »القوائم ثم إلقاء نظرة على قسم" موقع العرض ".
توضح الصورة التالية المواقع التي يدعمها Astra WordPress Theme.

ومع ذلك ، في بعض الأحيان قد ترغب في إظهار قائمة في منطقة غير مدرجة كـ "موقع العرض" في المظهر الخاص بك.
مع أخذ ذلك في الاعتبار ، دعنا نلقي نظرة على كيفية إنشاء قوائم التنقل في WordPress ثم إضافتها إلى قالبك. ما عليك سوى استخدام الروابط السريعة أدناه للانتقال إلى الطريقة التي تفضلها.
- الطريقة الأولى. إضافة قائمة تنقل مخصصة في تحرير الموقع بالكامل
- الطريقة الثانية: إنشاء قائمة تنقل مخصصة في WordPress باستخدام SeedProd (يعمل مع جميع السمات)
- الطريقة الثالثة: إنشاء قائمة تنقل مخصصة في WordPress باستخدام كود (متقدم)
الطريقة الأولى. إضافة قائمة تنقل مخصصة في تحرير الموقع بالكامل
إذا كنت تستخدم سمة كتلة ، فيمكنك إضافة قائمة تنقل مخصصة باستخدام تحرير الموقع الكامل (FSE) ومحرر الكتلة. لمزيد من التفاصيل ، يمكنك الاطلاع على مقالتنا حول أفضل سمات تحرير الموقع الكامل في WordPress.
لا تعمل هذه الطريقة مع كل سمة ، ولا تسمح لك بتخصيص كل جزء من القائمة. إذا كنت ترغب في إضافة قائمة مخصصة تمامًا إلى أي سمة WordPress ، فإننا نوصي باستخدام مكون إضافي منشئ الصفحات.
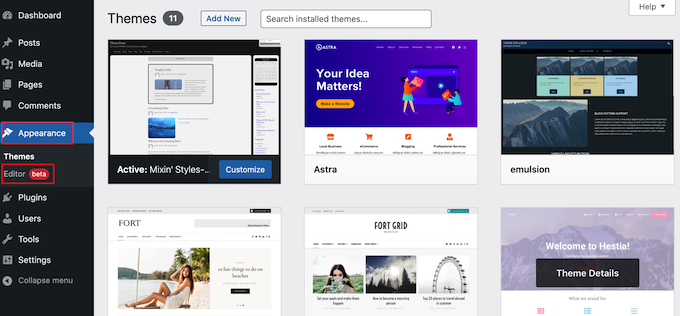
إذا كنت تستخدم سمة قائمة على الكتلة ، فانتقل إلى المظهر » المحرر .

سيؤدي هذا إلى تشغيل محرر الموقع الكامل مع تحديد أحد قوالب السمات النشطة بالفعل.
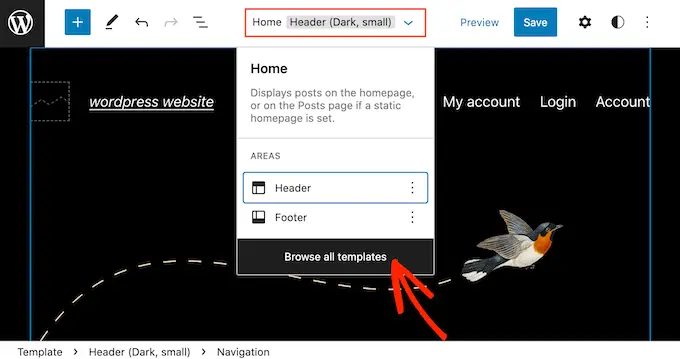
إذا كنت ترغب في إضافة قائمة تنقل مخصصة إلى قالب مختلف ، فانقر على السهم في شريط الأدوات وحدد "تصفح جميع القوالب".

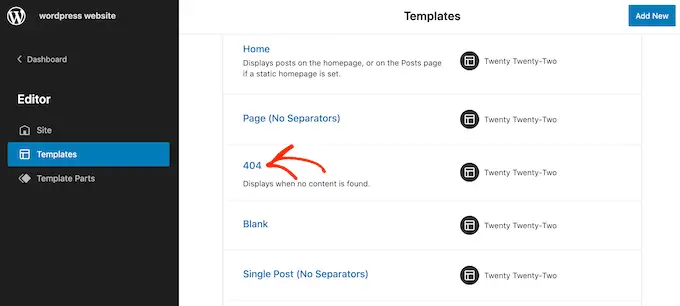
سيعرض محرر الموقع الآن جميع القوالب المختلفة التي تشكل جزءًا من نسختك.
ما عليك سوى العثور على النموذج الذي تريد تحريره ، ثم انقر فوقه.

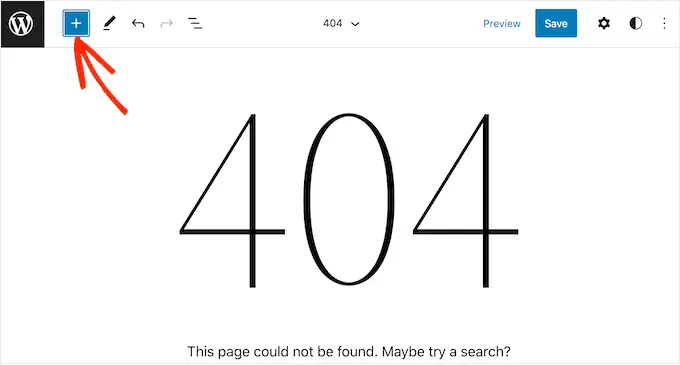
الخطوة التالية هي إضافة كتلة تنقل إلى المنطقة التي تريد إظهار قائمتك فيها.
في الزاوية العلوية اليسرى ، انقر فوق الزر الأزرق "+".

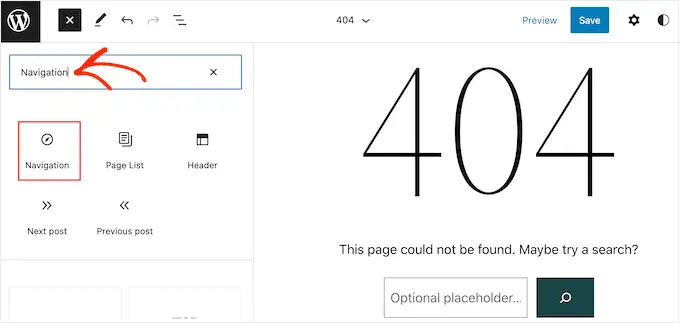
الآن ، انطلق واكتب "التنقل" في شريط البحث.
عندما تظهر مجموعة "التنقل" ، ما عليك سوى سحبها وإفلاتها في تخطيطك.

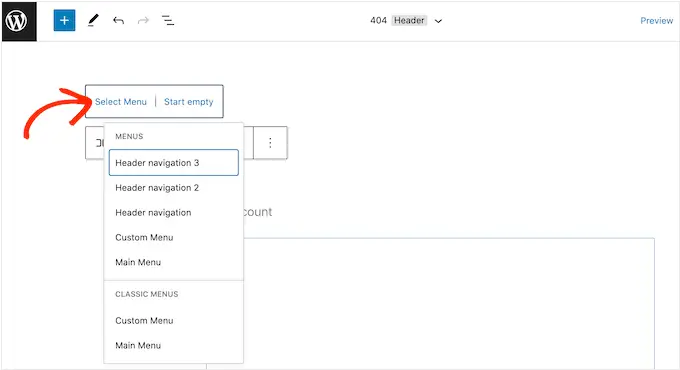
بعد ذلك ، انقر لتحديد مجموعة التنقل.
إذا كنت قد أنشأت بالفعل القائمة التي تريد عرضها ، فانقر فوق "تحديد القائمة" وحدد اختيارك من القائمة المنسدلة.

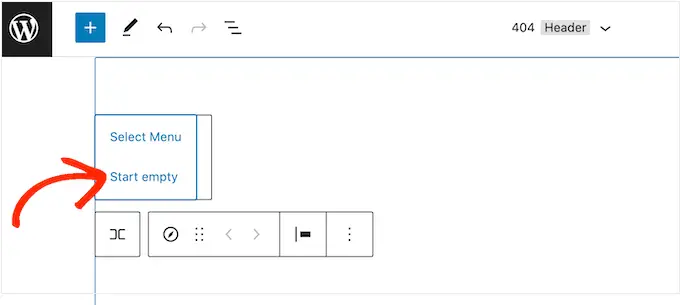
خيار آخر هو النقر فوق "إنشاء قائمة جديدة" ، والذي يسمح لك بإنشاء قائمة تنقل داخل محرر الموقع الكامل.
للبدء بقائمة فارغة ، ما عليك سوى النقر فوق "ابدأ فارغًا".

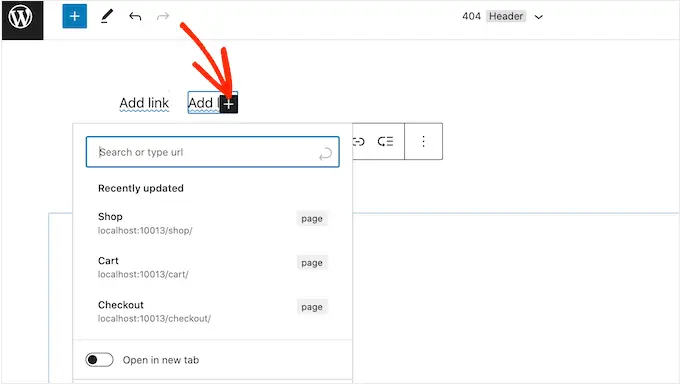
لإضافة عناصر إلى القائمة الجديدة ، ما عليك سوى النقر فوق رمز "+".
يفتح هذا نافذة منبثقة حيث تضيف أي منشور أو صفحة ، ويقرر ما إذا كان يجب فتح هذه الروابط في علامة تبويب جديدة.

ما عليك سوى تكرار هذه الخطوات لإضافة المزيد من العناصر إلى القائمة.
عندما تكون راضيًا عن شكل القائمة ، ما عليك سوى النقر فوق الزر "حفظ". سيستخدم موقعك الآن القالب الجديد ، ويمكن للزوار التفاعل مع قائمة التنقل المخصصة الخاصة بك.
الطريقة الثانية: إنشاء قائمة تنقل مخصصة في WordPress باستخدام SeedProd (يعمل مع جميع السمات)
يعد محرر الموقع الكامل طريقة سريعة وسهلة لإضافة قائمة مخصصة أساسية إلى السمات القائمة على الحظر. ومع ذلك ، إذا كنت ترغب في إضافة قائمة متقدمة قابلة للتخصيص بالكامل إلى أي سمة ، فستحتاج إلى مكون إضافي منشئ الصفحات.
SeedProd هو أفضل مكون إضافي منشئ صفحات WordPress في السوق ويسمح لك بتخصيص كل جزء من قائمة التنقل الخاصة بك.
يأتي SeedProd مع أكثر من 180 قالبًا مصممًا بشكل احترافي يمكنك استخدامها كنقطة انطلاق. بعد اختيار نموذج ، يمكنك إضافة قائمة تنقل مخصصة إلى موقعك باستخدام السحب والإفلات البسيط.
أولاً ، تحتاج إلى تثبيت وتفعيل المكون الإضافي SeedProd. لمزيد من التفاصيل ، راجع دليلنا خطوة بخطوة حول كيفية تثبيت مكون WordPress الإضافي.
ملاحظة: هناك أيضًا إصدار مجاني من SeedProd يسمح لك بإنشاء قوائم تنقل مخصصة دون كتابة تعليمات برمجية. ومع ذلك ، في هذا الدليل ، سنستخدم SeedProd Pro نظرًا لأنه يحتوي على الكثير من القوالب التي يمكنك الاختيار من بينها.
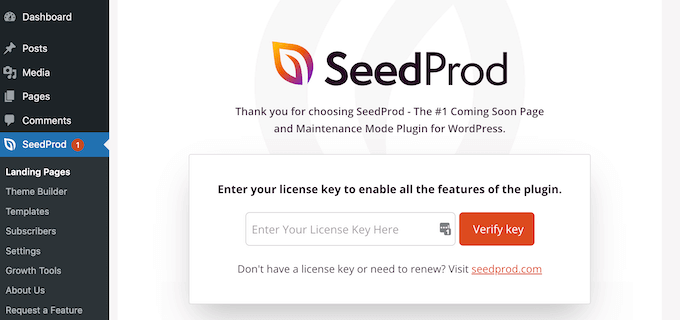
بعد تنشيط المكون الإضافي ، سيطلب SeedProd مفتاح الترخيص الخاص بك.

يمكنك العثور على هذه المعلومات ضمن حسابك على موقع SeedProd. بعد إدخال المفتاح ، انقر فوق الزر "التحقق من المفتاح".
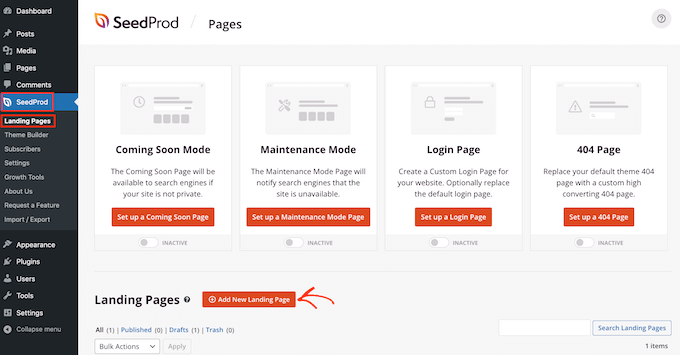
بمجرد القيام بذلك ، انتقل إلى SeedProd »الصفحات المقصودة وانقر فوق الزر" إضافة صفحة مقصودة جديدة ".

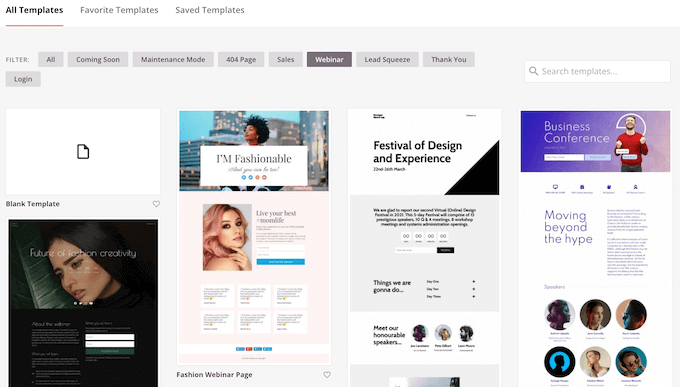
يمكنك الآن اختيار قالب لصفحتك المخصصة.
لمساعدتك في العثور على التصميم الصحيح ، يتم تنظيم جميع قوالب SeedProd في أنواع حملات مختلفة مثل الحملات التي سيتم طرحها قريبًا وحملات ضغط الرصاص. يمكنك حتى استخدام قوالب SeedProd لتحسين صفحة 404 الخاصة بك.

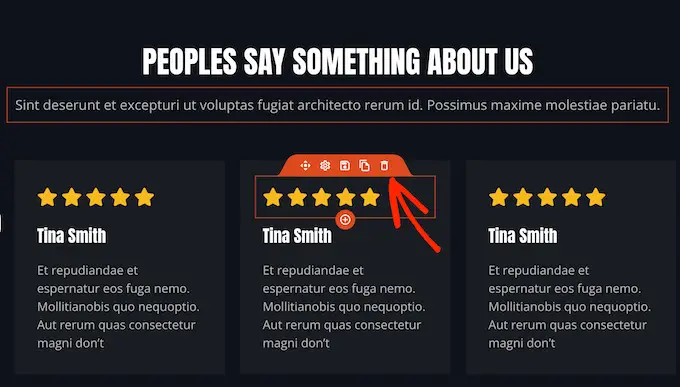
لإلقاء نظرة فاحصة على أي تصميم ، ما عليك سوى تحريك مؤشر الماوس فوق هذا القالب ثم النقر فوق رمز العدسة المكبرة.
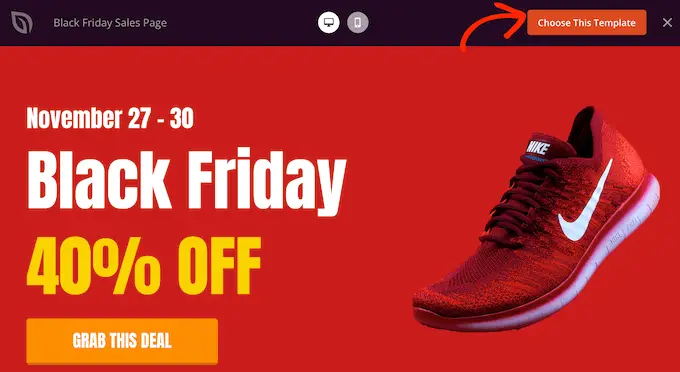
عندما تجد التصميم الذي تريد استخدامه ، انقر فوق "اختيار هذا القالب".

نحن نستخدم نموذج "صفحة مبيعات الجمعة السوداء" في جميع صورنا ، ولكن يمكنك استخدام أي نموذج تريده.
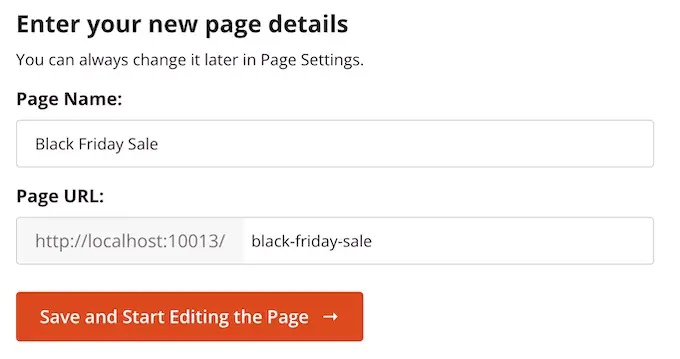
بعد اختيار قالب ، اكتب اسمًا لتلك الصفحة المخصصة. سيقوم SeedProd تلقائيًا بإنشاء عنوان URL بناءً على عنوان الصفحة ، ولكن يمكنك تغيير عنوان URL هذا إلى أي شيء تريده.
بعد إدخال هذه المعلومات ، انقر فوق الزر "حفظ وابدأ تحرير الصفحة".

تحتوي معظم القوالب بالفعل على بعض الكتل ، وهي المكونات الأساسية لجميع تخطيطات صفحات SeedProd.
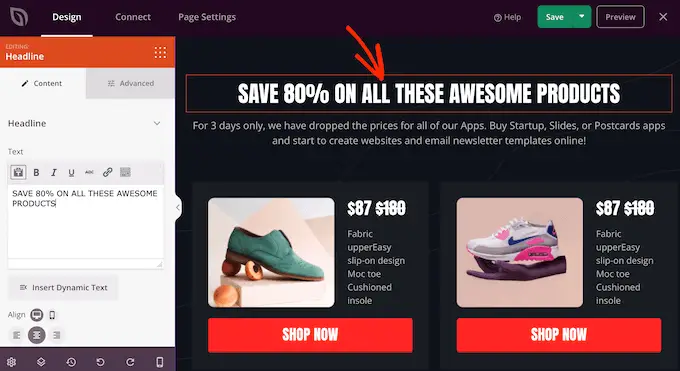
لتخصيص كتلة ، ما عليك سوى النقر لتحديدها في محرر الصفحة.
سيعرض شريط الأدوات الأيسر بعد ذلك جميع الإعدادات لتلك الكتلة. على سبيل المثال ، في الصورة أدناه ، نقوم بتغيير النص داخل كتلة "العنوان".

يمكنك تنسيق النص وتغيير محاذاته وإضافة روابط والمزيد باستخدام الإعدادات الموجودة في القائمة اليمنى.
لإضافة كتل جديدة إلى تصميمك ، ما عليك سوى العثور على أي كتلة في القائمة اليمنى ثم سحبها إلى تصميمك. إذا كنت ترغب في حذف كتلة ، فما عليك سوى النقر لتحديد هذا الحظر ثم النقر فوق رمز سلة المهملات.

نظرًا لأننا نريد إنشاء قائمة تنقل مخصصة ، اسحب كتلة "قائمة التنقل" إلى الصفحة.
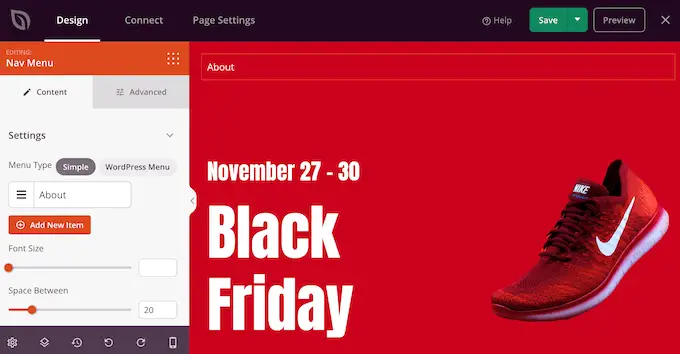
يؤدي هذا إلى إنشاء قائمة تنقل تحتوي على عنصر "حول" افتراضي واحد.

لتخصيص عنصر القائمة هذا ، انقر لتحديده في القائمة اليمنى.
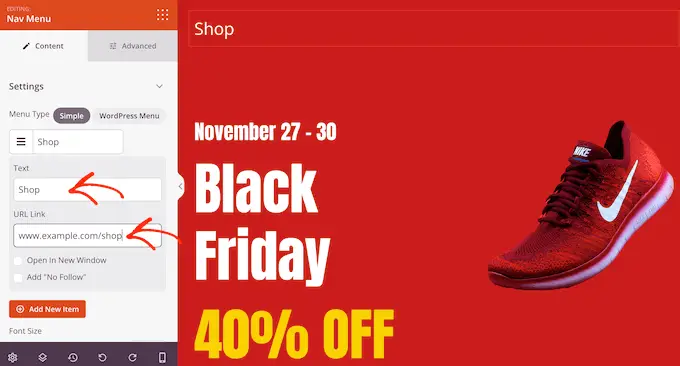
يفتح هذا بعض عناصر التحكم حيث يمكنك تغيير النص ، بالإضافة إلى إضافة عنوان URL لعنصر القائمة للارتباط به.

بشكل افتراضي ، سيكون عنصر القائمة عبارة عن رابط "dofollow" وسيفتح في نفس نافذة المتصفح. لتغيير أي من هذه الإعدادات ، ما عليك سوى استخدام مربعات الاختيار في قسم "رابط URL".
في الصورة التالية ، نقوم بإنشاء رابط "nofollow" والذي سيفتح في نافذة جديدة.

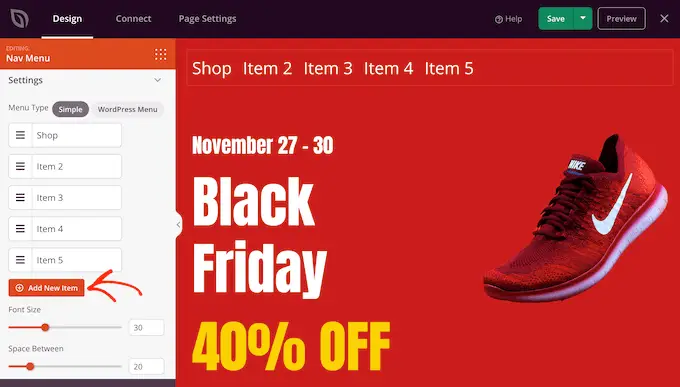
لإضافة المزيد من العناصر إلى القائمة ، ما عليك سوى النقر فوق الزر "إضافة عنصر جديد".

يمكنك بعد ذلك تخصيص كل عنصر من هذه العناصر باتباع نفس العملية الموضحة أعلاه.

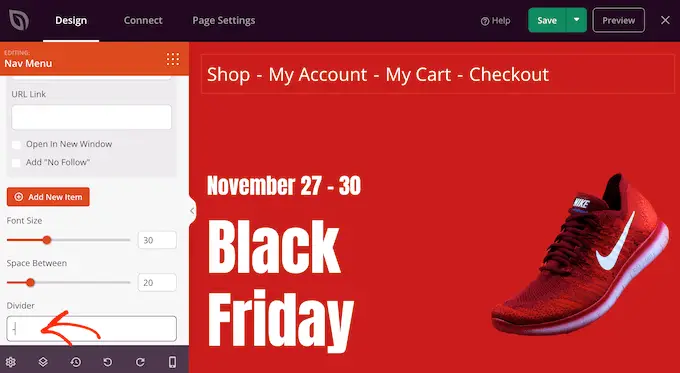
تحتوي القائمة اليمنى أيضًا على إعدادات تغير حجم الخط ومحاذاة النص.
يمكنك أيضًا إنشاء فاصل يظهر بين كل عنصر في القائمة.

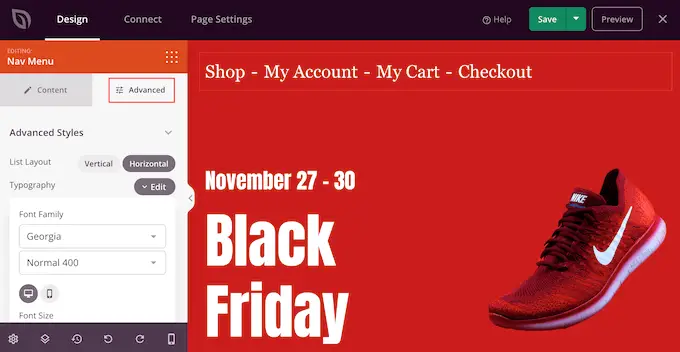
بعد ذلك ، انطلق وانتقل إلى علامة التبويب "خيارات متقدمة". هنا ، يمكنك تغيير ألوان القائمة ، والتباعد ، والطباعة ، والخيارات المتقدمة الأخرى.
أثناء إجراء التغييرات ، سيتم تحديث المعاينة المباشرة تلقائيًا حتى تتمكن من تجربة إعدادات مختلفة لمعرفة ما يبدو جيدًا في تصميمك.

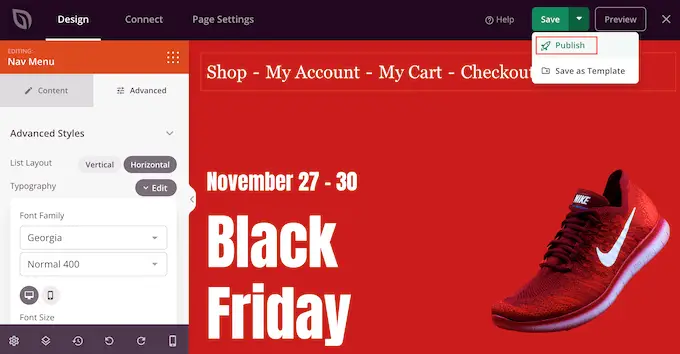
عندما تكون راضيًا عن شكل القائمة المخصصة ، فقد حان الوقت لنشرها.
ما عليك سوى النقر فوق سهم القائمة المنسدلة بجوار "حفظ" ثم تحديد "نشر".

سيتم الآن نشر قائمة التنقل المخصصة والصفحة على مدونة WordPress الخاصة بك.
الطريقة الثالثة: إنشاء قائمة تنقل مخصصة في WordPress باستخدام كود (متقدم)
إذا كنت لا ترغب في إعداد مكون إضافي منشئ الصفحات ، فيمكنك إضافة قائمة تنقل مخصصة باستخدام التعليمات البرمجية. عادة ، ستحتاج إلى إضافة مقتطفات تعليمات برمجية مخصصة إلى ملف jobs.php الخاص بالقالب.
ومع ذلك ، لا نوصي بهذه الطريقة لأي شخص باستثناء المستخدمين المتقدمين ، وحتى في هذه الحالة ، قد يتسبب خطأ بسيط في شفرتك في حدوث عدد من أخطاء WordPress الشائعة ، أو يؤدي إلى تعطل موقعك تمامًا.
لهذا السبب نوصي باستخدام WPCode. إنها الطريقة الأسهل والأكثر أمانًا لإضافة رمز مخصص في WordPress دون الحاجة إلى تحرير أي ملفات WordPress أساسية.
أول شيء عليك القيام به هو تثبيت وتفعيل المكون الإضافي WPCode المجاني على موقع الويب الخاص بك. لمزيد من التفاصيل ، راجع دليلنا خطوة بخطوة حول كيفية تثبيت مكون WordPress الإضافي.
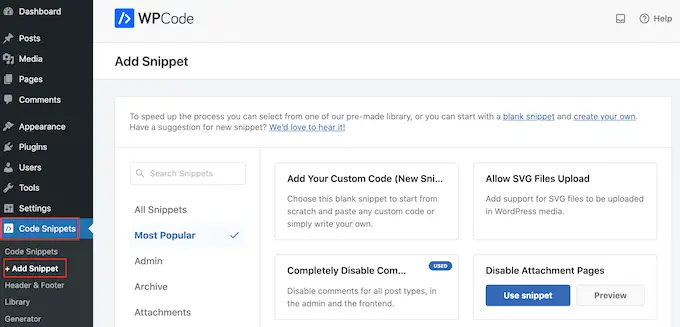
عند التنشيط ، انتقل إلى Code Snippets » إضافة Snippet في لوحة معلومات WordPress الخاصة بك.

هنا ، سترى جميع المقتطفات الجاهزة المختلفة التي يمكنك إضافتها إلى موقعك.
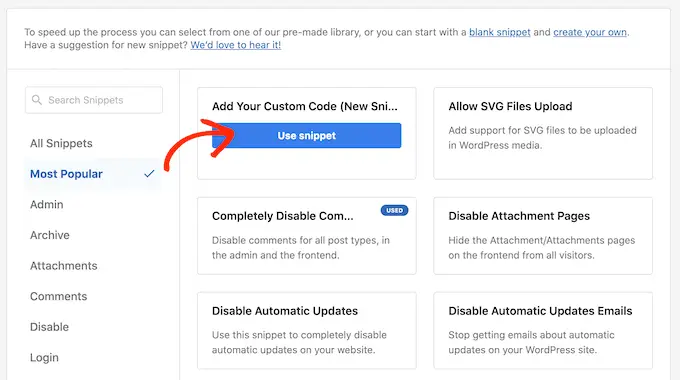
نظرًا لأننا نريد إضافة المقتطف الخاص بنا ، مرر مؤشر الماوس فوق "إضافة الشفرة المخصصة" ، ثم انقر فوق "استخدام المقتطف".

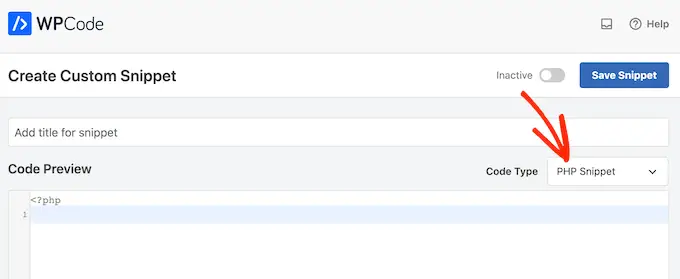
للبدء ، أدخل عنوانًا لمقتطف الشفرة المخصص. يمكن أن يكون هذا أي شيء يساعدك في تحديد المقتطف.
بعد ذلك ، افتح القائمة المنسدلة "نوع الرمز" وحدد "PHP Snippet".

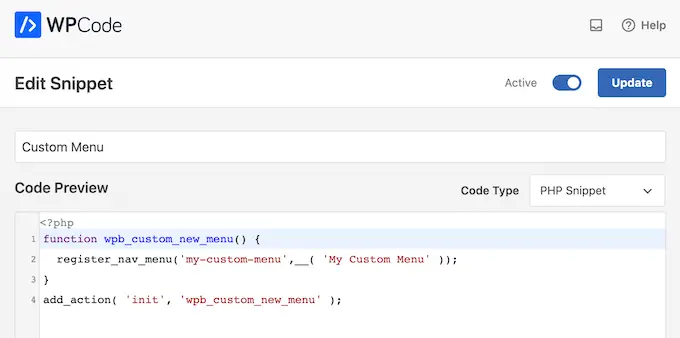
بمجرد القيام بذلك ، قم ببساطة بلصق المقتطف التالي في محرر الشفرة:
function wpb_custom_new_menu()
register_nav_menu('my-custom-menu',__( 'My Custom Menu' ));
add_action( 'init', 'wpb_custom_new_menu' );
سيؤدي هذا إلى إضافة موقع قائمة جديد إلى مظهرك ، يسمى "قائمتي المخصصة". لاستخدام اسم مختلف ، ما عليك سوى تغيير مقتطف الرمز أعلاه.
إذا كنت ترغب في إضافة أكثر من قائمة تنقل جديدة إلى مظهرك ، فما عليك سوى إضافة سطر إضافي إلى مقتطف الشفرة. على سبيل المثال ، نضيف هنا موقعين جديدين للقائمة إلى موضوعنا ، يسمى My Custom Menu و Extra Menu:
function wpb_custom_new_menu()
register_nav_menus(
array(
'my-custom-menu' => __( 'My Custom Menu' ),
'extra-menu' => __( 'Extra Menu' )
)
);
add_action( 'init', 'wpb_custom_new_menu' );
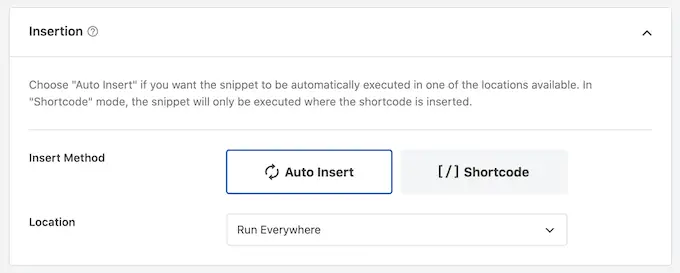
أسفل مربع الرمز ، سترى خيارات الإدراج. إذا لم يكن محددًا بالفعل ، فاختر طريقة "الإدراج التلقائي" بحيث يتم إدراج المقتطف تلقائيًا وتنفيذه على موقعك.
بعد ذلك ، افتح القائمة المنسدلة "الموقع" وانقر على "تشغيل في كل مكان".

بعد ذلك ، تكون جاهزًا للتمرير إلى أعلى الشاشة والنقر فوق مفتاح التبديل "غير نشط" حتى يتغير إلى "نشط".
أخيرًا ، تابع وانقر على "حفظ" لجعل هذا المقتطف مباشرًا.

بعد ذلك ، انتقل إلى المظهر »القوائم وانظر إلى منطقة" موقع العرض ".
يجب أن تشاهد الآن خيار "قائمتي المخصصة" الجديد.

أنت الآن جاهز لإضافة بعض عناصر القائمة إلى الموقع الجديد. لمزيد من المعلومات ، يرجى الاطلاع على دليلنا خطوة بخطوة حول كيفية إضافة قوائم التنقل للمبتدئين.
عندما تكون راضيًا عن قائمتك ، فإن الخطوة التالية هي إضافتها إلى قالب WordPress الخاص بك.
إضافة قائمة التنقل المخصصة إلى قالب WordPress الخاص بك
يعرض معظم مالكي مواقع الويب قائمة التنقل الخاصة بهم مباشرةً أسفل قسم العنوان مباشرةً بعد شعار الموقع أو عنوانه. هذا يعني أن قائمة التنقل هي أول ما يراه الزوار.
ومع ذلك ، يمكنك عرض قائمة التنقل المخصصة الخاصة بك في أي مكان تريده عن طريق إضافة بعض التعليمات البرمجية إلى ملف قالب القالب.
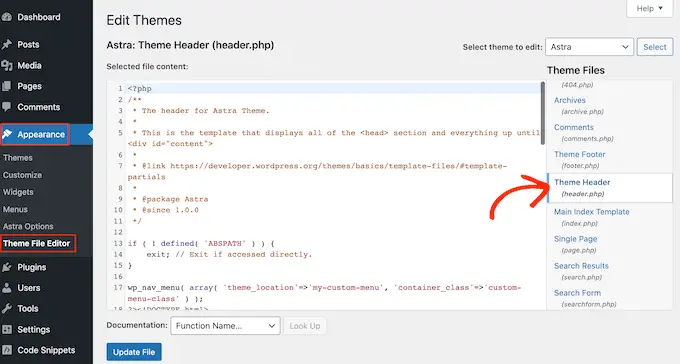
في لوحة معلومات WordPress الخاصة بك ، انتقل إلى المظهر »Theme File Editor .
في القائمة اليمنى ، حدد النموذج الذي تريد تحريره. على سبيل المثال ، إذا كنت تريد إظهار قائمة التنقل المخصصة في رأس موقع الويب الخاص بك ، فحينئذٍ سترغب عادةً في تحديد ملف header.php.

للمساعدة في العثور على ملف القالب الصحيح ، يرجى الاطلاع على دليلنا حول كيفية العثور على الملفات التي تريد تحريرها في قالب WordPress الخاص بك.
بعد تحديد ملف القالب ، تحتاج إلى إضافة وظيفة wp_nav_menu وتحديد اسم القائمة المخصصة الخاصة بك. على سبيل المثال ، في مقتطف الشفرة التالي نضيف قائمتي المخصصة إلى عنوان القالب:
wp_nav_menu( array( 'theme_location'=>'my-custom-menu', 'container_class'=>'custom-menu-class' ) );
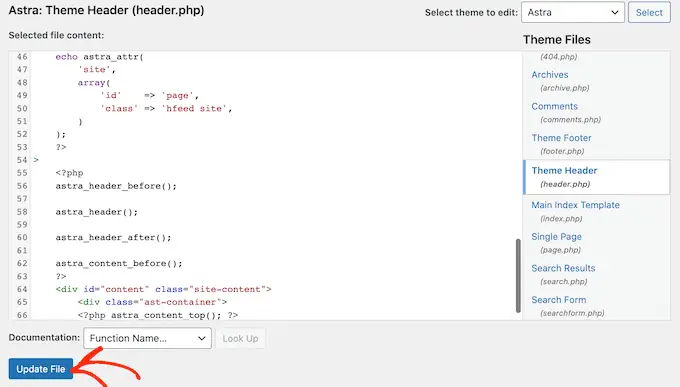
بعد إضافة الرمز ، انقر فوق الزر "تحديث الملف" لحفظ التغييرات.

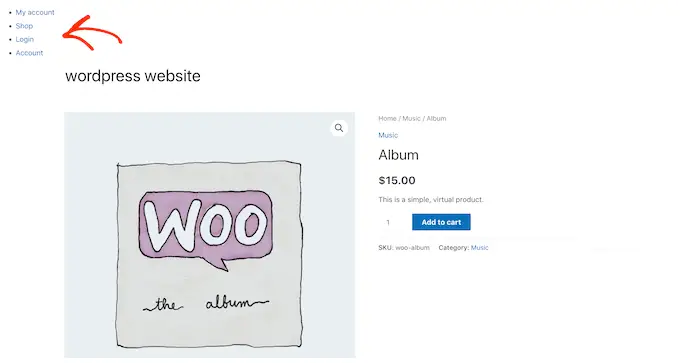
الآن إذا قمت بزيارة موقعك ، فسترى القائمة المخصصة قيد التشغيل.
بشكل افتراضي ، ستظهر قائمتك كقائمة ذات تعداد نقطي عادي.

يمكنك تصميم قائمة التنقل المخصصة لتتناسب بشكل أفضل مع موضوع WordPress أو العلامة التجارية للشركة عن طريق إضافة كود CSS مخصص إلى موقعك.
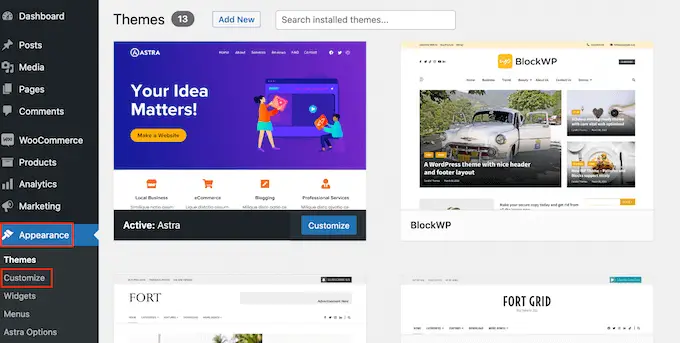
للقيام بذلك ، انتقل إلى المظهر »تخصيص .

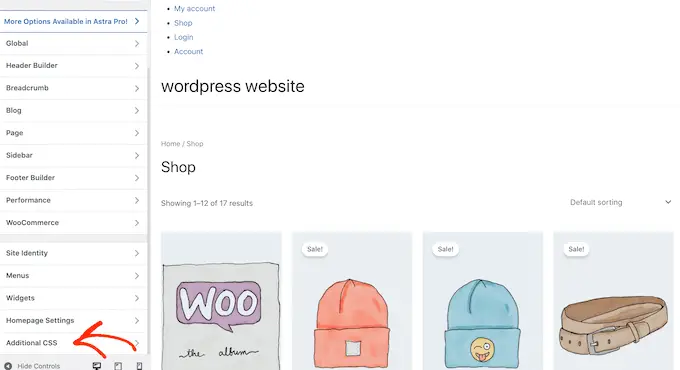
في أداة تخصيص WordPress ، انقر فوق "CSS إضافي".
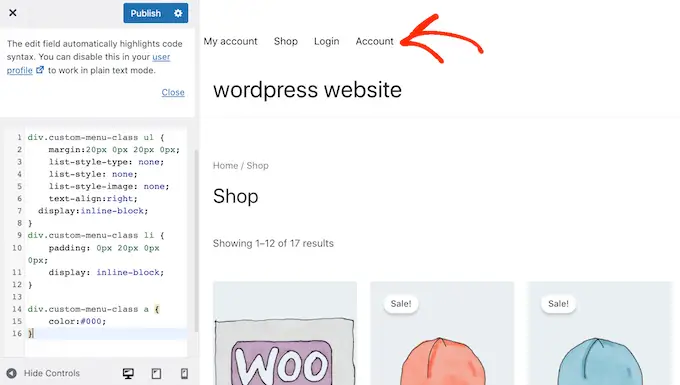
هذا يفتح محرر كود صغير حيث يمكنك كتابة بعض CSS.

يمكنك الآن تصميم قائمتك باستخدام فئة CSS التي أضفتها إلى قالب السمة الخاص بك. في مثالنا ، هذا هو .custom_menu_class .
في الكود التالي ، نضيف الهوامش والحشو ، ونضبط لون النص على الأسود ، ونرتب عناصر القائمة في تخطيط أفقي:
div.custom-menu-class ul
margin:20px 0px 20px 0px;
list-style-type: none;
list-style: none;
list-style-image: none;
text-align:right;
display:inline-block;
div.custom-menu-class li
padding: 0px 20px 0px 0px;
display: inline-block;
div.custom-menu-class a
color:#000;
سيتم تحديث أداة تخصيص WordPress تلقائيًا لإظهار كيف ستبدو القائمة بالنمط الجديد.

إذا كنت راضيًا عن الشكل الذي تبدو عليه القائمة ، فانقر فوق "نشر" لإجراء تغييراتك مباشرة.
لمزيد من المعلومات ، يرجى الاطلاع على دليلنا حول كيفية تصميم قوائم التنقل في WordPress.
أنجز المزيد باستخدام قوائم التنقل في WordPress
باستخدام WordPress ، يمكنك القيام بأكثر من مجرد إظهار الروابط في القائمة. إليك كيفية الاستفادة بشكل أكبر من قوائم التنقل الخاصة بك:
- كيفية إضافة رموز الصور مع قوائم التنقل في WordPress
- كيفية إضافة المنطق الشرطي إلى القوائم في WordPress
- كيفية إضافة أوصاف القائمة في قالب WordPress الخاص بك
- كيفية إضافة قائمة استجابة بملء الشاشة في WordPress
- كيفية إضافة قائمة ضخمة إلى موقع WordPress الخاص بك
نأمل أن يساعدك هذا الدليل النهائي في تعلم كيفية إضافة قائمة تنقل مخصصة في WordPress. قد ترغب أيضًا في معرفة أفضل الطرق لزيادة حركة مرور مدونتك وكيفية تتبع زوار موقع الويب إلى موقع WordPress الخاص بك.
إذا أعجبك هذا المقال ، فيرجى الاشتراك في قناتنا على YouTube لدروس فيديو WordPress. يمكنك أيضًا أن تجدنا على Twitter و Facebook.
ظهر المنشور كيفية إضافة قوائم تنقل مخصصة في سمات WordPress لأول مرة على WPBeginner.
