كيفية إضافة Drop Caps في منشورات WordPress
نشرت: 2023-04-15هل تبحث عن طريقة لإضافة الأحرف الاستهلالية في WordPress؟
الأحرف الاستهلالية هي طريقة رائعة لبدء فقرة. من خلال وجود حرف أول كبير ، يمكنهم مساعدتك في جذب انتباه القارئ ولفت انتباههم لقراءة المحتوى الخاص بك.
في هذه المقالة ، سنوضح لك كيفية إضافة الأحرف الاستهلالية بسهولة في مشاركات WordPress.

ما هو Drop Cap؟
القبعة المسقطة هي تقنية تصميم شائعة الاستخدام في الكتب والمجلات المطبوعة التي تتميز بقراءات أطول. يستخدم الحرف الأول من فقرة البداية في كل فصل حجم خط كبير.
عادةً ما يمتد الحرف الكبير الكبير إلى أسفل ليسقط أسفل الأسطر القليلة الأولى ، وهذا هو سبب تسميته بـ "الأحرف الاستهلالية".

تساعد إضافة الأحرف الاستهلالية في إبراز المحتوى الخاص بك وجذب انتباه الزائر. يضيفون لمسة رسمية وتقليدية إلى تصميم موقعك.
هناك عدة طرق لإضافة الأحرف الاستهلالية إلى موقع ويب WordPress. يمكنك استخدام الخيار المدمج في محرر قوالب WordPress أو استخدام مكون إضافي.
ومع ذلك ، دعنا نرى كيف يمكنك بسهولة إضافة الأحرف الاستهلالية في منشورات WordPress باستخدام طرق مختلفة.
لا تتردد في النقر فوق الروابط أدناه للانتقال إلى طريقتك المفضلة:
- الطريقة الأولى: إضافة أحرف استهلالية باستخدام محرر قوالب WordPress
- الطريقة الثانية: إضافة إسقاط الأحرف الاستهلالية باستخدام كود CSS
- الطريقة الثالثة: إضافة إسقاط الأحرف الاستهلالية باستخدام البرنامج المساعد
الطريقة الأولى: إضافة أحرف استهلالية باستخدام محرر قوالب WordPress
يوصى بهذه الطريقة لجميع المستخدمين لأنها تأتي بشكل افتراضي في محرر قوالب WordPress. أثناء عمله ، يجب عليك القيام بذلك يدويًا لكل منشور. إذا كنت تبحث عن طريقة تلقائية ، فانتقل إلى الطريقة الثانية.
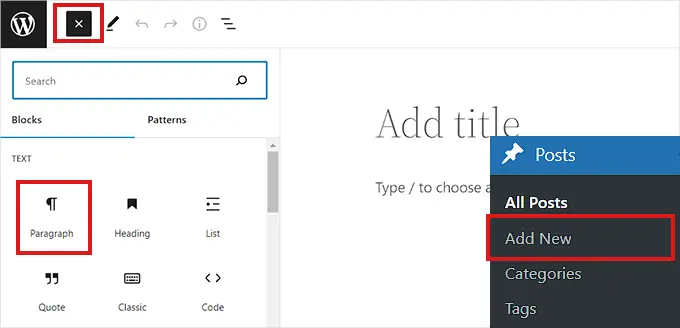
أولاً ، توجه إلى المنشورات »إضافة صفحة جديدة من لوحة تحكم مسؤول WordPress.
الآن ، ما عليك سوى النقر فوق الزر "إضافة كتلة" (+) في الزاوية العلوية اليسرى من الشاشة.
بعد ذلك ، ما عليك سوى تحديد موقع الفقرة والنقر فوقها لإضافتها إلى منشورك.

بعد ذلك ، تحتاج إلى فتح لوحة إعدادات الحظر في العمود الأيمن.
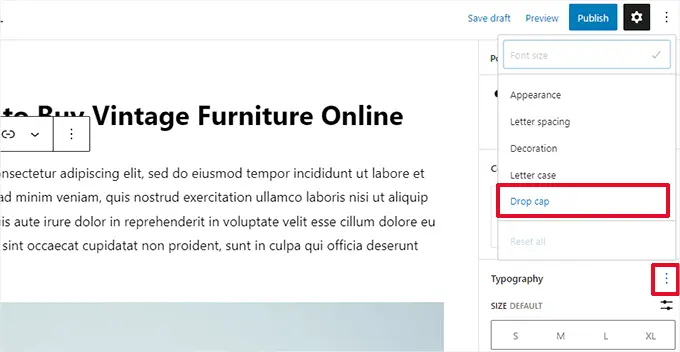
بمجرد القيام بذلك ، توجه إلى قسم "الطباعة" وانقر على أيقونة ثلاثية النقاط بجانبه لفتح خيارات الطباعة.
بعد ذلك ، تحتاج إلى تحديد خيار "Drop Cap" من القائمة لإضافته إلى قسم "الطباعة".

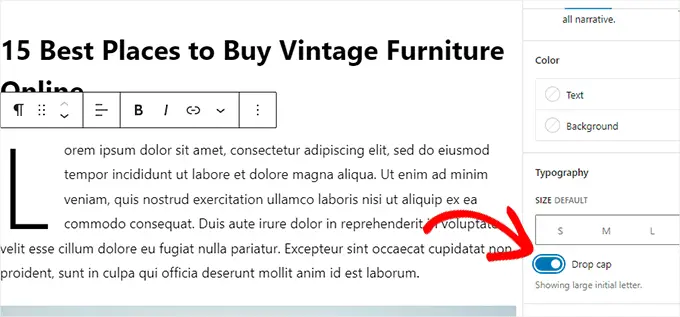
بمجرد إضافة ميزة إسقاط الأحرف الاستهلالية ، ما عليك سوى تبديل المفتاح بجوار خيار "إسقاط الأحرف الاستهلالية" لإظهار حرف أولي كبير في بداية الفقرة.
لا تنس النقر فوق الزر "حفظ المسودة" أو "نشر" في الجزء العلوي لحفظ التغييرات.

لقد نجحت الآن في إضافة حد أقصى إلى منشورك.
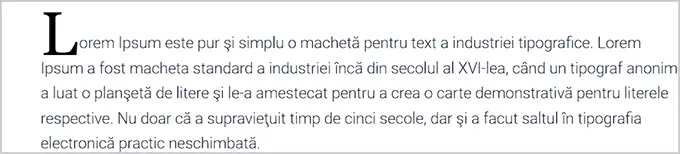
هكذا بدا الأمر على موقعنا التجريبي.

لاحظ أن خيار الأحرف الاستهلالية المضمنة في محرر الكتل سيستخدم تصميم قالب WordPress الخاص بك للون والخط والحجم للحرف الأول.
إذا كنت ترغب في تغيير نمط الأحرف الاستهلالية الخاصة بك في محرر قوالب WordPress ، فسيتعين عليك استخدام كود CSS مخصص لتصميم الأحرف الاستهلالية الخاصة بك.
الطريقة الثانية: إضافة إسقاط الأحرف الاستهلالية باستخدام كود CSS
بالنسبة لهذه الطريقة ، سنضيف رمز CSS مخصصًا لإضافة أحرف استهلالية كبيرة تلقائيًا إلى الفقرة الأولى من كل منشور. يمكنك إما إضافة كود CSS إلى أوراق أنماط القالب الخاص بك أو استخدام مكون إضافي لمقتطف الشفرة.
نوصي باستخدام WPCode ، المكون الإضافي الأول لمقتطف الشفرة والذي يستخدمه أكثر من 1،000،000 موقع في جميع أنحاء العالم. إنه يجعل من السهل جدًا إضافة رمز إلى موقعك دون أي متاعب.
أولاً ، تحتاج إلى تثبيت البرنامج المساعد WPCode المجاني وتنشيطه. لمزيد من الإرشادات ، راجع دليلنا حول كيفية تثبيت مكون WordPress الإضافي.
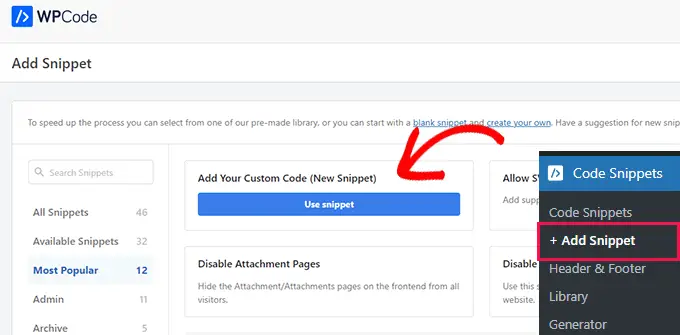
عند التنشيط ، تحتاج إلى زيارة Code Snippets »+ إضافة صفحة Snippets من الشريط الجانبي لمسؤول WordPress.
من هنا ، تحتاج إلى تحريك مؤشر الماوس فوق الخيار "إضافة رمزك المخصص (مقتطف جديد)".
سيكشف هذا الزر "استخدام المقتطف" الذي تحتاج إلى النقر فوقه.

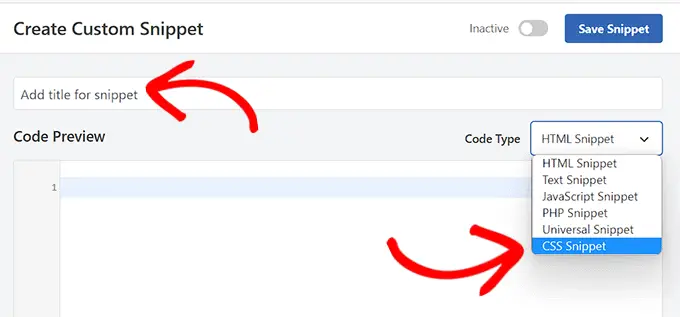
الآن بعد أن أصبحت في صفحة "إنشاء مقتطف مخصص" ، ابدأ بإدخال عنوان لمقتطف الشفرة. يمكن أن يكون أي شيء يساعدك في التعرف على المقتطف.
بعد ذلك ، تحتاج إلى تحديد "CSS Snippet" باعتباره "نوع الرمز" من القائمة المنسدلة على اليمين.

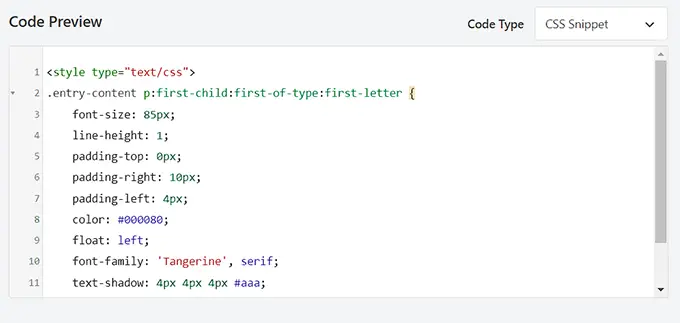
بعد ذلك ، ما عليك سوى نسخ الكود التالي ولصقه في مربع "Code Preview".

<style type="text/css">
.entry-content p:first-child:first-of-type:first-letter
font-size: 85px;
line-height: 1;
padding-top: 0px;
padding-right: 10px;
padding-left: 4px;
color: #000080;
float: left;
font-family: 'Tangerine', serif;
text-shadow: 4px 4px 4px #aaa;
</style>
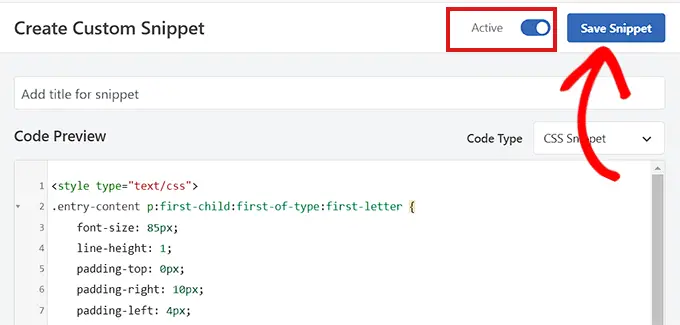
هذا هو الشكل الذي ستبدو عليه شفرتك بمجرد لصقها في "Code Preview".

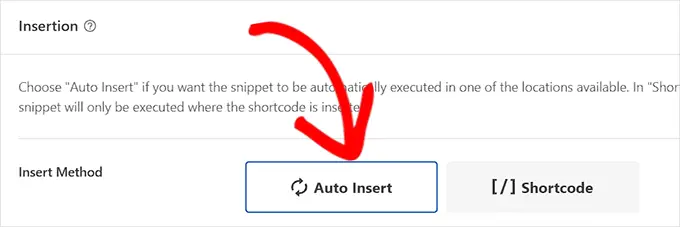
الآن ، تحتاج إلى التمرير لأسفل إلى قسم الإدراج وتحديد طريقة "الإدراج التلقائي" إذا كنت تريد تنفيذ الرمز في جميع أنحاء موقعك.
يمكنك استخدام طريقة "الرمز المختصر" إذا كنت تريد فقط إضافة أحرف استهلالية إلى مشاركات معينة.
بمجرد حفظ المقتطف ، سيتم إعطاؤك رمزًا قصيرًا يمكنك لصقه في محرر كتلة المنشورات حيث تريد إضافة أحرف استهلالية.

بعد ذلك ، عد إلى أعلى الصفحة وقم بتبديل المفتاح إلى "نشط".
أخيرًا ، انقر فوق الزر "حفظ المقتطف".

سيتم الآن نشر مقتطف رمز CSS الخاص بك على موقعك.
هذه هي الطريقة التي بدت بها الأحرف الاستهلالية على موقعنا التجريبي باستخدام مقتطف CSS أعلاه.

الطريقة الثالثة: إضافة إسقاط الأحرف الاستهلالية باستخدام البرنامج المساعد
إذا كنت مترددًا في إضافة CSS مخصص ، فيمكنك أيضًا إضافة أحرف استهلالية باستخدام المكون الإضافي Initial Letter.
يتيح لك هذا المكون الإضافي أيضًا تغيير حجم ولون وخط الأحرف الاستهلالية.
ملاحظة: ضع في اعتبارك أن المكون الإضافي Initial Letter لم يتم اختباره باستخدام أحدث إصدار من WordPress ولم يعد يحتفظ به المطور.
ومع ذلك ، اختبرنا المكون الإضافي وهو يعمل بشكل جيد. إذا كنت لا تزال غير متأكد ، فقم بإلقاء نظرة على مقالتنا حول المكونات الإضافية القديمة.
ومع ذلك ، أولاً ، تحتاج إلى تثبيت وتفعيل المكون الإضافي Initial Letter. لمزيد من التعليمات ، راجع دليلنا حول كيفية تثبيت مكون WordPress الإضافي.
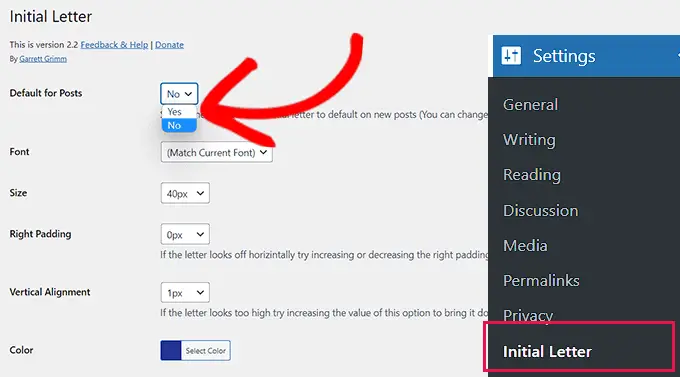
عند التنشيط ، انتقل إلى الإعدادات »صفحة الرسالة الأولية من الشريط الجانبي للمسؤول.
من هنا ، تحتاج إلى تكوين الإعدادات الخاصة بأحرف الإسقاط.
أولاً ، تحتاج إلى تحديد ما إذا كنت تريد أن يتم تطبيق الأحرف الاستهلالية تلقائيًا على المشاركات الجديدة.
ما عليك سوى اختيار "نعم" أو "لا" من القائمة المنسدلة بجوار خيار "افتراضي للمنشورات".
بعد ذلك ، تحتاج إلى اختيار الخط واللون والحجم والحشو المفضل لديك لاستخدام الأحرف الاستهلالية الكبيرة.
ملاحظة: قد تحتاج إلى العودة إلى الإعدادات بعد معاينة موقع الويب الخاص بك لضبط خيارات التصميم هذه.

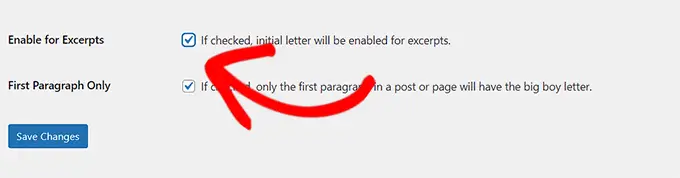
بعد ذلك ، حدد المربع بجوار خيار "تمكين للمقتطفات" إذا كنت تريد تمكين الأحرف الاستهلالية لمقتطفات النشر.
يمكنك أيضًا تحديد المربع المجاور لخيار "أول فقرة فقط" إذا كنت تريد فقط إضافة الأحرف الاستهلالية إلى الفقرة الأولى من المنشور.

أخيرًا ، لا تنس النقر فوق الزر "حفظ التغييرات" لتخزين إعداداتك.
يمكنك الآن زيارة أي منشور على موقع الويب الخاص بك وسترى الأحرف الاستهلالية قيد التشغيل في الفقرة الأولى من المنشور الخاص بك.

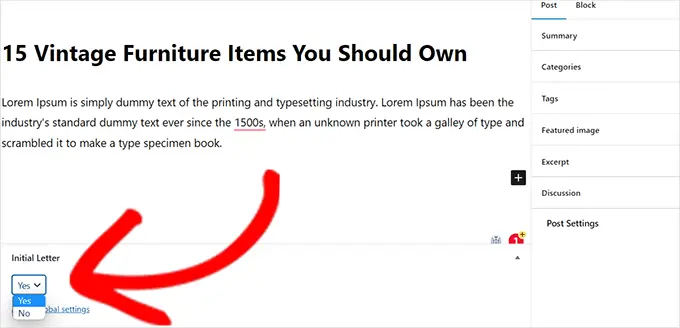
إذا كنت ترغب في إزالة الأحرف الاستهلالية للمنشور ، يمكنك أيضًا القيام بذلك عن طريق فتح المنشور في محرر الكتلة.
بمجرد الوصول إلى هناك ، قم بالتمرير لأسفل إلى قسم "الرسالة الأولية" وحدد الخيار "لا" من القائمة المنسدلة.
سيؤدي هذا إلى تعطيل الأحرف الاستهلالية لذلك المنشور.

نأمل أن تساعدك هذه المقالة في تعلم كيفية إضافة الأحرف الاستهلالية في منشورات WordPress. قد ترغب أيضًا في الاطلاع على دليلنا حول كيفية التحقق مما إذا كانت منشورات WordPress الخاصة بك يتم تصنيفها بالنسبة للكلمات الرئيسية الصحيحة وأفضل اختياراتنا لأفضل سمات WordPress القائمة على الكتل لموقعك.
إذا أعجبك هذا المقال ، فيرجى الاشتراك في قناتنا على YouTube لدروس فيديو WordPress. يمكنك أيضًا أن تجدنا على Twitter و Facebook.
ظهر المنشور كيفية إضافة إسقاط الأحرف الاستهلالية في منشورات WordPress لأول مرة على WPBeginner.
